↓ Search Consoleに表示されるコレ
CLS に関する問題: 0.25 超(モバイル)
CLS に関する問題: 0.25 超(パソコン)
Core Web Vitalsで厄介なのがCLSですね。
※ CLS = Cumulative Layout Shift
もしCLSが0.1~0.25を超えている場合、
読込時のレウアウトがガタガタしてるってことです。
そこで WordPressでCLSを大幅改善する術 を紹介!
実際にこのブログで効果があった対策です。
目次
対策1.AutoptimizeでのCSS・JavaScript最適化
これが本当にCLS改善に役立って便利でした。
↓ コチラのプラグイン
主にCSS/JavaScriptの最適化用ですね。
プラグイン検索から「autopitimize」で出てきます。
インストールしたら「有効化」を押すのも忘れずに、
そして設定には大事なポイントがあります。
CLS改善のためのAutoptimize設定のポイント
WordPressで「設定」ー>「Autoptimize」をオープン
開いたらオプション設定画面が出てきます。
ここでCLS改善に必須なのが次2つです。
- JavaScriptオプション
- CSSオプション
この2つを次のように設定してみてください。
まずはJavaScriptオプションの設定から...
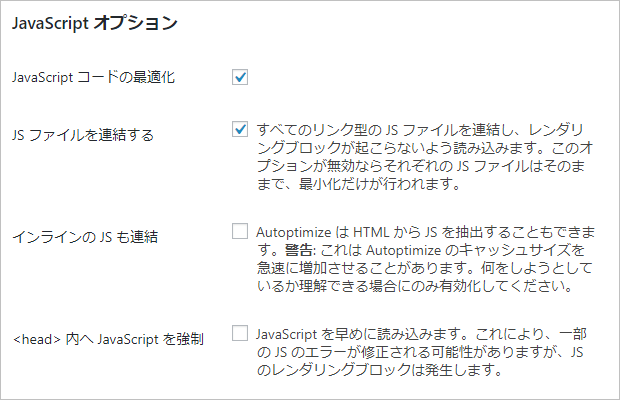
↓ このようにオプションを入力・選択。
- JavaScript コードの最適化
ー> 必ず有効にすること - JS ファイルを連結する
ー> 表示高速化とCLS改善のために必須 - その他のオプション
ー> 特に有効化する必要なし
JSファイルを連結するから読み込み速度改善も期待できるし、レンダリングをブロックするJavaScriptも減らせて一石二鳥です。
そしたら次にCSSオプションを次の設定に。
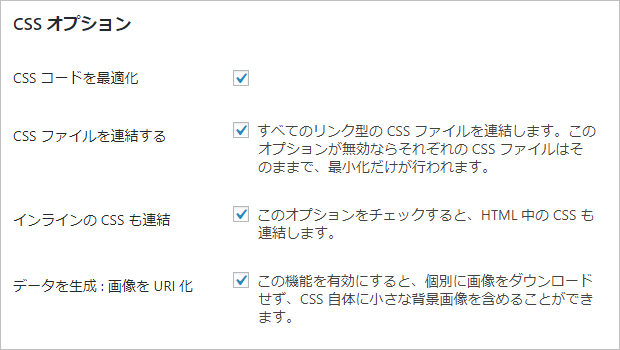
↓ このようにオプションを入力・選択
- CSS コードを最適化
ー> 必ず有効にすること - CSS ファイルを連結する
ー> 表示高速化とCLS改善のために必須 - インラインの CSS も連結
ー> 表示速度の改善がさらに期待できる - データを生成 : 画像を URI 化
ー> 表示速度の改善がもっと期待できる
これ以外のオプションはかまう必要ありません。
Autoptimze設定前/設定後のCLSの値
当ブログの場合、これだけでかなり改善しました。
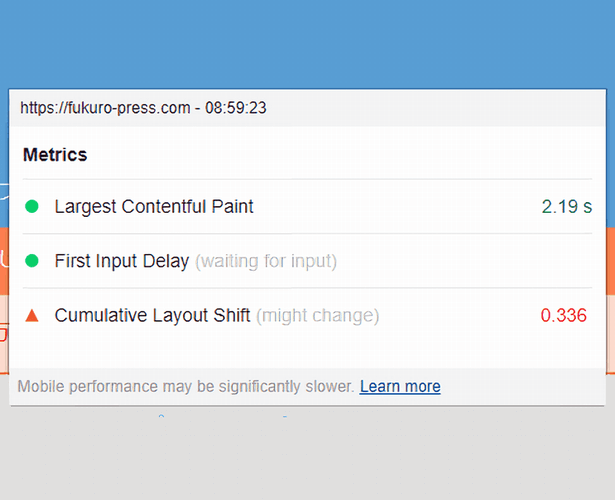
↓ Chrome拡張機能WebVitalsで計測
↓ 実際に前と後でCLS計測した結果...
Autoptimize前 : CLSの値は0.3~0.5
Autoptimize後 : CLSの値は0.0~0.2
ウソみたいに改善しました!(*^_^*)
これさえ入れとけばCLS改善に大助かりです。
(表示速度も改善できて一石二鳥)
対策2.Googleアドセンス広告の最適化
アドセンスをペタペタ貼りすぎると・・・
広告表示でガタガタしてCLSが上がります。
これを防ぐには次の2つの対策が必要ですね。
※ WordPressに限らず有効
自動広告の数をできるだけ少なくする
自動広告は便利です。手動じゃないので
でも自動広告は次のデメリットがあります。
- 読むべき広告数が増えてしまう
- ⇒ 読み込みに時間がかかる
- ⇒ 読込時にレイアウトが崩れる
- ⇒ 結果としてCLSが大きく上がる
対策としては自動広告の数を減らすことです。
設定手順は次記事が分かりやすいと思います。
↓ 記事内の広告を減らしたい | Adsenseヘルプ
https://support.google.com/adsense/thread/23639825?hl=ja
自動広告の数が多い、ガタガタする。
そう感じるなら自動広告の見直しがオススメ。
アドセンス自体を遅延読込する
これはコペルニクス的発想です。
アドセンス自体を 遅延読み込み するんです。
そうすれば表示速度もかなり改善しますよね。
詳しくは次ブログを参考にどうぞ。
↓ GoogleAdSenseの遅延読込みでページ表示速度を改善
https://www.bugbugnow.net/2019/05/GoogleAdSense-lazy-loading.html
まあ技術に詳しい人向け、上級者向けですね...
WordPress初心者には向いてないと思います。
対策3.埋め込みをファーストビューに置かない
いくつか例を挙げるとこういうもの
- Twitterのタイムライン/ツイート
- Facebookのタイムライン/投稿
- Instagramのタイムライン/投稿
- YouTube動画などの埋め込み
WordPress個別投稿に埋め込むなら問題ありません。
問題なのは全ページ共通の埋め込み。
"ファーストビュー" に置かないよう注意です。
↓ ファーストビューとは...
ブラウザーでWebサイトを表示したときにスクロールせずに最初に見える範囲。閲覧者のディスプレーの解像度やブラウザーのツールバーの設定有無などで領域は変化する。サイトを表示したときに必ず見える位置にあるため、広告掲載エリアとしても価値が高い。
引用元 : ファーストビュー とは 意味/解説/説明
つまり、スクロールせず最初に表示されるエリア。
もしSNS・ウィジェットを埋め込みしているなら、ファーストビューに影響を与えない位置に変更してみてください。(フッターとか記事下とか)
あと上の説明だと「広告掲載エリアとしても価値が高い」とありますが・・・今までの流れから分かるように、そんなとこに広告置いたらCLSが上がっちゃいます。(-_-;)
対策4.親テーマへの上書きを少なくする
私はWordPressカスタマイズが好きです。
テーマデザインを好き勝手に変更してます。
そこで問題なのが次の問題。
- 子テーマで独自CSSを追加する
- ⇒ 親テーマのCSSを上書きしてしまう
- ⇒ 読込時レイアウト崩れの原因になる
- ⇒ 結果としてCLSの値が上がる
カスタマイズが好きなほどハマります。
もし独自CSSを追加しているなら、そして親テーマのCSSを上書きしているなら・・・CLSが大きく跳ね上がる原因になってるかもしれません。
大抵はさっきのAutoptimizeで何とかなります。
どうしてもプラグインを増やしたくない...
そういう人はテーマカスタマイズに要注意ですね。
対策α.もしCLS改善が自力で難しいなら...
ここまでの対策はCLS改善に効果があります。
でも自分で全部やるのは難しいですよね。
あと専門的な知識・技術が必要なこともあります。
そういう場合、次の場所で質問相談してみてください。
- ココナラ
 スキルの売り買いができるサービス。WordPressに関する依頼は「WordPress制作・カスタマイズ
スキルの売り買いができるサービス。WordPressに関する依頼は「WordPress制作・カスタマイズ 」から依頼可能
」から依頼可能 - スタックオーバフロー
エンジニア向けのサイトだが、WordPressについての質問も可能。ただしプログラミング的な基礎知識があること前提
自力でやるより時間と手間が省けます。
ブログ運営・記事作成だけに集中できるのもメリットですね。
まとめ.CLSにはAutoptimizeが一番効果的!
私自身はAutoptimizeが一番効果を感じました。
CLS値が0.1超えなら Autoptimzieを入れてみてください。
そして最後に・・・全対策もまとめておきます。
他の対策があれば随時更新していく予定です。
以上、WordPressでの"CLSに関する問題"の解決策でした!
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024