
WordPressで記事を書くときはただ文章を書くだけでなく、タグを使い分けて構造化することが大事だということは次の記事でも書きました。
このタグは1つ1つ手打ちすることもできますが、
編集画面上の「クイックタグ」を使えばワンクリックで挿入できて楽です。
ただこのクイックタグ・・・WordPressやテーマで決まったものしか用意されていないので、独自タグを追加するには「AddQuicktag」プラグインを使うのが便利です、
ここではこの AddQuicktag の導入・使い方について詳しく解説します。
クイックタグとは
クイックタグとは冒頭でも書いたように、
編集画面上に表示されるタグをワンクリックで挿入できるボタンのこと
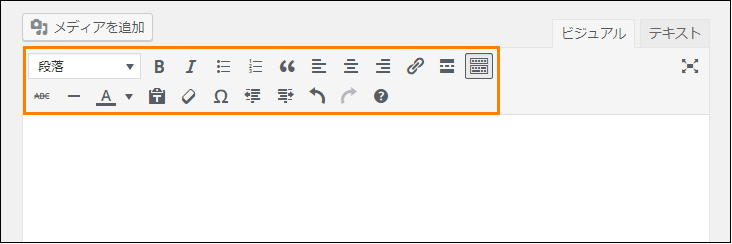
例えば編集画面でビジュアルエディタを開くと、
次画像でオレンジ色で囲った部分にたくさんのボタンがありますよね?
これがクイックタグと呼ばれるタグの挿入ボタンです。
そして標準のクイックタグは次の役割を持っています。
- 文字を装飾する(太字・下線・斜体...)
- リストを作る
- 文章を引用する
- テキストの位置を整える
- 他のページへのリンクを張る
・・・などなどボタンの数だけ役割がある訳です。
このクイックタグには自分専用のタグを追加することもできます。
が、自力でやろうとするとプログラミングの知識も必要なので難しいです。
そこでクイックタグの追加処理に便利なのが AddQuicktag というプラグイン
では、その導入方法と使い方について見ていきましょう。
プラグインの導入
最初に AddQuicktag を使うためにインストール・有効化します。
その手順は次の通り
ではまずメニューから「プラグイン」ー>「新規追加」を開きましょう。
そして新規追加画面でプラグインの検索欄に「AddQuicktag」というキーワードを入力
しばらくすると検索結果の上あたりに次のプラグインが表示されるので「今すぐインストール」ボタンを押してインストールします。
ちなみに手動インストールする場合は次ページからzipがダウンロード可能
https://ja.wordpress.org/plugins/addquicktag/
インストールが完了したら「今すぐインストール」ボタンが「有効化」ボタンに変わるので、必ずそれを押して有効化してください。
これでプラグインが使用可能な状態になりました。
クイックタグの追加方法
ではプラグインを有効化したので次にクイックタグを追加してみましょう。
どのようなタグでもいいですが、ここでは例として選択した文字を太字+イタリック(斜体)にするクイックタグを追加してみようと思います。
スタイルの用意
まずクイックタグを追加する前にタグ用のスタイル(CSS)を作成します。
スタイルを追加するのに一番手っ取り早いのは今使っているテーマの「style.css」にCSSコードを追加することです。
WordPress内でそのファイルを編集するならメニューから「外観」ー>「テーマの編集」を選ぶとテーマ内にあるファイルを編集できる画面が表示されます。
では編集画面で「style.css」を開いたら文字を太字+斜体にするための次のようなスタイルを追加します。
.my_bold_under{
font-weight: bold;
text-decoration: underline;
}
このスタイルを追加したらファイルを保存しましょう。
これで次のようなタグで文章を囲むことで太字+下線を引くことができるようになります。
<span class="my_bold_under">太字&下線になる文章</span>
ただしこの時点ではタグを手打ちしなければならないので、これをクイックタグとして登録していきます。
クイックタグを登録
では次に今作った独自のタグをAddQuicktagを使ってワンクリックで記事内に挿入できるように設定しましょう。
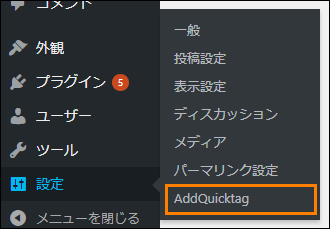
クイックタグの設定を行うにはメニューから「設定」ー>「AddQuicktag」を開きます。
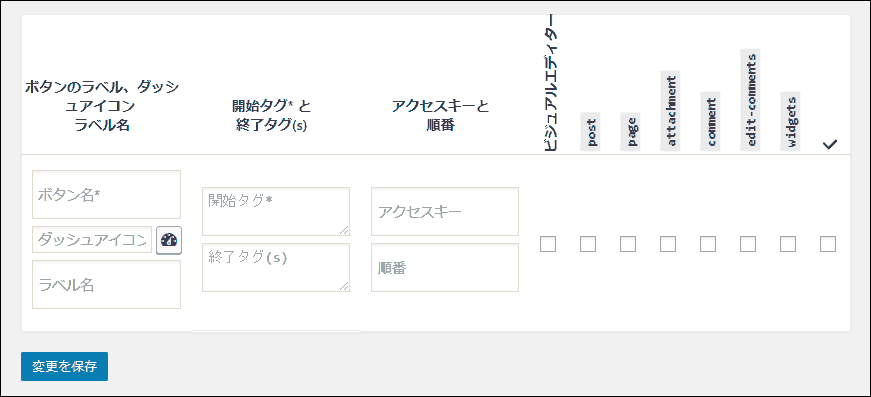
開くとAddQuicktagの設定画面が表示されますが、一番上に次のようなクイックタグ追加エリアが表示されていると思います。
このエリアには設定項目が数多くありますが、独自のクイックタグを作るのに設定しておいた方がいい項目は次の通りです。
ボタンラベルの設定
クイックタグを作るにはボタンに表示されるラベルを必ず設定しなければなりません。
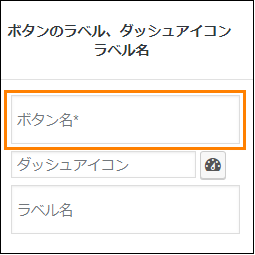
ボタンラベルは次の画像のオレンジ色の枠で囲った「ボタン名」と書かれたテキスト欄に入力することで設定できます。
ボタン名は好きな名前をつければいいですが、この場合でいえば「太字+下線」などのタグを挿入するときに分かりやすいボタン名をつけるようにしましょう。
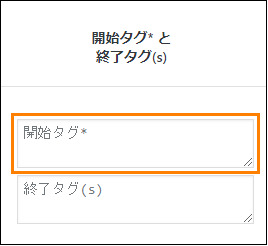
開始タグと終了タグの設定
次にクイックタグを押したときにどのようなタグが挿入されるかを設定します。
設定するには「開始タグ」と書かれたエリアに自作したタグの開始タグを入力するだけ
例えばここで作成した太字+下線にするタグの場合、次の画像のように開始タグに「<span class="my_bold_under">」と入力します。
下の方に「終了タグ」と表示されたテキスト欄もありますが、開始タグさえ入力しておけば自動的に終了タグも補完されるのでそこは入力する必要はありません。
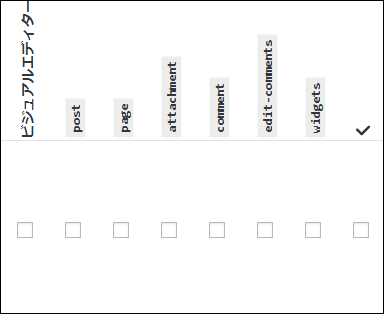
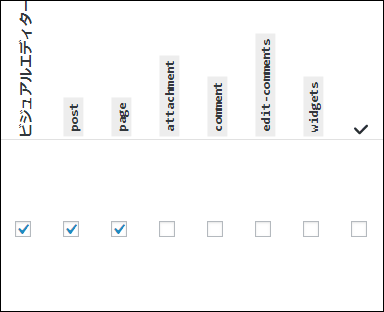
クイックタグの有効範囲
最後に自作したクイックタグをどのような画面で有効にするかを設定しましょう。
クイックタグを有効にする画面は下の画像のようにチェックボックスが表示されたエリアから複数選択可能です。
ちょっと表示が見にくいですが、ここでは次のように「ビジュアルエディター」「post」「page」の下にあるチェックボックスにチェックを入れておけば間違いありません。
設定が終わったら
これでクイックタグの設定は完了です。
ここまでの設定が終わったら必ず「変更を保存」ボタンを押して変更を保存しましょう。
これで編集画面上に今作成したクイックタグが追加されたはずです。
自作したクイックタグの挿入方法
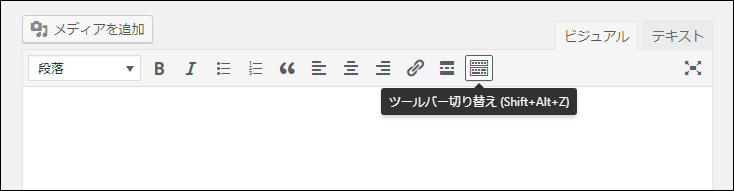
今作ったクイックタグを編集画面のビジュアルエディタから挿入する方法は次の通りです。
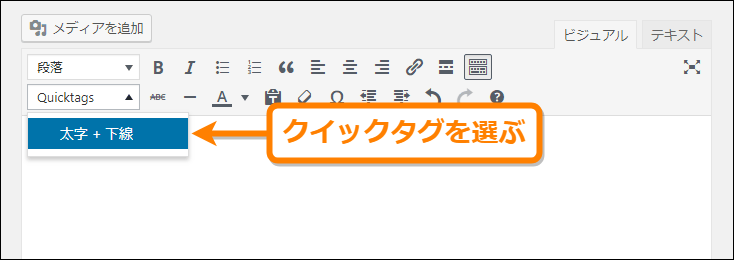
まずビジュアルエディタの中にツールバー切り替えボタンがあるのでクリックしてツールバーを一覧表示します。
そして表示されたツールバーの中に「Quicktags」と書かれたセレクトボックスがあるのでその中から作成したクイックタグを選ぶことでタグを挿入することができます。
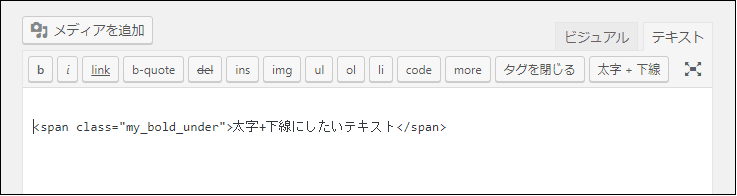
実際にテキストを選択してクイックタグを押してみると次のようにテキストがタグで囲まれていることが確認できます。
このように標準のクイックタグと同じ感覚でテキストを装飾できようになります。
まとめ
もしオリジナルのクイックタグを作りたいなら、「AddQuicktag」を使うと面倒な設定をしなくていいのでおススメです。
タグをわざわざ手打ちする必要もないから時間の節約にもなるし、導入しておいて間違いありません、超便利です。
以上、クイックタグ挿入に便利な AddQuicktag の導入・使い方でした。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024