
記事を書くときに一番大事なのは情報を分かりやすく伝えることです。
そのための手段の1つが次のように二人以上のキャラ同士が話し合うような会話形式にすることで、こうするだけで記事が読みやすくなりますよね。
会話形式にすることで記事の内容に興味を持ってもらいやすくなり、読者が疑問に思っていることをキャラに喋らせることで共感を得やすくなります。
またキャラにセリフを喋らせることで読者に記事の内容に対して親近感を持ってもらえるので、実際にこういう会話形式で記事を書いているサイトは多いです。
そこでここではこのような会話形式の記事をWordPressで書く方法について解説します。
目次
キャラ画像のダウンロード
まず最初にセリフをしゃべらせたいキャラ画像を用意する必要があります。
でもキャラ画像を自作するのは手間がかかってしまうので、次の無料素材をダウンロードできるサイトを利用すると便利です。
1.イラストAC
イラストACは無料イラストをダウンロードできるサイト
全ての画像は加工や商用利用OKで著作権やライセンスを明記する必要もありません。ダウンロードできる画像の種類としてはJPEG、PNG、AI-EPSの3種類に対応しています。
とにかくこのサイトは素材数が豊富で探したいイラストは大体見つかります。動物とか人物とかのキャラ探しにもかなり役立つはず
2.イラストレイン
イラストレイン可愛いイラスト素材を無料でダウンロードできるサイト
登録は不要で画像使用時に著作権表示やクレジット表記は必要ありません。画像の形式としては背景透過ありのPNG形式に対応しています。
絵本や漫画に出てくるようなかわいい&ゆるいデザインのイラスト画像が多く、動物系のキャラ画像が多く揃っているので会話形式のブログで使いやすいです。
3.Icon-rainbow
Icon-rainbowは無料で商用利用可能なアイコンをダウンロードできるサイト
ここも画像の使用時に著作権表示やラインセンス表示は必要ありません。対応している画像形式は PNG、JPEG、SVG の3種類でサイズと色を好きなように選ぶことも可能です。
あまり可愛い絵柄ではないものの、動物アイコンも多いので会話形式のブログを作るのに使えるイラストが探せるかも
その他のダウンロードサイト
この他の無料で商用利用可能な画像ダウンロードサイトについては次の記事でさらに詳しくまとめてあります。
著作権やライセンス表示などは一切必要ないので安心して利用可能です。もし素材探しに困っている方はこちらの記事もご覧ください。
会話形式の記事を書く手順
では次に用意したキャラ画像を使って会話形式の記事を書く方法を紹介します。
その手順は次の通りです。
キャラ画像のアップロード
まず会話させたいキャラ画像をアップロードします。画像の大きさは正方形で30x30ピクセル~50x50ピクセルくらいだとセリフの邪魔になりにくいです。
その手順ですがまずメニューから「メディア」->「ライブラリ」と進みます。
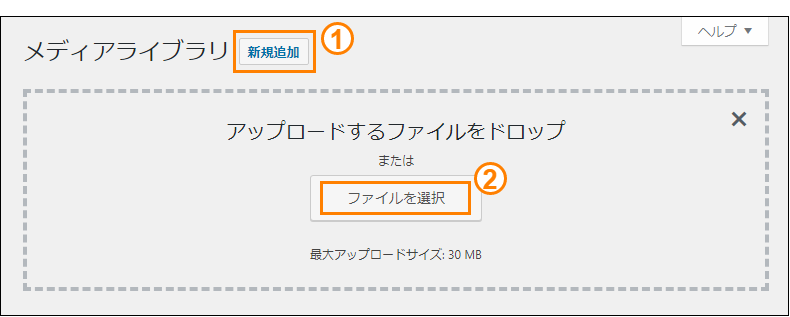
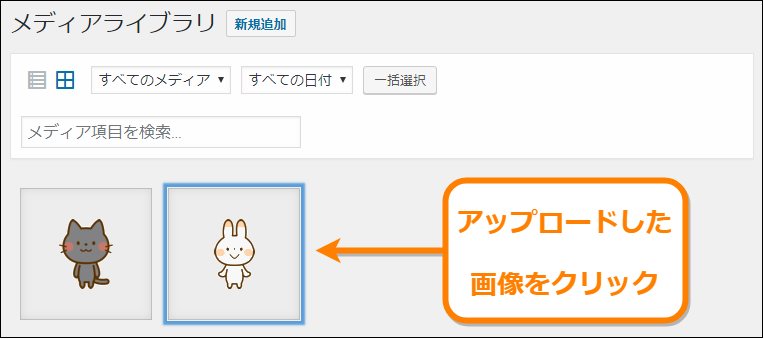
するとメディアライブラリ画面が開くので、上の方にある「新規追加」ボタンを押し(①)、表示された枠の中にある「ファイルを選択」ボタンを押してキャラ画像をアップロード(②)してください。

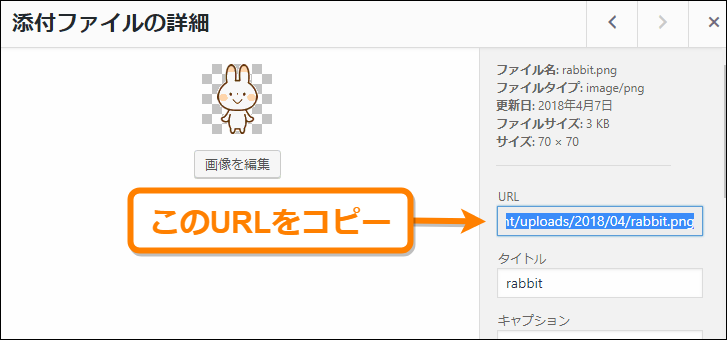
アップロードが完了するとメディアライブラリ下に追加された画像が表示されるのでそれをクリックして「添付ファイルの詳細」を開きます。
「添付ファイルの詳細」ダイアログが開いたら「URL」に表示されている画像URLをコピーしてください。
ここでコピーした画像URLが記事内でキャラ画像を表示させるのに使用されます。
カスタムCSSを追加するプラグインの導入
次にヘッダー内に文章を会話形式にするためのカスタムCSSを埋め込むために「Simple Custom CSS and JS」というプラグインを導入します。
テーマや子テーマのstyle.cssに直接カスタムCSSを書くこともできますが、もしテーマが変わった場合、スタイルを追加しなおさなければならないのでカスタムCSSは一応テーマとは分離させておきます。
ではメニューから「プラグイン」ー>「新規追加」を選んでください。
そしてプラグインの新規追加画面で「custom css」などと検索すると検索結果の上の方に「Simple Custom CSS and JS」が表示されるので「今すぐインストール」ボタンを押してインストールしましょう。
インストールしたら「有効化」ボタンを押して有効化するのを忘れないようにしましょう。
カスタムCSSの追加
次にプラグインを使って文章をキャラ同士の会話形式にするためのカスタムCSSを追加します。
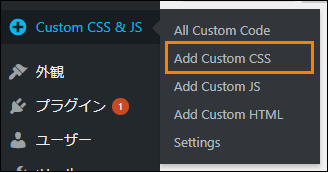
まずメニューから「Custom CSS & JS」ー>「Add Custom CSS」を選択します。
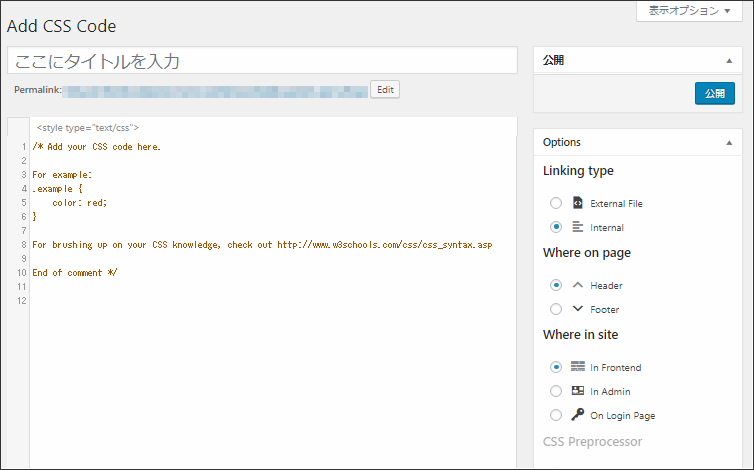
すると次のようなカスタムCSSコードを新規追加する画面が出てくるので「ここにタイトルを入力」と書かれた欄にカスタムCSSの名前をつけてください。
そして行番号が振ってあるテキスト欄にカスタムCSSを書くのですが、キャラ同士が会話しているように見せるには次の2種類のカスタムCSSを追加する必要があります。
- 右側のキャラ用のスタイル
キャラが記事内右に配置され、吹き出しがそのキャラの左側からでるようなスタイル
- 左側キャラ用のスタイル
キャラが記事内左に配置され、吹き出しがそのキャラの右側からでるようなスタイル
この2つのCSSの書き方について順に説明します。
右側キャラ用のCSS
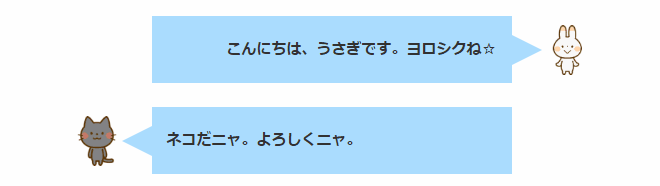
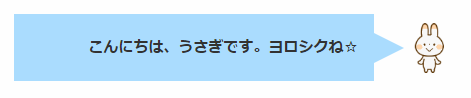
初めに次画像みたいに右側に表示されるキャラ用のCSSを追加します。
キャラは右にいるので吹き出しも右から出ているように調整しないといけません。
こういう右キャラ用に必要なCSSコードは次の通り
/** 右側キャラ用スタイル */
.right{
position: relative;
display: block;
margin: 24px 12px;
margin-left: auto;
margin-right: calc(50px + 15px);
padding: 5px 15px;
background-color: #adf;
color: #333;
font-weight: bold;
text-align: right;
font-size: 15px;
}
.right p{
display: inline-block;
text-align: left;
}
.right:after{
content: "";
position: absolute;
top: 50%; left: 100%;
margin-top: -15px;
border: 15px solid transparent;
border-left: 30px solid #adf;
}
.right:before{
content: "";
display: block;
position: absolute;
width: 50px; height: 50px;
top: calc(50% - 25px);
margin-left: calc(100% + 15px);
background-image: url('コピーした画像URLに置き換え');
background-size: 50px;
background-repeat: no-repeat;
}基本コピペOKですが、CSSコード最後当たりの「コピーした画像URLに置き換え」という部分は先ほどアップロードしたキャラ画像のURLに置き換えてください。
そして記事内で右側のキャラに喋らせるには次のようなdiv要素を作ります。
<div class="right">
こんにちは、うさぎです。ヨロシクね☆
</div>上のようにキャラに喋らせたいセリフを書いたdiv要素に「right」というクラス名をつけます。またビジュアルエディタではなくHTMLタグが使えるテキストエディタ内に必ず書いてください。
左側キャラ用のスタイル
次は下画像みたいに左側のキャラ用のCSSを追加します。
右側キャラと逆で今度は左側から吹き出しが出ているように調整すればOKです。
こういう風な右キャラ用のCSSコードは次の通り
/** 左側キャラ用スタイル */
.left{
position: relative;
display: block;
margin: 24px 12px;
margin-right: auto;
margin-left: calc(50px + 15px);
padding: 5px 15px;
width: auto; height: auto;
background-color: #adf;
color: #333;
font-weight: bold;
font-size: 15px;
}
.left:after{
content: "";
position: absolute;
top: 50%; right: 100%;
margin-top: -15px;
border: 15px solid transparent;
border-right: 30px solid #adf;
}
.left:before{
content: "";
position: absolute;
width: 50px; height: 50px;
top: calc(50% - 25px);
left: 0;
margin-left: calc(-50px + -30px);
background-image: url('ここを画像URLに置き換え');
background-size: 50px;
background-repeat: no-repeat;
}右側キャラの時と同じく「ここを画像URLに置き換え」という部分は先ほどアップロードしたキャラ画像のURLに置き換えてください。
そして記事内で右側のキャラに喋らせるには次のようなdiv要素を作ります。
<div class="left">
ネコだニャ。よろしくニャ。
</div>上のようにキャラにしゃべらせたいセリフを持つdiv要素に「left」というクラス名をつけます。これもビジュアルエディタではなくテキストエディタ内で書いてください。
PCで見たとき用のスタイル
これでほとんど完成ですが、画面幅の広いPCで見ると次のように吹き出しが幅いっぱいで表示されてしまいます。
これでは少し見た目が良くないので画面幅が700ピクセル以上の場合に限り幅いっぱいに広がらないようにする次のCSSを追加します。
/** PC向け */
@media screen and (min-width: 700px){
.right{
margin-left: 160px;
margin-right: calc(160px);
}
.left{
margin-right: 160px;
margin-left: calc(160px);
}
}
このようなCSSを追加すると次の画像のように左右にマージンが空いて吹き出しが中央に表示されるので見栄えも良くなります。
まとめ
ここでは会話形式で記事を書く方法について紹介しました。
もしもっと読者に記事の内容に興味を持ってもらいたかったり、記事を分かりやすくしたいならこのように会話形式にするのも1つの手です。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024















コメント
とてもわかりやすい説明でした。参考にさせて頂きます。ありがとうございました。