WordPressでGoogleマップの地図を埋め込む場合、直接Googleマップから埋め込みコードを取得して貼り付けることもできます。
しかし好きな位置にマーカーを置けず、いちいちGoogleマップからコードを取得しなくてはならないのでプラグインを使ったほうが色々カスタマイズもできて便利です。
ただ探してみると結構地図埋め込み系のプラグインはかなり多くありますが、数が多い分機能が足りなかったり使いにくいものも多いです。
そこここでは数ある地図系プラグインの中で一番使いやすいだろうと思われる「Google Maps Easy」というプラグインでWordPressサイトにGoogleマップを埋め込む方法を紹介します。
Google Maps Easyのインストール
まずメニューから「プラグイン」ー>「新規追加」をクリック
プラグイン名で検索すると次のようなプラグインが出てくるので「今すぐインストール」を押してインストールしてください。
ちなみに手動インストールする場合は次ページかから直接ダウンロードも可能
https://ja.wordpress.org/plugins/google-maps-easy/
インストールしたら「今すぐインストール」ボタンが「有効化」ボタンに変わるので、それを押すのも忘れずに
地図の作成手順
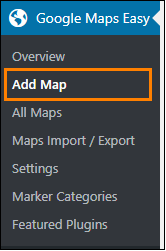
記事やサイドバーなどに埋め込む記事を作成するにはメニューの「Google Maps Easy」から「Add Map」を選択してください。

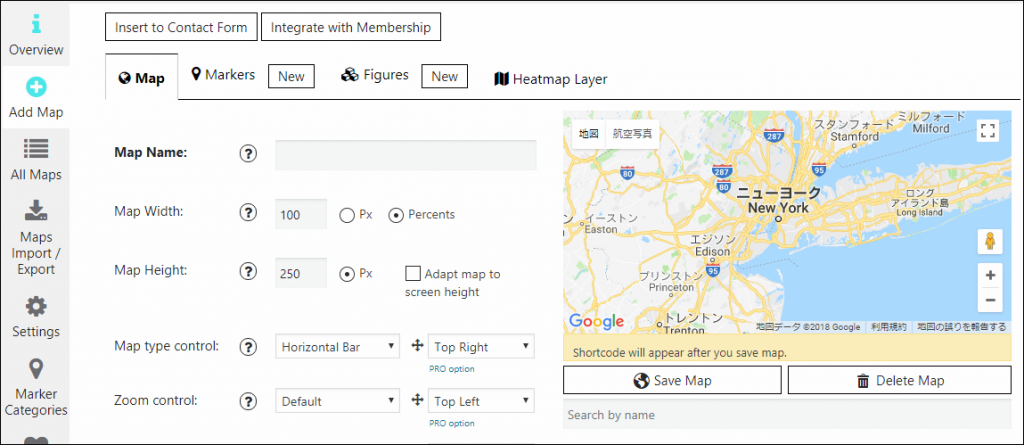
開くと次のようなマップ作成画面が表示されます。
ここでマップやマーカーなどを設定していきます。
最低限でも設定はしておいたほうがいいのは次の項目
- マップタイトルとマップの大きさ
- マップで表示したい住所
- ズーム倍率
- 目的地のマーカー
- マーカーを押したときのメッセージ
では順にこの項目を設定していきます。
マップタイトルとサイズ
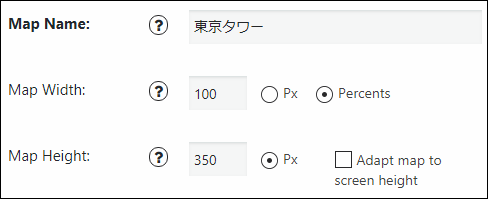
マップのタイトルは「Map Name:」、マップの幅は「Map Width:」、マップの高さは「Map Height:」でそれぞれ設定可能。
次の画像は設定例です。
初期設定は幅はコンテンツの幅に対して100%、高さは250pxに設定されています。
ただ高さが250pxは少し小さすぎるので350pxくらいにするとちょうどいい見た目になります。幅や高さについては自分の気に入るサイズにしてください。
設定したら「Save Map」ボタンを押すと設定が保存されます。
表示する住所
ここで設定する住所は地図の中心にくる住所のこと
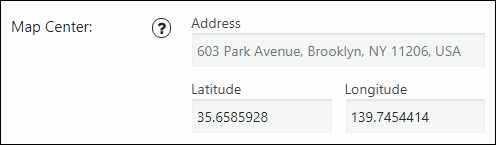
それを設定するには次の「Map Center:」という項目を探してください。
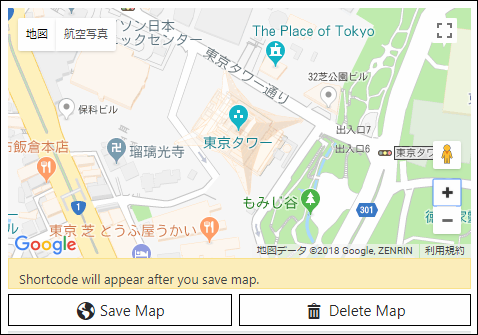
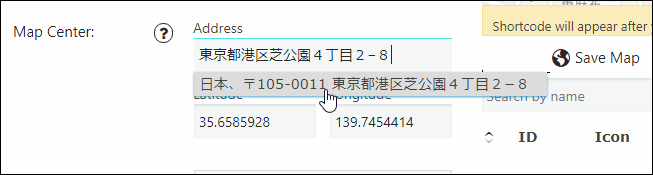
ここに例えば東京タワーの住所である「東京都港区芝公園4丁目2−8」を設定する場合その住所を貼り付けすると次のように正しい書式の住所がサジェストされます。

サジェストされたのをクリックすると次のように「国名 郵便番号 住所」の形式を持つ正しい形式の住所が自動補完されます。
またプレビュー表示されている地図を見ると設定した住所(ここでは東京タワー)を中心にした地図表示になっていることが分かります。
住所の設定が終わったら「Save Map」ボタンを押して設定を保存しましょう。
ズーム倍率
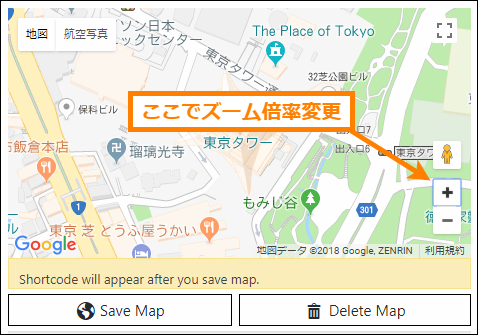
地図のズーム倍率はプレビュー表示されている地図の「+」ボタンと「-」ボタンで拡大・縮小が可能

そしてズーム倍率を変更すると「Map Zoom:」という項目の「Zoom Level」がそれに合わせて変更されます。
このときモバイル端末でのズーム倍率を表す「Mobile Zoom Level」は更新されていないので「Zoom Level」の値に合わせておくとモバイル端末でもプレビュー通りに表示されます。
設定が終わったら「Save Map」ボタンを押して設定を保存しましょう。
マーカーの追加
マーカーとは地図を見る人に住所を分かりやすく知らせるための目印のようなもの
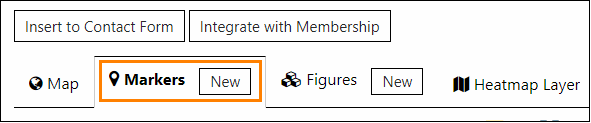
マーカーを設定するにはまず「Markers」タブを開いてください。下の画像のオレンジ色の枠で囲ったタブです。

そこでマーカーのタイトル・説明やアイコンを設定していきます。
まずマーカーをクリックしたとき表示されるマーカー名を「Marker Name:」から入力
例えば次のように一目でどのような場所か分かる名前をつけるのがベストです。
次にマーカーをクリックしたときに表示される場所の説明を「Marker Description:」に入力
下の画像のようにタグも使用可能です。
最後にマーカーのアイコンを設定します。
アイコン設定は次の「Icon:」という項目から設定可能
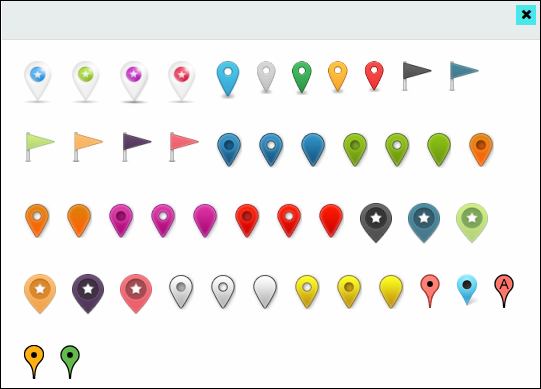
この項目でアイコンを変更するには「Choose Icon」をクリックしてください。次のようにマーカーに使用可能なアイコン一覧が出てくるので好きなのを選んで設定します。
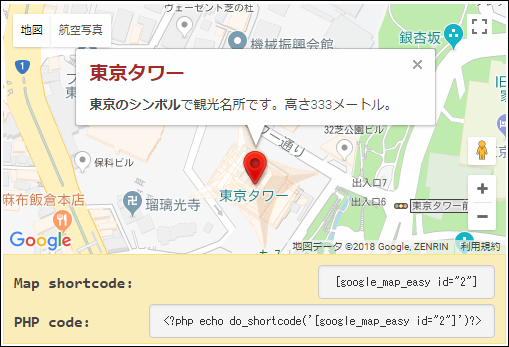
このようなマーカーの設定をしたら「Save Marker」ボタンを押してマーカーを保存してください。設置したマーカーはプレビューマップで次のように表示されます。
以上でマップ設定は完了です。
マップの埋め込み方
作成したマップは次の2つの方法でサイト内に埋め込むことができます。
- ショートコードとして記事内に埋め込み
- ウィジェットとしてサイドバーなどに表示
次にこの2つのマップの埋め込み方について解説します。
記事内に埋め込む場合
投稿ページや固定ページなどに個別に埋め込む場合は「Google Map Easy」が作成したマップのショートコードを記事内に貼り付けます。
そのやり方は次の通り
まずメニューから「Google Map Easy」ー>「All Maps」をクリック
マップ一覧が開いたら下の画像で示したペンマークのボタンを押します。
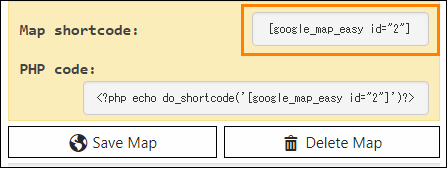
マップの編集画面が出てくるので「Map shortcode:」という項目を探してください。
そしてそこに表示されているマップのショートコードをコピー(下の画像でオレンジで囲った部分)して投稿ページに貼り付け

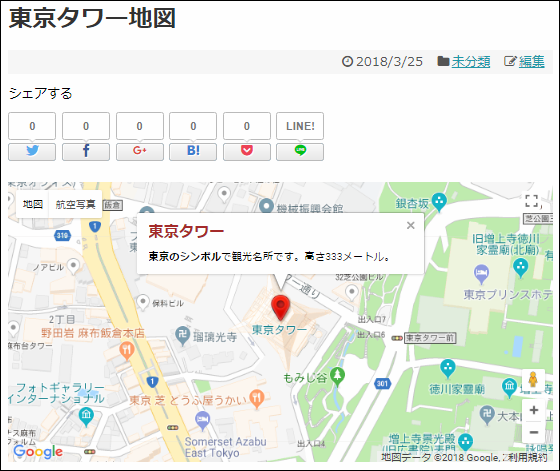
これで投稿記事に次のようにマップが表示されます。
またマーカーをクリックするとマーカー名と場所の説明も表示されます。
ウィジェットとして埋め込む場合
サイドバーなどの固定領域に地図を埋め込むにはウィジェットを使います。
その手順は次の通り
まずメニューから「外観」ー>「ウィジェット」をクリック
ウィジェット画面が開くと「利用できるウィジェット」の中に「Google Map Easy」というウィジェットが表示されています。
それをサイドバーなどの固定領域にドラッグ&ドロップして設置
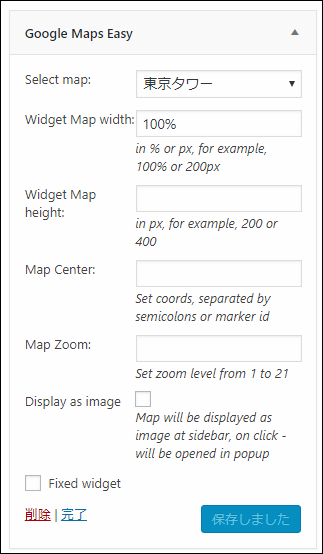
ウィジェットを設置したら「Select Map:」を開いて表示したいマップ名を選んでください。
幅や高さ、ズーム倍率についても好きなように設定できます。
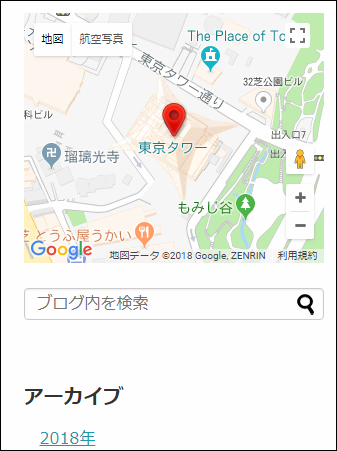
設定を保存すると固定領域に地図が表示されたはず
以下の画像は実際にサイドバーに埋め込んだマップです。
まとめ
WordPressにはGoogleマップを表示する地図系のプラグインが多くあります。
ただ機能が足りなかったり使いにくかったりするプラグインが多いので「Google Map Easy」が一番シンプルで使いやすいと思います。
自分の場所やお店を紹介したいなどの場合に活用してください。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024