記事のアクセス数を上げるには検索で上位に入ることも大事ですが、拡散力のあるTwitterなどのSNSを活用することも1つの手段です。
特にTwitterは利用者が少なくなったとはいえまだまだ拡散力があるので良い記事だとシェアされればそれなりのアクセス数が見込めます。
またただ記事をシェアするだけでなく、記事ごとに適切なカードタイプを選ぶと読者の目を引いて読んでもらえる確率も高くなるかもしれません。
そこでここではWordPressで記事ごとにTwitterで共有したときのカードタイプを別々に指定する方法について解説します。
目次
Twitterのカードタイプとは
Twitterカードは記事をシェアしてTwitterで表示したときに次のようにタイムライン上に表示されるカードのことです。
このTwitterカードをシェアしたときにツイートに表示するにはサイト内に次のようなメタタグが必要です。
<meta name="twitter:card" content="[カードタイプ]" />
<meta name="twitter:site" content="[Twitterユーザー名]" />
<meta name="twitter:title" content="[記事タイトル]" />
<meta name="twitter:description" content="[記事の概要]" />
<meta name="twitter:image" content="[アイキャッチ画像URL]" />これらのメタタグはテーマや共有ボタンを表示するプラグインを導入するとサイトのヘッダー内(headタグの間)に自動的に挿入されます。
このメタタグの中でカードの見た目に大きくかかわっているのがname属性に「twitter:card」という値を持つ次のメタタグになります。
<meta name="twitter:card" content="[カードタイプ]" />content属性に渡すカードタイプの種類によって見た目が変わり、渡せる値は次の4種類です。
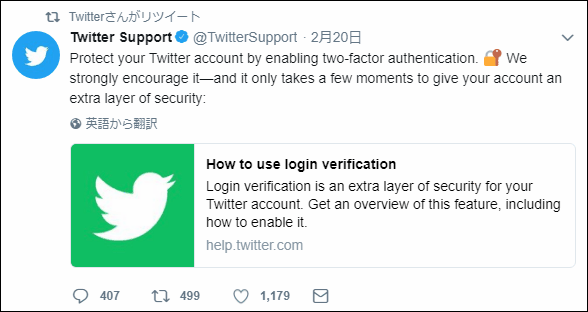
summary
下の画像のように左側にアイキャッチ画像、右に記事のタイトルと概要が表示されるカードタイプ。
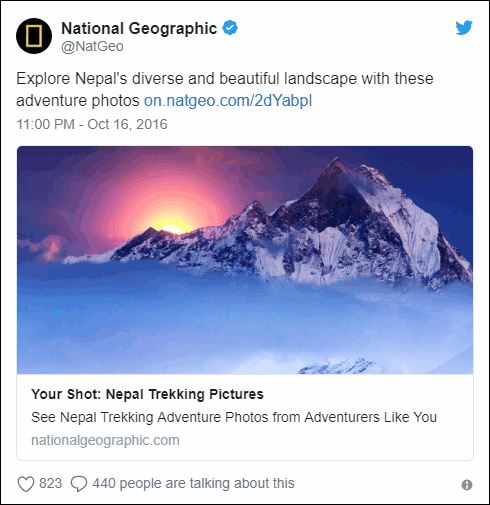
summary_large_image
大きなアイキャッチ画像の下に記事タイトルと概要が表示されるカードタイプ。
アイキャッチが大きいのでタイムライン上で記事を目立ちやすいですが、その分記事の概要がsummaryと比べて短くなります。
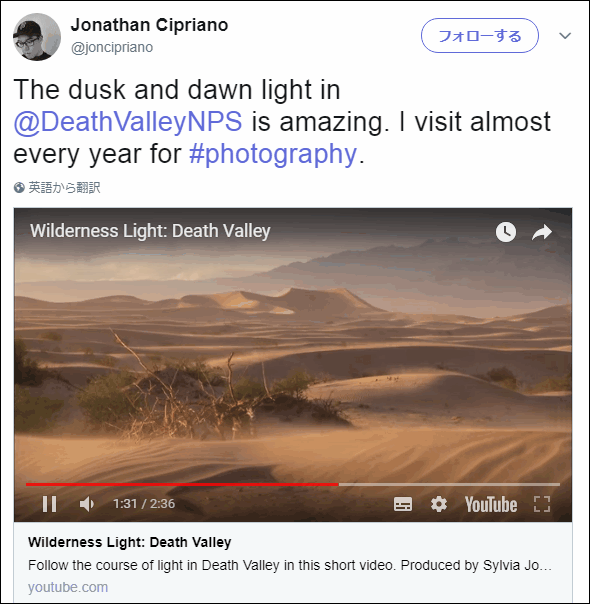
player
動画プレイヤーが表示されるカードタイプです。Youtubeや他の動画サイトなどの動画を紹介するために使われます。
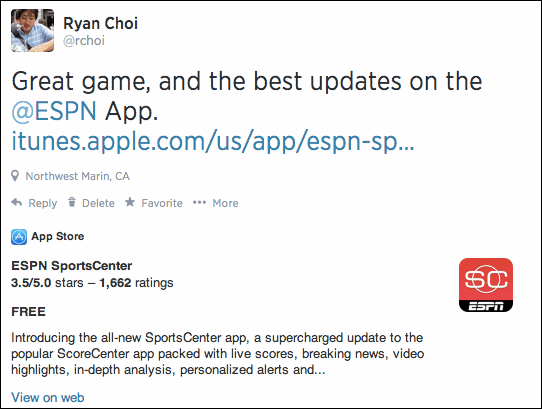
app
スマホアプリのタイトルや説明や評価が表示されるカードタイプです。
カードタイプを記事ごとに設定する方法
テーマやプラグインではカードタイプの種類をサイト全体で変更する機能はあっても個別記事でカードタイプを切り替えるという機能を持つものは少ないです。
そこで個別記事にメタタグを挿入できる「Meta Tag Manager」というプラグインを使って記事ごとにカードタイプのメタタグを書き換える方法を紹介します。
手順は次の通りです。
Meta Tag Managerのインストール
このプラグインをインストールするためにまずメニューから「プラグイン」ー>「新規追加」を開きます。
そして検索欄に「meta tag」などのキーワードを入力して検索すると検索結果の一覧に次のようなプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしてください。
以下のプラグインページから直接ダウンロードして使うことも可能です。
https://ja.wordpress.org/plugins/meta-tag-manager/
このプラグインをインストールしたら「有効化」ボタンを押して有効化してください。
これで個別記事でメタタグの挿入が可能になります。
メタタグでカードタイプ指定
プラグインを有効化したらカードタイプを変更したい記事の編集画面を開いてください。
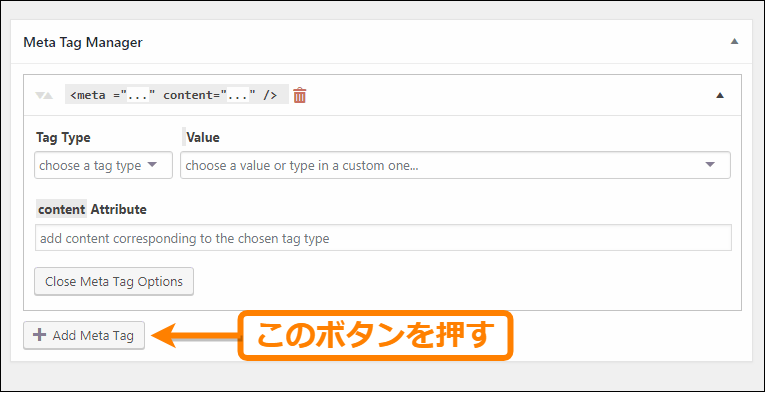
そして編集画面の下の方に進むと次のように「Meta Tag Manager」と書かれたエリアが追加されています。
メタタグを追加するには「Add Meta Tag」と書かれたボタンを押して新しいメタタグを追加してください。

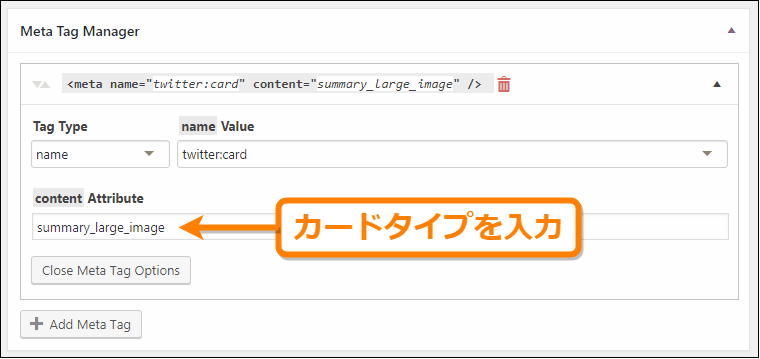
すると上の画像のようにメタタグの入力欄が出てきます。
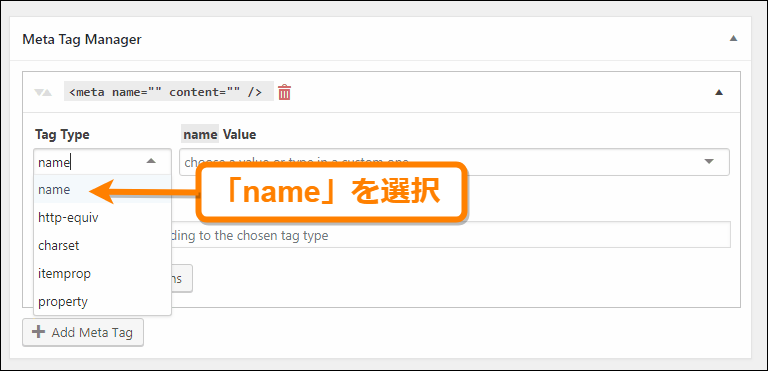
次にタグの種類を表す「Tag Type」から「name」を選択します。

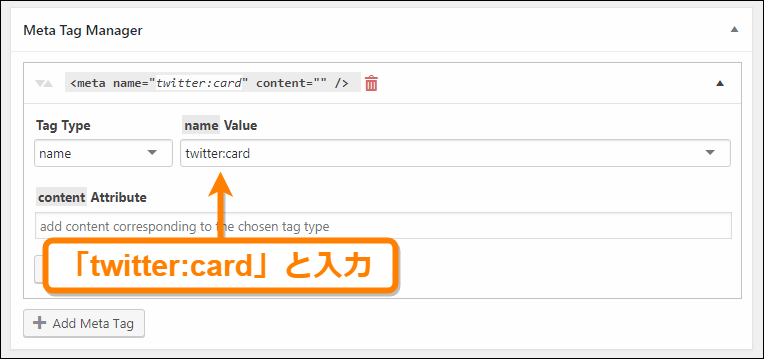
次に「name Value」というテキストの下にある入力欄に「twitter:card」と入力してください。

最後に「content Attribute」と書かれたテキストの下にある入力欄にカードタイプの値を入力します。
このカードタイプには先ほど紹介したように次の4つの値が渡せます。
- summary
左側にアイキャッチ画像、右に記事のタイトルと概要が表示されるカードタイプ
- summary_large_image
大きなアイキャッチ画像の下に記事タイトルと概要が表示されるカードタイプ
- player
動画プレイヤーが表示されるカードタイプ
- app
スマホアプリのタイトルや説明や評価が表示されるカードタイプ
メタタグをこのように追加したら記事を更新して保存してください。
記事を共有してみるとメタタグで指定したカードタイプで記事がツイートされるようになります。
ツイート済みのTwitterカードの更新
もし既に共有済みの記事のツイートがある場合は次の手順でカードタイプを更新することが可能です。
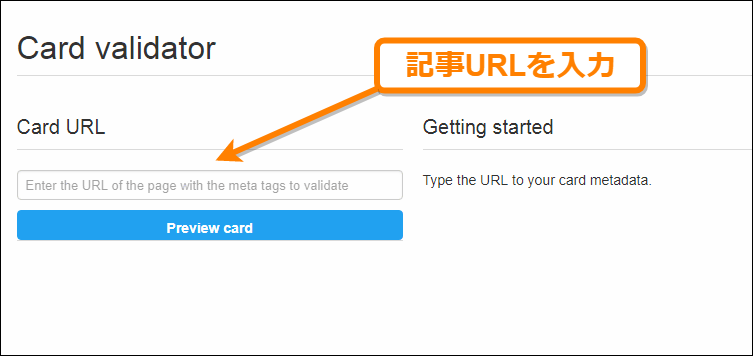
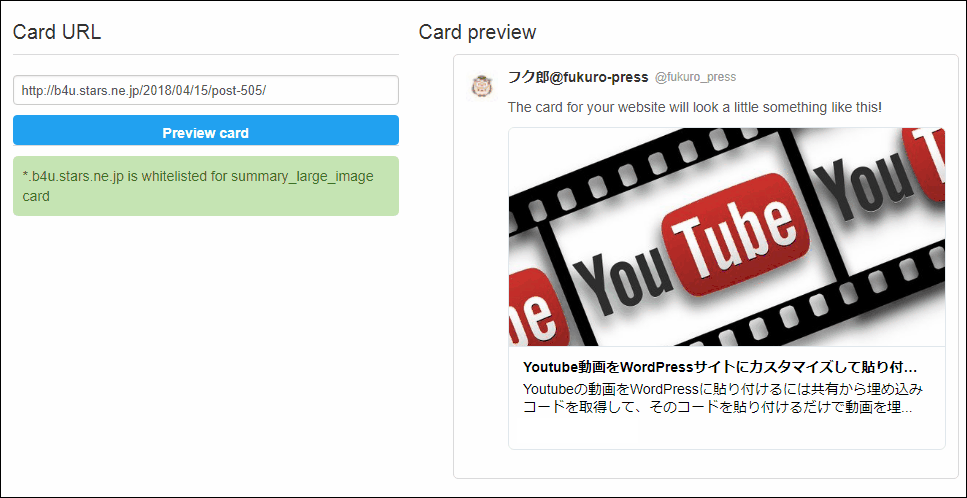
まず「Card Validator」というサイトにアクセスします。
https://cards-dev.twitter.com/validator
そして「Card URL」というテキストの下にある入力欄にカードタイプを更新したい記事のURLを入力して「Preview Card」ボタンを押してください。
しばらくすると右側に更新されたカードのプレビューが表示され、Twitter上でもその通りにカードタイプが変更されます。
もし過去に共有された記事のカードタイプを変えたいならこの手順で変更してください。
まとめ
ここで紹介したカードタイプを記事ごとに変更できるとサムネを目立たせたい場合はカードタイプにsummary_large_imageを使い、タイトルや概要を目立たせたい場合はsummaryを使うなど細かい使い分けができるようになります。
以上WordPressで記事ごとにTwitterのカードタイプを切り替える方法について解説しました。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024