WordPressでよくありがちなミスは「編集途中の不完全な記事を間違って公開してしまう」というミスです
慎重に作業してればそういうのもなくなるんですが、人間である以上ボーっとしているとそういうミスが起こりがちです。私の場合ですが他に何か考え事をしながら記事を書いているときにそういうミスを起こす割合が多いような気がします。
では記事に集中すればいいかというと人間の集中力には限界があるので難しいです。
そこでここでは未然にそういう投稿ミスを防ぐ方法を2つ紹介します。
方法1.記事を非公開にする
間違った記事公開の原因は「下書きとして保存」ボタンではなく間違って「公開」ボタンを押してしまう事です。意識が公開の方に向いているとついつい公開ボタンを押しそうになってしまいます
それを防ぐには最初から「公開」または「更新」ボタンを押せるようにしておくといいです。その方法が記事を非公開にするということです。
記事を非公開にすれば自分限定で公開状態にすることができます。他の人や検索エンジンのクローラーには見えないので、「公開」ボタンを押しても問題なくなります。
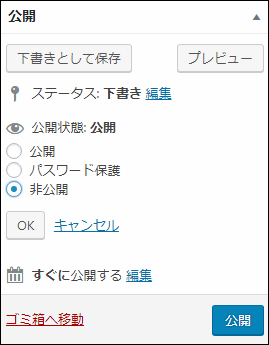
非公開にする手順ですがまず編集画面の「公開」から「公開状態」の編集画面を開きます。
そして上のように非公開のラジオボタンを選択してOKを押せば記事の公開状態が非公開になります。
「公開」ボタンを押すと「更新」ボタンになりますが、公開状態を公開に戻すと「公開」ボタンが復活します。気の済むまで非公開の状態で編集して、これでもう大丈夫だなとなったら「非公開」ー>「公開」に変えれば公開ミスもなくなりやすくなると思います。
方法2.公開前にダイアログを表示
2つめはWordPressのシステムそのものを変更する方法です。
公開ボタンを押すと普通なら即記事が公開されてしまいますが、記事の公開前に確認ダイアログを表示してワンクッション置きます。そうすれば未然に公開ミスを防げるはずです。
その手順ですがまずメニューから「外観」ー>「テーマの編集」を開きます。
そしてテーマの編集画面の中にあるfunction.phpに次のようなコードを追加します。
/** 記事公開前に確認ダイアログ表示 */
function _confirm_publish()
{
$publish_msg = '本当にこの内容で公開しますか?公開するならOKを押してください。';
echo <<<EOM
<script type="text/javascript">
<!--
var publish = document.getElementById("publish");
if (publish !== null)
publish.onclick = function()
{ return confirm("{$publish_msg}"); };
// -->
</script>
EOM;
}
// フッターにスクリプトを追加
add_action('admin_footer', '_confirm_publish');
このコードの解説ですが確認ダイアログに表示されるメッセージを定義しているのが次の変数です。
$publish_msg = '本当にこの内容で公開しますか?公開するならOKを押してください。';このメッセージは好きなように書き換えできます。
そしてその次のヒアドキュメント内(<<<EOMからEOM;まで)で確認ダイアログを呼び出すJavaScriptの処理を書いています。
ちなみにダイアログを呼び出す関数名(_confirm_publish)に_(アンダーバー)をつけているのはテーマやシステムで用意されている関数名と万が一名前が被ることがないように念のためにつけています。
こうすることで「公開」ボタンを押した場合に次のような確認ダイアログが表示されるようになります。
OKを押すと記事が公開され、キャンセルを押すと公開を中止します。
以上がWordPressに機能を付け加えて投稿ミスを防ぐ方法です。
まとめ
ここでは公開ミスを防ぐ方法として
- 記事を非公開にして編集する
- 公開前に確認ダイアログを表示する
という2つの方法を紹介しました。
たったこれだけのことですが記事の公開ミスを未然に防ぐにはかなり効果があると思います。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024