WordPressでサイト構築する場合、一番上に表示されるサイトタイトルとデスクリプション(サイトの説明)は設定画面から内容は変えることができます。
しかし設定画面からはサイトタイトルやデスクリプションにCSSを適用してスタイルを変更することはできません。
ここではWordPressでよく使われるテーマである「simplicity」で上部のサイトタイトルなどにCSSを適用する方法を解説します。
サイトタイトルのスタイルを変える方法
simplicityではサイトタイトルをh1タグ、サイトデスクリプションをh2タグとして出力しています。
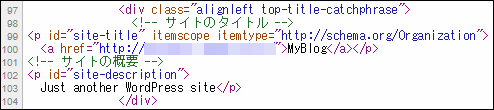
実際simplicityを使っているサイトのあるページでソースを見ると次のようにタイトルとデスクリプションが生成されているのが分かります。
上の画像から分かるようにサイトタイトルは"site-title"というidが降られ、サイトの概要には"site-description"というidが振られているのが分かります。
タイトルのスタイルを変えるにはこのidに対してCSSを適用してやればいいことになります。
そのやり方ですがまず「外観」ー>「テーマの編集」と進み、その中から「style.css」を選び開きます。
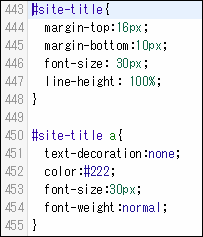
そこで「Ctrl + F」などで検索窓を出し、その中に"site-title"と打ってエンターを押すと次のようにそのidに対してスタイルを適用している部分が見つかります。
このスタイルを書き換えればサイトタイトルのデザインを変えることができます。
例えばフォントサイズを変えてさらに太字にしたいなら次のようにcssを書き換えます。
#site-title{
margin-top:16px;
margin-bottom:10px;
/*font-size: 30px;*/
font-size: 40px;
line-height: 100%;
}
#site-title a{
text-decoration:none;
color:#222;
/*font-size:30px;*/
font-size: 40px;
/*font-weight:normal;*/
font-weight:bold;
}
テーマのCSSなので慎重に編集してください。後から戻せるように上のコードのように変更した箇所は消さずにコメントアウト(/*と*/で囲む)しておいた方が良いです。
変更したら「ファイルを更新」を押すとサイトタイトルにスタイルが適用されます。
サイトタイトルのカスタマイズ例
最後にサイトタイトルのカスタマイズ例をいくつか紹介します。気に入ったのがあったらコピペして使ってみてください。
文字に影をつける
次のように背景に影のついたタイトルです。
CSSコード
#site-title{
margin-top:16px;
margin-bottom:10px;
font-size: 30px;
line-height: 100%;
/** 以下の行を追加 */
text-shadow: blue 2px 2px 6px;
}
#site-title a{
text-decoration:none;
color:#222;
font-size:30px;
/*font-weight:normal;*/
font-weight:bold;
}
text-shadowプロパティをテキストに適用することで影をつけています。
文字の縁取り
次のような縁取りされたタイトルも作れます。
CSSコード
#site-title{
margin-top:16px;
margin-bottom:10px;
font-size: 30px;
line-height: 100%;
text-shadow:
blue 2px 2px 0px,
blue -2px 2px 0px,
blue 2px -2px 0px,
blue -2px -2px 0px,
blue 0px 2px 0px,
blue 2px 0px 0px,
blue 0px -2px 0px,
blue -2px 0px 0px;
}
#site-title a{
text-decoration:none;
/*color:#222;*/
color: rgba(100, 255, 255, 1);
font-size:30px;
/*font-weight:normal;*/
font-weight:bold;
}
先ほどのtext-shadowプロパティを応用して全方位にぼかしなしの影をつけることで縁取りしています。
一部のスマホのブラウザではtext-shadowが対応していないことがあるので文字色はサイトの背景色以外にするのが無難です。
文字をグラデーション
次のようにwebkit系で文字グラデーションに対応しているブラウザだと次のようにタイトルにグラデーションをかけることもできます。
CSSコード
#site-title{
margin-top:16px;
margin-bottom:10px;
font-size: 30px;
line-height: 100%;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-color: rgba(0, 0, 255, 1);
background-image:
linear-gradient(to top, rgba(180,180, 255, 1), rgba(0, 0, 255, 1));
}
#site-title a{
text-decoration:none;
/*color:#222;*/
font-size:30px;
/*font-weight:normal;*/
font-weight:bold;
}
background-imageプロパティにlinear-gradiet関数を渡すことでテキストをグラデーションさせています。
ただしこれはwebkit系のブラウザでしか対応していないので非対応の場合はbackground-color: rgba(0, 0, 255, 1);が適用され次のようなタイトルになります。
以上simplicityでサイトタイトルをcssで装飾する方法について解説しました。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024