
テキストリンクを目立たせたい場合・・
よく使われるのがリンクをボタン化すること
でもリンクボタンをもっと目立たせたい場合、
ボタンを光らせればクリック率アップがさらに期待できます。
そこで CSSだけでキラリと光るリンクボタンを作成する方法 をまとめました。
CSSが良く分からない人でもコピペOKなので、是非お試しください。
ピカピカ光るリンクボタンの作り方手順
その手順は次の2つ
- サイト全体にCSSを追加
- 光るボタン要素を作成
順に説明していくと次の通りです。
1.サイト全体にCSSを追加
まずボタンを光らせる用のCSSをサイト・ブログ全体に追加します。
特にWordPressを使っている場合、
CSSを全体追加するならプラグインとか使うのが安全ですね。
特にオススメなのが、次記事で紹介した Custom CSS & JS というプラグイン
オリジナルのCSSを追加するなら、こういったプラグインを使ってみてください。
ではCSSを追加する準備ができたら、
サイト全体に次のカスタムCSSを追加してみましょう。
.my_flash_link_btn{
display: block;
text-align: center;
}
.my_flash_link_btn a{
display: block;
position: relative;
overflow: hidden;
width: 100%;
padding: 8px 16px;
background: #f00;
color: #fff;
text-decoration: none;
box-shadow: 0 3px 4px #800;
transition: box-shadow .5s;
}
.my_flash_link_btn a:hover{
box-shadow: 0 6px 8px #800;
}
.my_flash_link_btn a:before{
content: "";
display: block;
width: 30px; height: 100px;
position: absolute;
left: -30%; top: -50%;
background-image: linear-gradient(left, rgba(255,255,255,0) 0%, rgba(255,255,255, .8) 50%,rgba(255,255,255,0) 100%);
background-image: -webkit-gradient(linear, left bottom, right bottom, color-stop(0%,rgba(255,255,255,0)), color-stop(50%,rgba(255,255,255,.8)),color-stop(100%,rgba(255,255,255,0)));
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
animation: shine 3s infinite linear;
-webkit-animation: shine 3s infinite linear;
}
@keyframes shine {
0% { left: -30%; }
25% { left: 130%; }
100% { left: 130%; }
}
@-webkit-keyframes shine {
0% { left: -30%; }
25% { left: 130%; }
100% { left: 130%; }
}これは本当に 丸々コピペでOK です。
「コードの一部を変更しなきゃいけない」、とか面倒な作業もありません。
とりあえず自分のサイト・ブログに上コードをそのまま貼り付けてください。
2.専用の光るボタンを作成する
あとは光らせたいリンクに少し細工すれば、光るボタンが作れます。
ただし、
リンクテキストは改変禁止になっている場合も多いはず
例えば、アフィリエイトリンクとかが改変禁止の代表例ですね。(下記事参照)
この記事で書いたみたいに、「リンクタグを直接変更してもOKだよ!」と規約に書いてるASPは中々ありません。( もしも とかは例外的に許可してるけど...)
そこで、ASP規約に違反しない形で光るリンクボタンを作ってみます。
そのやり方は次の通りです。
まず次みたいなテキストリンクがあるとしましょう。
<a href="https://example.com/xxx" target="_blank">キラキラ光るボタン</a> <img src="https://example.com/xxx" width="1" height="1" />
こういうリンクの下に1x1の画像があるというタイプ・・・アフィリエイトリンクとかだと良く見かけるはずです。
こういうタグは直接改変できないので、工夫が必要という訳です。
ではどうやって光るボタン化するのか・・・
そのやり方は専用クラスのついたdiv要素で囲めばいいだけ(次コード参照)
<div class="my_flash_link_btn"> <a href="https://example.com/xxx" target="_blank">キラキラ光るボタン</a> <img src="https://example.com/xxx" width="1" height="1" /> </div>
黄色でハイライトした1行目、4行目に注目
見れば変わるように my_flash_link_btn というクラス名を持つdiv要素で、リンク全体を囲んでいます。
たったこれだけでリンクを光るボタンに変えることができます。
ちなみに・・・
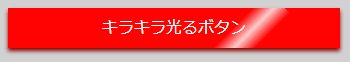
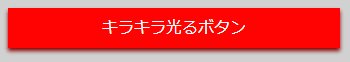
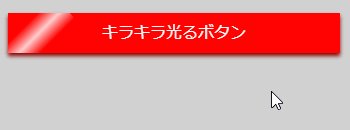
実際どういう見た目とか光り方をするかは次の通り
3秒おきに左から右にキランッと光るエフェクトをつけてます。
もしCSSに詳しい方は、光らせ方とか調整してみてください。
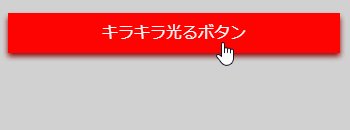
あとこのボタンにホバーしたとき、
ボタン下の影を濃くするというアニメ効果もつけてます。
実際にホバーしたときの様子が次動画
ボタンがちょっと浮いた感じになってるの分かりますか?
キラキラ光る効果に加えて、ホバー時にもさりげないアニメ効果をつけているので、クリック率のアップが少しだけ期待できるかも
もちろんCSSが読めて書けるなら、
影の大きさとか色とかも調整してみるのもオススメです。
ボタンが光ってくれない場合の対処法
「CSSを追加したのにボタンが光ってくれない・・・」
「それどころかリンクのボタン化すらできない・・・」
そういう場合は次のことを試してみてください。
1.ブラウザキャッシュの削除
まずやるべきことの1つめはブラウザキャッシュの削除
ブラウザでは表示速度を速くするために「キャッシュ」というのを使っています。
これが逆に悪さをして、CSSが反映されない原因になることが結構あります。
なのでブラウザのキャッシュをまずは削除してみましょう。
もしChromeブラウザユーザーなら、
次記事で紹介した Clear Cache っていう拡張機能も便利です。
ワンクリックでキャッシュ削除できるので、
- キャッシュ削除を時短したい、
- よくCSSでカスタマイズする、
という人にもオススメ、私も愛用してます。
2.コードが間違えてないかの確認
お次にやるべきことはCSSコードが間違えてないかの確認
タイトルにも【コピペOK】と書いてますが、
使用ブログサービスによっては変な自動補完とかが働いてる可能性があります。
コードが正しいのに動かないなら、その可能性も疑ってください。
あとWordPressユーザーの場合・・・
絶対にテキストエディタ内にCSSを貼り付けちゃいけません!
それをすると自動補完が働いてしまい、正しく反映されないです。
詳しくは次記事で解説したので、気になる方はチェック
WordPressは超便利なんですが、自分でCSSを書くときは落とし穴も多いです。
そういうのに引っかからないように気を付けましょう。
まとめ
以上、CSSだけで光るリンクボタンを作る方法でした。
リンクボタンをもっと目立たせたい人は今紹介したテクニックを試してみてください。キラキラ光ってると見た目的にもお洒落になります。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024