The post 作業が捗る!ブロガー必見のChrome拡張機能5選 first appeared on Fukuro Press.
]]>
どうもこんにちは、フク郎(@fukuro_press)です。
ブロガーが最優先でやるべきは、記事を書くこと
このブログでも常々書いてるんですが、
「書く」以外の作業はツールに任せるのがスマート(賢い)です。
そこで今回、ブログ作業が楽になるChrome拡張機能をまとめてみました。
私自身が愛用していて、使い勝手のいいと思ったものだけを紹介します。
1.Tag Assistant(アナリティクスタグ重複確認)
アナリティクスタグの重複チェックができる拡張機能
アクセス解析でアナリティクスを使う場合、
環境(特にWordPress)によっては色々トラブルが起こります。
中でも厄介なのが、解析タグが重複するかもしれないという問題
タグが重複してしまうと、
- セッションに比べてPV数が異常に高い
- 直帰率が50%以下になるほど異常に低い
↑こういう異常がデータが出るんです。
そして「やったー、PV伸びてる!」なんてぬか喜びするハメになります。
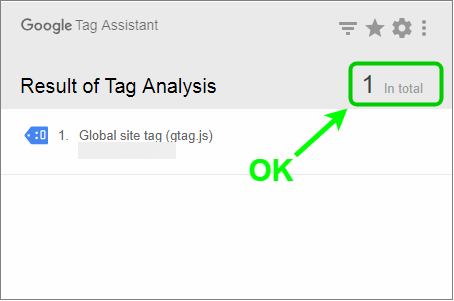
そういう解析タグの重複を調べるのに Tag Assistant が便利
これを使えば、いくつの解析タグがあるか調べられるんです。
詳しい使い方は次記事をご覧ください。
いくつか設定して、ページ更新をすれば簡単にチェックできます。
もし重複してなければ、「1 in total」みたいな表示、
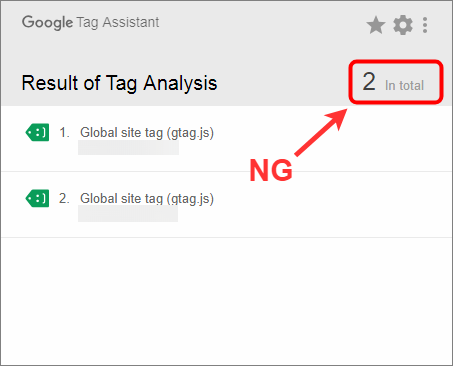
逆にタグ重複してると、次のように「2 in total」みたいな表示になります。
とりあえず2つ以上表示されてるなら、タグの重複ありってことです。
その場合はタグの設置ミスをしてるので、早急に直しましょう。
ちなみにWordPressの場合、
- テーマの機能で勝手に挿入されたタグ
- プラグインから自動挿入されるタグ
↑こういうのがタグ重複の原因になりやすいので要注意
2.Google Analytics オプトアウト
自分のアクセスをアナリティクスから除外できる拡張機能
これは「オプトアウト」の名前の通り、
アナリティクスから自分のアクセスとかPVを除外できる機能です。
除外のやり方も、ただ単に拡張機能をインストールして有効化するだけ
たったそれだけで余計なアクセスを遮断できる優れものです。
参考記事 : アナリティクスから自分のアクセスを除外する2つの方法
自分自身、この拡張機能には大分お世話になってます。
アナリティクスを頻繁に見るような人に特にオススメ
3.Clear Cache(キャッシュの一発消去)
ブラウザキャッシュを一発で消去できる拡張機能
ブラウザは表示速度を速めるために「キャッシュ」にデータを蓄えてます。
見る側には便利ですが、ブロガーにとっては厄介なものです。
- なぜかCSSのデザイン反映されない
- 画像を張り替えても反映されない
こういうCSSとか画像が反映されない原因になるんです。
そこで Clear Cache という拡張機能の出番
これが超有能だと思うのは、
設定画面とか開かず、ワンクリックでキャッシュ消去できるところですね。
実際にどういう使い方なのかは次記事をチェック
私も長らく使ってますが、Chromeでのブログ作業に欠かせなくなってます。
特にCSSを自分で書く人や、画像を多く使う人は使ってみてください。
4.Lighthouse(SEOスコア・表示速度チェック)
SEO・表示速度を解析してスコア化してくれる拡張機能
ブログ運営してると こういうこと 気になりませんか?
- このブログってSEO的にどうなんだろう?
- ブログの表示速度は遅い?それとも速い?
多くの人に読んでもらうには、当然どっちも大事なこと
このSEO・表示速度を調べるなら Lighthouse という拡張機能が便利です。
そのインストールは次のURLからどうぞ
https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk?hl=ja
あとそれから、基本的な使い方を説明しておくと以下の通りです。
まずブラウザ右上の Lighthouse のアイコン( ![]() ← こんなの )をクリック
← こんなの )をクリック
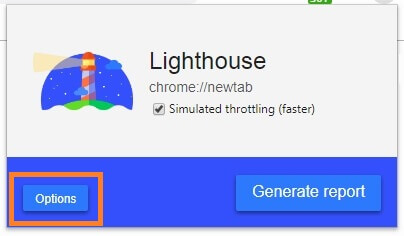
そうすると Lighthouse が開くので、「options」ボタンを押します。
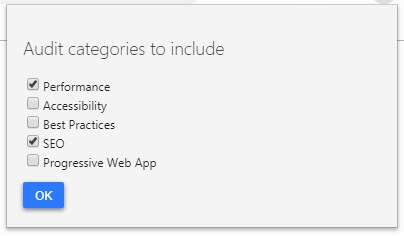
設定画面が開くと、調査したいカテゴリーが選べるので好きなのを選びましょう。
↓基本は「Performance」と「SEO」をチェックしとけばOK

そして元の画面に戻ったら「Generate report」ボタンをクリック
レポート作成にはしばらく(1~3分ほど)かかります、少し待ちましょう。
そして解析が終わると、結果が別ウインドウで開いたはず
例えば「SEO」を選んだなら、SEOスコアが表示されます。
あとスコア以外にも、
具体的な問題点とか、修正すべき箇所とか・・・色々分かるのが便利ですね。
特にSEOとか表示速度はブログを見てもらえるかに大事な要素
少しでも検索順位を上げたり、読者にとって快適なブログ作りがしたい人は絶対インストールしておいた方がいいです。
5.Pushbullet(PC・スマホ間でのデータ共有)
PC ⇔ スマホ の間でデータ共有できる拡張機能
ブロガーってパソコン(PC)使うことって多いですよね?
自分も記事作成はいつもパソコンを使ってるし、基本作業はPCのみです。
でも PC から スマホ にデータを渡さないといけない場面(逆も然り)もあります。
↓例えばこんな場面
- PC ⇒ スマホ 経由で公開記事をツイートしたいとき
- スマホ ⇒ PC 経由でコピーテキストを送りたいとき
こういう時、 PC・スマホ間でデータ共有する方法がないと滅茶苦茶困ります・・・
もちろんメールを使うって手もあるけど、"難儀だな~" という感じ
そんな時に助かるのが Pushbullet という拡張機能
これを使うと、コピーテキストとかリンク、画像まで全端末で共有できます。
これが本当に便利なんです。
今までメールとかで共有してたのが馬鹿らしくなるくらい
これだけだと便利さが分からないと思うので、「モノはためし」で一回使ってみてください。
その便利さに驚くことと思います。
ちなみに各スマホ端末での導入方法・・・
それはすでに親切な方が解説してくれているので、こちらをどうぞ
iPhoneでの導入 : https://sbapp.net/appnews/app/review/pushbullet-22150
Androidでの導入 : https://androidlover.net/apps/file/pushbullet.html
自分はもっぱら PC ⇔ Android 間でのコピーテキスト共有に使ってます。
まだ使ったことない方は是非お試しあれ、本当に便利です。
ブロガー向け拡張機能のまとめ
最後に、今まで紹介した拡張機能をもう一度まとめ
- Tag Assistant
⇒ アナリティクスタグの重複チェック - Analytics オプトアウト
⇒ 自分のアクセスをアナリティクスから除外 - Clear Cache
⇒ ブラウザキャッシュを一発消去 - Lighthouse
⇒ SEO・表示速度のスコア化 - Pushbullet
⇒ PC・スマホ間でのデータ共有
こういうのを使いこなせば、今までのブログ作業が10倍も100倍も楽になるはず
気になる方は一度インストールして使ってみてください。
The post 作業が捗る!ブロガー必見のChrome拡張機能5選 first appeared on Fukuro Press.
]]>The post アナリティクス以外のアクセス解析ツール5選【無料&高機能】 first appeared on Fukuro Press.
]]>
Googleアナリティクスはアクセス解析ツールの鉄板で、これ1つさえあれば普通にアクセス解析する分には十分なレベルです。(しかも無料&高機能)
でもアナリティクスをある程度使い慣れてくると
「なんかレポート画面が見づらいな・・・」
「ユーザーの細かい行動を詳しく見てみたい」
と感じることも多いはず
そこで無料&高機能なアナリティクス以外のアクセス解析ツールをまとめました。
私自身が使って良かったなと思ったツールを厳選して紹介してきます。
1.UserHeat(ヒートマップ記録)
UserHeat は読者の行動を「ヒートマップ」で表示してくれるツール
ヒートマップというのは簡単にいえば
- 読者がどこを熟読しているか
- 読者が記事のどこをクリックしたか
などをサーモグラフィのように記事上で表示してくれる機能のことです。
ヒートマップ上で赤に近い色ほど熟読されていて、逆に青に近い色ほどスルーされているということが分かります。
結構便利なツールなので読者の"動き方"を知りたい場合は導入してみましょう。詳しい導入手順(特にWordPress)は次記事で書いたのでご覧ください。
実際使ってみるとヒートマップの面白さが分かると思います。
ただし無料版の場合は 次の制限 があることに注意
- 解析できる幅・高さに制限がある
- 月30万PVを超えると計測がストップする
無料版ではこれだけの制限があります。が、それでもヒートマップツールとしては十分すぎるほど高機能なので導入してみる価値ありです。
そもそもアナリティクスだと直帰率とかセッション数とかの"数値"しか見れません。
一方 UserHeat だと読者がどういう動きをしているか分かるので動線とか配置のヒントになるかもしれませんね。
2.アクセス解析研究所(保存期間無制限)
アクセス解析研究所は次のような特長を持つアクセス解析ツールです。
- 基本的なデータ(直帰率やセッションなど)は全て記録可能
- 記録できるデータ種類が豊富でレポートも見やすい
- Googleドライブと連携させればデータ保存期間無制限
個人的に便利と思うのはGoogleドライブと連携で保存期間無制限にできるという機能
あとは複雑な操作をしなくても閲覧環境とかユーザー端末などの情報にアクセスできるのも地味に便利です。(アナリティクスだと操作が複雑で面倒・・)
詳しい導入手順や便利ポイントについては次記事でも解説したので是非ご覧ください。
WordPressはもちろん、アメブロ、はてなブログ、Seesaa、Blogger、FC2、・・・などなどあらゆるブログサービスにも対応しています。
その上レポートもかなり見やすいし、記録できるデータ種類も充実してます。アナリティクスの代用ツールとしては一番の有力候補かもしれません。
3.UserLocal(スマホ用アクセス解析)
UserLocalはスマホに特化したアクセス解析ツール
実際使ってみるとレポート画面ですぐにスマホ機種(Android・iOS)ごとのレポートに進みやすいのが便利でした。さすが「スマホに特化」と謳っているだけあります。
またそれだけでなく、次のようなデータが見れるのもユニークで面白いです。
- ユーザーの性別や年代(推測)
- ユーザーのネットリテラシーの高さ(推測)
推測ではあるものの性別や年代(10代、20代、30代、40代、50代以上~)が見れるのでユーザー層の分析がしやすくなります。
あとユーザーのネットリテラシーの高さ(初心者、中級者、上級者)を見れるのも他のツールにない面白い機能だな、と思いました。
ちなみに User Local の導入手順は次記事で解説したので興味のある方はそちらをどうぞ
解析できるページ数も無制限、月PVがいくら増えたとしても無料で利用できるのでアクセス解析初心者にも優しいです。
ただし1アカウントにつき3サイトまでしか登録できないことに注意
有料版もないみたいなので、それ以上のサイトは登録できないようです。まあこういう制限があるものの無料で3サイトまで解析できるなら十分だとは思いますが・・・
4.SimilarWeb(他サイトのアクセス解析)
これは他サイトのアクセス解析ができるツール
自分が所有していないサイトまで調べられるのが今まで紹介したツールと一味違います。
例えば他サイトに対して調べられる情報の例を挙げると次の通り
- 訪問者数、滞在時間、直帰率、PV、etc...
- 上位の検索キーワード(有料検索も含む)
- PC・モバイルでのアクセス数の割合
- 流入元(検索エンジン、SNS、etc...)
- 流入元のSNS(Twitter、Youtube、etc...)
普通のアクセス解析ツールなら訪問者数や滞在時間などが分かるのは当たり前のことです。
ですが SimilarWeb の場合は自分が所有していないサイトでも訪問者数や滞在時間、上位の検索キーワードなども調べることができます。
なので競合サイト・ブログがどういう戦略をとっているかとか、自分のサイトにない改善点を見つけるのに役立ちそうですね。
詳しい導入手順や使い方は次記事をご覧ください。
ちなみにこのツールだとサイト同士の比較もできて、自サイトと競合サイトがどれだけ差があるかを手軽にチェックできるのも便利な所です。
5.Search Console(検索アナリティクス)
Search Console はサイトを所有しているなら一度は使うおなじみのツール
別にアクセス解析専門のツールでないですが、「検索アナリティクス」から次のようなデータも確認できます。
- Google検索結果でのページ表示回数&クリック数(率)
- ページごとのクリック数(率)や検索順位
- 検索欄に入力された語句やフレーズ(検索クエリ)
特に検索クエリは実際に入力された言葉なので、タイトルとかデスクリプションを最適化するのに便利ですよね。
あと知ってる方も多いと思いますが、Serach Consoleには次の機能もあります。
- サイトマップの送信やインデックス数の確認
- 内部リンクや外部からの被リンクの確認
- インデックの再要求(Fetch as Google)
特にページを早く検索結果に表示してほしいときは Fetch as Google が便利なので使ったことのある人も多いはず
関連記事 : 「Fetch as Google」のメリットと使い方を徹底解説
もしまだ使ったことがないなら次記事でサイト追加の手順を解説したので、是非そちらをご覧ください。設定も数分有ればできます。
インデックスの再要求や検索順位などの重要な情報が分かるので、サイト・ブログ運営するのに絶対欠かせないツールです。
まとめ
以上ここでは次の5つのアクセス解析ツールについて紹介しました。
特に UserHeat はアナリティクスで使えないヒートマップが導入できるのでおススメ
またアナリティクスの代用と考えるなら アクセス解析研究所(次いで UserLocal ) が個人的に一番使いやすいなと思います。
The post アナリティクス以外のアクセス解析ツール5選【無料&高機能】 first appeared on Fukuro Press.
]]>The post シンプルな似顔絵・プロフ画像が作れるWebツール7選 first appeared on Fukuro Press.
]]>
自分の似顔絵やプロフ画像を作るのに便利なWebツールをまとめました。
クセが強すぎると使いにくいので、派手すぎないシンプルなイラストが作成できるツールを紹介します。ブログのプロフィール欄の似顔絵やTwitterのプロフ画像を作るのにどうぞ
ツールで似顔絵を作成する前に・・・
まずツールを紹介する前に1つ注意点があります。
それはツールを使うとイラストに個性が出しにくい、という欠点があること
そもそもWebツールというのは決まったパーツを組み合わせるだけなので、次のような制限が出てきてしまいます。
- 選べる顔パーツが限定され、種類も固定
- 服などの装飾品も用意されてるものしか使えない
こういう制限があると自分に似ているイラストを作るのは難しいです。
なので「自分そっくりのイラストやキャラが作りたい!」という方はイラストのプロや得意な方に依頼した方が手間と時間がかかりません。
実際に次の外注化サービスを使えばイラスト依頼は簡単です。
依頼すれば世界に1つだけの似顔絵を作成してもらえるので、気になる方は登録して依頼できる方がいないか探してみてください。
自分の顔そっくりな似顔絵の方が目立って覚えてもらいやすくなりますよ。
あと個性あるイラストを作りたい方も外注サービスを使うのが最適です。
以上がWebツールを使う前の注意点
もちろんツールでも似顔絵は作れますが、自分そっくりなイラストまでは作れないことを了解しておいてください。ではツールを紹介していきます。
デフォルメした似顔絵が作れるツール
まず初めに紹介するのはデフォルメした似顔絵が作れるツール。リアルすぎず、実際の顔とかけ離れすぎないイラストを作るときに便利です。
1.CHARAT FACE(似顔絵イラスト作成)

URL : https://charat.me/face/create/
文字通り顔のパーツを組み合わせて自分の似顔絵を作れるサイト
★このツールの特徴★
- 似顔絵が作りやすい
目のパーツだけでも100個以上。自分の顔に近い似顔絵が作りやすい
- 装飾品も選べる種類が多い
服装に加え、ポーズさせたり吹き出しでセリフを入れることも可能
- 画像のサイズと形式
作成した似顔絵は 500x500 の大きさのPNG形式 でダウンロード可能
この手の似顔絵ジェネレーターでは珍しく顔パーツが本当に多いです。髪型はもちろん、目とか鼻とか口も自在にカスタマイズできます。
自分の顔に近い似顔絵を作るならこのツールが一番使いやすいかもしれません。
2.CHARAT YOCO(アニメ風の横顔イラスト作成)

URL : https://charat.me/profile/create/
お洒落なアニメキャラ風の横顔が作れる似顔絵作成メーカー
★このツールの特徴★
- アニメ風の似顔絵が作れる
漫画やアニメ調でデフォルメされたキャラが作りやすい。CHARAT FACE ほどでないものの顔パーツも豊富
- アクセサリの種類が多い
メガネ・帽子・服装などのアクセサリも選択可能。アニメ風にデフォルメされていて可愛らしいパーツが多い
- 画像のサイズと形式
作成した似顔絵は 1000x1000 の大きさのPNG形式 でダウンロード可。ただし透過部分が多いので1000ピクセルピッタリにはならない
アニメ風の可愛らしいキャラを作るのに便利なツールです。お洒落な感じの似顔絵を作りたいときに便利だと思います。
自分の好きなアニメとか漫画のキャラを作るのにも使えそう
動物系の似顔絵が作れるツール
お次は動物(主に猫)にデフォルメした似顔絵が作れるサービスを紹介します。
1.猫アバターメーカー(猫風の似顔絵作成)
![]()
URL : https://charat.me/nyanko/create/0
可愛らしい猫の似顔絵が作れるツール。ダウンロードするときに全身または顔だけのイラストのどちらかを選ぶことも可能
★このツールの特徴★
- 個性ある猫アバターが作れる
体や顔の模様だけでなく、目・耳・口・眉毛も選べる。なので自分の顔に近い猫アバターが作成可能
- ポーズや装飾品も選べる
猫らしいポーズだったり、首輪やメガネ・帽子も装着できる。猫だけどお洒落なアバターが作れるかも
- 画像のサイズと形式
作成した画像は 360x360 の大きさのPNG形式 でダウンロード可能。全身か顔だけのイラストのどちらか選べる
猫アバターはTwitterとかでも結構よく見かけます。
猫好きの方や可愛いアイコンを作りたい方はお気に入りのアバターが作れるかもしれません。
2.化け猫アイコンメーカー(シンプルな猫アイコン作成)
![]()
URL : http://neutralx0.net/tool/bnmk.html
顔だけのシンプルな猫アイコンが作れるツール
★このツールの特徴★
- シンプルな猫アイコンが作れる
イラストは派手すぎずシンプル。顔だけカスタマイズできるので特にプロフ画像に使いたい人にオススメ
- 画像のサイズと形式
作成した画像は 300x300の大きさのJPEGまたはPNG(透過あり)形式 のどちらかでダウンロード可
こちらのツールは化け猫というだけあって少しホラーチックな顔パーツが多いですね。ホラーな感じが好きな人に特にオススメ
もちろん普通の猫アイコンも作れます。
ゆるい似顔絵・プロフ画像が作成できるツール
最後にゆるくて可愛らしい似顔絵を作れるツールを紹介します。
1.丸顔ジェネレーター(ゆるキャラ風の似顔絵作成)
![]()
URL : http://www.icongenerators.net/maru.html
丸顔のゆるくて可愛らしい似顔絵が作成できるツール
★このツールの特徴★
- イラストが本当にシンプル
作成できる似顔絵はシンプルな丸顔キャラ。複雑すぎないイラストだから色々な場所で使いやすい
- 選べるパーツが多い
輪郭・目・鼻・口・髪はもちろん眉毛やシワなど細かい部分、メガネ・帽子などのアクセサリまで好きに選べる
- 画像のサイズと形式
作成した丸顔は 256x256 の大きさのPNG形式 でダウンロード可。大きさが選べないのが少し残念・・・
このツールはアニメ風とはまた違った可愛らしいイラストを作れるのが特徴です。
あとシンプルだからブログとかSNSのプロフ画像にも使いやすいと思います。
2.かぶりっこメーカー(フード被りのキャラ作成)
![]()
URL : https://www.iconpon.com/iconmaker/km/
フードを被ったシンプルなキャラ画像が作れるツール
★このツールの特徴★
- とにかくゆるい似顔絵が作れる
被りものをしていて可愛らしいデザイン。SNSやブログのプロフ画像でゆるいイメージを出したいときに便利かも
- 顔パーツの種類は少なめ
パーツは髪型・目・口・頬しか選べずパーツ数も少なめ。オリジナリティある似顔絵は作成しにくいのが少し難点・・・
- 画像のサイズと形式
作成した画像は 256x256の大きさのPNG形式 でダウンロード可。
似顔絵を作るにはあまり向いてないかもですが、可愛らしいキャラが作れます。
ただしダウンロードできる画像のサイズは 256x256 固定なので大きいプロフ画像には対応できません。
3.野菜の顔アイコンメーカー(野菜風?の似顔絵作成)
![]()
URL : https://www.iconpon.com/iconmaker/vi/
少し変わった野菜の被りものをした似顔絵が作れるツール
★このツールの特徴★
- ユニークな似顔絵が作れる
野菜の被り物のプロフ画像は中々見ないので、SNSやブログで自分のことを覚えてもらうのに便利
- パーツが少ないのが少し欠点
野菜の種類は23種類と多いものの顔パーツが少なめ。ただ野菜アイコン自体少ないので使ってみるのもアリ
- 画像のサイズと形式
作成したアイコンは 256x256のPNG形式 でダウンロード可能。かぶりっこと同じく大きなプロフ画像の作成には不向き
野菜の被りものしたプロフ画像って中々見かけないですよね(笑)。
あえてこういうユニーク似顔絵を作ってみるのも面白いかもしれません。
まとめ
以上、シンプルな似顔絵やプロフ画像が作れるツールを紹介しました。
派手すぎず自分の顔の特徴をとらえたイラストが作れるはずです。ブログやTwitterなどに限らず、名刺やアバター画像などにも使えます。
The post シンプルな似顔絵・プロフ画像が作れるWebツール7選 first appeared on Fukuro Press.
]]>The post 新サーチコンソールの Fetch as Google が少し分かりにくい件… first appeared on Fukuro Press.
]]>
つい最近・・・でもないですがサーチコンソールは徐々に 旧バージョン ⇒ 新バージョン に移行しつつあります。
完全に移行するわけではないですが、「検索アナリティクス」とか「サイトへのリンク」などは2018年末でぜんぶ新の方で置き換えられるみたいです。
あと新で変わったことと言えば Fetch as Google もそうです。
新だと使えないと思っている人も多そうですが、名前が変わって操作方法が分かりにくくなっただけで実はちゃんと使えます。
でも初見だとかなり分かりにくかったので、その手順についてまとめてみました。
そもそも Fetch as Google とは?
説明不要かもですが使ったことのない方のために一応説明
これはインデックスをGoogleに再要求するためのサーチコンソールの機能のことです。
本来インデックスというのは検索エンジンのクローラー(ブログとかサイト内を定期的に巡回するプログラム)で行われます。
その手順を簡単にまとめると・・・
- クローラーがページ情報を集める
- 検索エンジンにその情報を渡す
- ページが検索結果に表示される
・・・みたいな流れです。
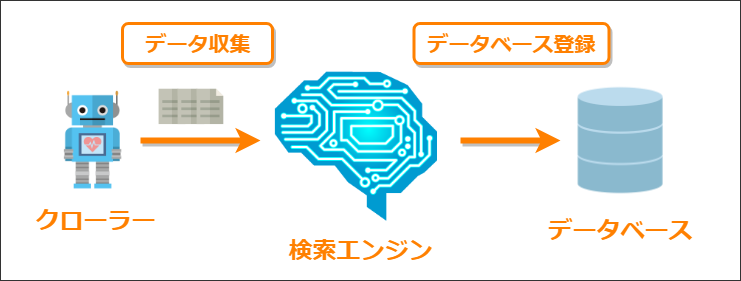
この手順は次の図みたいなイメージをすると分かりやすいかも
クローラーがデータ収集 ⇒ それを検索エンジンに渡す ⇒ データベースに登録
こういう作業をクローラーと検索エンジンは日々行っているわけです。
普通はこういう風にクロールされなければ記事はインデックスされません。ですがそのインデックス作業をGoogleに依頼できるというのが Fetch as Google の役目です。
インデックス要求するメリットは何かというと次の2つ
- 公開記事を早く読んでもらえる
- 特定の記事のパクリ防止になる
Fetch as Google で即インデックスされるとは限らないですが、ただ待っているだけよりも検索結果に表示されやすくなります。
あと誰かにパクられた記事を先に検索結果に表示されないようにする、というパクリ対策としての効果も若干あります。
関連記事 : ブログ記事のパクリを防ぐのに超効果的な4つの対策
Fetch as Google の機能とか役割を簡単に説明するならこんな感じです。
旧バージョンだと Fetch as Google は簡単
それでこの Fetch as Google は正直言って旧バージョンの方が使いやすいです。
次のような手順で数分もかかりません。
- メニューから「クロール」ー>「Fetch as Google」を開く
- クロールさせたいURLを入力して「取得」ボタンクリック
- 取得したら「インデックス登録をリクエスト」ボタンクリック
あとで紹介しますが、このやり方に慣れてると新バージョンの操作が結構煩わしく感じますね・・・
ちなみに旧バージョンの手順は次記事でも解説したので「まだ使ったことがないよ」という方はそちらもご覧ください。
使ってみると分かりますが、とても使いやすいです。
この操作に慣れきっていると新バージョンは Fetch as Google を開く時点でも操作がかなり違うので戸惑う人も多いと思います。
新サーチコンソールでも Fetch as Google は使える
ここまでで書いたように新サーチコンソールでも Fetch as Google は使えます。記事のインデックス要求するという機能自体は変わりません。
ただ初めて使う人にとっては「なんだこれ?」と思うような操作の分かりにくさというか煩雑さはありますね・・・
その気になるやり方ですが、次のような手順です。
まず 新サーチコンソール にアクセス(別タブで開きます)
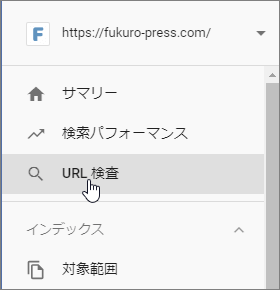
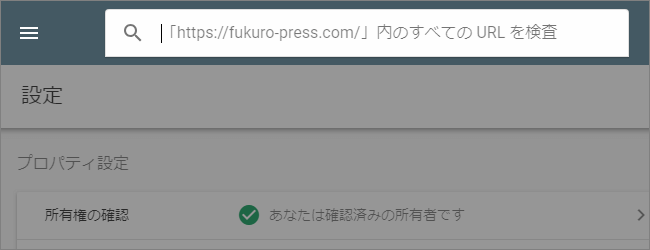
新の画面が開いたらメニューから「URL 検査」をクリック
(旧だと 「Fetch as Google」 だったのが「URL 検査」に。初見で Fetch as Google と分かる人は少なそう)
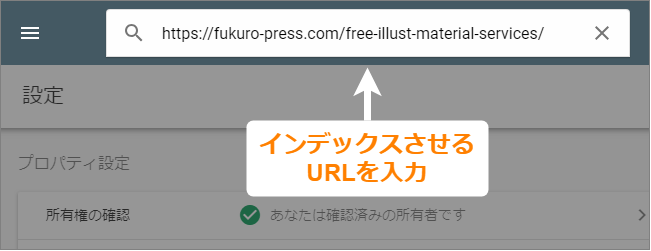
URL 検査が開いたら上の入力欄にフォーカスします。
そうしたらこの入力欄にインデックスさせたいページのURLを入力しましょう。(下画像の例だと「 https://fukuro-press.com/free-illust-material-services/」 )
入力したらエンターキーを押して入力を決定してください。
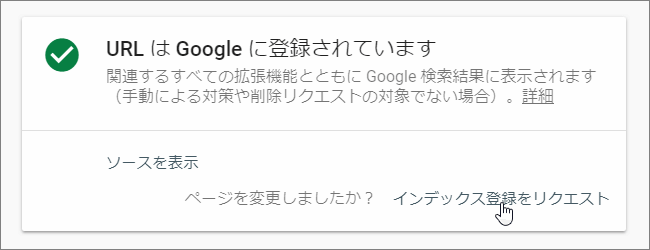
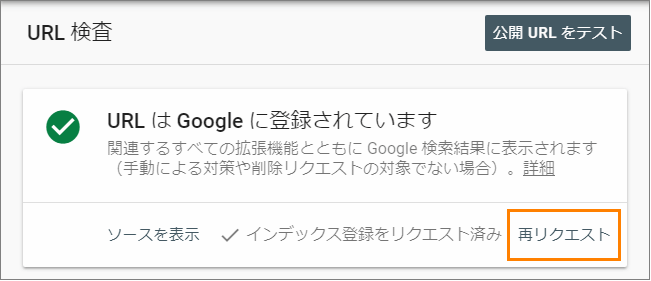
しばらくすると URL検査(Fetch as Google) の画面が表示されたはずです。
そうしたらその中の「インデックス登録をリクエスト」ボタンをクリック(下画像参照)
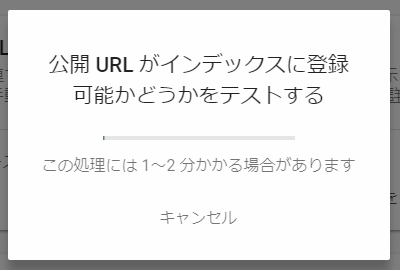
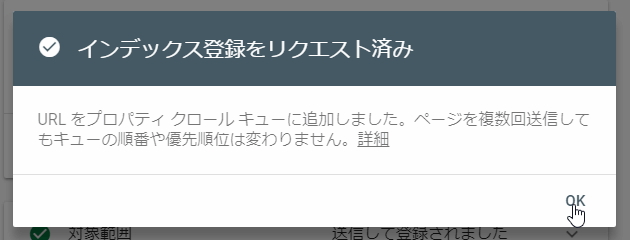
リクエストが開始されると次のようなダイアログが表示されます。
ダイアログにも書いてあるようにインデックス要求するには1~2分ほどかかるので終わるまで画面を閉じずに待ちましょう。
旧だとほぼ待たずにできましたが、新だと若干時間がかかります。
しばらくして「インデックス登録をリクエスト済み」と表示されたダイアログが表示されれば Fetch as Google は完了です。
ちなみに一度インデックス要求したURLは「再リクエスト」をクリックすることで再度リクエストを行うことも可能です。
以上が新サーチコンソールでの Fetch as Google のやり方
そもそも名前が「URL 検査」に変わったので最初同じ機能と気づけませんでした。あと旧になれてると操作も分かりにくいので最初少し戸惑いますね。笑
とはいっても新でも改善点はあって、旧だとPC・スマホで別々にインデックス要求が必要だったのが1つにまとめられたみたいです。
こういう改善点もあったので操作の分かりにくさは慣れていくしかないかもしれません。
まとめ
新サーチコンソールに移行するのは現在のところ一部機能だけなので、しばらくの間は旧でも Fetch as Google が使えると思います
ですが新バージョンに完全移行することもありえるので、操作方法だけは覚えておいた方がいいかもしれないないですね。
私は旧に慣れてるので暫くはそっちを使っていこうと思います。
The post 新サーチコンソールの Fetch as Google が少し分かりにくい件… first appeared on Fukuro Press.
]]>The post スマホ向けアクセス解析ツール UserLocal の導入手順まとめ first appeared on Fukuro Press.
]]>
世の中には様々なアクセス解析ツールが存在しています。
アナリティクス以外にも探してみれば無料で使える高機能なツールは多いです。
その中でもスマホに特化しているのが User Local というアクセス解析ツール
ユーザー層をかなり細かく調べられるうえ、スマホ以外のPCでも問題なくアクセス解析ができる初心者にも上級者にも優しいツールです。
ここではこのツールの導入手順(特にWordPress)についてまとめました。
まず User Local に登録しよう
このツールを使うには User Local にアカウント登録する必要があります。
その手順を簡単に説明すると次の通り
まず User Local 新規登録ページ にアクセス(別タブで開きます)
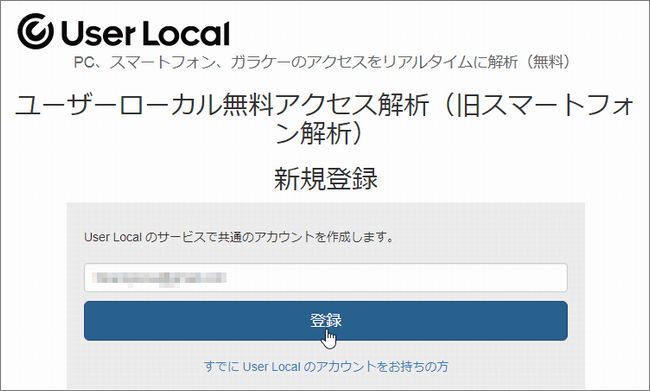
アクセスしたら次のような画面が開くので登録に使うメールアドレスを入力し、「登録」ボタンをクリック
しばらくすると登録メアドにメールが届くので、その中に表示されている「ユーザー登録確認URL」をクリック
もしメールが届かないという場合は迷惑メールフォルダに入っている可能性があるので確認してください。
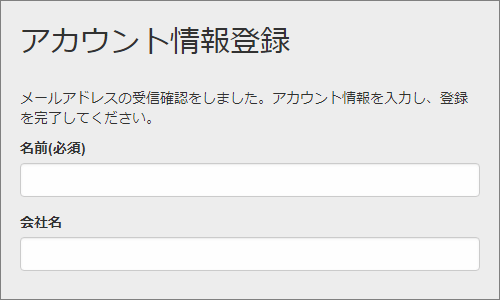
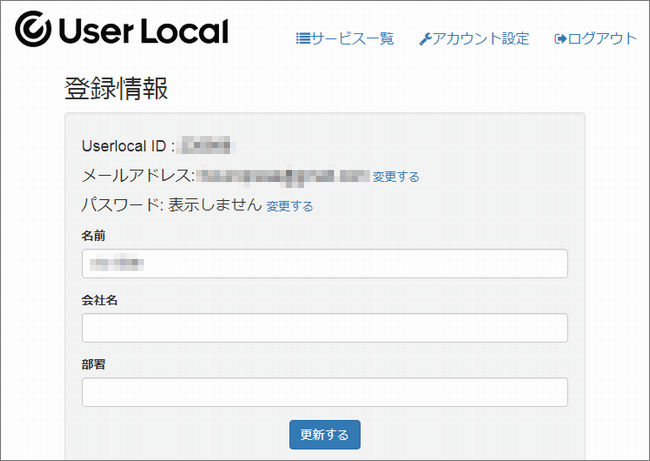
そして確認URLをクリックするとアカウント情報登録画面が表示されます。
ここでは必須と書かれている「名前」と「パスワード」以外は入力する必要はありません。(ただし個人の場合)
必要な情報を全て入力し終わったら「登録」ボタンをクリックして送信
ここまでの作業が終わると User Local にログインし管理ページが表示されます。
以上で登録は完了です。
次はアクセス解析をしたいサイトを追加してきましょう。
解析するサイトを追加しよう
アクセス解析するサイトを追加するにはサイト内に解析コードを埋め込む必要があるので、初めにそれを取得しましょう。
その解析コードの取得手順は次の通りです。
まず User Local の管理画面の「サービス一覧」をクリック
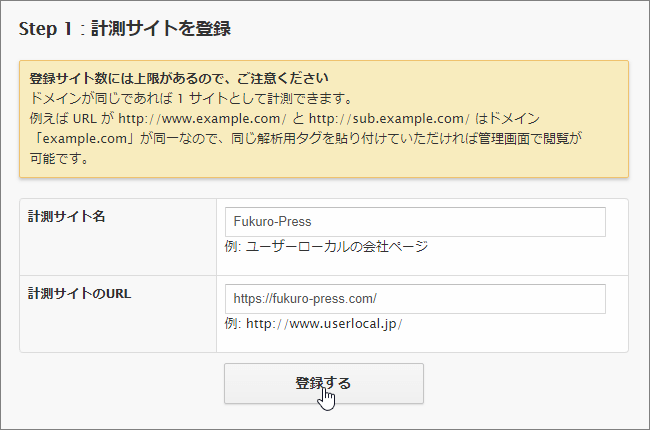
すると次のように「計測サイト名」、「計測サイトのURL」の入力が求められます。
上画像の注意書きにも書かれている通り登録サイト数には上限があります。
その登録上限は最大3つまでなので要注意。ただし同じドメイン上ならいくらでもサイトを追加することは可能です。
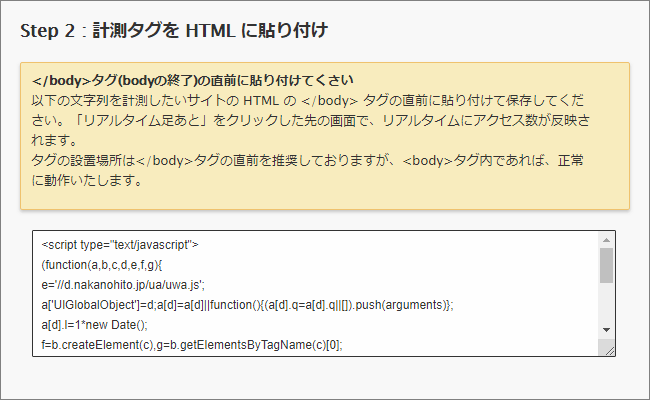
サイトが登録されると次画像のようにそのサイト用の解析タグが生成されます。
あとはこれをコピーしてブログ内のbodyタグ内に貼り付けるだけです。
ただしブログサービスを使っている場合はタグ埋め込みが制限されている場合もあるので、その時は他のアクセス解析ツールを使用してください。
WordPressで解析タグを埋め込むには
WordPressで User Local の解析タグを埋め込む方法は次の2つ
- プラグインを使って埋め込み
- プラグインなしで直接埋め込み
ただしプラグインなしの埋め込みはブログ構成を壊すリスクもあるので上級者向けです。基本的にはプラグインを使った埋め込み方を試してください。
解析タグを自分で管理したい方もいると思うので、一応どちらのやり方についても説明していきます。
1. プラグインを使って埋め込み
タグ埋め込みができるプラグインは探してみると色々ありますが、その中でも使いやすいのが「Insert Headers and Footers」というプラグイン
このプラグインを使ってタグ埋め込みする手順は次の通りです。
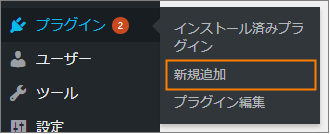
まずWordPressメニューから「プラグイン」ー>「新規追加」をオープン
新規追加画面が開いたらプラグイン検索欄に「insert footers」と入力
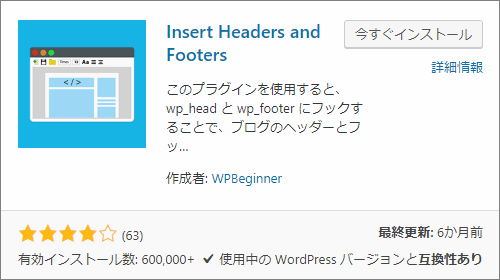
しばらくすると検索結果に次のプラグインが表示されるので、「今すぐインストール」を押してインストールしてください。
インストールが終わると「今すぐインストール」ボタンが「有効化」ボタンに変わるので、それを押すのも忘れずに
有効化したらメニューから「設定」ー>「Insert Headers and Footers」をオープン
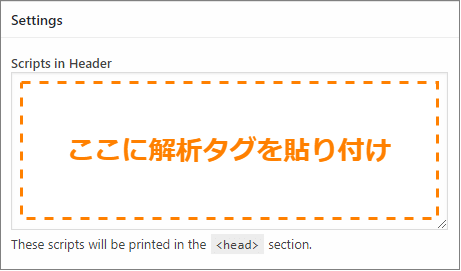
設定画面が表示されるので、「Scripts in Header」の下にあるテキストエリアに解析タグを貼り付けてください。(下画像参照)
貼り付けして保存したら埋め込み作業は完了です。
2. プラグインなしで直接埋め込み
こちらの方法は次のような上級者向けです。
- 自分で解析タグを管理したい
- ある程度プログラミング知識がある
コピペでできるもののブログ構成を壊してしまうリスクもあるので、PHPが分からない方はこちらの方法は基本試さないでください。
ではその手順について説明していきます。
まず今使用しているテーマの「functions.php」を開いてください。
WordPress内で直接編集するならメニューから「外観」ー>「テーマの編集」をオープンすれば目的のファイルが見つかるはずです。
そうしたら functions.php に次のスクリプトを追加(コピペでOK)しましょう。
/** UserHeat解析タグをヘッダーに埋め込み */
function my_embed_user_local(){
/// start HTML ?>
<!-- 解析タグに置き換え -->
<?php /// end HTML
}
add_action('wp_head', 'my_embed_user_local');ただし <!-- 解析タグに置き換え -->と書かれた部分はコピーした解析タグに置き換えしてください。
これを追加し保存すればアクセス解析が始まるはずです。
ちなみに「ログインユーザーはアクセス解析対象にしたくない」という場合は次のコードを埋め込みすればOK
/** UserHeat解析タグをヘッダーに埋め込み */
function my_embed_user_local(){
/** ログインユーザーはアクセス解析から除外 */
if( is_user_logged_in() ){ return; }
/// start HTML ?>
<!-- ここを解析タグに置き換え -->
<?php /// end HTML
}
add_action('wp_head', 'my_embed_user_local');ログインユーザーを除外する場合はこちらのコードをコピペで使用してください。
User Local のここが便利!
最後に User Local を実際に使ってみて便利だなと思った機能を少し紹介します。
まず何と言っても便利なのがスマホに特化していること
もちろんアナリティクスでもスマホ情報を見ることができますが、レポート画面などで色々操作が必要なので少し面倒です。
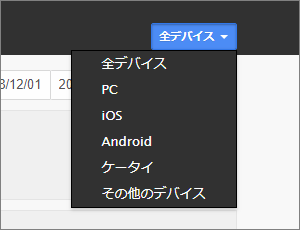
一方 User Local だと次のように iOS とか Android ごとの情報に即切り替えできます。
あまり目立たない機能ですが地味に便利です。
特に最近はスマホユーザーが増えているのですぐにスマホ機種ごとの情報( 直帰率 や セッション数 、 平均セッション時間 など・・・ )が見れるのは重宝します。
そしてこれに加えて便利なのがユーザー属性をかなり細かく見れること
例えば次のような普通のアクセス解析ツールだと分からないユーザー属性が全て見れます。
- 性別や年代
アクセス元のドメイン情報などを元に推測される人物像
- ネットリテラシー
リテラシーの高さを「初心者」「中級者」「上級者」の3つから推測
- 訪問組織
マスメディアやサービス業、公共機関など組織ごとの訪問者の属性
性別や年代に加えてネットリテラシーの高さも分かるのがユニークで面白いですね。
もちろん推測なのですべて当てはまっているとは限りません。ですがどういう層が自分のサイトやブログを見ているか分かるので・・・
「20代が多いから若者向けの記事を書こう」
「リテラシーの高い人向けの記事を書こう」
・・・などのようにユーザー層に合わせた記事が書きやすくなると思います。
アクセス解析なら次のツールもオススメ!
ここで紹介した User Local 以外にもアクセス解析に役立つツールは他にもあります。
定番はやっぱり Googleアナリティクス ですが、それより一歩進んだアクセス解析をするなら次のツールがオススメです。
詳しい導入手順・使い方・実際の使い心地については各記事をどうぞ
この中でも UserHeat は記事のどこが熟読・クリックいるかが把握できて便利です。
まとめ
以上、スマホ向けアクセス解析ツール User Local の導入手順でした。
Android や iPhone など個別にアクセス解析でき、ユーザー層の細かい分析もできるのがアナリティクスにはない利点ですね。
データも見やすいのでアクセス解析初心者の方も使いやすいと思います。
The post スマホ向けアクセス解析ツール UserLocal の導入手順まとめ first appeared on Fukuro Press.
]]>The post 競合サイト分析の定番ツール SimilarWeb の導入・使い方 first appeared on Fukuro Press.
]]>
アクセス解析ツールと言えばGoogleアナリティクスなど自分のブログやサイトの解析をするツールが一般的です。
しかし世の中には競合サイトのアクセス分析ができるツールもあります。
その中でも定番中の定番が SimilarWeb というサービス
このツールを使うと他サイトがどのようなアクセスの集め方をしているか、どのようなキーワードで上位表示しているか調べることが可能です。
ここではこのSimilarWebの導入・使い方について詳しくまとめました。
まずはSimilarWebに登録しよう
SimilarWebを使うにはまず初めにアカウントを作成する必要があります。
その作成手順は次の通り
まずSimilarWebのアカウント作成ページにアクセス
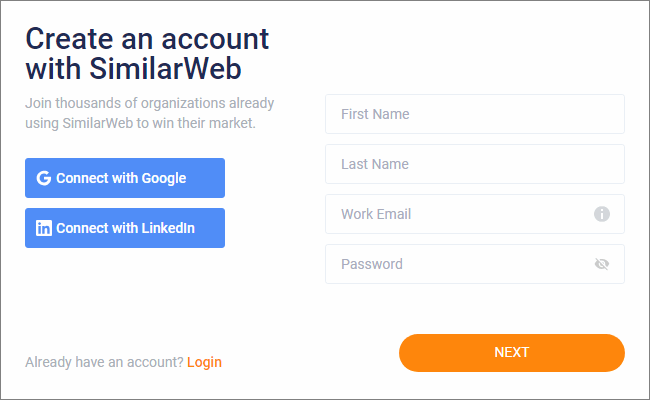
すると次のような画面が表示されます。
ここでアカウントを作成するには
- Googleアカウントを使ってサインアップ
- Gメール以外のメルアドを使ってサインアップ
する方法のいずれか2種類が選べます。
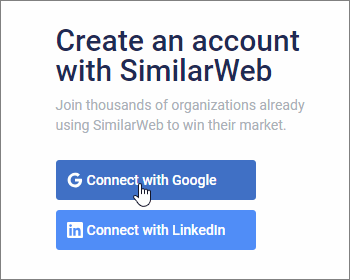
もしGoogleアカウントでログインするなら「Connect with Google」ボタンをクリック、
あるいはGメール以外のメルアドで登録するなら右のフォームに名前、メルアド、パスワードを入力して「Next」ボタンをクリック
サインアップにはこの2つのいずれかを選んでください。
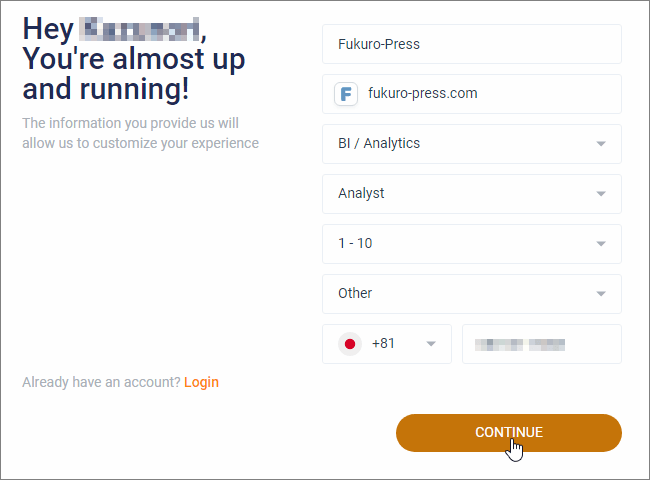
どちらの方法を選んだとしても最終的には次画像のようなフォームに進みます。
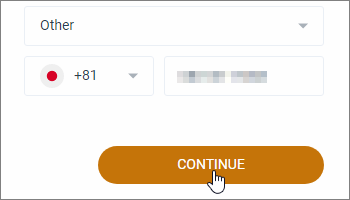
このフォームでは会社名や役職、従業員数などが尋ねられます。
個人の場合は会社名には自分のブログ名やサイト名、役職は「Analyst」、従業員については「1 - 10」を選んでおけば問題ありません。
あとこのフォームには次のように国旗マークが表示された欄があると思います。
ここは電話番号を入力する欄なので、日本国旗を選んで自分の番号番号(スマホも可)を入力しておけばOKです。
フォームで情報を入力し終わったら「CONTINUE」ボタンを押せば仮登録は完了です。
しばらくすると登録メルアド(Googleアカウントの場合はGメール)に次のメールが届くので「VERIFY MY EMAIL」ボタンをクリック
このボタンをクリックすると次のようにSimilarWebの管理画面が開きます。
以上でSimilarWebへの登録作業はすべて完了です。
ちなみにもし確認メールが届かない場合は迷惑メールフォルダなどを確認してください。
競合サイトのアクセス分析や比較のやり方
SimilarWebでは競合サイトのアクセス分析や比較ができます。
それぞれのやり方は次の通り
競合のアクセス分析
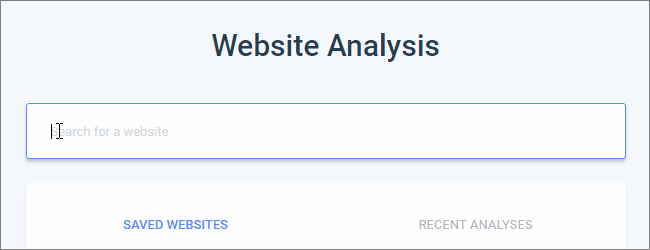
まずは下画像のようにSimilarWebメニューから「Website Analysis」をオープン
すると調べたいウェブサイトURLを入力する欄が現れるのでクリック
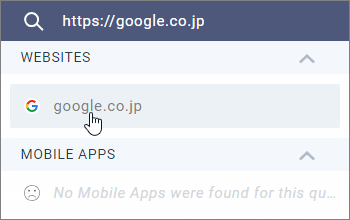
URLを入力し始めると次のダイアログに切り替わるので、表示された候補の中から調べたいサイトを選択
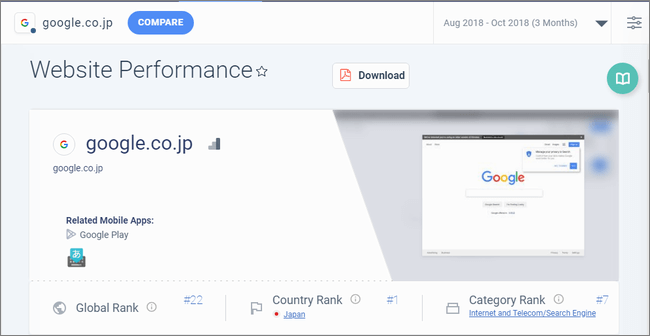
ここでは例として「google.co.jp」を入力・選択しました。
しばらくすると選択したサイト・ブログの詳しいアクセス分析が表示されます。
この画面では競合サイトのアクセスについての様々な情報が調べられます。
特にアクセス分析に役立つと思われるのは次のような情報
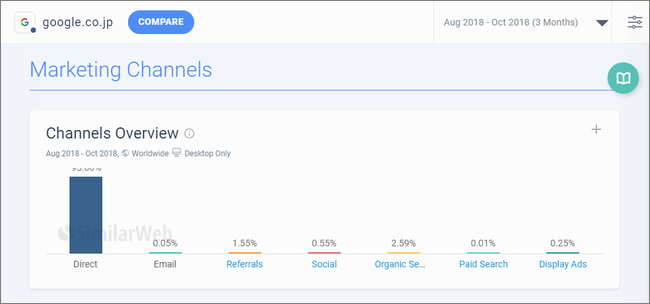
マーケティングチャンネル
これはサイトに訪れた流入元(検索エンジンやSNSなど)のこと
SimilarWebでは「Marketing Channels」からそれぞれの流入元の割合を縦棒グラフで確認することが可能です。
上画像のように「Organic Search」とか「Direct」とか「Email」などの流入元が全体に対して何%を占めているかが表示されます。
ちなみにそれぞれの流入元の意味についてざっと説明すると次の通り
- Organic Search
GoogleやYahooなどの検索エンジンからのアクセス
- Social
TwitterやFacebook、Youtube、PixivなどのSNSからのアクセス
- Direct
ブラウザのURL欄やブックマークからの直アクセス
- Referrals
SNSや検索エンジン以外のサイトに貼られたリンクからのアクセス
- Email
その名の通りメール内のリンクからのアクセス
- Paid Search
検索エンジンのリンスティング広告からのアクセス
- Display Ad
アドセンスなどのディスプレイ広告からのアクセス
ほとんどの場合「Organic」または「Social」からの流入割合が多いはずです。
この割合を見ることで競合サイトがどのような集客方法に力を入れているのかが分かります。
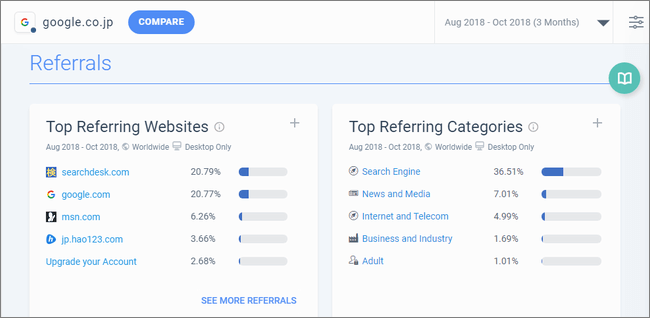
リファラル流入の割合
リファラル流入は検索エンジンやSNS以外の参照サイトからのアクセスのこと
参照サイトの割合は「Referrals」から確認可能です。
割合が大きいサイトほど競合サイトに対して被リンクを張っているということが分かります。
ちなみに無料版だと制限があって、上位5つまでしか確認することができません。
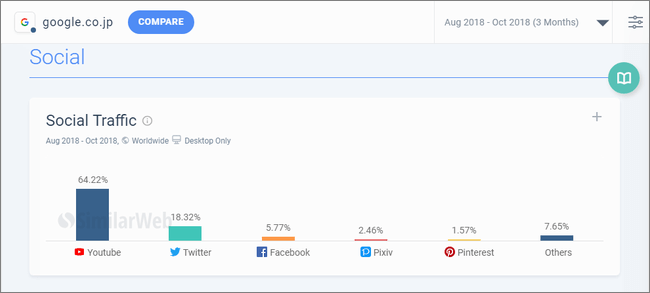
ソーシャル流入の割合
ソーシャル流入はSNS経由からのアクセスのこと
どのSNSからの流入が多いかの割合は「Social」から確認できます。
SNSとして代表的なのはTwitterとかFacebook、Google+など
それに加えてYoutubeやブックマークサービス(ハテブなど)なども含まれています。
競合サイト同士の比較
SimilarWebで役立つもう1つの機能が競合サイト同士の比較
最大5ドメインまでのサイトを同時に比較することが可能です。
そのやり方は次の通り
まず何でもいいので競合サイトを1つ表示した状態にしておいてください。
そうしたら競合サイトURL横の「COMPARE」ボタンをクリック(下画像参照)
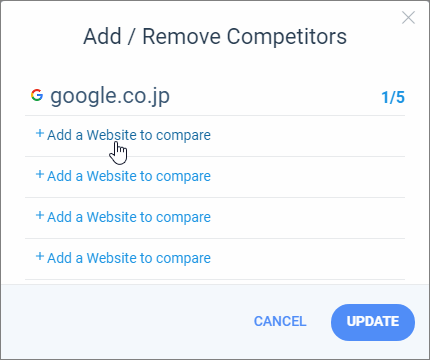
そうすると次のようなダイアログが表示されるので、競合サイトを追加するには「Add a Website to comapre」リンクをクリック
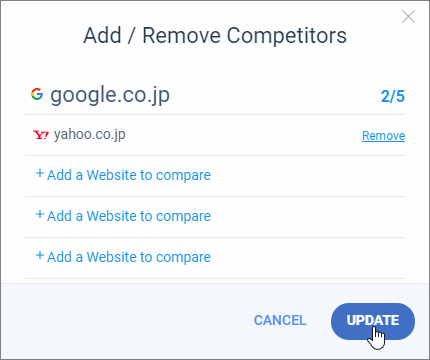
リンクをクリックすると入力欄が出てくるので、追加したいサイトのURLを入力・選択してください。追加できるのは最大5つまでです。
追加できたら「UPDATE」ボタンをクリック
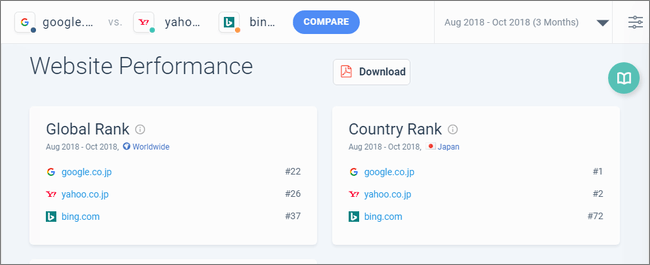
こうすると次画像のように競合サイトが比較されて表示されます。
それぞれのサイトのアクセス数の比較はもちろん、
- 流入元の種類の割合
- SNS流入の割合
- リファラル流入の割合
- 利用者の多い国
などを細かく比較することができます。
こういう比較は普通のアクセス解析ツールだとまずできないので、サイト・ブログ運営の方針を決めるのに役立つこと間違いなしです。
アクセス解析に役立つその他のツール
今紹介したのは SimilarWeb 以外にもアクセス解析に役立つツールはあります。
その中でも実際に使ってみて便利だな、と感じたのは次の4つ
それぞれの導入手順や使い方・使い心地については各記事をご覧ください。
特に User Heat は普通のアクセス解析ツールで見ることのできない、熟読エリアとかクリックされた場所が確認できて重宝します。
まとめ
以上 SimilarWeb の導入・使い方についてでした。
普通のアクセス解析ツール(アナリティクス)などだとどうしても自分のサイトやブログ中心のアクセス分析になってしまいます。
そういった分析ではなく
「他サイトのアクセスの集め方を知りたい」
「自サイトとの流入元の違いを知りたい」
などの相対的な分析をしたい場合は SimilarWeb を使うのがおススメです。
The post 競合サイト分析の定番ツール SimilarWeb の導入・使い方 first appeared on Fukuro Press.
]]>The post WordPressにヒートマップツール UserHeat を導入する手順まとめ first appeared on Fukuro Press.
]]>
ーーブログ内で読者がどういう行動をしているのか知りたい
ーーどこがクリックされたり熟読されているか把握したい
こういう風に行動を詳しく解析するには Google Analytics だと不十分です。
そんな時におススメしたいのが UserHeat というヒートマップツール
このツールは無料な上に月30万PVまで使用できるので、多くのブログやサイトで使うのに適しています。
ここではこの UserHeat をWordPressに導入する手順についてまとめました。
まずUserHeatに登録しよう
ヒートマップ機能を利用するには最初にUserHeatに登録する必要があります。
その手順は次の通り
まず userheat.com にアクセス(別タブで開きます)
そうしたら下画像のように解析したいブログ・サイトのURLを入力し、「登録する(無料)」ボタンをクリック
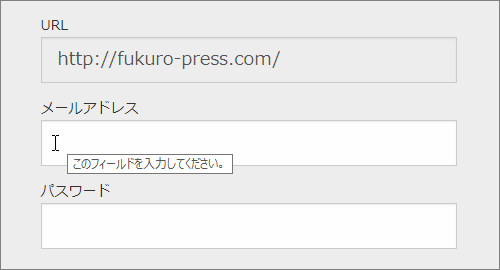
次の画面ではメールアドレス、パスワード、電話番号などの入力を求められるのでフォームの内容に沿って入力
ちなみに個人の場合は「会社名」や「部署名」などは省略してOKです。
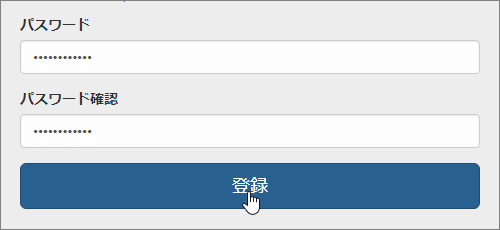
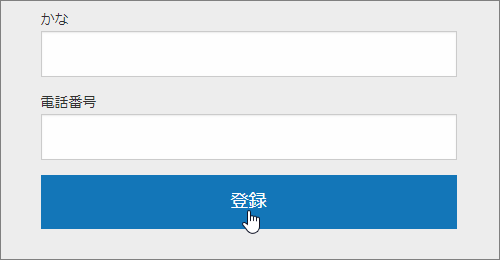
フォームの内容を埋め終わったらフォーム下の「登録」ボタンをクリック
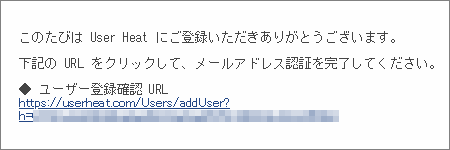
しばらくすると登録メルアドに次のようなメールが届くので、その中の「ユーザー登録確認 URL」をクリックして登録確認
クリックすると登録完了のメッセージが現れるはずです。
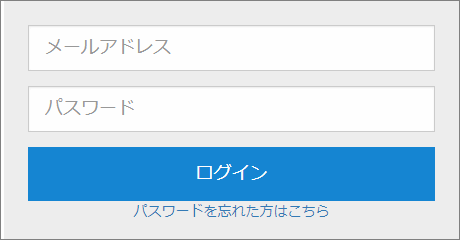
そうしたらUserHeatログイン画面に進み、先ほど登録したメルアドとパスワードを入力してログインしましょう。
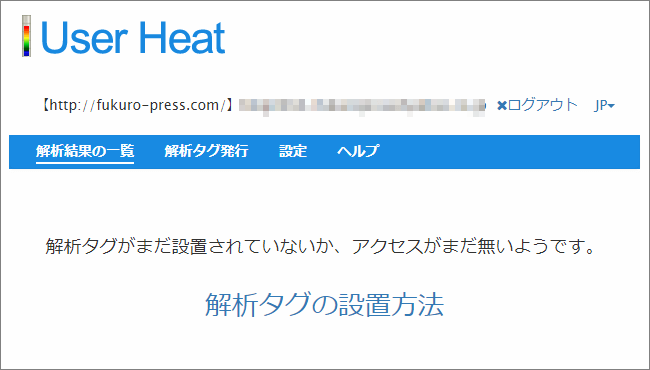
ログインに成功すると次のような画面が表示されたはず
以上でUserHeatへの登録は完了です。
では次にWordPressからヒートマップを記録できるように設定していきます。
WordPressに解析タグを埋め込む
ヒートマップを使うにはブログ内に解析タグを埋め込みする必要があります。
とは言ってもやり方は難しくなく、専用プラグインを使って埋め込すればいいだけなので簡単です。その手順は次の通り
まずUserHeat管理画面のメニューから「解析タグ発行」をクリック
そうすると次のような埋め込み用解析タグをコピーするための画面が開きます。
この画面内で「あなたのサイトID」の横に表示されているIDをコピーしておいてください。
このIDが埋め込みコードをブログの各ページに埋め込むのに必要になります。
UserHeat側でヒートマップ導入のために確認すべきことはこれだけです。
では次にWordPress側でプラグインを使った設定をしていきましょう。その設定手順は次に説明する通り
まずWordPressメニューから「プラグイン」ー>「新規追加」をオープン
新規追加画面が開いたらプラグインの検索欄に「UserHeat」と入力
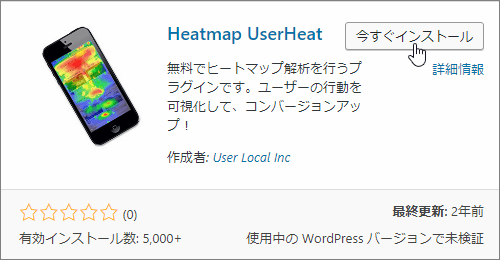
しばらくすると検索結果に次のプラグインが表示されるので「今すぐインストール」ボタンをクリック
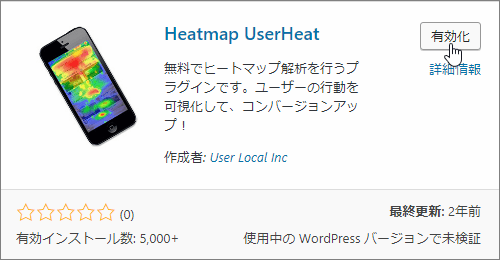
インストールが終わると「今すぐインストール」ボタンが「有効化」ボタンに変わります。
そのボタンを押してプラグインを有効化するのも忘れずに
有効化したらメニューから「UserHeat」をクリックしてオープン
そうするとUserHeatの設定画面が開いたはずです。
設定画面内に次画像のように「ID登録」という設定項目があるはずなので、そこに先ほどコピーしたIDを入力して「登録」ボタンをクリックしましょう。
以上でUserHeatの導入は完了です。
あとは何もしなくてもヒートマップが記録されるようになります。
補足 : プラグインなしで解析タグを埋め込むには・・・
既にプラグインを使って解析タグの埋め込みをした方はここは読み飛ばしてください。
「どうしてもプラグインを使いたくない」
「自分で解析タグを埋め込みたい」
という方向けに手動で埋め込む手順を解説したいと思います。ただしPHPの知識が少しだけ必要です。
もしPHPを知らない・書いたことがないという方はサイト構成を壊してしまうリスクもあるのでこちらの方法はおススメしません。
ではまずUserHeatの埋め込み用解析タグページにアクセスし、「スクリプト」が表示されているテキストエリア内の「タグコピー」ボタンをクリック
これで表示されているスクリプトがコピーされます。
そうしたら次はWordPressで使用中テーマの functions.php を開きましょう。
これはレンタルサーバーのWebFTPを使って開く、あるいはWordPress内でメニューから「外観」ー>「テーマの編集」を使って開いてもOKです。
ただし親テーマのファイルを直接編集するとアップデート時にその変更が全てなかったことになるので要注意
もし心配なら子テーマを作成しておく方が安心して作業できます。
ではテーマの function.php を開いたらファイルの最後に次のコードを追加
/** UserHeat解析タグを埋め込み*/
function my_embed_userheat(){
echo <<<EOM
<!-- 解析タグに置き換え -->
EOM;
}
add_action('wp_head', 'my_embed_userheat');コピペでOKですが、「<!-- 解析タグに置き換え -->」という部分は先ほどコピーした解析タグに必ず置き換えしてください。
ファイルを保存すればヒートマップが記録されるようになります。
ヒートマップが記録されない場合は・・・
もしヒートマップが記録されない場合、サイトIDが正しいかもう一度確認しましょう。
特に手動で埋め込んだ場合は本当に解析タグが出力されているかの確認も忘れずに
またPV自体が少ないとそもそも記録対象になりません。 UserHeat によると1ページ当たり最低でも50~100PV程度は必要なようです。
なのでPVが少ないなら内部リンク対策などして上げるための対策をしましょう。
ちなみに内部リンク対策ならプラグインを使えばある程度簡単にできます。
特に次のようなプラグインが内部リンクを強化するのにおススメ
- WordPress Popular Posts(人気記事の表示)
- Related Posts(関連記事の表示)
- Content Views(リスト形式で記事一覧作成)
- All in One SEO Pack(サイトマップ作成・送信)
- Pz-LinkCard(記事内のブログカード作成)
またそもそもPVを増やすには同時にアクセスを増やすことも必要です。
そのためのSEO対策については次の関連記事もご覧ください。
SEO的な評価を高めるためにこれらの対策が有効なので是非お試しを!
アクセス解析には次のツールもオススメ!
ここで紹介した User Heat 以外にもアクセス解析に便利なツールはいくつかあります。
もちろん定番は アナリティクス ですが、それ以外だったら次のツールが便利ですね。
使い方や使い心地については各記事で解説した通りです。
もしアナリティクスの代替ツールを探していたり、他ツールで使えないアクセス解析をしたい方は是非ご覧ください。
まとめ
以上、ヒートマップツール UserHeat の導入手順についてでした。
Google Analytics では記録できない
- クリックやマウスの動き
- 熟読されているエリア
- ページがどこまで読まれているか
などの情報が細かく分かるのでアクセス解析に大いに役立つこと間違いなしです。
The post WordPressにヒートマップツール UserHeat を導入する手順まとめ first appeared on Fukuro Press.
]]>The post アクセス解析研究所の使い方まとめ【データ保存期間無制限】 first appeared on Fukuro Press.
]]>
アクセス解析ツールというと真っ先に思いつくのはGoogleアナリティクス
無料で使える上に高機能なのでブログ・サイトで利用している方も多いはずです。
しかし他にもアクセス解析ができるツールやサービスは数多くあります。
その中でも特に便利なのが「アクセス解析研究所」というツール
アクセスに関する色々なデータを解析できるのはもちろん、Googleドライブと連携させればデータ保存期間も無制限です。
かなり便利なツールなのでここではその導入と使い方についてまとめました。
このツールの機能について
アクセス解析研究所はその名の通りアクセス解析ができるWebサービスです。
アナリティクスと役割が被るところもありますが、性能的には負けず劣りません。
まず記録できるデータの種類が非常に豊富です。
当然アクセスに関する基本的なデータ(直帰率、セッション数、セッション時間、etc...)は全て記録できます。
それに加えてこのツールでは次のデータも記録可能
- 検索エンジンごとの検索履歴
GoogleやYahoo、Bingで検索されたフレーズやキーワード
- 外部リンクのクリック
自サイトのページ以外のリンクがクリックされた回数やアンカーテキスト
- ユーザー端末の情報
端末名やOS名(バージョンも含む)、ブラウザの種類など...
- アクセス元の位置情報
国や都道府県、ISP(インターネットサービスプロバイダ)の名前
- アクセス元の閲覧環境
言語や画面解像度、画面幅、スマホを横向き利用しているかなど...
ざっと挙げてみると記録できるデータはこんな感じ
もちろんアナリティクスでも端末とか位置情報、閲覧環境はある程度把握はできます。でもレポート画面で色々操作しないと見れないっていうのが少し不便なんですよね・・・
その点、アクセス解析研究所の方がメニューから「位置」や「環境」などの情報に直接アクセスできるのでかなり使いやすいです。
また個人的に便利だなと思う機能がもう1つあります。
それがGoogleドライブと連携させてデータ保存できる、という機能
つまりアクセス解析研究所のサーバーではなく、自分のGoogleドライブにデータ保管できるので保存期間は無制限です。何年分、何十年分のデータをいつまでも保存できます。
以上のようにアクセス解析研究所はアナリティクスと比べてもかなり高機能です。
むしろ色々な情報にすぐにアクセスできて保存期間も無制限であることを考えるとアナリティクスよりも高機能かもしれません。
ではこのツールの導入や使い方について紹介していきます。
まずアクセス解析研究所に登録しよう
このツールを使うにはまずアカウント登録が必要です。
その手順を説明すると次の通り
まずaccaii.comにアクセス(別タブで開きます)
アクセス解析研究所が開いたら次画像のようなフォームを探し、登録に使うメルアドを入力して「無料登録」ボタンをクリック
しばらくすると登録メルアドに次のようなメールが届くので、サインアップするために表示されているリンクをクリック
もしメールが届かない場合は迷惑メールフォルダなどを確認してください。
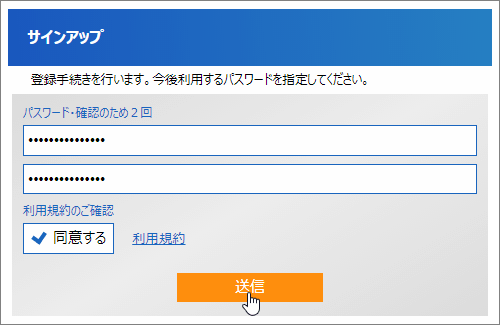
そうすると次のようなサインアップフォームが開くはずなので、ログインに使いたいパスワードを入力&「同意する」にチェックを入れたら「送信」ボタンを押して送信
そうすると今度はアクセス解析のIDを入力する画面が表示されたはず
この画面では4~16字以内の英数字でアクセス解析に使いたいIDを入力してください。
IDは解析タグなどにも含まれるのでブログのドメイン名(ただし記号は含まない)を入力しておくといいかもしれません。
以上の全ての作業が完了するとアクセス解析研究所にログインします。
ただしこの状況だとまだ解析タグをサイトに埋め込んでいないので、何も記録されません。
なので次に解析タグを埋め込みします。
解析タグの埋め込み
では自分のサイトやブログに解析タグを埋め込んでみましょう。
そのやり方は次の通り
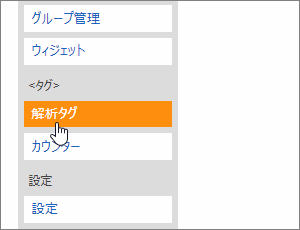
まずアクセス解析研究所の左メニューから「解析タグ」をオープン
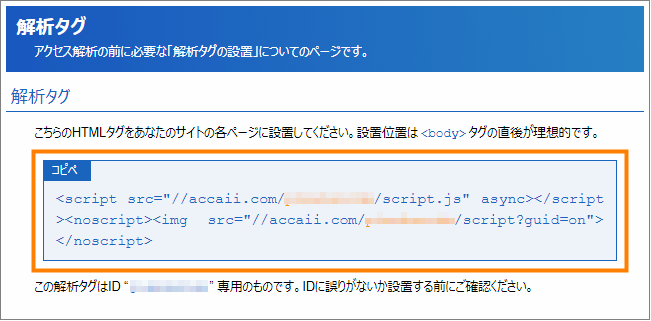
そうすると次のような画面が開くので、タグを全てコピーしてください。(下画像でオレンジ色の枠で囲った部分)
この解析コードを全てのページのheadタグの間、またはbodyタグの間に埋め込むことでアクセス解析がスタートします。
上画像の説明だと「設置位置は<body>タグの直後が理想的」と書かれていますが、headタグの中に埋め込んでも問題ありません。
タグの埋め込み方については各ブログサービスごとのやり方が公式で説明されているので、そちらをご覧ください。
- アメブロでの設定手順
- アメーバオウンドでの設定手順
- ライブドアブログでの設定手順
- Bloggerでの設定手順
- ココログでの設定手順
- Seesaaブログでの設定手順
- FC2ブログでの設定手順
- JUGEMブログでの設定手順
- はてなブログでの設定手順
- はてなダイアリーでの設定手順
- 楽天ブログでの設定手順
- gooブログでの設定手順
- ナノ nanos.jpでの設定手順
- ジンドゥー Jimdo.comでの設定手順
見ての通りほぼすべてのブログサービスで設置可能です。
ただしWordPressの設置手順についてはウィジェットを使った方法が紹介されていたので少し分かりにくいです。
なのでWordPressについては個別にもっとやりやすい設置方法を解説したいと思います。
補足 : WordPressでの解析タグの埋め込み方
WordPressの場合はタグ埋め込みするのに「Insert Headers and Footers」プラグインを使うのがおススメ
このプラグインを使った解析タグの埋め込み方は次の通りです。
まずWordPressメニューから「プラグイン」ー>「新規追加」をオープン
新規追加画面が開いたらプラグイン検索欄に「insert headers」と入力
しばらくすると次のようなプラグインが表示されるので、「今すぐインストール」ボタンを押してインストールしてください。
インストールが終わったら「今すぐインストール」ボタンが「有効化」ボタンに変わるのでそれを押すのも忘れずに
有効化したらメニューから「設定」ー>「Insert Headers and Footers」をオープン
すると次のような画面が表示されるので、「Scripts in Header」の下にあるテキストエリアに解析タグを貼り付けてください。
貼り付けして保存したら埋め込み作業は完了です。
もし解析が始まらない場合は・・・
解析タグが正常に埋め込まれていれば次のようにアクセスが記録され始めます。
しかも埋め込んだらすぐに記録が開始されるので待つ必要もありません。
もしアクセスがあるのに全く記録されないなら次のことを疑いましょう。
- 埋め込んだタグに誤りはないか
- 全てのページに埋め込まれているか
- 手順通りに正しく埋め込んだか
この3つを確認すれば記録が開始されない原因が分かるはずです。
またタグの埋め込みなどができないブログサービスではアクセス解析研究所を使うことができません。
ほとんどのブログサービスは問題ないとは思いますが、もし未対応なら別のツールを使うことを考えましょう。
データ保存期間を無制限にするには
冒頭でも書いたようにアクセス解析研究所はデータ保存期間が無制限です。
ただし外部に保存するにはGoogleドライブとの連携が必要になります。その連携手順について簡単に説明すると次の通り
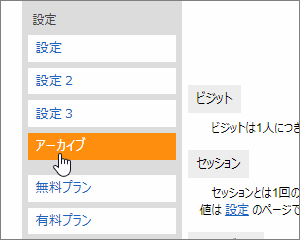
まずメニューから「設定」ー>「アーカイブ」をオープン
すると次のようなアーカイブ設定画面が表示されるので、「Googleの承認ページへ」ボタンをクリック
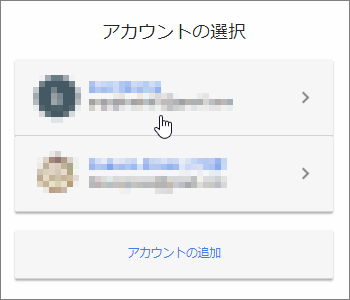
そうすると次画像のようなGoogleアカウント選択画面が表示されます。
この中から連携したいGoogleドライブと紐づけられたGoogleアカウントを選択しましょう。
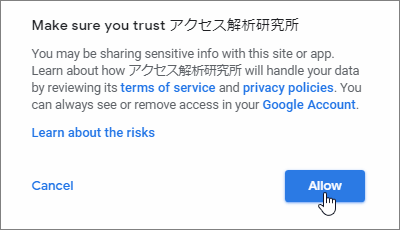
選択するとアクセス解析研究所がアカウントにアクセスすることを承認するダイアログが出てくるので、その下にある「Allow」ボタンをクリック
このボタンを押すことでGoogleドライブ上にアクセス記録を保存できるようになります。
そして画面がアクセス解析研究所に戻り、画面上部に「Googleドライブとの連携が承認されました。」というメッセージが表示されていれば連携完了です。
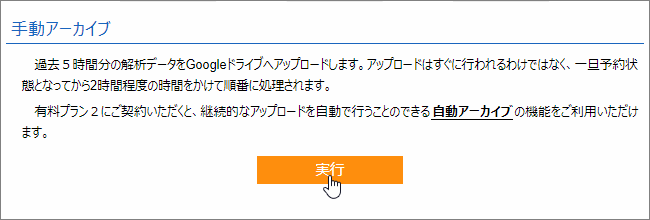
Googleドライブにデータをアップロードするには「手動アーカイブ」の下に表示されている「実行」ボタンを押すだけ
無料版だと手動アップロードしかできないようですが、有料版だと自動的にアップロードできる「自動アーカイブ機能」も使えるみたいです。
アクセス解析なら次のツールもオススメ!
今紹介した アクセス解析研究所 、無料の割にかなり高機能です。なのでアナリティクスの代用として使うのにピッタリだなと思っています。
またアナリティクスの代用ツールという意味では次のツールもおススメ
詳しい導入・使い方・使い心地については各記事をどうぞ
もしアナリティクスで使えない機能を使いたかったり、代用ツールを探しているなら上で挙げたツールも役立つはずです。
まとめ
以上、アクセス解析研究所の導入・使い方について紹介しました。
記録できるデータが豊富な上、データ保存期間もGoogleドライブと連携すれば無制限なのでアナリティクスと比べても見劣りしません。
ブログ・サイトでアナリティクスが使えない場合の予備候補として一番おすすめです。
The post アクセス解析研究所の使い方まとめ【データ保存期間無制限】 first appeared on Fukuro Press.
]]>The post XAMPPでサブドメインを追加する手順まとめ first appeared on Fukuro Press.
]]>
XAMPPはサーバー環境を構築するのに必要なソフトウェア(Apache、MySQL、PHPなど)を一元でインストール・管理できて便利ですよね。
これを使ってローカル環境に複数ドメインを追加して複数サイトを運用する方法については次の記事でも紹介しました。
この記事のようにApacheのバーチャルホスト機能を使うことで1つのIPアドレス上で複数のドメインを運用することができるようになります。
ただしドメインの中でさらに「サブドメイン」を使いたいという場合はほんの少しだけやり方が違います。
手順もほとんど同じですが微妙に異なる点があるので、ここではバーチャルホスト機能を使ってローカル環境でサブドメインを追加する方法について紹介していきます。
サブドメインとは
まずサブドメインとは何かということですが、これはあるドメインの中でさらに細かく用途を区分けするためのドメインのことです。
その名の通り、「サブ(副)のドメイン」だからサブドメインです。
分かりやすく説明するために例えば次のようなドメインがあるとしましょう。
www.xxx.com
このドメインを用途に応じて複数使い分けたいときに使われるのがサブドメインで次のように大元のドメイン名(xxx.com)の前にある文字列を付け加えることで区分けされます。
www.sub1.xxx.com www.sub2.xxx.com www.sub3.xxx.com
そしてこれらのサブドメイン上では別々のサイトが作成可能になります。
ドメインを区分けして用途に応じて別々の独立したサイトを作れる・・・これがサブドメインを使うメリットです。
XAMPPでのサブドメインの作り方
ではXAMPP上でApacheのバーチャルホスト機能を使ってサブドメインを作成する手順を紹介していきます。
サブドメインの大元になるドメインは現在使っている自分のIPアドレスを表す「localhost」を使います。そしてここではそのlocalhostに「sub.localhost」というサブドメインを追加してみましょう。
その手順は大まかに分けて次の4つ
- サブドメイン用フォルダをhtdocsに作成
- httpd-vhosts.confでバーチャルホスト機能を有効化
- httpd-vhosts.confにドメインを追加
- hostsファイルにドメインを追加
この4つの手順を順に説明していきます。
サブドメイン用フォルダをhtdocsに作成
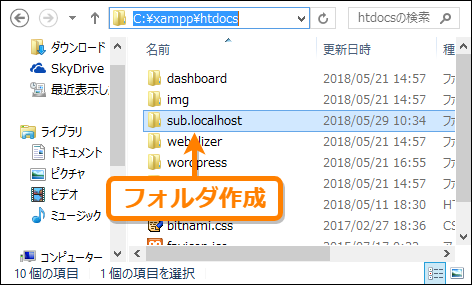
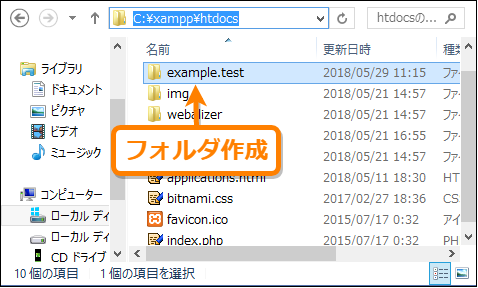
まずサブドメイン用のルートフォルダ(一番上のフォルダ)を作成しましょう。
XAMPPのインストール先は「C:\xampp」になっていると思うので「C:\xampp\htdocs」以下に次のような「sub.localhost」というフォルダを作成します。
ここではフォルダ名も「sub.localhost」にしていますが、必ずしもドメイン名と同じにする必要はなくフォルダ名は好きな名前でかまいません。
同じにしておくと後で管理しやすくなるのでこのような名前をつけてあります。
httpd-vhosts.confでバーチャルホストを有効化
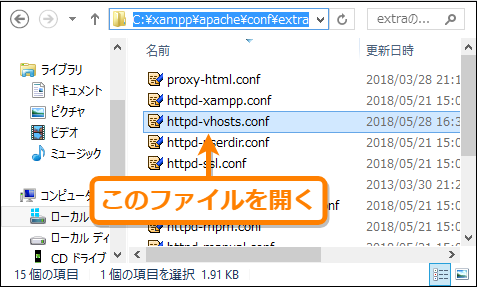
次にバーチャルホスト機能を有効にするために「httpd-vhosts.conf」というファイルを編集して機能をONにしましょう。
まずこのファイルは「C:\xampp\apache\conf\extra」フォルダ以下にあるので適当なエディタで開いてください。
開いたら次の行をファイル内から探してください。
##NameVirtualHost *:80
そしてこの行を次のように ## を外してコメントアウトを解除すればOKです。
NameVirtualHost *:80
ファイルを保存すればバーチャルホスト機能が有効になります。
httpd-vhosts.confにドメインを追加
バーチャルホストを有効にしてもまだhttpd-vhosts.confは閉じてはいけません。
次にその中にドメイン情報を追加するという重要な作業をしていきます。
httpd-vhosts.confの最後に追加しなくてはならないのは次の内容です。
<VirtualHost *:80>
DocumentRoot "C:/xampp/htdocs"
ServerName localhost
</VirtualHost>
<VirtualHost *:80>
DocumentRoot "C:/xampp/htdocs/sub.localhost"
ServerName sub.localhost
</VirtualHost>
1~4行目では「localhost」用のドメイン情報、6~9行目では新しく追加したい「sub.localhost」用のドメイン情報を追加しています。
各ドメイン情報は「VirtualHost」というタグで囲まれていて、その中で次の2つの情報を指定しています。
- DocumentRoot
ドメインの一番上のルートフォルダのパス
- ServerName
ルートフォルダに紐づけられるドメイン名
もしXAMPPのインストールが「C:\xampp」ならDocumentRootもServerNameも変更する必要はありませんが、もしそれ以外の場所にインストールしてあるならDocumentRootのパスは適切なものに変更してください。
以上の内容を追加して保存すれば2つのドメインが使用可能になります。
hostsファイルにドメインを追加
次に普通のドメイン追加と同じようにIPアドレスとサブドメインを紐づけます。
Windowsの場合は「hosts」ファイルというホスト名を管理するファイルがあり、その中にIPアドレスとホスト名(ここではドメイン名)の対応関係を知らせてあげなくてはなりません。
hostsファイルは「C:\WINDOWS\system32\drivers\etc」フォルダ以下にあるので、それを次のようにメモ帳で管理者権限で開いて編集しましょう。
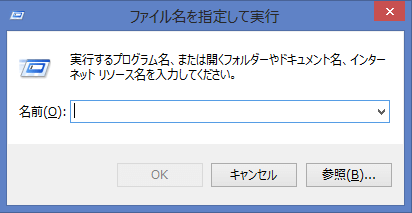
まず「Windowsキー + Rキー」を同時押しして次のような「ファイル名を指定して実行」ダイアログを開きます。
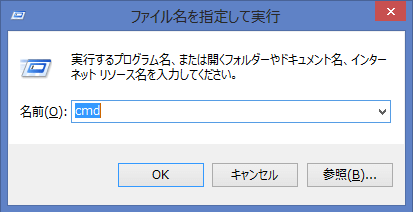
そして「名前」の横にある欄に「cmd」と入力してOKボタンを押します。
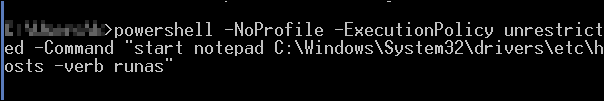
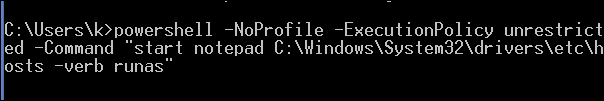
するとコマンドプロンプト(背景が黒いウィンドウ)が出てくるので次のコマンドを入力してhostsファイルをメモ帳で開きましょう。
powershell -NoProfile -ExecutionPolicy unrestricted -Command "start notepad C:\Windows\System32\drivers\etc\hosts -verb runas"
メモ帳が起動したらファイルの最後に次の内容を追加します。
127.0.0.1 localhost 127.0.0.1 sub.localhost
追加したらファイルを保存しましょう。
これでPC上で「localhost」とそのサブドメイン「sub.localhost」の2つのドメインが利用できるようになります
サブドメインにアクセスできるか確認
ここまでの正しい手順を踏んでいればサブドメインが利用可能になるので、最後にそうなっているかブラウザからアクセスして確認しましょう。
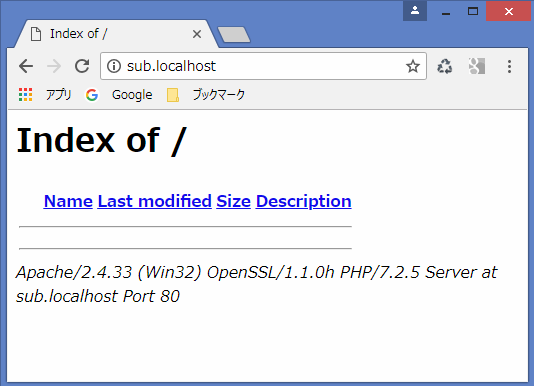
まずChromeなどのブラウザでアドレス欄に「sub.localhost」と入力してエンターを押します。
そして次のようにファイル一覧を表示する画面が出てくれば成功です!
あとは同じ手順でいくらでもサブドメインが追加できます。お疲れ様でした。
まとめ
ここまでの手順は普通のドメインを追加する場合とほとんど変わりません。ただドメインとサブドメインは別物なので改めて記事にしました。
ドメインは個別に独立したもので細かく区分けするときにドメイン内でさらに作られるのがサブドメイン、という違いしかありません。
以上ここではXAMPPでサブドメインを追加する手順について解説しました。
The post XAMPPでサブドメインを追加する手順まとめ first appeared on Fukuro Press.
]]>The post XAMPPで複数サイトをローカル環境に立ち上げる手順まとめ first appeared on Fukuro Press.
]]>
XAMPPは次の記事でも紹介したようにローカル環境(自分のPC)でサーバー環境を構築できる便利なソフトウェアです。
ただしローカル環境にサイトを複数作って運用したい場合、XAMPP自体にはそのような機能はありません。
ではどうすればいいかというとXAMPPに含まれるApacheというWebサーバーソフトの「バーチャルホスト機能」を利用します。
バーチャルホスト機能と聞くとなんだか難しそうに感じますが、実際にやってみるとそんなことはありません。数十分でササッと作れてしまいます。
ただ手順は少し特殊なので、ここではバーチャルホスト機能で複数サイトを立ち上げる手順をなるべく分かりやすく解説していきます。
バーチャルホスト機能とは
バーチャルホストと聞くと難しそうな感じですが、これは一台のサーバー(ここではXAMPPをインストールしたPC)で複数のドメインを運用する技術のこと
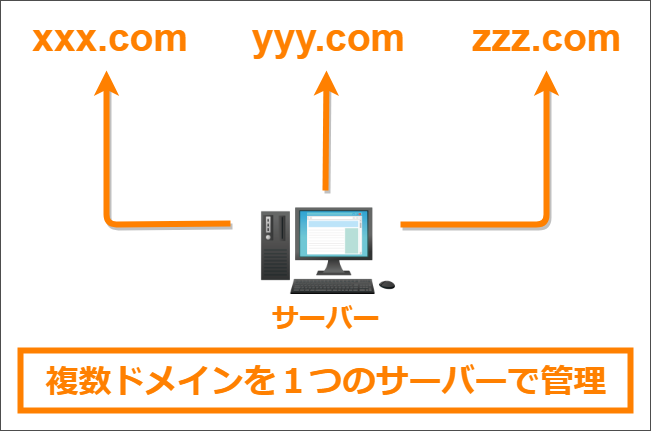
例えば複数のドメインを使ってサイトを作りたい場合、基本的には1つのドメインが1つ以上のサーバーで運用されていることが多いです。
例えば次の図のように「xxx.com」というドメインをサーバーA・サーバーB・サーバーCの3つで管理していると考えると分かりやすいでしょう。
バーチャルホスト機能では逆に次の図のように1つのサーバーコンピューターに対して複数のドメインを割り当てることができます。
上の図ではサーバーとなっていますが、XAMPPに含まれるApacheというソフトウェアを使えば普通のコンピューター上でも同じことが可能です。
ただこれはXAMPPの機能ではないので複数ドメインを作成したり、その複数ドメインを1つのIPアドレスに割り当てるという作業は全て自分で行わなくてはなりません。
と言っても機能を使うには決められたことをするだけでいいので、それほど面倒な手順でもありません。正しい手順を踏めば数十分ほどしかかからないと思います。
複数ドメインの追加手順
ではバーチャルホスト機能を使って複数ドメインを追加してみましょう。
XAMPPでは「localhost」が初期ドメイン名になっています。ここではこれに加えて「example.test」というドメイン(.testはテスト用のドメイン)を追加してみようと思います。
その手順は次の4つです。
- 2つめのドメイン用のルートフォルダを作る
- httpd-vhosts.confでバーチャルホストを有効化
- httpd-vhosts.confにドメインを追加
- hostsファイルにドメインを追加
この4つの手順を順に説明していきます。
2つめのドメイン用のルートフォルダを作る
まず「localhost」とは別の2つめのドメイン(local.example)用のルートフォルダを作ります。
ではどこにフォルダを作ればいいかというXAMPPのインストールフォルダが「C:\xampp」だった場合「C:\xampp\htdocs」以下に新しいフォルダを作成してください。
ここでは作成するドメインに合わせてフォルダ名も「example.test」にしています。
必ずしもドメイン名と同じにする必要はなくフォルダ名は好きな名前でかまいません。ただ同じにしておくと後で管理しやすくなると思います。
httpd-vhosts.confでバーチャルホストを有効化
次にバーチャルホスト機能を有効にするために「httpd-vhosts.conf」というファイルを開いて、機能をONにしましょう。
httpd-vhosts.confはxamppのインストール先が「C:\xampp」だった場合、「C:\xampp\apache\conf\extra」フォルダ以下にあるので適当なエディタで開いてください。
開いたら次の行を探しましょう。20行目付近にあると思います。
##NameVirtualHost *:80
この行は最初に##がついてコメントアウトされているので、次のようにコメントアウトを解除しましょう。
NameVirtualHost *:80
そしてファイルを保存すればバーチャルホスト機能が有効になります。
httpd-vhosts.confにドメインを追加
バーチャルホストを有効にしてもまだhttpd-vhosts.confは閉じないでください。
次にその中にドメイン情報を追加します。
ではhttpd-vhosts.confの最後に次のような内容を追加しましょう。
<VirtualHost *:80>
DocumentRoot "C:/xampp/htdocs"
ServerName localhost
</VirtualHost>
<VirtualHost *:80>
DocumentRoot "C:/xampp/htdocs/example.test"
ServerName example.test
</VirtualHost>
1~4行目では「localhost」用のドメイン情報、6~9行目では新しく追加したい「exampe.test」用のドメイン情報を追加しています。
各ドメイン情報は「VirtualHost」というタグで囲まれていて、その中で次の2つの情報を指定しています。
- DocumentRoot
ドメインの一番上のルートフォルダのパス
- ServerName
ルートフォルダに紐づけられるドメイン名
もしXAMPPのインストールが「C:\xampp」ならDocumentRootもServerNameも変更する必要はありませんが、もしそれ以外の場所にインストールしてあるならDocumentRootのパスは適切なものに変更してください。
以上の内容を追加して保存すれば2つのドメインが使用可能になります。
hostsファイルにドメインを追加
ドメイン情報を追加しただけでは実際にドメインにはまだアクセスできません。
Windowsの場合は「hosts」ファイルというホスト名を管理するファイルがあり、その中にIPアドレスとホスト名(ここではドメイン名)の対応関係を知らせてあげなくてはなりません。
hostsファイルは「C:\WINDOWS\system32\drivers\etc」フォルダ以下にあります
ただし、じゃあそれを開いて編集しようと思っても普通の方法では編集できません。次の手順でメモ帳に管理者権限を与えて開きましょう。
まず「Windowsキー + Rキー」を同時押しして次のような「ファイル名を指定して実行」ダイアログを開きます。
そして「名前」の横にある欄に「cmd」と入力してOKボタンを押します。
するとコマンドプロンプト(背景が黒いウィンドウ)が出てくるので次のコマンドを入力してhostsファイルをメモ帳で開きましょう。
powershell -NoProfile -ExecutionPolicy unrestricted -Command "start notepad C:\Windows\System32\drivers\etc\hosts -verb runas"
メモ帳が起動したらファイルの最後に次の内容を追加します。
127.0.0.1 localhost 127.0.0.1 example.test
追加したらファイルを保存しましょう。
これでPC上で「localhost」と「example.test」の2つのドメインが利用できるようになります。
新しいサイトにアクセスしてみよう
これで新しいドメインが追加され「localhost」とは別のサイトができたはずなので、正しく追加できたか確かめるためにアクセスしてみましょう。
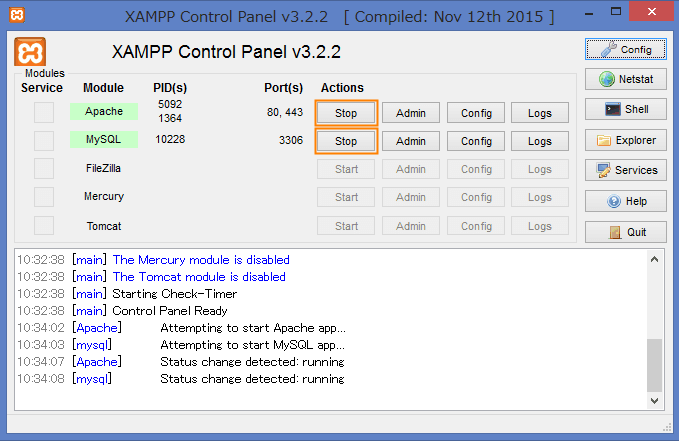
ただしその前にXAMPPを再起動しておきましょう。
ApacheとMySQLが次のように起動した状態ならどちらも「Stop」ボタンを押して一旦終了させた方がいいです。
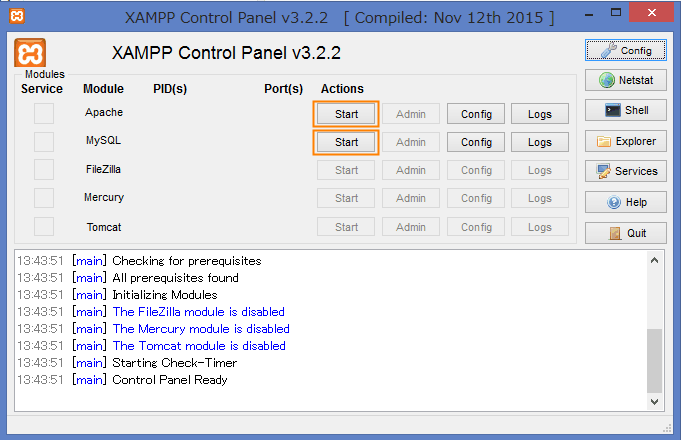
どちらとも停止したらもう一度「Start」ボタンを押して再開させましょう。
再起動したら新しく作ったドメイン「example.test」が有効かどうかブラウザのURL欄にそのドメインを打ち込んで確かめます。
アクセスして次のようにエラーメッセージ(Error 404など)が表示されなければ成功です!
あとは同じ手順でいくらでもサイトを追加できます。お疲れ様でした。
まとめ
以上、XAMPPで複数サイトを立ち上げる手順についてでした。
「httpd-vhosts.conf」とか「hosts」ファイルとかを編集する手順がある分、少し難しいかもしれません。
でも手順は決まっていて一回大まかなやり方さえ覚えておけば後はいくらでもサイトを追加できます。とりあえず挑戦してみることが大事ですね。
The post XAMPPで複数サイトをローカル環境に立ち上げる手順まとめ first appeared on Fukuro Press.
]]>