
グーグルアドセンスのレスポンシブ広告を記事内に貼り付けた時、
- なぜか広告が表示されない、
- 画面幅に収まらずに途中で切れる、
- スマホだけ画面からはみ出る
こういう風にレスポンシブの表示に困ったことはありませんか?
その原因は画面幅に応じた適切な広告幅が設定されていないからです。
ここではレスポンシブ広告を修正し、どの画面幅でも正しく表示する手順について誰でも分かるように詳しく紹介していきます。
ちなみに広告タグを改変しますが、アドセンス公式も認めているのでペナルティを受ける心配も全くありません。
広告タグ改変に必要な2つの情報
では広告タグを修正するための準備をしていきましょう。
レスポンシブ広告タグを改変する場合、絶対に必要なのが次の2つの情報
- サイト運営者ID
- 広告ユニットID
この2つが分からなければタグの修正ができません。
なので最初にこれらのIDをアドセンス画面からチェックし、メモしておきましょう。
そのチェック手順は次に説明する通り
サイト運営者IDのチェック
個人でも法人でもアドセンスアカウントを持っているならサイト運営者IDが与えられます。
このIDは「ca-pub-xxxxxxxxxxxxxxxx」のような文字列形式になっています。
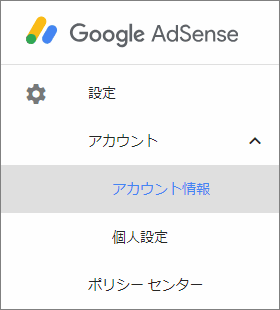
これを調べるにはアドセンス管理画面の「設定」ー>「アカウント情報」をクリック
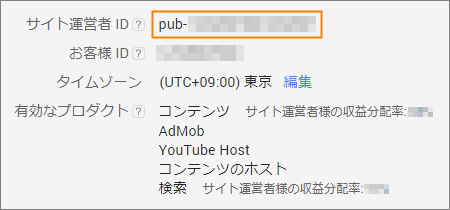
すると次のような画面が開くので、下の画像のオレンジ色で囲った部分に表示されているのがサイト運営者ID
上のように「pub-xxxxxxxxxxxxxxxx」のような形式になっているはずです。
ただ実際の広告コードでは次のように「ca-」がつきます。
ca-pub-1234567891234567
広告ユニットIDのチェック
お次は広告ユニットIDを調べます。
これは広告に割り振られた固有のIDのことで、その調べ方は次の通りです。
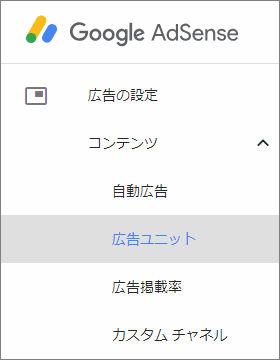
まずアドセンス画面のメニューから「広告の設定」ー>「コンテンツ」ー>「広告ユニット」をクリック
すると広告コードの一覧画面が表示されたと思います。
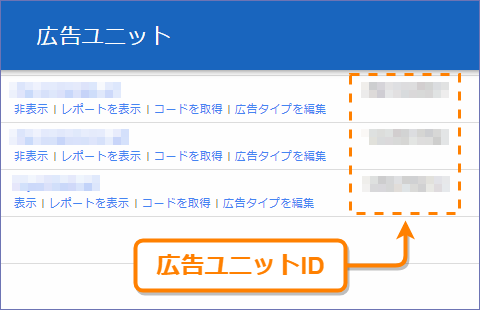
その中で次の画像のオレンジ色で囲った部分に表示されている10桁の数字が各広告の広告ユニットIDになります。
例えばユニットIDは「1234567890」みたいな感じ
この広告ユニットIDの中から改変したいレスポンシブ広告のIDを探し、メモしておくかコピーしておいてください。
レスポンシブ広告タグの改変手順
それでは広告タグ改変に必要な情報が分かったのでタグを修正していきましょう。
ここで行う改変は公式で認められていることなので、改変してアカウントが停止になるとかそういうリスクは一切ありません。
ではまず次のレスポンシブ広告のサンプルコードを見てください。
<style>
.example_ad { width: 320px; height: 100px; }
@media(min-width: 500px) { .example_ad { width: 468px; height: 60px; } }
@media(min-width: 800px) { .example_ad { width: 728px; height: 90px; } }
</style>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- example_ad -->
<ins class="adsbygoogle example_ad"
style="display:inline-block"
data-ad-client="ca-pub-XXXXXXXXXXXXXXXX"
data-ad-slot="YYYYYYYYYY"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
そして上のタグで黄色マーキングされた部分をそれぞれ次のように置き換えます。
- example-ad
CSSのクラス名に使用される。任意の分かりやすい名前でOK。ただし名前には半角英数字(a~z、A~Z、1~9)、アンダースコア(_)のみ使用可能
- ca-pub-XXXXXXXXXXXXXXXX
先ほど調べたサイト運営者IDに置き換え
- YYYYYYYYYY
先ほど調べた広告ユニットID(10桁の数字)に置き換え
この部分を各自で設定あるいは調べたものに置き換えるのを忘れずに
そうしたら置き換えたコードをレスポンシブ広告を表示したい場所に貼り付けてください。
そうすれば画面幅に応じて異なった大きさの広告が表示されるようになるはずです。
ちなみに上の広告コードで画面幅に応じて広告の幅を切り替えているのが次の部分
<style>
.example_ad { width: 320px; height: 100px; }
@media(min-width: 500px) { .example_ad { width: 468px; height: 60px; } }
@media(min-width: 800px) { .exmaple_ad { width: 728px; height: 90px; } }
</style>
このCSSコードで画面幅に応じて広告サイズを変更しています。
ちなみにサイズ変更のコードについて詳しく説明すると次の通り
.example_ad { width: 320px; height: 100px; }
2行目のコード。デフォルトの広告サイズを320x100ピクセルに設定
@media(min-width: 500px) { .example_ad { width: 468px; height: 60px; } }
3行目のコード。画面幅が500ピクセルより大きければ468x60ピクセルの広告サイズに設定
@media(min-width: 800px) { .my_responsive_ad { width: 728px; height: 90px; } }
4行目のコード。画面幅が800ピクセルより大きければ728x90ピクセルの広告サイズに設定
広告サイズを切り替えする画面幅や広告サイズは好きなように変更してOKです。
もしCSSに詳しいなら、切り替えする画面幅を増やすのもいいかもしれません。そこは個人の好みに合わせて、ご自由にどうぞ
ただしCSSについて全くの素人なら、コードの書き換えはしない方が安全です。
まとめ
以上がレスポンシブ広告が表示されないときの対処法です。
もし広告コードが間違っていないのに
「なぜか広告が表示されない・・・」
「広告部分が空白になる・・・」
ということがあるなら解説した方法を試してみてください。
手順通りにやれば必ず広告が表示されるようになるはずです。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024