WordPressでは投稿画面エディタからクイックタグと呼ばれる機能を使って簡単にタグを挿入できるようになっています。
例えばbタグで文字を太字にしたり、blockquoteタグで文章を引用したり、あるいはaタグでリンクを張るなどの操作は全てクイックタグを使えば一発です。
わざわざタグを手打ちしなくていいから便利ですよね。
でも挿入するタグによっては独自のクラス名を付けたくなることもあるはず
そこで、クイックタグから挿入したタグに、オリジナルのクラス名を付けるやり方について説明していきます。
クイックタグにクラス名を付与する手順
挿入タグにオリジナルのクラス名を付ける手順は次の通り
- タグに適用したいカスタムCSSを新規作成
- 保存時のタグの置き換え処理を追加
手順は簡単でこの2つだけです。
そしてここでは、エディタに元々ある番号なしリストボタン( ![]() ←このようなボタン )から挿入されるリストにカスタムCSSを適用する、という作業を例として紹介します。
←このようなボタン )から挿入されるリストにカスタムCSSを適用する、という作業を例として紹介します。
ではそのやり方を次で順番に見ていきましょう。
1. カスタムCSSの新規作成
まず最初にやることは挿入したタグに適用したい、カスタムCSSの新規作成です。
その手順は次の通り
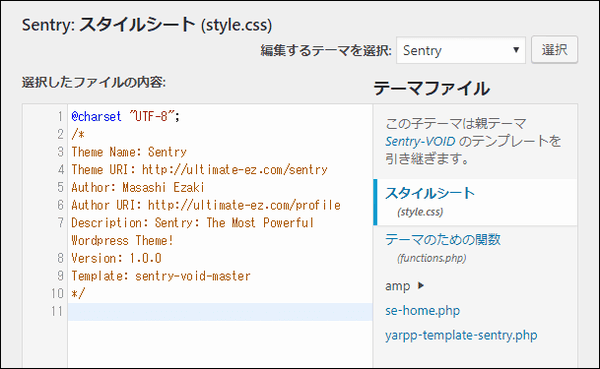
まず今使っているテーマのフォルダ内にある style.css を開いてください。
このファイルはテーマ全体のスタイルが書かれているCSSファイルで、どのテーマを使っていたとしても必ずあるはずです。
もしWordPress内で開くならメニューから「外観」ー>「テーマの編集」をクリックするとテーマで使われているファイルが編集可能
すると次のようなテーマの編集画面が開き、エディタからstyle.cssの内容が編集できるようになります。
ちなみにテーマを編集するときは 子テーマを作成 した方がいいです。
元々のテーマファイルを編集してしまうと、アップデート時に内容が消えてしまう恐れがあるので子テーマがない場合は作っておきましょう。
ではstyle.cssを開いたら、そこにタグに適用したいカスタムCSSを追加しましょう。
例えば番号なしリストタグをカスタマイズしたいなら、次のように背景色変更のCSSなどを追加します。
.my_ul{
background: lightgray;
}上のCSS内の「my_ul」というのが、挿入したタグに適用するクラス名になります。
ここは他のクラス名と被らない、分かりやすいクラス名を付けてください。
2. 保存時のタグ置き換え処理を追加
では次に、投稿を保存したときにタグにクラス名を付与する処理を追加していきます。
その手順は次の通り
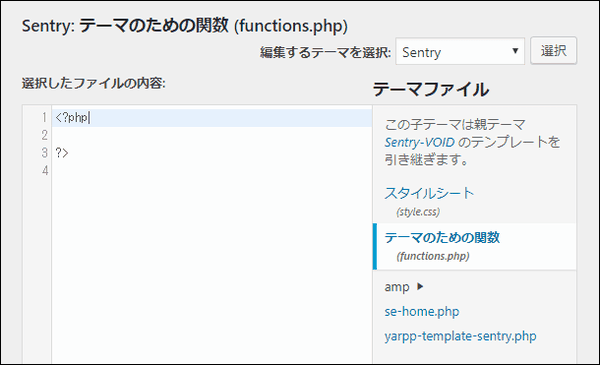
まず今使っているテーマの「functions.php」という名前のファイルを開きましょう。
開き方は先ほどstyle.css開いた時のようにテーマの編集画面の中から functions.php というファイルを探して開くのが簡単だと思います。
ただし functions.php はテーマによってはない場合もあるので、もし見つからないときはファイルを作成してください。
ではそのファイルに、挿入タグをクラス名をつけたもので置き換えるコードを追加します。
↓ たとえば次がそのコード例
function my_replace_to_custom_tags( $postarr ) {
$postarr['post_content'] = str_replace('<ul>', '<ul class="my_ul">', $postarr['post_content'] );
return $postarr;
}
add_filter('wp_insert_post_data', 'my_replace_to_custom_tags');↓ このコードで重要なのは次の部分
$postarr['post_content'] = str_replace('<ul>', '<ul class="my_ul">', $postarr['post_content'] );この部分でulタグを my_ul というクラス名を与えたものに置き換えています。
これを一般化するなら次のようなコードになります。
$postarr['post_content'] = str_replace('置き換えたいタグ', 'クラス名を付与したタグ', $postarr['post_content'] );「置き換えたいタグ」、「クラス名を付与したタグ」をそれぞれ目的のものに置き換えるだけです。
以上の内容を追加したら functions.php を保存しましょう。
これで投稿画面上でタグの置き換えがされるようになりました。
正しくクイックタグが動くか確認しよう
ではここまでの手順が終わったら、正しく動作するか最後に確認
正しい動作になっているなら、クイックタグボタンからタグを挿入して投稿を保存した後に、そのタグにクラス名が自動的についているはずです。
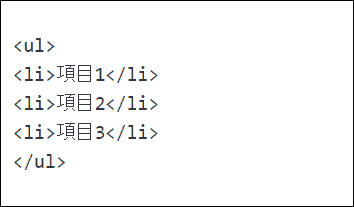
例えば先ほどの ulタグ で説明するなら、普通にリンクボタンからリストを挿入すると次のタグが挿入されますよね。
この時点ではタグにはクラス名はついていません。
このように目的のタグを挿入した状態で一旦投稿を保存してみてください。
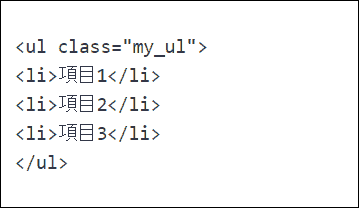
そして保存後にタグが次のようにクラス名(ここでは my_ul )が付いたものに置き換わっていれば正しく動作しています。
もし置き換えがうまくいっていないようなら、
- style.css のCSSが間違っている
- function.phpの内容が間違っている
この2つが考えられるので、もう一度手順を見直してください。
まとめ
以上が投稿エディタ上でタグにクラス名を付与する手順
全てのタグに手作業でクラス名を付けていくと、時間も手間もかかりすぎます。
なので投稿保存時に一括でクラス名のついたタグに置き換えれば、その分手間が少なくなって楽になること間違いなしです
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024