オシャレでWebデザインを作るときに使われるのが画像の上に文字やボタンなどを表示する手法です。
例えば何かフォームなどを作るときにただボタンやテキストボックスを配置するだけだと味気ないですが、画像の上にフォームを作るとそれだけでオシャレな感じになります。
そのようなデザインを作るのは意外と難しくなくCSSだけで実現できます。
ここでは実例を交えてそのようなデザインを作る方法について解説します。
前提知識
画像に何か要素を重ねる際に理解しておかなければならないのは次のCSSプロパティです。
positionプロパティ
これは要素の位置関係について指定するプロパティです。このプロパティが取れる値は次の4つです。
- static
positionのデフォルト値でどんな方法でもこの値が指定されている要素は位置を変えることができない
- relative
元々表示されるはずだった場所から相対的に位置指定できる
- fixed
viewportに対する相対位置で配置。つまり特定の場所に要素が固定されるので画面をスクロールしても付いてくる要素が作れる
- absolute
fixedと似ているが位置指定可能(positionプロパティがstatic以外)で最も近い要素に対する相対位置に配置される
この中で今回やろうとしている文字の重ね合わせに必要なのはrelativeとabsoluteです。
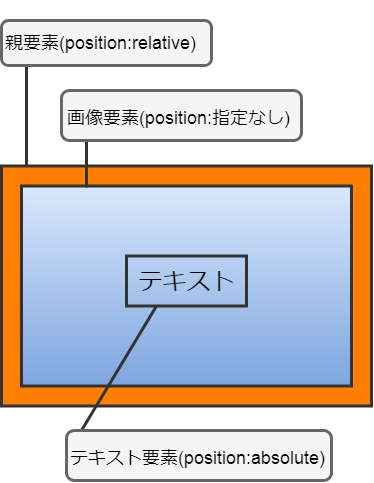
やることは画像やテキストの入った親要素にposition:relativeを指定して、画像の中に埋め込みたいテキスト要素にposition:absoluteを指定するだけです。この説明を図で表すと以下のような画像のようになります。
上の画像のように画像要素自体にはpositionプロパティを指定する必要がありません。
top,left,bottom,rightプロパティ
この4つは要素の配置する位置を指定するプロパティです。ただし要素のpositionプロパティにrelative,absolute,fixedが指定されている場合に有効になります。
これらのプロパティは基準となる位置から上下左右からどのくらい離れているのか指定するためのものです。例えばtopに10pxを指定すると親要素の上部から10pxだけ離れた場所から要素が開始されます。
画像にテキストを埋め込みたい場合、このtop,left, right, bottomプロパティに適当な値を指定することでテキスト要素の親要素内での位置を決めることができます。
画像へのテキスト埋め込み方
ここまでで説明したpositionとtop,left,right,bottomプロパティを活用すると画像の中にテキストなどの要素を埋め込むことができます。
例えば次が画像埋め込みのHTMLとCSSです。
HTMLの例
<div class="box" >
<img src="./sample.jpg" width="100%" height="100%" />
<div class="text">WordPress</div>
</div>CSSの例
.box
{
position: relative;
}
.box div.text
{
position: absolute;
left: 10px;
top: 10px;
font-size: 30px;
}
親要素にはpostion:relativeを指定し、その中のテキスト要素(div.text)にposition:absoluteを指定しています。テキスト要素にはtop:10px, left:10pxを指定しているので親要素の上部から10px、左側から10pxだけ離れた場所に要素が表示されます。
実際には次のように画像とテキストが重なって表示されます。

応用例
最後に画像に要素を埋め込む手法を利用したいくつかの応用例を紹介します。
テキストを中央表示
次は画像中央にテキストを表示する例です。
HTMLコード
<div class="box">
<img src="./sample.jpg" width="100%" height="100%" />
<div class="text">WordPress</div>
</div>CSSコード
.box
{
position: relative;
}
.box div.text
{
position: absolute;
width: 100%;
left: 0;
top: calc(50% - 25px);
text-align: center;
color: darkblue;
font-weight: bold;
font-size: 50px;
line-height: 50px;
}
CSSでテキスト要素のtopプロパティで縦中央にくるように調整しています。この時ただ50%と指定すると50%の場所から要素が開始してしまうのでcalc関数を使い、フォントサイズの半分(50px)を引くことで完全な縦中央寄せになります。
またwidthを100%にし、text-alignをcenterにすることで横方向に中央寄せしています。
このCSSを適用するとブラウザでは次のような表示になります。

画像内にフォーム埋め込み
画像内にフォームを埋め込む例です。
HTMLコード
<div class="box">
<img class="./sample.jpg" alt="" width="100%" height="100%" />
<form class="form">
<input type="text" />
<button class="btn" type="submit">送信</button>
</form>
</div>CSSコード
.box
{
position: relative;
}
.form
{
position: absolute;
text-align: center;
top: 50%;
left: 50%;
transform: translateY(-50%) translateX(-50%);
-webkit-transform: translateY(-50%) translateX(-50%);
}
.btn
{
padding: 10px;
margin-top: 10px;
}
このCSSで重要なのは次の部分です。
top: 50%;
left: 50%;
transform: translateY(-50%) translateX(-50%);
-webkit-transform: translateY(-50%) translateX(-50%);まず親要素の上部と左側から50%だけ離れたところからフォーム要素を開始するようにtopとleftを設定しています。しかしこれだとフォームの一番左上が中央にくるので中央寄せになりません。
そこでtransformプロパティでフォーム要素の大きさの半分ずつ戻す(-50%)という処理をしています。これで要素の大きさに関わらず完全に中央寄せになります。
ブラウザ上では次のように中央にフォームが表示されます。

このような親要素内でブロック要素を中央寄せする手法はこの場合だけでなく汎用的に役立つテクニックだと思います。
以上画像内にテキストなどの要素を埋め込む手法について解説しました。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024


コメント
positionのタイプミスがあるよ
ご指摘に感謝です。m(__)m
修正したいと思います。
今まで、「top left」を使用してさらに「transfoom」を使う理由が、理解できませんでしたが、この説明でよくわかりました。ありがとうございます。
お役に立てて嬉しいです。
コメントありがとうございます!