jQueryはウェブブラウザ用のjavascriptを簡単に記述できるようにするために使われるライブラリで、要素の操作が数行のコードで書けるのでWeb開発には欠かせないものになっています。
そしてWordPressでもあらゆる箇所でjQueryが使われていますが、これを使ってオリジナルのスクリプトを書きたいと思った場合はいくつか注意点を守らないとスクリプト自体が動作しません。
そこでここではjQueryが動かないときに特にありがちで気をつけなくてはならない4つの注意点について紹介します。
目次
jQueryが動かないときに確認すべきこと
WordPressでオリジナルのjQueryコードを書いたけど動かないというときはまず次の4つの点を確認した方がいいです。
- 編集画面に直接スクリプトを書いていないか
- 正しいタイミングで呼び出しているか
- 関数呼び出しに「$」記号を使っていないか
- 子テーマから呼び出す場合、スクリプトファイルを呼び出す処理をしているか
この4つの確認点と動かすための解決策を順に紹介していきます。
編集画面にスクリプトを書いていないか
ありがちなのは記事の編集画面のエディタ内に直接スクリプトを書いてしまうことです。
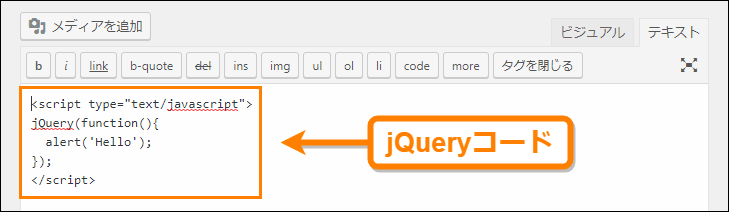
例えば次のように編集画面で「テキスト」タブを開いてテキストエディタ内にjQueryコードを書いたとします。
テキストエディタを開いたままの状態で記事を保存すればスクリプトは問題なく動きます。
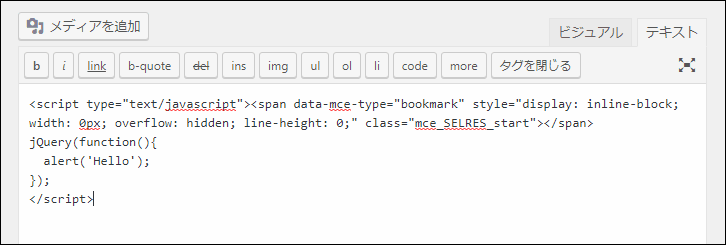
しかしテキストエディタからビジュアルエディタを開き、そのあともう一度テキストエディタを開くと次のように自動補完が働いて余計なタグが挿入されるため正常に動かなくなります。
このようなミスを防ぐためには編集画面に直接書かず、個別記事内でスクリプトを記述できる「Script n Styles」というプラグインを導入するといいです。このプラグインの導入と使い方については次の記事で解説してあります。
このプラグインを使えば編集画面にスクリプトの入力欄が現れ、そこに入力したスクリプトが記事内のheadタグの終わりかbodyタグの終わりの直前に埋め込まれます。
正しいタイミングで呼び出しているか
jQueryで要素の書き換えなどを行う場合は正しいタイミングで呼び出さなければ期待した動作になりません。
例えばある要素を書き換えたい場合、次のようにその要素の前に直接それを書き換えるようなスクリプトを書くとブラウザで要素が読み込まれる前に実行されてしまいます。
<script type="text/javascript">
jQuery('#example').html('jQueryで書き換え');
</script>
<div id="example">書き換えられる要素</div>
なので期待通りに動かしたいならスクリプトをbody要素の終了直前に書くか、次のように全てのHTML文章が全て読み込まれスクリプトからアクセスできるようになってから要素の操作を実行する必要があります。
<script type="text/javascript">
jQuery(function(){
jQuery('#example').html('jQueryで書き換え');
});
</script>
<div id="example">書き換えられる要素</div>このように書いておけばどこにスクリプトを書いたとしても要素の操作が問題なくできます。
関数呼び出しに$を使っていないか
jQueryでは関数を呼び出したり、要素にアクセスするのに次のように$記号が使われています。
$(function(){
$('btn_alert').on('click', function(){
alert('Button is clicked.');
});
});
この$記号は「jQuery」を省略したものですが、WordPressの編集画面やテーマのスクリプトファイル内では$記号を使って省略することはできません。
次のように全て「jQuery」に置き換える必要があります。
jQuery(function(){
jQuery('btn_alert').on('click', function(){
alert('Button is clicked.');
});
});$記号で関数呼び出ししてしまうというのはWordPressでjQueryを使うときに特にありがちなミスなので動かないときは真っ先に$記号を使っていないか疑った方がいいと思います。
子テーマで呼び出す時ファイルが読み込まれているか
これは子テーマなどを作ってその中で独自のスクリプトファイルを作成した場合に確認しなくてはならないことです。
子テーマで独自のスクリプトを実行するために子テーマのフォルダ内にjavascriptファイルを作成してもそれをfunctions.phpで呼び出す処理をしなければ実行されません。
独自スクリプトを子テーマで読み込む方法については次の記事で解説してあります。
子テーマで独自の機能をスクリプトを使って実装したいという場合はスクリプトファイルを読み込むという処理を忘れないようにしましょう。
まとめ
ここではスクリプトの動かないときに確認したいポイントとして次の4つを紹介しました。
- 編集画面に直接スクリプトを書いていないか
- 正しいタイミングで呼び出しているか
- 関数呼び出しに「$」記号を使っていないか
- 子テーマから呼び出す場合、スクリプトファイルが呼び出す処理をしているか
構文エラーがないにも関わらずスクリプトが動かなくて困った時はまずこの4点を確認してなぜ動かないかの原因を探して修正してください。
以上、WordPressでjQueryが動かないときの4つの確認ポイントについてでした。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024