WordPressで不便なことの1つが個別ページでJavaScriptを埋め込めないことです。
編集画面でscriptタグでスクリプトを挿入してビジュアルエディターを開いた後にHTMLエディターに戻るとスクリプトの各行にbrタグが入ってしまいます。styleタグでCSSを書いたときも同じです。
テーマで用意されているスクリプトファイルを編集するという方法もありますが、全てのページに適用されるので読み込み速度が低下するなどのデメリットがあります。
そこでここでは個別ページにJavaScriptを埋め込める「Scripts n Styles」というプラグインの使い方を紹介します。
Scripts n Stylesの導入
このプラグインは「プラグイン」ー>「新規追加」と進んで検索画面でプラグイン名の「scripts n styles」などで検索すると検索結果に次のように出てきます。
以下のURLからダウンロードして使うことも可能です。
https://ja.wordpress.org/plugins/scripts-n-styles/
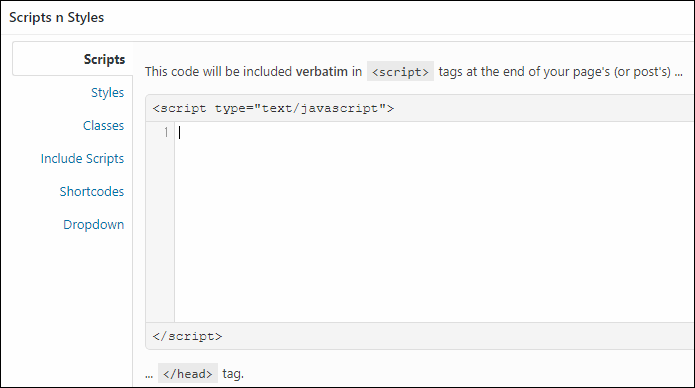
インストールして有効化すると個別ページの編集画面の下に次のようなスクリプトやスタイルシートの記述スペースが出現します。ここにJavascriptを記述できます。
左のメニューから「Scripts」を選び、テキストボックス内にJavascriptを記述し、下にある「Update Scripts」ボタンを押すとページにJavascriptが追加されます。
スクリプトを記述できるのは次の2か所です。
- headタグ内
クッキーの設定やイベントの設定などページの読み込み時に行いたい処理をここに書きます。
- bodyタグ内
記事内で直接実行したいスクリプトはここに書きます。
さらにスクリプトだけではなくCSSなどのスタイルシートも埋め込める機能も付いているのでサイト構築するときはとても役に立つプラグインだと思います。
スクリプトの書きかた
プラグインを導入したらあとはスクリプトを書くだけなのですが、プラグインを使う場合は普通の書き方とは異なる部分もあるので少し解説します。
ただし要素の操作や制御では純粋なJavascriptではなくjQueryを使うのが一般的なのでjQueryを使うことを前提に話をします。
基本的な書き方
まずheadタグ内にjavascriptを呼び出す場合はその呼び出しタイミングが重要です。なぜならページが全て読み込まれていない状態でスクリプトを呼び出して要素を操作するとき、その要素が見つからないという事があるからです。
jQueryではDOMツリーなどの要素の読み込みが全て終わったタイミングでスクリプトを実行するには次のように記述します。
jQuery(document).ready(function(){
/** 実行するスクリプト */
});あるいは省略して次のような2通りの書き方も可能です。
jQuery().ready(function(){
/** 実行したいスクリプト */
});jQuery(function(){
/** 実行したいスクリプト */
})
ただし次のようにjQueryを$記号で置き換える書き方は無効です。
$(function(){
/** 実行したいスクリプト */
})jQueryでは$記号を使うのが一般的ですが、WordPressに限ってはこういう書き方はできずjQueryを全て書かなくてはならないので注意してください。
また、もしDOMツリーだけでなくCSSや画像も全て読み込まれた後にスクリプトを実行したいなら次のように書くことも可能です。
jQuery(window).load(function(){
/** 実行するスクリプト */
});
要素の書き換え・追加・削除
特定のクラスやidを持つ要素の内容を書き換える場合は次のような関数が使われます。
- text関数
要素内のテキストを置き換え
jQuery("p.class").text("書き換え後のテキスト"); - html関数
要素内のhtmlタグごと置き換え
jQuery("p.mytext").html("書き換え後の<b><i>テキスト</i></b>"); - prepend関数
html文章をある要素内部の先頭に追加する
jQuery("p.mytext").prepend("先頭に追加する<b>テキスト</b>"); - append関数
html文章をある要素内部の最期に追加する
jQuery("p.mytext").append("最後に追加する<b>テキスト</b>"); - before関数
指定した要素の前に別の要素を追加
jQuery("p.mytext").before("前に追加する要素") - after関数
指定した要素の後に別の要素を追加
jQuery("p.mytext").after("後に追加する要素")
また要素のCSSを書き換える場合はcss関数を使います。
例えば次のようなpタグがあるとします。
<p class="text" style="color: red;">テキスト</p>このpタグの文字色をスクリプトから変えるには次のようなスクリプトを実行します。
jQuery("p.text").css("color", "red");
要素へのイベントの追加
ボタンがクリックされたときに何か処理を実行したい場合、要素に対してon関数でイベントを追加します。書式は次の通りです。
on("イベント名", function(){
/** 実行するスクリプト */
});
例えばボタンがクリックされたときにアラートダイアログを出すスクリプトを書く場合は次のように記述します。(headタグ内でスクリプトを書く場合)
ボタンのHTMLコード
<button id="btn">ボタン</button>CSSコード
jQuery().ready(function($){
jQuery("#button").on('click', function(){
alert("Scripts in Styles");
});
})
上の関数ではon関数にクリックされたときに発生するclickイベントを表す'click'という値を渡し、その後にクリック時の関数(コールバック関数)を渡すことでアラートが表示されます。
以下がScripts n Stylesでスクリプトからアラートを表示したようなボタンです。クリックしてみてください。
on関数に渡せるイベントの種類と発生タイミングは次の表のとおりです。
| イベント名 | 発生タイミング |
|---|---|
| click | クリック時 |
| dbclick | ダブルクリック時 |
| focus | フォーカス時 |
| blur | フォーカスを失った時 |
| mousedown | マウス押下時 |
| mouseup | マウス押下後に離した時 |
| mousemove | マウスを移動させた時 |
| mouseover | マウスが要素に入った時 |
| mouseout | マウスが要素から外れた時 |
| mouseenter | マウスが要素に入った時 ただし子要素には反応しない |
| mouseleave | マウスが要素から外れた時 ただし子要素には反応しない |
| select | textareaのテキストが選択された時 |
| submit | フォーム送信時 |
| keydown | キーの押し下げられた時 |
| keypress | キーの押下時 |
| keyup | キーを押し上げた時 |
| load | ドキュメントの全リソースの読み込み完了時 |
| resize | ウィンドウの大きさ変更時 |
| scroll | ドキュメントスクロール時 |
on関数で複数のイベントを登録するには次のようにイベント名をスペースで区切ります。
jQuery("#button").on('click dbclick', function()
alert("Scripts in Styles");
});上のスクリプトではクリック時とダブルクリック時にアラートが表示されます。
ちなみにon関数に同じイベント名で複数のコールバック関数を登録した場合は上書きされず、どちらの関数も呼び出されます。
まとめ
個別ページで独自のスクリプトを使いたいなら「Scripts n Styles」を導入しておくと編集画面から楽にコードを埋め込めるのでおススメです。
また次の記事で紹介したようにサイト全体にカスタムCSS・JSを埋め込める「Simple Csutom CSS & JS」というプラグインもあります。
もし共通のコードを全てのページに埋め込みたいならこのようなプラグインを導入してみるのが良いかもしれません。
以上ここではWordPressの個別ページでJavascriptを埋め込めるプラグイン「Scripts n Styles」の導入・使い方を解説しました。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024