
WordPressのテーマはレスポンシブWebデザインに対応しているものが多いです。
レスポンシブWebデザインとはスマホ・タブレットPCなどの画面幅に応じてレイアウトやデザインを変えてユーザビリティ(利便性)を高めるための手法です。
ただレスポンシブ対応のサイトを作ったものの本当にぞれがスマホなどに対応しているかを調べるには実際の端末で表示しなければなりません。
しかし世の中には無数に画面幅・解像度が違う端末が存在します。それらを実際に購入またはレンタルして表示を確かめるのは現実的ではありません。
そこでここではChromeの開発者ツールのみでスマホやタブレットでのサイト表示を再現する方法を解説します。
なぜレスポンシブが重要か
昔はネット上の情報にアクセスするにはPCを使うのが主流です。なのでPCのみに適応するサイトさえ作っていればそれで問題ありませんでしたが、今はAndroidやiPhoneなどスマホやタブレットが主流になりつつあります。
2017年にLINE社が行った調査によると端末ごとのネット利用率は次のような結果になりました。
| スマホのみ | スマホ+PC | PCのみ |
|---|---|---|
| 46% | 39% | 6% |
「PCのみ」はわずか6%です。「スマホ+PC」と合わせても45%で半分にも達していません。また10代から30代ではスマホの利用率は9割を超えています。
つまりレスポンシブに対応していないPC向けのデザイン・レイアウトのサイトだと多くの読者を逃すことになってしまいます。
なのでレスポンシブに対応させるのはサイトの利便性を高めてサイトの読者を増やすために絶対に必要です。
しかし一からレスポンシブに対応させようとすると手間がかかりすぎるのでWordPressではレスポンシブ対応のテーマが用意されています。例えばsimplicityはスマホ・タブレット・PC全てで見やすく表示されるように設計してあります。
ただテーマでカバーしきれない細かい部分は自分でレスポンシブに対応させなくてはなりません。
そうした場合、スマホの実機で表示を確認するのはとてつもなく手間がかかります。
しかしChromeの開発者ツールを使えば簡単に複数のスマホやタブレット端末でどのように表示されるか確認できます。また通信速度などを再現することも可能です。
開発者ツールでスマホ表示するには
Chrome上でF12ボタンを押すと次のような開発者ツールが出てきます。
左にサイト表示、右にHTML・CSS・スクリプトなどの表示がされます。
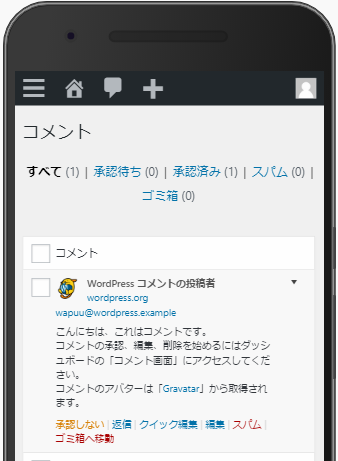
サイト表示はデフォルトだとPCのままですがこの画面で「Ctrl + Shift + M」キーを同時押しするか上部メニューにある![]() ボタンをクリックすると次のようにスマホ表示に切り替わります。
ボタンをクリックすると次のようにスマホ表示に切り替わります。
このようにほとんどスマホやタブレットと同じ表示になります。
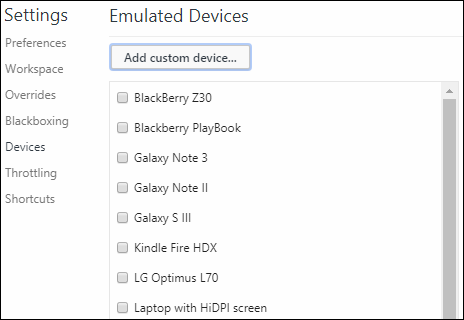
機種の切り替えをするには開発ツールのカスタマイズボタン![]() (←のように点が3つ並んだのボタン)をクリックし、その中の「Settings」をクリックすると設定画面が出てきます。
(←のように点が3つ並んだのボタン)をクリックし、その中の「Settings」をクリックすると設定画面が出てきます。
そして設定画面から「Devices」を選択すると好みの機種に変更することができます。「Add custom device...」から画面サイズや画面密度をカスタマイズしたデバイスを追加することも可能です。
スマホ環境をより忠実に再現するには
これだけでも十分レスポンシブの確認に役立ちますが、次のような設定をすることでさらにスマホ環境を忠実に再現できます。
画面向きの変更
スマホでは縦向きにして使うか横向きにして使うかを選べます。レスポンシブサイトを作る場合はこの画面向きにも考慮しなくてはなりません。
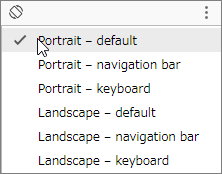
開発者ツールで画面向きを設定するのはスマホの回転ボタン(![]() )をクリックすると次のようなメニューが出てくるのでそこから向きを指定できます。
)をクリックすると次のようなメニューが出てくるのでそこから向きを指定できます。

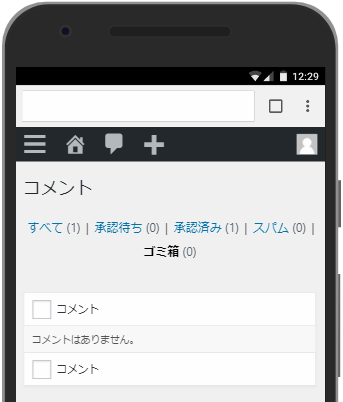
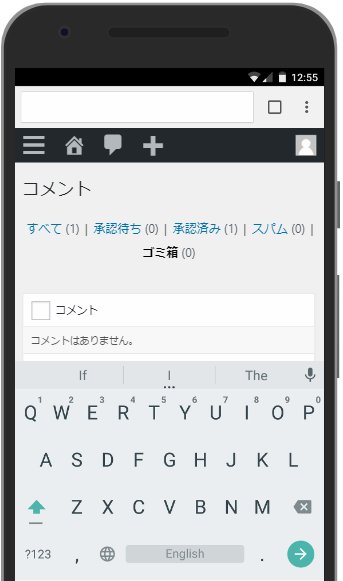
Portraitが縦向き、Landscapeが横向きです。そして方向に加え次のようなオプションも指定できます。
- Navigation bar
- keyboard
画面の向きに加え、このようにナビゲーションバーやソフトウェアキーボードなどを表示できるので実機に近い環境を再現できます。
通信速度の再現
よくスマホでは3GやLTEなどの規格を聞きますがあれは通信速度の規格です。
通信速度の単位にはMbps(メガビットパーセカンド)が使われますが、各規格は次のようなMbpsになっています。
| 1G | 最大1Mbps |
| 2G | 最大2Mbps |
| 3G | 最大3Mbps |
| H | 最大14Mbps |
| 4G・LTE | 最大100Mbps |
各キャリア・機種ごとに通信速度は異なります。早い端末もあれば遅い端末もあります。
そこで通信速度が変わった時にサイトの表示速度はどうなるのかということも開発者ツールで確かめることが可能です。
通信速度を設定するには開発者ツールのカスタマイズボタン![]() を押して「Settings」を開きます。その中に「Throttling」というメニューがあるのでクリックするとネットワーク設定を管理する画面が表示されます。
を押して「Settings」を開きます。その中に「Throttling」というメニューがあるのでクリックするとネットワーク設定を管理する画面が表示されます。
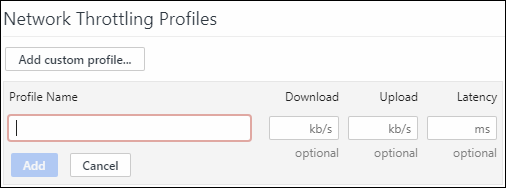
その中の「Add custom profile」ボタンをクリックすると次のようにネットワーク設定のプロファイル入力画面が出てきます。
各項目の説明は以下の通りです。
- Profile Name・・・プロファイルの名前
- Download・・・下り(ダウンロード)の通信速度(kb/s)
- Upload・・・上り(アップロード)の通信速度(kb/s)
- Latency・・・通信の遅延時間(レイテンシ)
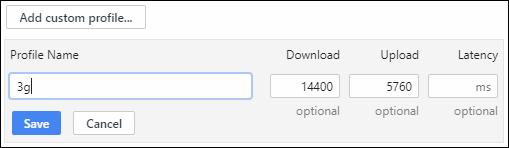
例えば3G通信環境を再現したかったら次のようなプロファイルを作成します。
この例では下り速度は14.4Mbps、上り速度は5.76Mbps、通信遅延はなしという設定になります。
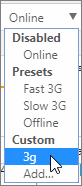
実際にこのプロファイルを適用するにはまず開発者ツールの上部メニューにある「Network」をクリックし、ネットワーク画面を開きます。その中の「Online」をクリックすると「Custom」に作成したプロファイルが出てくるのでそれをクリックすると通信速度の設定が適用されます。
まとめ
以上Chromeの開発者ツールでスマホ環境を再現する方法を解説しました。
レスポンシブなサイトを開発するときにはこういうツールを使わないと苦労すると思います。少しでも楽をするためにこういうツールを活用していくのがおすすめです。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024