ブログ向けWordPressテーマの ハミングバード
これを使うとキャラ画像の横に吹き出し表示して喋らせることができます。
画像とセリフさえ用意すれば、ショートコードで楽々挿入可能
とはいえ、初めて使う人の中には「どうやって台詞を喋らせればいいかさっぱり・・・」という方も多いかもしれません。
そこでハミングバードで吹き出しを使ってキャラに喋らせる手順をまとめました。
また特定キャラの吹き出しをワンクリックで挿入する方法も最後に紹介します。
キャラに吹き出しをつけて喋らせる基本手順
吹き出し表示するには次の手順を順番に行っていくだけです。
1.まずキャラ画像を用意しよう
まずやるべきことは喋らせたいキャラ画像の用意
なので最初に画像素材サイトからお気に入りのキャラ画像を探してDLしておきましょう。
ちなみに・・・
キャラ探しする場合は次の素材サイトで探すのがオススメ
個人的によく使っているのはイラストAC
ここは所属イラストレーターが多いので、高クオリティの素材が見つかりやすいです。
た・だ・し、もしあなたが
「ありふれた素材じゃなくて、完全オリジナルなキャラ画像を使いたい・・・」
こう思っているならイラストを外注してみるのも手ですね。
イラスト外注は次サービスに登録すれば依頼可能です。
特に ココナラ の場合、 千円からでもイラスト依頼できる のが利点
また出品者と直接相談すれば、笑い顔や驚き顔などの差分付きキャラ画像も作成可能です。
どういうサービスが出品されているかは、
実際に登録して 【 似顔絵・イラスト・漫画カテゴリ![]() 】から探してみてください。
】から探してみてください。
世界に1つだけしかないキャラ画像が作れます。
2.作成・DLしたキャラ画像をアップロードしよう
そうしたら次にキャラ画像をWordPressにアップロードします。
この時、アップしたキャラ画像のURLをコピーするのを忘れないでください。
その手順は知ってる方も多いかもですが、次の通り
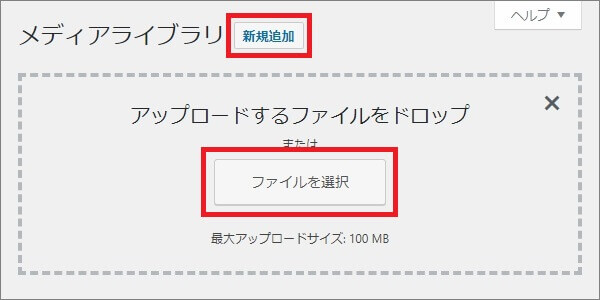
まずメニューから「メディア」ー>「新規追加」をクリック
クリックすると画像一覧が表示されたはず
そうしたら画面上の「新規追加」ボタンを押し、さらに「ファイルを選択」ボタンを押してファイル選択ダイアログからキャラ画像をアップロードします。
この時アップロードするキャラ画像のサイズはあまり大きすぎない方がいいです。
大きすぎると表示速度的にもマイナスなので、
50ピクセル~100ピクセルの範囲でキャラ画像をリサイズしておきましょう。
あとハミングバードではキャラ画像の周りが丸く縁どられるので、余白必須です。
もし余白が全くないなら、白色で適当な余白を作っておいてください。
↑余白作成ならオンラインで画像編集できるツールを使うのが楽
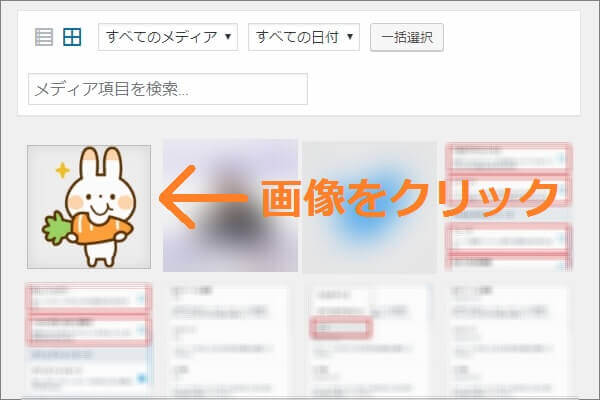
ではキャラ画像がアップできたら、画像一覧からその画像をクリック
画像詳細のダイアログが表示されたと思います。
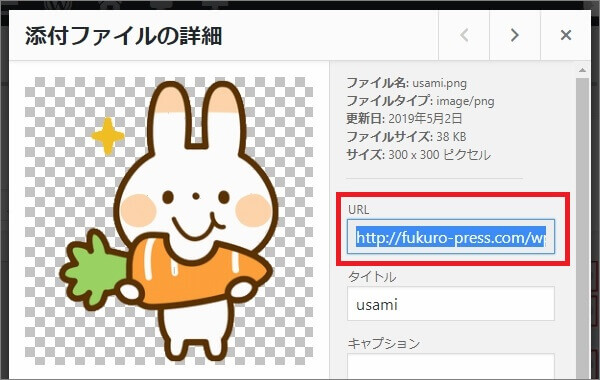
その中で下画像の赤枠で囲った
「URL」内の画像URLをコピーしておくか、どこかにメモしておきましょう。
画像URLが分からないとキャラに吹き出し表示できないので、URLのチェックをお忘れなく!
これでハミングバードで吹き出し表示する準備はほぼ完了です。
3.吹き出し表示するショートコードを作ろう
では最後にショートコードを使ってキャラに吹き出し表示してみましょう。
ただしショートコード直書きは超大変なので、
投稿画面からワンクリックで挿入できるように設定しておくと便利です。
その設定手順は次記事で解説したので要チェック
まずはこの手順を試すのが先です。設定自体は数分もかからないのでお試しあれ
上の手順通りにすれば、投稿画面からハミングバード専用のショートコードが挿入できるようになったはず
登録したショートコードの中には吹き出しも含まれてます。
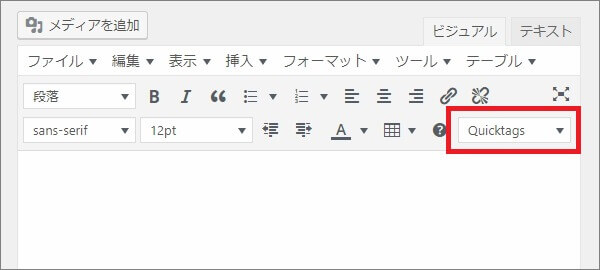
なので、キャラに吹き出し表示するためにツールバーから「Quicktags」をクリック
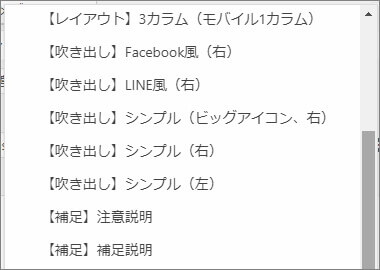
それを押したら一覧が出てきますが、その中で 【吹き出し】 と最初についてるのがキャラにセリフを喋らせる用のショートコードです
上画像みたいに Facebook風 とか LINE風 とか色々な種類が選べます。
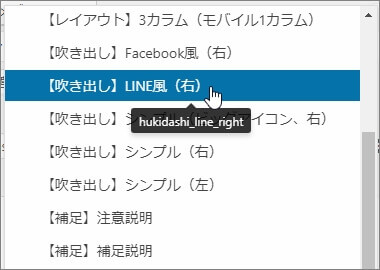
今回はオーソドックスな 【吹き出し】LINE風(右) を選んでみましょう。
投稿本文内に次みたいなショートコードが挿入されましたよね?
[voice icon="アイコンURL" name="名前" type="r line"][/voice]
このショートコードで赤色マーキングした部分に注目
「アイコンURL」を先ほどコピーしたキャラ画像URL、「名前」を好きなキャラ名に置き換えてください。
例えば次がオリジナルキャラにセリフを喋らせる書き方の例
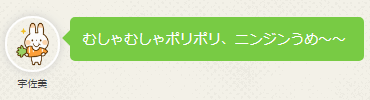
[voice icon="https://example.com/wp-content/uploads/2019/05/usami.png" name="宇佐美" type="r line"]むしゃむしゃポリポリ、ニンジンうめ~~[/voice]
こういう風に書いて投稿を保存すると、実際にキャラが台詞を喋ってくれます。
初期状態だと吹き出しが左、キャラ画像が右に表示されます。
もし吹き出しとキャラの位置を逆にしたいなら、
type="r line" の部分を次みたいに type="l line" に置き換えればOK
[voice icon="アイコンURL" name="名前" type="l line"][/voice]
キャラを右(right)に置くなら r 、
キャラを左(left)に置くなら l にする、
こういう感じで覚えると分かりやすいです。
もしキャラ同士で会話させるなら、このテクニック必須なので必ず覚えておきましょう。
以上がハミングバードで吹き出しを表示させる方法
ここではLINE風吹き出しを例に出しましたが、他の吹き出しでも設定方法は全く同じです。
個人的にはシンプルな吹き出しより Facebook風 or LINE風 の吹き出しを使った方が、キャラのセリフを目立たせるのに効果的かな、と思います。
そこは各人の好みで使い分けてください。
特定キャラの吹き出しを一発で挿入するには
今紹介した吹き出し表示する方法、これには少し面倒なところがあります。
それはいちいち画像URLと名前を設定しないといけないこと
キャラに喋らせるたびに手動入力するのも面倒だし、一発でショートコードから挿入で来たら便利ですよね。
なので最後に特定キャラの吹き出しをワンクリックで挿入する方法も紹介します。
では手始めに AddQuicktag プラグインの設定画面を開きましょう。
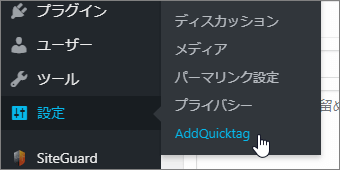
開き方はメニューから「設定」ー>「AddQuicktag」をクリックすればOK
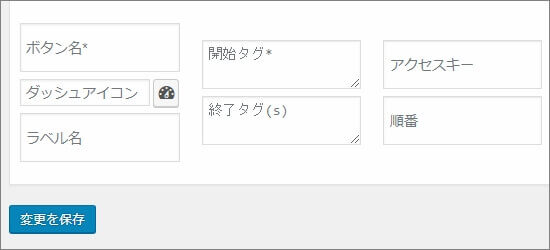
そうしたら何も入力されていない空のクイックタグを探してください。
そこに特定キャラ用の吹き出しショートコードを追加していきます。
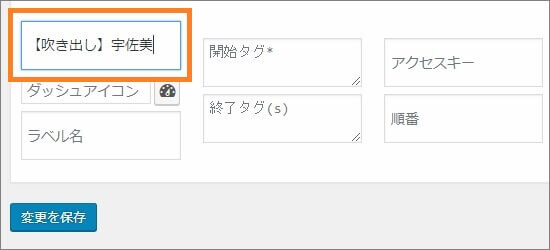
ではまず「ボタン名*」のところに任意のクイックタグ名を入力
ここの名前は分かりやすいなら何でもいいです。
ただし、ボタン名の最初は 【吹き出し】 で統一し、その後にキャラ名や表情名(笑顔、驚き、悲しみなど...)を付けておくと分かりやすいかも
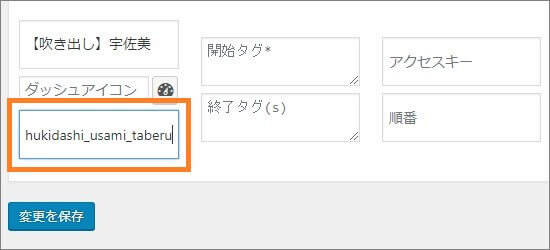
そして次に「ラベル名」に半角英数字でボタンの識別名を入力
ここは "hukidashi_usami_taberu" みたいに半角文字だけ使って日本語は使わないように気を付けましょう。
なるべく「吹き出しだということ」と「キャラ名と表情名」が分かるラベル名にするのがベストですね。
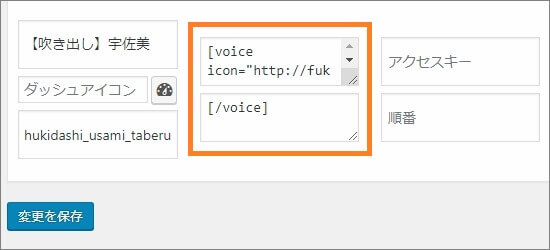
そして最後は「開始タグ*」と「終了タグ(s)」にショートコードを入力すればOK
この時の注意点として、
開始タグには [/voice] を入力せず、終了タグに [/voice] を含めるようにしてください。
例えば先ほど例として挙げた次のようなショートコードで考えてみます。
[voice icon="アイコンURL" name="名前" type="r line"][/voice]
この例でいえば、開始タグに含めるのは [voice icon="アイコンURL" name="名前" type="r line"] まで、終了タグに含めるのは [/voice] のみということ
この設定を間違えるとショートコードが機能しないので要注意です!
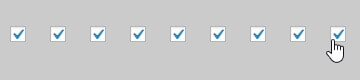
そうしたら最後に右側に表示されてるチェックボックスを全部チェック
チェックしておかないと投稿画面からショートコード挿入できないので、必ず全部をオンにしておきましょう。
後は「変更を保存」ボタンを押せば専用キャラの吹き出し完成
笑顔とか悲しみとか驚きとか表情ごとのショートコードを作っておけば、吹き出しの編集作業も楽になります。
ハミングバード活用術の関連記事
今紹介したキャラを喋らせる方法みたいに、
このブログではハミングバードの活用術を色々紹介してます。
↓現在公開中のハミングバード活用術はコチラ
記事内容を分かりやすくしたり、目立たせるのに役立つはずです。
特別な知識とかも必要ありません。基本丸々コピペでできるので、是非お試しあれ!
まとめ
以上、ハミングバードの【吹き出し】でキャラに喋らせる方法でした。
ちょっとした工夫をすれば記事がもっと読みやすくなること間違いなしです。ハミングバードを使っている方はこういう機能もフル活用していきましょう!
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024