別タブで開く外部リンクと普通のリンク・・・この2つを分かりやすく表示するのに便利なのがアイコンを表示することです。
例えば次みたいに外部リンクにアイコンが表示されてるのを見たことないですか?
こういう風なアイコンが付いていると、普通のリンクと区別がついて分かりやすいですよね。
そこで、WordPressで外部リンクにアイコンを付ける方法をまとめました。手順通りにやれば簡単にできるので是非お試しを
目次
ステップ1.まずはFontAwesomeを導入しよう
外部リンクへのアイコン表示に必要なのが FontAwesome を導入すること
「FontAwesomeって何?」という人のために説明すると、画像とかを一切使わずにアイコンを表示できる便利なツールのことです。
例えば次みたいな笑顔のアイコンとか・・・
あるいはハンドサイン的なアイコンとか・・・
上のアイコン、普通に見ると画像に見えますよね?
でも実は全部文字です。
こういう風にアイコンを画像を使わず表現できるのが FontAwesome の利点ですね。外部リンクにアイコンを付ける程度なら画像を用意するよりこれを使う方が簡単だと思います。
なので、まずはこの FontAwesome をWordPressに導入しておきましょう。
その詳しいやり方は次記事でまとめたので、そちらをどうぞ
手順通りにやれば本当に3分ほどでできるので、パパッと終わるはずです。
ステップ2.カスタムCSSを追加しよう
FontAwesomeを導入したら次はカスタムCSSを追加していきます。
まあカスタムCSSと言ってもコピペOKなので、知識とかはあんまり必要じゃありません。その追加手順は次の通りです。
まず今使っているテーマの style.css というファイルを開きます。
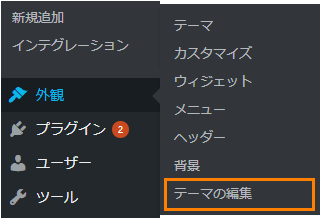
WP内で直接編集するならメニューから「外観」ー>「テーマの編集」を開けばOK
そうすると使用中テーマの style.css の編集画面が開いて編集できます。
もしテーマファイルを直接編集したくないなら次記事で紹介した「Simple Custom CSS & JS」を使うのもアリです。
参考記事 : WordPress記事内にカスタムCSSやJSを簡単に埋め込む方法
このプラグインを使うとテーマに依存せずCSSが追加できるので、人によってはコチラを使う方がオススメかもしれません。
ではカスタムCSSを追加する準備ができたら、外部リンクにアイコン表示するCSSを追加してみましょう。そのために必要なCSSの例を載せると次の通り
/** 外部リンクにアイコンを付ける */
a[target="_blank"]::after{
font-family: "Font Awesome 5 Free";
content: "\f360";
margin: 0 4px;
font-weight: 600;
font-size: 1.1em;
}上のCSSは丸丸コピペでOKです。
このCSSで何をしてるかを簡単に説明すると、別タブで開くリンクの後ろに外部リンクアイコン( ![]() ← こんなアイコン)を表示してるだけです。
← こんなアイコン)を表示してるだけです。
例えば編集画面で次のようなリンクを作ったとしましょう。
<a href="#" target="_blank">別タブで開くリンクです</a>
<a href="#" target="_blank">アイコンが付いたリンクです</a>この例みたいに target="_blank" とついていると、そのリンクは別タブで開く設定になります。今回追加したCSSはこういったリンク全てに自動でアイコン表示できます。
例えば上2つのリンクの表示例は次の通り
やっぱりアイコンが付いてると外部リンクと分かりやすくなりますよね。
以上が外部リンクにアイコン表示する基本的な手順です。
補足 : 手動でリンクにアイコンを付与するには
今紹介した方法は外部リンク全てに自動的にアイコンが付くので便利と言えば便利です。
でも少し不便なのは 画像リンクとかにもアイコンが表示されてしまう 、ということ
なので補足として、自動でなく手動で必要なリンクにのみアイコン表示する方法を紹介したいと思います。
そのやり方は先ほど紹介したCSSを次のようなものに置き換えるだけ
/** 外部リンクにアイコンを付ける */
a.ext-link[target="_blank"]::after{
font-family: "Font Awesome 5 Free";
content: "\f360";
margin: 0 4px;
font-weight: 600;
font-size: 1.1em;
}さっきとどこが変わったか分かるでしょうか?
ハイライトした2行目が a[target="_blank"]::after から a.ext-link[target="_blank"]::afterに変わっただけです。
こうするだけでリンクごとに手動でアイコン設定ができるようになります。
例えばあるリンクにアイコンを表示したいなら、次のようなリンクタグを書けばOK
<a href="#" target="_blank" class="ext-link">手動でアイコン表示するリンク</a>リンクタグに対して target="_blank" と class="ext-link" を指定すればアイコン表示できます。ただし、この作業はタグを編集するので必ずテキストエディタ上で行ってください。
間違ってビジュアルエディタでタグを書くとリンク自体表示されないので注意です。
以上が外部リンクに手動でアイコン表示する手順
もし画像にまでアイコンが表示されて困る、といった場合はこちらのCSSを使うのが最適だと思います。画像にアイコンが付くのは少し格好悪いので・・・
アイコンが表示されない場合は・・・
「上の手順を正しく試しのに全くアイコンが表示されない!」
という場合はまずブラウザのキャッシュを消去してみましょう。
その消去の仕方については使っているブラウザごとに調べてください。ほとんどの場合は設定画面から消去できるはずです。
ちなみにChromeだったら この記事 でも紹介した「 Clear Cache 」という便利な拡張機能があります。個人的に結構よく使ってますが、便利です。
ワンクリック削除できて時短になるので忙しい人にオススメ
あとキャッシュ削除でも反映されないならCSSそのものが間違えていないかも確認しておきましょう。
そもそも FontAwesome が正しく導入できているか、貼り付けしたCSSに間違いがないか・・・よ~く確認してください。
正しい手順を試せば、必ず外部リンクにアイコン表示されるはずです。
ちなみにで別タブで開く是非について
余計なお世話だけど別タブの是非についてです。
個人的にはこう考えてます。
↓ 別タブで開くべきでない3つの現実的な理由
もちろん別タブで開く必要がある場面は多々あります。
でもセキュリティ・ユーザー視点では迷惑になることも
そういう点にも注意した方がいいですね。
別タブなら分かりやすい目印を付けるのがベターです。
ちょうどこの記事で説明したように。。。
ついでに 他のリンクカスタム術 も紹介!
ここまでが外部リンクにアイコン表示する手順。
やっぱり「これは外部で開くよ」と目印あるほうが分かりやすいです。
あとちなみに・・・
このブログでは他にも リンクのCSSカスタマイズ術 も紹介してます。
この記事と同じく、基本コピペでできるテクニックばかりです。
CSS初心者でも大丈夫なので、興味のある方はお試しください。
まとめ
以上、外部リンクにアイコン表示する手順についてでした。
普通のリンクと外部リンクを区別して表示するのに便利なテクニックです。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024