
アドセンスの大サイズの広告( = レクタングル広告 )を2列ぶ並べて横に表示する配置形式、これをダブルレクタングルと呼んでいます。
この配置だと1度に2つの広告が表示できるので、多くのブログやメディアなどで使われている広告配置です。
ここではWordPressでもウィジェットを使ってダブルレクタングル表示する手順について詳しく解説していきます。
やり方も手順通りにやれば難しくないので、アドセンス収益を増やしたいという方は是非試してみてください。
目次
ダブルレクタングルはどんな広告配置?
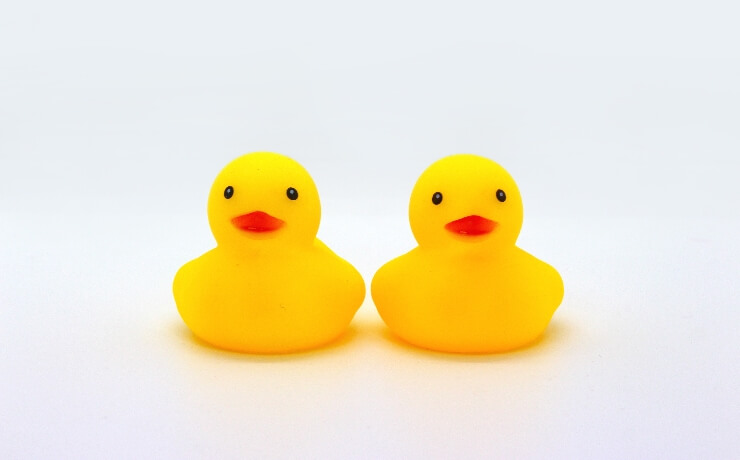
ダブルレクタングルは300x250などの長方形広告を2つ並べて表示する配置 です。
言葉で分かりにくいなら次の画像を見ればピンとくる人も多いはず
左側と右側にレクタングル広告がダブルで表示されるので、この配置を ダブルレクタングル と呼んでいるワケです。
ではなぜ普通に表示すればいいのに、わざわざ2列に並べるのか・・・
それは次のようなメリットがあるからです。
- 純粋に広告表示回数が増える
表示回数が増えればインプレッション収益もアップする可能性あり
- 広告を記事内で目立たせられる
1つの場合より2つ横に並んでいた方が広告が目立ちやすくなる
- 記事の最後に複数広告を配置するため
レクタングルは記事最後に表示すると効果が高く、さらにその効果を高めるため
グーグルの広告サイズに関するガイドにも書かれていることですが、レクタングル広告は記事の末尾に表示すると効果が高いようです。
なのでその効果をさらに高めるためにダブルレクタングルは使われることが多いと思います。
WPでダブルレクタングル表示する手順
それではWordPressでレクタングル表示する手順を解説していきます。
表示手順は大まかに分けると次の3つ
- PCだけで表示されるウィジェットを作る
- ダブルレクタングル用の広告タグ入力
- 横2列に表示する用のカスタムCSSを追加
ダブルレクタングルは規約的にスマホやタブレットでの表示はNGです。
なのでそれらの端末を含まないPCのみで表示させます。
では具体的なやり方について順番に説明していきましょう。
1. PCだけで表示されるウィジェット作成
もし現在使っているテーマにPC専用の広告ウィジェットが用意されている場合、この手順はスキップして問題ありません。
ではまず今使っているテーマに広告表示用のウィジェットがあれば、それを広告を表示したい位置にドラッグ&ドロップで配置してください。
もし広告用ウィジェットが無ければ「カスタムHTML」をドラッグ&ドロップでもOKです。
そうしたらそのウィジェットを「Widget Logic」というウィジェットの表示条件を指定するためのプラグイン使ってPCだけで表示させます。
このウィジェットの導入手順については次の記事で紹介したのでそちらをどうぞ。
もしWidget Logicがインストールされていないなら導入しておきましょう。
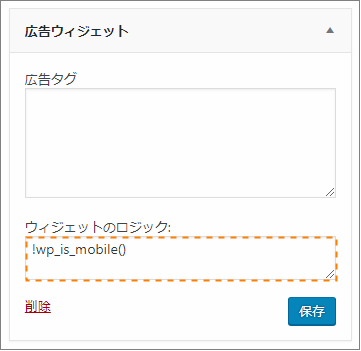
そうしたら今設置したウィジェット内の「ウィジェットのロジック」の下のテキスト欄に「!wp_is_mobile()」と入力
これでモバイル端末以外(つまりPCだけ)でこのウィジェットが表示されるようになります。
以上でウィジェットの表示設置については完了です。
2. ダブルレクタングル用広告コードの入力
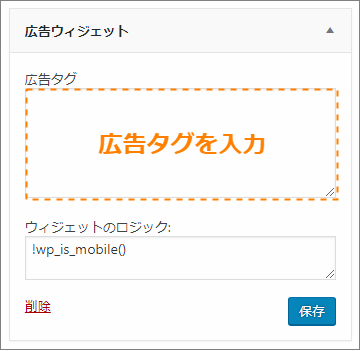
では次に広告ウィジェット内の広告タグを入力するテキスト欄にダブルレクタングル用のタグを入力します。
上の画像のように「広告タグ」とか「広告コード」とか分かりやすい名前だと思うので、それを探してください。
そして広告タグを入力する欄を見つけたら次のHTMLタグを入力
<div class="my_double_rectangle_wrapper">
<div>
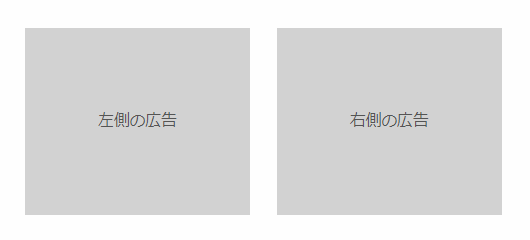
【左側の広告】
</div>
<div>
【右側の広告】
</div>
</div>上のHTMLタグはほとんどコピペでOKです。
ただし【左側の広告】と 【右側の広告】は実際に表示したいアドセンスのレクタングル広告コードに置き換えてください。
また、レクタングル広告のサイズは「300x250」あるいは「336x280」を使うときれいにに表示されるはずです。
ここまでの設定が終わったら広告ウィジェットを保存しましょう。
以上でウィジェット側の設定は全て完了しました。
3. 横2列に表示する用のカスタムCSSを追加
最後はダブルレクタングル表示するためのオリジナルのCSSを追加していきます。
「CSSなんて全く分からないよ・・・」という人でもコピペでできるので問題ありません。
その手順は次の通り
まず今使っているテーマの「styles.css」というファイルを開きましょう。
ここにカスタムCSSを追加すればテーマ全体でダブルレクタングル表示が可能になります。
ただしテーマのstyles.cssを直接編集するとWP更新時に全て消されることもあるので、一応次の記事で紹介したように子テーマを作ることをおススメします。
またテーマ全体に影響を及ぼすのでstyles.cssを編集するときは慎重に!
ではテーマのstyles.cssを開いたら次のようなCSSコードを最後に追加してください。
.my_double_rectangle_wrapper{
width: 100%;
text-align: center;
}
.my_double_rectangle_wrapper > div{
display: inline-block;
margin: 15px;
}以上の内容を追加したらstyles.cssを保存すればOK
以上でダブルレクタングルを表示する手順は全て完了です。
それでは上手く表示されるか実際に確認してみましょう。
ダブルレクタングルが正しく表示されるか確認
では確認のために広告が表示されているページをどれでもいいので開いてみてください。
そして設置した広告ウィジェット内で、次のように横並びでレクタングル広告が表示されていれば成功です。
またスマホでのレイアウトが崩れるのを防ぐために実際にスマホなどで開いたときは表示されていないかも確認しておきましょう。
そこまで確認してOKだったなら後は特に問題ありません。
ちなみに今回追加したCSSの場合、画面幅に2つの広告が収まりきらなくなったときは自動的に折り返すようにも設定してあります。
上の画像のように折り返されるので、画面幅が狭くなっても表示が崩れる心配はありません。
まとめ
レクタングル広告は記事末尾での表示が効果的ですが、さらに効果を高めるためにはダブルレクタングル配置が効果的です。
なのでアドセンスの収益アップを狙うなら、ダブルレクタングル配置を記事内の最後に導入してみるのがいいかもしれませんね。
以上、WordPressでのダブルレクタングルの表示手順でした。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024








コメント
こんにちは。アドセンスの広告を二つ並べたく参考にさせていただきました。他のサイトよりもとてもシンプルでわかりやすかったです。ありがとうございます。
しかし、なぜか縦に広告が並んでしまいます。(広告サイズを変更しても変わりませんでした。CSSなどで他の設定などが影響していたりする場合はありますでしょうか?
コメントありがとうございます!
お役に立てたようで、何よりです。
今ブログを拝見させていただきましたが、
自分の環境だとしっかり横に並んでますね…
恐らく タブレット や 画面幅の狭いPC から見ると、
テーマの仕様で記事コンテンツ幅が狭くなるのが原因だと思います。
もしテーマ編集とかCSSが書けるなら、
記事幅を固定すれば、どんなPC画面幅でも常に横2つに並べられます。
でもデザインとかに過剰にこだわるのもよくないので、
画面幅が狭いときは仕方ないと割り切るのが楽かもしれません。
フク郎さん
ご返信誠にありがとうございました。サイトご確認までいただき恐縮です。他の方から見るとちゃんと見えるとのこと、少し安心しました。
わたしは普通のMacのクロームで見ているのですが、未だに縦に並んでいます。記事幅固定というのも調べてみたいと思います。誠にありがとうございました!!