ブラウザで鍵マークも出ない...なぜ?
SSL(https)化したのに鍵マークが出ない・・・
そんなトラブルがWordPressでは多々あります。
そこで過去の経験と相談事例をもとに、
WordPressでhttpsにならない時の対処法 をまとめます。
お困りな方は次を試してみてください。
目次
対処0.WordPressでのSSL化の基本手順
まずWordPressでのSSL基本手順について。
一番楽なのは Really Simple SSL を使うこと
サーバーがSSL対応してる前提ですが、
プラグインからササッと設定できて便利なんですよね。
ここでは解説しません、詳しくは次記事参照
まあ便利なプラグインなんですが・・・条件によってはhttps(ブラウザのアドレス欄に鍵マークが出ない)にならないことがあります。プラグインは決して万能ではないのです。
そういう時の対処法、それを紹介していきます。
対処1.データべ―ス上でhttpリンクを置換
WordPressでは次のようにデータを保存してます。
- 記事本文やカテゴリーやタグ
-> 投稿記事のタイトルや本文、タクソノミー、カスタム投稿など。これらはファイルではなく、MySQLというデータべ―ス上に保存される。
- 画像とか音楽とかPDF
-> 記事内に埋め込みされる画像/音楽/動画/PDF/etc...。そのままファイルとして保存される。URLから直アクセス可能。
このうち、https化の障害になるのがデータべ―ス です。
データべ―ス上に保存された記事内のテキストリンクとか画像リンクとか・・・そういうのが残ったままだとSSL化してもhttpsにならないんですよね。
そこで一括で置換するいい方法があります。
Search Regexpを使ってhttpをhttpsに置き換え
それはこの Search Regex を使うこと
↓ こちらのプラグイン
メニューから「プラグインを追加」を開き、
検索欄に「search regex」と入力すれば出てきます。
それをインストール・有効化しておいてください。
そしたら「ツール」ー>「Search Regex」をオープン
出てきた画面で必要な項目を入力し、
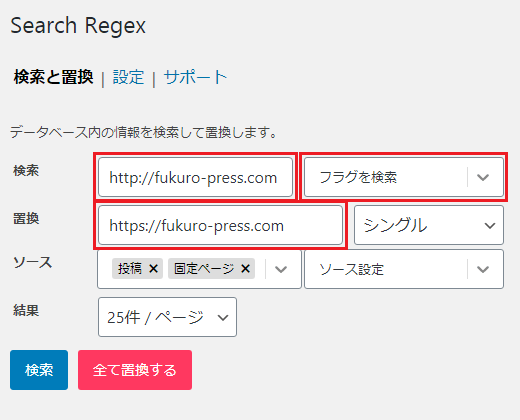
最後に「全て置換する」を押すだけです。(次画像参照)
↓ 赤枠で囲った部分に注目
各入力・選択項目は次のようにしてください。
- 検索
ここには http のままのトップURLを入力。たとえば https://fukuro-press.com のような感じで。ドメイン名だけではダメ(危険)
- 置換
ここには https に修正したトップURLを入力。たとえば https://fukuro-press.com のように。ここもドメイン名だけではNG。
- フラグを検索
デフォルトでは「大文字と小文字を区別しない」が選択されている。もし選択されているなら選択解除すること。
- ソース
特に構う必要なし。ただし投稿・固定ページ以外も置換したいなら、それらを置換対象にもできる。
置換する前によ~く確認!!!
覚悟ができたら「全て置換」を押してください。
記事数にもよりますが、数分ほどで終わるはずです。
あと念のため、置換中は画面を閉じないでください。
対処2.Elementorで URLを変更 を実行する
Elementorは導入している人も多いはずです。
↓ この有名なプラグイン
これがhttpsにならない原因になることもあります。
もし心当たりがあるなら、次手順を試してみてください。
1.ツールページを開く
WPメニューから「Elementor」ー>「ツール」
その中の「URLを変更」タブをクリック。
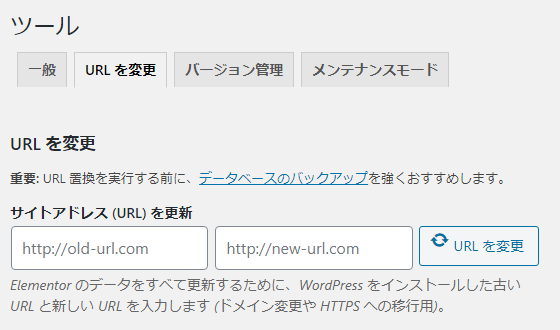
すると ↓このような画面↓ が出てきます。
この画面の左入力欄に非httpのトップURL(例 : https://fukuro-press.com )を、右側にhttpsのトップURL(例 : https://fukuro-press.com)を入力して「URLを変更」をクリック。
これで http:// => https:// に置き換わります。
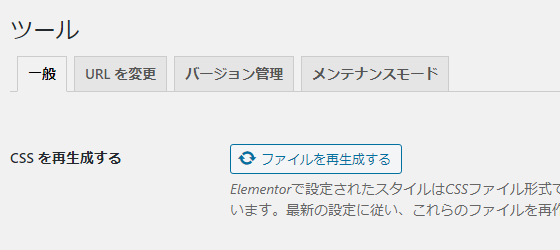
2.CSSを再生成する
最後に「一般」タブを開きます。
そして「ファイルを再生成する」をクリック。
これでElementorでもhttps化は完了。
Elementorユーザーなら一度試すべきですね。
対処3.ウィジェット内のhttpをhttpsに置き換え
これは意外と盲点かもしれません。
- ウィジェット内のhttp画像リンク
- ウィジェット内のhttpテキストリンク
こういったウィジェット内に http:// から始まるリンクがある場合、それも "手動" で置き換えないとダメなんです。設置済みウィジェットを1つ1つ念入りに確認してください。
この場面では Search Regex も役に立ちません。
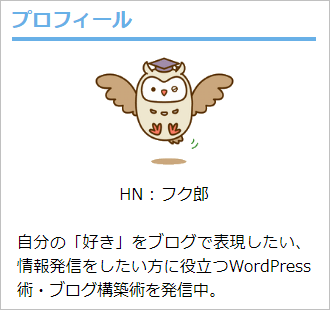
例えば次のHTMLウィジェットがあるとします。
↓ httpsに対応してないウィジェット例
↓ 実際はこんなHTMLになっている
<div>
<img src="http://example.com/wp-content/uploads/2018/09/prof.png" width="50%" class="alignnone size-full wp-image-2143"><br>
HN : フク郎<br><br>
<div style="text-align: justify;">自分の「好き」をブログで表現したい、情報発信をしたい方に役立つWordPress術・ブログ構築術を発信中。</div>
<br>
</div>見ての通り http:// から始まってる画像リンクが...
これだとSSL化に失敗。httpsになりません。
次のように修正する必要がありますね。
↓ 修正後のHTMLの内容
<div>
<img src="https://example.com/wp-content/uploads/2018/09/prof.png" width="50%" class="alignnone size-full wp-image-2143"><br>
HN : フク郎<br><br>
<div style="text-align: justify;">自分の「好き」をブログで表現したい、情報発信をしたい方に役立つWordPress術・ブログ構築術を発信中。</div>
<br>
</div>※ http:// ⇒ https:// に書き変え
ウィジェットは意外と盲点です。
鍵マークが出ないなら「怪しい」と見直すべし。
対処4.CSS・JSコードでのURL指定を修正
すこし専門的な話になります。
自分でテーマカスタマイズできる人・・
自分でCSS/JavaScriptコードを書けちゃう人・・
そういう人が遭遇しがちな問題です。
たとえば次のCSSを見てみてください。
#header-logo{
background-image:
url(http://example.com/path/tp/header.jpg);
}このコードのように background-image などURL指定できる属性を使っている場合、そのURLが http:// のままだとhttpsになりません。Ajaxなどの通信処理についても同じです。
テーマの style.css を編集したり、カスタムCSS/JavaScriptコードを追加している人。そこらへんが大丈夫かどうか、よ~~く確認しておきましょう。
思わぬところに伏兵ありです。
対処5.もし自力で解決できないなら…
httpsにならない原因は単純じゃありません。
そして知識なしで行う作業はリスクを伴います。
そういう人のために、次のトラブル解決サービスも運営してます。
https://coconala.com/services/902008
お困りならお気軽にご相談ください。
基本的にはどんなトラブルにも対応します。
ここまでの対処法まとめ
ここまで紹介した対処法一覧
以上、WordPressでhttpsにならない対処法でした。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024