
WordPressでデザインとか機能は統一したいけど別々のサイトを作りたい・・・
そんなときに役立つのがWordPressのマルチサイト機能です。
この機能を有効にするとサイト内のドメインやサブディレクトリに対してWordPressをインストールしなおすことなく、同じテーマやプラグインを共有することが可能になります。
ただこの機能をいきなり本番環境で試す前にローカル環境でどのようなものか一通り確認したい、という場合もあるかもしれません。
そこでここではXAMPPを使って自分のWindowsPC(ローカル環境)上にWordPressマルチサイトを構築する手順について紹介していきます。
目次
マルチサイトとは
まずWordPressのマルチサイト機能って何?ということですが、これは1つのWordPressで複数のサイトを運営するための機能のことです。
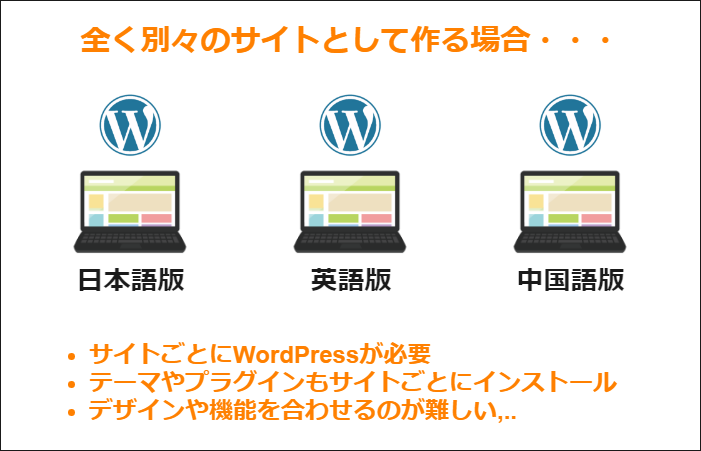
例えばあるサイトの日本語版と英語版と中国語版をそれぞれ作りたいとします。
この時全く別々のサイトとして作った場合、サイトを追加する度にWordPressをインストールしなおしてテーマやプラグインを入れなおさなくてはならなくなります。
この方法だと上の図にもあるように全て最初からテーマやプラグインをインストールしてデザインや機能を合わせる、となるととても面倒ですよね...
そこでWordPressのマルチサイト機能が役に立ちます。
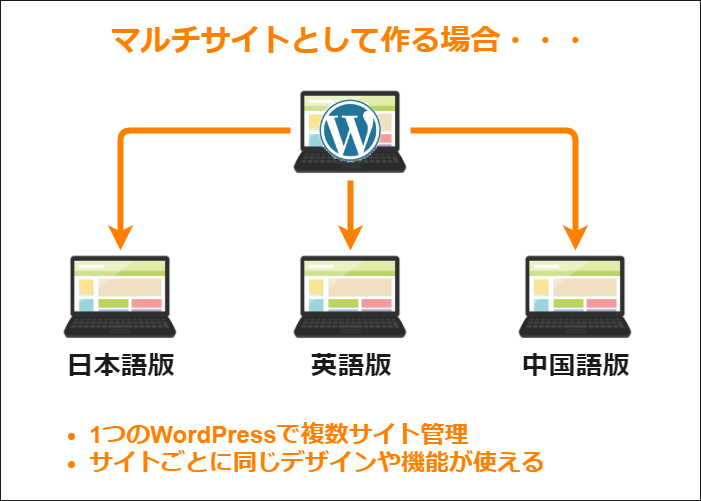
この機能を使うと次の図のように1つのWordPressで例えば日本語版、英語版、中国語版のように複数サイトを管理できます。
1つのWordPressで全てのサイトが管理でき、テーマやプラグインが全てのサイトで共通に使えるのでデザインや機能を手動で合わせる必要もありません。
そしてこのマルチサイト機能には作り方によって次の2つのタイプがあります。
- サブディレクトリ型
例えばexample.comというサイトなら「example.com/ja」「example.com/en」などのサブディレクトリを作ってその中で各サイトを管理するタイプ
- サブドメイン型
「ja.example.com」「en.example.com」などのように各サブドメインに1つのサイトを結びつけるタイプ
マルチサイトを作る場合はこの2つの内から1つのタイプが選べます。
この2つの違いは例えるとするならサブディレクトリは「同じ家の中の部屋」、サブドメインの場合は「親戚関係のある分家」というようなイメージですね。
ではこの2つをどう使い分ければいいのでしょうか?
絶対にこのようにしなくてはならない、という訳ではないですが用途や目的によって次のように使い分けることが多いです。
- 各サイトで似たテーマを扱う場合⇒サブディレクトリ型
例えば「Android」と「iPhone」のような共通点の多いテーマならサブディレクトリとして管理した方が一元化できて便利です。
- 各サイトで全く扱うテーマが違う場合⇒サブドメイン型
例えば「アウトドア」と「ダイエット」のような全然違う題材の場合は異なるドメインでサイト運営すると管理しやすくなります。
似たテーマなら「サブディレクトリ型」、全くジャンルが異なるテーマなら「サブドメイン型」にすると管理しやすくなるのではないでしょうか。
ただしマルチサイト化には1つ注意点があります。
それはある程度長い間運営されているサイトではサブドメイン型しか選べず、サブディレクトリ型が選べないということです。
その点に注意が必要なので、もし導入するならサイトを作る前にある程度テーマを決めておいてその上で最初にマルチサイト化しておくのが良いと思います。
XAMPPでマルチサイト化する手順
ではXAMPPを使ってローカル環境上にマルチサイト(サブドメイン型)を作る手順を紹介します。
その大まかな手順は次の通りです。
- XAMPPのインストール
- localhostにWordPressをインストール
- localhost.localdomainとそのサブドメインの追加
- WordPress側の前準備
- WordPressアドレスとサイトアドレスを変更
- 全てのプラグインを一時停止
- WordPress側でマルチサイト有効化
- サイトの追加
この6つの手順を紹介していきます。
XAMPPのインストール
XAMPPとはサーバー環境の構築に必要な「Apache」「MySQL」「PHP」「Perl」...などのソフトウェアをまとめてインストール・管理してくれる便利なソフトウェアです。
もしまだXAMPPをインストールしていないなら次の記事でその手順を解説してあるので、最初にインストールしておきましょう。
ただインストールするだけなので数十分もかからないと思います。
localhostにWordPressインストール
次に「localhost」という自分のPCを表すドメインにWordPressをインストールします。
その手順については次の記事で詳しく紹介してあるので、インストールしてWordPressにログインできる状態にしておきましょう。
ただしサブドメイン型の場合はバーチャルホスト機能を使って作った他のドメインではなく必ず「localhost」上にインストールしてください。
もし「localhost」以外にインストールした場合はマルチサイト機能でサブディレクト型しか選べなくなるので注意が必要です。
localhost.localdomainとサブドメインの追加
次に「localhost.localdomain」というドメインとその下にサブドメインを追加します。
localhost.localdomainというのはとりあえずlocalhostの別名だと思ってください。これを追加しておかないとローカル環境上でサブドメイン型のマルチサイトを作ることができません。
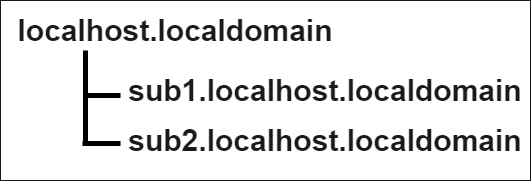
そしてここではそのドメイン上に次の図で示した2つのサブドメイン( sub1、sub2 )を追加してそれをマルチサイト化することにします。
では次の手順でその設定をしていきましょう。
サブドメインフォルダの作成
まず「C:\xampp\htdocs」以下に次のようにサブドメイン用の2つのフォルダを作成します。
ここでは「sub1.localhost」「sub2.localhost」と名付けていますが、この名前はどのようなものでも問題ありません。手順を説明するために分かりやすい名前にしています。
httpd-vhosts.confにドメイン追加
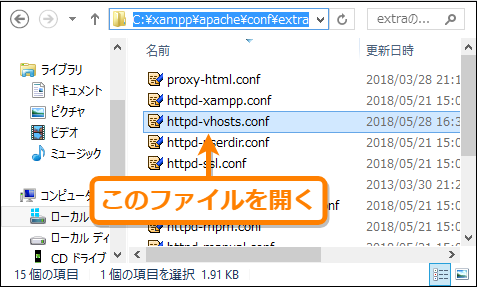
では次に「C:\xampp\apache\conf\extra」フォルダ以下にある「httpd-vhosts.conf」を適当なエディタで開きましょう。
そのファイルを開いたらまず次の行を探してください。
##NameVirtualHost *:80
先頭に「##」がついているので、次のようにそれを消してコメントアウトを解除します。
NameVirtualHost *:80
これでApacheのバーチャルホスト機能が有効になり、複数ドメインを追加できるようになりました。
次に「httpd-vhosts.conf」は開いたままでそのファイルの最後に次のような内容を追加しましょう。
<VirtualHost *:80>
DocumentRoot "C:/xampp/htdocs"
ServerName localhost
</VirtualHost>
<VirtualHost *:80>
DocumentRoot "C:/xampp/htdocs/wordpress"
ServerName localhost.localdomain
</VirtualHost>
<VirtualHost *:80>
DocumentRoot "C:/xampp/htdocs/wordpress"
ServerName sub1.localhost.localdomain
</VirtualHost>
<VirtualHost *:80>
DocumentRoot "C:/xampp/htdocs/wordpress"
ServerName sub2.localhost.localdomain
</VirtualHost>このような内容を追加したら保存してください。
ちなみにこのファイル内ではVirtualHostタグ内で次の2つの値を設定することでドメインについての情報を追加しています。
- DocumentRoot
ドメインのルートディレクトリ(一番上のフォルダ)のパスを指定
- ServerName
追加したいドメイン名をここに指定
hostsファイルにドメイン追加
次にWindows上でIPアドレスとドメインの対応付けをしているhostsファイルに今追加したドメインとIPアドレスを次の手順で追加します。
まず「Windowsキー + Rキー」を同時押しして次のような「ファイル名を指定して実行」ダイアログを開きましょう。
そして「名前」の横にある欄に「cmd」と入力してOKボタンを押します。
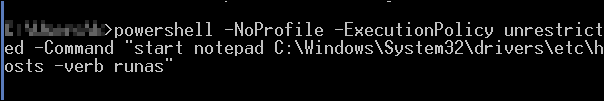
するとコマンドプロンプト(背景が黒いウィンドウ)が出てくるので次のコマンドを入力してhostsファイルをメモ帳で開きましょう。
powershell -NoProfile -ExecutionPolicy unrestricted -Command "start notepad C:\Windows\System32\drivers\etc\hosts -verb runas"
メモ帳が起動したらその最後に次のような内容を追加します。
127.0.0.1 localhost 127.0.0.1 localhost.localdomain 127.0.0.1 sub1.localhost.localdomain 127.0.0.1 sub2.localhost.localdomain
追加したらファイルを保存しましょう。
これでPC上で「localhost.localdomain」とそのサブドメインである「sub1.localhost.localdomain」「sub2.localhost.localdomain」が利用できるようになります。
WordPressアドレスとサイトアドレスの変更
次にlocalhostにインストールしたWordPressにログインしてください。
ログインができたら左のWordPressメニューから「設定」ー>「一般」を開きます。
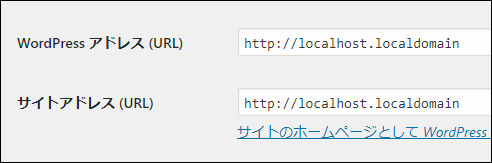
一般を開いたら次の図のように「WordPressアドレス(URL)」と「サイトアドレス(URL)」の2つの項目を見てください。
このようにアドレスが設定されていると思うので、この2つのアドレスのどちらにも「http://localhost.localdomain」を設定しましょう。
変更するとサイトアドレスが変わってログインできなくなってしまうので、再度WordPressにログインするには次の新しいURLからログイン画面にアクセス可能です。
http://localhost.localdomain/wp-login.php
全てのプラグインを一時停止
次にWordPress内でプラグインが有効化されているなら全てのプラグインを一時停止させましょう。そうしないとマルチサイト化できません。
ではまずメニューから「プラグイン」ー>「インストール済みプラグイン」を開きます。
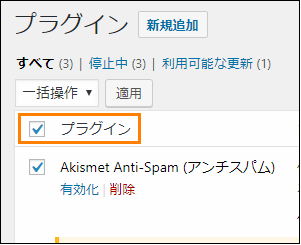
プラグイン画面が開いたら次の画像のように「プラグイン」の横にあるチェックボックスにチェックを付けて全てのプラグインを選択します。
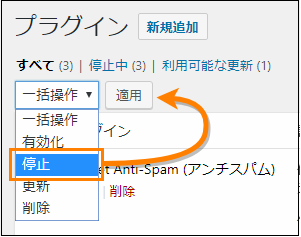
そして「一括操作」ー>「停止」を選んで適用ボタンを押してください。
これで全てのプラグインが停止状態になります。
マルチサイト化が完了するまでプラグインは有効化できないので、必ずどのプラグインが有効でどのプラグインが無効だったかを覚えておいてください。
マルチサイト機能の有効化
ではいよいよ次にWordPress側でマルチサイト機能を有効化してみましょう。
ただしここでは「C:\xampp\htdocs\wordpress」にWordPressをインストールしているという前提で手順を説明していきます。
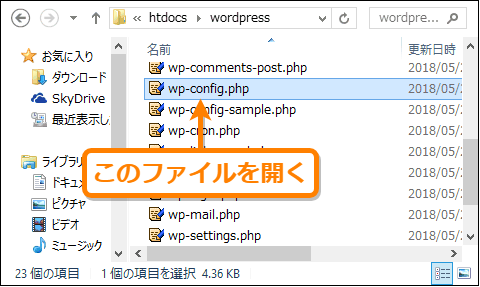
有効化するにはWordPressのインストールされているフォルダにアクセスして「wp-config.php」という名前のファイルを開きます。
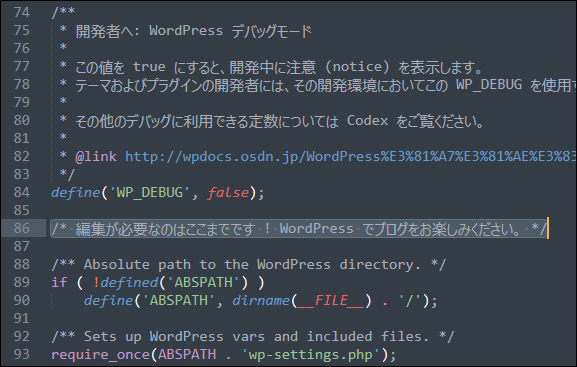
開いたらエディタ上で /* 編集が必要なのはここまでです ! WordPress でブログをお楽しみください。 */ と書かれた行を探してください。(下の画像の選択されている部分)
そして次の2行をこの行の前に追加します。
/** マルチサイト機能を有効化 */
define('WP_ALLOW_MULTISITE', true);ファイルを保存するとWordPressでマルチサイト機能が有効になります。
マルチサイト機能の設定
マルチサイト機能を有効化したら次にその機能を使えるように設定していきます。
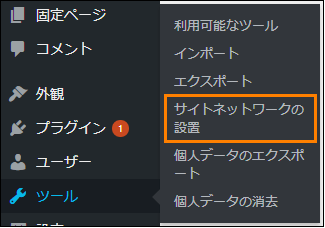
その手順ですがマルチサイトを有効にするとメニューに「サイトネットワークの設置」が追加されているのでそれを開きましょう。
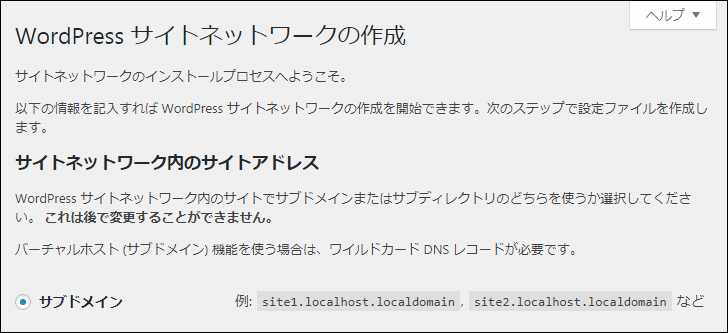
開くと次のような画面が表示されます。
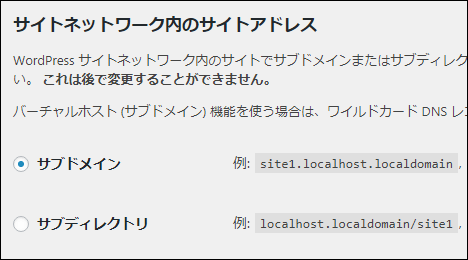
その画面でまずは「サイトネットワーク内のサイトアドレス」からサブドメイン型にするのかサブディレクトリ型にするか選びましょう。
今回はサブドメイン型のマルチサイトにするので「サブドメイン」を選んでおけば問題ありません。
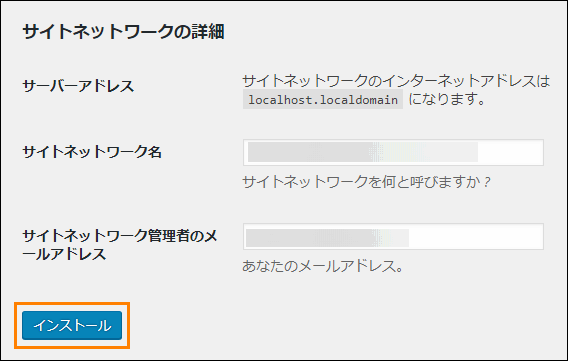
次に「サイトネットワークの詳細」でサイトネットワーク名やメールアドレスに不備がないか確認し、問題なければ「インストール」ボタンを押すとインストールが開始されます。
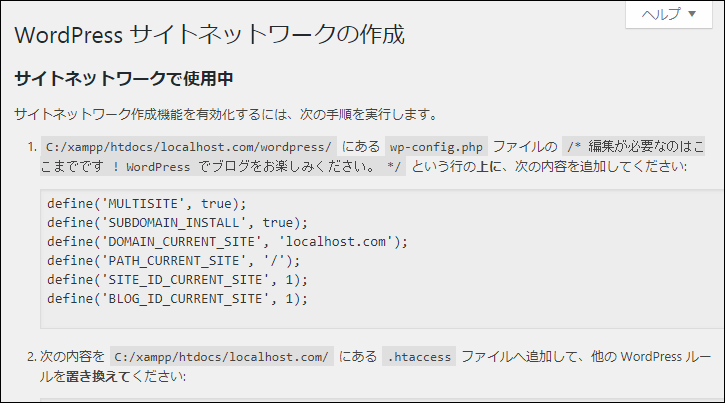
しばらく待つと「WordPressサイトネットワークの作成」画面が表示されます。
ここでは画面に従って次の2つのファイルの内容を追加したり書き換える必要があります。
- wp-congig.php
- .htaccess
ファイルを書き換えることになるので必ずこの2つのファイルのバックアップはとっておきましょう。
この2つのファイルの書き換え方ですが、まず「wp-config.php」については指示通りにコードを追加するだけなので問題はないと思います。
問題なのは「.htaccess」の方で、画面では次のようにファイルの内容を置き換えるように指示されています。
.htaccessの場合は「追加する」ではなく、「置き換える」となっていることに注意してください。
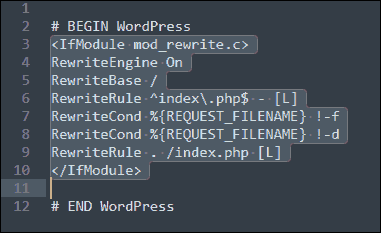
じゃあどこを置き換えればいいのか?という話ですが、次の図のように「# BEGIN WordPress」の下の行から「# END WordPress」の上の行を全て書き換えてください。
ファイルの書き換え・置き換えが済んだら設定を保存しましょう。
これでマルチサイト機能が完全に使えるようになり、サブドメインにサイトを追加できるようになります。
サイトの追加
マルチサイト機能を使ってサブドメインにサイトを追加する手順は次の通りです。
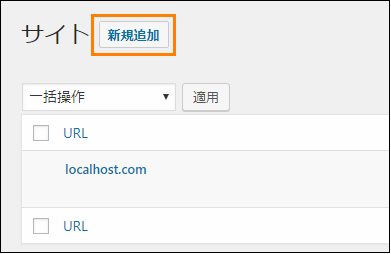
まず管理画面左上の「参加サイト」から「サイトネットワーク管理」ー>「サイト」をクリックして開きます。
開くとネット―ワークに参加しているサイト一覧を管理する画面が表示されるので、サイトを追加するには「新規追加」ボタンを押します。
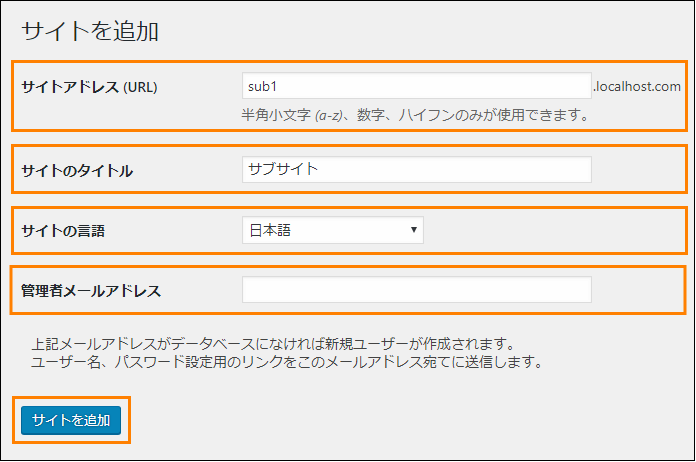
すると次の画像のようなサイトの追加画面が表示されるので、次のオレンジ色の枠で囲った項目を入力して「サイトを追加」ボタンを押すと新たにサブドメイン上にサイトが追加されます。
各項目に入力しなくてはならない内容はそれぞれ次の通りです。
- サイトアドレス
ここにサブドメイン名を入力します。例えば先ほど作成した「sub1.localhost.localdomain」を追加したいならサブドメイン名である「sub1」を入力しましょう。
- サイトのタイトル
その名の通りサイトタイトルのことです。この名前はあとから変更可能なので暫定的なものでも構いません。
- サイトの言語
WordPressサイトや管理画面で使う言語です。
- 管理者メールアドレス
登録されていないメールアドレスを入力すると新規にWordPressユーザーが追加されます。
追加されたサイトは管理画面の参加サイトに一覧表示され、サイト名をクリックすることで切り替えが可能です。
以上がWordPressでのマルチサイトの作り方です。
長かったですがお疲れ様でした!
もしサイトが追加できないときは...
最後にサイトを追加できたけどアクセスできないという場合の対処法を少し紹介します。
アクセスできない場合は「.htaccess」の内容に原因があることが多いです。
例えばマルチサイト化するとき、.htaccessの内容を次のように置き換えたと思います。
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^wp-admin$ wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^(wp-(content|admin|includes).*) wordpress/$1 [L]
RewriteRule ^(.*\.php)$ wordpress/$1 [L]
RewriteRule . index.php [L]
# END WordPress
もしもこれでアクセス時にエラーが出るようなら.htaccessを次のように書き換えましょう。
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^wp-admin$ wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^(wp-(content|admin|includes).*) $1 [L]
RewriteRule ^(.*\.php)$ $1 [L]
RewriteRule . index.php [L]
# END WordPress
太字で強調した行が変更点で、「wordpress/$1」⇒「$1」のようにWordPressをインストールしたフォルダ名を削除してあります。
この内容で保存して追加サイトにアクセスできるかどうか試してみてください。
もしこれでもアクセス不可ならドメインやサブドメインの追加方法が本当に正しい手順で行えていたかどうかも確認してみましょう。
まとめ
いきなり本番環境でマルチサイトを作るのは不安・・・という場合はXAMPPを使ってまずは自分のPC上(ローカル環境)でマルチサイトを試してみるのがいいと思います。
ローカルだから本番環境のサイトを壊すことなくテーマやプラグインのインストールもできるので、安全にテストできるはずです。
以上、XAMPPでローカル環境にWPマルチサイトを構築する手順についてでした。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024






























コメント
お世話になっております。
「次に「localhost」という自分のPCを表すドメインにWordPressをインストールします。」について詳しく説明して頂けますでしょうか。
以下のご紹介の手順と違うようです。
https://fukuro-press.com/install-xampp-on-windows/
上記のURLの方法でサブディレクトリのマルチサイトしか作れまないようです。
そして、子サイトのダッシュポートはうまく開けません。
※ダッシュポートの設定一般の中はサイトURLの項目がないです。
御手数ですが、
ご教示を頂ければと思います。