読者に顔や名前を覚えてもらいたいときに効果的なのがサイト上に自分のプロフィールを載せることです。
ユニークなプロフィールを載せることで読者に安心感を与え、その上ブログのファンになってもらえることもあるかもしれません。
WordPressでプロフィールを載せるならページを開いたときにスクロールせずにファーストビューで見えるサイドバーの一番上に表示するのがおススメです。
この場所ならプロフィールを見てもらいやすいですよね。
そこでここではサイドバーの一番上にプロフィールを表示する手順について紹介します。
目次
プロフィールに載せた方がいい情報
個人的にプロフィールに載せた方がいいと思う情報は次の3つです。
顔写真
顔写真を載せることで自分のブログに個性を持たせることができます。
もちろん本物の顔写真ではなく、自分の顔を似顔絵メーカーでデフォルメしたものやフリー素材でも構いません。
ちなみに著作権表示必要なしで無料で利用できる画像素材系サービスについては次の記事でまとめて紹介したのでそこを利用するのも良いでしょう。
とにかくフリー素材でもなんでも覚えてもらいやすいプロフ画像なら何でもOKです。
また顔写真を設定するならアバター画像もそれと同じにした方がいいです。
次のようにコメント返信したときに名前の横にそのアバターが表示されるのでブログの管理人だと分かりやすくなります。
アバター画像の設定方法については次の記事で解説してあるのでプロフ画像と合わせて設定してみるといいかもしれませんね。
自己紹介
自己紹介はプロフィールのメインになるものです。
この自己紹介には次の内容を書くと読者に親近感や安心感を持ってもらいやすくなります。
- 自分の今までの経歴
- サイトを作った目的
- サイトのキャッチコピー
全て含める必要はありませんが特に自分をブランディングして売り込みたい場合は自分が今までどのような人生を送ってきたのかという経歴を簡単に自己紹介した方がいいかもしれません。
Twitterページのフォローボタン
もし自分のTwitterアカウントを持っている場合はTwitterページへのフォローボタンを貼ることで次のような効果が期待できます。
- フォローしてもらうことでファンを増やせる
- 記事公開時にツイートすることで記事を真っ先に見てもらえる
- フォロワーが多いほど記事の拡散力が高まる
フォロワーを増やせば増やすほど記事の拡散力は高まるので少しでも多くの人に読んでほしいならTwitterページへのリンクは絶対に貼っておいた方がいいです。
ちなみにWordPressには記事公開時に自動ツイートできるプラグインもあります。
その導入手順と設定方法については次の記事で詳しく紹介しました。
記事公開時にその記事を自分のアカウントでツイートする事でフォロワーの一部に真っ先に見てもらえるのでそちらも是非お試しを!
プロフィールの作り方
では、次にサイドバーにプロフィールを載せるための具体的な手順を紹介します。
サイドバーにテキストウィジェット設置
サイドバーにプロフィールを表示するウィジェットを設置する手順は次の通りです。
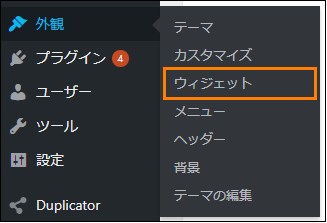
まずメニューから「外観」ー>「ウィジェット」を開きます。
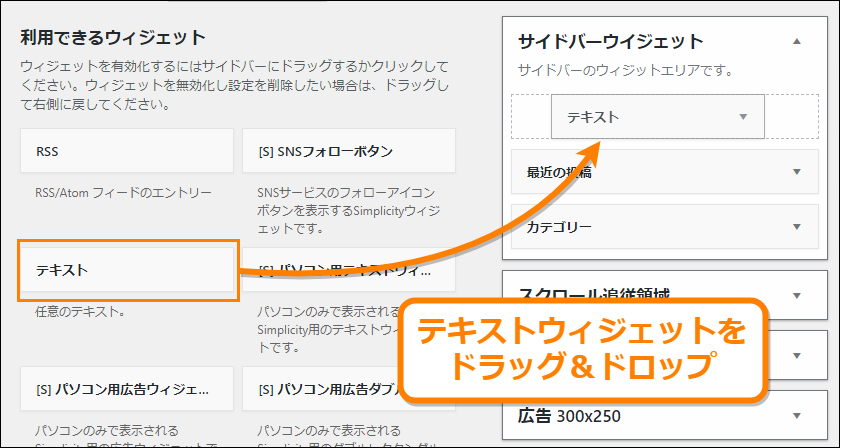
開くとウィジェット画面が表示されるので次のように「利用できるウィジェット」の中にある「テキスト」というウィジェットをサイドバー領域にドラッグ&ドロップして設置しましょう。
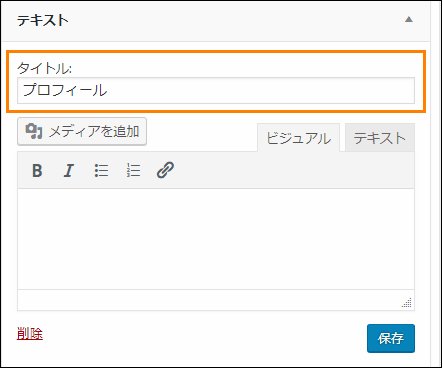
次に設置したテキストウィジェットを開き、上の「タイトル」と書かれた部分に例えば「プロフィール」などの分かりやすいタイトルをつけてください。
タイトルを入力したら「保存」ボタンを押せばウィジェットの設置は完了です。
プロフ画像の貼り付け
次にプロフィール内にプロフ画像を貼り付けます。
まずメニューから「メディア」ー>「新規追加」を開いてください。
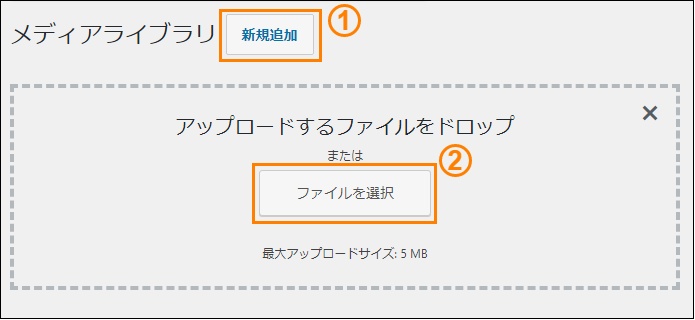
するとメディアライブラリが表示されるので次の画像で示したように「新規追加」ボタンを押し(①)、「ファイルを選択」ボタンを押してプロフ画像として使いたい画像をアップロード(②)してください。
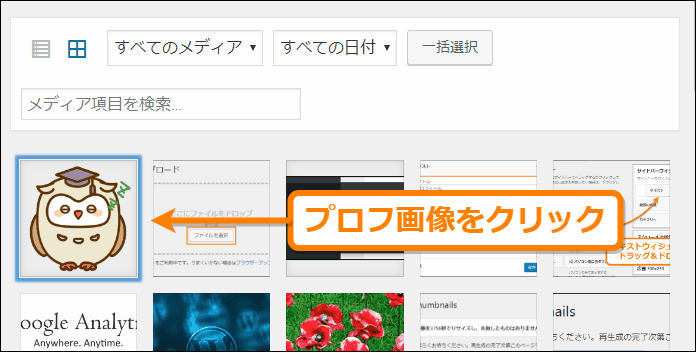
画像のアップロードが完了するとメディア一覧にアップロードしたプロフ画像が表示されるのでそれをクリックして「添付ファイルの詳細」ダイアログを開きます。
「添付ファイルの詳細」ダイアログが開いたら「URL」という部分に表示されている画像URLをコピーしてください。
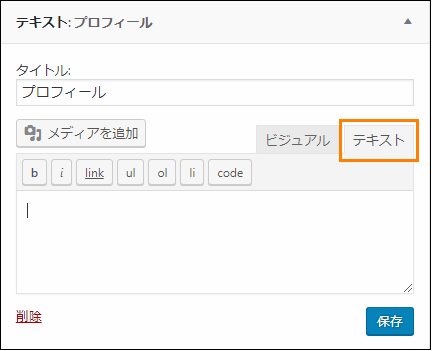
コピーしたらウィジェット画面に戻り先ほど設置したテキストウィジェットの「テキスト」タブを開きましょう。
そしてテキストエディタ上に次の内容を入力します。
<img class="aligncenter" src="画像URL" width="50%" />「画像URL」の部分は今コピーしたプロフ画像のURLに置き換えてください。
またここではwidth属性に「50%」を指定してウィジェットの幅の半分の大きさになるようにサイズを調整していますが、この大きさは好きなように変更可能です。
以上でプロフ画像の貼り付けは完了です。
プロフィール文の入力
次にテキストウィジェットにプロフィール文を追加します。
ただ単にテキストウィジェットでプロフィール文を入力するだけですが、普通に文章を入力すると次のように全て左寄せになってしまい少し見た目が悪いです。
そこで文章を中央寄せするためにテキストウィジェットの「テキスト」タブを開き、プロフィール文を次のようなdiv要素で囲みます。
<div style="text-align: center;">
管理人のフク郎です。
仕事やビジネスを成功させたい全ての人に役立つWordPress術を発信しています。
</div>
これでプロフィール文も中央寄せになるのでバランスが取れます。
Twitterフォローボタンの設置
最後にプロフィールにTwitterフォローボタンを設置します。
フォローボタンはTwitterの公式サイトからも作ることができますが、見た目をカスタマイズするのが難しいです。
そこで次のサイトでTwitterフォロワーボタンのジェネレータが公開されているのでそれを使います。
Twitterフォローボタンのカスタマイズ用コード(ジェネレータ)
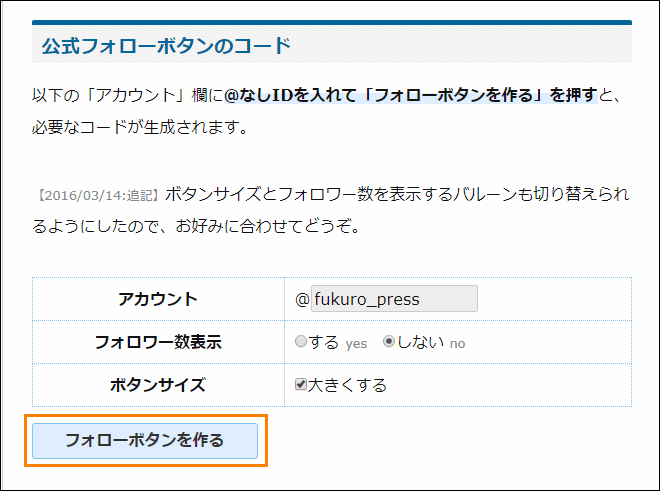
このページにアクセスすると下の方にTwitterフォローボタンのコードを生成するフォームがあるので「アカウント」に自分のTwitterID(@から始まるID)を入れて「フォローボタンを作る」を押します。
通常のボタンだと小さすぎるのでオプションで「ボタンサイズ」から「大きくする」にチェックを入れると大きいサイズのフォローボタンになります。
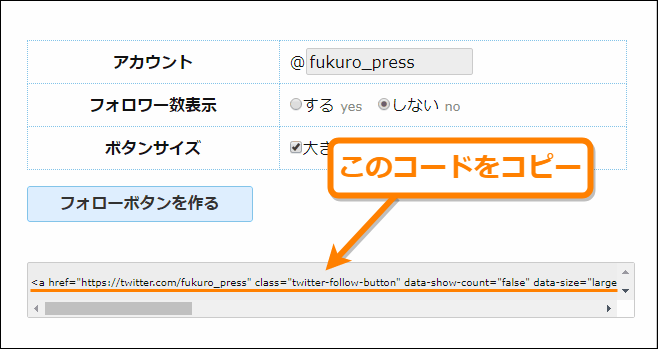
すると下の方にフォローボタンのコードが表示されるのでコピーしてください。
そしてテキストウィジェットの「テキスト」タブを開き、このコードを貼り付けするとプロフィールにフォローボタンが表示されます。
以上がWordPressでのプロフィールの簡単な作り方です。
記事内にプロフィールを表示するには?
ここまででサイドバー内に簡単なプロフィールを表示する方法を紹介しました。
ですがPCと違ってスマホだとサイドバーは下の方にきてしまうので見てもらいにくくなるという問題があります。
なのでどの端末でも見てもらいたいなら記事内にもプロフィールを設置しましょう。
その記事内へのプロフィール表示に便利なのが Fancier Author Box プラグインです。このブログのプロフィール表示にも使わせてもらってます。
その導入手順・設定方法については次記事で紹介しました。
導入から設定まで数分もかからないので是非お試しを。サイドバーだけでなく記事下にもプロフィール表示すればスマホ読者にもアピールできます。
まとめ
以上、WordPressでサイドバーにプロフィール表示する手順についてでした。
サイドバーにプロフィールを表示しておくと読者に記事の内容だけでなく誰が書いているのかにも興味を持ってもらいやすくなります。
もしさらに読者に自分のことを知ってほしいなら顔写真とか簡単な自己紹介文、Twitterフォローボタンくらいは設置しておくのがいいかもしれません。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024