WordPressでは月ごとの投稿ページを表示するアーカイブ機能が使えます。この機能は読者が過去の投稿をさかのぼって見るのに便利です。
このアーカイブ機能をさらに見やすくするために便利なのがカレンダーです。
標準のアーカイブ機能では月単位でしか投稿を表示できませんが、カレンダーを使えば月のどの日に投稿したのかなども詳しく分かりやすいですよね。
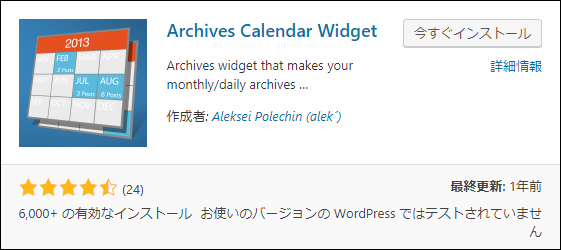
ここではそのようにアーカイブをカレンダーとして表示する「Archives Calendar Widget」というプラグインの導入・使い方について紹介します。
Archives Calendar Widgetの導入
次の手順で「Archives Calendar Widget」を導入するとサイドバーなどの固定領域にアーカイブカレンダーを設置できます。
プラグインのインストール・有効化
最初にプラグインをインストール・有効化しましょう。
まずメニューから「プラグイン」ー>「新規追加」を開きます。
新規追加画面が開いたらプラグインの検索欄に「archives calendar」というキーワードを入力すると検索結果の上あたりに出てくるので次のようなプラグインが表示されるので「今すぐインストール」を押してインストールします。
またこのプラグインは以下のページから直接ダウンロードして使うことも可能です。
https://ja.wordpress.org/plugins/archives-calendar-widget/
インストールしたら「今すぐインストール」ボタンが「有効化」ボタンに変わるので必ずそれを押して有効化してください。
これでプラグインが使用可能な状態になりました。
カレンダーの設置
プラグインで追加されたカレンダーはウィジェット画面からサイドバーなどに設置できます。
まず「外観」ー>「ウィジェット」を選択してください。
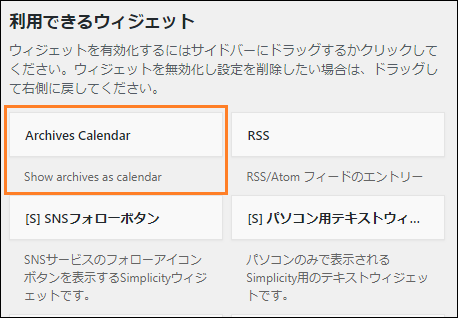
「ウィジェット」を開くと「利用できるウィジェット」の中に下の画像のオレンジ色の枠で囲ったように「Archives Calendar」というウィジェットが追加されています。
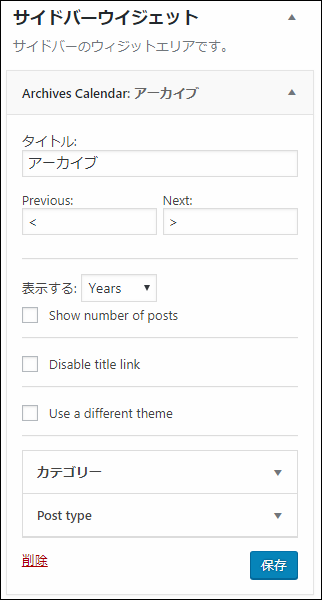
このウィジェットをサイドバーにドラッグ&ドロップすると次のようにカレンダーウィジェットが設置されます。
カレンダーの上に表示されるタイトルは「タイトル」の下にあるテキスト欄から入力できます。初期状態では「アーカイブ」となっています。
またデフォルトの状態では月単位で投稿アーカイブを表示する設定になっているので「表示する」の横に表示されているドロップダウンメニューから「Months」を選択してください。
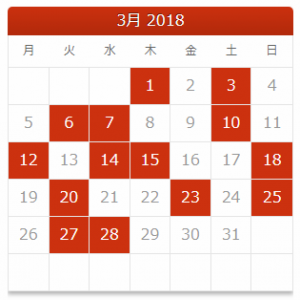
以上の設定をして「保存」ボタンを押すとサイドバーに次のようなカレンダーが表示されます。
背景が赤色でハイライトされている日付が記事の更新があった日です。この日付をクリックするとその日に更新された記事一覧が表示されます。
カレンダーデザインのカスタマイズ
次にカレンダーデザインのカスタマイズのやり方を紹介します。
まずメニューから「設定」ー>「Archives Calendar」を選択します。
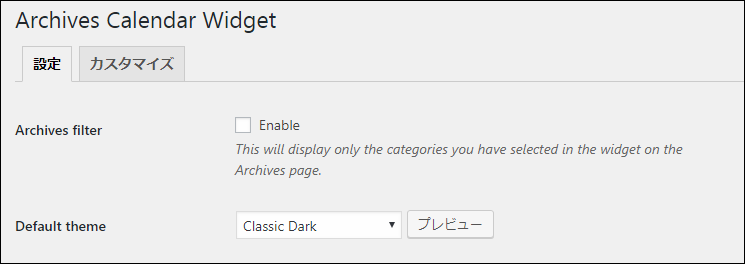
開くと次のようなプラグインの設定画面が表示されます。
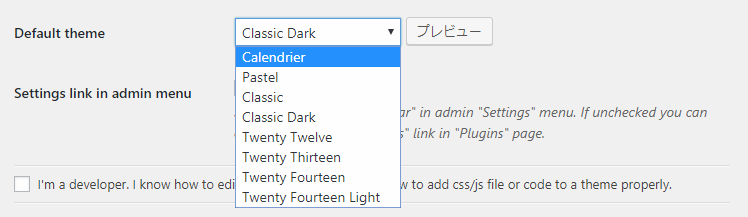
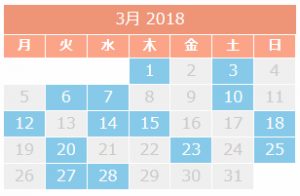
カレンダーのデザインを変更するには「Default Theme」からカレンダーのテーマを選んで好きなテーマ名を選べばそのデザインがカレンダーに反映されます。
カレンダーに使用できるテーマは次の8種類です。
- Calendrier
- Pastel
- Classic
- Classic Dark
- Twenty Twelve
- Twenty Thirteen
- Twenty Fourteen
- Twenty Fourteen Light
以上のテーマから好きなデザインを選ぶことができます。もしテーマを変更したら「変更を保存」ボタンを押して保存してください。
まとめ
以上、投稿アーカイブをカレンダー表示できる Archives Calendar Widget プラグインについての紹介でした。
ウィジェットとして飾ると投稿一覧が見やすくてお洒落にできそうですね。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024