
WordPressはテーマやプラグインが使えるので自分でCSSを書いてデザインを追加したりjQuery(JavaScript)で独自の機能を追加したり、ということは少ないと思います。
それでもテーマやプラグインでカバーできない部分はオリジナルのコードやスクリプトを書かなければ実現できないことも当然あります。
そして全てのページではなく、特定のページでだけ動作させたいCSSやスクリプトもあるかもしれません。
そこでここでは特定のページでだけオリジナルのCSSやjQueryコードを読み込ませる方法について紹介します。
そのやり方とは・・・
ではどうやって特定のページでだけ特定のCSSやスクリプトを読み込ませるかというと「カスタムフィールド」を使います。
これは記事のタイトルと本文以外の情報をページに埋め込むためのWordPress独自の機能のことです。
この機能を使って埋め込めるのは情報の例をいくつか挙げるとすると・・・
- 検索エンジン上での記事タイトルやデスクリプション
- 独自のCSSやJavaScriptコード
- 商品やサービスに対する評価
- 画像、日付、位置情報、その他色々
などなど・・・
これらの情報を記事とは切り離して埋め込むことで後から編集もしやすくなり、情報を利用しやすくなりますよね。
そしてここでやることはカスタムフィールドを使って編集画面上で独自のCSSやスクリプトの埋め込みのオン・オフを切り替えできるようにすることです。
といっても自力でカスタムフィールドを扱うのは知識が必要な上に手順も面倒なので、「Advanced Custom Fields」というプラグインの力を借りましょう。
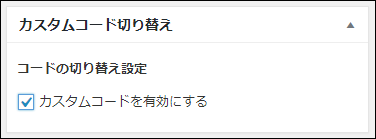
このプラグインを使えば次の画像のように独自の設定を用意し、チェックボックスがチェックされているときだけCSSやjQurtyなどのコードを読み込む、といったことが可能になります。
しかも編集画面にオリジナルのフィールドを簡単に作成できるので、特別な知識は必要ありません。
設定手順
それでは独自CSS・JSの埋め込みを行う設定を編集画面に作ってみましょう。
その手順は次の通りです。
- Advanced Custom Fieldsの導入
- カスタムフィールドの作成
- 各ページでのCSS・スクリプトの出力を制御
この3つの手順について順に解説します。
Advanced Custom Fieldsの導入
最初に「Advanced Custom Fields」をWordPressに導入します。
これは誰でもカスタムフィールドを簡単に扱えるように作られたプラグインで編集画面に次のようなフィールドを作成することが可能です。
- テキストエリア
- 数値入力
- セレクトボックス
- チェックボックス
- ラジオボタン
- その他色々・・・
操作方法も難しくなく標準機能だと扱いの難しいカスタムフィールドを簡単に作成することができるのでおすすめです。
このプラグインの導入から基本的な使い方については次の記事でまとめてあるので、インストール・有効化して使える状態にしておきましょう。
カスタムフィールドの作成
プラグインをインストール・有効化したら次に投稿ページの編集画面にCSS・jQueryなどのカスタムコードの埋め込みをオン・オフできるフィールドを作成します。
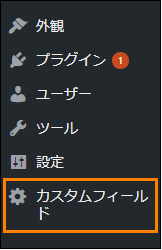
ではまずWordPressメニューから「カスタムフィールド」と書かれた項目を開いてください。
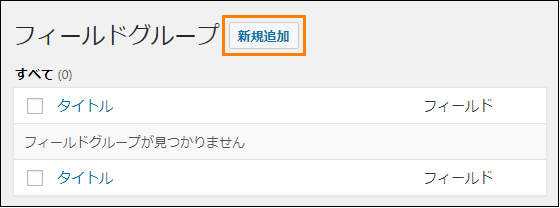
開いたら新しいフィールドグループを作成するために「新規追加」ボタンを押しましょう。
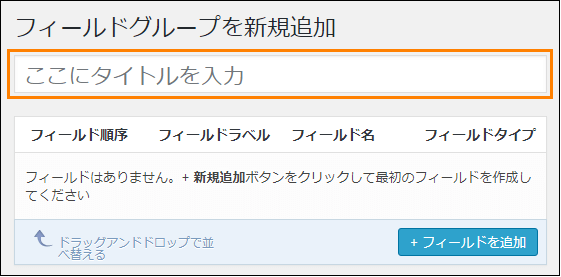
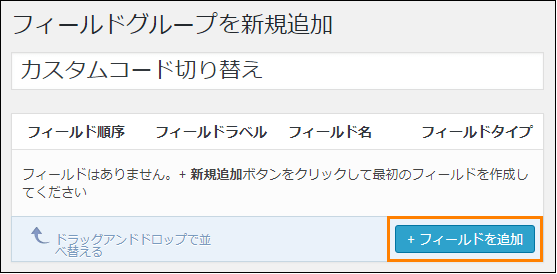
新規追加画面が開いたらまず上の方に「ここにタイトルを入力」と表示されたテキスト欄があるのでフィールドグループのタイトルを入力します。
タイトルは分かりやすければ何でもいいですが、ここでは「カスタムコードの切り替え」という名前をつけておきます。
タイトルを入力したら編集画面に表示するフィールドを追加するために「フィールドを追加」ボタンを押してください。
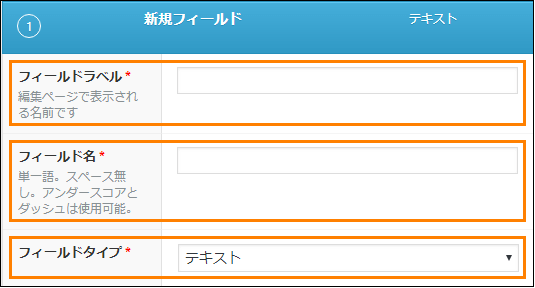
このボタンを押すとフィールドの設定項目がずらずらと出てきますが、絶対に入力しなくてはならないのは次のオレンジで囲った3つの項目です。
ここではこの3つの項目に次のような内容を入力・選択します。
- フィールドラベル
編集ページに表示される名前。ここでは分かりやすいように「コードの切り替え設定」と入力
- フィールド名
フィールドの値を取得するために必要な名前。ここでは「enable_custom_code」と入力
- フィールドタイプ
編集画面に表示されるフィールドの種類。ここでは「真/偽」を選択
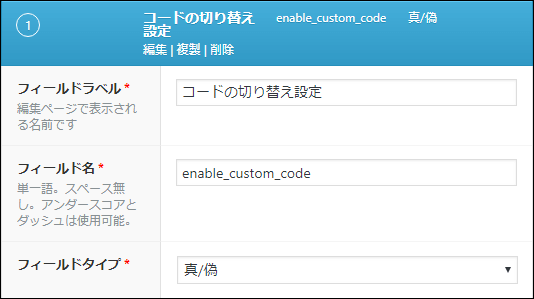
つまり次の画像のように設定すればOKです。
フィールドタイプには「真/偽」を選んでいるので、チェックボックスがフィールドとして表示されます。
ではこの3つを設定し終わったら次は下の方に進み、「メッセージ」の横にあるテキスト欄にチェックボックスの右側に表示したいメッセージを入力しましょう。
ここでは「カスタムコードを有効にする」というメッセージに設定しておきます。
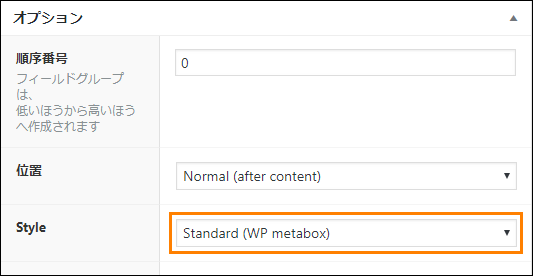
この設定が済んだらさらに下の方に進み、「オプション」ー>「Style」からフィールドのスタイルを選びます。
ここでは標準的なフィールドとデザインを合わせるために次の画像のように「Standard (WP metabox)」を選んでおけばOKです。
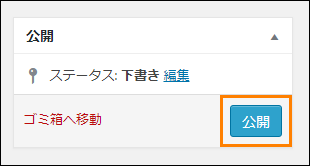
最後に「公開」ボタンを押してカスタムフィールドを公開しましょう。
以上でカスタムフィールドの作成は完了です。
各ページでのCSS・スクリプトの出力を制御
ここまでで作成したカスタムフィールドは投稿ページの編集画面で次のように表示されるようになります。
このようにそれらしく表示されるもののこの段階では単にチェックボックス付きの設定項目がが編集画面上に追加されただけです。
次はこのフィールド内のチェックボックスのON・OFFに応じてカスタムCSSやJSコードを書くページで切り替えできるように設定していきます。
では今使っているテーマに切り替え用のPHPコードを追加する必要があるので、まずは「functions.php」というファイルを開きましょう。
もしWordPress内でこのファイルを編集するならメニューから「外観」ー>「テーマの編集」を開くことで直接funtions.phpが編集可能です。
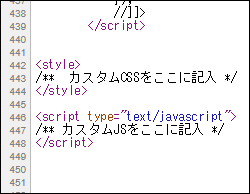
functions.phpを開いたらファイルの最後に次のような内容を追加します。
/** カスタムコードが有効になっているページでだけコードを出力 */
function my_custom_code(){
if(get_field('enable_custom_code')){
echo <<<EOM
<style>
/** カスタムCSSをここに記入 */
</style>
<script type="text/javascript">
/** カスタムJSをここに記入 */
</script>
EOM;
}
}
add_filter('wp_footer', 'my_custom_code');このPHPコード中の「/** カスタムCSSをここに記入 */」という部分にカスタムCSSを、「/** カスタムJSをここに記入 */」という部分にカスタムJSコードを挿入してください。
この内容を追加してfunctions.phpを保存すれば各ページでカスタムコードの出力の制御が可能になります。
カスタムフィールドが機能するかどうかの確認
最後に、ここまでで作成したカスタムフィールドが正常に正常に機能するかを確認します。
確かめ方は簡単で適当な投稿ページの編集画面を開き、先ほど追加したカスタムフィールドのチェックボックスにチェックを入れるだけです。
チェックを入れて投稿を保存したらページのソースを開いてみてください。ちなみにChromeなら「Ctrl + U」キーを同時押しすることで開けます。
コードに間違いがなく、カスタムフィールドが正常に機能しているなら次のようにカスタムコードが埋め込まれているはずです。
以上が特定ページでカスタムコードを切り替える手順です。
自分でコードを追加しなくてはならない部分はあるものの、プラグインを使えば簡単にカスタムフィールドが作れて最初からコードを書かかなくて済むのでこれが一番楽な方法だと思います。
まとめ
特定のページでだけ特定のCSSやJSコードを埋め込みたいならここで紹介した方法がおすすめです。
一部のページでしか使われていないコードを全てのページで読み込むのはパフォーマンス的には良くないので表示速度を犠牲にしたくないならこの方法を試してみてください。
以上ここでは編集画面にカスタムフィールドで設定を作り、特定のページでだけオリジナルのコードを読み込ませる方法について紹介しました。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024