文章メインのサイトやブログの場合、ただ文章を書くのではなくHTMLタグを使って文章を適切に構造化すると読者にとって読みやすくなり、検索エンジンにとっても評価の高いページになります。
逆にいえばタグを適当に使ってしまうと読みにくい文章になり、検索エンジンからも評価されにくいページになってしまうということでもあるのです。
そこでここではWordPressで特によく使われるタグの意味と編集画面での挿入方法について初心者向けに解説します。
目次
HTMLタグとは
私たちがWordPressで書いている文章はただの文章ではなくHTMLというマークアップ言語で作られています。
その中で文章を構造的に表現するために使われるのが「タグ」で、基本的に次のように開始タグと終了タグで文章を囲って使用します。
<p>こんにちは</p>この場合は「<p>」が開始タグで「</p>」が終了タグになり、その中の文章がpタグにより構造化されます。
ではなぜこのようにタグを使うかというと例えば次のような役割で文章に構造を持たせることができるからです。
- 見出しや段落を作る
- 単語や文章を強調する
- 文章を他のサイトなどから引用する
- 番号なし・番号付きリストを作る
- 他のページへのリンクを作る
- 画像などを貼り付ける
挙げていけばキリがないですが、このように普通の文章では表現できないことを表現するために使われています。
そしてさらにタグを適切に使うことによって次のようなメリットもあります。
- 読者が記事を読みやすくなる
適切に見出しと段落があり、文章の中に画像やリストや引用があると文章が読みやすくなります。
- 検索エンジンにページを評価してもらいやすくなる(SEO効果)
タグはただ文章を見やすくするためではなく検索エンジンにページの構造を正しく伝え、ページを評価しやすくしてもらう役割もあります
このようにタグを使うと読者にとって見やすいページになるだけでなく、検索順位に重要な検索エンジンからの評価も上がります。
逆にいえばタグを正しく使っていなければ見ずらいページになり、SEO的にも不利になってしまうという事です。もしあまり意識せずにタグを使っているならタグの使い方を見直した方が良いかもしれません。
WordPressでのタグの挿入方法
タグの正しい使い方を解説する前にWordPressの投稿画面で文章にタグを挿入する方法を紹介します。タグを挿入する方法は次の2つです。
- ビジュアルエディタ内でタグを挿入
- テキストエディタ内でタグを挿入
この2つの方法について順に解説します。
ビジュアルエディタ内で挿入
ビジュアルエディタは実際にブラウザで表示される見た目を視覚的に確認しながら記事を編集できるエディタのことです。
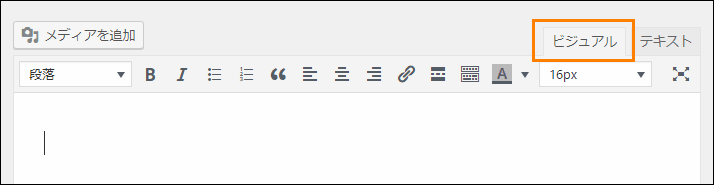
このエディタ内でタグを挿入するには編集画面で次の画像でオレンジ色の枠で囲った「ビジュアル」と書かれたタブを開きます。

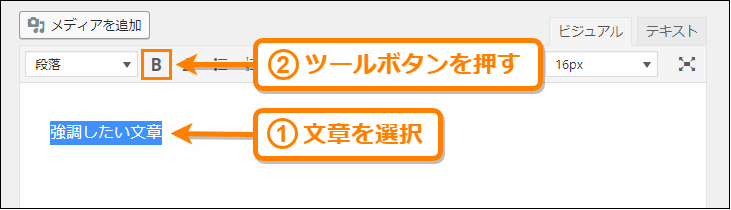
そしてタグ付けしたい文章を選択し上の方にあるツールボタンを押すと文章の前後にタグが挿入されます。
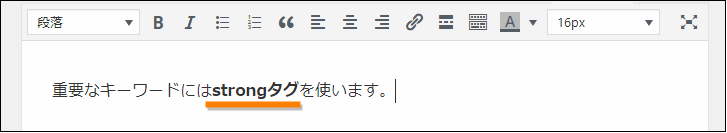
例えば文字を強調するにはstrongタグが使われますが、文章を強調したい場合は次のように強調したい文章を選択して上のツールボタンの中からBと書かれたボタン(![]() ←このボタン)を押します。
←このボタン)を押します。
すると選択した文章が次のように太字に変わります。
以上がビジュアルエディターでのタグの挿入方法です。
テキストエディタでの挿入方法
テキストエディタはタグを直接書けるモードのエディタのことです。
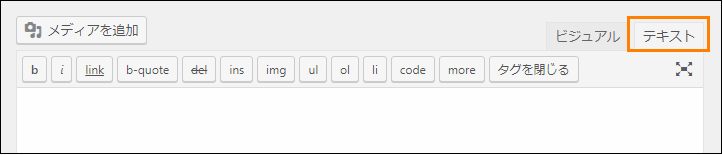
このエディタ内でタグを挿入するにはまず編集画面で次の画像でオレンジ色の枠で囲った「テキスト」と書かれたタブを開きます。
そしてビジュアルエディタの時と同じようにタグ付けしたい文章を選択して上の方にあるツールボタンの中からタグに対応するボタンを押せばタグが挿入されます。
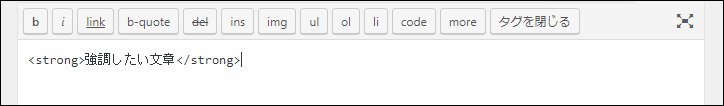
例えば文章を選択してstrongタグを挿入するボタン(![]() ←このようなボタン)を押すと次のように文章がstrongタグで囲まれます。
←このようなボタン)を押すと次のように文章がstrongタグで囲まれます。
ビジュアルエディタと違いボタンを使わなくても直接タグを手打ちして挿入することも可能なので、タグの細かい制御をしたい場合にテキストエディタは役に立つと思います。
よく使うタグの正しい使い方
WordPressでよく使われるタグは次の7つです。
- h1~h6タグ(見出し)
- strongタグ(強調)
- ulタグ(番号なしリスト)
- olタグ(番号有りリスト)
- tableタグ(表作成)
- blockquoteタグ(引用)
- aタグ(リンク)
これらのタグの挿入方法と正しい使い方について解説します。
h1~h6タグ(見出しタグ)
記事を書くときに必ず使うのは見出しタグです。このタグには次のような役割があります。
- あるまとまりのある文章に対して見出しを作る。
- この見出しの下にある文章の要約になる
- 検索エンジンの検索結果に表示される。
このタグは読者に内容を分かりやすく伝えるだけでなく検索エンジンの結果にも一部表示されるので、見出しの下にある文章を要約した分かりやすくて簡潔な内容にする必要があります。
また見出しの重要さが高い順にh1、h2、h3、h4、h5、h6の6種類のタグがあります。
WordPressではタイトルが記事のトップで自動的にh1タグで囲まれるので、通常はh1タグを使うことはありません。また見出しの階層が深くなりすぎると見ずらくなるのでh5やh6タグはあまり使わない方が良いです。
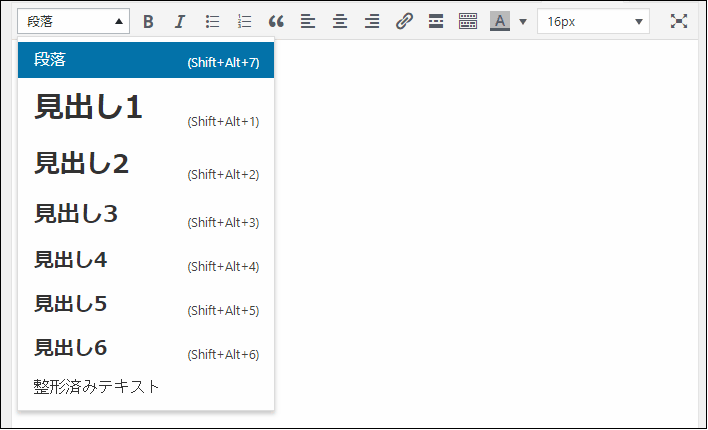
ビジュアルエディタ上で見出しタグを挿入するには見出しにしたい文章を選択して次のように左のドロップダウンメニューを開きます。
この中の「見出し1」~「見出し6」がそれぞれh1~h6タグに対応しているのでこの中から文章に適切な見出しを選んでください。
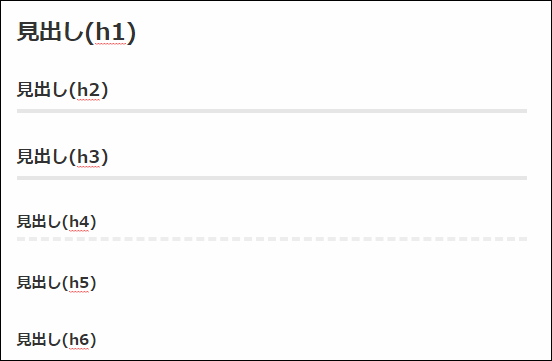
見出しのスタイルはテーマによって様々ですが、simplicityというテーマではh1~h6タグは次のように表示されます。
文章の構造を表すのに一番重要なタグなので適当につけず、見出しの下にある文章の内容を適切に表す見出しにすると読者にとっても検索エンジンにとっても分かりやすくなります。
strongタグ(強調)
strongタグには次の役割があります。
- 文字を太字にして重要なキーワードを目立たせる
- 検索エンジンに大事なキーワードだと伝えることができる
strongタグを使うと次のように強調した文章やキーワードが太字で表示されるので重要だと読者に伝えることができます。
またただ見た目を太字にできるだけではなく、検索エンジンにこのキーワードは重要だと伝えることもできます。
ただしstrongタグで強調したからと言って劇的なSEO効果があるわけではないですが、検索エンジンに重要なキーワードを伝えることができるので使って損はありません。
テキストをstrongタグで強調するにはテキストエディタ上で次のように強調したいキーワードを囲むだけです。
<strong>強調したいキーワード</strong>
重要だと思うキーワードはこのタグを使って強調しましょう。
ulタグ(番号なしリスト)
ulタグには次の役割があります。
- 重要な項目を順序なしで箇条書きしてリスト表示する
- 検索エンジンにリストだと伝えることができる
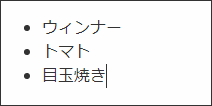
ulタグは順序がないただのリストを作るためのタグで作られたリストは次のように複数の項目の横にドットがついた形で表示されます。
ただ左にドットがついて見やすくなるだけでなく検索エンジンにもこれがリストという構造を持っていると重要な点をはっきり伝えることができます。
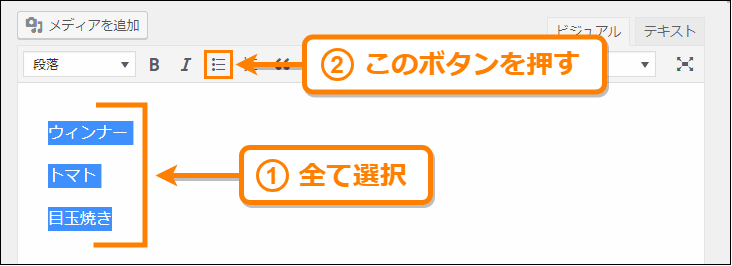
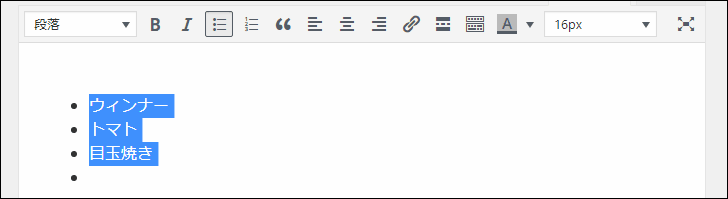
ビジュアルエディタで番号なしリストを作るにはまずリスト項目を1行に1つずつ書いてそれらを全て選択し(①)、上のツールボタンからリストを作るボタンを押します(②)。
すると次の画像のように1行ずつに区切られたテキストがリストに変換されます。
リスト項目を新たに追加するには各項目の最後でエンターキーを押すと新しく項目を追加することができます。
逆に項目を消すには項目に表示されているテキストを全て消し、もう一度削除キーを押せば項目が削除されます。
olタグ(番号つきリスト)
olタグは次のような役割を持ちます。
- 順番のある項目を番号付きで箇条書きしてリスト表示する
- 検索エンジンにリストだと伝えることができる
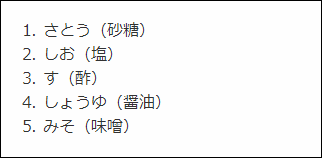
リスト表示する点はulタグと同じですが、olタグを使ってリストを作った場合は次のように各項目の前に「1.」や「2.」のような番号が割り振られた番号つきのリストになります。
ulタグと似ていますがolタグは順序のある物事に対して使われるので、どちらを使ってもいいという訳ではなくしっかりと使い分けが必要です。
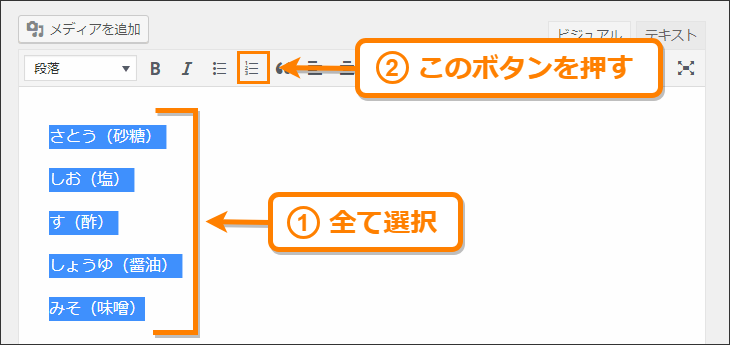
ビジュアルエディタで番号付きリストを作るにはまずリスト項目を1行について1つずつ書きそれらを全て選択し(①)、上のツールボタンからリストを作るボタンを押します(②)。
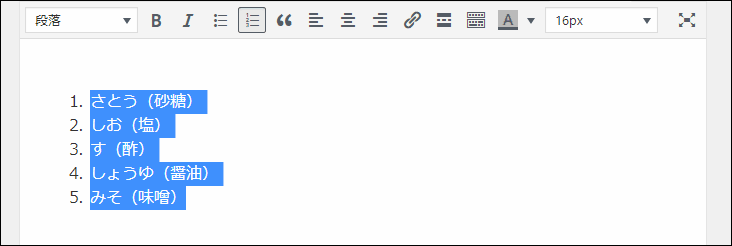
こうすると次の画像のように1行区切りのテキストが番号付きリストに変換されます。
リスト項目の追加や削除についてはolタグで作られるリストと操作方法は同じです。
tableタグ(表作成)
tableタグは次のような役割があります。
- 記事内に表(テーブル)を作成する
- 表内で行や列を管理する
このタグを使うことで例えば次のような表を記事中に表示することが可能です。
このような表はタグを1つ1つ打つことで作れますが、さすがに手入力で作るのは労力がかかりすぎるのでおすすめしません。
代わりにWordPressでは「Tiny MCE Advanced」というプラグインを導入することで編集画面のツールボタンから表が挿入できるのでそちらを使いましょう。
次の記事でその詳しい手順や挿入方法について解説してあります。
blockquoteタグ(引用)
blockquoteタグは次のような役割を持ちます。
- 他のサイトや文献からの文章などを引用する
- 読者や検索エンジンに引用した文章だと伝える
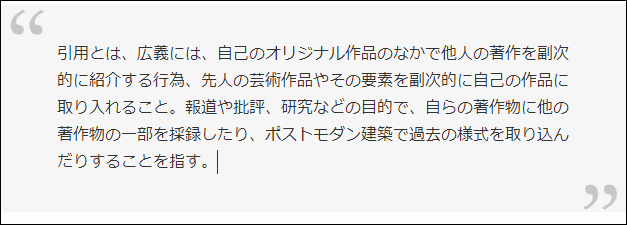
このタグは他サイトからの文章の引用だと伝えるために使われ、引用部分はマージンが空いたり、ダブルクォーテーションマーク('')などで囲まれたりして引用だと分かりやすく表示されます。次の画像はsimplicityというテーマでの引用の表示例です。
このblockquoteタグは文章を引用するときには絶対に使うべきタグです。
もし引用せずそのまま文章を書いた場合、パクリだと読者から疑われるだけでなく検索エンジンからも重複コンテンツだとみなされるのでペナルティを受けてしまう恐れがあります。
なので他サイトから文章を引用するときは必ずこのタグを使うように意識しましょう。
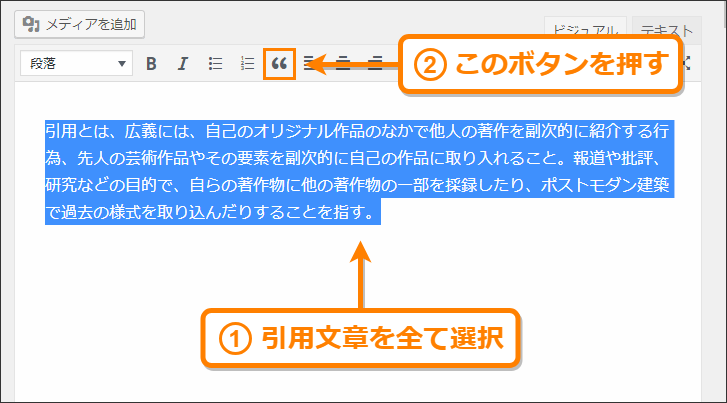
ビジュアルエディタで文章を引用するにはまず引用したい文章をコピペで貼り付け全選択し(①)、上のツールボタンから引用ボタンを押します(②)。
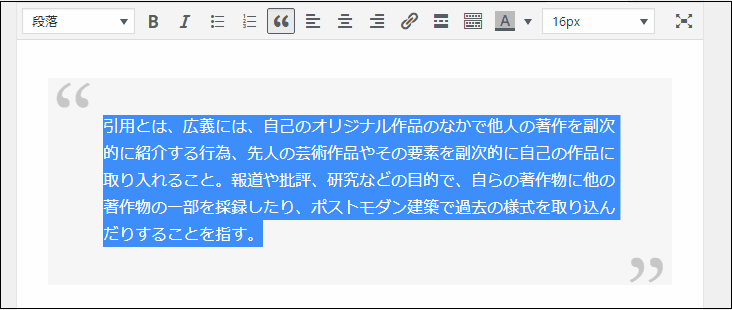
すると次のように文章がblockquoteタグで囲まれ、引用部分だと分かりやすく表示されます。
以上がblockquoteタグの挿入方法です。引用部分だと読者に伝え、検索エンジンに重複コンテンツでないことを示すために絶対必要なタグです。
aタグ(リンク)
aタグは使用頻度が高く、次の役割を持ちます。
- 内部や外部サイトへのリンクを作る
- 読者に他のサイトを紹介できる
リンクは他のページへの外部リンクや自分自身のページへの内部リンクを張るために使われるタグで、次のようにaタグを使って書かれます。
<a href="https://wordpress.org/">WordPress公式</a>
リンクしたときに飛ぶ先は「href="リンク先のURL"」のように指定し、aタグで囲まれた文章は「アンカーテキスト」と呼ばれています。
そしてブラウザ上では次のようにアンカーテキストに下線が引かれて表示されます。
このタグは自分のサイト内で他のページを見て欲しい場合や他のサイトを紹介したい場合によく使われるタグです。
WordPressでのリンクの貼り方は次の通りです。
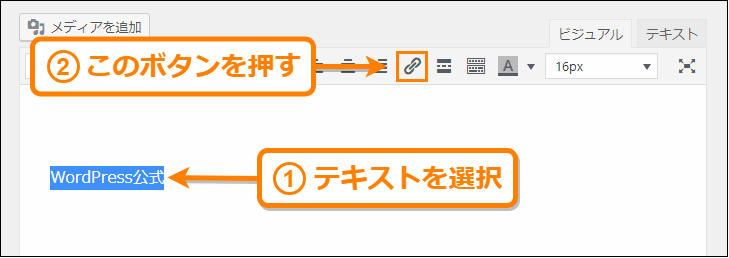
まずビジュアルエディタ上でアンカーテキストにしたい単語や文章を選択し(①)、上のツールボタンの中からリンク作成ボタンを押します(②)。
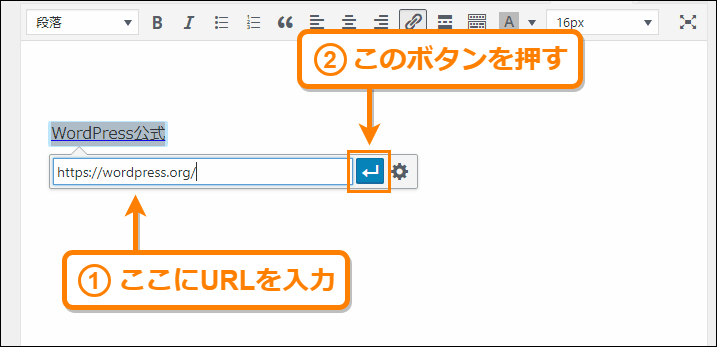
ボタンを押すと次のようにURLを入力するスペースが出てくるのでそこにURLを入力し(①)、右のエンターキーのようなマークのボタンを押します(②)。
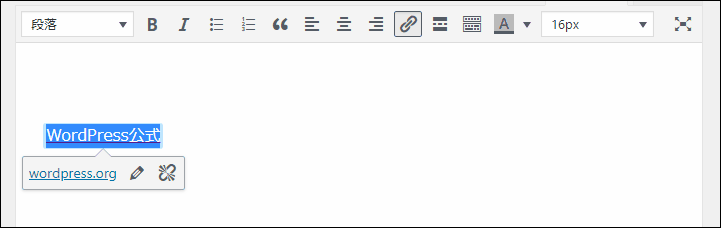
すると選択した文章が次のようにリンクに変換されます。
もしリンクを解除したい場合は編集画面でリンクをクリックしたときに表示されるメニューから解除ボタン(![]() ←このようなボタン)を押すと解除されます。
←このようなボタン)を押すと解除されます。
まとめ
ここで紹介したWordPressでよく使うタグは次の7つです。
- h1~h6タグ(見出し)
- strongタグ(強調)
- ulタグ(番号なしリスト)
- olタグ(番号有りリスト)
- tableタグ(テーブル作成)
- blockquoteタグ(引用)
- aタグ(リンク)
タグを正しく使うことによって読者にとって分かりやすいページになり、さらに検索エンジンも文章の構造を把握しやすくなるのでタグの役割を理解したうえで正しく文章をタグ付けしていきましょう。
以上ここではWordPressでよく使うタグの役割と挿入方法について解説しました。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024