ファビコン(favicon)をWordPressで設定するには様々な方法があります。
プラグインを使うことで設定もできますが、ファビコンためだけにプラグインを導入するのは面倒ですよね。
そこでプラグインなしでサイトのファビコンを設定する方法について解説します。
そもそもファビコン(favicon)とは何か
ファビコンは「favorite icon(お気に入りのアイコン)」を略した造語
例えばブラウザでGoogleを開くと次画像みたいにタブ内にGoogleアイコンが表示されますが、これがファビコンと呼ばれるものです。
元々はインターネットエクスプローラ(IE)のブックマークに表示されていたアイコンのことを指してましたが、今ではどのブラウザでもファビコンを表示します。
例えばファビコンが表示されるのは次のような場所
- ブラウザのタブ
- ブックマーク
- スマホのホーム画面上
ブックマークやホーム画面など色々な場所に表示されるので自分のブログだと分かりやすくするのに効果的です。
それでこのファビコン、昔は16x16のアイコン画像さえ用意すればOKでした。ですが今はスマホでも綺麗に表示しようとすると大きめの画像を用意する必要があります。
特に必要だと言われているのは次の画像サイズ(単位はピクセル)
- 16x16(IEのタブ・アドレス欄用)
- 32x32(他のブラウザ用)
- 144x144(スマホのホーム画面用)
これから別のデバイスが出てきてさらに大きなサイズが必要になることもあるかもしれません。でも現時点ではこれだけ用意しておけばどの端末でもきれいに表示できると思います。
失敗しないファビコンの作り方
それではWordPressにファビコンを設定する方法を紹介・・・と行きたいとこですが、まだファビコンを作っていない人向けに作り方のコツを少し解説します。
これを作成する上で特に大事なポイントは次の2つ
- 256ピクセル以上の正方形にする
- 文章とか細かな装飾を入れない
なぜこうした方がいいかの理由は次記事で解説したのでご覧ください。
上で解説したように拡大しても縮小しても潰れないデザインにするのが大事です。
もしファビコンを自作するなら「あっ!このアイコンはあのブログのだ!」とはっきり分かるデザインにするよう気を付けましょう。
ただしファビコンは別に自作する必要があるとは限りません。
次のような外注化サービスを使えば絵の得意な人に作成依頼もできます。
むしろ下手に自作するくらいなら、こういった外注化サービスを使う方がいいですね。
ムダな手間とか時間をかけなくて済む上、プロに任せた方がクオリティが高いアイコンが作れるので自作より外注する方が楽で確実です。
WordPressでの一番簡単なファビコン設定方法
ではWordPressでファビコンを設定してみましょう。
設定するにはテーマファイルを編集したり、プラグインを使っても設定できます。
しかしWordPressバージョン4.3以降は簡単にファビコンを設定できるようアップデートされました。なのでこれからWordPressを始める方はそちらの機能を使った方が確実です。
そのやり方は次に説明する通り
まずメニューから「外観」ー>「カスタマイズ」をオープン
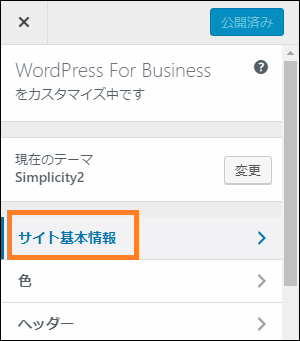
カスタマイズ画面を開くと「サイトの基本情報」という項目が見つかるのでクリック
開くと一番下に「サイトアイコン」という項目があるので「画像を選択」をクリックしてファビコンをアップロードしてください。
画像サイズは512x512が推奨されていますが、それ以下の大きさでも構いません。
上のように画像をアップロードが完了したら「公開」ボタンを押すとサイトにファビコンが設定されます。
設定したファビコンはブラウザのタブ上では次のように表示されます。
またスマホでホーム画面にブクマしたときも次のようにアイコンが表示されます。
まとめ
以上WordPressでファビコン(favicon)を設定する方法について解説しました。
なるべく多くの端末に対応させるなら最低でも144x144ピクセル以上の大きめの画像で作ることが大事です。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024