
WordPressで独自のCSSやJavascriptを追加しようとする場合、テーマ内のファイルを直接編集しなくてはならずかなり面倒です。
またテーマに追加したカスタムCSSやJSはテーマを変えてしまうと無効になってしまうという問題点もあります。
そこでここでは「Simple Custom CSS and JS」というプラグインを使ってカスタムCSS・JSを簡単に追加する方法をまとめました。
目次
Simple Custom CSS and JSの導入
「Simple Custom CSS and JS」をインストールするにはメニューから「プラグイン」ー>「新規追加」と進み、検索欄でプラグイン名で調べると次のように検索結果人表示されるので「今すぐインストール」を押してインストールしてください。
以下のURLから直接ダウンロードして使うことも可能です。
https://ja.wordpress.org/plugins/custom-css-js/
インストールしたら「有効化」ボタンを押して有効化するのを忘れないでください。
Simple Custom CSS and JS の使い方
では「Simple Custom CSS and JS」を使ってオリジナルのCSSとJavascriptをページにサイト全体に埋め込む手順について解説します。
カスタムCSSの追加
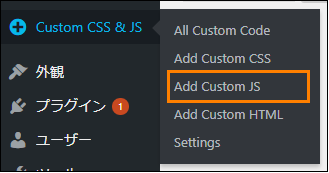
カスタムCSSを追加するにはメニューから「Custom CSS & JS」ー>「Add Custom CSS」を選んでください。
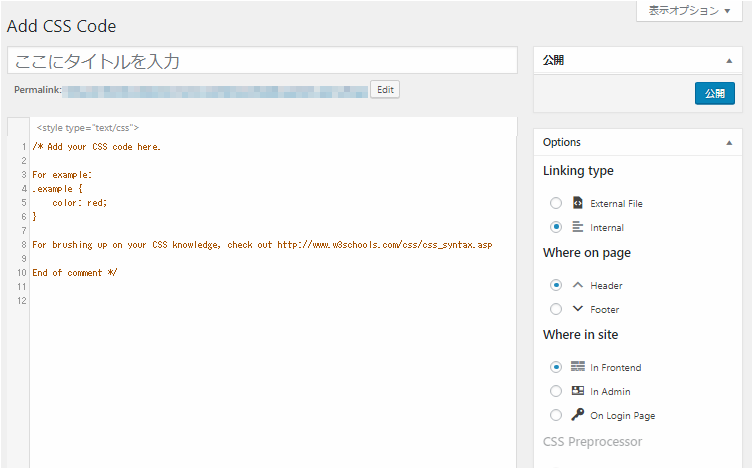
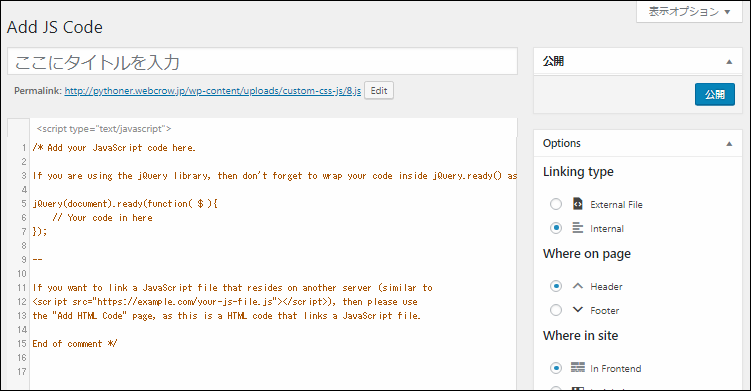
すると次のような新規CSSコードの編集画面が表示されます。
開いたらまず「ここにタイトルを入力」というテキスト欄にCSSコードの名前をつけてください。
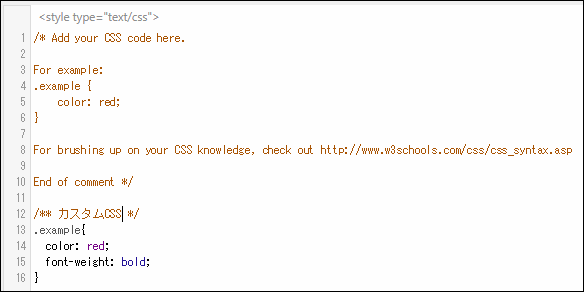
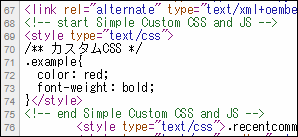
タイトルをつけたら実際にその下にあるCSSコードの入力欄で次のようにカスタムCSSを入力してください。ちなみに最初から表示されているコメント(1行目~10行目)は容量の無駄にしかならないので削除した方が良いです。
CSSコードを入力したら「Options」でどのようにCSSを読み込むか設定できます。
まずCSSをファイルとして読み込むとサイト表示速度が遅くなるので「Linking Type」には必ず「Internal」にチェックを入れてください。
そして次に「Where on page」でページ上のどこで読み込むかを設定します。CSSは一般的にヘッダーで読み込むものなので「Header」にチェックをつけてください。
以上の項目を設定したら「公開」ボタンを押してCSSコードを公開してください。
Cromeブラウザなら「Ctrl + U」を押してソースの確認をすると次のようにヘッダータグ内にCSSコードが追加されているのが確認できます。
カスタムJSの追加
カスタムJavascriptを追加するにはメニューから「Custom CSS & JS」ー>「Add Custom JS」を選んでください。
この画面を開くとカスタムCSSの追加と同じようにJSコードの新規追加画面が現れます。
あとはカスタムCSSの追加と同じようにタイトルを入力してJSコードを入力するだけです。
そして次に「Options」でJSスクリプトをどこで読み込むか設定していきます。
まずJSスクリプトをファイルかしてしまうとサイト表示速度が遅くなるので「Linking Type」には「Internal」を選択してください。
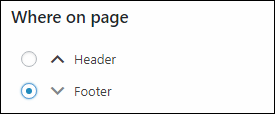
そして次に「Where on page」でどこでJSスクリプトの読み込むか設定するのですが、ここでは「Footer」にしてください。
ヘッダータグ内で読み込むと無駄な遅延(レンダリングブロック)が発生するのでbodyタグの終了タグ前で読み込んだ方が表示速度の高速化が期待できます。
以上の設定をしたら「公開」ボタンを押してスクリプトを公開してください。
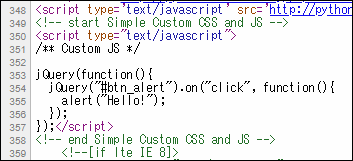
ブラウザでページのソースを見てみるとbodyタグ内にスクリプトが追加されているのを確認できます。
カスタムCSS・JSを追加するときの注意点
WordPressでカスタムCSSやJSを扱う場合は注意点や決まりごとのようなことがあります。なので最後にその注意点について少し紹介します。
カスタムCSS追加の注意点
WordPressではテーマやプラグインなどで膨大なCSSコードが使われています。
そのため一般的な名前をCSSセレクタに使われる要素のクラス名やidにつけるのは避けた方が良いです。例えば次のようなCSSセレクタは既存のCSSコードと競合する可能性があります。
- .button
- .btn
- .alignleft
- #main
- #content
もしこれらのセレクタがテーマなどでも使われていてそれを上書きしてしまうと最悪サイト全体のレイアウトが崩れるという事にもなりかねません。
なのでなるべく競合する可能性が低そうな次のようなセレクタ名を考える必要があります。
- .__button
- .__btn
- .__alignleft
- #my_custom_main
- #my_custom_content
クラス名の前に「__」のようにアンダーバー2つをつけたり、「my_custom」などの接頭辞をクラス名の前につけるなどすると競合する可能性を低くすることが可能です。
カスタムJS追加の注意点
WordPressでjavascriptを使う時に注意しなくてはならないのはjQuery関数の呼び出しです。
jQueryを使う場合、次のように$記号を使って要素の操作や関数を呼び出すのが一般的な書き方になっています。$記号は「jQuery」という名前空間の省略です。
$(function(){
$("#my_custom_btn").on("click", function(){
alert("Hello!");
});
});
しかしWordPressではこのように$記号を使っての関数呼び出しはできないので注意してください。次のように省略せず全て「jQuery」で置き換える必要があります。
jQuery(function(){
jQuery("#my_custom_btn").on("click", function(){
alert("Hello!");
});
});
カスタムJSを追加するときは「$」の代わりに「jQuery」を使うことを忘れないようにしましょう。
まとめ
このプラグインならテーマが変わっても同じカスタムCSSとJSが出力されるので少し機能やデザインに物足りない部分があるときにカスタマイズするのに便利です。
また全体に埋め込むだけでなく次の記事で紹介した「Scripts n Styles」のように個別ページにもスクリプトを埋め込めるプラグインもあります。
個別ページでスクリプトやスタイルを扱うということは少ないですが、もし必要になれば導入してみるのもいいかもしません。
以上ここでは「Simple Custom CSS and JS」プラグインを使ってWordPressサイトにカスタムCSS・JSを組み込む方法について解説しました。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024













コメント
コメント失礼いたします。
参考になる記事をありがとうございます。
お忙しい中、申し訳ありませんが。 1点ご質問がありましてご連絡いたしました。
カスタムCSSのプラグインを使用中です。
今後、
bodyタグ内へ広告コードを追記するため、子テーマを作成
↓
親テーマのsingle.phpを子テーマにコピーする
といった作業を行おうとしております。
その場合、カスタムCSSで追記したデータは消えてしまうのでしょうか。
知識が乏しく、お力をお貸しいただけますと大変助かります。
お忙しい中、申し訳ありませんが、よろしくお願いいたします。
コメントありがとうございます!お役に立てたようで嬉しいです。
プラグインから追加されたCSSデータは独立して保存されるので、テーマには依存しません。なのでご質問されたような心配はないです。
もし心配なら一応バックアップを取っておくと安心ですね。