ol要素で作られるリスト項目の横には「1.」や「2.」などの数字が表示されます。
この数字部分に直接文字として「①」や「②」などの丸数字を指定することはできませんが、少しスタイルを変えるだけで丸数字にすることは可能です。
そこでここではol要素の左側の数字を丸数字にする方法について解説します。
ol要素とは
ol要素とは次のように順序のあるものに関するリストを作るのに使われます。
<ol>
<li>砂糖(さとう)</li>
<li>塩(しお)</li>
<li>酢(す)</li>
<li>醤油(しょうゆ)</li>
<li>味噌(みそ)</li>
</ol>
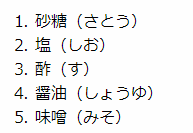
このリストはブラウザ上では次のように左側に順番に「1.」や「2.」などの数字が振られて表示されます。
この左側に表示される数字部分はol要素のlist-style-typeプロパティから変更することができます。例えば数字部分を小文字のローマ数字に変えたい場合は次のようなCSSを書きます。
ul{
list-style-type: lower-roman;
}
このスタイルが適用されたol要素はブラウザでは次のようなリストとして表示されます。
このようにlist-style-typeプロパティの値を変えると数字部分をローマ字やギリシャ文字、漢数字、ひらがなに変えることができますが、「①」などのような丸数字には対応していません。
なので直接丸数字を表示するのは不可能ですが、次に紹介する方法で疑似的に丸数字を表示することはできます。
数字部分を丸数字にする方法
リストの数字部分を丸数字に置き換える手順は次の通りです。
カスタムCSSを扱えるプラグインの導入
これはWordPressを使っている場合に必要な手順ですが、何かスタイルをカスタマイズしたいときはヘッダー部分にカスタムCSSを埋め込める「Simple Custom CSS and JS」というプラグインを導入した方が良いです。
テーマのstyle.cssに直接カスタムCSSを記述することもできますが、テーマが変わったり自動アップデートされてしまった場合は変更が全て消されてしまうのでこのプラグインを使います。
「Simple Custom CSS and JS」の導入や詳しい使い方については次の記事で解説してあります。
カスタムCSSの追加
リストの数字部分を丸数字にするのに必要なのは次のCSSコードです。
ol.marumoji{
counter-reset: my_counter;
list-style: none;
}
ol.marumoji li{
position: relative;
}
ol.marumoji li::before{
position: absolute;
top: calc(50% - 8px);
content: counter(my_counter);
counter-increment: my_counter;
width: 15px; height: 15px;
line-height: 16px;
margin-left: -25px;
text-align: center;
font-size: 12px;
font-weight: bold;
border: 1px solid black;
border-radius: 50%;
}
このCSSではli要素に対してbefore疑似要素を追加し、その中でリスト項目のカウンタースタイルをカスタマイズしています。
このスタイルを適用させるには次のようなol要素を作ります。ただしWordPressの場合はビジュアルエディタではなく必ずHTMLタグが使えるテキストエディタ内に書いてください。
<ol class="marumoji">
<li>砂糖(さとう)</li>
<li>塩(しお)</li>
<li>酢(す)</li>
<li>醤油(しょうゆ)</li>
<li>味噌(みそ)</li>
</ol>
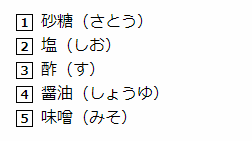
このol要素をブラウザ上で表示すると次のようにリスト項目の左側の数字が丸ボーダーで囲まれた数字に変わって表示されます。
以上がol要素で作られるリストの数字部分を丸数字に置き換える方法です。
数字部分のカスタマイズ
ここではリストの数字部分を丸数字にしましたが、次のように少しだけCSSを変えるだけで色や形を変えることも可能です。
数字部分の色を変える
li要素内のbefore疑似要素のbackgroundプロパティを変えると次のように背景色付きの丸数字になります。
数字部分の形を変える
li要素内のbefore疑似要素で「border-radius: 0%」を指定すると次のように数字部分が丸ではなく四角形になります。
まとめ
ol要素のリスト項目左の数字部分には文字としての丸数字にすることはできませんが、このように少しだけCSSを追加することで丸数字として表示することが可能です。
CSSだけで画像は一切使わないので後からデザインも変更しやすいです。
以上ol要素で作られるリストの数字部分を丸数字に置き換える方法について解説しました。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024