
WordPressにアンケートを簡単設置!「wp-polls」の使い方
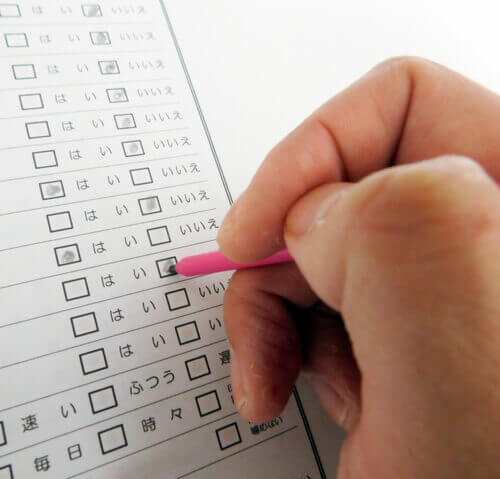
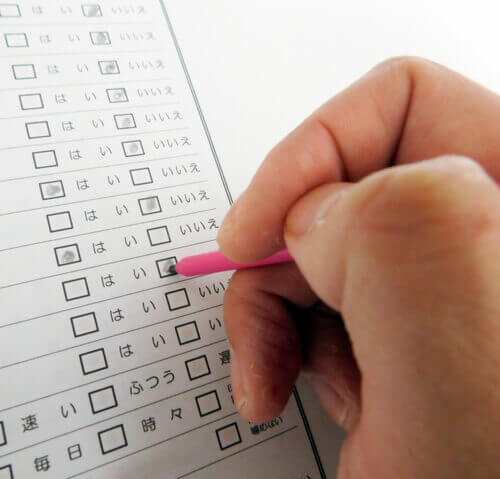
WordPressでサイドバーや記事内にアンケートを設置するのに便利なのが「WP-Polls」プラグインです。ここではこのプラグインを使ってアンケートを設置する手順について詳しく紹介していきます。

WordPressでサイドバーや記事内にアンケートを設置するのに便利なのが「WP-Polls」プラグインです。ここではこのプラグインを使ってアンケートを設置する手順について詳しく紹介していきます。

ヘッダーの空きスペースが無駄なのでナビメニューをタイトル横やサイト概要横に設置したいと思う人も多いと思いますが、simplicityのカスタマイズ画面ではそのような設定はありません。しかし設定は無くてもテーマのCSSなどを少しだけ編集するだけでそのようなカスタマイズは可能です。ここではヘッダーのタイトルやサイト概要横にナビメニューを表示する方法を解説します。

問い合わせフォームでロボットからのスパムを予防するのに効果的なのがreCAPTCHAの設置です。ここではContact Form 7でそのreCAPTCHAをフォーム内に設置する手順について詳しく解説します。

WordPressのテーマsimplicityでは標準でタイトル下と本文下にSNSボタンを設置できるようになっています。これ自体はとても便利なのですが、表示する位置や表示するボタンの種類をカスタマイズはできません。そこでここではPHPコードから好きな位置に好きなボタンだけを表示する方法を解説します。

bit.lyとかの外部サービスを使わずWordPress内で短縮URLを作りたい・・そんな時に便利なのが Pretty Links プラグインです。ここではこれを導入してWordPress内で短縮URLを作成する方法についてまとめました。

WordPressの編集画面ではタグを手打ちすることもできますが、「クイックタグ」を使えばワンクリックで挿入することもできます。このクイックタグに自作した独自のタグを追加するには「AddQuicktag」というプラグインを使うのが便利です。ここでは標準のタグを使うだけでなく、自分で定義したタグをクイックタグにしたいという場合に便利な「AddQuicktag」の導入・使い方について解説していきます。

読者にとって快適なブログを作るには検索機能の強化が必須です。そこでここではWordPressでできるサイト内検索機能を強化するためのテクニックを厳選して3つ紹介します。

WordPressのhttps化(SSL化)に頭を悩ませている方は多いですよね。そこでここではブログを一発でhttps化できるとても便利なプラグイン「Really Simple SSL」の導入手順について説明します。本当に面倒な手順なしでできるのでおすすめです。

WordPressで検索ウィジェットの代わりにGoogleカスタム検索エンジンを設置する手順をまとめました。自動で検索結果を補完してくれるなど色々な高機能な検索機能が使えるようになります。設置手順も数分でできるので是非お試しを

WordPressでサイト内検索されたキーワードを知りたいと思ったことありませんか?そんな時に便利なのが Search Meter プラグイン。ここではこれ使ってユーザーの検索履歴を記録する方法を解説します。