The post wp-cron.phpの無効化でWordPress高速化してみた first appeared on Fukuro Press.
]]>
WordPressで気になるのは表示速度。
当ブログも遅さで悩むことが時々あります。
そこでプラグインの整理をしたんです。
やっぱり無駄なのを外すと大分改善しましたね。
そのついでに、せっかくならと、
wp-cron.php の無効化
これもWP高速化のために試してみました。
せっかくなので手順をまとめておきます。
特殊な手順もあるけど、基本は難しくありません。
wp-cron.php が表示速度に与える実害
※ 知ってる人は飛ばしてもOK。
まず wp-cron.php のことについて。
これは自動実行プログラムのことで、
次の目的のために使われることが多いです。
- 記事の予約投稿
- プラグインの自動実行
- WordPressの自動更新
予約投稿とかが便利ですよね。
ただこの WP-Cron には1つ問題があって・・・
それがアクセス毎に実行されること
↓こういう感じ とイメージしてください。

上図のペンギン君をブログ読者とします。
その場合、WP-Cron が実行される流れがこうです。
- ペンギン君がWPブログにアクセス
- WPがアクセスされた記事を表示する
- そのついでにWP-Cronも実行する
これが サーバーへの負荷 になり、
積もり積もって表示速度低下になります。困る
それなら無効化した方がいいと決断しました。
wp-cron.php を停止させる手順
ここからの作業では設定ファイルを編集します。
必ずバックアップを取ってから作業してください。
手順を簡潔にまとめると次の通り。
1.まず wp-config.php に無効化設定を追加
まずサーバーのWebFTPを使うか、
FTPソフトなどでサーバーに接続します。
そこでWPインストールした一番上のフォルダ
その場所にアクセスしてみてください。
必ず wp-config.php というファイルがあるはずです。
それを開いて次の内容を追加&保存。
/** wp-cron.phpを無効化 */
define('DISABLE_WP_CRON', 'true');ただし1つだけ注意点!
ファイルの一番最後に追加すると、
wp-cron.php が無効にならないこともあります。
だから <?php のあとに改行して追加してください。
これで大抵は上手くいきます。
2.Cron から wp-cron.php を定期実行
この時点では wp-cron.php は完全停止してます。
だから予約投稿とかも一切働いてくれません。
そこで Cron(クーロン) を代わりに使いました。
↓ Cronとは何か。ちょっと専門的
CRON(クーロン)とは、UNIX系システム(Unix OS、Linux OS)で使用されるジョブを自動実行するスケジューラーです。ユーザーが設定したスケジュールに基づいて一定時間毎に指定したコマンド、シェルスクリプトやプログラムを自動実行させることが出来ます。
つまり wp-cron.php を登録すれば、
自動更新や予約投稿などを動かし続けられるってこと。
ただし さくらサーバー の場合で説明します。
といっても基本手順は同じなので、
そこは各自のサーバー環境で置き換えてください。
Cronが使える環境・サーバーなら問題ありません。
1.まずCron設定を開く
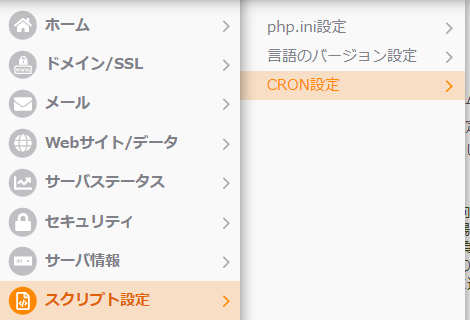
サーバーパネルのメニューから、
「スクリプト設定」ー>「Cron設定」をオープン
↓ こういう画面が開いたはずです。
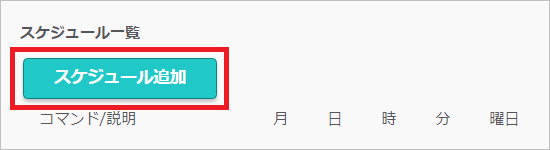
そしたら「スケジュール追加」をクリック
次のようなCron追加画面が出てくるはず。
ここから次手順のように、
wp-cron.phpを定期実行するCronを追加します。
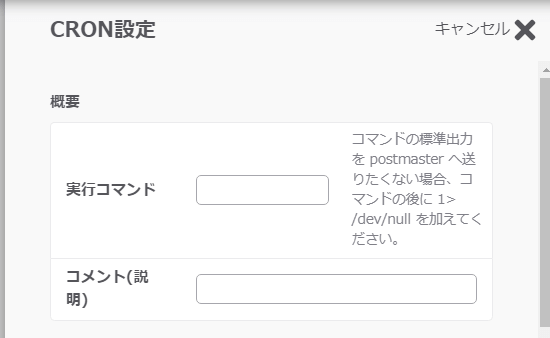
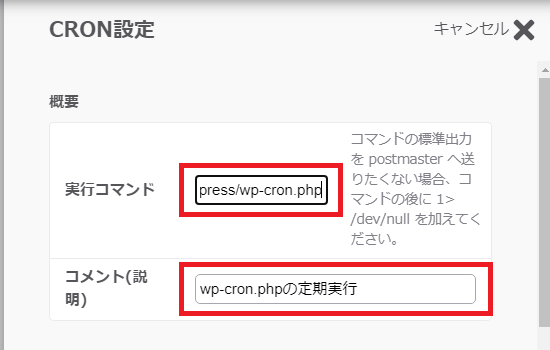
2.実行コマンドとコメントを追加
まずは次画像みたいに、
実行コマンドとコメント(説明)を入力。
↓ コマンドとコメントの入力例
各項目の入力内容は次の通り
- 実行コマンド
ここには
php wp-cron.phpに該当するコマンドを入力。ただし各サーバーにおける php と wp-cron.php のそれぞれの絶対パスを調べる必要あり。 - コメント(説明)
このCronが何をするかの一言コメント。ここでは「wp-cron.phpの定期実行」みたいに分かりやすい説明にしている。ここは好きなように入力してOK。
気を付けるべきは実行コマンドですね。
これは各環境・サーバーで全く異なります。
自分のサーバーでは以下のコマンドを設定しました。
/usr/local/bin/php /home/fukuro-press/www/fukuropress/wp-cron.php
分からないなら運営に問い合わせてください。
ただし、答えが返ってくるかは運営次第です。
あとそれから・・・私自身もトラブル相談を行ってます。
作業代行も可能なので、お困りならご相談ください。
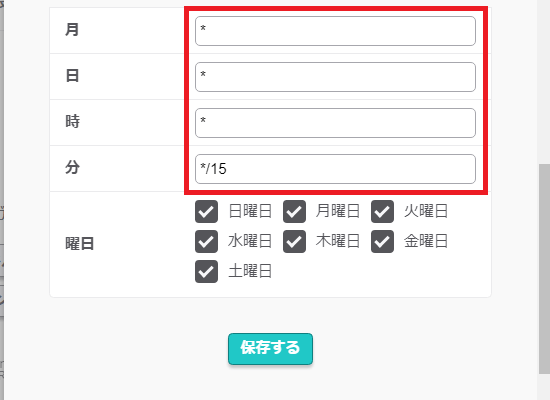
3.実行時間の追加
下にスクロールして「実行時間」に移動。
そこでCronの実行間隔を入力すればOK。
↓ 15分毎に wp-cron.php を実行する入力例
これはこの画像通りに入力してOKです。
そもそも WP Cron は使用頻度が低いです。
だから15分おき実行でもほとんど問題ないですね。
もし30分おきに実行したいなら、
「分」のところに「*/30」と入力してください。
まあCRON設定は難しいかもしれません。
でもググれば詳しい情報はいくらでも出てきます。
↓ さくらのCRON設定を可能な限り簡単に解説したい
| さくらインターネットのCRON設定を可能な限り簡単に解説したい。 知識不足であるため、単純に CRON 設定することができず、検索しまくったが解が得られず、さくらインターネットに E-mail したが 「サポート外」 で答えてもらえなかったために泣きながら考えた結果を報告。 さくらインターネットのCRON設定を可能な限り簡単に解説したい - senrioka-info.net |
こういうページを参考にしてください。
自分でググって解決するクセは大事なので。ほんとうに
WP-Cron無効化の効果はそこそこだった
それで WP-Cron無効化 の効果について。
やはり無効化後の方がサーバー応答時間が改善してます。
- 改善前 : 平均1秒以上
- 改善後 : 平均0.8秒ほど
SpeedInsights の計測だとこういう結果。
体感的にも少しだけ速くなった気がします。
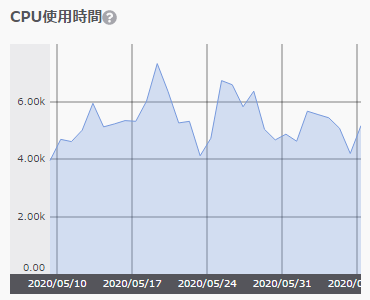
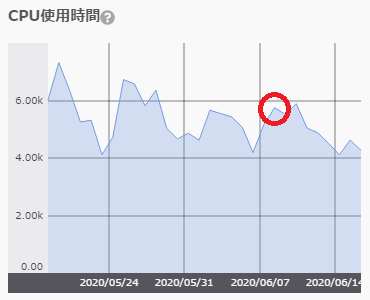
あとサーバーのCPU使用時間も少し減りました。
↓ WP-Cron無効化前のCPU使用時間グラフ
↓ WP-Cron無効化後のCPU使用時間グラフ
グラフの赤丸が無効化を開始した日。
この日から若干使用時間が下がってるのが分かりますね。
最後にWordPress高速化のTipsをまとめて紹介
ここまでが wp-cron.php の無効化方法。
でも正直に言ってしまうと、
これは高速化にはそれほど効果ありません。
※ ただしサーバー負荷はかなり減らせる
もし本当にWordPress高速化を目指したいなら・・・
次記事で高速化のためのTipsを紹介してます。
これだけ対策しておけば、かなり速くなりますね。
読者にとって快適なブログ作りは大事です。
以上、wp-cron.php を無効化する方法でした。
The post wp-cron.phpの無効化でWordPress高速化してみた first appeared on Fukuro Press.
]]>The post マイブログの Web Vitals (LCP, FID, CLS) を測ってみた first appeared on Fukuro Press.
]]>
最近Googleがまた新しいのを打ち出してきました。
それが Core Web Vitals という指標
これを一言で表現するならば、
表示速度+使いやすさの指標のようです。
当ブログでも Core Web Vitals を測ってみました。
拡張機能 "Web Vitals" が使いやすいので、
その使い方や計測の注意点とかまとめておきます。
Web Vitalsの指標 LCP, FID, CLS の意味とは?
Core Web Vitalsで大事な指標は次の3つ
LCP , FID , CLS
ここでは細かく説明しません。
なぜなら公式でキッチリ説明されてるからです。
↓ 3つの指標の意味
- Largest Contentful Paint (LCP): measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
- First Input Delay (FID): measures interactivity. To provide a good user experience, pages should have a FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS): measures visual stability. To provide a good user experience, pages should maintain a CLS of less than 0.1.
引用元 : https://web.dev/vitals/
具体的な基準が書かれてます。
補足付きで日本語訳するなら、
それぞれはこういった指標という感じです。
- LCP (Largest Contentful Paint)
ページ読込時のビューポート(見える範囲)における一番大きな要素の表示にかかる時間。公式では「2.5秒以下 = 合格」、「2.5秒~4.0秒 = 要改善」、「4.0秒以上 = ヤバい」という基準
- FID (First Input Delay)
ユーザーの初めて操作(リンククリックなど)をしてから、実際にブラウザがその操作に対応するまでの時間。公式では「100ミリ秒以下 = 合格」、「100ミリ秒~300ミリ秒 = 要改善」、「300ミリ秒以上 = ヤバい」が基準
- CLS (Cumulative Layout Shift)
ページ読込時にレイアウトが崩れてガタガタする現象(レイアウトシフト)の合計値。公式では「0.1以下 = 合格」、「0.1~0.25 = 要改善」、「0.25以上 = ヤバい」という基準
なんか聞きなれない単語ばかり・・・
特に CLS とかは「??」と思う人も多いはずです。
でも読込時にレイアウトがガタガタ崩れ、
広告を誤クリックしたら嫌な気分にならないですか?
これからは "そういうとこ" も見られるってことです。
あとPageSpeedInsightsでも採用済み。
拡張機能 Web Vitals の使い方と見方
この LCP FID CLS の具体値
実際にマイブログで3つの指標を測ってみました。
Chromeなら Web Vitals という拡張機能で測れます。
1.Chromeウェブストアから Web Vitals を追加
使うのは Web Vitals という拡張機能
次ページからインストーㇽしてください。
ダウンロード : https://chrome.google.com/webstore/detail/web-vitals/ahfhijdlegdabablpippeagghigmibma?hl=ja
アクセスしたら「Chromeに追加」を押すだけ。
これでWebVitals計測ができるようになりました。
ただし1点だけ注意点!
標準だとシークレットモードでは動きません。
正確な LCP, FID, CLS を測るにはシークレットモードが不可欠なので、
次の手順でシークレットモードでも動くように設定しておきます。
1.WebVitalsの設定画面を開く
まず chrome://extensions/ にアクセスし、
その中の Web Vitals の「詳細」を開けばOK
2.シークレットモードを許可する
「シークレットモードでの実行を許可する」をオンに。
ひとまず初期設定はこれで充分。
2.ページ完全読込後に拡張機能クリック
そしたら Web Vitals を測りたいページにアクセス。
私の場合はこのブログの適当なページを開きました。
そしたら完全にページ読込されるまで待機。
タブのクルクルマークが止まるまでずっと待機。
終わったらChrome拡張機能一覧を開き、
その中の「Web Vitals」をクリックするだけです。
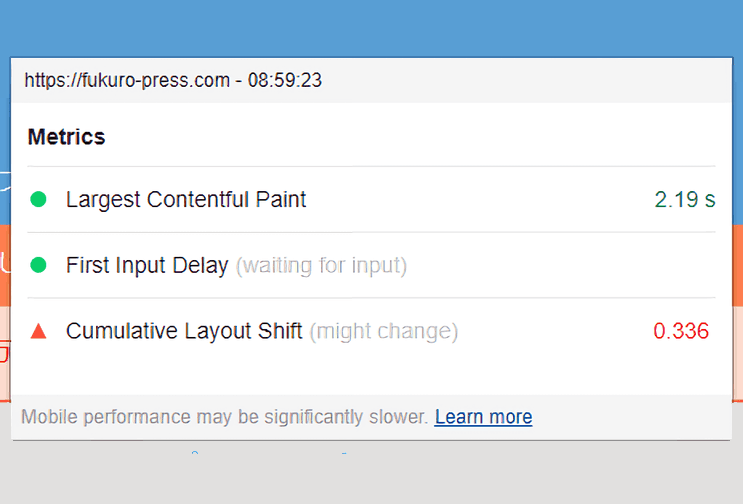
↓ ページ完全読込後にクリック
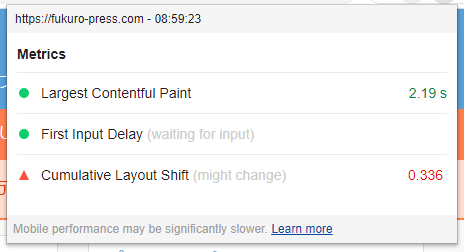
↓ こういう感じで結果が表示される
こういう感じで3つの値が表示されます。
緑色なら問題なし、赤色なら要改善。
Chromeで Core Web Vitals を測るときの注意点
この Web Vitals という拡張機能。
手軽に測れて便利だけど1つ注意点があります。
それは必ずシークレットモードを使うこと
これはChrome側の事情なんですが、
普通にアクセスすると正確な値が出ません。
- CSS・JSのキャッシュが残っていたり、
- HTML自体がキャッシュされていたり、
- 初アクセス時だけのイベントがあったり、
こういう特殊な事情を排除するためですね。
シークレットモードの開き方はこうです。
Ctrl + Shift + N
Chrome上で同時押ししてください。
キャッシュの影響を受けないので、
本当に初見アクセスした人と同じ条件になります。
※ ただし計測ごとに新規で開くのが無難。
注意が必要なのは この1点だけです。
当ブログでのPC・モバイルでの計測結果
ここではマイブログで5回測って平均を求めました。
そのPC・モバイルの計測結果がコチラ
| PCでの計測結果 | |||
|---|---|---|---|
| LCP | FID | CLS | |
| 1回目 | 1.70 | --- | 0.372 |
| 2回目 | 3.10 | --- | 0.390 |
| 3回目 | 2.41 | --- | 0.357 |
| 4回目 | 2.39 | 0.90 | 0.372 |
| 5回目 | 3.16 | --- | 0.370 |
| 平均値 | 2.55 | 0.90 | 0.372 |
| スマホでの計測結果 | |||
|---|---|---|---|
| LCP | FID | CLS | |
| 1回目 | 4.17 | --- | 0.019 |
| 2回目 | 4.34 | --- | 0.000 |
| 3回目 | 4.06 | --- | 0.052 |
| 4回目 | 4.87 | --- | 0.089 |
| 5回目 | 4.18 | --- | 0.003 |
| 平均値 | 4.34 | --- | 0.033 |
やはり CLS が要改善ポイントですね・・・
確かにレイアウトがガタガタする自覚はありました。
それからスマホでは表示速度がまだまだ遅い・・・
地道にコツコツ改善していきたいです。(-_-)
まとめ - Core Web Vitals は表示速度より大事
今までは速度至上主義みたいな感じでした。
それが Core Web Vitals で少し変わりそうです。
特にレイアウトがガタガタ崩れるのは良くありません。
当ブログも当てはまるので、改善していきたいです。
The post マイブログの Web Vitals (LCP, FID, CLS) を測ってみた first appeared on Fukuro Press.
]]>The post WordPress表示速度のPC・スマホ別 測定方法&改善策【2024年最新】 first appeared on Fukuro Press.
]]>
自分のWordPressサイトがどれくらい速い(あるいは遅い)のか・・・
気になりますよね?
でも「表示されるまでに●秒かかった」とか自分で測定するのは手間がかかって非効率だし、客観的じゃありません。
そこでWordPress表示速度をPC・スマホ別々で客観的に測定する方法を紹介します。
また測定の結果、遅いサイト・ブログだと判明した場合の対策もまとめました。時間も手間もかからず、すぐできることばかりなので是非お試しください!
WordPress表示速度のPC・スマホ別測定方法
表示速度の測定はPCとスマホ(タブレット)で違うツールを使います。
それぞれのやり方は次の通りです。
PC(パソコン)の表示速度測定
まずパソコン(PC)での表示速度の測り方について
これには PageSpeed Insights というグーグルが開発した便利なツールを使います。
ページ表示速度を0~100でスコア化してもらえ、その上「ここは改善した方がいいよ」という提案までしてくれる優れものです。
その使い方を簡単に説明すると次の手順
まず PageSpeed Insight にアクセス(別タブで開きます)
アクセスしたら調べたいサイトのURLを入力し、「分析」ボタンをクリック
この時ドメイン名(例えば fukuro-press.com )ではなく、http(s)付きのURL(例えば https://fukuro-press.com )で入力する方が正確な結果が出ます。
そうすると計測が始まるのでしばらく待ちましょう。
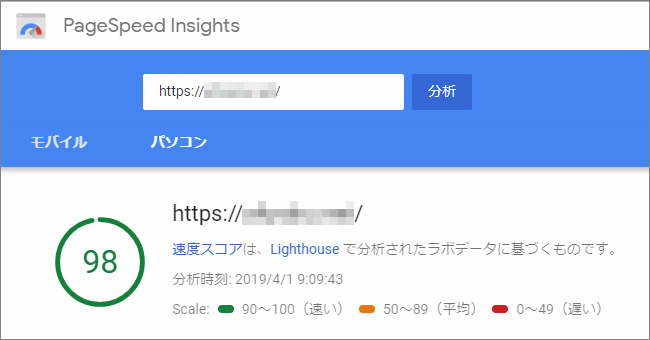
計測が終わると次画像みたいにスコアが表示されます。
最初は「モバイル」のタブが開かれてるので、「パソコン」のタブに切り替えてください。
そうすると 0~100 のスコアでPCの表示速度が分かります。上画像にもあるように 90~100 だと超優秀、 50~89 で平均、 0~49 だと要改善といった感じですね。
もしスコアが 0~89 の範囲なら「改善できる項目」を探してみてください。
上のように「どの項目を改善すれば何秒短縮できるか」が一目で分かります。
この改善できる項目の意味とか具体的な改善策については次記事で解説しました。
分かりにくい項目もあるので PageSpeed Insight を使うのは初めて、という方は上の記事も覧ください。
以上がPCでの表示速度の計測方法
ただし注意点が1つあるとすると、モバイルの表示速度を測るのにこのツールはあまり役に立たないということ
モバイル(スマホ)の場合は次で紹介するツールを使う方が確実です。
モバイル(スマホ)の表示速度測定
では次にモバイル(スマホ・タブレット)の表示速度計測方法について
これには Test My Site という、これまたグーグルが開発したツールを使います。スマホの3G回線を再現し、その中で自分のブログがどれだけ速いかを可視化できるツールです。
それを使って速度計測をする手順は次の通り
まず Test My Site にアクセス(別タブで開きます)
アクセスしたら画面内のURL入力欄に調べたいWordPressサイトのURLを入力し、エンターを押すか矢印ボタンをクリック
↓こちらもhttp(s)から始まるURLを入力するのがベスト!

すると次画面が出てきて計測がスタートします。
これは Page Speed Insights と違って結構長いです・・・最低でも1分程度かかるので気長に待ちましょう。
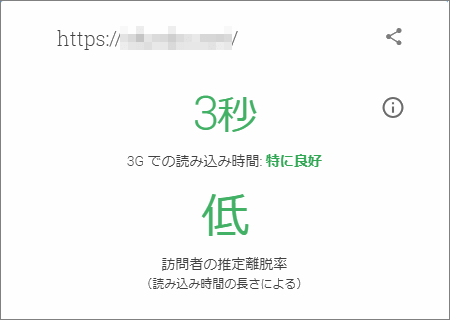
そして1分ほど経つと計測結果が表示されます。
上画像みたいに3G回線の読み込み時間と訪問者の離脱率が表示されます。
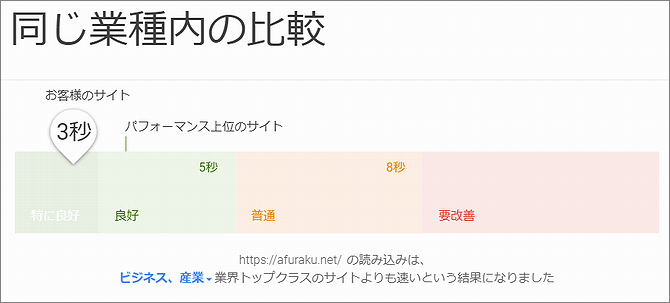
また「同じ業種内の比較」からは他の同じジャンルのサイト・ブログとの比較も見ることが可能です。
ランクには4段階あって「特に良好」、「良好」、「普通」、「要改善」の4つ
「特に良好」、「良好」ならサイトを訪れた人にとって快適なサイト、
「普通」、「要改善」なら読者をイライラさせるサイトかもしれない、ってことです。
なるべくなら「特に良好」、「良好」を目指したいですね。
追記(2020/01/20)
現在は「同じ業種内の比較」はできなくなりました。
比較サイトURLを "1つずつ入力" する方式になってます。
少し不便になってしまったのが少し残念。
以上がスマホでの表示速度を計測する方法
こういうツールで計測すれば自分のサイト・ブログの立ち位置が大体わかってきます。
WordPress表示速度を改善する対策まとめ
紹介したツールで計測した結果、表示速度が速いなら特に問題ありません。
でも逆に遅いと測定されてしまった場合・・・ある程度の対策が必要です。
なので次に表示速度を改善するための対策について紹介します。特に表示速度を劇的に改善するのに効果があってオススメなのは次の3つ
1.高スペックなサーバーへの乗り換え
低スペックなサーバーはWordPress運営するのに向いていません。
特に最悪なのが無料サーバーを使っている場合
「無料で使えるし、なんかお得」と思ってしまいがちですが、無料で使えるものは必ずどこかにシワ寄せが生じます。
自分の経験から言うと無料サーバーでWordPressを動かすとかなり重いです。その時点でサイト・ブログ運営にかなりハンディキャップを背負うことになります。
あとサポート面とか運営面でもかなり不安があって、自分自身もヒヤッとするような経験をしたこともありました。(詳しくは次記事参照)
上の体験をしてから私は絶対に無料サーバーは使わないことに決めてます。「ただより高いものはない」という格言があるように無料は後で高くつくことを学んだので・・・
なので今からブログを始める or 乗り換えたい方は昔の私みたいにならないよう、
有料サーバーを使うと安心&安全にブログ運営ができるはずです。
ちなみに手ごろな価格で始めるなら さくらのレンタルサーバ![]() または ロリポップ!
または ロリポップ!![]() 、
、
さらに速度を求めるなら エックスサーバー![]() 、または wpXレンタルサーバー
、または wpXレンタルサーバー![]() が最適ですね。
が最適ですね。
そこは自分が運営したいブログの規模とか用途に応じて選ぶようにしてください。
ちなみに私自身は さくら と ロリポップ が使いやすいので愛用してます。
2.サーバーでgzip圧縮を有効にする
お次は サーバー側でgzip圧縮を有効にする という対策
例えばブログページを表示する場合、何もしないとサーバー側からブラウザ側に必要なファイルをそのまま全部転送しないといけません。
これだと無駄が多いので、サーバー側であらかじめデータ圧縮しておこうという対策です。
そうすれば転送量も減るしページ表示速度も速くなるし、本当にいいこと尽くめです。
その詳しい設定方法は次記事で解説したので是非お試しを
特別な知識が無くてもコピペすれば3分くらいで簡単にできます。これをしておくだけでも表示速度に大分差が出るので設定してない方は是非しておきましょう。
3.ブラウザのキャッシュ有効期限を延ばす
3つめは ブラウザのキャッシュ有効期限を延ばす という対策
例えばブラウザ側でサーバーから毎回毎回ファイルをダウンロードすると時間もかかるし無駄が多いですよね?
そこでブラウザではキャッシュ(cache)を利用し、必要なファイルをブラウザ側で保管してます。そうすれば無駄な読み込みがなくなって表示速度が速くなるという訳です。
でもこのキャッシュ・・・デフォルトだと保存期限がとっても短いです。大体1日~3日程度ですぐに消去されてしまいます。
なので表示速度を速めるにはこのキャッシュ保存期限をなるべく長くした方がいいです。
その詳しい設定方法は次記事で紹介したので是非ご覧ください
gzip圧縮同様、やるとやらないとでは表示速度に雲泥の差が出ます。コピペでできるので設定してない方は是非お試しを
その他の対策
他にも表示速度を上げる対策は色々あります。
でも全部紹介するとキリがないので、必要な対策一覧を次記事でまとめました。
全て試せば大分表示速度が改善するはずなので、「表示速度が遅すぎる・・・」とお悩みの方に役立つはずです。
まとめ
以上、WordPressの表示速度を客観的に計測する方法についてでした。
主観で判断するより正確に計測できるので便利です。
そして計測して問題が見つかったら、それを改善していくこともお忘れなく。地道に改善していけば読者にとって快適なサイト・ブログになります。
The post WordPress表示速度のPC・スマホ別 測定方法&改善策【2024年最新】 first appeared on Fukuro Press.
]]>The post 画像読み込みを高速化するためにWordPressでできる3つの対策 first appeared on Fukuro Press.
]]>
画像はサイズ(容量)がでかいので表示速度低下の原因になりがち
テキストと違って平気で数十KB~数百KBくらいの容量になるので、読み込み速度を落とさないためには画像を最適化しておく必要があるのです。
そこでWordPressで簡単にできる画像読み込み最適化の対策をまとめました。
画像最適化のためにできる3つの対策
画像のサイズと読み込み時間を減らすためにできる対策は次の3つ
- アップロード時にデータ圧縮
- アップロード時に最大幅にリサイズ
- ページ表示時に遅延読み込み
もしこれを全部自力でやろうとすると大変ですが、WordPressならプラグインを使えば全て自動&簡単に行うことができます。
ではこの3つのやり方について順番に見ていきましょう。
アップロード時の画像データ圧縮
画像の最適化として、一番最初にしておきたいのがデータ圧縮
この対策をしておけば 無駄な部分を減らしてデータサイズを小さくすること ができます。
WordPressの場合は画像圧縮系のプラグインで検索すれば多数出てきます。
例えば代表的なプラグインは次の3つ
- Compress JPEG & PNG images
- EWWW Image Optimizer
- WP Smush
どのプラグインもアップロード時に自動的に圧縮する機能が付いています。
でもこれだけ選択肢があると逆にどれを使えばいいか分からないなってしまいますよね。
そこで次の記事で各プラグインについて圧縮性能を比較しました。
もしどれを使えば悩んでいるならこの記事を見てもらえば選ぶときの参考になると思います。
ちなみに圧縮率が最も高いのはあの画像圧縮サービス TinyPNG の開発元が作った Compress JPEG & PNG images です。
詳しい使い方については次の記事でまとめたのでそちらも是非ご覧ください。
ただし無料会員だと制限があるので不自由なく使いたいなら有料会員になる必要があります。
アップロード時にリサイズ
普段大きな画像をアップロードする時、そのままのサイズでアップしていませんか?
大抵の画像はそれでもいいですが、
記事最大幅を超える画像はアップロード前にリサイズするのをオススメします。
なぜ最大幅にリサイズした方がいいかというと次のメリットがあるから
- データサイズが減る
⇒ 記事幅に収めることでデータを無駄なく小さくできる
- 画像のぼやけがなくなる
⇒ 最大幅を超える画像だと縮小されてぼやけるが、その対策にも効果あり
データサイズが減るのはもちろんのこと、記事幅に収まらない画像がぼやけてしまうのを防ぐ効果まであります。
なのでアップロード前に「この画像は記事幅よりも幅が大きすぎるな...」と感じたらその幅に合わせてリサイズした方が良いでしょう。
でも全部手動でやるのは大変なのでリサイズについても便利なプラグインがあります。
それが次の記事で紹介した Resize Image After Upload というプラグイン
この記事でも書いたように画像アップロード時に指定しておいた最大幅まで自動的にリサイズしてくれる優れものです。
普段から大きめの画像を扱うことが多いなら、このプラグインが重宝すると重いので是非活用してみてください。
画像の遅延読み込み(Lazy Loader)の導入
最後の対策は画像の遅延読み込みを導入すること
これはページの表示時に画像を読み込まず、
画像表示が必要になった時にその場で読み込むという手法になります。
この遅延読み込みを使うことのメリットは次の2つ
- 表示が高速になる
⇒ サイズの大きい画像を全て読み込む必要がないため
- データの転送量を減らせる
⇒ 記事途中で離脱されても無駄なデータ通信が発生しない
すぐに表示しない画像は後読みなので表示速度を高速化できる効果があります。
そしてWordPressの場合、
画像遅延読み込みで有能なのが Lazy Loader っていうプラグイン
ちょうど次記事で使い方とか解説したプラグインですね。
詳しい導入とか使い方・特徴は上記事をご覧ください。
この Lazy Loder の利点は何かというと、
有効化しておくだけで、記事内の画像を全部遅延読み込みしてくれる所
あとTOC+とかの目次プラグインとも相性がいいです。
質の悪い遅延読み込みプラグインの場合、
目次から見出しにジャンプしたときに位置がずれることがあるんですよね。
その点 Lazy Loader は位置ずれ対策もバッチリです。
ちなみにこのプラグイン、遅延読み込みするのは記事内画像だけじゃありません。
次の画像もしっかり遅延読み込みしてくれます。
- ウィジェット内の画像
- 投稿サムネイル画像
- 投稿者のGravatar画像
- iframe内にある画像
ほぼ全ての場所にある画像を遅延読み込みしてくれるので、ページ表示速度の改善に役立つこと間違いなしです。
もっともっとWordPressを高速化するには
以上がWordPressでできる画像の最適化対策です。
全ての対策をしておけば大分ページ表示速度の改善につながります。
しかしWordPressを高速化するには画像の最適化だけでは不十分です。これに加えて最低限しておきたいのが次のWordPress高速化設定
この5つはやり方も難しくなく、誰でもできることばかりなので簡単です。
詳しいやり方については次記事でまとめたのでそちらをどうぞ
画像最適化に加えて上の記事でまとめたことも実践すれば表示速度が見違えるほど改善します。是非お試しを!
まとめ
ここまでで紹介した画像読み込み最適化対策をもう一度まとめると次の通り
- アップロード時にデータ圧縮
- アップロード時に最大幅にリサイズ
- ページ表示時に遅延読み込み
この3つをやっておくだけでも表示速度の改善につながります。
以上、画像の読み込みを最適化するための3つの対策でした。
これに加えてWordPressの高速化設定も行っていけば表示速度はさらに改善し、結果として読者が快適に見ることができるブログを作るのにつながるはずです。
もちろん記事の質も大事ですが、表示速度で離脱されることがないように読者がストレスなく見れる快適なブログを目指していきましょう。
The post 画像読み込みを高速化するためにWordPressでできる3つの対策 first appeared on Fukuro Press.
]]>The post ページ表示速度が遅いことの2つのデメリット&解決策 first appeared on Fukuro Press.
]]>ーーページ表示速度が遅いとどんなデメリットがあるんだろう?
ーーなんで表示速度は速くした方がいいと言われてるんだろう?
こういう風に思ったことありませんか?
それはページの表示が遅いことで2つのデメリットが出てきてしまうからです。
ここではその2つのデメリットと具体的な改善策を紹介します。
ページ表示速度が遅いことの2つのデメリット
ページ表示速度が遅いことのデメリットは次の2つ
- Googleからの評価が落ちる
- 直帰率を上げてしまう
ではこの2つのデメリットについて詳しく説明したいと思います。
デメリット1. Googleからの評価が落ちる
まずデメリット1つめはGoogleからマイナス評価を受けてしまうことです。
その理由は Speed Update というアップデートが導入されたため
次のように2018年1月頃にはウェブマスター公式もTwitterで告知していました。
The Speed Update, which enables page speed in mobile search ranking
, is now rolling out for all users!
More details on Webmaster Central
https://t.co/fF40GJZik0
— Google Webmasters (@googlewmc) 2018年7月9日
このアップデート内容については公式ブログで次のように書かれています。
この ”Speed Update” (と私たちは呼んでいます)は、ユーザーに本当に遅い体験を提供しているようなページについてのみ影響し、ごくわずかな割合のクエリにしか影響しません。
そして2018年7月9日から開始したことも追記されています。
2018/7/9 追記
すべてのユーザーを対象に Speed Update のロールアウトを開始しました。
もう既に表示速度の遅いサイトやブログではいくらか影響が出てるかもしてません。
とはいってこのアップデートはモバイル端末が対象でPCは含まれていないです。
しかもウェブマスター公式も言っているように「本当に遅い体験」を提供するサイトが対象なので、あまり順位には影響ないかなと思います。
でも今はスマホとかのモバイル端末からのアクセスが多くなってきてますよね?
なのでもし Speed Update に引っかかると多くのアクセスを逃してしまうかもしれません。
なので自分は大丈夫と過信せずにページ表示速度の改善をしてくことが大事です。
デメリット2. 直帰率を上げてしまう
デメリット2つめは直帰率を上げてしまうことです。
直帰率とはサイトにアクセスした人の内、最初のページで離脱した人の割合
ページ表示速度が遅くなるとこの直帰率が高くなってしまいます。
例えばあなたが検索エンジンで何か調べ物をしていて自分の探している情報がありそうなページを見つけた場合を考えてみてください。
もしそのページを開くのに数十秒かかったとしたらどうするでしょうか?
恐らくそのページでしか得られない情報でない限りはほとんどの人がそのページにアクセスするのをあきらめて去って行ってしまうと思います。
つまり表示速度が遅いと離脱率を高くして、アクセス数を逃すのにつながるということ
しかも実際の離脱率は数十秒どころか、ほんの数秒送れるだけでも大きく変動します。
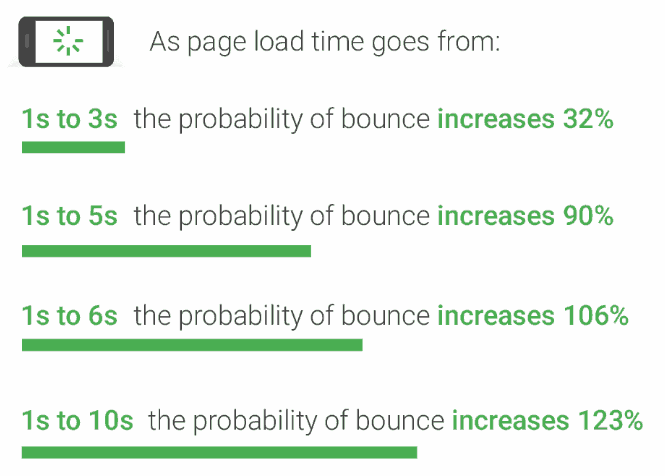
その証拠が次の図で、Googleがディープラーニングを用いて表示速度と離脱率の関係を求め1秒から表示速度が何秒に変わると離脱率はどのように変化するかを示した予想です。(参照元 : Think With Google)
上の図を日本語に訳すとこういうことです。
- 表示速度が1秒から3秒になる(2秒遅れる)
⇒ 直帰率は32%上昇
- 表示速度が1秒から5秒になる(4秒遅れる)
⇒ 直帰率は90%上昇
- 表示速度が1秒から6秒になる(5秒遅れる)
⇒ 直帰率は106%上昇
- 表示速度が1秒から10秒になる(9秒遅れる)
⇒ 直帰率は123%上昇
2秒遅れるだけで直帰率は32%上昇、もし9秒遅れたとしたら直帰率は123%上昇で2倍以上になります。
ではこのデータを元に直帰率が具体的にどのように変化するか考えてみましょう。
例えば一日1000人が訪れ1秒で表示されたときの離脱率が30%のブログなら表示速度が遅れると次のように離脱率が変化するということになります。
- 表示速度が1秒
⇒ 直帰率は30.0% つまり 1000人中300人離脱
- 表示速度が1秒から3秒に(2秒遅れる)
⇒ 直帰率は39.6% つまり 1000人中396人離脱
- 表示速度が1秒から5秒に(4秒遅れる)
⇒ 直帰率は57.0% つまり 1000人中570人離脱
- 表示速度が1秒から6秒に(5秒遅れる)
⇒ 直帰率は61.8% つまり 1000人中618人離脱
- 表示速度が1秒から10秒に(9秒遅れる)
⇒ 直帰率は66.9% つまり 1000人中669人離脱
1秒から3秒になるだけでも離脱率は9.6%も上がり、離脱する人も100人増えます。
そしてさらに1秒から10秒になれば離脱率は2倍、半数以上が離脱するという結果に・・・
もちろんこれは予想なので必ずこうなるわけではありません。
しかし、ほんの数秒遅れるだけで記事を読んでもらうチャンスを失うと考えるとブログやサイトにとって計り知れない損害ですよね。
多くの人に読んでもらうには記事の質も大事ですが、それ以前にアクセスしてもらえるかどうかが重要ということです。
ページ表示速度を改善する具体的な対策
ではページ表示速度を改善するにはどうすればいいのか・・・
そのためにできる具体的な対策は次の通りです。
これはサーバー側でできることなので、最低限試しておきたい対策
またWordPressを使っているなら次の対策も効果的です。
ほとんどプラグインを使えばできることなので全く難しくはありません。
以上の対策については次の記事でまとめたので是非ご覧ください。
紹介した対策をしておけばページ表示速度が見違えるほど改善するはずです。
まとめ
表示速度が遅いデメリットをもう一度まとめると次の通り
- Googleからの評価が落ちる
Speed Update に当てはまるとモバイルでの順位に影響する恐れあり
- 直帰率を上げてしまう
本来読んでもらえたかもしれない記事が読まれるチャンスを失う
もちろん記事の質が一番大事ですが、それ以前にページ表示速度が遅すぎると記事を読んでもらえるチャンスを逃してしまいます。
なのでページ表示速度が遅いと思ったら改善していくことが重要です。
The post ページ表示速度が遅いことの2つのデメリット&解決策 first appeared on Fukuro Press.
]]>The post PageSpeed Insightsの使い方 – WordPressのスコアを上げるには? first appeared on Fukuro Press.
]]>
サイトの表示速度は記事が読まれるかの重要な指標。
遅すぎれば直帰率が上がったりPVが下がるなどマイナスになります。
なので表示速度を遅いなら何が原因になっているか調べて改善していくのが重要です。
そこで役立つのが「PageSpeed Insights」というツール。
ここでは初心者向けに、これを使った速度計測や原因究明のやり方 を紹介!
またWordPressでのスコアを上げる方法もあわせて紹介します。
PageSpeed Insghtsの使い方
では早速PageSpeed Insightsを使ってページの表示速度速度を調べてみましょう。
その手順は次の通りです。
まずPageSpeed Insightsにアクセスすると次のようなページが表示されるので、「ウェブページのURLを入力」と書かれたテキスト欄に表示速度を調べたいページのURLを入力します。
ページURLを入力したら右にある「分析」ボタンを押します。
しばらくすると次のように解析がスタートするのでしばらく待ちましょう。
しばらく待つと解析が完了して結果がスコア化して表示されます。
スコアは0~100の範囲で「パソコン」タブをクリックすると次のようにPCでの表示速度スコアが、
「モバイル」タブをクリックするとモバイル(スマホやタブレット)でのスコアが表示されます。
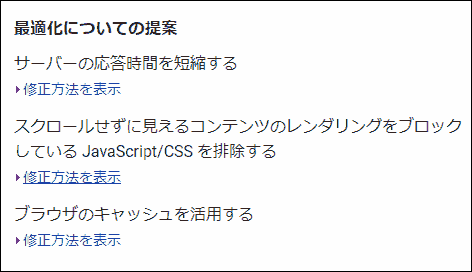
またこのツールが素晴らしいのはただスコアを表示するだけでなく、次画像のように「最適化についての提案」まで教えてくれるところです。
最適化の提案の見方や具体的な改善方法については後ほど説明していきます。
外部リソースの無効化
このようにPageSpeed Insightsは表示速度を視覚化するのに便利なツール。
でも1つ問題点があります。
それは外部リソースのせいで純粋なページスピードが求められないこと
外部リソースというのは自分のサーバー外で読み込むファイルで・・・
- 他サービスのCSSやJS
- GoogleAnalyticsなどのコード
- 外部サイトの画像ファイル
・・・などのことを指します。
これらは自分の管理の外にあるので、圧縮や最適化などができません。
そして外部リソースを改善する対策をいくら表示されても対策は不可能なので、
正しい速度を知るには、これら外部リソースは除外した方がグッド 。
。
ではどうやって外部リソースを除外するかというと、
次のように「?filter_third_party_resources=true」をつけてアクセスするだけ。
https://developers.google.com/speed/pagespeed/insights/?filter_third_party_resources=true
実際にこのURLから解析を行うと、サードパーティーのリソースが除外されているというメッセージが表示され、外部リソースはスコアに含まれないようになります。
もし「自分のサイトパフォーマンスを正確に知りたい」という場合は、このオプションを試してみてください。
スコア最適化案の意味&改善方法
PageSpeed Insightsではスコアを改善するために色々な提案が表示されます。
その中でも特に表示速度に影響を与えるので改善した方がいいのは次の5つの提案です。
これら提案の意味と改善のやり方は次の通り。
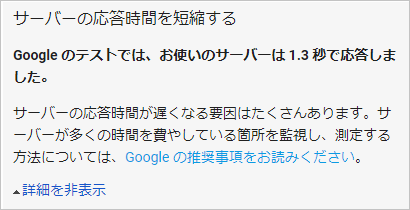
サーバーの応答時間を短縮する
もし最適化案に次のようなメッセージが表示される場合、
サーバーからデータが送られるまでの時間(応答時間)が長すぎるということです。
このメッセージは応答時間が200ミリ秒(0.2秒)以上の場合に表示され、サーバーのスペックが低いことなどが原因として考えられます。
しかしサーバーのスペックというのはあらかじめ決まっていることなので、この最適化案をサイト側で解決するのは不可能です。
なのでもしサーバーの応答時間を少しでも短くしたいならスペックの高いサーバーを借りるか乗り換えるしか解決方法はないと思います。
レンタルサーバーは探せば色々なありますが、
特にWordPressの高速化に適しているのは次の2つです。
またスペックを高くしたいなら最低限無料のレンタルサーバーは借りないようにしましょう。
無料というのはあらゆる点で機能が制限されるのでおススメできません。
費用がかかっても安定・高速で長く続くサイト運営をしたいなら、
有料のレンタルサーバーを借りるのが賢い選択だと思います。
ブラウザのキャッシュを活用する
ブラウザでは一度サーバーからダウンロードしたファイルを次回アクセス時にすぐに読み込めるように保存しています。
このファイルのことを「キャッシュ(cache)」といい、サイトの高速表示には欠かせません。
しかしこのキャッシュファイルの有効期限が1日や3日など短く設定されている場合、次のような最適化案が表示されます。
この最適化案の解決方法は簡単で、
ブラウザ側でキャッシュ有効期限を1週間・1カ月と長くすればいいだけです。
その具体的な方法、知りたいですよね?
↓ 詳しくはコチラをどうぞ
少しの設定でも、表示速度に与える効果はバツグンです。
サーバーでのデータ圧縮を有効にする
ブラウザでページ表示するには、
サーバーから必要なファイルをダウンロードしなくてはなりません。
でもファイルの読み込みというのは時間がかかります。
そのサイズを圧縮すること がページ表示速度の改善につながります。
その圧縮が有効になっていない場合、表示されるのが次の改善案
この改善案に表示されている通り、
サーバー側でgzipなどの圧縮配信するようにする と表示速度アップが期待できます。
↓ 具体的な手順は次で書いた通り
キャッシュと同じく、圧縮設定もしておかないと激遅になります。
でも設定自体は難しくないので、面倒くさがらずやっておきましょう。
レンダリングをブロックするスクリプト
もし多くのCSSやJSファイルを読み込んでいる場合・・・
次のような最適化案が表示されることもあります。
この説明だと分かりにくいと思うので、どういう意味なのか少し解説します。
まずWordPressや普通のサイトもそうですが、
デザインを整えるのに 多くのCSSやJS(JavaScript)ファイルの読み込みが必要 です。
特にWordPressだと、次のファイルが大量に読み込まれるので遅くなりがち。
- WordPress本体で読み込まれるCSS・JSファイル
- テーマやプラグインで使われるCSS・JSファイル
ですが表示速度が遅くなるのはCSSやJSのサイズが大きいからでなく、読み込む位置に問題があるからです。
WordPressではCSSやスクリプトはヘッダー部分(headタグの間)で読み込まれます。
そのため読み込みが終わるまではページ表示が妨げられ、結果的に表示速度が遅くなってしまう、ということです。
解決策を知りたい方はコチラの記事をどうぞ
まあWordPressでしか使えない方法ですが・・・
あと少しだけ専門的なこをしないといけないので、敷居も高いです。
でも少しでも表示速度を求める人は挑戦してみてください。
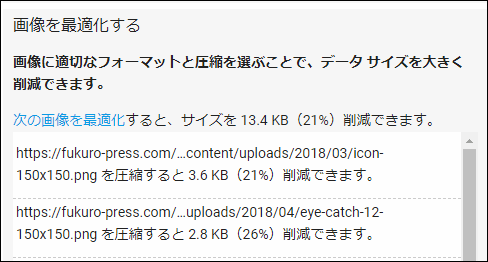
画像に適切なフォーマットと圧縮を選ぶ
ページで読み込まれる画像が全く無圧縮で読み込みの負担になっている場合に表示されるのが次のような最適化案
また最適化案の下に画像を圧縮することで何キロバイト圧縮できるかということも併せて確認できます。
この改善案は単に画像を圧縮してサイズを減らすだけで解決できます。
ちなみにWordPressなら画像圧縮用のプラグインも使い放題です。
▼ 主要な圧縮系プラグインの性能比較
アップロードした後またはする前の画像でも圧縮できるので、
こういうプラグインを活用していきましょう。
あと ディスク使用量も節約できる ので、まさに一石二鳥ですね。
まとめ
PageSpeed Insghtsは表示速度改善に超便利なツールです。
特にWordPressは表示速度が遅くなりがちなので、
こういうツールを活用すれば改善策が立てやすくなりますね。
以上、PageSpeed Insightsの使い方とスコアを上げる方法でした。
The post PageSpeed Insightsの使い方 – WordPressのスコアを上げるには? first appeared on Fukuro Press.
]]>The post WordPressでサーバーの応答時間を短縮するのに”一番”効果的な方法 first appeared on Fukuro Press.
]]>
PageSpeed Insights を使っていて「サーバーの応答時間を短縮する」という提案を見たことはありませんか?
WordPressを使っているならテーマやプラグインの影響で表示速度が遅くなってしまうため、この提案を見かけることも多いと思います。
しかも改善しようにも具体的に何をすればいいか分からなくてあきらめている、という方もいるかもしれませんね。
ですがWordPressの場合はほんの少しサーバーの設定を変えるだけで劇的にパフォーマンスが改善することがあります。
そこでここではサーバー応答時間を改善するためのサーバー設定の変更方法について解説していきます。
応答時間を改善する方法とは・・・
冒頭でも書いたようにサーバーの応答時間が遅いと PageSpeed Insights では次のような提案メッセージが表示されます。
このメッセージはサーバーの応答時間が200ミリ秒(0.2秒)以上の時に表示される提案
ではこの応答時間は具体的に何を指しているかというと PageSpeed Insights によると次のように説明されています。
サーバーの応答時間は、ページのレンダリングを開始するために必要な HTML をサーバーから読み込むのにかかる時間を測定したもので、Google とサーバーの間のネットワーク遅延が差し引かれます。
サーバーからHTMLが読み込まれるまでの時間なので画像やCSS・スクリプトなどの読み込み時間は含まれません。
しかもHTML自体はただのテキストなので本来サーバーの応答時間はそれほど遅くはならないはずです。
しかしWordPressではPHPというプログラミング言語を使ってサーバー側にアクセスがある度にHTMLを生成しています。
なのでサーバー側で毎回毎回PHPを実行しなくてはならない分だけ、サーバー側の処理が多くなってしまうという訳です。
これがWordPressの応答時間が長くなってしまう一番の原因ですね。
ではそのサーバー側の処理を少しでも減らすために何をすればいいか・・・
と考えた時にもっとも効果があるのがPHPのバージョンを新しくすることです。
PHPというのは新しいバージョンほどパフォーマンスがよくなり、逆に古いものほど実行速度が遅くなってしまいます。
なのでWordPressで使うPHPを最新バージョンにするのが一番効果的という訳です。
では、具体的にPHPをバージョンアップする方法について次で見ていきましょう。
サーバー側でPHPのバージョンアップをする手順
ここでは代表的な次の2つのサーバーについてPHPバージョン変更の設定手順を紹介します。
もちろんこの2つ以外のサーバーを使っていてもPHPのバージョンアップはできます。
ですが全てのサーバーでの設定手順は紹介できないので、上記の2つ以外を使っている場合はサポートなどに問い合わせをしてバージョンの変更手順を調べてください。
ではこの2つのサーバーでのPHPバージョンの設定手順を説明していきます。
さくらサーバー
まず最初はさくらのレンタルサーバーでの変更手順です。ちなみにバージョン変更だけならライトでもスタンダートでもどのプランを使っていたとしても変更ができます。
その手順は次の通り
まずさくらサーバーのコントロールパネルにアクセスしてログインしましょう。
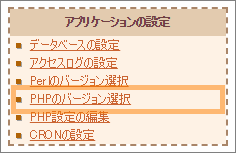
上の画像のようにログインしたら「アプリケーション設定」から「PHPのバージョン選択」をクリック
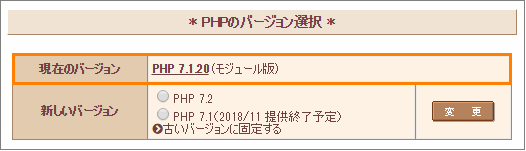
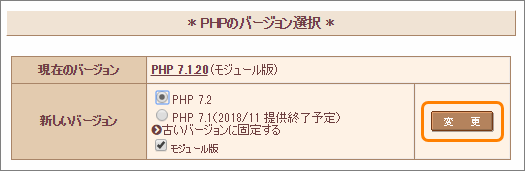
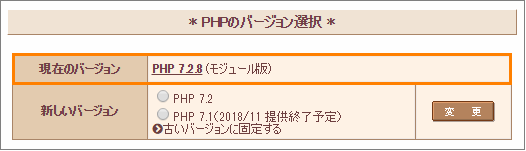
すると次のようなPHPのバージョン選択画面が出てきます。
このとき「現在のバージョン」がその下に表示されている最新のバージョンになっているかどうか確認してください。
もし最新になっていなくて古いバージョンのままだったら最新のもの(ここではPHP7.2)を選んで変更ボタンをクリック
「モジュール版」にはチェックを入れたままでOKです。
これでPHPバージョンが最新になりました。
さくらサーバーでのPHPバージョン変更の手順は以上です。
エックスサーバーでの変更手順
次はエックスサーバーでの変更手順を説明します。
そのやり方は次の通り
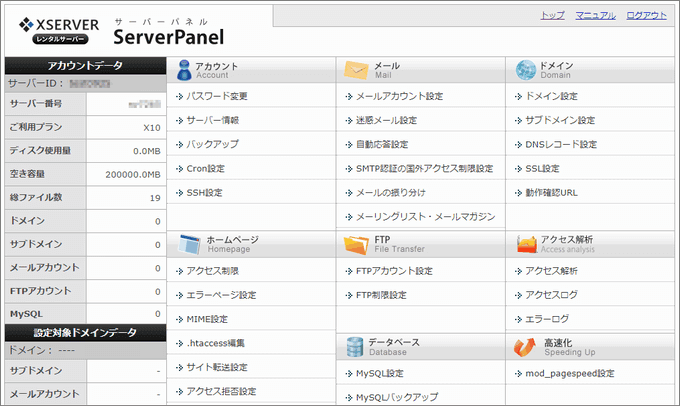
まずエックスサーバーのコントロールパネルにアクセスしてログインします。
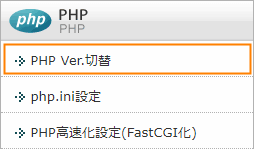
コントロールパネルが開いたらその中の「PHP」ー>「PHP Ver.切替」をクリック
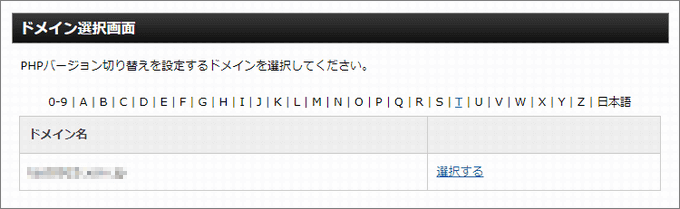
ドメイン選択画面が表示されるのでバージョン切り替えしたいドメインを選びます。
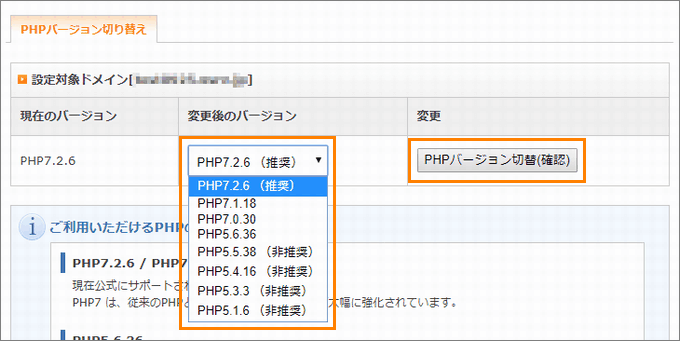
あとは次の画面で「変更後のバージョン」の下にあるセレクトボックスから最新のものを選んで「PHPバージョン切り替え」ボタンを押すだけです。
これでバージョンアップは完了です。
ちなみにエックスサーバーの場合は初期状態で最新のものが選択されています。
ですがもし古いバージョンになっていた場合はこの手順で変更しておきましょう。
PHPバージョンアップの効果は・・・
あるブログで実際にどれほどPageSpeed Insightsのスコアが上がるか試してみました。
その結果は次の通りです。
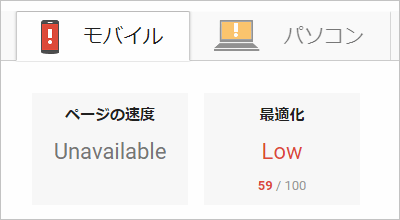
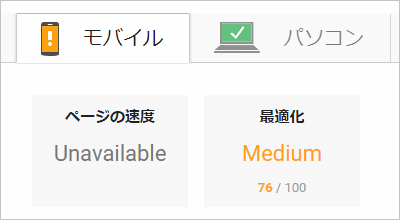
まず次がPHPバージョンアップ前のスマホとPCでのそれぞれのスコア
スマホのスコアが59、パソコンでのスコアが75でした。
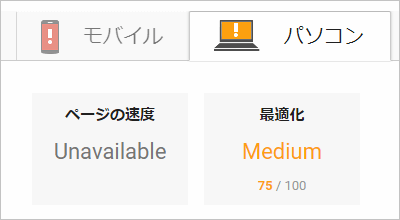
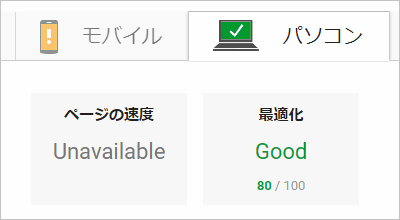
そして次がPHPバージョンアップ後のそれぞれのスコア
モバイルでは76、パソコンでは80になりました。
どれだけポイントが上がったかというとモバイルでは 59 ⇒ 76 なのでなんと18ポイント、パソコンでは 75 ⇒ 80 なので5ポイントも改善しています。
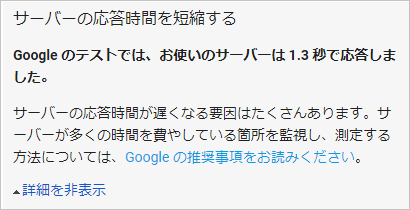
そしてPHPバージョンを変更する前と後でも応答時間にかなりの差がありました。
次がバージョンアップ前の応答時間
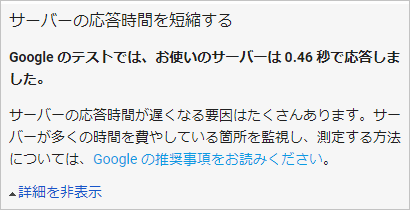
そして次がバージョンアップ後の応答時間
1.3秒から0.46秒なのでなんと0.94秒、四捨五入すれば1秒も表示速度が改善されています。
この結果を見るとたかがバージョンアップとは侮れませんね。
なのでもしPageSpeed Insights で応答時間が1秒以上なら是非PHPのバージョンアップを試してみてください。必ず効果があるはずです。
WordPressをさらに高速化するには
「WordPressをもっと高速表示したい」
「表示速度を速くして快適なブログを作りたい」
もしそう考えているなら高速化のために "やるべきこと" が他にもあります。
まず第一に・・・
表示速度はサーバーのスペックにも大きく依存します。
なので サーバーを選ぶ または 乗り換える ときはWordPress高速化に適したレンタルサーバーを選ぶようにしましょう。
ちなみにお手頃な価格帯で選ぶなら さくらサーバー または ロリポップ 、
さらに高速さを求めるなら wpxサーバー または エックスサーバー がオススメです。
そこは自分の運営するブログ規模に合わせて選んでください。
ちなみに・・・
「今すぐWordPressブログを始めたい!」という方には ロリポップ がオススメ
ここは本当に驚くほど速くWordPressブログが作れます。どのくらい速いかっていうと、サーバー(と独自ドメイン)を借りて半日~数時間後に記事が書けるくらいです。
その手順を知りたい方は「たった1日でできるWPブログ作り方講座」をチェック
その気になれば1日どころか半日もかからないので、
ブログで1日でも早く成果を出したい という方はここを使うのがベストです。
そして第二に・・・
WordPress自体の高速化設定もしておきましょう。
具体的に何をすればいいかというと最低限すべきは次のようなこと
WPは表示速度が遅くなりがちなので、これらの対策は絶対しておいた方がいいですね。
一覧は WP高速化で最低限すべき6つのこと でもまとめたので、そちらもどうぞ
まとめ
以上、WordPressでサーバー応答時間を短縮する方法についてでした。
WordPressは表示速度が遅くなりがちなので、ここで紹介したPHPのバージョンアップや高速化設定を行って少しずつ表示速度を改善していきましょう。
それが読者にとってイライラさせない快適なブログを作ることにつながります。
The post WordPressでサーバーの応答時間を短縮するのに”一番”効果的な方法 first appeared on Fukuro Press.
]]>The post WordPress高速化のために最低限すべき6つのこと【2024年最新】 first appeared on Fukuro Press.
]]>
「WordPressの表示速度が遅くて困る・・・」
こう思いながらWordPressの高速化に頭を悩ませているサイトやブログの運営者は多いのではないでしょうか。
確かにページの表示速度が数秒遅いだけで離脱率も高くなるので表示速度は少しでも早くしたいですよね。
ただ高速化と言っても何を試せばいいのか分からないという人も多いと思います。
そこでここではWordPress高速化のために最低限しておいた方がいい6つのことについて紹介していきます。表示速度が遅くて遅くて困っている、という場合は是非お試しを!
ページ表示速度を改善することの重要性
ページ表示速度の改善が重要なのは表示が遅いことのデメリットを回避するためです。ではそのデメリットは何かというと次の2つ
- Googleからの評価が落ちる
- 直帰率を上げてしまう
つまり本来読まれる記事が読まれるチャンスを失ってしまうということです。
詳しい解説については次の記事で詳しくまとめたのでご覧ください。
表示速度が遅いと記事の質が良くても読んでもらえる可能性が低くなります。
せっかくいい記事を書いても読まれないと意味がないですよね?
なので表示速度を改善して読まれるチャンスを逃さないことが重要な訳です。ではその改善策について詳しく紹介していきます。
WordPress高速化のための6つの手順
高速化にも色々方法がありますが、最低限しておいた方がいいのは次の6つ
この6つについて順番に紹介していきます。
1.PHPを最新にバージョンアップ
WordPressではPHPというプログラミング言語を使ってページを表示しています。
そのためサーバー側で毎回毎回PHPを実行しなくてはならない分だけ、サーバー側の処理が多くなるので表示に時間がかかってしまうのです。
なのでページを高速表示する近道はそのPHP自体を高速化してしまうこと
ではどうやってPHPを高速化すればいいのか・・・
その答えは単純でPHPのバージョンアップをすればいいだけです。
そのやり方については次の記事で方法を書いたので是非ご覧ください。
実際にあるブログでPHPのバージョンアップを行ったところ、サーバーの応答時間を約1秒ほど短縮できました。
本当に簡単なことですが効果が高いので初めにしておくことを強くおすすめします。
2.サーバーでのgzip圧縮の有効化
私たちがブラウザでページを見るとき、ブラウザはページに必要なファイルをサーバーからダウンロードしています。
ただファイルの読み込みは時間がかかり、読み込むデータ量が多くなればなるほどページの表示速度はどんどん遅くなってしまいます。
そこでその通信量を減らすのに有効なのがgizp圧縮を有効にすることです。
圧縮というとzipが有名ですが、gzipもその圧縮形式の1つで次のような特徴を持っています。
- 完全に元に戻せる(可逆圧縮)
- 圧縮率が高くデータをかなり小さくできる
- データを元に戻す処理が高速
普通圧縮率が高いとデータを戻すまでにかかる時間も長くなりますが、gzipはデータを小さくできる上に元に戻すのにも時間があまりかからないという優れものです。
そのためサーバー側でgzip圧縮を有効にすると次のようなメリットがあります。
- ページ表示が高速になる
gzipで圧縮してファイル配信することで送信するデータ量が減ってページ表示速度が高速化します。
- 転送量の削減
転送量はレンタルサーバーでは転送できるデータ量の上限のことで、gzip圧縮を有効にすることで転送量の節約にもなります。
ページ表示が高速になる上に転送量まで減る・・・いいこと尽くしですね。
サーバーでgzip圧縮を有効にする方法については次の記事で解説してあります。
設定方法も手順通りにやればそれほど難しくないので、WordPressを高速化したいならまず最初に設定しておきましょう。かなり効果があると思います。
3.ブラウザキャッシュの有効期限を伸ばす
ブラウザではページを表示するために一度ダウンロードしたファイルをブラウザ側に保存しておいて次回アクセス時にそれを使って表示速度を速める機能があります。
このブラウザ側に保存されるファイルのことを「キャッシュ(cache)」と呼んでいます。
保存されるファイルは例えば・・・
- png、jpeg、gifなどの画像ファイル
- css・jsファイル
- その他のファイル
・・・などなど様々です。
キャッシュを利用すればこれらのファイルを毎回読みに行かずに済みます。
ただしキャッシュファイルには1日や3日などの有効期限があって、それを過ぎると自動的にブラウザ側で破棄されます。そしてまたサーバーからファイルを取りに行かなくてはならなくなるので有効期限はなるべく長くした方がいいでしょう。
そのキャッシュの有効期限を長く設定する方法については次の記事で紹介してあります。
これもgzip圧縮同様サーバー側で設定が必要ですが、正しい手順を踏めばそれほど難しいことではないので試してみてください。
4.画像をプラグインで圧縮する
画像というのはサイズがでかい分、読み込みに時間のかかるファイルです。
なので画像を大量に使っているブログやサイトの場合は画像を圧縮してデータ量を減らした方が表示速度の改善につながるかもしれません。
WordPressには画像を圧縮してくれる便利なプラグインがいくつかありますが、その中でも特におススメなのは次の3つです。
- EWWW Image Optimizer
- Compress JPEG & PNG images(TinyPng)
- WP Smush
この3つの使い方や使いやすさ・圧縮率については次の記事で比較してあります。
おススメなのはEWWWかTinyPNGのどちらかで、特に優秀なのがTinyPNGです。その理由については記事内で詳しく解説してあるので是非見てください。
5.使っていないプラグインの停止
WordPressを使っているとついつい余計なプラグインを入れたくなりますよね。
しかし一切使っていないプラグインを有効にしたままにするとサイトのパフォーマンス低下につながるので使用していないものは必ず無効化しましょう。
一応無効化させる方法を説明すると手順は次の通り。
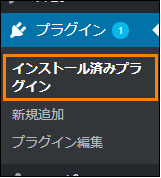
まずメニューから「プラグイン」ー>「インストール済みプラグイン」を開きます。
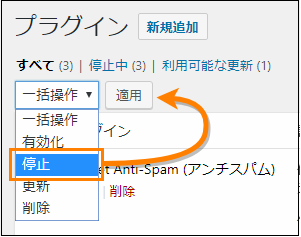
インストール済みプラグインの一覧画面を開いたら停止したいプラグインにチェックを入れ、次の図のように「一括操作」の中から「停止」を選び、適用ボタンを押しましょう。
これで使用していないプラグインを停止できます。
もし使っていない無駄なプラグインを見つけたらどんどん無効化していきましょう。
また次の記事で紹介したように特定のページでしかプラグインを使わないならそのページでだけ読み込みさせるという手もあります。
もし局所的にしか使わないけど必要なプラグインがあるならこの方法も試してみてください。
そしてあまりにも余計なプラグインが多すぎるならインストールする前に次のことを考える習慣づけをしておくといいかもしれません。
- 本当にそのプラグインで自分のやりたいことができるのか
- WordPressやテーマにそのプラグインの代わりになる機能はないか
- そのプラグインを有効化してサイトが重くならないか
プラグインは便利なのでついついあれもこれもとインストールしてしまいがちです。
でも必要なプラグインは限られてくるので、インストールする前に「本当にそれって必要?」と考えるクセをつけると余計なプラグインが増えにくくなると思います。
6.レンダリングをブロックするスクリプトの除去
WordPressではページを読み込むときに表示の負荷になるような次のスクリプトファイルやコードが一斉に読み込まれます。
- WordPress本体で使用しているスクリプトファイル(jQueryなど)
- テーマやブラグインなどで使われるスクリプトファイル
- 独自にページ内に埋め込んだスクリプトコード
これらのファイルやコードがヘッダー部分(headタグの間)で読み込まれるとその間ブラウザではページの表示を一時定期にストップしなくてはなりません。
その結果ページを表示するのに時間がかかってしまいます。
それを解決する1つの方法がWordPressで読み込まれるスクリプトファイルをヘッダ部分ではなく、フッター部分で読み込むまたはそもそも読み込ませないことです。
その方法については次の記事で解説してあります。
テーマのPHPファイルを編集しなくてはならないので少し難易度は高くなりますが、基本的にコピペでOKなのでもっと高速化させたいという場合はこの方法も試してみてください。
高速化におススメのレンタルサーバー
ここまでで様々な高速化のテクニックについて紹介しました。
もしページ表示速度が遅いならここまでのテクニックを使えば間違いなく高速化できます。
ただページの表示速度というのは使っているレンタルサーバーのスペックで大きく異なるので、スペックの高いサーバーに乗り換えるのが一番手っ取り早い高速化の手段です。
そしてもし本格的にサイトやブログを運営しようと思っているなら極力無料レンタルサーバーは使わないようにしましょう。
無料というと良さそうに聞こえますがスペックなどが犠牲になるなら初めから有料レンタルサーバーを選ぶのが賢い選択です。
特にスペックが高くWP高速化に力を入れているのが次の3つのレンタルサーバー
この3つが使いやすい上にWordPress高速化に最適です。
高速化に適している理由や特長については次の記事で詳しくまとめたのでそちらをどうぞ
WordPressを高速化するなら土台となるサーバー選びがまず重要なので慎重に選びましょう。
まとめ
ここで紹介したWordPress高速化のテクニックをもう一度まとめると次の通り
- PHPのバージョンアップ
- gzip圧縮の有効化
- ブラウザのキャッシュの活用
- 記事内に使われる画像の圧縮
- 余計なプラグインを停止させる
- レンダリングをブロックするスクリプトの移動
もし何をすればいいか分からないならこの6つだけは試してみるとページ表示速度が見違えるほど変わると思います。
以上ここではWordPress高速化のための対策をまとめました。やるとやらないでは大違いなので表示速度を少しでも上げたいなら是非お試しください。
The post WordPress高速化のために最低限すべき6つのこと【2024年最新】 first appeared on Fukuro Press.
]]>The post WordPressの「遅い」を解決!特定ページでだけプラグインを読み込む方法 first appeared on Fukuro Press.
]]>
WordPress表示速度が重くなる原因の1つが プラグインの読み込みすぎ
特に重いプラグインは表示速度に悪影響なので、不必要なものは停止した方がいいです。
とはいえ一部ページでは使っているから、停止できないプラグインも当然あります。
そこで便利なのが Plugin Load Filter というプラグイン
ここでは 特定のページのみ特定プラグインを有効化する方法 を解説します。
Plugin Load Filter のインストール
最初にするのは「Plugin Load Filter」をインストール&有効化
その手順は次の通りです。
まずメニューから「プラグイン」ー>「新規追加」をクリック
新規追加画面が開いたらプラグインの検索欄に「plugin load filter」と入力
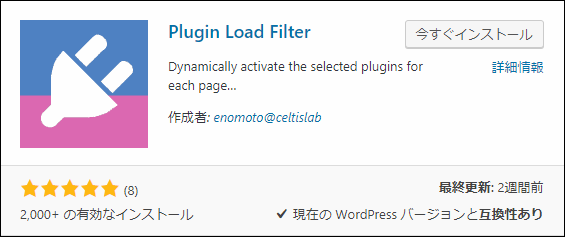
しばらくすると検索結果の一番上に次のプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしましょう。
ちなみに手動インストールする場合は、次からダウンロードも可。
https://ja.wordpress.org/plugins/plugin-load-filter/
インストールが終わったら「今すぐインストール」ボタンが「有効化」ボタンに変わるので、それを押すのもお忘れなく・・・
これでプラグインの導入は完了です。
特定ページでだけプラグインを読み込ませる方法
では次にこのプラグインを使って特定ページでプラグインをロードさせる方法を紹介します。
その手順を簡単に説明すると ↓次の通り
- プラグインロードフィルタの登録
- プラグインでフィルタを有効にする
- 投稿ページでプラグインを有効化・無効化
この3つの手順について詳しく説明していきます。
1.プラグインロードフィルターの登録
まず「プラグインロードフィルター」というものを使い、
それぞれのプラグインの有効化・無効化の設定を行います。
その設定のやり方は次の手順。
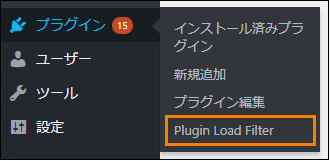
まずメニューから「プラグイン」ー>「Plugin Load Filter」をオープン
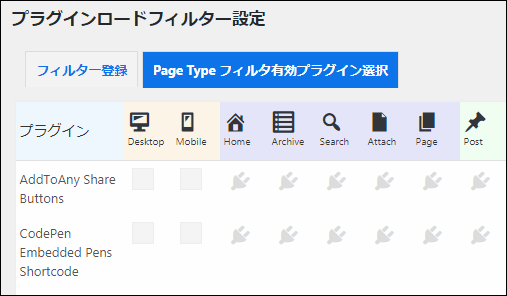
開くと次画像のような「プラグインロードフィルター設定」という画面が現れます。
この中でどのプラグインをフィルターの対象にするかが選べます。
上の画像では「エキスパート用URLフィルター」項目がありますが、
特別な場合を除いてはほとんど使わないから無視して構いません。
フィルター設定を行うのに必要なのは、次の「Page Type フィルター」です。
この画像みたいに3つの列が並んでいて、
フィルターの種類によってどれか1つを選択できるようになっています。
そして3つの各フィルターはそれぞれ次のような設定。
- Normal Mode
全くフィルターをかけずにプラグインを通常通りにロードする設定
- Admin Page
管理画面だけでプラグインをロードする設定
- Page Type
個別の投稿ページでロードするかしないかを決められる設定
フィルターをかけるには「Admin Page」または「Page Type」のどちらかを選びます。
自分のケースだと 投稿ごとにプラグイン有効化したかったので、
次のように「Page Type」を選択してみました。
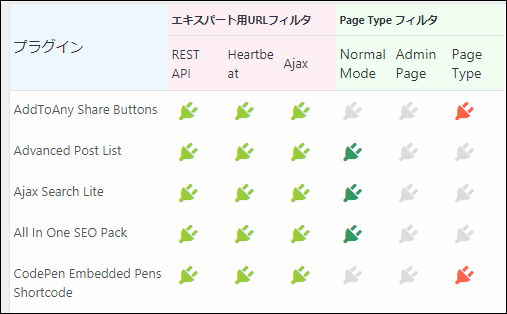
あとはこの手順をプラグインごとに設定していけばOK
↓ 実際に Page Type フィルタ を設定している様子
設定が終わったらプラグイン画面下の「フィルター登録」をクリック。
これでフィルターの設定は完了です。
2.各プラグインでフィルター有効にする
次に「Page Type フィルター」を指定したプラグインに対して・・・
どの種類のページでロードするか設定していきます。
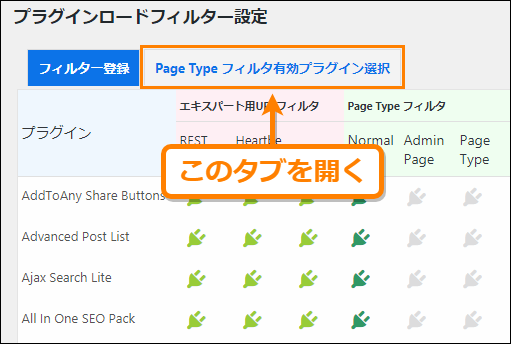
まず今開いているプラグイン画面から、
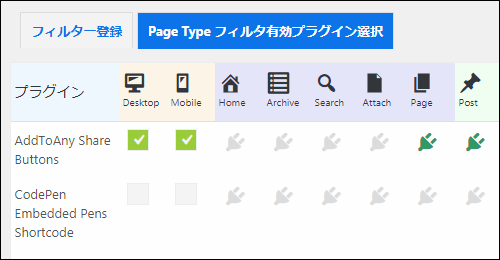
「Page Type フィルタ有効プラグイン選択」と書かれたタブをオープン。
このタブを開くと次のような画面が現れます。
そしてプラグインをどのページでだけロードするのか、
上列にある「Desktop」「Mobile」「Page」「Post」からチェックして選択
選択ページでのみプラグインが読み込まれ、それ以外ではロードされなくなります。
この設定画面でプラグイン有効・無効を設定できるページタイプは次の通り。
- Desktop
パソコンで開かれたページ
- Mobile
モバイル(スマホやタブレットなど)で開かれたページ
- Home
サイトのトップページ
- Archives
カテゴリーページやタグページなどのまとめページ
- Search
検索ウィジェットで開かれる検索結果のページ
- Page
固定ページ
- Post
投稿ページ
このページタイプを選ぶことでスマホでだけプラグインをロードさせたり、ブログのホームページでしか使わないプラグインを他のページではロードさせない、などの使い方ができます。
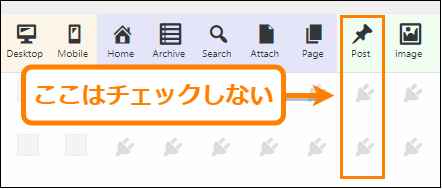
ただし!
ここでは投稿ページごとに切り替えをしたいので、
次画像のように「Post」は選択しないようにしてください。
以上の設定が済んだら「有効化プラグイン登録」ボタンを押して登録。
これでプラグインに対してフィルターが有効になりました。
3.投稿ページごとに有効化設定
今までの設定だと全ページでプラグイン読み込みされません。
次は 特定ページのみプラグイン有効化する設定 が必要です。
その手順ですが、まずロードを有効にしたい投稿ページの編集画面を開きます。
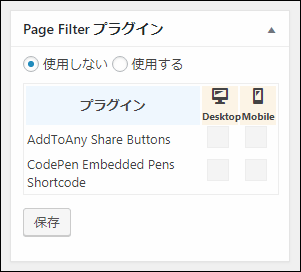
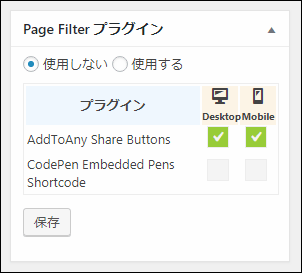
開いたら投稿画面から「Page Filter プラグイン」を表示された項目を探してください。
↓ Page Filter プラグイン の設定項目
この設定項目からPC or モバイルでプラグイン有効化するかを設定できます。
もし今編集しているページでプラグインをロードするなら、
次のように「Desktop」「Mobile」の下のチェックボックスをONすればOK
これで投稿を保存すればそのページでだけプラグインがロードされるようになります。
1つ1つプラグインのロードを決められるから、ブログの高速化に役立つかもです。
ただし、このプラグインは1つ残念な所があって・・・
プラグイン有効にするページをまとめ指定できないこと
記事数がある程度多いと設定が少し大変かもしれません。
ですが、少しでもブログ高速化したいなら、使ってみる価値はありますね。
もっとページ表示速度 高速化するには・・・
ページ表示速度を下げるのはプラグインが原因になることが多いです。
なのでプラグインを使わないページで読み込ませないことでページ表示速度の改善につながることでしょう。
しかしさらに表示速度を改善するなら次のWordPress高速化設定が有効です。
もしこれらの設定をしていないなら高速化のために絶対にしておきましょう。
↓ 詳しくは次記事でやり方をまとめたのでチェック
この記事に書いたことを実践するだけでも表示速度が見違えるほど改善するはずです。
最後に…プラグイン入れ過ぎに気を付けよう
最後に・・・
プラグインは表示速度低下の原因になりやすいから 本当に注意です。
次記事でも書いたように、
インストール前に本当に必要なのか考えることをオススメします。
以上、WPで個別ページごとにプラグイン有効化する方法でした
The post WordPressの「遅い」を解決!特定ページでだけプラグインを読み込む方法 first appeared on Fukuro Press.
]]>The post WordPressをAMP化させるプラグインの導入手順を解説 first appeared on Fukuro Press.
]]>
Googleはモバイルでの表示速度をページの評価基準に含めると公表しています。
昔は評価基準はコンテンツの質などが主に評価されていましたが、これからはユーザー数の多いスマホにとって快適なページであることも評価の対象になっていくでしょう。
ただモバイルでの表示速度が大事と言われても全て自分で設定を行っていくのは気の遠くなるような話ですよね・・・
そこで簡単にモバイル高速化のために考えられたWebページの規格が「AMP」です。
これはGoogleなどが開発したWebページの規格のことでWordPressなら「AMP for WP」プラグインを使うことでとても簡単にAMP化させることが可能です。
やり方はとても簡単なので、ここではそのプラグインを使ってサイトやブログを完全にAMP対応させる方法について紹介します。
AMPとは?
まずAMPとは「Accelerated Mobile Pages」の略でモバイルでの高速表示に対応した規格のことです。
「AMP?何それ聞いたことない・・・」という人でも実はスマホで情報を検索したことがあるならほぼ間違いなくAMP対応のページを見たことがあるはずです。
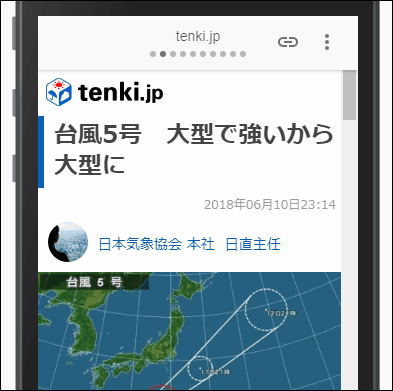
例えばスマホで「天気」などと検索したとき、次の画像のように右上に雷マークが表示されたページを見たことはありませんか?
これがAMP化されたページです。
そしてこのページを開いてみると次の画像のように装飾が極限まで省かれたとてもシンプルなページが表示されます。
このようにAMPというのは既にモバイルでよく見かけるページになっています。
そしてこのようなページを見かけたら表示速度に注目してみてください。
恐らく初回読み込み時でも驚くくらい早く表示されるはずです。遅くても1~2秒、早ければ一瞬で表示されると思います。
ではなぜこれだけ速く表示できるかというと次のような仕組みで極限までページの読み込み速度を最適化しているからです。
- 独自HTMLの使用
一部のタグが使えないなどの制約を加えた「AMP HTML」という独自のHTML規格が使用されています。
- 使用可能なCSSの制限
パフォーマンスを向上させるために負荷がかかるようなアニメーションなどのCSSも制限されています。
- JavaScriptは原則使用禁止
スクリプトはAMPで定められたもの以外は基本的に実行禁止です。
- 外部スクリプトの読み込みも禁止
JavaScriptコードは基本的にページ内に書かれていなくてはならず、外部ファイルから読み込むといったこともできません。
- Googleにページがキャッシュされる
AMP化されたページは「Google AMP Cache」という仕組みでGoogleの所有しているサーバーに自動的にキャッシュされます。
表示の妨げになるCSS・JavaScriptを厳しく制限して極限まで表示速度を速くする・・・これがAMPが高速に表示される仕組みです。
そしてAMP化されたページは先ほど画像で表示したようにGoogleの検索結果ページに画像つきで表示されます。
SEO的に評価されているわけではないですが、AMP化したページを画像つきでトップに一覧表示するほどGoogleはAMPに力を入れてるということです。
AMP化のデメリットも知っておこう
ここではAMP化するために「AMP for WP」というプラグインを使います。
それを使えば誰でも簡単にWordPressをAMPにすることができるのですが、導入する前に一度自分のブログで本当にAMP化する必要があるのかどうか考えてください。
なぜならAMP化には次のようなデメリットもあるからです。
- テーマが使用不可になる
- プラグインも使用不可に
- 掲載できる広告が大幅に制限される
テーマやプラグインもほとんどが使用できない状態になる上にブログを収益化にはAdsenseやAMP対応している広告しか利用できなくなります。
より詳しいメリットとデメリットについては次の記事でまとめてあります。
この記事で紹介したデメリットより導入するメリットの方が大きいと判断した場合だけAMP化することをおすすめします。
AMP for WPの導入
では「AMP for WP」をインストール・有効化してページをAMP化させる方法をここからは紹介していきます。
その手順は次の通り
まずメニューから「プラグイン」ー>「新規追加」を開いてください。
新規追加画面を開いたらプラグインの検索欄に「amp for wp」というキーワードを入力すると検索結果の一番上に次のようなプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしましょう。
またこのプラグインは次のページから直接ダウンロードも可能です。
https://ja.wordpress.org/plugins/accelerated-mobile-pages/
インストールが完了したら「今すぐインストール」ボタンが「有効化」ボタンに変わるので必ずそれを押して有効化しておきましょう。
これだけでモバイルで表示したときのページがAMP化されます。
ただし、AMP化されたページをPCから確認するには少し特殊な方法が必要です。
例えばChromeを使っているなら次の記事で紹介したように開発者ツールを使えばモバイルでの表示方法も確認できます。
ですが実際にAMP化したページを開いてみると普通のページが表示されてしまいます。
ではそうすればPCでAMPを確認できるかというと確認したいページのURLに次のように「amp」をつけてアクセスしてください。
https://xxx.com/?post=1234/amp
そうすると次の画像のようにPCでもAMP化されたページを確認可能です。
こういう風に、PCでAMP化されたページを見るときは必ず「amp」をつけてからアクセスするようにしましょう。
AMP for WPで最初にしておくべき設定
「AMP for WP」は一発でAMP化できて便利ですが、テーマやプラグインはほぼすべて使えなくなるのでデザインや機能が大幅に削除されます。
そこでAMP化前の状態に少しでも近づけるために最低限次のことはやっておいた方がいいかもしれません。
- モバイルメニューの表示設定
- ヘッダー・メニューの設定
- 記事最初のアイキャッチの設定
- プロフィールを追加
- アナリティクスのトラッキングコードの設定
これらの設定手順について順に紹介していきます。
モバイルメニューの表示設定
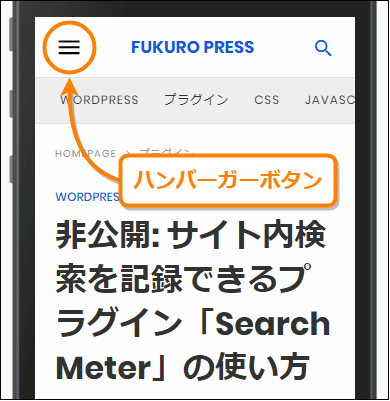
まずはハンバーガーボタンをタッチしたときに表示されるモバイルメニューの設定をします。
ハンバーガーメニューとはモバイルページのヘッダー部分に表示される「三」マークのようなボタンのことで、ハンバーガーにも似ているためそう呼ばれています。
そしてこのボタンをタッチすると次のように左にサイドバーのようなものが表示されます。
しかし初期状態ではこの画像のようにカテゴリなどのメニューは表示されません。
ではここにメニューを表示してみましょう。
やり方は簡単でまずWordPressメニューから「外観」ー>「メニュー」を選んで開きます。
開いたら次の画像のように「メニュー設定」の中にある「AMP Menu」にチェックを入れて設定を保存しましょう。
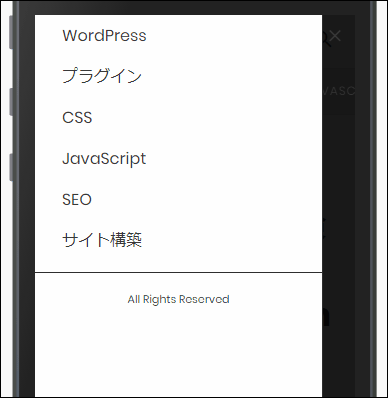
この設定を有効にすると次のようにハンバーガーボタンを開いたときにカテゴリなどが含まれたメニューが表示されるようになります。
記事内のアイキャッチの設定
「AMP for WP」は便利なプラグインですが、少しおせっかいな機能も付いています。
それは次みたいに、記事の最初にアイキャッチ画像がでかでかと表示されること
人によってはこの機能も便利かもしですが「記事内ではアイキャッチは別に設定したい」、という場合はこの機能は無効にすることをおすすめします。
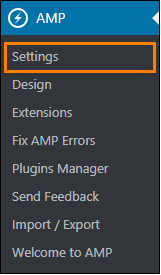
その方法ですがまずメニューから「AMP」ー>「Settings」をクリックして開きます。
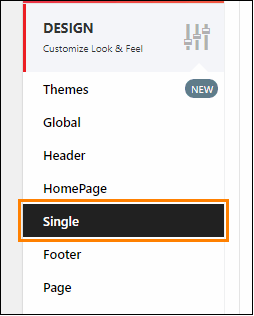
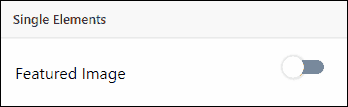
この画面で左のメニューから「DESIGN」ー>「Single」と書かれた項目を開きましょう。
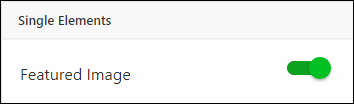
その設定ページが開いたらその中に「Single Elements」ー>「Featured Image」がオンになっていると思います。
これを次のようにオフに変更しましょう。
あとは設定を保存すれば、勝手に挿入されるアイキャッチは表示されなくなります。
もし記事内で独自にアイキャッチ画像を設定しているならアイキャッチ画像の自動設定は無効にしておいたほうがいいと思います。
プロフィールの表示
サイトやブログ内ではプロフィールを表示することが多いと思います。
例えば次の記事で紹介したようにウィジェットを使ってサイドバーなどに自己紹介を載せている場合もあるかもしれません。
ところがAMP化するとウィジェットが使えなくなるのでプロフィールも表示されなくなってしまいます。
ですがこのプロフィールはウィジェットを使わなくても次の手順で表示できるので安心してください。
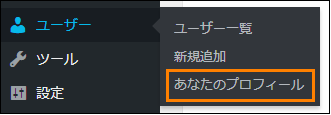
まずメニューから「ユーザー」ー>「あなたのプロフィール」を開きましょう。
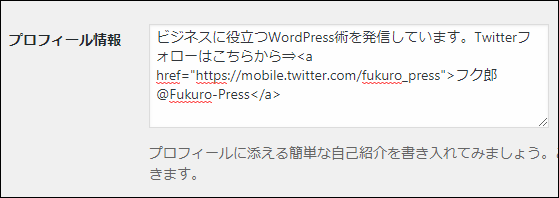
開いたら設定画面の中に「プロフィール情報」の横に入力エリアがあるのでそこに簡単な自己紹介を記入しましょう。
上の画像のようにプロフィールにはタグも使用できるのでTwitterへのリンクなども表示可能です。
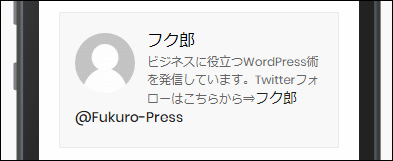
設定を保存したら適当なページを開いてみてください。
次のように記事の最後にプロフィールが表示されるようになったはずです。
ちなみにこのプロフィールの横に表示されている画像はWordPressからは変更できません。
変更するには次の記事で紹介したようにGavatarというサービスを使ってアバター画像を設定する必要があります。
設定はそんなに難しくはないので、もしアバター画像を設定していないならこの機会に設定しておくといいかもしれませんね。
アナリティクスの設定
もしアナリティクスでアクセス分析をしているならトラッキングコードの再設定も必要になります。
では再設定を行うためにまずメニューから「AMP」ー>「Settings」をクリックして開きましょう。
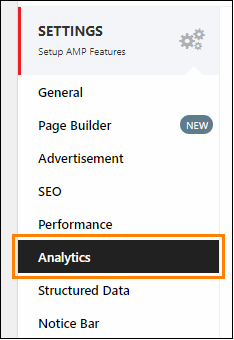
そして設定画面左のメニューから「SETTINGS」ー>「Analytics」を開いてください。
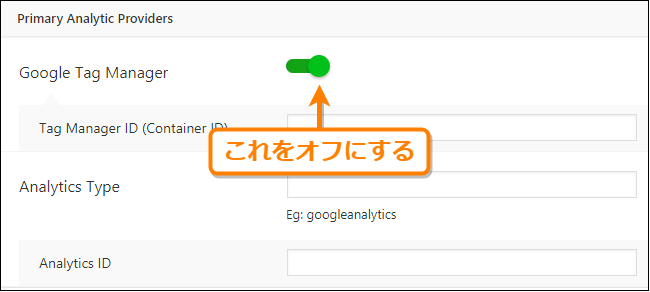
このメニューを開くと「Google Tag Manager」という項目がオンになっているので、まずはそれをオフにします。
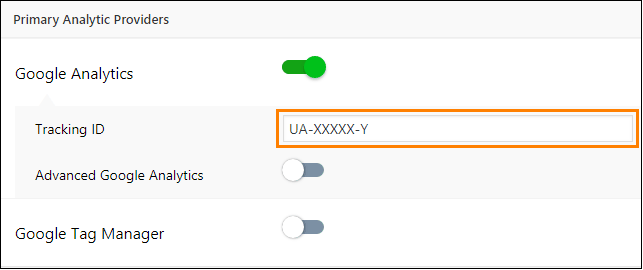
オフにすると次のように「Google Analytics」という項目が現れるので下の画像のオレンジ色の枠で囲ったテキスト欄にアナリティクスで使っているトラッキングIDを入力しましょう。
もし「このトラッキングIDが分からない!」、というなら次の方法で調べるられます。
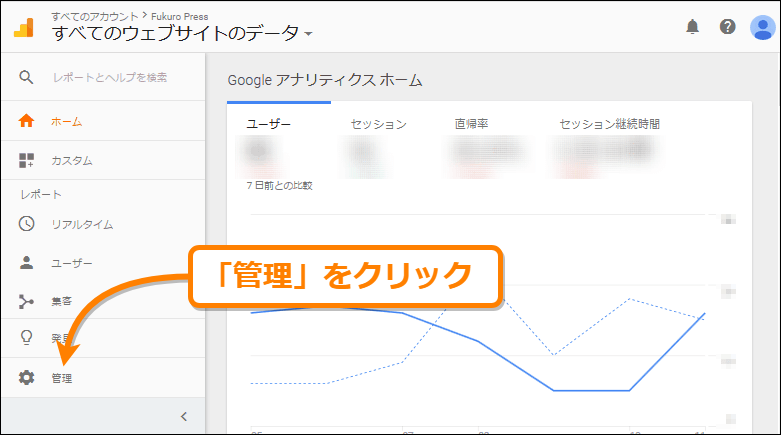
その調べ方ですが、まず Googleアナリティクス にログイン
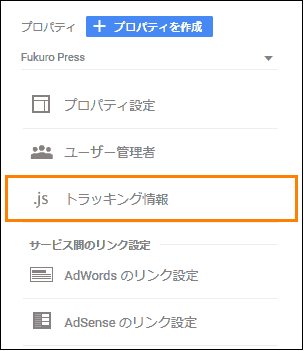
そして、次画像で示した「管理」という項目を左のメニューから開きましょう。
管理画面を開いたら「プロパティ」から「トラッキング情報」をクリックして展開してください。
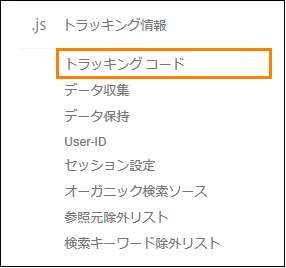
すると次のようにメニューが展開されるので、その中から「トラッキングコード」をクリックして開きます。
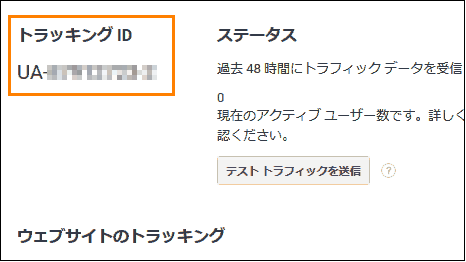
開くと次の画像のように「トラッキング ID」の下に「UA-XXXXX-X」という形式でIDが表示されています。
このIDをコピーし、先ほどの設定画面で入力すればアナリティクスの設定は完了です。
まとめ
ここまでWordPressをAMP化させる方法について紹介しましたが、プラグインを使えば専門的な知識が無くても誰でも対応させることが可能です。
ただしAMP化することでテーマやプラグインは全て使えなくなる点には注意が必要です。本当にがAMP化が必要かどうかを考えてからプラグインを導入するようにしましょう。
以上、 AMP for WP を使ってWordPressをAMP対応させる方法についてでした。
The post WordPressをAMP化させるプラグインの導入手順を解説 first appeared on Fukuro Press.
]]>