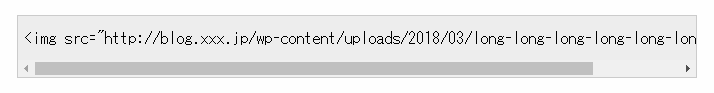
preタグをcodeタグを組み合わせてソースコードを表示するとき、あまりにも1行が長いと次のようにスクロールバーが表示されます。
文章やコードをそのまま表示するのがpreタグなのでこういう動作になるのは当然ですが、かなり見にくいです。特にスマホなどの画面幅が狭い端末だとスクロールバーが表示されやすいです。
そこでここではソースコードがpreタグからはみ出した場合、自動で折り返す方法について解説します。
preタグに適用するCSS
コードを折り返しするには次のようなCSSをpreタグに対して適用します。
.code_break {
white-space: pre-wrap;
word-wrap: break-word;
overflow: auto;
}
各CSSプロパティは次のような役割を持ちます。
- white-spaceプロパティ
自動改行をするか、改行やタブや複数の空白を1つの空白にするかなどを指定するプロパティ。「pre-wrap」を指定すると改行をそのまま表示しながら自動改行もできる
- word-wrap
単語の途中で改行するか指定するプロパティ。「break-word」を指定すると文字列が長すぎてボックスに収まらないときに単語の途中でも改行される
- overflowプロパティ
要素内に内容が入りきらない場合にはみ出た部分の表示の仕方を指定するプロパティ。white-spaceやword-wrapに対応していないブラウザでスクロールバーが表示されるようここでは「auto」を指定
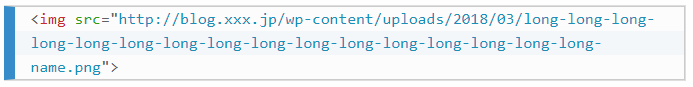
このようなCSSを適用したpreタグの中では長い文章は次のように表示されます。
<img src="http://blog.xxx.jp/wp-content/uploads/2018/03/long-long-long-long-long-long-long-name.png">
注意点
次の記事で紹介したようにWordPressではPrism.jsを使ってコードのハイライトが行える「Prism For WP」というプラグインがあります。
このプラグインを導入してソースコードをハイライト表示している場合、次のようにしても自動折り返しは適用されません。
<pre class="code_break">
<code class="language-markup">
長い1行ソースコード
</code>
</pre>
どうやらcodeタグの中で自動折り返しが無効にされているようです。
なのでまず次のようにcodeタグ用のCSSクラスを作ります。
.code_break {
white-space: pre-wrap !important;
word-wrap: break-word !important;
overflow: auto !important;
}プロパティ指定の最後に「!important」がついていますが、これはこのスタイルを後から指定したスタイルより優先することをブラウザに知らせる命令です。
そしてpreタグではなくcodeタグに対してこの自動折り返しのクラスを指定してください。
<pre>
<code class="language-markup code_break">
長い1行ソースコード
</code>
</pre>
このようにするとPrism.jsでも次のように折り返しされて表示されます。
以上preタグ内でソースコードを折り返し表示する方法について解説しました。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024