はてなブログ ⇒ WordPress への移行手順
これは調べてみると、本当にいろいろなやり方が出てきます。
ただ技術に詳しくない人にとって、
- 何かとっかかりにくいし、分かりにくい
- 手順通りに試したけど、上手くいかない
みたいに、専門的な知識とかないと難しい部分もあります。
そういう訳で・・・
ここでは 誰でもできる はてなブログ ⇒ WordPress への移行手順 を紹介します。
なるべく専門的な知識や作業が要らず、
本当にミニマムな作業だけで移行するやり方をまとめました。
ブログ移行でお困りの方は是非お試しください。移行だけなら、半日かからず終わります。
目次
0.まず自力で移行作業をしようと前に...
まず1つだけ断っておきます。
移行作業はかなり面倒で時間かかります!
それが覚悟できる人だけ自力で作業してください。
もし自分でやる自信がない方は・・・
こういったサービスに依頼するのも1つの手です。
- サイト引っ越し屋さんWordPress専門の引っ越し代行サービス。WordPressのサーバー移転はもちろんのこと、無料ブログからWPへの引っ越し代行とかもしてくれる
- ココナラ
 個人間でスキルの売り買いができるサービス。WordPress関係のトラブルについても専門家に相談して依頼できる。
個人間でスキルの売り買いができるサービス。WordPress関係のトラブルについても専門家に相談して依頼できる。
こういったサービスも利用してみてください。
全部を自分でやろうとするより合理的です。
1.全部の記事データをエクスポートしよう
まずやるべきは はてなブログ の記事データを取り出すこと
より具体的にいうなら、
全記事データ(画像は含まない)を1つのファイルとして保存する ってことです。
画像などは後で救出するので、先にこっちの作業からやっていきましょう。
その手順は次の通りです。
まず はてなブログ にログイン
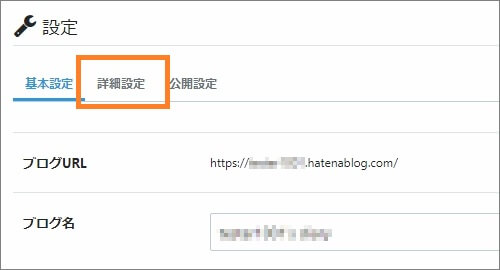
そして左メニューから「設定」をオープン
設定画面が開いたら、上部の「詳細設定」タブをクリック
詳細設定画面の一番下までスクロールして、
「エクスポート」ー>「記事のバックアップと製本サービス」をクリック
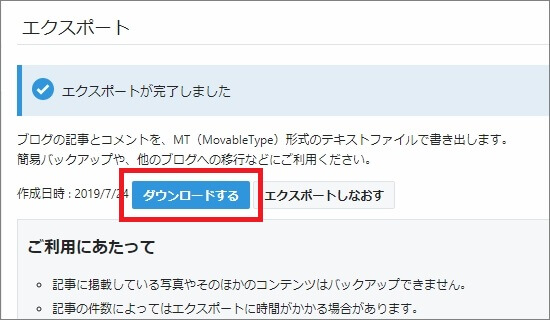
そうするとエクスポート画面が開いたはず
その中の「ダウンロードする」ボタンを押せば、全記事データがダウンロードできます。
例えばユーザー名が "fukuro" だったら、
fukuro.hatenablog.com.export.txt
↑こういう名前のファイルがダウンロードされます
この ***.hatenablog.expot.txt というファイルの中身は・・・
- 記事の作成日とか作者名
- 記事の本文そのもの
- 画像や内部リンクのURL
- あと装飾とかのHTML情報
・・・などなど、色々入ってる訳です。(超重要)
画像とかはこの後まとめて保存するので、
とりあえずこのファイルは大事な場所に保管しておいてください。
2.はてなフォトライフから画像を一括ダウンロード
お次はブログ内の画像を一括ダウンロードする作業
はてなブログ 内の画像は はてなフォトライフ という場所で管理されてます。
じゃあそこから一括ダウンロードできれば便利じゃん!
・・・という話ですが、残念ながらそういう機能はありません。
なので Chrome拡張機能 を使って、一括ダウンロードをすること にします。
ではまず Download All Images というChrome拡張機能をダウンロード
ダウンロードURL : https://chrome.google.com/webstore/detail/download-all-images/ifipmflagepipjokmbdecpmjbibjnakm
インストールしたら、必ず有効化しておいてください。
拡張機能を有効化したら、次は はてなフォトライフのRSSページ を開きます。
例えばユーザー名が "fukuro" なら次のURLにアクセスすればOK
http://f.hatena.ne.jp/fukuro/rss
↑ このURLの fukuro の部分は自分のユーザー名に置き換え
RSSページを開いたらそのままにして、
今インストールした Download All Images をクリック( ![]() ← こういうの)
← こういうの)
そうするとRSSページ内にある画像が全てダウンロードされ、
次みたいなランダムなzipファイルとして保存されます。
zipファイル例 : 5c02a578-c530-4372-80de-e505e55e7411.zip
1つの zip として保存されるので、分かりやすい場所に解凍&保管しておきましょう。
これも移行時に使うことになる、大事な大事なデータです。
3.移行用のWordPressブログを作成
さて、ここから肝心な移行作業を始めていきます。
それが移行用のWordPressブログの新規作成
ブログを作るだけなら、適当なサーバーとドメインを借りれば即作れます。
得にオススメなのが ロリポップ + ムームードメイン の組み合わせ
ここならWordPressのインストールも超楽だし、
サーバーとドメインの契約も自動更新できるんで、すごく使いやすいです。
↓ WordPressブログの作り方は講座形式でまとめた記事
詳しくは上の記事でまとめたので、是非ご覧ください。
本当に1日もあれば サーバーの設定 ⇒ ドメインの設定 ⇒ WordPressのインストール まですぐ終わります。
・・・・・・・・・・・・・・・
WordPressブログの準備はできましたか?
もしWPブログを用意してないなら、この先は絶対に読まないでください。
ここからはサーバー・ドメインを用意し、
WordPressのインストールも終わったという前提で説明していきます。
4.移行先サーバーに画像を一括アップロード
ではサーバーとドメインを借りて、WPブログが準備できたなら・・・
次に移行先にはてなブログの画像を一括アップロードします。
ロリポップでのやり方は次の通り(他サーバーでも大体同じ)
まずロリポップの ユーザー専用ページ にアクセス
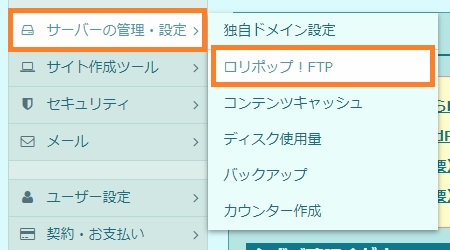
そしてメニューから「サーバーの管理・設定」ー>「ロリポップFTP」をオープン
FTP画面が開いたら、次のフォルダにアクセスしてください。
[ドメイン名]/wp-content/uploads
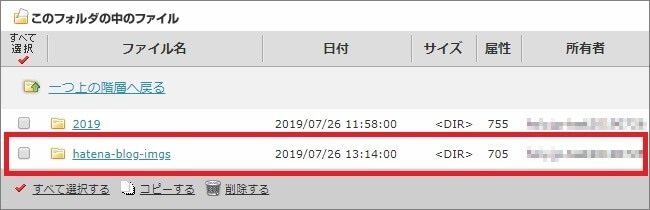
そして、そのフォルダ内に hatena-blog-imgs というフォルダを作成
↓ 実際に uploads フォルダ内に作成したときの様子
必ずこのフォルダを作成しておいてください。
そうしたらその hatena-blog-imgs フォルダに移動し、
先ほどダウンロード保存したハテブ画像を全部アップロード します。
さっき はてなフォトライフ から一括保存したものを、そのままアップロードするだけ
かかる時間は画像数で変わるんですが、
数百程度なら1分~数分。数千以上でも数十分~数時間ほどでおわるはずです。
5.WordPressに記事データをインポートする
いよいよ移行作業の最終フェーズ
記事データのWordPressへのインポート(取り込み)
少しやり方が複雑なので、作業ごとに分けて説明します。
その手順は次の3ステップ
記事パーマリンクをカスタム構造にしておく
パーマリンク というのは、WordPressの各記事に割り振られるURLのこと
これをカスタム構造にしておきましょう。
なぜならインポートの際にハテナブログと整合性を持たせるためです。
具体的な手順については、次記事をチェック
この記事でも解説したように、次の手順で変更できます。
- 「設定」ー>「パーマリンク構造」を開く
- 共通設定から「投稿名」にチェックを入れる
- 下の方にある「変更を保存」ボタンを押す
たったこれだけ
でも次のインポート作業で重要になってくるので、必ず忘れずに!
MovableType形式でブログデータをインポート
お次はWordPressに はてなブログ の記事データを取り込みます。
超大事な作業なので、慎重に進めてください。
ではまず、先ほど はてなブログ からダウンロードした、
[ユーザー名].hatenablog.com.export.txt を開きます。
開いたら、その内容を全部クリックボードに貼り付け( Ctrl + A したあと Ctrl + C )
そしてWP移行用にそのデータを色々置き換えしていきます。
ただ手作業でやると、とんでもなく面倒なので、
ここではフリーのオンラインエディタを使って置換することにします。
もちろん さくらエディタ(WIndows) や mi(mac) があるなら、そっちを使ってもOK
ではオンラインで置換作業ができる次のURLにアクセス
URL : http://eiga.moo.jp/sth.html
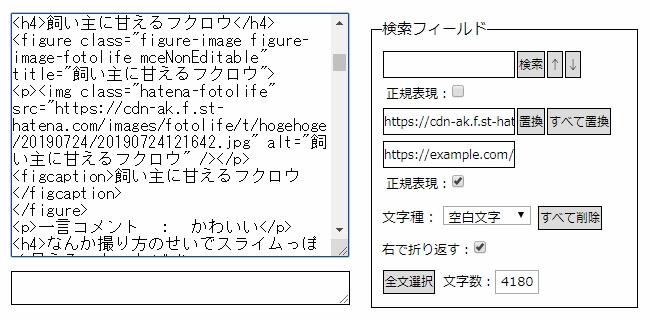
今コピーした内容をそのまま左のテキストエリアに貼り付けてください。
↓ コピペしたら、次画像みたいにオプションを設定
上画像では次みたいに各オプションを指定してます。
- "置換前" のテキスト欄
次の内容を入力
https://cdn-ak.f.st-hatena.com/images/fotolife/t/[ユーザー名]/\d{8}/ただし、 [ユーザー名] のとこは各自で置き換えること
- "置換後" のテキスト欄
次の内容を入力
https://[ドメイン名]/wp-content/uploads/hatena-blog-imgs/ただし、 [ドメイン名] は移行先のドメイン名(例 :example.comなど)に置き換えること
- "正規表現" のチェックボックス
このチェックボックスには必ずチェックを入れておく
以上のオプションを入力・選択したら「すべて置換」ボタンをクリック
そしたら、まだページは閉じないでください。
次は内部リンクの置き換え作業をしていきます。
今やったのと同じように、もう一度オプションを次みたいに設定してください。
- "置換前" のテキスト欄
次の内容を入力
<p><iframe class="embed-card.*(%2F|/)(\d{4})(%2F|/)(\d{2})(%2F|/)(\d{2})(%2F|/)(\d{6}).*</cite></p>これはそのままコピペでOK
- "置換後" のテキスト欄
次の内容を入力 or 貼り付け
[blogcard url="https://{ドメイン名}/$2-$4-$6-$8/"]ただし {ドメイン名} は移行先のものに置き換えること
- "正規表現" のチェックボックス
今回も必ずチェックを入れておく
以上を入力・選択したら、もう一度「すべて置換」ボタンをクリック
そして 置換されたテキストを適当な名前でファイル保存 しておきましょう。
次はWordPress管理画面で、今作ったファイルのインポート作業をします。
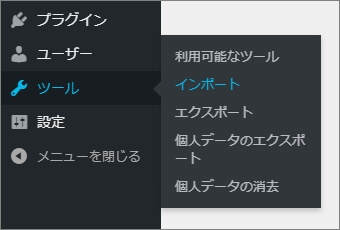
なので管理画面メニューから「ツール」ー>「インポート」をオープン
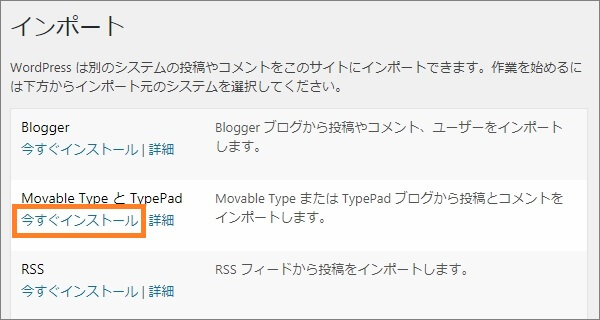
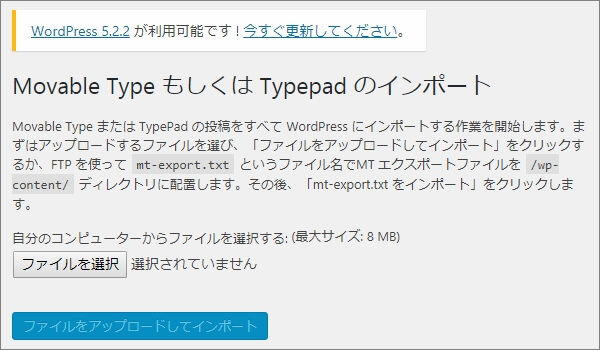
インポート画面が開くので、
その中の Movable Type と Typepad の「今すぐインストール」ボタンをクリック
↓ この画像のオレンジ枠で囲ったところ
インストールが終わったら、「インポーターの実行」を押します。
そうすると次みたいな画像が表示されましたよね?
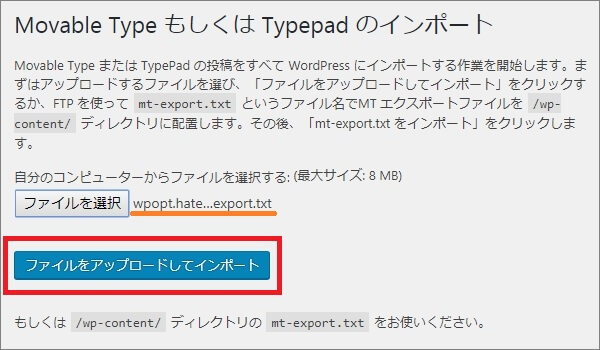
この画面の「ファイルを選択」を押し、
さっき作成したテキストファイルをアップロード してください。
アップロードができたら、「ファイルをアップロードしてインポート」ボタンをクリック!
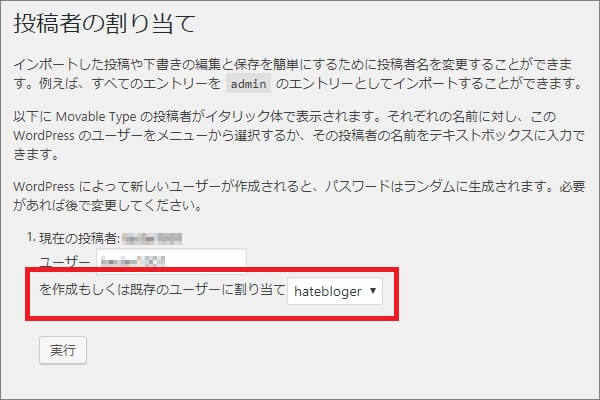
次に投稿者の割り当て画面が出てくるので、
自分のWordPressユーザー名を選択しておきます(下画像の赤枠部分)
そして用意ができたら、「実行」ボタンを押してください
インポート作業が始まります。
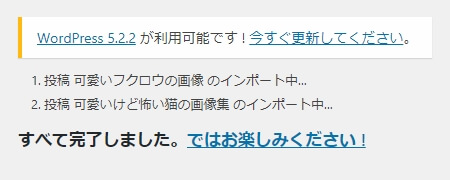
そしてインポートが問題なく終わると・・・
↑ "すべて完了しました" メッセージが出ればOK
こういう画面が表示されれば移行作業は完了!
ここまで長かったけど、お疲れ様でした。
一応これで はてなブログ ⇒ WordPress への移行作業は終わります。
内部リンク用に Pz-LinkCard をインストール
まあこれで終わりなんですが・・・
最後に1つ重要なことを忘れてたので、付け加えておきます。
それが内部リンクの表示方法について
インポートファイルの置き換えをした時、
この内部リンクは Pz-LinkCard 用に置き換えしました。
なので必ず Pz-LinkCard プラグインをインストールしてください。
詳しいインストール手順とか設定方法は次記事をどうぞ
別にWordPress必須のプラグインはありません。
でも今回の移行作業だと、これがないと内部リンクが表示できないです。
移行作業として他にやっておくべきこと
移行自体はこれで完全に終わり
改めてお疲れ様でした。
長くて面倒な作業だったけれど、最後までやり通せたあなたは立派です!
ただ移行作業はこれで完璧という訳じゃありません。
まだやるべきことも少し残ってます。
その1つめが旧ブログから新ブログにリダイレクトすること
専門的な話を抜きにすると、旧ブログの評価を引き継ぐための作業 ですね。
その手順については、次記事が一番分かりやすかったです。
- 「アクセス数が激減した・・・」
- 「アクセスがなくなった・・・」
なんて事態にならないように、必ずリダイレクト作業はやっておきましょう。
え~と、あと他には・・・他には・・・・・・?
少し考えましたが、これ以外に絶対やるべきことはないと思います
もし必要な作業があるなら追記していくので、
とりあえず旧ブログからのリダイレクトだけは行っておくと安全&安心です。
はてブロ ⇒ WordPress への移行手順まとめ
超シンプルに箇条書きだけすると、こんな感じ
- 全記事のデータをエクスポートする
- はてなフォトライフから画像一括ダウンロード
- 移行用のWordPressブログを作成する
- 移行先サーバーに画像を一括アップロード
- WordPressに記事データをインポートする
1つ1つのステップを踏んでいけば、誰でもできます。
とはいえ・・・自力で行うのが難しい人もいるはずです。
そういう人は サイト引っ越し屋さん などを利用するのも手
以上 はてなブログ ⇒ WordPress への移行手順でした。
新しいWordPressでのブログライフが上手くいくことを願っています!
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024