
クッキー(cookie)はブラウザ上で保存される個人的な情報のことです。
このcookieを使うと読者が途中でリロードした場合に履歴を残せるので、後からサイトに訪れた時に処理を再開などできて便利になります。
例えばショッピングサイトなどでログアウトしてもカートの履歴が保存されますが、あれはクッキーを使って保存しているからです。
実はWordPressでも、 cookie をある方法で扱うことができます。
ただしスクリプトを扱うプラグインを導入しなくてはならないので、
ここではその導入手順について cookie に詳しくない人向けにまとめました。
目次
クッキーを扱うには PHP または javascript が使われますが、
ここでは安全&手軽にあつかえる javascript を使うことにします。
javascriptでは次の方法で、クッキーに書き込み・取得・削除が可能です。
クッキーに書き込むときには次のように名前=値の形式で保存します。
document.cookie = "name=value";複数のクッキーを指定する場合は document.cookie への代入を繰り返します。
document.cookie = "name1=value1";
document.cookie = "name2=value2";
もしクッキーの値にセミコロン(:)、カンマ(,)、空白などが含まれている場合、
次のように encodeURIComponent関数 で値をエンコードしてから渡すのが安全です。
document.cookie = "fruits=" + encodeURIComponent( "apple, banana, orange" );
あとクッキーには、次の形式でオプションを設定することも可能。
document.cookie = "name=value; path=/xxx; expires=7";クッキー名と値の後にセミコロン(;)区切りで、クッキーの有効範囲や有効期限などのオプションを複数つけることができます。
↓ 指定可能な cookie のオプション一覧
- path
クッキーが有効なパス
- domain
クッキーが有効なドメイン
- max-age
クッキーの有効期限(秒)。以下のスクリプトは有効期限を3日にする例
document.cookie = 'fruit=apple; max-age=' + (1000 * 3600 * 24 * 3); - expires
クッキーの有効期限。以下は有効期限を7日にする例
document.cookie = 'fruit=apple; expires=7';
全クッキーを読み出しをするには次のスクリプトを書きます。
var cookies = document.cookie;このように書くと cookies という変数に、セミコロン(;)区切りでキー名と値を列挙した文字列が返ってきます。
また特定のクッキーの値を取得するには次のように split関数 を例えばOKです。
↓ たとえば「value」というキー名のクッキー値を取得は次のスクリプト
var cookiesText = document.cookie;
var cookieSplitted = cookiesText.split(";")
var cookieArray = new Array();
for (var i = 0; i < cookieSplitted.length; ++i) {
var pair = cookieSplitted[i].trim().split("=");
cookieArray[pair[0]] = decodeURIComponent(pair[1]);
}
/** 「data」というキー名のクッキーの値を表示 */
jQuery("div#cookie").text(cookieArray["data"]);
spilit関数でクッキー文字列をセミコロンで区切って配列にし、for文の中でそれぞれのキーと値を配列に代入しています。
あるクッキーを削除するには次のようにクッキーの有効期限に過去の日付を設定します。
document.cookie = "key=; max-age=-1";単純に max-age=-1 を指定するだけ。
WordPressでクッキーを使う方法
ここからが肝心なところ
WordPressの個別ページでクッキーを使うには、
編集画面でjavascriptが使える「Scripts n Styles」というプラグインを使用します。
それを使い、cookieを設定&保存するやり方は次の通りです。
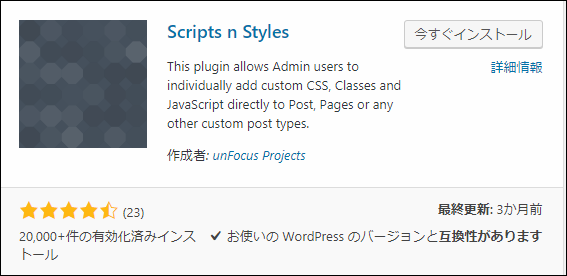
まず「プラグイン」ー>「新規追加」からプラグイン名で検索。
すると次のようなプラグインが検索結果に表示されるはずです。
ちなみに以下のURLからダウンロードして使うことも可能
https://ja.wordpress.org/plugins/scripts-n-styles/
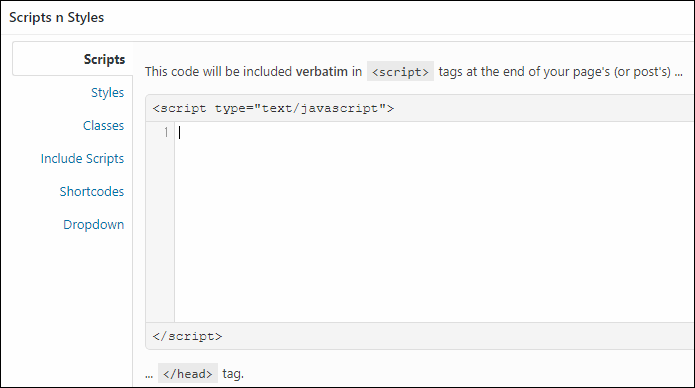
インストールして有効化すると、
編集画面に次のようなスクリプト入力欄が表示されるようになります。
スクリプトは次の2か所に挿入可能です。
- headタグ内
- bodyタグ内
javascriptでクッキーを扱う場合はhead、bodyのどちらのタグ内に書いても問題ありません。
あとは先ほどの説明したようにjavascriptでクッキーを読み書きするコードを書けば個別ページでクッキーを管理できます。
WPでクッキー保存するコード&動作例
ユーザーが1行テキストボックスに何か入力し、リロード時にその内容を自動で保管するというスクリプト例を紹介します。
コードは次の通り
↓ まずはHTMLコード
<div>
<table>
<tbody>
<tr>
<td><input id="cookie_value" maxlength="20" type="text"/></td>
</tr>
<tr>
<td ><button id="reload">更新</button></td>
</tr>
<tr>
<td><button id="delete_cookie" >クッキーを削除</button></td>
</tr>
</tbody>
</table>
</div>
</div>↓ お次は javascriptコード
jQuery(function(){
/** 「更新」ボタンが押されたときの処理 */
jQuery("#reload").on("click", function(){
document.cookie = "cookieValue=" + jQuery("#cookie_value").val() + "; expires=7";
location.reload();
});
/** 「クッキーを削除」ボタンが押されたときの処理 */
jQuery("#delete_cookie").on("click", function(){
document.cookie = "cookieValue=; max-age=-1";
jQuery("#cookie_value").val("");
});
/** 更新時にテキストボックスを補完する */
if(getCookies()["cookieValue"] != ""){
jQuery("#cookie_value").val(getCookies()["cookieValue"]);
}
});
/** クッキーを連想配列として取得 */
function getCookies()
{
var cookiesText = document.cookie;
var cookieSplitted = cookiesText.split(";")
var cookies = new Array();
for (var i = 0; i < cookieSplitted.length; ++i) {
var pair = cookieSplitted[i].trim().split("=");
cookies[pair[0]] = decodeURIComponent(pair[1]);
}
return cookies;
}
CSSについては省略。
次が実際に動くフォームです。テキストボックスに何か入力して「更新」を押すとリロードされ、直前に入力した内容が補完されます。「クッキーを削除」ボタンを押すとクッキーをリセットします。
以上、WordPressの個別ページでクッキーを扱う方法でした。
普通にブログ運営してるとクッキーを扱う機会はないと思いますが、知っていればイザという時に役立つと思います。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024