WordPressは本当に便利で使いやすいツールです。
でも所々「ここが不便だな~」っていう改善点はまだありますね。
その1つが投稿内のHTMLコメントが消える or できない問題
よさげなプラグインも探してみたんですが、全くありませんでした・・・
そこでプラグインを全く使わず、
WP投稿内のコメントアウトができない・消える問題への対処法を紹介します。
目次
WP投稿内のコメントアウトがなぜかできない...
ここでいう コメントアウト は、HTML文章でのコメントアウトのことです。
例えばHTMLだと <!-- と --> で囲めば、その内部を非表示にできます。
<!--
コメントにしたい文章とか単語とか
実際のページには表示されない
ソースを見て初めて確認できる
-->↑こんな感じ
コメントアウトは実際のページだと見えないけれど、
HTMLソースを開けば確認できます。(ちなみに Chrome なら Ctrl + U で開ける)
ただし、
WordPressの場合だとこのコメントアウトができないんです。
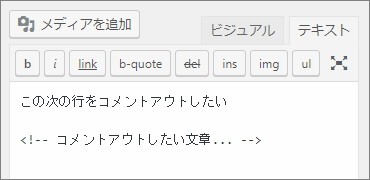
例えば投稿内で テキストエディタ を開き、コメントアウトを使ったとしましょう。
この下の行をコメントアウトしたい
<!-- コメントアウトしたい文章... -->↓実際の投稿編集ページの様子
そしてこの状態から、
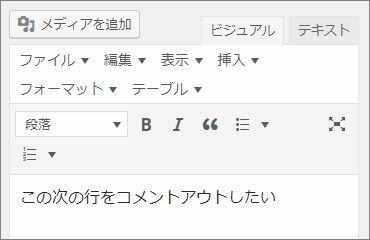
「ビジュアル」タブを開いて ビジュアルエディタ に切り替え
そしてもう一度、テキストタブに切り替えてみます
↓すると・・・
コメントアウトが消えてる!
これが WordPress でコメントアウトできないという意味です。
この現象が起きる原因として考えられるのは・・・
- プラグインとかテーマの影響
- 自動補完機能が働いてるから
・・・などなど
ちなみに自動補完は wpautop という機能で、
次記事で紹介したように完全に無効化もできます。
↑WPの自動補完機能 wpautop を無効化する手順
自分でHTMLを編集したり、どうしても残しておきたい内容がある・・・
そういう時にコメントアウトできないと少し困ります。
WordPressでコメントアウトする2つの方法
何かプラグインがあれば便利なんですが、残念ながらそういうのもありません。
でもプラグインを使わずとも、コメントアウトは残せます。
そのやり方とは次の2つ
1.HTMLコメント全体をcodeタグで囲む
まず1つめがコメントアウトを code タグで囲む方法
とりあえずコメントアウトさえできればいいなら、この方法が一番オススメです。
そのやり方はスゴク簡単
非表示にしたいところを、
次みたいに丸々 code タグで囲ってやればOKです。
<code>
<!-- コメントアウトしたい文章... -->
</code>これでビジュアルエディタに切り替えても、コメントが残るはず
この後紹介する方法は少し上級者向けなので、
不慣れなことをしたくないなら、こっちの方法を使ってください。
2.コメント用のショートコードを作る
2つめはコメント用のショートコードを作るという方法
こちらはビジュアルエディタ上でも
「あ、ここにコメントがある!」と分かるので、視覚的にも分かりやすいです。
ただし テーマ編集・スクリプト追加 が必要なので、少し上級者向け
もし PHP と聞いて「なにそれ?」という状態だったり、
全くのWordPress初心者なら、この方法は "絶対" に試さないでください。
最悪ブログ構成を壊すリスクもあるので・・・
もし大丈夫という方は次の手順を試してください。
まず今使ってるテーマの functions.php を開きます。
開き方はどんな方法でもOK。WordPress内で直接編集するなら、「テーマ」ー>「テーマエディター」から開くのが簡単ですね。
もしくはサーバーの WebFTP とか、FTPソフトを使って開いてもいいです。
そして functions.php を開いたら、その最後に次のスクリプトを追加
/// コメントアウト用ショートコードを登録
add_shortcode( 'comment', 'comment_shortcode' );
function comment_shortcode( $atts, $content = '' ){
$params = shortcode_atts( [
'hide' => 'yes'
], $atts );
if( $params['hide'] == 'no' ) {
/// hide="no" ならHTML上にコメント表示
return '<!--' . $content . '-->';
}
else {
/// HTML上にはコメント出力しない
return null;
}
}これはもう丸々コピペすれば問題ありません。
あとは保存するだけで、コメントショートコードが利用できるようになります。
そしてショートコードの使い方ですが・・・
コメントアウトしたい部分を [comment] ~ [/comment] で囲むだけです。
↓コメントショートコードの利用例
[comment]
コメントアウトしたい文章...
もちろん2行以上でもOK!
[/comment]たったこれだけ
もし HTMLソース上にもコメント表示したい場合 は、
ショートコードに hide="no" を設定してください。
[comment hide="no"]
コメントアウトしたい文章...
ソース上にも表示できる
[/comment]デフォルトだと hide="yes" なので、投稿内でのみコメントが残せます。
以上がコメントショートコードを使ったやり方。
クイックタグとして登録しておくとモット便利
もしショートコードをいちいち打つのが面倒くさい・・・
そういう人はクイックタグとして登録しとくと、もっと便利にできます。
登録方法は AddQuicktag というプラグインを使うのが楽です。
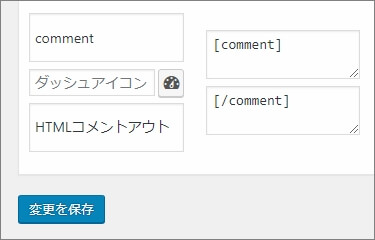
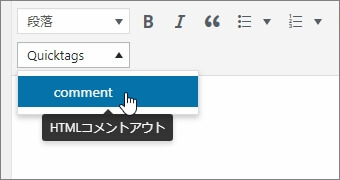
↓こういう感じで適当にクイックタグを登録すれば・・・
↓投稿画面から [comment] が挿入できるようになる
AddQuicktag を使ったことある人なら、おなじみの手順
すぐできるので、余計な手間を減らしたい人は是非お試しあれ
あとちなみに、このプラグインの使い方は次記事でも詳解しました。
もし AddQuicktag を使ったことない、という方はコチラの記事もご覧ください。
まとめ - WPにもコメントアウト機能が欲しい
今紹介した方法を使えば、コメントアウトができます。
でもできれば、WP標準でそういう機能があると便利ですけどね・・・
もし WP開発者 or プラグイン開発者 の方がこの記事をご覧になっているなら、そういう機能を付けていただくとありがたいです。m(__)m
あと自分もプラグイン開発者の端くれなので、
もし気が向いたらそういうプラグインを作るかもしれません。(需要があれば)
以上、WordPressでコメントアウトする2つの方法でした。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024