h1タグやh2タグで作られる見出しに画像を表示すると見出しをより強調することができます。
例えば次のように見出しの横にチェックマークをつけるとそのタイトル下の内容がチェックすべき内容だとはっきり分かりますよね。
別にタイトルの横に画像が無くても内容は伝わりますが、読者に分かりやすく伝えたいならこのような工夫も必要です。
そこでここではWordPressでh2やh3などのタイトル横に画像を表示する方法を解説します。
目次
まずアイコンを用意しよう - 便利なダウンロードサイト
まず最初にアイコンをダウンロードできる便利なサイトをいくつか紹介します。全て商用利用OKなサイトなので見出し横のアイコンを探すのにどうぞ
1.イラストAC
多くのクリエイターが所属していてアイコン素材も見つかりやすいサイト。
画像は加工・編集・商用利用OKで、使用時に著作権やライセンスを明記する必要もありません。ダウンロードできる画像の種類はJPEG、PNG、AI-EPSの3種類に対応しています。
とにかく素材数が豊富なので素材探しに役立つこと間違いなしです。
2.Icon-rainbow
アイコンのサイズや色などを変更してアイコンをダウンロードできるサイト
チェックマークを始め記号系素材も豊富なのでタイトル横に表示するアイコンも見つけやすいです。商用利用OKで著作権・ライセンスの明記も必要ないので安心して使えます。
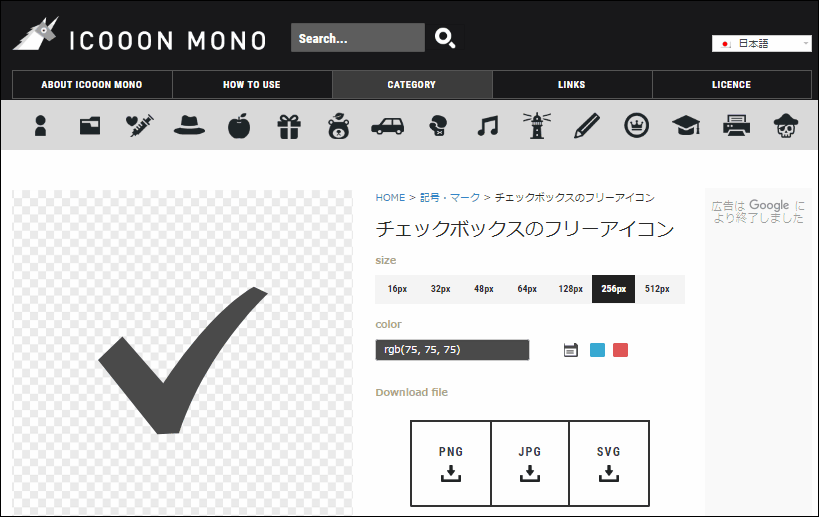
3.ICOON MONO
基本的に使用報告の必要なしで無料アイコンをダウンロードできるサイト
アイコンサイズは16・32・48・128・256・512ピクセルの中から選択可能。複雑すぎず縮小しても見やすいシンプルなアイコンが手に入ります。
その他のダウンロードサイト
これ以外の画像素材サイトについては次記事で詳しくまとめました。
著作権表示などは一切必要ないので安心して利用可能です。もし素材探しに困っているならこちらの記事も是非ご覧ください。
見出しの横にアイコンを表示する手順
ではアイコンが用意できたらそれを見出し横に表示する設定をしていきましょう。
その手順を簡単に説明すると次の通り
1.アイコンのアップロード
まずタイトル横に表示するアイコン画像をアップロードします。
メニューから「メディア」ー>「ライブラリ」を選択し、そこで画像をアップロードしてください。
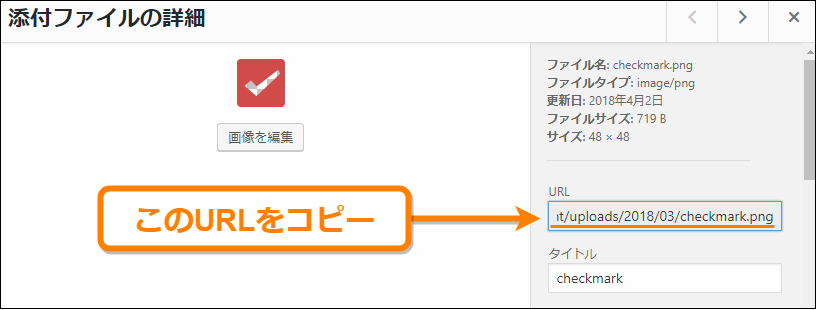
アップロードしたらメディアライブラリ内でアップロードした画像をクリックすると「添付ファイルの詳細」が出てくるのでその中で「URL」の右に表示されているURLをコピーしてください。下の画像でオレンジ色の枠で囲った部分です。
このURLがタイトル横に表示される画像のURLです。
2.Simple Custom CSS & JS のインストール
次にWordPressのヘッダーでカスタムCSSを追加するために「Simple Custom CSS and JS」というプラグインをインストールします。
メニューから「プラグイン」ー>「新規追加」と進み、プラグイン名で検索すると検索結果にプラグインが表示されるので「今すぐインストール」を押してインストールしてください。
ダウンロードして使う場合は以下のプラグインページからダウンロード可能です。
https://ja.wordpress.org/plugins/custom-css-js/
インストールしたら「有効化」ボタンを押して有効化するのを忘れないでください。
別にプラグインを使わなくてもテーマや子テーマのstyle.cssにCSSコードを追加することもできますが、テーマがもし変わった時にカスタムCSSを追加しなおさなくて済むようにプラグインを使います。
3.カスタムCSSの追加
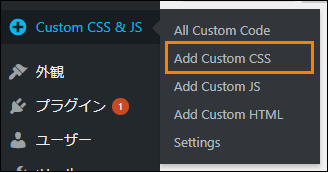
ではメニューから「Custom CSS & JS」ー>「Add Custom CSS」を選択してください。
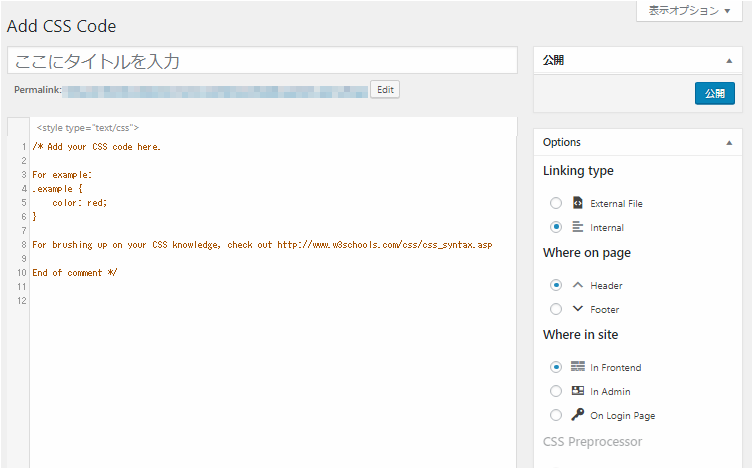
すると次のようなカスタムCSSの編集画面が出てきます。
「ここにタイトルを入力」という欄にカスタムCSSの名前を入力して、その下のCSSコードの入力欄にカスタムCSSコードを入力します。
次がh3タグによる見出しの横にアイコンを表示するカスタムCSSです。このCSSコードをカスタムCSSコードの入力欄に追加しましょう。
h3.check{
font-size: 24px;
}
h3.check:before{
content: "";
display: inline-block;
width: 18px; height: 18px;
background-image: url("[コピーしたURL]");
background-size: 18px;
background-repeat:no-repeat;
vertical-align: middle;
padding-right: 6px;
}ただし [コピーしたURL] は先ほどコピーした画像URLに書き換えてください。
上記のようなカスタムCSSを追加したら「公開」ボタンを押してカスタムCSSを公開すればOKです。
そして横にアイコン付きの見出しを表示するには投稿の編集画面でHTMLエディタを開き、次のようにh3タグに「check」というクラス名を指定します。
<h3 class="check">チェック項目</h3>
この見出しはカスタムCSSが適用されるので次のように横にアイコンが表示されるようになります。
以上が見出し横にアイコンを表示する手順です。
まとめ
シンプルな見出しだとちょっと物足りないな、と感じたらチェックマークなどのアイコンをつけると他と差別化できて分かりやすいですよね。
少しCSSの知識が要りますが、基本コピペでOKなので見出しを目立たせたいときにこのテクニックが役立つと思います。
以上WordPressで見出し横にアイコン画像を表示する方法についてでした。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024










コメント
全くの初心者です
ここにタイトルを入力」という欄にカスタムCSSの名前を入力して、その下のCSSコードの入力欄にカスタムCSSコードを入力します
Cssの名前はどうやってつければ良いですか?
カスタムcssコードはどのコードをどこに入力したらいいですか?
お手数ですが教えてください。
ちなみに自分でやってみましたが、表示されません
よろしくお願いいたします
コメントありがとうございます。
1.まずCSSの名前
これは本当に何でもいいです。
日本語でも何でも問題ありません。
名前例:「見出し横に画像表示するCSS」など。
2.カスタムCSSコードの入力場所
「ここにタイトルを入力」の下に大きな入力欄があります。
その中に記事内に載せたCSSをコピペすればOKです。
貼り付けしたら「公開」ボタンを押す必要もあります。
これで全ページにCSSが埋め込まれる仕組みです。
また反映されない場合、以下も確認してみてください。
・タグの書き方は間違えていないか
・ブラウザのキャッシュ削除
表示されない原因は必ずあります。
追伸
愛媛の夜景、香川の夜景、高知の夜景、徳島の夜景の左に画像をつけたいです