ブログで「何が書いてあるか」でなく「誰が書いているか」に注目してもらうのに有効なのが記事内でのプロフィールの表示です。
とは言え、全部の記事に手書きでプロフィールを書くなんて非現実的ですよね。
そこでオススメなのが Fancier Author Box というプラグイン
ここではこのプラグインを使ってプロフィール表示を行う手順を一通りまとめました。もちろん使い方だけでなく書き方についても解説していきます。
プロフィールには何をどう書けばいい?
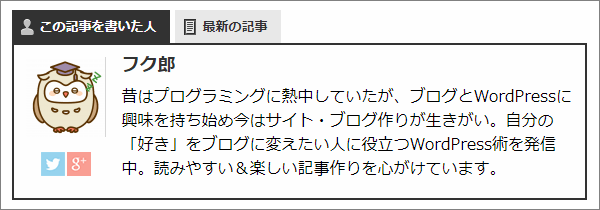
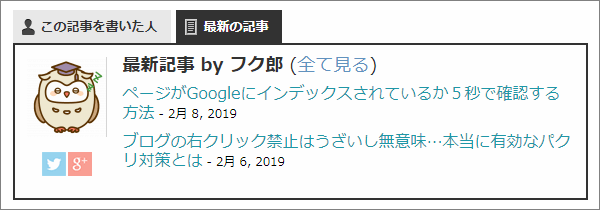
ここで紹介するプラグインを使えば次画像のようなプロフィールが表示できます。
しかも、ほんの少し設定すれば表示するのにも数分かかりません。
でも一番大事なのはプロフィールを表示することでなくプロフィールに何をどう書くか、ということですよね。
自分には自慢できる経歴も実績もないし書くことなんてないよ・・・、と悩んでしまう人もいるかもしれません。
ですがプロフィールには芸能人や著名人のような輝かしい経歴を書く必要などどこにもありません。それを見て読者があなたがどういう人なのか分かればそれでいいのです。
じゃあ何を書けばいいかということですが、例えば次のようなことです。
- 自分の今までの人生の簡単な経歴
- 自分が熱中できる趣味
- 自分がなぜサイトやブログを始めたのかの理由
人生生きていれば何かしら体験はするのでどんな人でもどこで生まれたとかどんな風に過ごしたかは書けるはずです。
また自分の趣味を公開したり、サイトやブログを始めた理由を書けば親近感を持ってもらえるかもしれません。
これを書くのはそれほど難しいことではないですよね?
芸能人や学者のような人の目を引くような経歴は誰でも持っているわけではないので読者に自分がどのような人間かさえ伝えられればなんでもOKです。
後からいくらでも変更はできるんですから気負いせずプロフィールは書きましょう。
プロフィールの表示手順
では次に「Fancier Author Box」プラグインを使ってWordPress記事下にプロフィールを表示する手順を紹介していきます。
その手順は大まかに分けて次の2つです。
- プラグインの導入
- プラグインの設定
- プロフィールの作成
この3つを順番にやっていきましょう。
プラグインの導入
最初にプラグインをインストール・有効化します。
まずメニューから「プラグイン」ー>「新規追加」を開いてください。
新規追加画面を開いたらプラグインの検索欄に「fancier author box」というキーワードを入力すると検索結果の上に次のようなプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしましょう。
またこのプラグインは次のページから直接ダウンロードも可能です。
https://ja.wordpress.org/plugins/fancier-author-box/
インストールが終わったら「今すぐインストール」ボタンが「有効化」ボタンに変わるので必ずそれを押して有効化しておきましょう。
これでプラグインを使ってプロフィールを表示する準備は整いました。
プラグインの設定
ここは別にプロフィールを表示してから設定しても問題ありません。
手順の関係上先にこちらの方から紹介します。
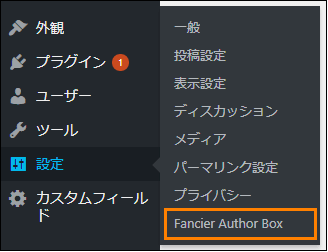
ではまずメニューから「設定」ー>「Fancier Author Box」を開きましょう。
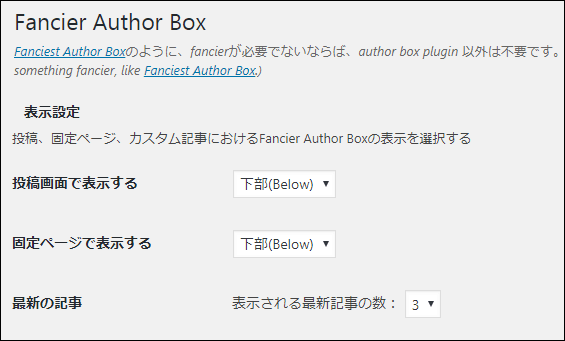
開くと次のような画面が表示されます。
この画面ではプロフィールに対して次の2つの設定が可能です。
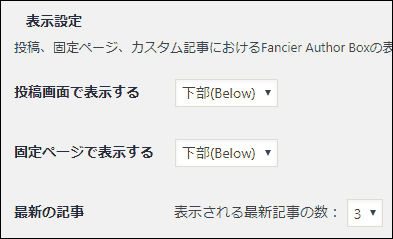
表示設定
まず「表示設定」の下にある項目からどの投稿タイプでプロフィールを表示するか設定できます。
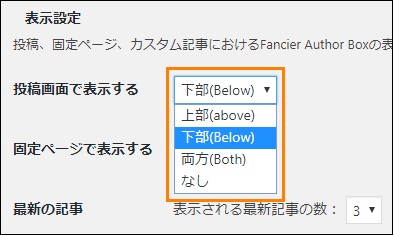
投稿画面または固定ページで「上部」「下部」「両方」「なし」の4種類の場所から表示位置が選べます。
またプロフィールには最新の記事も表示されるのでそのエリアに表示される記事数の設定も可能です。
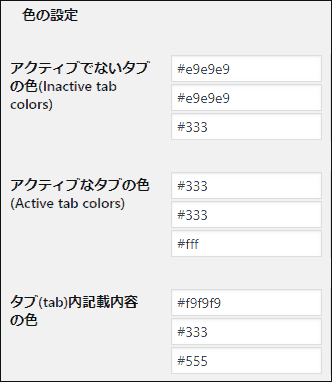
色の設定
プラグインの設定画面では次の画像のように「色の設定」からタブの背景色・ボーダー・テキスト色も変更できます。
といっても肝心のプロフィールをまだ表示していないので、この設定は記事下にプロフィールを表示してから微調整していけばいいと思います。
プロフィールの表示
ではいよいよ記事下にプロフィールを表示してみましょう。
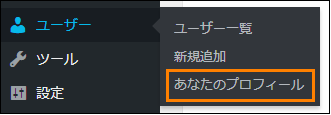
そのためにはまずメニューから「ユーザー」ー>「あなたのプロフィール」を開きます。
プロフィール画面を開いたらそこで次のような設定をしていきます。
プロフィール情報の設定
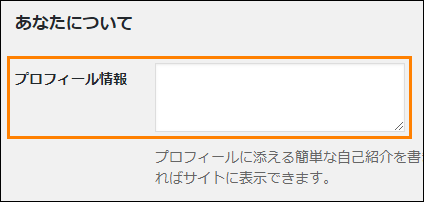
プロフィール画面を開いたら「あなたについて」という項目を探し、その下にある「プロフィール情報」に自分のプロフィールを入力していきましょう。
このプロフィール情報にはテキストだけでなくHTMLタグも使えるのでSNSページへのリンクなども貼ることが可能です。
もしTwitterアカウントを持っているなら読者にフォローしてもらえるようにアカウントページへのリンクを載せておくといいかもしれませんね。
プロフィール写真の設定
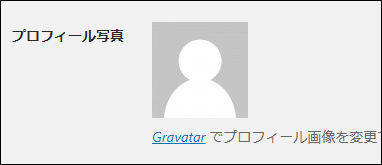
「プロフィール情報」を設定したら次はその下にある「プロフィール写真」という設定項目を見てください。
ここで顔写真を設定できれば便利なのですが、WordPress内では直接変更することはできません。
設定には次の記事で紹介したようにGravatarというメールアドレスと顔写真を結びつけるサービスを利用する必要があります。
Gravatarの使い方は難しくないのでもしプロフ写真が初期アバターのままなら設定しておきましょう。
SNSアカウント・役職の設定
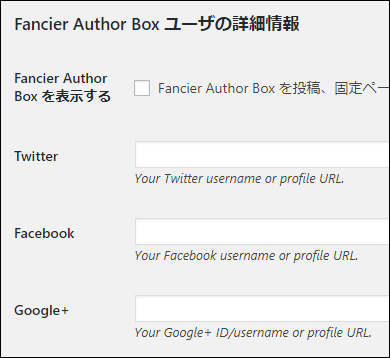
プロフィール画面の下の方に進むとFancier Author Boxのユーザー情報を設定する項目が現れます。
ここにはTwitterやFacebook、Google+、Instagram、YouTube、・・・などなどSNSのユーザー名またはプロフィールページへのURLを設定する項目が大量にあります。
読者との交流も持ちたいならなるべく多くのSNSのアカウント情報を載せるようにした方がいいでしょう。
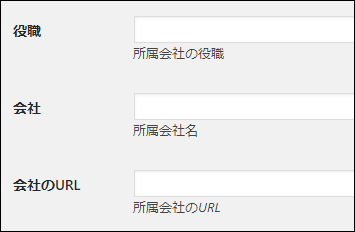
またSNS設定のさらに下の方に進むと今度は役職や会社名を設定する項目も見つかります。
もし何らかの組織に所属していて相手に自分がどのような仕事をしているのか知ってほしいならこの項目も埋めておいた方がいいかもしれません。
プロフィール設定が終わったら...
以上の最小が完了したら必ず設定画面の下にある「プロフィールを更新」ボタンを押すのを忘れないでください。
以上でプロフィール設定は全て完了です。
プロフィールを確認してみよう
ここまでの設定が終わったら適当な投稿ページを開いてみてください。
そして記事の最後(本文の最後)を見てみると次のようなおしゃれなプロフィールが表示されるようになったはずです。
またプロフィールの「最新の記事」タブを開くと次のように最近公開した記事もいくつか表示されます。
これで全ての投稿ページや固定ページの記事下にあなたのプロフィールが表示されるようになりました。
もしプロフィールをカスタマイズするならプラグイン設定からタブ色や文字色などを変えられるので色々試してみてください。
サイドバーにプロフィールを表示するには?
このプラグインは記事下専用なので残念ながらサイドバーへのプロフィール表示は対応していないようです。
しかしプラグインを使わずともウィジェットを使えば簡単にサイドバーにも表示は可能です。
その詳しい手順については次の記事で紹介したのでサイドバーでもプロフィールを表示したいなら試してみてください。
ウィジェットを設置して画像やプロフィール文を入力するだけなので数分で終わると思います。
まとめ
やっぱり読者に自分のことをよく知ってもらいたいならプロフィールの設置は欠かせません。もしまだ表示していないならプラグインなどを使って表示しましょう。
そして何度も言いますがプロフィールには芸能人や偉い人のような輝かしい経歴を書かなくても読者にあなたが何者かさえ伝えられればいいのです。
読者に自分のファンになってもらえるような親しみのあるプロフィールを書けばそれでOKです。
以上ここでは「Fancier Author Box」というプラグインを使って記事下にプロフィールを表示する方法について紹介しました。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024