マークダウン記法とは・・・
HTMLの基本タグ(見出し、太字、リンク、etc…) を簡単な記号で置き換えたもの
タグ打ちをなくすことで記事更新にかかる時間を短縮することができます。
それで最近、マークダウン系でいいプラグインを見つけました。
ここではそのプラグインの導入とマークダウンの書き方について解説します。
目次
マークダウンをWordPressで使う利点
例えばWordPressの投稿画面でタグを挿入する場合。
次の2つの方法があります。
- エディターのテキスト装飾ボタンを押す
- HTMLエディターでタグを手打ちで入力
ボタン操作する場合はキー入力をやめるから ムダな時間が生まれます。
あとタグを手打ちするのも、やっぱり時間の無駄です。
そこでマークダウン記法の出番
例えば見出しを定義する場合マークダウンでは・・
##見出し・・と書きます。
これは次のような h2タグ を書いたのと同じです。
<h2>見出し</h2>わざわざh2タグを打つ必要がないし、
ボタン操作も必要ないので手間と時間が省けて便利ですよね。
特にスマホのような画面が小さい端末だとマークダウン記法はこの上なく役に立ちます。
それから編集画面上の移動量を少なくできるから、PCユーザーにもメリットあり。
マークダウンを使えるプラグインがこれ!
WordPressでマークダウン記法を利用できるプラグインは色々あります。
個人的には「JP Markdown」プラグインが超便利でオススメ
次に紹介するみたいに、マークダウンを扱うのに重宝してます。
ではまずインストール方法から。
メニューから「プラグイン」ー>「新規追加」からプラグイン名で検索。
すると ↓ こういうのが出てくるので、インストールしてみてください。
※ ダウンロードして使う場合は次URLからダウンロードも可。
https://ja.wordpress.org/plugins/jetpack-markdown/
インストールして有効化すると、
すぐに編集画面でマークダウンが使えるようになります。
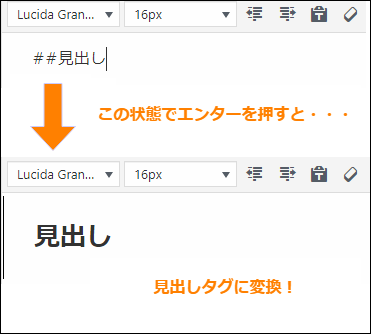
↓ 例えば見出しをマークダウンから挿入するやり方
一部のタグでは編集画面でマークアップ入力するとタグに変換されます。
ただし太字や斜体字などのテキスト装飾タグだと、編集画面上ではタグに変換されません。
(おそらく修正しやすくするため・・・??)
マークアップ記法でよく使うタグ一覧
ここからが肝心なところ
マークダウンで頻繁に使うタグの書きかたを紹介します。
これさえ覚えとけば、編集効率が何倍にもなるはず
見出し(h1~h6)
見出しを定義する場合は文字列の前に # を書きます。
# の数によって次のように見出しの種類も変わるんです。
| 記法 | 対応するタグ |
|---|---|
| # | h1タグ |
| ## | h2タグ |
| ### | h3タグ |
| #### | h4タグ |
| ##### | h5タグ |
| ###### | h6タグ |
見出しの大きさは最大6つまで定義可能。
箇条書きリスト(ul、ol、dl)
HTMLのリストには 並列列挙型(ul)、順序型(ol)、定義型(dl)の3つがあります。
それぞれの作り方は以下の通り。
並列列挙型リスト(ulタグ)
列挙型リストは文字列の前に *(アスタリスク) または -(ハイフン) を置くことで自動的にリスト項目が作成されます。
マークダウン例
* HTML
* CSS
* JavaScript
* PHP表示結果
- HTML
- CSS
- JavaScript
- PHP
これは使いこなせるとカッコいいです。
アスタリスク(*)⇒⇒ ドット(・) に変換されるイメージ
順序型リスト(olタグ)
項目の前に数字が振ってあるリストは項目の前に数字.(ドット)を置くことで作成できます。
マークダウン例
1. HTML
2. CSS
3. JavaScript
4. PHP表示結果
- HTML
- CSS
- JavaScript
- PHP
「これって使う意味あるの??」
とか思ってしまいますが、タグ打ちの手間がなくなるので大ありです。
定義型リスト(dlタグ)
定義型リストはリスト項目の下にその説明が来るようなリストのこと。
マークダウンでは次の形式で定義できます。
リストアイテム
: アイテムの説明
マークダウン例
HTML
: Hyper Text Markup Language
CSS
: Cascading Style Sheets
JS
: JavsScript
PHP
: Hypertext Preprocessor表示結果
- HTML
- Hyper Text Markup Language
- CSS
- Cascading Style Sheets
- JS
- JavsScript
- PHP
- Hypertext Preprocessor
実を言うと定義型リストなんて滅多に使わないです。
なのでムリに覚える必要はありません。
テキスト装飾(em と strong)
強調(em)や太字(strong)は次のように記述できます。
マークダウン例
*強調*
_強調_
**太字**
__太字__表示結果
強調
強調
太字
太字
これは結構使うこと多いですね。
わざわざボタンを押さなくていいから楽です。
テキストリンク(aタグ)
リンクは次のような書きかたで定義します。
[アンカーテキスト](URL "タイトルテキスト")それぞれの意味は次を見てください。
- [アンカーテキスト]
⇒ リンクとして表示されるテキスト。 - URL
⇒ その名の通り、リンククリックで飛ぶ先のURL - "タイトルテキスト"
⇒ マウスを重ねた時とかに表示される補足説明
ただし新規タブで開く設定( target="_blank" )は、タグに記述する必要があります。
マークダウン例
[リンク](https://wordpress.org/ "WordPressの公式サイト")を開く表示結果
これもWordPressに限らず、ブログを書くときはよく使うはずです。
文章の引用(blockquoteタグ)
引用はタグ打ちだと blockquote タグで作れます。
そのタグで表される引用は、マークダウンだと次のように定義します。
>引用テキスト引用テキストを入力してエンターを押すと、自動的に引用タグに変換される感じ
マークダウン例
>Markdown(マークダウン)は、文書を記述するための軽量マークアップ言語のひとつである。本来はプレーンテキスト形式で手軽に書いた文書からHTMLを生成するために開発されたものである。表示結果
Markdown(マークダウン)は、文書を記述するための軽量マークアップ言語のひとつである。本来はプレーンテキスト形式で手軽に書いた文書からHTMLを生成するために開発されたものである。
引用元を書くのは情報発信するときの最低限の義務
頻繁じゃないけどそこそこ使うから、覚えておくとグッド👍
1行のコード表示(codeタグ)
マイナーだけどコード表示には codeタグ を使います。
それを表示したい場合は ' (シングルクォート) で文字列を囲みます。
マークダウン例
`#button{border: none;}`表示結果
#button{border: none;}まあ普通の人はあんまり使わないですが・・・
複数行のコード表示(codeタグ)
複数行のコードを表示するなら、
次のように記述することでコードのハイライトができます。
```[ハイライト言語クラス]ソースコード ```
[ハイライト言語クラス]はプラグインなどで定義されているハイライト用のクラス名に置き換えてください。
例えばPrism.jsを使っていてCSSコードをハイライトしたい場合は language-css と書くとCSSとしてハイライトされます。
マークダウン例 (Prism.jsをインストールしている場合)
```language-css
#button
{
font-size: x-large;
border: none;
}
```表示結果
#button
{
font-size: x-large;
border: none;
}
ちなみに Prism.js についてはコチラ
上記事で紹介したみたいに、色々な言語のハイライトができるプラグインです。
なんか後半は普通の人が使わないタグばかりだった・・・
まとめ
最後にマークダウンについて一言。
使いこなせれば、記事の作成スピードアップ間違いなし!
記法を覚えるまでは少し大変かもですが、
一度習得してしまえば後はスラスラ~と書けるようになるはずです。
以上、WordPressでもマークダウンが使えるようにする手順でした。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024