The post WordPressサイドバーに超最適なウィジェット系プラグイン5選 first appeared on Fukuro Press.
]]>
WordPressを使っていて、こう思ったことありませんか?
「もっとサイドバーを有効活用したい」
「サイドバーに何かウィジェットを設置したい」
確かにサイドバーはPCでしか表示されないものの、何も表示しないのは勿体ないです。
どうせなら余ったスペースを有効活用すれば、PV数アップにもつながったり、目玉記事の宣伝にも使えたりします。
そこで、サイドバーに適したウィジェット系プラグインをまとめました。
個人的によく使っていてお気に入りのウィジェット中心に紹介していきます。
サイドバー向けウィジェット ベスト5
ウィジェット設置に対応していてサイドバーに適したプラグインは結構あります。
その中で「これは超便利!」と思ったのが、次の5つのプラグイン
1.WordPress Popular Posts(人気記事の表示)
人気記事をカスタマイズして表示できるプラグイン
他の人のブログを読んでいて、人気記事が表示されてるの見たことないですか?
ああいう人気記事はWordPressの場合、
大抵この WordPress Popular Posts っていうプラグインを使って表示されてます。
しかもただ人気記事を表示するだけではなく、
- PV数や更新日の表示
- カテゴリー・タグで絞り込み
- アイキャッチ画像の表示
・・などにも対応している優れもの
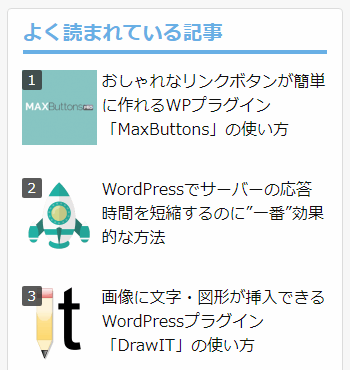
ちなみに、次画像がサイドバーに表示した人気記事の例です。
こういうお洒落な感じの人気記事を、簡単に表示できるのが利点ですね。
詳しい導入手順、カスタマイズ方法は次記事で解説しました。
サイドバーに設置しておけば、運営者自身もどの記事が人気かが分かって便利です。
カスタマイズ方法も簡単なので、一度インストールしてみてください。
2.Ajax Search Lite(サイト内検索の実装)
サイト・ブログ内に検索ボックス表示できるプラグイン
WordPressでサイト内検索を実装したいなら、このプラグインがおススメです。
最低限の検索機能が付いているのは勿論のこと、
- カテゴリーで絞り込み
- 記事タイトル・本文で絞り込み
- デザインもカスタマイズ自在
などなど高度な検索とか、レイアウトも自由自在に変えれるのが便利なところ
私自身、このブログでも愛用してるウィジェット系プラグインの1つです。
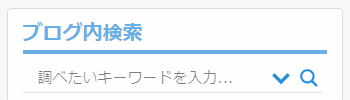
ちなみに次が Ajax Search Lite で設置した検索ウィジェットの例
このブログのサイドバーにも設置してあるので、
どういう機能や使い心地なのか知りたい方は、実際に検索してみてください。
あと検索ボックスの設置手順は次記事をどうぞ
ブログ内で検索できると、検索エンジンをわざわざ使わなくていいので便利ですよね。
読者の利便性も高まって、PV数アップにもつながること間違いなしです!
3.SMBToolbar(目立つフォローボタンの設置)
目立つSNSフォローボタンを設置できるプラグイン
Twitterとかインスタグラムをやっていて、
ブログ内でそのアカウントを宣伝してフォロワーを増やしたい
そう持っている方にオススメなのがこのプラグインです。
例えば次のような感じで綺麗&目立つフォローボタンが設置可能です
ちなみにボタンの大きさは自由に変更可能(デフォルトだと64px)
どういう手順で設置するかについては、次記事をご覧ください。
あとこのプラグインが便利なのは、本当に多種多様なSNSに対応してるところですね。
Twitter、Facebook、LINE、インスタグラム、ユーチューブ・・・
そういうメジャーなSNSは当然対応済みなうえ、日本ではあまり名前の聞かないマイナーなSNSにも対応しています。
4.Content Views(記事リストの作成・表示)
色々な形式で記事リストをリスト表示できるプラグイン
このプラグインはこのブログでも頻繁に使わせてもらってます。
何でこれを気に入っているかというと、単純に記事を表示する機能だけでなく、
- グリッド形式・リスト形式から選べる
- PC・スマホ別にレイアウト変更
- 記事をカテゴリーやIDで絞り込み
・・・などなどレイアウト的に自由なカスタマイズができるから
実際に次がサイドバーに表示した記事リストの例です。
サイドバーの余った隙間にオススメ記事を表示するのに便利だと思います。
ちなみに詳しい使い方などは次記事で解説したので、そちらをどうぞ
もちろんサイドバーにオススメを表示する以外にも
- 本文上にオススメ記事リストを表示したり、
- 記事下に関連記事として表示したり、
- トップページのカスタマイズに使ったり・・
本当に色々な使い方ができて便利です。
記事リストを表示したい方は是非導入してみてください。
5.Cool Tag Cloud(お洒落なタグクラウド表示)
お洒落なタグクラウドを表示できるプラグイン
「タグクラウド」というのは、
カテゴリー・タグを雲(クラウド)のように表示できるウィジェットのことです。
WP標準にもタグクラウドが用意されてるものの、見た目があまりパッとしません。
そこでこの Cool Tag Cloud の出番です。
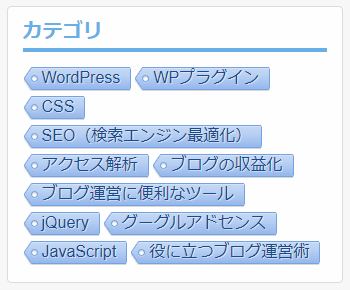
これを使うと、次みたいなお洒落なタグクラウドが設置できます。
複雑すぎず、かといってシンプルすぎないので、どのテーマでも違和感なく使えるはず
詳しい導入・使い方手順は次記事で解説した通りです。
このブログでも実際に使っていて、色とかフォントを自由に変えられるので便利です。
WP標準のタグクラウドが嫌いな人はこっちを使うと幸せになれるかも
非ウィジェットだけどサイドバー向けのプラグイン
今紹介したのはウィジェット系プラグインでしたが、
お次はNotウィジェットだけどサイドバーと相性のいいプラグインを紹介します。
主にウィジェットの補助をする形で役立つプラグイン達です。
1.Widget Logic(条件でウィジェットの表示制御)
ウィジェット表示を細かく制御できるプラグイン
例えばウィジェットを使っていると、こういう場面ありませんか?
- 特定ページのみウィジェット非表示にしたい
- スマホ・PCで別々のウィジェットを表示したい
特にアドセンスを使っている方は、
規約違反になりそうなページでは広告非表示にしたい場面も多いはずです。
参考記事 : アドセンス停止を防ぐために”絶対”すべき5つの対策
そんな時に便利なのが Widget Logic というプラグイン
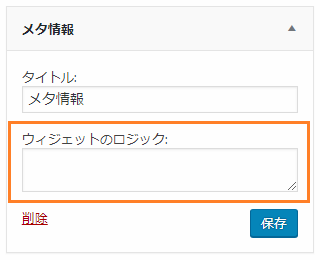
これを導入するとウィジェットに次画像のオプションが追加されます
このオプション内に条件を書くことで、表示・非表示の細かな制御が可能
詳しい使い方については次記事をご覧ください。
このプラグインは PHP っていうスクリプト言語の知識が必要なので、少し使い方が特殊でとっつきにくいと思います。
でも最低限の命令さえ覚えてしまえば、ウィジェット管理が楽になること間違いなしです。
興味のある方は上の記事を参考にインストールし、実際に使い方を覚えてみましょう。
2.Q2W3 Fixed Widget(ウィジェットの固定表示)
サイドバーなどにウィジェットを固定表示できるプラグイン
例えば本文が長い記事を書いた場合、
下にスクロールするとサイドバーのウィジェットは隠れてしまいます。
こういう時、ウィジェットを固定できたら便利ですよね。
この Q2W3 Fixed Widget はその願いをかなえてくれる超便利なプラグインです。
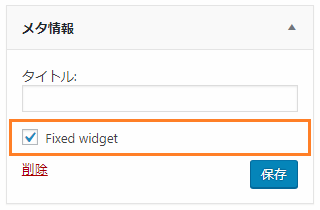
実際に導入すると、ウィジェットに次のオプションが追加されます。
このチェックボックスをチェック状態にすれば、そのウィジェットが固定されます。
「えっ?たったそれだけ!?」と思う方もいるかもですが、使ってみれば固定表示できる便利さが分かるはず
詳しい導入手順や使う際の注意点などは次記事をご覧ください。
このブログだと検索ウィジェットとオススメ記事を固定するのに使ってます。
機能はシンプルだけど意外と重宝するプラグインです。
まとめ
WordPressサイドバーを有効活用するなら、今紹介したプラグインが特にオススメ
人気記事・オススメ記事を表示したり、検索ボックスを表示すれば、PV数や滞在時間のアップにもつながるはずです。
The post WordPressサイドバーに超最適なウィジェット系プラグイン5選 first appeared on Fukuro Press.
]]>The post WordPressウィジェットを固定表示!Q2W3の使い方&応用例 first appeared on Fukuro Press.
]]>
WordPressではPCで見たときサイドバーが表示されます。
ここにはプロフィールとか最新記事とか表示できて便利ですよね。
ですがこのサイドバー、デフォルト状態だと1つ問題があります。
それはスクロール時にウィジェットが見えなくなること
特に長い記事だったらすぐにウィジェットが隠れてしまって困ります。
そんな時に便利だったのが Q2W3 Fixed Widget というプラグイン
ここではこれを使って ウィジェットを固定表示させる方法を紹介 します。
またQ2W3を使った応用例なんかも最後にまとめました。
まずは Q2W3 のインストールから
まずメニューから「プラグイン」ー>「新規追加」をオープン
新規追加画面が開いたらプラグイン名「q2w3」で検索してください。
検索結果に次のプラグインが出てくるので「今すぐインストール」をクリック
ちなみに手動インストールする場合は次URLからzipのダウンロードも可能
https://ja.wordpress.org/plugins/q2w3-fixed-widget/
インストールが終わると「今すぐインストール」ボタンが「有効化」ボタンに変わるので、
それを押すのもお忘れなく・・・
これでウィジェットを固定表示する準備は完了です。
ウィジェットを固定表示させる手順
Q2W3 でウィジェットを固定表示させるのは超簡単です。やり方は次の通り
まずメニューから「外観」ー>「ウィジェット」と進んでウィジェット画面を開き、
固定表示させたいウィジェットを開いてください。
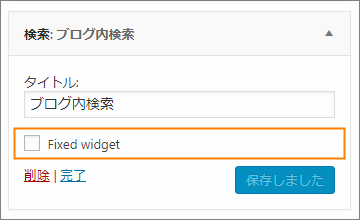
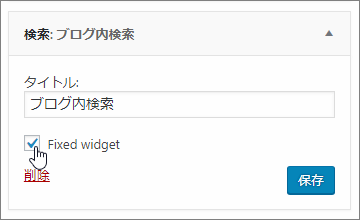
すると次画像みたいに「Fixed widget」のチェックボックスが追加されているはず
あとはこのチェックボックスにチェックを入れて保存すればOKです。
以上がウィジェットを固定表示させる方法
ここまで書いといてアレですが説明する必要もないくらい簡単ですね(笑)。
もちろん 固定表示を解除する場合 も「Fixed widget」からチェックを外せばいいだけです。
オン・オフが簡単に切り替えできるのも Q2W3 の便利な所だと思います。
固定ウィジェットの応用例
Q2W3の使い方は単純にこれだけ。
でも使い方を工夫すれば、いろいろ応用ができて面白いです。
なので最後にその応用例について少し紹介します。
1.ASP広告の固定表示
アフィリエイトを導入してるブログは多いと思います。
有名どころだと A8.net![]() とか もしも
とか もしも を使ってる方が多いですね。
参考記事 : ブロガーが使うべき超お得なASPまとめ
そういったASP広告を固定表示させる目的でも、Q2W3は使えます。
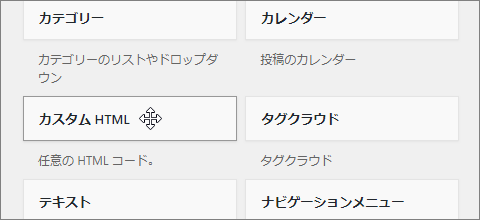
やり方は次みたいに「カスタムHTML」ウィジェットを使うのが簡単ですね。
ではまずウィジェット画面で「カスタムHTML」ウィジェットをドラッグ&ドロップ
ドロップする場所は サイドバーの最後当たり にするのがベスト。
途中に置いてしまうと表示がおかしくなるので要注意です。
そうしたらウィジェットを開いて広告コードを貼り付け、
いつものように「Fixed widget」にチェックを入れればOK
もちろんテキストウィジェットでも広告表示はできますが、
扱いが少しややこしいのでカスタムHTMLを使うのが確実ですね。
あとテーマによっては広告専用ウィジェットもあるので、それを使ってもOKです。
・・・そして最後に重要なことを言い忘れてたので少し補足
ここまでで紹介した方法はASP広告だけで許されることです。
間違っても アドセンス広告の固定表示は"絶対"にしない でください。
規約を読むと固定表示ははっきりNGと書かれているので要注意です。
詳しいNG配置は次記事でまとめたので気になる方はこちらをどうぞ
上記事だとNG例の3番目で紹介してあります。
固定表示は特別アカウントでしか許可されないので、安易に真似してはいけません。
2.TOC+目次の固定表示
目次を表示するのに Table of Content Plus を使っている方は多いと思います。
参考記事 : 目次表示に便利な Table of Contents Plus の使い方
実はこのプラグイン、ウィジェット設置にも対応しているんですよね。
なのでサイドバーに目次を固定表示することもできます。
そのやり方は簡単で次の通りです。
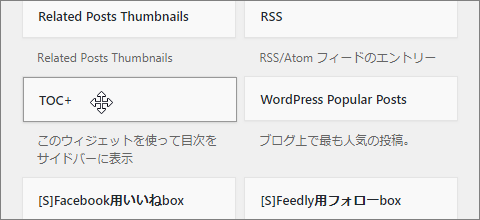
まずウィジェット画面で「TOC+」を探し ドラッグ&ドロップ
広告と同じくウィジェットはサイドバーの最後付近に置くのがベストです。
もしウィジェットの途中に置いてしまうと表示がおかしくなるので要注意
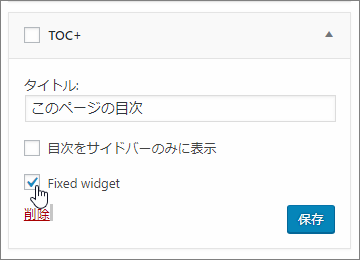
そうしたらTOC+ウィジェットを開いて「Fixed widget」にチェック。
「保存」を押せばサイドバーに目次が固定表示されたはずです。
長い記事とかだと目次があった方が読者的に見やすいので、
見やすいブログを作るのに有効な手段かもしれません。
まとめ
以上、ウィジェット固定表示できるプラグイン Q2W3 の使い方についてでした。
私自身は記事リストとか検索バーを固定表示するのに使っています。
ブログの利便性が高まるし、重宝するプラグイン。お気に入りです。
The post WordPressウィジェットを固定表示!Q2W3の使い方&応用例 first appeared on Fukuro Press.
]]>The post プロフィールをWordPressサイドバーの一番上に表示する手順 first appeared on Fukuro Press.
]]>
読者に顔や名前を覚えてもらいたいときに効果的なのがサイト上に自分のプロフィールを載せることです。
ユニークなプロフィールを載せることで読者に安心感を与え、その上ブログのファンになってもらえることもあるかもしれません。
WordPressでプロフィールを載せるならページを開いたときにスクロールせずにファーストビューで見えるサイドバーの一番上に表示するのがおススメです。
この場所ならプロフィールを見てもらいやすいですよね。
そこでここではサイドバーの一番上にプロフィールを表示する手順について紹介します。
プロフィールに載せた方がいい情報
個人的にプロフィールに載せた方がいいと思う情報は次の3つです。
顔写真
顔写真を載せることで自分のブログに個性を持たせることができます。
もちろん本物の顔写真ではなく、自分の顔を似顔絵メーカーでデフォルメしたものやフリー素材でも構いません。
ちなみに著作権表示必要なしで無料で利用できる画像素材系サービスについては次の記事でまとめて紹介したのでそこを利用するのも良いでしょう。
とにかくフリー素材でもなんでも覚えてもらいやすいプロフ画像なら何でもOKです。
また顔写真を設定するならアバター画像もそれと同じにした方がいいです。
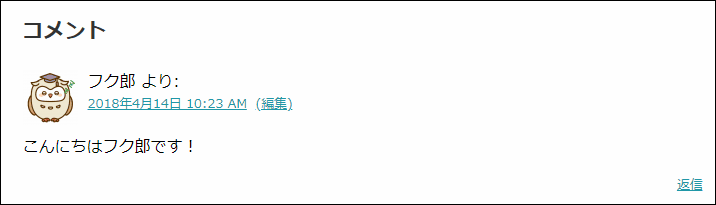
次のようにコメント返信したときに名前の横にそのアバターが表示されるのでブログの管理人だと分かりやすくなります。
アバター画像の設定方法については次の記事で解説してあるのでプロフ画像と合わせて設定してみるといいかもしれませんね。
自己紹介
自己紹介はプロフィールのメインになるものです。
この自己紹介には次の内容を書くと読者に親近感や安心感を持ってもらいやすくなります。
- 自分の今までの経歴
- サイトを作った目的
- サイトのキャッチコピー
全て含める必要はありませんが特に自分をブランディングして売り込みたい場合は自分が今までどのような人生を送ってきたのかという経歴を簡単に自己紹介した方がいいかもしれません。
Twitterページのフォローボタン
もし自分のTwitterアカウントを持っている場合はTwitterページへのフォローボタンを貼ることで次のような効果が期待できます。
- フォローしてもらうことでファンを増やせる
- 記事公開時にツイートすることで記事を真っ先に見てもらえる
- フォロワーが多いほど記事の拡散力が高まる
フォロワーを増やせば増やすほど記事の拡散力は高まるので少しでも多くの人に読んでほしいならTwitterページへのリンクは絶対に貼っておいた方がいいです。
ちなみにWordPressには記事公開時に自動ツイートできるプラグインもあります。
その導入手順と設定方法については次の記事で詳しく紹介しました。
記事公開時にその記事を自分のアカウントでツイートする事でフォロワーの一部に真っ先に見てもらえるのでそちらも是非お試しを!
プロフィールの作り方
では、次にサイドバーにプロフィールを載せるための具体的な手順を紹介します。
サイドバーにテキストウィジェット設置
サイドバーにプロフィールを表示するウィジェットを設置する手順は次の通りです。
まずメニューから「外観」ー>「ウィジェット」を開きます。
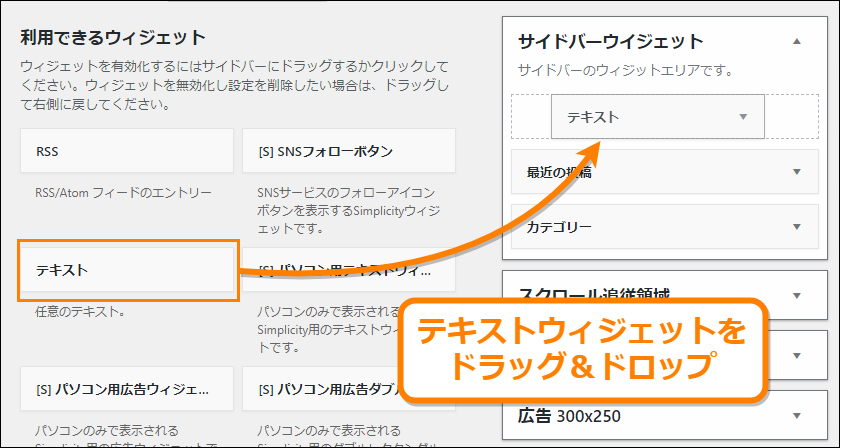
開くとウィジェット画面が表示されるので次のように「利用できるウィジェット」の中にある「テキスト」というウィジェットをサイドバー領域にドラッグ&ドロップして設置しましょう。
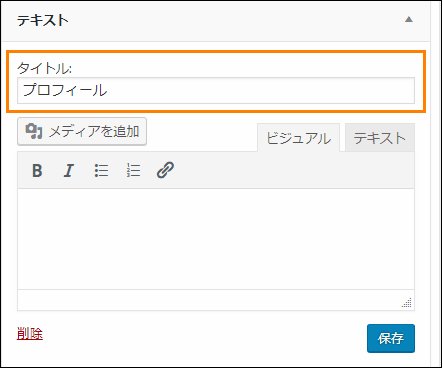
次に設置したテキストウィジェットを開き、上の「タイトル」と書かれた部分に例えば「プロフィール」などの分かりやすいタイトルをつけてください。
タイトルを入力したら「保存」ボタンを押せばウィジェットの設置は完了です。
プロフ画像の貼り付け
次にプロフィール内にプロフ画像を貼り付けます。
まずメニューから「メディア」ー>「新規追加」を開いてください。
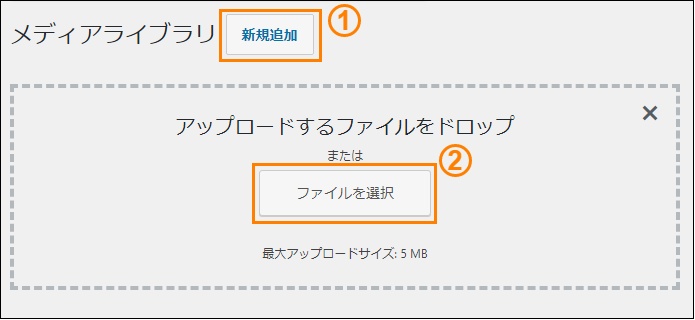
するとメディアライブラリが表示されるので次の画像で示したように「新規追加」ボタンを押し(①)、「ファイルを選択」ボタンを押してプロフ画像として使いたい画像をアップロード(②)してください。
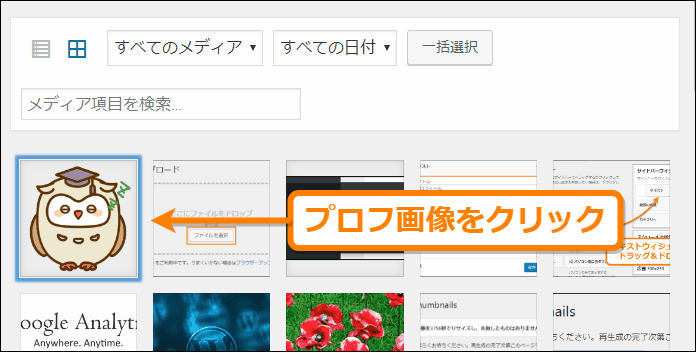
画像のアップロードが完了するとメディア一覧にアップロードしたプロフ画像が表示されるのでそれをクリックして「添付ファイルの詳細」ダイアログを開きます。
「添付ファイルの詳細」ダイアログが開いたら「URL」という部分に表示されている画像URLをコピーしてください。
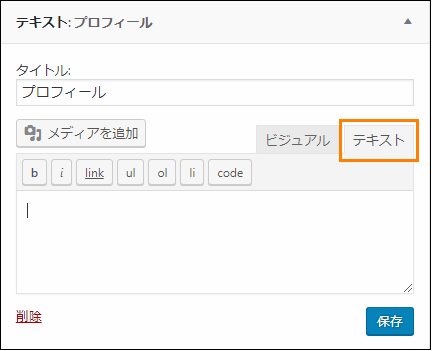
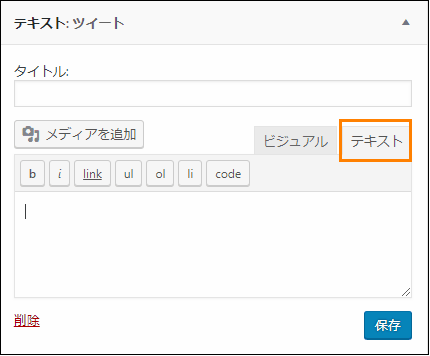
コピーしたらウィジェット画面に戻り先ほど設置したテキストウィジェットの「テキスト」タブを開きましょう。
そしてテキストエディタ上に次の内容を入力します。
<img class="aligncenter" src="画像URL" width="50%" />「画像URL」の部分は今コピーしたプロフ画像のURLに置き換えてください。
またここではwidth属性に「50%」を指定してウィジェットの幅の半分の大きさになるようにサイズを調整していますが、この大きさは好きなように変更可能です。
以上でプロフ画像の貼り付けは完了です。
プロフィール文の入力
次にテキストウィジェットにプロフィール文を追加します。
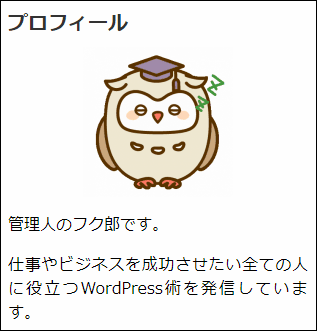
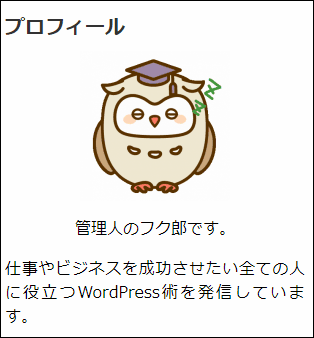
ただ単にテキストウィジェットでプロフィール文を入力するだけですが、普通に文章を入力すると次のように全て左寄せになってしまい少し見た目が悪いです。
そこで文章を中央寄せするためにテキストウィジェットの「テキスト」タブを開き、プロフィール文を次のようなdiv要素で囲みます。
<div style="text-align: center;">
管理人のフク郎です。
仕事やビジネスを成功させたい全ての人に役立つWordPress術を発信しています。
</div>
これでプロフィール文も中央寄せになるのでバランスが取れます。
Twitterフォローボタンの設置
最後にプロフィールにTwitterフォローボタンを設置します。
フォローボタンはTwitterの公式サイトからも作ることができますが、見た目をカスタマイズするのが難しいです。
そこで次のサイトでTwitterフォロワーボタンのジェネレータが公開されているのでそれを使います。
Twitterフォローボタンのカスタマイズ用コード(ジェネレータ)
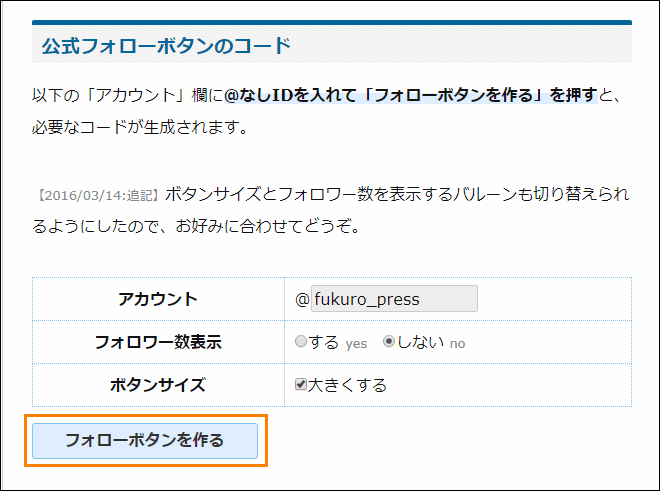
このページにアクセスすると下の方にTwitterフォローボタンのコードを生成するフォームがあるので「アカウント」に自分のTwitterID(@から始まるID)を入れて「フォローボタンを作る」を押します。
通常のボタンだと小さすぎるのでオプションで「ボタンサイズ」から「大きくする」にチェックを入れると大きいサイズのフォローボタンになります。
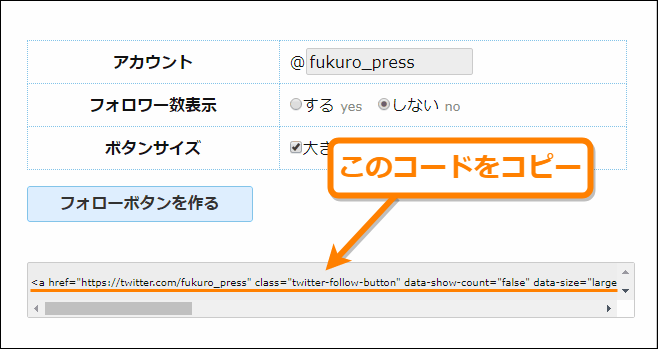
すると下の方にフォローボタンのコードが表示されるのでコピーしてください。
そしてテキストウィジェットの「テキスト」タブを開き、このコードを貼り付けするとプロフィールにフォローボタンが表示されます。
以上がWordPressでのプロフィールの簡単な作り方です。
記事内にプロフィールを表示するには?
ここまででサイドバー内に簡単なプロフィールを表示する方法を紹介しました。
ですがPCと違ってスマホだとサイドバーは下の方にきてしまうので見てもらいにくくなるという問題があります。
なのでどの端末でも見てもらいたいなら記事内にもプロフィールを設置しましょう。
その記事内へのプロフィール表示に便利なのが Fancier Author Box プラグインです。このブログのプロフィール表示にも使わせてもらってます。
その導入手順・設定方法については次記事で紹介しました。
導入から設定まで数分もかからないので是非お試しを。サイドバーだけでなく記事下にもプロフィール表示すればスマホ読者にもアピールできます。
まとめ
以上、WordPressでサイドバーにプロフィール表示する手順についてでした。
サイドバーにプロフィールを表示しておくと読者に記事の内容だけでなく誰が書いているのかにも興味を持ってもらいやすくなります。
もしさらに読者に自分のことを知ってほしいなら顔写真とか簡単な自己紹介文、Twitterフォローボタンくらいは設置しておくのがいいかもしれません。
The post プロフィールをWordPressサイドバーの一番上に表示する手順 first appeared on Fukuro Press.
]]>The post TwitterタイムラインのWordPressへの埋め込み方とカスタマイズ方法 first appeared on Fukuro Press.
]]>
サイトやブログで記事を拡散してもらいやすくするのに便利なのがTwitterのタイムラインを埋め込むことです。
タイムラインをサイトに埋め込むことで読者に最新の情報を届けられるだけでなく、ツイートに興味を持った読者が記事を共有してさらに多くの人に記事が伝わるという拡散効果が期待できます。
そこでここではWordPressで自分の最新のツイートをタイムライン表示するやり方とタイムラインのカスタマイズ方法について解説します。
プラグインなども一切必要なくとても簡単に埋め込むことが可能です。
タイムラインの埋め込み方
WordPressでタイムラインを埋め込むには次の手順でTwitterから埋め込み用のコードを取得してそれをサイドバーなどのウィジェット領域に貼り付けるだけです。
埋め込みコードの取得
まずタイムライン埋め込みコードを取得するためにTwitterの次のURLにアクセスします。
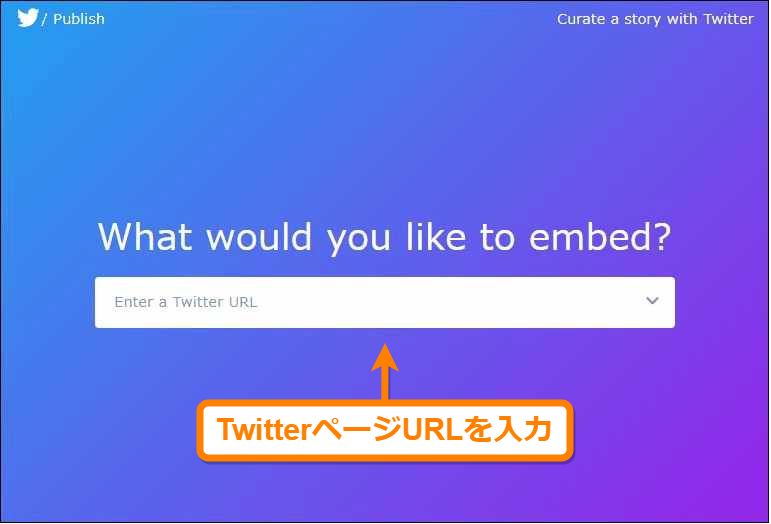
このページにアクセスすると次のようなトップ画面が表示されるので「Enter a twitter URL」を書かれた部分に自分のTwitterページのURLを入力してください。
TwitterページURLは自分のアカウントのトップページのURLです。例えばTwitterIDが「@fukuro_press」ならページURLは「https://twitter.com/fukuro_press」のようになるのでそのURLを入力しましょう。
入力すると次のようにタイムラインとTwitterボタンのどちらを埋め込むかの選択肢が出てくるので「Embedded Timeline」を選択してください。
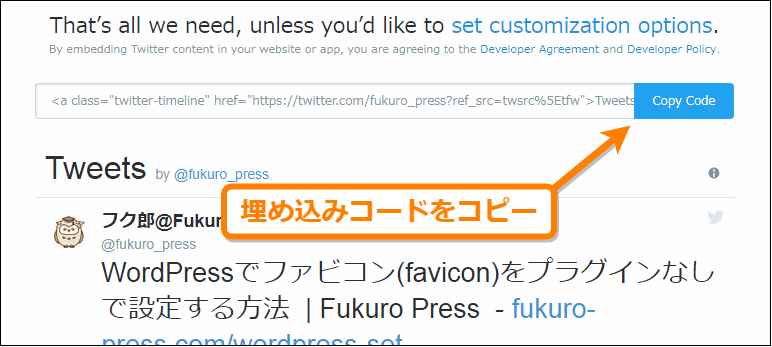
選択するとその下に埋め込みコードが表示されるので「Copy Code」ボタンを押してコードをコピーしましょう。
以上で埋め込みコードの取得は完了です。
埋め込みコードの貼り付け
次はWordPressのサイドバーにこのコードを貼り付けます。
手順ですがまずメニューから「外観」ー>「ウィジェット」を開いてください。
ウィジェット画面が開いたら「利用できるウィジェット」の中から「テキスト」と書かれたウィジェットを探し、タイムラインを表示したいサイドバー領域のどこかにドラッグ&ドロップしてください。
テキストウィジェットを設置したらそれを展開して「テキスト」タブを開きます。
テキストエディターを開いたら先ほどコピーした埋め込みコードを入力して「保存」ボタンを押して変更を保存してください。
これでサイトのサイドバー上に次のようなTwitterのタイムラインが表示されるようになります。
以上がWordPressでTwitterタイムラインを埋め込む手順です。余計なプラグインなどを使う必要もなくただ埋め込みコードを貼り付けるだけなので楽ちんです。
埋め込みコードのカスタマイズ
取得した埋め込みコードは次のようなaタグとscriptタグで構成されています。
<a class="twitter-timeline" href="https://twitter.com/fukuro_press?ref_src=twsrc%5Etfw">Tweets by fukuro_press</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
この埋め込みコードの中でaタグ内に次に紹介するオプションをつけるとタイムラインの表示の仕方や見た目をカスタマイズすることが可能です。
表示するツイート数
サイドバーにタイムラインを表示する場合、一度に表示するツイート数が多すぎるとサイドバーの他のコンテンツが見えなくなってしまいます。
そこでタイムラインに表示するツイートの最大数を指定するにはdata-tweet-limitオプションをaタグの中で指定します。
data-tweet-limit="ツイートの最大数"
このオプションには1~20の間でタイムラインに表示したいツイート数を指定することが可能です。
タイムラインのテーマ
タイムラインのテーマは次のようにdata-themeオプションに「dark」または「light」の値を渡すことで変更可能です。
data-theme="dark"
data-theme="light"「light」はタイムラインのデフォルトのテーマで次のように背景色が白色の明るめのテーマになっています。
また「dark」を選ぶと次のような背景色が黒色、文字色が白の暗めのテーマになります。
自分のサイトのデザインに合わせて好きなテーマを選んでください。
ツイート間のボーダーの色
タイムラインのツイートの区切り線(ボーダー)の色をはdata-border-colorオプションに色を指定することで変更可能です。
例えば区切り線の色を青色に変えるなら次のようにオプションを指定します。
data-border-color="#08F"
ただし色コードには「#000080」または「#008」のような16進数表記だけが使え、色名で「blue」と指定したりrgba表記で「rgba(0, 0, 200, 0.5)」などと指定することはできません。
実際にボーダー色を変更したタイムラインは次のようになります。
この画像のように各ツイートの前後に表示される横線の色が変わっています。
リンク色
タイムラインのリンク色はデフォルトだと青色ですが、この色はdata-link-colorオプションに色コードを渡すことで変更可能です。
例えばリンク色を緑色にしたければ次のようにオプションを指定します。
data-link-color="#080"
ただしdata-border-colorオプションと同じく色コードには「#000080」または「#008」のような16進数表記だけが使え、色名で「blue」と指定したりrgba表記で指定することはできません。
その他のオプション
タイムラインの見た目に関わるその他のオプションを指定するには次のようにdata-chromeオプションを使います。
- ヘッダーの非表示
data-chromeオプションに「noheader」を渡すとタイムライン一番上の「○○さんのツイート」と表示されている場所(ヘッダー)が非表示になります。
data-chrome="noheader" - フッターの非表示
data-chromeオプションに「nofooter」を渡すとタイムライン下に表示されているフッター部分が非表示になります。
data-chrome="nofooter" - 背景を透明にする
data-chromeオプションに「transparent」という値を渡すとタイムラインの背景色が透明になります。
data-chrome="transparent" - スクロールバーを非表示
data-chromeオプションに「noscrollbar」という値を渡すとタイムラインに表示されるスクロールバーが非表示になります。
data-chrome="noscrollbar" - ボーダーを非表示
data-chromeオプションに「noborders」という値を渡すとツイート間に表示される横のボーダーが表示されなくなります。
data-chrome="noborders"
もし複数のオプションをつけたい場合は各値を「|」で区切ってそれをdata-chromeオプションに渡してください。
例えばヘッダーなし・フッターなし・背景透明を指定したい場合は次のようにオプションを指定すると上手くいきます。
data-chrome="noheader|nofooter|transparent"
記事をさらに共有してもらいやすくするには・・・
ここままでやり方を説明したようにTwitterタイムラインの埋め込みは記事を見てもらったり共有してもらうのに効果があるでしょう。
しかし、さらに記事の拡散効果を高めたいなら次のような対策も有効です。
WordPressの場合はシェアボタンの表示や自動ツイートなどはプラグインを使えば簡単にできるので全く難しくありません。
上にあげた対策の詳しいやり方については次の記事でまとめました。
この記事でまとめた対策をするだけでもシェア率がアップするので是非試してみることをおすすめします。
まとめ
もし自分のTwitter上での発言を多くの人に見てもらい、拡散力を高めたいならタイムラインを表示するというのも1つの手だと思います。
設置するのもプラグインなどが必要なく埋め込みコードをコピーしてウィジェットエリアに貼り付けるだけで簡単なのでTwitterアカウントを持っているならWordPress上にタイムラインを埋め込んでみるのもいいかもしれません。
以上ここではWordPressで自分の最新のツイートをタイムライン表示するやり方とタイムラインのカスタマイズ方法について解説しました。
The post TwitterタイムラインのWordPressへの埋め込み方とカスタマイズ方法 first appeared on Fukuro Press.
]]>