WordPressではjQuryが標準搭載されていますがコア部分だけでダイアログやプログレスバーなどのウィジェットを扱うQuery-UIは含まれていません。
HTML5ではダイアログやプログレスバーなどのウィジェットも対応するようになりましたが、まだ対応ブラウザも多くないのでjQueryを使った方が確実です。
ここではWordPressでjQuery-UIを導入し使用する方法を解説します。
jQuery-UIの導入手順
WordPressでの導入手順は次の通りです。
ヘッダーにjQuery-UIのスクリプトとCSSを追加
jQuery-UIを使うにはヘッダーでこのライブラリのスクリプトとCSSを読み込みます。
ヘッダー部分(headタグの間)にタグなどを挿入する場合、直接テーマのテンプレートを編集する方法もありますがテーマを変えるとその度にテンプレートを編集しなおさなくてならないうえにサイトが壊れる恐れもあるのでおススメしません。
代わりにプラグインを使って安全にヘッダーを編集します。
必要なプラグインは「Insert Headers and Footers」というプラグインで「プラグイン」ー>「新規追加」でプラグイン名で検索すると次のように検索結果に出てきます。
以下のURLからダウンロードして使うことも可能です。
https://ja.wordpress.org/plugins/insert-headers-and-footers/
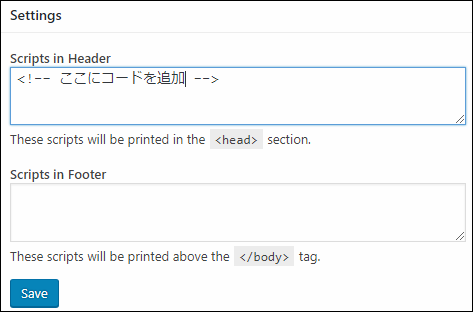
インストールして有効化すると「設定」ー>「Insert Headers and Footers」から設定画面に進むことができ、次のような画面が開きます。
この画面で「Scripts in Header」の下にあるスクリプト記入欄に次のようなタグを挿入します。
<link type="text/css" rel="stylesheet" href="https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css" />
<script type="text/javascript" src="https://code.jquery.com/ui/1.12.0/jquery-ui.min.js"></script>
jQueryではライブラリやCSSなどをCDN(Content Delivery Network)で提供しているので特にファイルをダウンロードすることなく上のように外部リンクから参照することが可能です。
1行目のlinkタグ内でjQuery-UIに必要なcssファイルを読み込み、4行目で動作時必要なスクリプトファイルを読み込みます。
ちなみに上のスクリプトの3行目のURLの途中にある「base」はUIのテーマでこの部分は好きなテーマ名に変更可能です。利用可能なテーマ名は次の通りです。
個別ページでスクリプトを使えるようにする
個別ページでウィジェットを扱いたい場合は、編集画面でスクリプトを記述できる「Scripts n Styles」というプラグインを使用します。
「プラグイン」ー>「新規追加」からプラグイン名で検索すると検索結果に次のように出てきます。
以下のURLからダウンロードして使用することもできます。
https://ja.wordpress.org/plugins/scripts-n-styles/
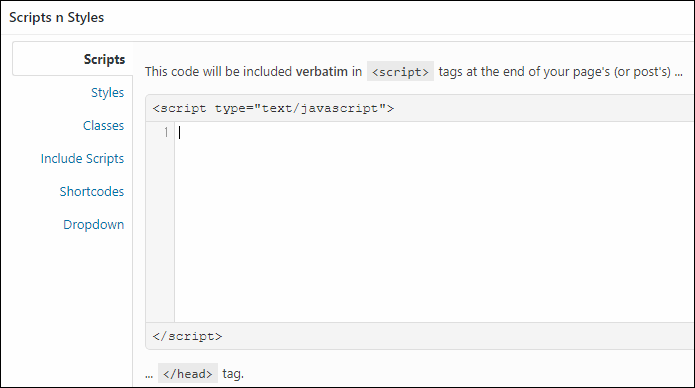
インストールして有効化すると編集画面に次のようなスクリプトを記述できるエリアが現れます。
スクリプトを記述できるのは次の2か所です。
- headタグ内
- bodyタグ内
基本的にはheadタグ内にスクリプトを書いた方がメインコンテンツの邪魔になりません。
この中にjQuery-UIのコードを書くことで各ページでウィジェットを使えるようになります。
jQuery-UIのウィジェットの作り方
タグで直接ウィジェットを定義できるhtml5と違い、jQuery-UIではある要素をウィジェットに変換する処理を書きます。
例えばプログレスバーを作る場合はまず次のように要素を定義します。
<div id="progress_bar"></div>「progress_bar」というidを持つdiv要素です。
このdiv要素をプログレスバーに変換するには次のようなスクリプトを書きます。
jQuery(function() {
// プログレスバーを生成
jQuery('#progress_bar').progressbar({
value: 37,
max: 150
});
});
「progress_bar」というidを持つ要素に対してプログレスバーのコンストラクタを実行することでdiv要素が次のようなプログレスバーとして表示されます。
jQuery-UIではプログレスバーの他にも便利なウィジェットが用意されています。その一覧と使い方については次のリファレンスページを見てください。
https://api.jqueryui.com/category/widgets/
ウィジェットのカスタマイズ
ウィジェットの見た目をデザインする場合はウィジェットを構成している部品ごとにスタイルを適用できます。
例えばプログレスバーの場合は次の2つの部品に対して別々にスタイルを適用可能です。
- ui-progressbar
プログレスバーの背景部分
- ui-progressbar-value
プログレスバーの進捗を表す部分
各部品に対して例えば次のようなスタイルを定義します。
/** ui-progressbar部分のスタイル */
.p_bar
{
background-color: rgba(0, 150, 200, 0.3);
}
/** ui-progressbar-value部分のスタイル */
.p_value
{
background-color: rgba(0, 150, 200, 1);
}
このスタイルをプログレスバーに設定するには作成時にclassesプロパティの中に各部品のCSSクラスを定義します。
jQuery(window).load(function() {
jQuery('#progress').progressbar({
classes : {
"ui-progressbar": "p_bar",
"ui-progressbar-value" : "p_value"
},
value: 151,
max: 150
});
});
5行目・6行目でウィジェットのコンストラクタ呼び出し時にclassesプロパティの中に各部品とそのスタイルを定義した連想配列を渡します。
こう書くことでプログレスバーの背景部分(ui-progressbar)には「p_bar」というクラスが、プログレスバーの進捗部分(ui-progressbar-value)には「p_value」クラスが適用され、次のような見た目になります。
プログレスバー以外のウィジェットでも各部品の設定方法は同じです。ウィジェットがどの部品で構成されているかについては各ウィジェットのリファレンスページを見てください。
以上WordPressでjQuery-UIを導入する方法について解説しました。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024