
ブログでPCの使い方系の記事を書きたいとき、
キーボード風に文字を装飾したいってこと ないですか?
↓ 例えばこういう感じで
- F1 , F2 , F3 , F4 , F5
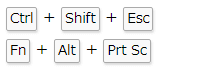
- Ctrl + Shift + Esc
- Fn + Alt + Prt Sc
自分もこのブログでキーボード風の装飾をよく使うこと多いです。
しかも簡単なので、ここでは文字をキーボード風に装飾する方法を紹介します。
あとWordPressで一発でキーボード風に変換する方法も紹介
キーボード風に装飾する2つの手順
キーボード風にテキストを装飾する時・・・
それらしく見せるには次の3点がポイントになります。
- 枠線を少しだけ丸める
キー輪郭は border プロパティで枠線を付けるが、丸めるとより自然な感じに。なので border-radius プロパティで少しだけ丸めておく
- うっすらと影を付ける
影は drop-shadow というプロパティから付けることが可能。下方向に影を付けるとリアルさ倍増
- フォントサイズは小さめに
標準のフォントより小さめにすると、文章の中でもゴチャゴチャしない
このポイントを踏まえると、作り方は次の手順
1.まずキーボード風にしたいspan要素作成
まずはキーボード風に装飾する span要素 を作成
例えば、こういう感じの span要素 を作っておきます。
<span class="keyboard key">
Shift
</span>クラス名に keyboard key を付けているのがポイントですね。
そしてこの中身に Shift とか Alt とかキー名を書いておけばOK
2.キーボード化するためのCSS追加
そしたらブログ・サイト全体に次のCSS追加
.keyboard.key {
padding: 1px 3px;
background-color: #f9f9f9;
background-image: -moz-linear-gradient(center top , #eee, #f9f9f9, #eee);
border: 1px solid #aaa;
border-radius: 2px;
box-shadow: 1px 2px 2px #ddd;
font-family: inherit;
font-size: 0.85em;
}このCSSでは次みたいな設定にしてます。
- キーの背景色
薄灰色の #f9f9f9 に指定。薄さは個人の好みで調節可能
- キーの枠線
この例の border: 1px solid #aaa; で1ピクセルの灰色枠線を指定。また border-radius: 2px; で2px分だけ丸めている
- キーの影
この例の box-shadow: 1px 2px 2px #ddd; から設定。左から1px、下方向に2px分だけ影を付けている
- 上下左右の余白
上CSSの padding: 1px 3px; で上下に1px、左右に3px余白を設けている
これらのプロパティは各自の好みで色々調整してみてください。
デフォルトでもいいけど、背景色を変えたりするのも面白いです。
そして・・・次が実際に表示してみたサンプルです。
↓ キーボードキー単体での表示例
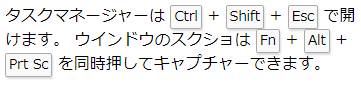
↓ 文章の中でキー表示している例
PCとかソフトの説明系の記事を書くとき、
こういうキーボード風の装飾があるとなにげに超便利です。
自分もキー操作が必要な場面でかなり使わせてもらってます。
ちなみにWordPressなら一発挿入も可能
とはいえ、今紹介した方法は少し面倒です。
だっていちいちタグを書かないといけないので
そこで WordPressでタグを一発挿入する方法 もついでに紹介します。
WordfPressでタグの一発挿入と言えば、
やっぱり AddQuickTags を使うのが一番ですね。
↓ この記事で解説したプラグイン
この記事で解説したように、ボタンから一発でタグ挿入できる優れものです。
基本的な使い方については、上記事で大体分かると思います。
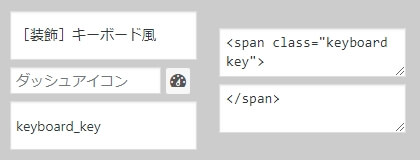
今回のキーボード風の場合なら、
次みたいにタグの登録画面から登録できます。
そして「変更を保存」ボタンを押せば、投稿画面から挿入できるようになります。
やっぱり WordPress って便利です。
まとめ
以上 CSS で文字をキーボード風に装飾するやり方でした。
簡単なCSSコピペでできるので、説明系の記事とかで役立つこと間違いなし
少しの手間を加えるだけでも、記事がかなり読みやすくなるはずです。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024