Google検索のように何か入力されたときに検索ボックスの下にサジェストを一覧表示したい場合に便利なのがjQueryの「AutoCompelte」というウィジェットです。
ウィジェットと言っても形のあるものではなく、既存の検索ボックスなどにGoogleのような自動補完機能を付け加えるためのものです。また実装するためのコードもそれほど複雑ではありません。
そこでここではそのAutoCompleteを使って検索ボックスに自動補完機能をつける方法について解説します。
AutoCompleteの導入手順
jQueryのAutoCompleteを使って検索ボックスに自動補完をつける手順は次の通りです。
検索ボックスのid確認
まず自動補完を実装したい検索ボックスに割り振られているidを確認してください。
例えば次のようにinputタグで作った検索ボックスの場合、検索ボックスのidは「autocomplete_search」になります。
<input id="autocomplete_search" type="search" placeholder="何か入力" size="100" maxlengh="50" />
このidがjQueryから検索ボックスに自動補完機能を実装する場合に必要なので必ず初めに確認しておきましょう。
必要なファイルのリンク
AutoCompleteを使うにはjQueryのスクリプトとcssファイルを次のような形で読み込む必要があります。
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/themes/ui-lightness/jquery-ui.css"/>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1/jquery-ui.min.js"></script>
この2つをページのヘッダー(<head>と</head>の間)に書くことでjQuery UIに含まれるAutoCompleteが使えるようになります。
自動補完の実装
検索ボックスに自動補完機能を実装するのに必要なのは次のようなコードです。
まずスクリプト内で自動補完対象にしたいデータリストを作成します。
var dataList = [
'accept',
'accrue',
'acquire',
'act',
'add',
'admit',
'administer',
'affect',
'afford',
'agree',
];
そして次に検索ボックスに対して次のようなautocomplete関数を呼び出します。
jQuery('#autocomplete_search').autocomplete({
source: dataList,
autoFocus: true,
delay: 700
});このautocomplete関数に指定可能なのは次の4つのオプションです。
- source
自動補完で利用されるデータ配列
- autoFocus
候補リストで自動的に先頭の項目にフォーカスするか。デフォルト値は「false」
- delay
検索ボックスでキー入力してから自動補完が働くまでの遅延時間(ミリ秒)。デフォルト値は「300」
- minLnegth
自動補完機能が働く最小文字数。デフォルト値は「1」
- position
候補リストの位置。
全体のコードは次のようになっています。
<script type="text/javascript">
var dataList = [
'accept',
'accrue',
'acquire',
'act',
'add',
'admit',
'administer',
'affect',
'afford',
'agree',
];
jQuery(function(){
jQuery('#autocomplete_search').autocomplete({
source: dataList,
autoFocus: true,
delay: 300,
minLength: 1
});
});
</script>
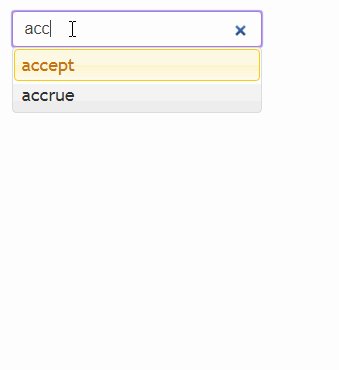
たったこれだけのコードですが実際に動かしてみると次のようにキー入力しただけでGoogle検索のようにサジェスト一覧が検索ボックスの下に表示されるようになります。
以上がAutoCompleteの基本的な使い方です。
日本語入力にも対応させる
AutoCompleteでは日本語も検索対象に含めることができますが1つ問題があります。
それは例えば次のような漢字を含むデータリストを作った場合です。
var dataList = [
'愛知県',
'青森県',
'秋田県',
'石川県',
'茨城県',
'岩手県'
];
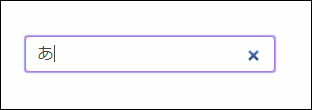
このように漢字を含むデータリストの場合は次のように「あ」などのひらがなを打っても候補リストは表示されません。
そこでひらがな入力時にも候補が表示されるようにするにはコードを次のように少し工夫する必要があります。
コード例
ではどのようにひらがな対応させるかというとまず次のような漢字とその読み方を1対1に対応させたデータ配列を作ります。
var dataList = [
['愛知県', 'あいちけん'],
['青森県', 'あおもりけん'],
['秋田県', 'あきたけん'],
['石川県', 'いしかわけん'],
['茨城県', 'いばらきけん'],
['岩手県', 'いわてけん']
];
そして検索ボックスに対して次のようにautocomplete関数を呼び出します。
jQuery('#autocomplete_search').autocomplete({
source: function(request, response){
var suggests = [];
var regexp = new RegExp('(' + request.term + ')');
jQuery.each(dataList, function(i, values){
if(values[0].match(regexp) || values[1].match(regexp)){
suggests.push(values[0]);
}
});
response(suggests);
},
autoFocus: true,
delay: 300
});
検索候補のカスタマイズをするためにsourceプロパティに関数を渡しています。
ただし関数を渡す場合は次のような2つの条件を守る必要があります。
- 渡す関数では「request」と「response」の2つの引数をとること
- 候補リストは「response」オブジェクトから返すこと
入力された文字列は「request.term」から取得できるので入力語に当てはまるものを漢字とひらがなのデータ配列から探し、そのうちの漢字だけを検索候補として表示するようにしています。
全体のコードは次のようになります。
<script type="text/javascript">
var dataList = [
['愛知県', 'あいちけん'],
['青森県', 'あおもりけん'],
['秋田県', 'あきたけん'],
['石川県', 'いしかわけん'],
['茨城県', 'いばらきけん'],
['岩手県', 'いわてけん']
];
jQuery(function(){
jQuery('#autocomplete_search').autocomplete({
source: function(request, response){
var suggests = [];
var regexp = new RegExp('(' + request.term + ')');
jQuery.each(dataList, function(i, values){
if(values[0].match(regexp) || values[1].match(regexp)){
suggests.push(values[0]);
}
});
response(suggests);
},
autoFocus: true,
delay: 300,
minLength: 1
});
});
</script>
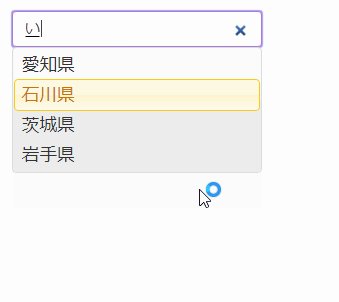
実際にこのコードを動かしてみると次のようにひらがなを打ってもその文字から始まる候補が表示されるようになりました。
漢字に対応させるのは難しく感じますが漢字とひらがなの1対1の対応リストを作り、autocomplete関数のsourceプロパティで入力されたひらがなに当てはまる漢字をフィルタリングして候補リストに表示すればそれほど複雑ではありません。
まとめ
検索ボックスに自動補完機能をつけるのは難しそうに感じますが、jQueryのAutoCompleteウィジェットを使えばわずか数十行のコードで簡単に実装できます。
またコードを少しだけ工夫すればひらがなを入力したときに漢字の候補リストを表示することも可能です。
以上ここではjQueryのAutoCompleteを使って検索ボックスに自動補完機能をつける方法について解説しました。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024