The post WordPress表示速度のPC・スマホ別 測定方法&改善策【2024年最新】 first appeared on Fukuro Press.
]]>
自分のWordPressサイトがどれくらい速い(あるいは遅い)のか・・・
気になりますよね?
でも「表示されるまでに●秒かかった」とか自分で測定するのは手間がかかって非効率だし、客観的じゃありません。
そこでWordPress表示速度をPC・スマホ別々で客観的に測定する方法を紹介します。
また測定の結果、遅いサイト・ブログだと判明した場合の対策もまとめました。時間も手間もかからず、すぐできることばかりなので是非お試しください!
WordPress表示速度のPC・スマホ別測定方法
表示速度の測定はPCとスマホ(タブレット)で違うツールを使います。
それぞれのやり方は次の通りです。
PC(パソコン)の表示速度測定
まずパソコン(PC)での表示速度の測り方について
これには PageSpeed Insights というグーグルが開発した便利なツールを使います。
ページ表示速度を0~100でスコア化してもらえ、その上「ここは改善した方がいいよ」という提案までしてくれる優れものです。
その使い方を簡単に説明すると次の手順
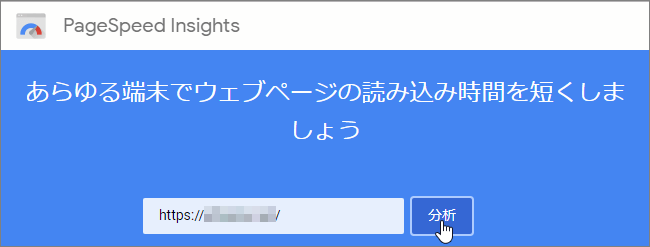
まず PageSpeed Insight にアクセス(別タブで開きます)
アクセスしたら調べたいサイトのURLを入力し、「分析」ボタンをクリック
この時ドメイン名(例えば fukuro-press.com )ではなく、http(s)付きのURL(例えば https://fukuro-press.com )で入力する方が正確な結果が出ます。
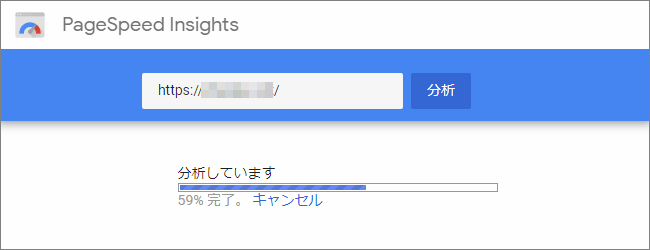
そうすると計測が始まるのでしばらく待ちましょう。
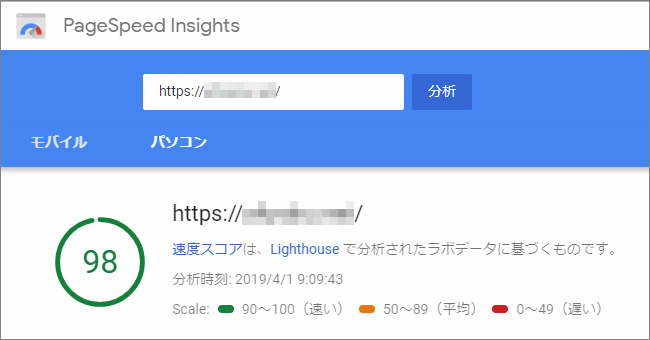
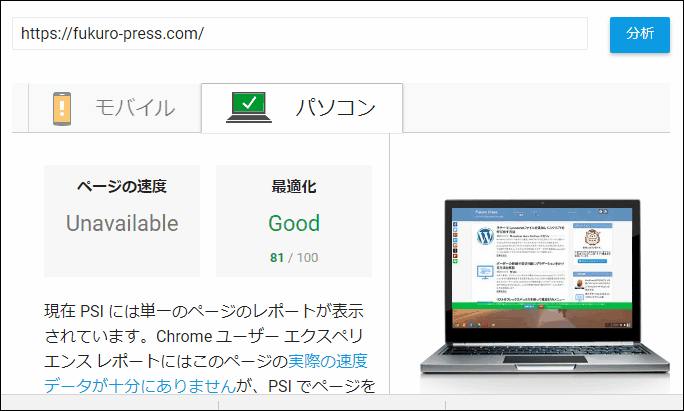
計測が終わると次画像みたいにスコアが表示されます。
最初は「モバイル」のタブが開かれてるので、「パソコン」のタブに切り替えてください。
そうすると 0~100 のスコアでPCの表示速度が分かります。上画像にもあるように 90~100 だと超優秀、 50~89 で平均、 0~49 だと要改善といった感じですね。
もしスコアが 0~89 の範囲なら「改善できる項目」を探してみてください。
上のように「どの項目を改善すれば何秒短縮できるか」が一目で分かります。
この改善できる項目の意味とか具体的な改善策については次記事で解説しました。
分かりにくい項目もあるので PageSpeed Insight を使うのは初めて、という方は上の記事も覧ください。
以上がPCでの表示速度の計測方法
ただし注意点が1つあるとすると、モバイルの表示速度を測るのにこのツールはあまり役に立たないということ
モバイル(スマホ)の場合は次で紹介するツールを使う方が確実です。
モバイル(スマホ)の表示速度測定
では次にモバイル(スマホ・タブレット)の表示速度計測方法について
これには Test My Site という、これまたグーグルが開発したツールを使います。スマホの3G回線を再現し、その中で自分のブログがどれだけ速いかを可視化できるツールです。
それを使って速度計測をする手順は次の通り
まず Test My Site にアクセス(別タブで開きます)
アクセスしたら画面内のURL入力欄に調べたいWordPressサイトのURLを入力し、エンターを押すか矢印ボタンをクリック
↓こちらもhttp(s)から始まるURLを入力するのがベスト!

すると次画面が出てきて計測がスタートします。
これは Page Speed Insights と違って結構長いです・・・最低でも1分程度かかるので気長に待ちましょう。
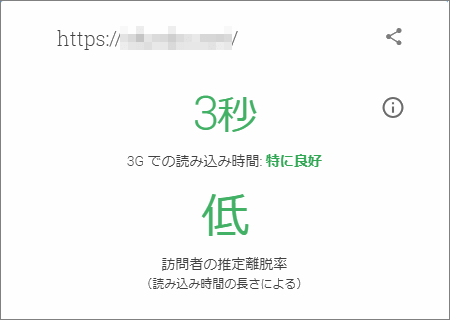
そして1分ほど経つと計測結果が表示されます。
上画像みたいに3G回線の読み込み時間と訪問者の離脱率が表示されます。
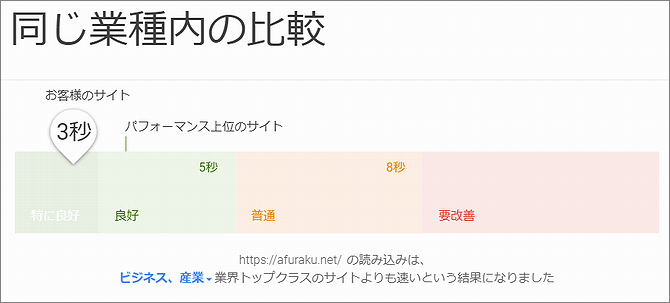
また「同じ業種内の比較」からは他の同じジャンルのサイト・ブログとの比較も見ることが可能です。
ランクには4段階あって「特に良好」、「良好」、「普通」、「要改善」の4つ
「特に良好」、「良好」ならサイトを訪れた人にとって快適なサイト、
「普通」、「要改善」なら読者をイライラさせるサイトかもしれない、ってことです。
なるべくなら「特に良好」、「良好」を目指したいですね。
追記(2020/01/20)
現在は「同じ業種内の比較」はできなくなりました。
比較サイトURLを "1つずつ入力" する方式になってます。
少し不便になってしまったのが少し残念。
以上がスマホでの表示速度を計測する方法
こういうツールで計測すれば自分のサイト・ブログの立ち位置が大体わかってきます。
WordPress表示速度を改善する対策まとめ
紹介したツールで計測した結果、表示速度が速いなら特に問題ありません。
でも逆に遅いと測定されてしまった場合・・・ある程度の対策が必要です。
なので次に表示速度を改善するための対策について紹介します。特に表示速度を劇的に改善するのに効果があってオススメなのは次の3つ
1.高スペックなサーバーへの乗り換え
低スペックなサーバーはWordPress運営するのに向いていません。
特に最悪なのが無料サーバーを使っている場合
「無料で使えるし、なんかお得」と思ってしまいがちですが、無料で使えるものは必ずどこかにシワ寄せが生じます。
自分の経験から言うと無料サーバーでWordPressを動かすとかなり重いです。その時点でサイト・ブログ運営にかなりハンディキャップを背負うことになります。
あとサポート面とか運営面でもかなり不安があって、自分自身もヒヤッとするような経験をしたこともありました。(詳しくは次記事参照)
上の体験をしてから私は絶対に無料サーバーは使わないことに決めてます。「ただより高いものはない」という格言があるように無料は後で高くつくことを学んだので・・・
なので今からブログを始める or 乗り換えたい方は昔の私みたいにならないよう、
有料サーバーを使うと安心&安全にブログ運営ができるはずです。
ちなみに手ごろな価格で始めるなら さくらのレンタルサーバ![]() または ロリポップ!
または ロリポップ!![]() 、
、
さらに速度を求めるなら エックスサーバー![]() 、または wpXレンタルサーバー
、または wpXレンタルサーバー![]() が最適ですね。
が最適ですね。
そこは自分が運営したいブログの規模とか用途に応じて選ぶようにしてください。
ちなみに私自身は さくら と ロリポップ が使いやすいので愛用してます。
2.サーバーでgzip圧縮を有効にする
お次は サーバー側でgzip圧縮を有効にする という対策
例えばブログページを表示する場合、何もしないとサーバー側からブラウザ側に必要なファイルをそのまま全部転送しないといけません。
これだと無駄が多いので、サーバー側であらかじめデータ圧縮しておこうという対策です。
そうすれば転送量も減るしページ表示速度も速くなるし、本当にいいこと尽くめです。
その詳しい設定方法は次記事で解説したので是非お試しを
特別な知識が無くてもコピペすれば3分くらいで簡単にできます。これをしておくだけでも表示速度に大分差が出るので設定してない方は是非しておきましょう。
3.ブラウザのキャッシュ有効期限を延ばす
3つめは ブラウザのキャッシュ有効期限を延ばす という対策
例えばブラウザ側でサーバーから毎回毎回ファイルをダウンロードすると時間もかかるし無駄が多いですよね?
そこでブラウザではキャッシュ(cache)を利用し、必要なファイルをブラウザ側で保管してます。そうすれば無駄な読み込みがなくなって表示速度が速くなるという訳です。
でもこのキャッシュ・・・デフォルトだと保存期限がとっても短いです。大体1日~3日程度ですぐに消去されてしまいます。
なので表示速度を速めるにはこのキャッシュ保存期限をなるべく長くした方がいいです。
その詳しい設定方法は次記事で紹介したので是非ご覧ください
gzip圧縮同様、やるとやらないとでは表示速度に雲泥の差が出ます。コピペでできるので設定してない方は是非お試しを
その他の対策
他にも表示速度を上げる対策は色々あります。
でも全部紹介するとキリがないので、必要な対策一覧を次記事でまとめました。
全て試せば大分表示速度が改善するはずなので、「表示速度が遅すぎる・・・」とお悩みの方に役立つはずです。
まとめ
以上、WordPressの表示速度を客観的に計測する方法についてでした。
主観で判断するより正確に計測できるので便利です。
そして計測して問題が見つかったら、それを改善していくこともお忘れなく。地道に改善していけば読者にとって快適なサイト・ブログになります。
The post WordPress表示速度のPC・スマホ別 測定方法&改善策【2024年最新】 first appeared on Fukuro Press.
]]>The post ページ表示速度が遅いことの2つのデメリット&解決策 first appeared on Fukuro Press.
]]>ーーページ表示速度が遅いとどんなデメリットがあるんだろう?
ーーなんで表示速度は速くした方がいいと言われてるんだろう?
こういう風に思ったことありませんか?
それはページの表示が遅いことで2つのデメリットが出てきてしまうからです。
ここではその2つのデメリットと具体的な改善策を紹介します。
ページ表示速度が遅いことの2つのデメリット
ページ表示速度が遅いことのデメリットは次の2つ
- Googleからの評価が落ちる
- 直帰率を上げてしまう
ではこの2つのデメリットについて詳しく説明したいと思います。
デメリット1. Googleからの評価が落ちる
まずデメリット1つめはGoogleからマイナス評価を受けてしまうことです。
その理由は Speed Update というアップデートが導入されたため
次のように2018年1月頃にはウェブマスター公式もTwitterで告知していました。
The Speed Update, which enables page speed in mobile search ranking
, is now rolling out for all users!
More details on Webmaster Central
https://t.co/fF40GJZik0
— Google Webmasters (@googlewmc) 2018年7月9日
このアップデート内容については公式ブログで次のように書かれています。
この ”Speed Update” (と私たちは呼んでいます)は、ユーザーに本当に遅い体験を提供しているようなページについてのみ影響し、ごくわずかな割合のクエリにしか影響しません。
そして2018年7月9日から開始したことも追記されています。
2018/7/9 追記
すべてのユーザーを対象に Speed Update のロールアウトを開始しました。
もう既に表示速度の遅いサイトやブログではいくらか影響が出てるかもしてません。
とはいってこのアップデートはモバイル端末が対象でPCは含まれていないです。
しかもウェブマスター公式も言っているように「本当に遅い体験」を提供するサイトが対象なので、あまり順位には影響ないかなと思います。
でも今はスマホとかのモバイル端末からのアクセスが多くなってきてますよね?
なのでもし Speed Update に引っかかると多くのアクセスを逃してしまうかもしれません。
なので自分は大丈夫と過信せずにページ表示速度の改善をしてくことが大事です。
デメリット2. 直帰率を上げてしまう
デメリット2つめは直帰率を上げてしまうことです。
直帰率とはサイトにアクセスした人の内、最初のページで離脱した人の割合
ページ表示速度が遅くなるとこの直帰率が高くなってしまいます。
例えばあなたが検索エンジンで何か調べ物をしていて自分の探している情報がありそうなページを見つけた場合を考えてみてください。
もしそのページを開くのに数十秒かかったとしたらどうするでしょうか?
恐らくそのページでしか得られない情報でない限りはほとんどの人がそのページにアクセスするのをあきらめて去って行ってしまうと思います。
つまり表示速度が遅いと離脱率を高くして、アクセス数を逃すのにつながるということ
しかも実際の離脱率は数十秒どころか、ほんの数秒送れるだけでも大きく変動します。
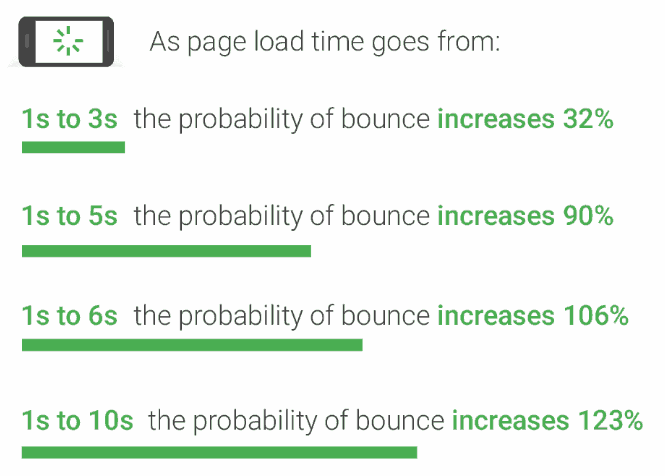
その証拠が次の図で、Googleがディープラーニングを用いて表示速度と離脱率の関係を求め1秒から表示速度が何秒に変わると離脱率はどのように変化するかを示した予想です。(参照元 : Think With Google)
上の図を日本語に訳すとこういうことです。
- 表示速度が1秒から3秒になる(2秒遅れる)
⇒ 直帰率は32%上昇
- 表示速度が1秒から5秒になる(4秒遅れる)
⇒ 直帰率は90%上昇
- 表示速度が1秒から6秒になる(5秒遅れる)
⇒ 直帰率は106%上昇
- 表示速度が1秒から10秒になる(9秒遅れる)
⇒ 直帰率は123%上昇
2秒遅れるだけで直帰率は32%上昇、もし9秒遅れたとしたら直帰率は123%上昇で2倍以上になります。
ではこのデータを元に直帰率が具体的にどのように変化するか考えてみましょう。
例えば一日1000人が訪れ1秒で表示されたときの離脱率が30%のブログなら表示速度が遅れると次のように離脱率が変化するということになります。
- 表示速度が1秒
⇒ 直帰率は30.0% つまり 1000人中300人離脱
- 表示速度が1秒から3秒に(2秒遅れる)
⇒ 直帰率は39.6% つまり 1000人中396人離脱
- 表示速度が1秒から5秒に(4秒遅れる)
⇒ 直帰率は57.0% つまり 1000人中570人離脱
- 表示速度が1秒から6秒に(5秒遅れる)
⇒ 直帰率は61.8% つまり 1000人中618人離脱
- 表示速度が1秒から10秒に(9秒遅れる)
⇒ 直帰率は66.9% つまり 1000人中669人離脱
1秒から3秒になるだけでも離脱率は9.6%も上がり、離脱する人も100人増えます。
そしてさらに1秒から10秒になれば離脱率は2倍、半数以上が離脱するという結果に・・・
もちろんこれは予想なので必ずこうなるわけではありません。
しかし、ほんの数秒遅れるだけで記事を読んでもらうチャンスを失うと考えるとブログやサイトにとって計り知れない損害ですよね。
多くの人に読んでもらうには記事の質も大事ですが、それ以前にアクセスしてもらえるかどうかが重要ということです。
ページ表示速度を改善する具体的な対策
ではページ表示速度を改善するにはどうすればいいのか・・・
そのためにできる具体的な対策は次の通りです。
これはサーバー側でできることなので、最低限試しておきたい対策
またWordPressを使っているなら次の対策も効果的です。
ほとんどプラグインを使えばできることなので全く難しくはありません。
以上の対策については次の記事でまとめたので是非ご覧ください。
紹介した対策をしておけばページ表示速度が見違えるほど改善するはずです。
まとめ
表示速度が遅いデメリットをもう一度まとめると次の通り
- Googleからの評価が落ちる
Speed Update に当てはまるとモバイルでの順位に影響する恐れあり
- 直帰率を上げてしまう
本来読んでもらえたかもしれない記事が読まれるチャンスを失う
もちろん記事の質が一番大事ですが、それ以前にページ表示速度が遅すぎると記事を読んでもらえるチャンスを逃してしまいます。
なのでページ表示速度が遅いと思ったら改善していくことが重要です。
The post ページ表示速度が遅いことの2つのデメリット&解決策 first appeared on Fukuro Press.
]]>The post PageSpeed Insightsの使い方 – WordPressのスコアを上げるには? first appeared on Fukuro Press.
]]>
サイトの表示速度は記事が読まれるかの重要な指標。
遅すぎれば直帰率が上がったりPVが下がるなどマイナスになります。
なので表示速度を遅いなら何が原因になっているか調べて改善していくのが重要です。
そこで役立つのが「PageSpeed Insights」というツール。
ここでは初心者向けに、これを使った速度計測や原因究明のやり方 を紹介!
またWordPressでのスコアを上げる方法もあわせて紹介します。
PageSpeed Insghtsの使い方
では早速PageSpeed Insightsを使ってページの表示速度速度を調べてみましょう。
その手順は次の通りです。
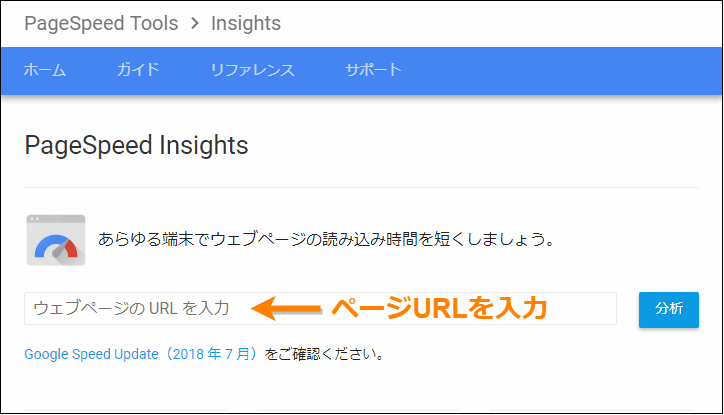
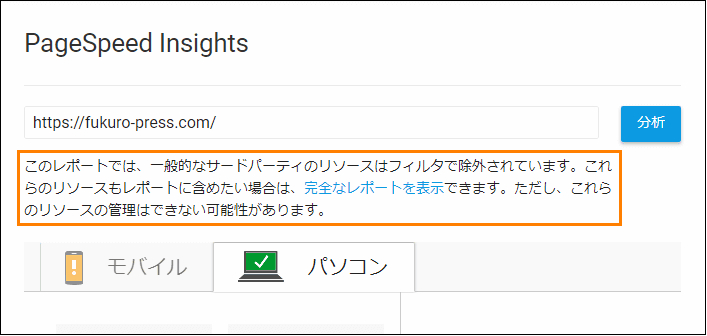
まずPageSpeed Insightsにアクセスすると次のようなページが表示されるので、「ウェブページのURLを入力」と書かれたテキスト欄に表示速度を調べたいページのURLを入力します。
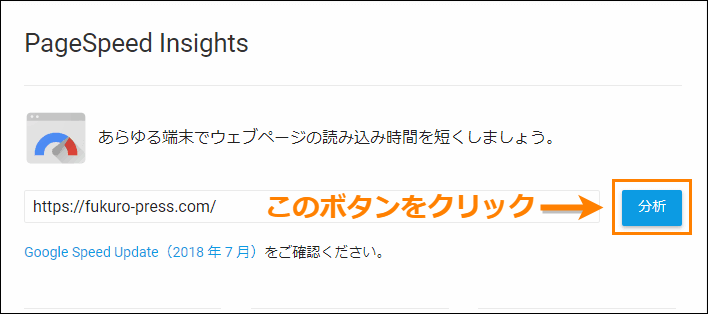
ページURLを入力したら右にある「分析」ボタンを押します。
しばらくすると次のように解析がスタートするのでしばらく待ちましょう。
しばらく待つと解析が完了して結果がスコア化して表示されます。
スコアは0~100の範囲で「パソコン」タブをクリックすると次のようにPCでの表示速度スコアが、
「モバイル」タブをクリックするとモバイル(スマホやタブレット)でのスコアが表示されます。
またこのツールが素晴らしいのはただスコアを表示するだけでなく、次画像のように「最適化についての提案」まで教えてくれるところです。
最適化の提案の見方や具体的な改善方法については後ほど説明していきます。
外部リソースの無効化
このようにPageSpeed Insightsは表示速度を視覚化するのに便利なツール。
でも1つ問題点があります。
それは外部リソースのせいで純粋なページスピードが求められないこと
外部リソースというのは自分のサーバー外で読み込むファイルで・・・
- 他サービスのCSSやJS
- GoogleAnalyticsなどのコード
- 外部サイトの画像ファイル
・・・などのことを指します。
これらは自分の管理の外にあるので、圧縮や最適化などができません。
そして外部リソースを改善する対策をいくら表示されても対策は不可能なので、
正しい速度を知るには、これら外部リソースは除外した方がグッド 。
。
ではどうやって外部リソースを除外するかというと、
次のように「?filter_third_party_resources=true」をつけてアクセスするだけ。
https://developers.google.com/speed/pagespeed/insights/?filter_third_party_resources=true
実際にこのURLから解析を行うと、サードパーティーのリソースが除外されているというメッセージが表示され、外部リソースはスコアに含まれないようになります。
もし「自分のサイトパフォーマンスを正確に知りたい」という場合は、このオプションを試してみてください。
スコア最適化案の意味&改善方法
PageSpeed Insightsではスコアを改善するために色々な提案が表示されます。
その中でも特に表示速度に影響を与えるので改善した方がいいのは次の5つの提案です。
これら提案の意味と改善のやり方は次の通り。
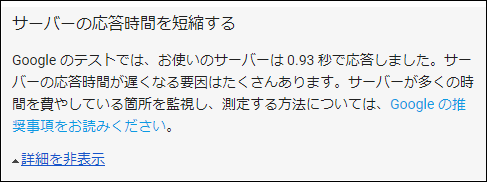
サーバーの応答時間を短縮する
もし最適化案に次のようなメッセージが表示される場合、
サーバーからデータが送られるまでの時間(応答時間)が長すぎるということです。
このメッセージは応答時間が200ミリ秒(0.2秒)以上の場合に表示され、サーバーのスペックが低いことなどが原因として考えられます。
しかしサーバーのスペックというのはあらかじめ決まっていることなので、この最適化案をサイト側で解決するのは不可能です。
なのでもしサーバーの応答時間を少しでも短くしたいならスペックの高いサーバーを借りるか乗り換えるしか解決方法はないと思います。
レンタルサーバーは探せば色々なありますが、
特にWordPressの高速化に適しているのは次の2つです。
またスペックを高くしたいなら最低限無料のレンタルサーバーは借りないようにしましょう。
無料というのはあらゆる点で機能が制限されるのでおススメできません。
費用がかかっても安定・高速で長く続くサイト運営をしたいなら、
有料のレンタルサーバーを借りるのが賢い選択だと思います。
ブラウザのキャッシュを活用する
ブラウザでは一度サーバーからダウンロードしたファイルを次回アクセス時にすぐに読み込めるように保存しています。
このファイルのことを「キャッシュ(cache)」といい、サイトの高速表示には欠かせません。
しかしこのキャッシュファイルの有効期限が1日や3日など短く設定されている場合、次のような最適化案が表示されます。
この最適化案の解決方法は簡単で、
ブラウザ側でキャッシュ有効期限を1週間・1カ月と長くすればいいだけです。
その具体的な方法、知りたいですよね?
↓ 詳しくはコチラをどうぞ
少しの設定でも、表示速度に与える効果はバツグンです。
サーバーでのデータ圧縮を有効にする
ブラウザでページ表示するには、
サーバーから必要なファイルをダウンロードしなくてはなりません。
でもファイルの読み込みというのは時間がかかります。
そのサイズを圧縮すること がページ表示速度の改善につながります。
その圧縮が有効になっていない場合、表示されるのが次の改善案
この改善案に表示されている通り、
サーバー側でgzipなどの圧縮配信するようにする と表示速度アップが期待できます。
↓ 具体的な手順は次で書いた通り
キャッシュと同じく、圧縮設定もしておかないと激遅になります。
でも設定自体は難しくないので、面倒くさがらずやっておきましょう。
レンダリングをブロックするスクリプト
もし多くのCSSやJSファイルを読み込んでいる場合・・・
次のような最適化案が表示されることもあります。
この説明だと分かりにくいと思うので、どういう意味なのか少し解説します。
まずWordPressや普通のサイトもそうですが、
デザインを整えるのに 多くのCSSやJS(JavaScript)ファイルの読み込みが必要 です。
特にWordPressだと、次のファイルが大量に読み込まれるので遅くなりがち。
- WordPress本体で読み込まれるCSS・JSファイル
- テーマやプラグインで使われるCSS・JSファイル
ですが表示速度が遅くなるのはCSSやJSのサイズが大きいからでなく、読み込む位置に問題があるからです。
WordPressではCSSやスクリプトはヘッダー部分(headタグの間)で読み込まれます。
そのため読み込みが終わるまではページ表示が妨げられ、結果的に表示速度が遅くなってしまう、ということです。
解決策を知りたい方はコチラの記事をどうぞ
まあWordPressでしか使えない方法ですが・・・
あと少しだけ専門的なこをしないといけないので、敷居も高いです。
でも少しでも表示速度を求める人は挑戦してみてください。
画像に適切なフォーマットと圧縮を選ぶ
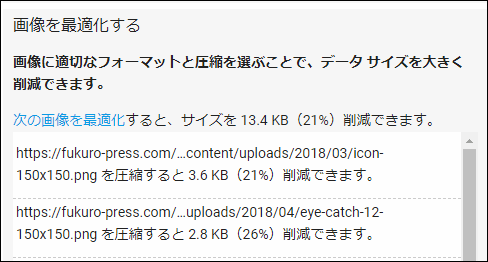
ページで読み込まれる画像が全く無圧縮で読み込みの負担になっている場合に表示されるのが次のような最適化案
また最適化案の下に画像を圧縮することで何キロバイト圧縮できるかということも併せて確認できます。
この改善案は単に画像を圧縮してサイズを減らすだけで解決できます。
ちなみにWordPressなら画像圧縮用のプラグインも使い放題です。
▼ 主要な圧縮系プラグインの性能比較
アップロードした後またはする前の画像でも圧縮できるので、
こういうプラグインを活用していきましょう。
あと ディスク使用量も節約できる ので、まさに一石二鳥ですね。
まとめ
PageSpeed Insghtsは表示速度改善に超便利なツールです。
特にWordPressは表示速度が遅くなりがちなので、
こういうツールを活用すれば改善策が立てやすくなりますね。
以上、PageSpeed Insightsの使い方とスコアを上げる方法でした。
The post PageSpeed Insightsの使い方 – WordPressのスコアを上げるには? first appeared on Fukuro Press.
]]>The post gzip圧縮を有効にしてサイト表示速度を速める手順 first appeared on Fukuro Press.
]]>
Googleは2012年にサイトの表示速度は検索順位に影響を与えると発表しています。
もちろんこれは数ある評価基準の1つでしかないですがサイトの表示速度が速いに越したことはありません。
サイトの表示速度を速めるテクニックは様々ですが、GoogleのPageSpeed Insightsなどで最適化案として提案されているのがページのコンテンツを圧縮して配信することです。
そこでここではgzip圧縮を有効にしてWordPressの表示速度を速める方法について紹介します。導入手順も簡単なので表示が遅くて困っているなら是非試してみてください。
もちろんWordPressだけでなくそれ以外を使っているブログやサイトでも設定可能です。
gzip圧縮とは
まずgzip圧縮について説明します。飛ばしてもOK。
よくzipが圧縮ファイルで使われますが gzipもこの圧縮形式の1つ です。
gzipは「GNU zip」の略で、名前にzipが含まれていますが元々はUNIXというOSで独自に作られた圧縮プログラムです。採用している圧縮アルゴリズムが「Deflate」という以外は特に共通点はありません。
・・・少し話が脱線しましたが、このgzip圧縮は次の特徴があります。
- 可逆圧縮
圧縮しても情報の損失がなく完全に元に戻すことが可能
- 高い圧縮率
複数のアルゴリズムを使用するDeflateという圧縮方式を採用しているから圧縮率が高い
- 処理が高速
計算手順が簡単なので圧縮や解凍にかかる時間が少ない
このように圧縮率が高い上に処理速度も高速。
使い勝手が良いから様々な用途で利用されています。
その用途の1つがサーバーとブラウザ間でのデータ通信にgzipを使うことです。
サーバーからブラウザにデータを送信する場合、圧縮なしだと元のデータを全て送らなくてはならないので通信に時間がかかってしまいますがgzipを使うことで次のようなメリットがあります。
- ページ表示が高速になる
ファイルや画像などのサーバーから送らなければならないデータ量が減り、その分だけページ表示速度アップ
- 転送量の削減
レンタルサーバーでは転送データ量の上限が決まっていることがほとんど。gzip圧縮を有効にすることで転送量の節約効果もあり
これだけのメリットがあるので、gzip圧縮を有効にしないと損ですね。
導入方法も次に紹介するようにとても簡単です。
gzip圧縮を有効にする方法
gzip圧縮を有効にする手順は次の2つ
- .htaccessでgzip圧縮を有効にする
- php.iniでPHPの出力をgzip圧縮にする
この2つについて次で順にやり方を説明していきます。
.htaccessでgzip圧縮を有効にする
まず初めは「.htaccess」という設定ファイルにサーバーでgzip圧縮を有効にするための記述を追加します。
ただしこれはサーバー設定のためにとても重要なファイルなので 必ず .htaccess のバックアップを取ったうえで慎重に編集作業 を行ってください。
ではバックアップを取ったらFTPソフトなどでサーバーにアクセスし、ルートディレクトリ(一番上のフォルダ)の中にある「.htaccess」というファイルを開きましょう。
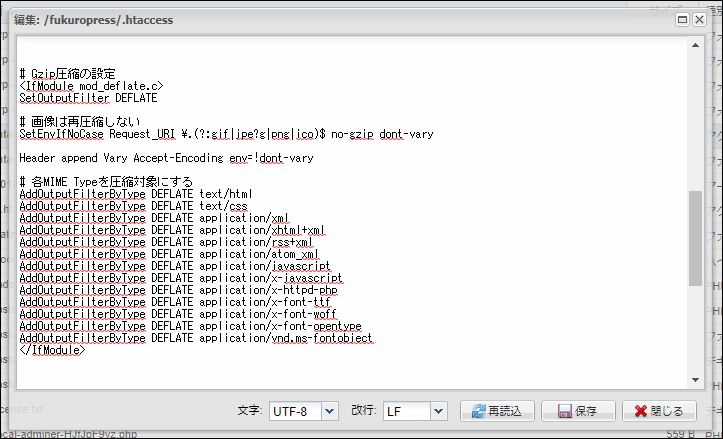
そして開いたファイルの最後に次の記述を追加します。
# Gzip圧縮の設定
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
# 画像は再圧縮しない
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary
Header append Vary Accept-Encoding env=!dont-vary
# 各MIME Typeを圧縮対象にする
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-woff
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
</IfModule>この内容を記述してファイルを保存してください。
またレンタルサーバーによってはFTPソフトを使わなくても管理画面から直接編集できることもあります。
例えばさくらのレンタルサーバ![]() の場合は次のようにコントロールパネルから「ファイルマネージャー」を開くことでブラウザ上で.htaccessの編集が可能です。
の場合は次のようにコントロールパネルから「ファイルマネージャー」を開くことでブラウザ上で.htaccessの編集が可能です。
もしレンタルサーバーでファイルマネージャーが使えるならそちらの方が編集が楽なのでそのような機能が使えないかどうか確認してみてください。
これで.htaccessでのgzip圧縮の設定は完了です。
php.iniでPHPの出力をgzip圧縮にする
次にWordPressを動かすプログラミング言語であるPHPの設定を行うファイル「php.ini」にPHPでの出力をgzip圧縮にするための設定を追加します。
ちなみに php.ini も重要なファイルなので必ずバックアップを取ってから慎重に編集作業を行うことを強くおすすめします。
php.iniの場所は各レンタルサーバーで違うのでヘルプやQ&Aで「php.ini」というキーワードで検索すれば編集方法が見つかるはずです。
ではphp.iniの編集方法を調べて分かったら各レンタルサーバーでの編集画面を開いて次の1行を追加しましょう。
zlib.output_compression = Onこの1行を追加したらファイルを保存してください。
WordPressなどではPHPを使って動的にHTMLページが生成されますが、この設定をしておくだけでPHPでの出力時にHTMLページが圧縮されるようになります。
以上がPHP出力をgzip圧縮にする方法です。
gzip圧縮設定の効果
ページの表示速度をスコア化してくれるサービスには「PageSpeed Insghts」と「GTMetrix」があります。
この2つのサービスを使ってこのサイトでのgzip圧縮設定前と後のスコアを比べると次のような結果が出ました。
PageSpeed Insghtsの結果
まずGoogleの「PageSpeed Insights」での設定前後のスコア変化を紹介します
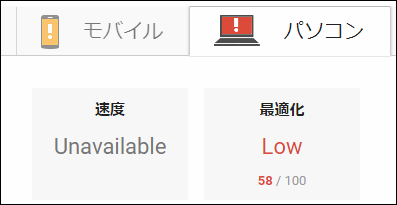
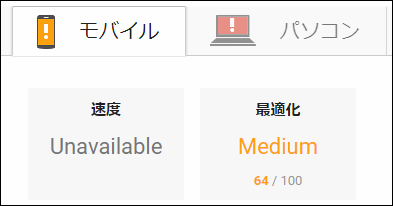
まず次が設定前のPCとモバイルでのそれぞれのスコアです。
スコアはPCでは58、スマホなどのモバイルでは64となっています。PCのスコアが58とかなり致命的です。
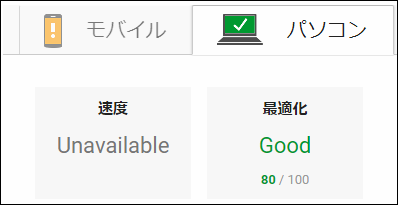
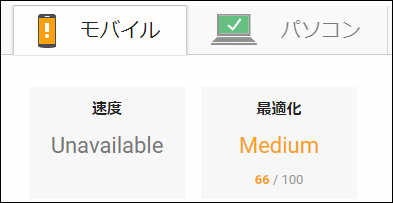
そして次が設定後のPCとモバイルでのそれぞれのスコアです。
スコアはPCでは 58 ⇒ 80 とスコアが22ポイント上昇し、モバイルでは 64 ⇒ 66 とスコアが2ポイント上昇しています。
モバイルではそれほど効果がなかったですが、PCではなんと22ポイントもスコアが改善されているのでかなりの効果があったようです。
GMetrixの結果
次は「GTMetrix」での表示速度のスコアの結果です。
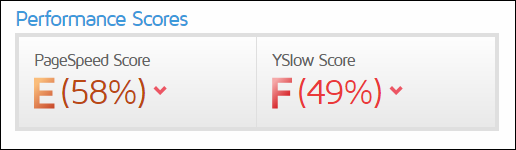
gzip設定前はこのサイトのあるページの評価は次のようになっていました。
「PageSpped Score」はEランクで58%というスコアが出ています。
そして次が設定後の評価です。
「PageSpeed Score」がEランクからCランクに変わり、スコアも77%にまで改善しました。
PageSpeed InsightsでもGMetrixでも大幅な表示速度改善が見られたのでgzip圧縮の設定はかなり表示速度の改善に効果があるようです。
WordPressをもっと高速化させるには
gzip圧縮を有効にするだけでも表示速度の改善には効果があります。
ですが、もしあなたが次のように考えている場合・・・
「もっとWordPressの表示速度を速めて爆速にしたい」
「読者に途中離脱されないアクセス数の多いブログを作りたい」
もしこう考えているなら "やれること" はまだ他にもあります。
まず重要なのはレンタルサーバー選び
私自身の経験から言えば無料のレンタルサーバーは使わない方がいいです。無料な分だけ色々な制限(処理速度や容量の少なさ)がついてしまうので・・・
私の体験談 : ブログを無料サーバーで運営するリスクを痛感した怖い話
上記事みたいな気持ち悪い体験をしたくないなら、WordPressに特化した有料サーバーを選ぶのがベストです。
手軽にWPブログを始めたいなら さくらサーバー または ロリポップ 、
スペック重視なら wpXサーバー または エックスサーバー が最適ですね。
そこは自分の運営する or 運営したいブログの規模に合わせて選びましょう。
ちなみに・・・
今すぐブログを始めたい方には ロリポップ が一番最適
その理由はブログを始めるまでの速さにあります。どれくらい速いかというとサーバー契約して即日(その日の内)に記事を書き始められるくらい
詳しい手順は "1日できるWPブログ講座" でまとめたので、気になる方はどうぞ
本当に1日どころか数時間もあれば、WordPressのインストールから記事を書き始めるまでの準備が全てできます。
ブログを今すぐ初めて1日でも早く成果を出したい人に打って付けです。
そして次に重要なのがWordPress自体の高速化
もっともっと表示速度を爆速にしたいなら、次の最適化策も試してみましょう。
これらの詳しいやり方は次の記事でまとめたので是非ご覧ください。
設定方法も手順通りにやれば全く難しくありません。
まとめ
以上、gzip圧縮を有効にしてサイト表示速度を速める方法でした。
gzip圧縮の設定をするとしないとでは PageSpeed Insights のスコアだけでなく、実際のサイト表示速度にかなり大きな差が出てくると思います。
表示速度の遅さに悩んでいるなら、この設定をするだけでも効果があるはずです。
The post gzip圧縮を有効にしてサイト表示速度を速める手順 first appeared on Fukuro Press.
]]>