The post アドセンスの広告ブロックによる損失収益の回復を試した first appeared on Fukuro Press.
]]>広告ブロックへの対処法
今までは自前で行ってきました。
ところがアドセンス自体に、
「広告ブロックによる損失収益の回復」
という機能が追加されたようです。
気になったので試しに使ってみました。
初めての人でも分かるように解説します。
アドセンスに広告ブロック返し機能が登場!
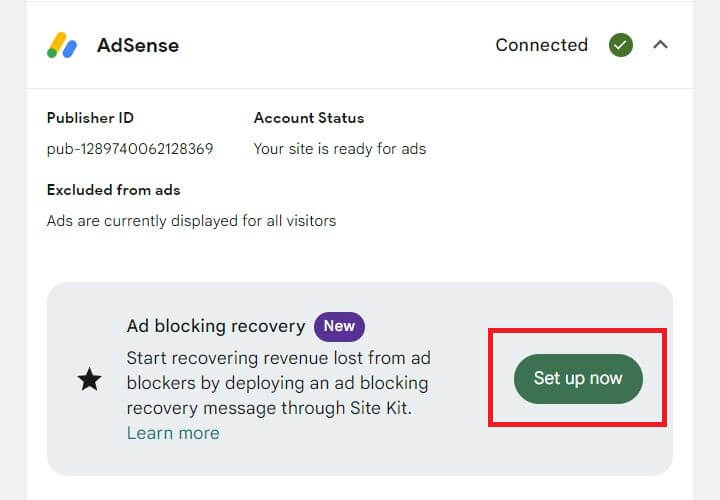
気づいたのはアドセンス管理画面でのこと。
それが追加されてるのに気づきました。
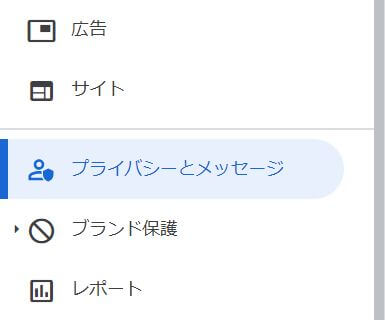
↓ プライバシーとメッセージを開く
↓ 広告ブロックによる損失収益の回復…?
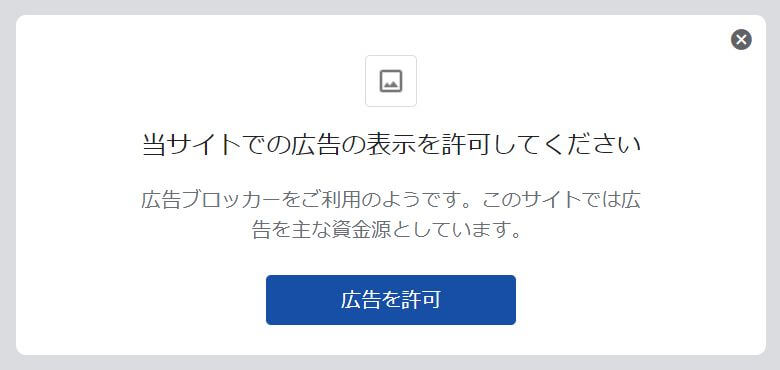
↓ この機能の説明
ユーザーに広告の許可を促して、広告ブロッカーによって失われている収益を再び獲得可能にします
広告ブロックはブロガーの大敵
だからその広告ブロックをブロック返しできる機能です。今までは自前実装で統一された方法がありませんでした。
それをアドセンス側が提供してくれます。
手順としてはこういう流れです。
- メッセージの作成
デフォルトの言語とか表示したいサイトを設定していく。設定項目は多くないので、指示に従っていけば数分で作成可能 - コードをheadに埋め込む
この作業は初心者にはかなり難しいかも。広告ブロック返しを表示するためのコードが発行されるので、それをheadタグ内に配置する
この2番目の手順が難関ですね。
でもWordPressでブログ運営している場合、SiteKitを使うと簡単に広告ブロック返しが表示できることに気づきました。
WordPressでの表示手順(SiteKit)
SiteKitによる表示手順です。
SiteKitをインストール&連携
もしまだならSiteKitをインストールです。
↓ こちらのプラグイン
URL : https://ja.wordpress.org/plugins/sitekit/
インストールして有効化したら、SiteKitをアドセンスを連携させておいてください。そうしないと広告ブロックによる損失収益の回復機能が使えません。
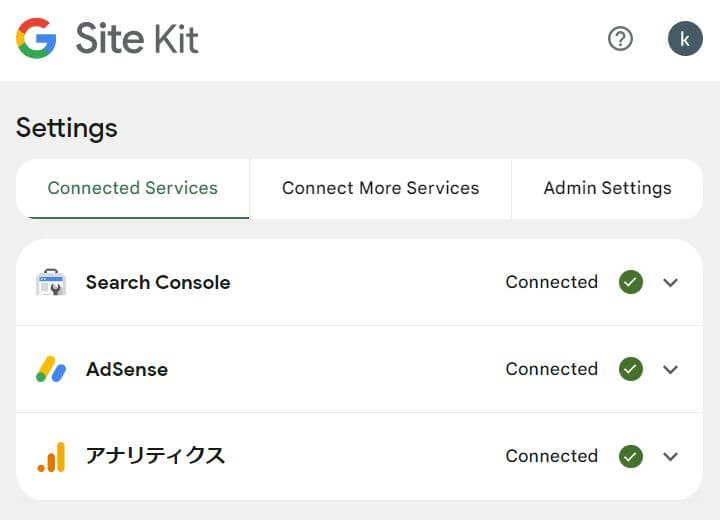
↓ こういう状態ならOK
これで下準備は完了です。
損失収益の回復機能を有効化
そしたらSiteKitの設定画面を開きます。
↓ AdSenseのSet up nowをクリック
↓ AdBlockingRecoveryの設定画面
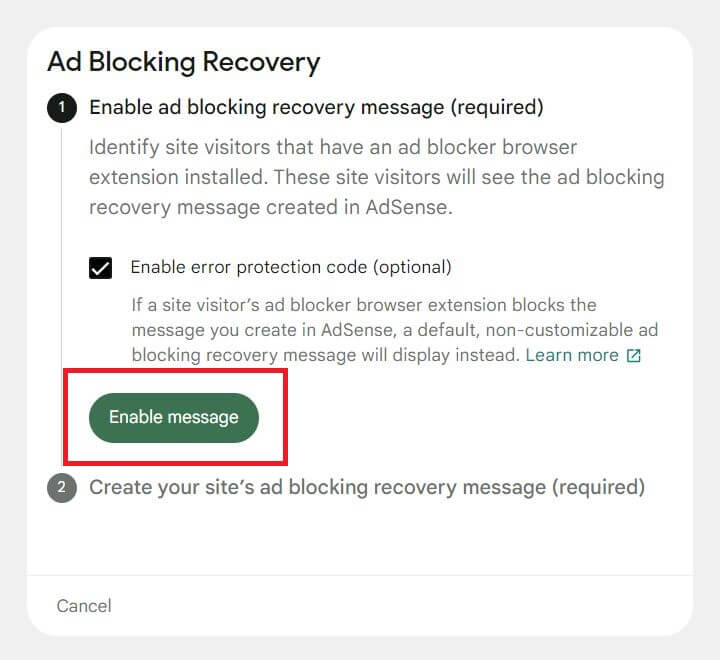
↓ Enable Messageをクリック
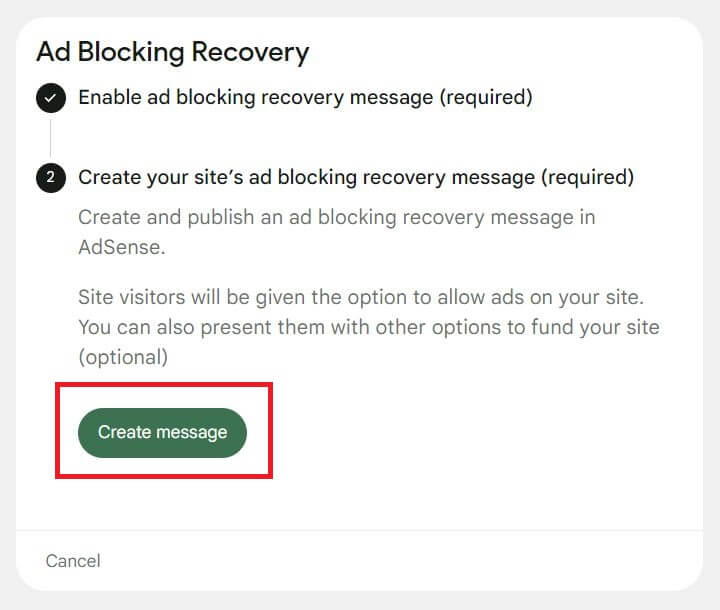
↓ Create Messageをクリック
するとアドセンスのプライバシーとメッセージ画面に飛ぶので、そこからメッセージの作成を行ってください。ものの数分でできました。
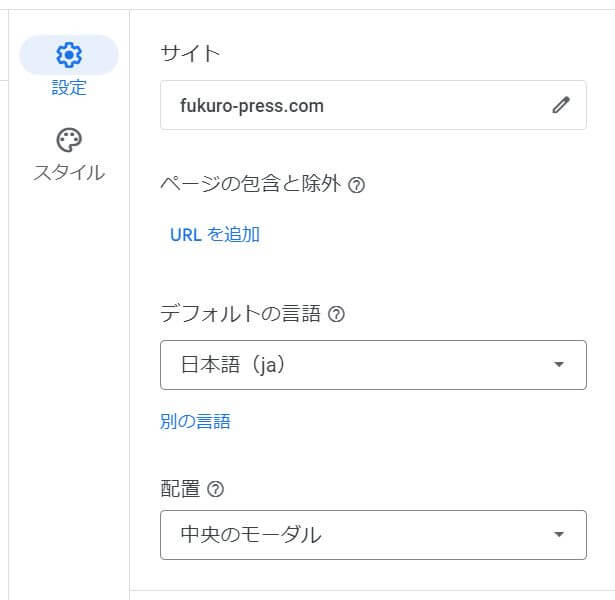
↓ 初めはこういう設定にしてた
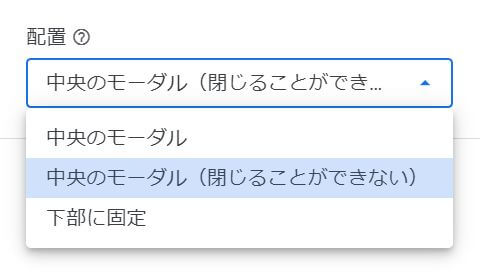
重要なのは配置の項目です。
↓ 必ず2番目を選択すること
中央のモーダル(閉じることができない)
これを設定しないと閉じれるモーダルが表示されてしまいます。自分もこの設定項目に気づかず「え?閉じれるなら意味なくない?」と勘違いしてました。注意です。
デフォルトの言語は英語になってるけど、普通に日本語にします。その方が伝わりやすいし、AdBlockを無効化してくれる確率が高いので
あとは公開すればOKです。
そしたらSiteKitに戻ります。
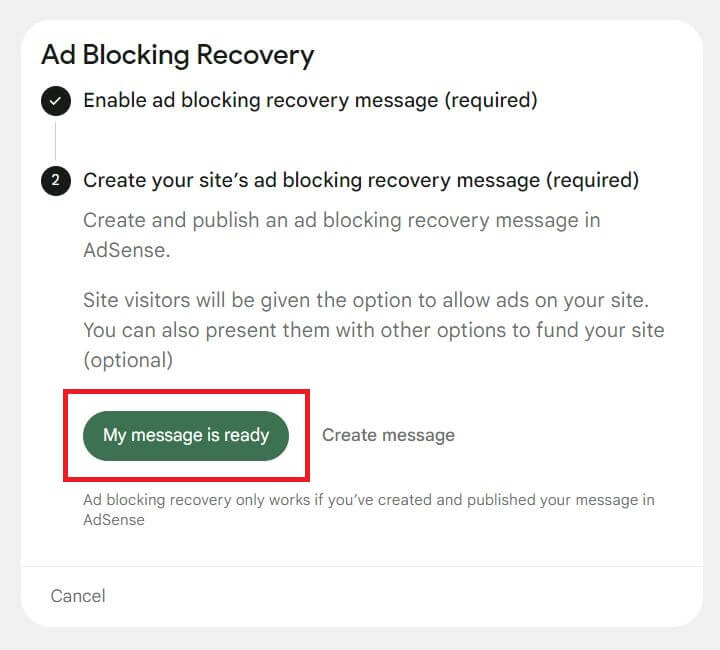
↓ My message is readyをクリック
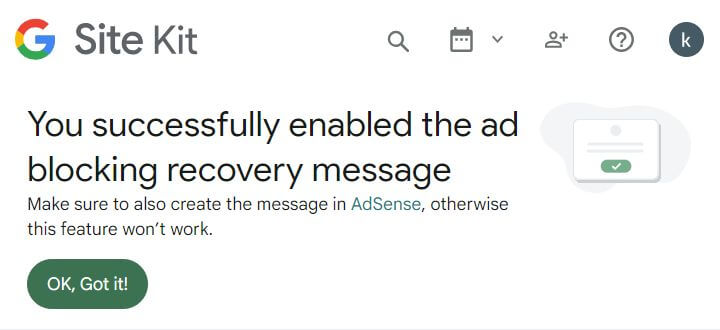
↓ これが表示されれば成功!
簡単ですね。すぐできました。
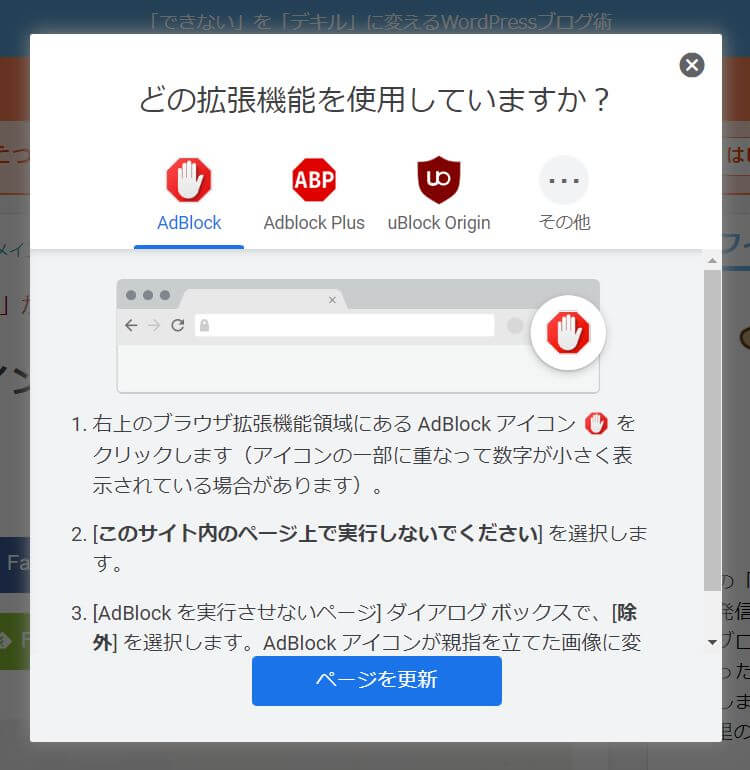
実際にAdBlockで動作確認してみた
本当に動くのかな~と不安だったので。
実際にAdBlockをインストールしました。
↓ Chrome版AdBlock拡張機能
https://chromewebstore.google.com/detail/adblock-%E2%80%94-best-ad-blocker/gighmmpiobklfepjocnamgkkbiglidom?hl=en
これを入れて当ブログを開いてみました。
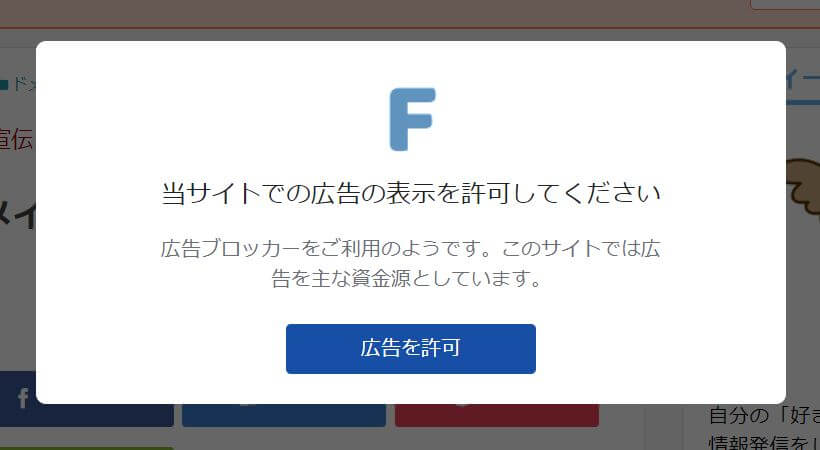
↓ しっかり広告ブロック返しが表示された
↓ 広告を許可をクリックすると…
これで広告ブロック返しの設定は完了です。
この機能は使った方が良い
ということで総括です。
もしブログにアドセンスを導入してるなら、
「広告ブロックによる損失収益の回復」
この機能を使うことを推奨します。
数分の作業で収益が守れるならやるべきです。
The post アドセンスの広告ブロックによる損失収益の回復を試した first appeared on Fukuro Press.
]]>The post グーグルアドセンスは稼げない?6年間使って分かった結論 first appeared on Fukuro Press.
]]>
これからアドセンスで稼ぎたい人へ。
多分、こういう疑問を持ってる人って多いはずです。
- 本当に稼げるのか
- どのくらい稼げるのか
- 稼ぐまでに時間がかかるのか
- 副業に向いているのか
もちろん稼ぐ・稼げない以前に、
審査も鬼みたいな厳しさですけどね・・・
でもココでは 審査の厳しさ には言及しません。
「過去5年以上にわたりアドセンスを使ってきた」
その実体験を元に、
アドセンスは稼げる・稼げないの結論 を出します。
参考までにお読みください。
最初は稼ぐ・稼げないの次元ではなかった

私がアドセンスを使い始めたのは・・・
確か2015年頃だったような記憶
今アドセンス管理画面を見てみたけど、
記録があるのが2015年からなので間違いないですね。
そのころは今と違って審査も激アマでした。
- 独自ドメイン以外でも受かる
- 記事数が少なくても受かる
- 審査合格までの期間も短い
今から考えると天国みたいな状況です。
自分も「アドセンスか~」と思い、
試しにアカウント申請をしてみたのがキッカケ
意外とアッサリ受かり、拍子抜けでした。
ところが・・・
アカウントを持ってただけで、
ブログ運営には積極的ではありませんでした。
- アクセス・PVもほぼない
- ブログも気が向いたら更新
- 振り込み基準に達しない
こういう状況
もう稼ぐ・稼げない以前の話ですね。
そもそもアドセンスって受かれば終わりじゃないです。
最近は(変な)情報教材のせいか、
【受かりさえすればいい】思考の人が多いかもしれません。
でもアカウント取得が目的だと、 "燃え尽き症候群" になります。
そして、それがアカウント取得当時の自分
RPGでいうなら レベル1 で初期装備みたいな感じです。
本格的にブログ運営をしてみたが・・・

月日がたち、2016年終わりから2017年頃
どうせなら本格的にブログ運営してみようとなりました。
とはいえ、ブログ運営にはやはり本気度が低かったです。
- 使うのは決まって無料サーバー
- 更新頻度も週1~週2くらい
- アクセスを増やす気もあまりない
今では考えられないけど、無料サーバーを使うほど本気度低かったです。
まあそのせいで少し 肝が冷える体験 もしましたが (-_-;)
↓ 無料サーバーを使って遭遇した怖い話
いくつかのブログが実際に消えたり、
運営9か月目のブログが消えそうにもなったり。
あの体験は二度としたくないので、
今では有料レンタルサーバーしか使っていません。
それで肝心のアドセンスについて。
正直言って、稼いでいるとは言えない状況でした。
- 1日の収益はウマい棒1~3本
- 1月の収益は牛丼1杯分
ないよりはマシというレベル
でも当時は嬉しかったですね。
だって自分の書いた記事が稼いでくれるんですから
RPGでいうなら レベル5 くらいになった気分です。
稼げる転機はある運営ブログがバズッたとき

そして2017年終わりごろ
ブログ運営に転機が訪れました。
なんと "運よく" 運営ブログがバズッたんです!
そこから アドセンスの凄さ を知ることになります。
それは2017年に流行った【あるモノ】をテーマにしたブログ。
でも元々アクセスもないし、増えないし、という状況
ところがある1つの記事を公開したんですよね。
それがなんと大ヒット!
- PV数が100倍に増える、
- 50PV ⇒ 5000PVみたいな感じ、
- アドセンス収入も50~100倍、
- SNSでもシェアされまくる、
↑ という 今から見ても羨ましい状況に陥ります。
当時のアドセンス収入ははっきりと書けません。(規約)
でも例えるならこれくらいです。
- 1日の収益は牛丼4~6杯分
- 1月の収益は新品iPhone1台ほど
1日ウマい棒3本だったのが、
一気に牛丼6杯分になって愕きました。
(関係ないけどiPhoneってあり得ないほど高い...)
アレは良くも悪くもイイ体験だったな~と思います。
大当たりしたブログが順位急落&需要減。落ち込む

まあそんな高調子が続く訳もなく・・・
恐れていた事態が起こります。
その大当たりしたブログ
どちらかといえば流行りモノをテーマにしてました。
そしてある時を境に、だんだんとアクセスが減っていきます。
- 検索順位もどんどん下がる
- 検索需要自体もなくなる
- SNSでもほぼシェアされなくなる
まさしく 天国 ー> 地獄 に一気に落とされた感じ
これがアドセンスでの初の挫折です。
できれば最初で最後の挫折にしたいですね (笑)
ブログ収入も2015年には戻らなかったものの、
落ち込むほど減ったのはいい思い出です。
今では アドセンス = 副収入の1つ 程度
そしてココからは今現在の話
今はアドセンスにはあまり力を入れていません。
逆に "アドセンス以外" に力を入れてます。
あとブログ運営のやり方自体も見直しました。
- 長期的にアクセスを集める記事を書く
- 何よりも読んでくださる読者ファースト
- 必ず価値のある内容を意識して書く
このような運営方法に変えています。
そして肝心のアドセンス収益ですが・・・
全盛期までとはいかないものの、
だんだんと収入も増えていってる状況です。
でもソレ一本で収益化するのはやめました。
この記事みたいに、今は脱アドセンスの対策も始めてます。
やっぱりアドセンスは放置で稼げるのが醍醐味。
でもアクセス数が一気に減れば、
その分だけアドセンス収入も一気に減ります。
もちろん、それだけで超稼ぐ人もいるんですが・・・
でも自分は危ない橋を渡らず、
もっと楽しく充実したブログライフを送っていきたいです。
アドセンスは稼げるかの究極的な結論
ここまでが自分のアドセンス経験でした。
アドセンスが稼げるか、稼げないかでいえば・・・
「アクセス数さえあればかなり稼げる」
という結論になります。
もちろん運営ブログによって単価・クリック率もまちまち。
でもジャンル関わらず アクセス数 と 収入 が比例してます。
しかもPVが安定してれば放置で稼げるのも強みですね、
でもアクセス数を稼ぐまでがホント難しいんです。
あとアクセス数に左右されて不安定とも言えます。
これからアドセンスで稼ごうと思っている人は、
- 長期的にブログ運営を続けられるか、
- アドセンス一本で本当に大丈夫なのか、
このことをよ~く熟考した方がいいかもしれません。
いよいよ2020年に入りましたが、
私個人は アドセンス以外の副収入 を増やしていく予定です。
何れにせよ、これからもブログ運営していこうと思います。
The post グーグルアドセンスは稼げない?6年間使って分かった結論 first appeared on Fukuro Press.
]]>The post WordPressでアドセンスが表示されない原因トップ5 first appeared on Fukuro Press.
]]>
アドセンス初心者にありがちなのが、こういうトラブル
- 広告を貼ったのになぜか表示されない
- 表示されるけど少し表示がおかしい
特にWordPresssの場合、ちょっとしたミスとか勘違いで表示できないことが多いです。
そこでWPでアドセンス表示できない原因と対処法トップ5を紹介。
もしアドセンスが表示されないときは、この5つを疑ってみてください。
原因1.投稿画面から直に貼り付けているから
まずWP初心者にありがちな理由がコレ
投稿画面で広告コードを直貼りしてしまっているから
自分もWP初心者のときにやってしまいがちでした。
たとえば過去の自分の場合、こういう感じでトラブルに遭遇してます。
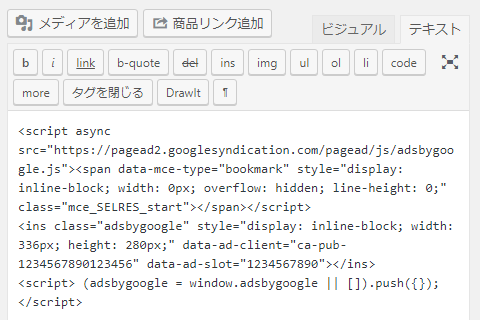
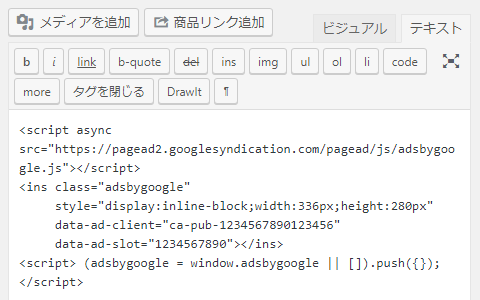
1.編集画面のテキストエディタを開き、広告のコード貼り付け
↓ ここまでは正常に表示される
 <
<
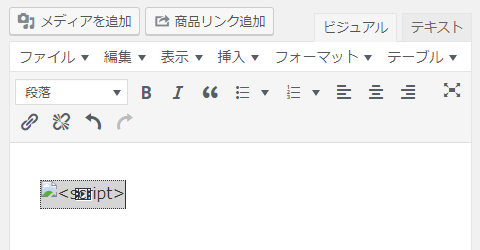
2.そのあと投稿保存し、ビジュアルエディタを開く
3.そのあと投稿画面を見てみると・・・
分かりますか?
この画像みたいに余計なタグが補完されてるのが
これは次の2点でよろしくないです。
- 正常に広告が表示されなくなる
- アドセンス規約のタグ改変に当てはまる
仮に広告表示できても、規約違反になる可能性大
参考記事 : アドセンスアカウント停止を防げる5つの対策
ペナルティとか最悪アカBANになることだけは避けたいですね。
この問題の解決策は投稿画面から直に貼り付けないことです。
つまりアドセンス管理用のプラグインを使えばOKということ
↓ 特にアドセンス管理でピカイチなプラグイン
"神プラグイン" とか大袈裟なタイトルをつけてますが、
本当にアドセンス管理が楽になるので自分自身もよく使ってます。
無駄な作業が減る分、記事作成に集中できるので特にオススメです。
原因2.レスポンシブの設定をしてないから

2つめはレスポンシブ広告の設定が正しくないから
レスポンシブ広告って便利ですよね?
- 画面の幅をまったく気にしなくて済む
- 1つのコードでスマホ・PCに対応できる
- 端末ごとに適切な広告を表示してくれる
実際にレスポンシブを使ってるけど、
スマホとPCそれぞれの幅に合わせて表示してくれて本当に便利です。
ただし!
デフォルトの広告タグを貼り付けた場合、
次のようなおかしな表示になってしまうこと もあります。
- なぜか広告が表示されない、
- 画面幅に収まらずに途中で切れる、
- スマホだけ画面からはみ出る
これはタグが適切に設定されてないから
なのでどの端末でも表示されるようにタグを治す必要あります。
↓ 詳しい直し方は次記事で解説したのでチェック
タグ改変してますが、アドセンス規約で禁止されてないので心配ありません。
レスポンシブ広告を使うことが多いなら、
収益に大きくかかわるかもしれないから絶対すべき設定です。
原因3.コンテンツポリシー違反の記事だから

ご存知のように、アドセンスには規約があります。
コンテンツポリシーとか呼ばれてて、かなり厳しめな内容。
その規約違反する記事には広告表示できません。
それどころかアカウント停止のリスクすらあるから怖いですね。
↓ 例えば規約違反な記事はこんなの(ほんの一例)
- 成人向けの文章などを書かれている
- 個人・集団・を誹謗中傷している
- お酒について言及したり販売している
- タバコ関連の商品を宣伝・販売している
- ポイントサイトの紹介をしている
特にブログに当てはまりそうなのは、この5つ
ただし、これはほんの一例なので、違反になる内容は他にもあります。
詳しくはアドセンス公式を参照してください。
参考記事 : https://support.google.com/adsense/answer/1348688
アドセンスは審査も厳しいけど、
審査に受かった後もものすごく厳しいのを忘れずに!
合格すれば「あとは何やってもOK!」で済まないのがアドセンスです。
原因4.価値が低すぎる記事だから

4つめはブログ的にも致命的な原因
記事そのものに価値がなさすぎるから・・・
いわゆる “低品質コンテンツ“ というもので、
ブログ運営してる人は本当に気を付けた方がいいです。
たとえば価値がないコンテンツの具体的を上げるなら、次みたいな記事
- 数行だけの日記ブログ的なの
- 他ブログからパクった害悪パクリ記事
- 引用ばかりが多い内容の薄い記事
仮にあなたが広告主の立場になって考えてみてください。
こんな記事にお金を出して広告出したいと思いますか?
自分だったら、そんなとこに "絶対" 広告なんて出してほしくない です。
そこでアドセンス側が気を利かせて、
そういう記事に広告を出さないように調整してくれてる訳です。
この対処法は簡単。価値の低い記事を書かないこと。
裏を返せば、価値の高いオンリーワンな記事を書き続ければいいだけ
少なくともパクリとか引用ばかりのペラペら記事は書いちゃダメです。そういう低品質な記事は今までもそうだったけど、これからもっと風当たりが厳しくなります。
原因5.公開したばかりの記事だから

実はこれも広告表示されない原因
公開されたばかりの記事で広告表示されないから
これは自分も経験があって、
あ、でも古い記事は表示されてるな・・・
みたいなことが多かったです。
特にできたばかりのブログだと、
アドセンス側も慎重になるから表示されないことが多いかもしれません。
これについては 待つという対処法 しかないです。
過剰に心配するくらいなら、ネタ集めとか新記事作成に励んだ方がマシ
原因+α.広告表示されないなら次も疑おう
最後にそれほど多くないけど、広告表示されない些細な原因について
↓ 疑った方がいいのは、この2つ
- 広告ユニットを作成したばかりかどうか
⇒ 広告ユニットは作成後に表示されるまで時間がかかる。30分~1時間まとう
- そもそも記事が公開されているかどうか
⇒ 広告は下書き状態の記事では表示できない。必ず公開状態にする必要あり
ここまで疑っておけば、広告表示されないことは多分ないはずです。
(もちろん 価値の低い or 規約違反でない という前提・・・)
広告表示されない原因まとめ
最後に紹介した原因を箇条書きでおさらい
まあ全部じゃないんですが、WPならこういう原因がほとんど
なのでアドセンス表示できないときは、真っ先に疑ってみてください。
必ず表示されるようになるはずです。
The post WordPressでアドセンスが表示されない原因トップ5 first appeared on Fukuro Press.
]]>The post 関連コンテンツが解放されない原因はアレかも… first appeared on Fukuro Press.
]]>
関連コンテンツ・・・
これはアドセンスから認められたブログのみ使える広告ユニットのこと
とはいえ解放自体はそれほど難しくもないです。
私もいくつかの運営ブログで解放してもらった経験があるので
参考記事 : アドセンス関連コンテンツの解放条件は実は厳しくない
それなのに・・・
ある運営ブログで "なぜか" 関連コンテンツが解放されない事態に遭遇してます。
アクセス数とか記事数もそこそこ多いにも関わらずです。
そこで「何が原因なのかな~?」と自分なりに考えてみたら、
「もしかしてこれが原因?」、と思われる心当たりがありました。
ここでは 関連コンテンツが解放されない原因 を考察していきます。
関連コンテンツって何?解放条件は厳しいの?
まず初めに「関連コンテンツって何なの?」という人向けに少し解説
既に知ってるなら、読むだけムダなので飛ばしてください。
例えば他人のブログを読んでる時・・・
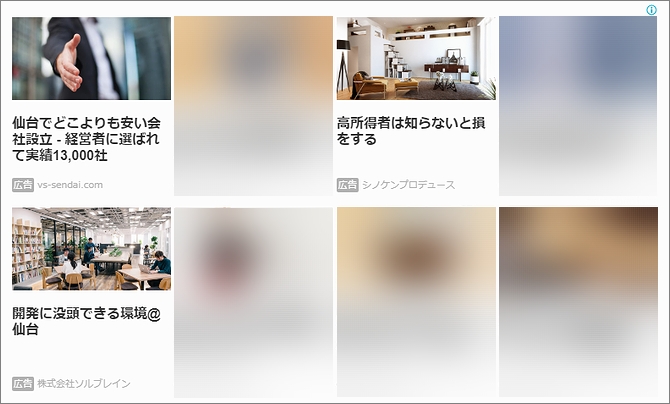
下画像みたいな関連記事 を見たことありませんか?
↑これが "関連コンテンツ" と呼ばれるもの
ぼかしてある部分が記事で、左下に「広告」とついてるのがアドセンス広告です。
こういう風に、自然な形でアドセンス広告を表示できるのが利点ですね。
アドセンスの説明によると PVアップや直帰率ダウンにも効果的 なんだとか
おすすめの関連コンテンツはトピックの類似性に基づいており、個々のユーザーに合わせてカスタマイズされます。テストの結果によると、平均的なおすすめの関連コンテンツでページビュー数が 9%、滞在時間が 10% 向上します。
引用元 : 関連コンテンツ機能について
自分も実際に使ってますが、確かにPVアップには効果がありそうです。
それで重要なのが、この関連コンテンツの解放条件
この解放条件について、
- 「人気ブログでないと使えないのかな?」
- 「万単位のPVがないと解放されなさそう...」
みたいに思っている人も多いはず
以前の私もそう思ってましたが、解放されてみると呆気なかったです。
詳しくは次記事で書いたので、良ければご覧ください。
上記事で勝手に予測してるみたいに、
- アクセス数は200~300以上
- 公開記事数は100記事以上
↑これが大体の目安じゃないかな~、って気がします。
まあ勝手な予測なんですけどね・・・
ただし、明確な基準が分からないとはいえ、
1日1000PV必要だとか、500記事以上必要とかの無茶な条件でないことは確かです。
関連コンテンツの解放条件は実は厳しくなんかありません。
なぜか関連コンテンツが解放されないブログがある...

こういう風に関連コンテンツの解放は厳しくないはず
実際、アクセス数や記事数がそこそこでも解放されます。(経験談)
でも私が運営してるブログの中で、
なぜか関連コンテンツがいつまでたっても解放されないブログがあるんです。
分かりやすく ブログZ って呼ぶことにします。
その ブログZ のテーマは、主にプログラミングとかWeb開発の話題中心
そして今現在(2019年05月時点)の運営状況はこんな感じ
- 運営期間 : 約10カ月ほど
- アクセス数 : 平均500以上
- 公開記事数 : 約150記事以上
アクセス数も記事数もそれなりに多いです。
あと "それなり" と言っても、
このブログで解放されたときよりもアクセス数とか記事数は多いですね。
それなのに・・・
なぜか関連コンテンツが一向に解放されない!
今までの経験から行けば、もう解放されていいはずなのに
そこで「なんでだろうな~?」と自分なりに考えてみたんです。
そうすると「ん?もしかしてアレが原因かも...」と解放されない心当たりというか、原因が少し見えてきました。
解放されない原因は平日以外のアクセス数かも...

関連コンテンツが解放されない原因(説)として考えてるのがコレ
実は平日以外のアクセス数も多くないとダメ説
つまり土日とか祝日もそこそこアクセス数がないと解放されない、という感じの予測です。
例えば、さっき紹介した ブログZ のアクセス数・・・
確かに週平均でのアクセス数を考えると1日500以上はあります。
でも問題なのが土日とかのアクセス数がとてつもなく低いこと
この記事を書いてる前週の日曜日は1日100アクセス程度しかなかったです。
つまりアドセンス関連コンテンツの解放は、
「1日平均でのアクセス数の多さ」
などで判断してるのではなく、
「各日が安定してアクセス数が多いかどうか」
↑こういう基準で判断してるんじゃないかな~、と勝手に推察してます。
この考察が正しいなら、 ブログZ で関連コンテンツが解放されないのも納得です。
つまり結論をまとめるとこういうこと
- アクセス数は平均だけ多くてもナンセンス!
- 各日で安定してアクセス数があるのが大事!
もし関連コンテンツが解放されないなら、
土日とか祝日のアクセス数も疑ってみてください。
コンテンツ自体に問題がないなら、平日以外のアクセス数がカギになるはず
関連コンテンツ解放に効果的(かもしれない)な対策
最後に関連コンテンツが解放されないときの対策を紹介します。
1.とにかくアクセス数と記事数を増やそう
さっき書いたみたいに、関連コンテンツは
- アクセス数
- 公開記事数
この2つが一定の基準を満たさないと解放候補にすら上がらないんです。
なのでまず記事数とアクセス数を増やしましょう。
まず アクセス数の増やし方 について
アクセス数が中々増えなくて、ブログで挫折しかけてる方も多いと思います。
でも大事なのは、読者にとって価値ある記事を作り続けること、たったそれだけです。
詳しくは次記事で解説したので、気になる方はご覧あれ
↑この記事でも触れてる Google が提唱してる E-A-T という概念。これが読者にとって価値ある記事を作るのに分かりやすい目安になるはずです。
そして次は 公開記事数の増やし方 について
これはもう記事をひたすら書いてくしかありません。
もちろんペラッペラの薄い記事じゃなくて、読者にも検索エンジンにも評価される有益な記事を書き続けていく必要があります。
もし「記事のネタ探しのやり方が分からない」「記事を書くのにすごく時間がかかる」・・・
そういう風にお困りの方は次記事をどうぞ
効率的でムダのないネタ探しとか記事作りのコツを紹介します。
記事作りには手を抜かずに、それ以外の苦労を減らす・・・
それが価値ある記事を作り続けていくのに大事だと私は思います。
2.土日とか祝日のアクセス数も伸ばそう!
↓2019年のGWは驚きの10連休だった・・・

もう1つの対策がコレ
平日以外の土日・祝日のアクセス数を伸ばすこと
さっき書いたように、関連コンテンツの解放条件は平均アクセス数じゃありません。
各日(月曜日~日曜日)全てで、一定のアクセス数を超える必要がある
こういう風に考察してます。
なので「どうしても関連コンテンツが使いたい、解放したい!」、
こう思っている人は 平日以外のアクセス数を伸ばす努力 をしてみましょう。
雑記ブログとかテーマが複数あるブログなら、そういう記事も作れるはずです。
ただし特化ブログの場合は少し難しいかも
そこは各人の努力と工夫次第ですね。
まとめ
私自身、あるブログで関連コンテンツが解放されていないので、色々模索中です。
もしそのブログで関連コンテンツが解放されたら、また更新したいと思います。
以上、関連コンテンツが解放されない原因の考察でした。
The post 関連コンテンツが解放されない原因はアレかも… first appeared on Fukuro Press.
]]>The post WordPressのアドセンス管理が捗る神プラグイン4選! first appeared on Fukuro Press.
]]>
アドセンスの貼り付けとか管理作業・・・
もっと楽にしたいと思ったことないですか?
WordPressならプラグインを活用すれば、アドセンス管理も超楽チンです。
ここでは 個人的によく使うアドセンス系プラグイン をまとめました。
ムダな労力とか時間をかけたくない方は是非ご覧ください、超オススメです!
アドセンス管理用プラグイン一覧
自分がアドセンス管理・カスタマイズでよく使うのが次の4つ
導入手順とか使い方も分かりやすくて簡単です。
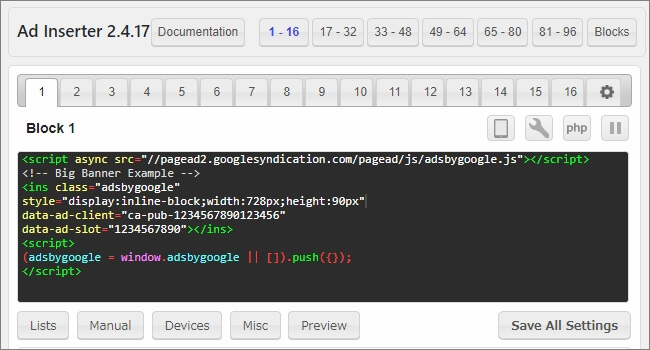
1.Ad Inserter(アドセンスの一括管理)
主にアドセンス広告の管理・カスタム用のプラグイン
ブログをアドセンス中心で収益化しているなら、
この Ad Inserter っていうプラグインはかなり重宝します。
何が便利かというと、次みたいに分かりやすくコード管理できる所ですね。
上画面だと分かりにくいですが、最大96個まで広告タグが管理できます。
PHPコードも記述可能なので、色々自分でカスタマイズしたい人にもオススメ
次記事みたいに、アドセンス関連コンテンツの埋め込みにも使えて便利です。
↓関連コンテンツをWordPressの全記事に埋め込む手順
これを使えば "手動でコード貼り付け" みたいな地獄の作業をしなくてすみます。
まあWordPressでそんなことしてる人はいないと信じたいけど・・・笑
あとちなみに・・・
このプラグインは広告のカスタマイズが本当にしやすいです。
- 広告を一時非表示(停止)にしたり、
- 特定カテゴリー・タグで非表示にしたり、
- 広告配置を好きな風に調整できたり、
- 個別投稿ごとに表示を制御できたり、
本当に自由自在に広告をカスタマイズできるのが利点
今までのアドセンス管理が何だったんだ、というくらい楽になります。
「アドセンス管理の手間暇をなくしたい」、
「デバイス・投稿ごとに広告を最適化したい」、
そういう人にオススメなので、是非使ってみてください。
2.AICP(アドセンス狩りの防止・対策)
有効化するだけでアドセンス狩り対策ができるプラグイン
「アドセンス狩り」って言葉聞いたことありませんか?
これは他人のブログにあるアドセンス広告を、
- 興味もないのに何回もクリック、
- 間を開けずに連続でクリック、
などすることで、アドセンスアカウントをはく奪させる嫌がらせ行為のこと
この AICP はアドセンス狩り対策ができるプラグインです。
詳しい使い方などは次記事でまとめたので、是非ご覧ください。
有効化するだけで、次の条件に当てはまる人物を BAN してくれます。
- 同じユーザーが3時間の間に、
- 3回以上アドセンスをクリックしたら、
- 7日間だけその人物をBAN
この設定はプラグイン画面から変更することも可能
昔はアドセンス狩りのせいで、アカウント停止を受ける人が多かったみたいです。
本当に理不尽極まりない・・・( ̄へ ̄)(怒)
今はそれほど被害もないみたいですが、対策しておくに越したことありません。
あと 自分でアドセンスアカウントを守るという努力 も必要です。(次記事参照)
参考記事 : アドセンス停止を防ぐために”絶対”すべき5つの対策
大事なアカウントを守るには、他人からの攻撃を防ぐのはもちろん、運営者自身も規約違反になる行動をしないことが大事ですね。
3.Widget Logic(条件のウィジェットの表示制御)
ウィジェット表示を細かくコントロールできるプラグイン
アドセンスには規約で広告を表示してはいけないページが存在します。
例えば代表的なのは プライバシーポリシー を掲載してるページ
ここにはアドセンス広告を載せてはいけません。
でもウィジェットとかで一括で表示してると、
そういう禁止ページにも広告が表示される危険性があります。
そのリスク回避に便利なのが Widget Logic というプラグイン
これを使うと、ウィジェット表示を細かくコントロールできるんです。
- スマホでだけ特定ウィジェット非表示
- 検索ページでだけ特定ウィジェット非表示
- あるページだけ、あるウィジェットを表示
こういう感じで本当に事細かくコントロール可能です。
詳しい使い方を知りたい方は次記事をチェック
ただし、このプラグインは PHP というスクリプト言語の知識が少しだけ必要です。
でも基本的なものさえ覚えてしまえば、使い方も難しくありません。
アドセンス停止のリスクを減らしたいなら、
こういうプラグインで表示禁止ページの広告を非表示しておきましょう。
4.Woody ad Snippets(広告コードの手動管理)
広告コードの作成&投稿への個別挿入ができるプラグイン
このプラグインはさっきの Ad Inserter と若干機能が被ってます。
広告コードを作成して、色々カスタマイズできるのは全く同じです。
もちろん PHP を使ったり、全ページに自動挿入する機能もあります。
ただ Ad Inserter と違うのは、
作成できる広告スニペットの数に制限がないということ
あと投稿画面から個別に挿入できるのも異なる点です。
ちなみに投稿エディタの専用ボタン( ![]() ← こういうマーク)を押すと、作成したものをショートコードとして挿入可能
← こういうマーク)を押すと、作成したものをショートコードとして挿入可能
コチラはWP全体で管理するというより、
個別ページごとに広告タグを管理したい人に向いているかもしれません。
気になる方はプラグインの新規追加画面で「woody ad」で検索してみてください。
自分はアドセンス管理だけなら、Ad Inserter だけでも十分じゃないかな~、と思います。
でも個別ページごとに最適化したいなら、 Woody の方が役立つ場面もあるかもです。
どっちを選ぶかはお好みでどうぞ
まとめ
以上、アドセンス管理に役立つプラグインの紹介でした。
自分も運営中のWordPressブログでよく使わせてもらってます。
余計な労力とか時間をかけたくない人にオススメ、超便利です。
The post WordPressのアドセンス管理が捗る神プラグイン4選! first appeared on Fukuro Press.
]]>The post アドセンスでレスポンシブ広告が表示されない!その場合の対処法 first appeared on Fukuro Press.
]]>
グーグルアドセンスのレスポンシブ広告を記事内に貼り付けた時、
- なぜか広告が表示されない、
- 画面幅に収まらずに途中で切れる、
- スマホだけ画面からはみ出る
こういう風にレスポンシブの表示に困ったことはありませんか?
その原因は画面幅に応じた適切な広告幅が設定されていないからです。
ここではレスポンシブ広告を修正し、どの画面幅でも正しく表示する手順について誰でも分かるように詳しく紹介していきます。
ちなみに広告タグを改変しますが、アドセンス公式も認めているのでペナルティを受ける心配も全くありません。
広告タグ改変に必要な2つの情報
では広告タグを修正するための準備をしていきましょう。
レスポンシブ広告タグを改変する場合、絶対に必要なのが次の2つの情報
- サイト運営者ID
- 広告ユニットID
この2つが分からなければタグの修正ができません。
なので最初にこれらのIDをアドセンス画面からチェックし、メモしておきましょう。
そのチェック手順は次に説明する通り
サイト運営者IDのチェック
個人でも法人でもアドセンスアカウントを持っているならサイト運営者IDが与えられます。
このIDは「ca-pub-xxxxxxxxxxxxxxxx」のような文字列形式になっています。
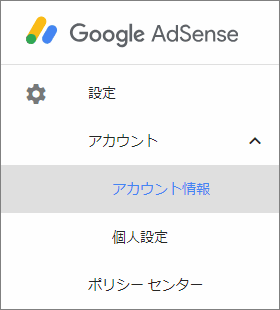
これを調べるにはアドセンス管理画面の「設定」ー>「アカウント情報」をクリック
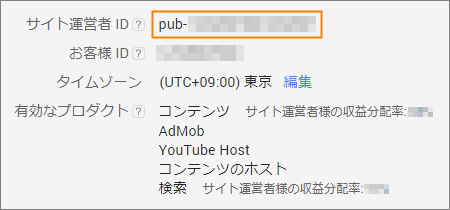
すると次のような画面が開くので、下の画像のオレンジ色で囲った部分に表示されているのがサイト運営者ID
上のように「pub-xxxxxxxxxxxxxxxx」のような形式になっているはずです。
ただ実際の広告コードでは次のように「ca-」がつきます。
ca-pub-1234567891234567
広告ユニットIDのチェック
お次は広告ユニットIDを調べます。
これは広告に割り振られた固有のIDのことで、その調べ方は次の通りです。
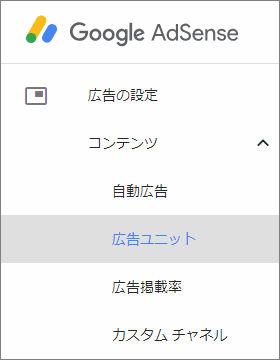
まずアドセンス画面のメニューから「広告の設定」ー>「コンテンツ」ー>「広告ユニット」をクリック
すると広告コードの一覧画面が表示されたと思います。
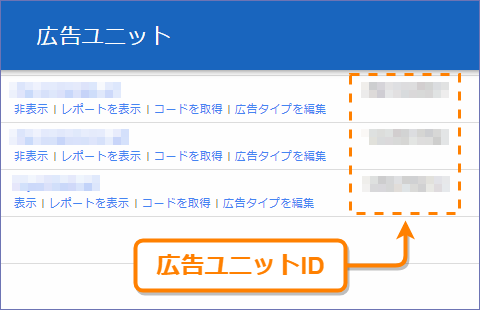
その中で次の画像のオレンジ色で囲った部分に表示されている10桁の数字が各広告の広告ユニットIDになります。
例えばユニットIDは「1234567890」みたいな感じ
この広告ユニットIDの中から改変したいレスポンシブ広告のIDを探し、メモしておくかコピーしておいてください。
レスポンシブ広告タグの改変手順
それでは広告タグ改変に必要な情報が分かったのでタグを修正していきましょう。
ここで行う改変は公式で認められていることなので、改変してアカウントが停止になるとかそういうリスクは一切ありません。
ではまず次のレスポンシブ広告のサンプルコードを見てください。
<style>
.example_ad { width: 320px; height: 100px; }
@media(min-width: 500px) { .example_ad { width: 468px; height: 60px; } }
@media(min-width: 800px) { .example_ad { width: 728px; height: 90px; } }
</style>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- example_ad -->
<ins class="adsbygoogle example_ad"
style="display:inline-block"
data-ad-client="ca-pub-XXXXXXXXXXXXXXXX"
data-ad-slot="YYYYYYYYYY"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
そして上のタグで黄色マーキングされた部分をそれぞれ次のように置き換えます。
- example-ad
CSSのクラス名に使用される。任意の分かりやすい名前でOK。ただし名前には半角英数字(a~z、A~Z、1~9)、アンダースコア(_)のみ使用可能
- ca-pub-XXXXXXXXXXXXXXXX
先ほど調べたサイト運営者IDに置き換え
- YYYYYYYYYY
先ほど調べた広告ユニットID(10桁の数字)に置き換え
この部分を各自で設定あるいは調べたものに置き換えるのを忘れずに
そうしたら置き換えたコードをレスポンシブ広告を表示したい場所に貼り付けてください。
そうすれば画面幅に応じて異なった大きさの広告が表示されるようになるはずです。
ちなみに上の広告コードで画面幅に応じて広告の幅を切り替えているのが次の部分
<style>
.example_ad { width: 320px; height: 100px; }
@media(min-width: 500px) { .example_ad { width: 468px; height: 60px; } }
@media(min-width: 800px) { .exmaple_ad { width: 728px; height: 90px; } }
</style>
このCSSコードで画面幅に応じて広告サイズを変更しています。
ちなみにサイズ変更のコードについて詳しく説明すると次の通り
.example_ad { width: 320px; height: 100px; }
2行目のコード。デフォルトの広告サイズを320x100ピクセルに設定
@media(min-width: 500px) { .example_ad { width: 468px; height: 60px; } }
3行目のコード。画面幅が500ピクセルより大きければ468x60ピクセルの広告サイズに設定
@media(min-width: 800px) { .my_responsive_ad { width: 728px; height: 90px; } }
4行目のコード。画面幅が800ピクセルより大きければ728x90ピクセルの広告サイズに設定
広告サイズを切り替えする画面幅や広告サイズは好きなように変更してOKです。
もしCSSに詳しいなら、切り替えする画面幅を増やすのもいいかもしれません。そこは個人の好みに合わせて、ご自由にどうぞ
ただしCSSについて全くの素人なら、コードの書き換えはしない方が安全です。
まとめ
以上がレスポンシブ広告が表示されないときの対処法です。
もし広告コードが間違っていないのに
「なぜか広告が表示されない・・・」
「広告部分が空白になる・・・」
ということがあるなら解説した方法を試してみてください。
手順通りにやれば必ず広告が表示されるようになるはずです。
The post アドセンスでレスポンシブ広告が表示されない!その場合の対処法 first appeared on Fukuro Press.
]]>The post アドセンスのページCTRとクリック率の違いを3分で解説! first appeared on Fukuro Press.
]]>
アドセンスの管理画面を見ていると頻繁に目にするのが
- ページCTR
- クリック率
という2つの項目
一見同じに見えますがこの2つは全く別物なので注意しないといけません。私自身、昔は同じものだと勘違いしていた頃もありました。
ここではこのページCTRとクリック率の違いが分からない人向けに3分で理解できる解説をしたいと思います。
"ページCTR" はPVに対するクリックの割合
まずページCTRについて
これはPV数に対する広告クリック数の割合です。つまりページCTR(%)は次のような計算式で導き出せるということ
ページCTR = 広告クリック数 / PV数 × 100
PVは記事が見られた回数のことで、あるページが1回表示されれば1PVとしてカウントされます。
上の式が分かりにくい場合は次のような具体例で考えてみましょう。
もし1000PVに対して2回クリックされたなら・・・ ページCTR = 2 (回) / 1000 (PV) × 100 = 0.2 (%)
もし100PVに対して1回クリックされたなら・・・ ページCTR = 1 (回) / 100 (PV) × 100 = 1 (%)
こういう風に具体例で考えると分かりやすいですね。アドセンス管理画面に表示されているページCTRは大体の上のような計算で求められています。
それでこのページCTR、実は「クリック率」の意味で使われることが多いです。
なのでもしアドセンス関連の記事で「クリック率」を目にしたときは次に紹介するクリック率ではなくページCTRを指すものと思っていた方がいいかもしれません。
紛らわしいですが、そういう書き方をしているブログ・サイトは多いので誤解しないように注意です。
"クリック率" は表示回数に対するクリックの割合
お次はクリック率について
これはページCTRと違い広告表示回数に対するクリック数の割合です。つまりクリック率(%)を求めるのは次のような計算式
クリック率 = 広告クリック数 / 広告表示回数 × 100
ページCTRと同じく、こういう単純な式です。
ただし一般的にクリック率はページCTRよりも値が小さくなる傾向があります。その理由は上の式で書いたように広告表示回数で割っているためです。
例えば1記事あたり平均3つの広告が表示されているなら
ページCTR = クリック数 / PV数 クリック率 = クリック数 / ( PV数 × 3 )
となるのでクリック率の方が小さくなるのは感覚的に分かると思います。
もし上の説明が分かりにくい場合は次のような具体例で考えてみてください。
1記事に4つ広告があって1000PVで2回広告クリックされたなら・・・ ページCTR = 2 (回) / 1000 (PV) × 100 = 0.2 (%) クリック率 = 2 (回) / 4000 (表示) × 100 = 0.05 (%)
1記事に2つ広告があって500PVで2回広告クリックされたなら・・・ ページCTR = 2 (回) / 500 (PV) × 100 = 0.4 (%) クリック率 = 2 (回) / 1000 (表示) × 100 = 0.2 (%)
上2つの例みたいに1記事に表示している広告数が2つ以上なら「ページCTRはクリック率よりも高くなる」という訳です。
しかも広告数が多くなればなるほどクリック率は下がるのに対し、ページCTRは変わらないからどんどん差が開いていってしまいます。
もちろん広告を多く表示したからクリック率が高くなる訳でもないので、クリック率が低いからとあまり気にする必要はありません。大事なのはページCTRの方です。
ページCTRとクリック率の違いまとめ
ということで簡単にここまでで説明したことを整理します。
まずページCTRとクリック率の計算式はそれぞれ次の通り
ページCTR = 広告クリック数 / PV数 × 100
クリック率 = 広告クリック数 / 広告表示回数 × 100
違いはPV数で割るか、広告表示回数で割るかの違いしかありません。
でも1記事あたりの広告表示数が変わるとページCTRは一切変化しないのに対し、クリック率は頻繁に変化してしまいます。
なのでアドセンスの管理画面ではページCTRの方を見た方がいいですね。ここまでで解説したようにページCTRというのは・・・
- PV当たりの正確なクリック率が分かる
- 広告表示回数の影響を全く受けない
- この値が説明に使われることが多い
・・・などのメリットがあるのでこっちを使う方が正解です。クリック率だと広告数によってコロコロ値が変化してしまうのであまり役に立ちません。
あと「クリック率」という言葉はページCTRの意味で使われることにも要注意です。
以上アドセンスでのページCTRとクリック率の違いについてでした。
この2つは全く別物なので混同しないように気を付けたいですね。もし紛らわしいならページCTRの方だけ見ておけば問題ないと思います。
The post アドセンスのページCTRとクリック率の違いを3分で解説! first appeared on Fukuro Press.
]]>The post 関連コンテンツをWordPressに表示する手順【全テーマ共通】 first appeared on Fukuro Press.
]]>
Googleアドセンスの醍醐味と言えば関連コンテンツの解放
基準は公表されてないですが、PVや記事数で実績のある選ばれたブログでしか掲載できません。そういう意味でも関連コンテンツが解放されるのは嬉しいですよね。
参考記事 : アドセンス関連コンテンツの解放条件について
ですが関連コンテンツが解放されても、どうやって設置すればいいのか分からない方も多いのではないでしょうか。
そこでWordPressに関連コンテンツを表示する手順をまとめました。全テーマ共通で数分もあれば設置できるので是非お試しを!
まずは関連コンテンツのコードを取得しよう
まず初めにアドセンス管理画面で関連コンテンツの広告コードを作成・取得しましょう。その手順は次の通りです。
まず Googleアドセンス にログイン(別タブで開きます)
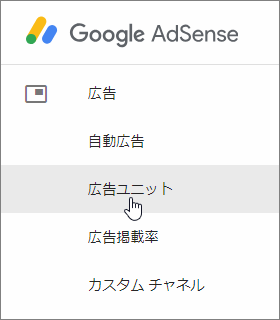
ログインしたらメニューから「広告」ー>「広告ユニット」をオープン
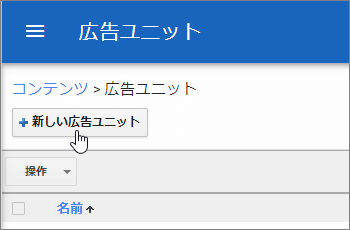
画面が開いたら「新しい広告ユニット」ボタンをクリック
そうすると広告の種類を選ぶ画面が表示されるので、ここでは下画像のオレンジ色で囲った「関連コンテンツ」をクリックすればOK
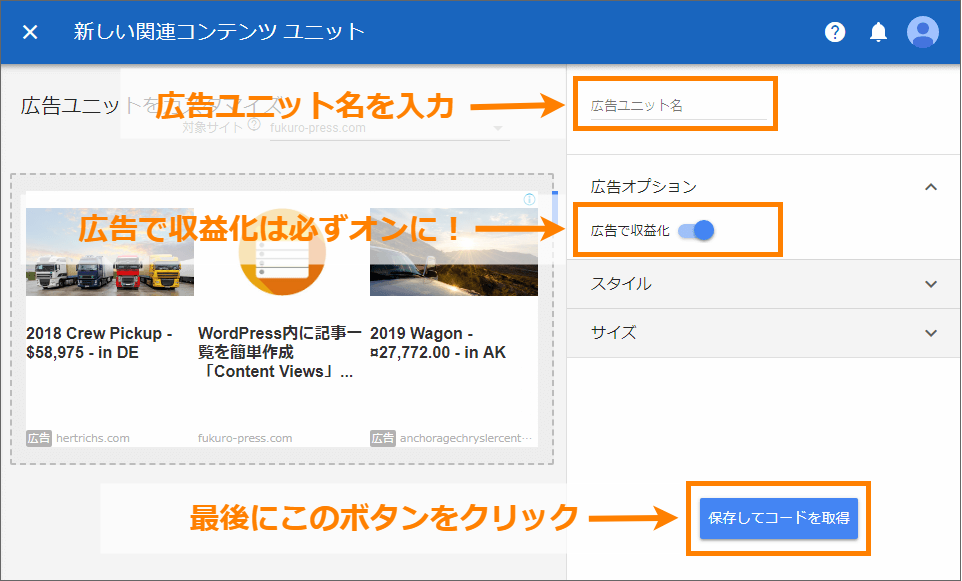
そうすると関連コンテンツ広告の作成画面が表示されます。
この画面では次画像で示した項目をそれぞれ入力・選択してください。
まず広告ユニット名を分かりやすい名前で入力、その次に広告オプションを開いて「広告の収益化」をオンに、最後に「保存してコードを取得」ボタンを押すだけです。
ちなみに関連コンテンツは全サイト共通で使いまわせるので、わざわざサイトを選択する必要はありません。
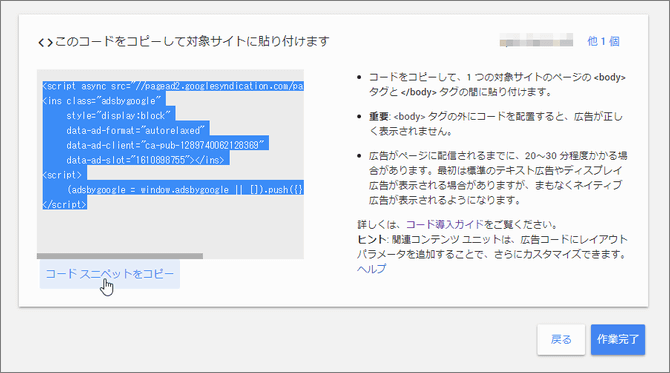
これで広告コードが作成され、広告コードの取得画面が開いたはず
次画像みたいに表示されているコードを全選択でコピーするか、「コードスニペットをコピー」ボタンを押してコードをコピーしましょう。
以上で広告コードの取得は完了です。
WordPressに関連コンテンツを表示しよう
それでは次にこのコードをWordPressの全ページに埋め込んでいきましょう。
もちろん手動で埋め込みするのではなく Ad Inseter というアドセンス広告専用のプラグインを使います。その手順は次の通り
まずメニューから「プラグイン」ー>「新規追加」をクリック
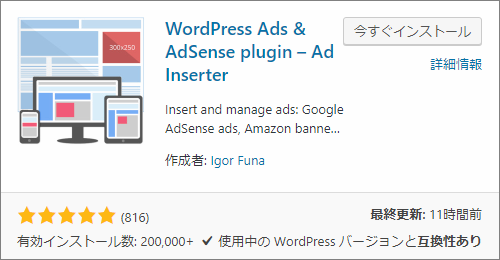
新規追加画面が開いたらプラグイン検索欄に「ad inserter」と入力
しばらくすると次のプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしてください。
ちなみに手動インストールする場合は次ページからzipでのダウンロードも可能
https://ja.wordpress.org/plugins/ad-inserter/
インストールが終わったら「今すぐインストール」ボタンが「有効化」ボタンに変わるのでそれを押すのも忘れずに。これで関連コンテンツを埋め込む準備は整いました。
そうしたら次はメニューから「設定」ー>「Ad Inserter」をオープン
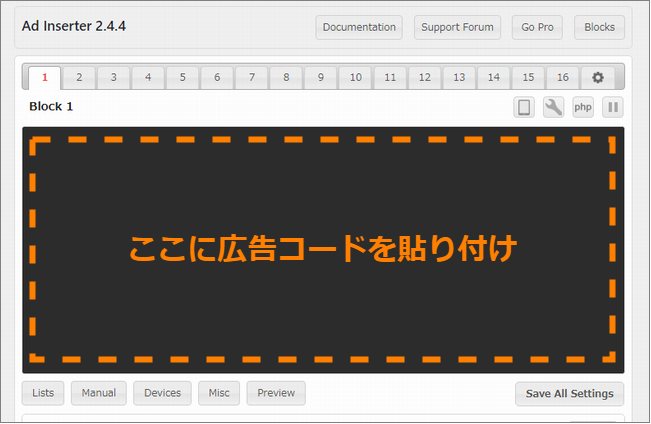
広告設定画面が開くので、黒い入力エリア(次画像のオレンジ色で囲った部分に)取得した広告コードを貼り付け
(ちなみに「 1 」とか「 2 」とか数字が表示されているタブを切り替えることで最大16個まで他のアドセンス広告の管理も可能です)
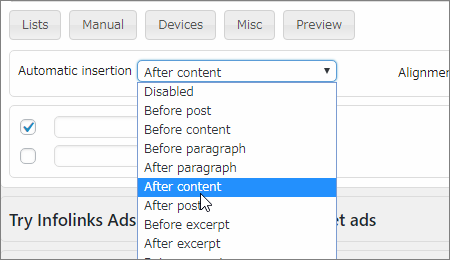
貼り付けしたらその下から「Automatic insertion」というセレクトボックスをクリックして、その中から「After content」を選択(下画像参照)
以上の操作が終わったら「Save All Settings」ボタンを押して広告を保存しましょう。これで関連コンテンツが記事本文の下に表示されます。
ただし表示されるには20~30分程度待たないといけません。ちなみに私の場合だと30分くらいで表示されたので焦る必要はないです。
補足 : プラグインなしで関連コンテンツを表示するには・・
ここはプラグインで関連コンテンツを表示した場合は読み飛ばしてOKです。
「プラグインを使わず自分で広告コードを管理したい」
「ある程度PHPが理解できて自分でも書ける」
そういう人向けにテーマを編集してプラグインなしで表示する方法を紹介します。
ただし最悪ブログ構成を壊してしまうリスクがあるので、よく分からないという人は絶対に試さないでください。ある程度PHPとかの知識がある人向けです。
ではまず今使っているテーマの functions.php というファイルを開きましょう。
もしWordPress内で編集するなら「外観」ー>「テーマの編集」から開けます。もちろんレンタルサーバーのWebFTPとかFTPソフトを使って開いてもOK
ただし親テーマのファイルを直接編集するとアップデート時に全て消えてしまうので、子テーマを作成してから編集する方が安全ですね
関連記事 : 子テーマを1分で作成!Child Theme Configuratorの使い方
では functions.php を開いたらファイル内に次のコードを追加
function my_echo_matched_ad( $content ){
$content .= <<<EOM
<!-- 広告コードに置き換え -->
EOM;
return $content;
}
add_filter( 'the_content', 'my_echo_matched_ad' );上のコードをコピペして貼り付ければOKです。ただし <!-- 広告コードに置き換え --> という部分は関連コンテンツの広告コードに必ず置き換えしてください。
以上の内容で保存すれば関連コンテンツが表示されるようになります。
ちなみに「ログインユーザーには広告表示させたくない」という場合は少し改変して、次のコードを使えばOK
function my_echo_matched_ad( $content ){
if( is_user_logged_in() ){ return; }
$content .= <<<EOM
<!-- 広告コードに置き換え -->
EOM;
return $content;
}
add_filter( 'the_content', 'my_echo_matched_ad' );これでWordPressにログインしているユーザーには関連コンテンツが表示されなくなります。
まとめ
以上WordPressに関連コンテンツを表示する手順についてでした。
やっぱりこれが使えるようになると自分のブログが評価されたように感じて嬉しくなるし、ブログ更新のモチベにもなります。
「まだ関連コンテンツが使えない」、という方でも読者の役に立つ記事(←超重要)を地道に作り続けていけば必ず解放されるはずです。
関連コンテンツが使える・使えないに関わらずブログはコツコツと更新していきましょう!
The post 関連コンテンツをWordPressに表示する手順【全テーマ共通】 first appeared on Fukuro Press.
]]>The post アドセンスアカウント停止を防ぐために”絶対”すべき5つの対策 first appeared on Fukuro Press.
]]>グーグルアドセンスの規約・・・これは "超" が付くほど厳しいです。
せっかくアカウント取得できても規約違反してしまったらイエローカード、最悪なケースだと一発レッドカードで退場(アカウント停止)させられてしまいます。
そこでアドセンスアカウント停止を防ぐための対策についてまとめました。
アドセンスアカウント停止を防ぐ対策一覧
アドセンスで怖いのは知らず知らずの内に規約違反してしまうこと
もし自覚がないとしても「無自覚なら今回は許します!」とは中々ならないはずです。ペナルティを受けるか、最悪アカウント停止されてしまいます。
なのでアカウント停止を防ぐために絶対しておくべき対策は次の通りです。
対策1.規約違反になる配置で広告掲載しない
まず1つめは規約違反にならない配置で広告掲載する、という対策
特にアカウント取得したばかりだと違反する配置をしがちなので気を付けましょう。アカウント停止はなくてもペナルティ程度ならあり得ます。
例えば違反となる広告配置例を挙げるとするなら次の通り
- 画面を独占してしまう広告の表示
- スマホでの縦長(スクレイパー)広告の表示
- スクロールしても追尾してくる広告の表示
特に最後の追尾してくる広告は知らないうちに違反しがちです。例えばサイドバーにアドセンス広告を固定するような感じで
実はあの追尾広告、一部の特別アカウントでのみ許可されている配置です。なので迂闊に真似しないように注意ですね。
※ "追尾広告" だけは規約変更によりOKになりました。(2020年01月)
より詳しいNG配置例については次記事で解説したのでご覧ください。
ブログで広告掲載する際は上記事のNG配置に気を付ければペナルティ・停止を受けるリスクが減らせるはずです。
対策2.アドセンス狩り対策をしておく
2つめはアドセンス狩りへの対策をしておくこと
これは自分のミスというより悪意のある第三者からアカウントを守るための対策です。
そもそもアドセンス狩りとは他人のブログにある広告を・・・
- 興味もないのに何十回もクリック
- 期間を開けず短期間で大量クリック
・・・などすることでアカウント停止させようとする嫌がらせ行為のこと
これが成り立つのは「自分で広告クリックしてはいけない」という規約があるからです。
昔はアドセンス狩りでアカウント停止の憂き目を受ける方も多かったみたいですね。本当に理不尽極まりないです。
ただし、現在はグーグルでも不正クリック対策されたためか、理不尽な停止を受けるケースも減ってます。なのでそれほど心配する必要はないかも
・・・とは言うものの不正クリックがあまりに多いと不安にもなりますよね。
なので心配なら次の「無効クリック連絡フォーム」から不正クリックの報告もできます。
https://support.google.com/adsense/contact/invalid_clicks_contact
報告には氏名・メアドなどの個人情報、不正クリックと思われる内容を入力して送信すればOK。もし本当に問題があるなら直々に返信がくるみたいです。
まあ返信は大抵来ないみたいなので無理にする必要はありません。
またWordPressの場合だと不正クリックそのものを防げるプラグインもあります。
それが次記事で紹介した AICP というプラグイン
インストールして有効化すれば不正クリックを自動で検知し、その相手を自動的にアクセス禁止にしてくれます。
不正クリックが鬱陶しいという方はこのプラグインを導入するのもアリです。
対策3.規約違反になる記事を公開しない
3つめは規約違反になる記事を書かない・公開しない、という対策
これは対策というか普段からの心がけみたいなものですね。アドセンスの規約に少しでも触れそうな内容は公開しないのが無難です。
ではどういうページが規約違反になってしまうのか・・・
その例を挙げるとするなら次のような内容のページが当てはまります。
- 成人向けの文章などを書かれている
- 個人・集団・を誹謗中傷している
- お酒について言及したり販売している
- タバコ関連の商品を宣伝・販売している
- ポイントサイトの紹介をしている
ブログに当てはまりそうなページ例だと上5つが多いと思います。
特にお酒については販売・宣伝だけでなく言及だけでも違反になる可能性があるので、不安ならお酒関連の記事にアドセンスは載せないのが無難です。
また当然ですが誰かを誹謗中傷する記事は書かないようにしましょう。炎上だけの騒ぎで済まなくなるかもしれません。
より詳しい規約はプライバシーポリシーの「禁止コンテンツ」に書かれています。
https://support.google.com/adsense/answer/1348688
アドセンス広告を掲載している方は是非一読を。どんなに健全そうなブログでも記事内容によっては規約に触れるリスクが0とは言い切れません。
対策4.規約違反になるコメントは承認しない
4つめは規約違反になるコメントは承認しない、という対策
先ほどの記事内容の場合ならブログ運営者が気を付けるだけでOKでした。
でもコメントは外から書かれるので「禁止コンテンツ」に当てはまるものも送られてきます。
例えばその禁止コンテンツに当てはまるコメントは次のようなもの
- 個人・団体を誹謗中傷するようなもの
- 過度な暴言や罵り言葉を含んでいるもの
- 成人向けの内容を含んでいるもの
こういったものは承認するとブログのイメージも悪くなるし、基本無視するのが安全ですね。
ちなみに個人的には承認していいコメントは次の3つだけだと思っています。
- 記事の内容を補足していただけるもの
- 記事の誤りなどを訂正していただけるもの
- 記事の感想について書かれたもの
私自身は「コメントも記事の一部」と考えているので、記事の内容に関係ないものは基本承認しません。
もし承認するか迷ったなら上のような基準を作っておくと迷わずに済みます。
対策5.アドセンス以外の代替手段を用意しておく
最後はアドセンス以外の手段を用意しておく、という対策
アドセンスはクリック報酬型の代表みたいになってますが、実はクリックされるだけで報酬になる広告サービスはいくつもあります。
なので万が一の時のためにそういうサービスに登録しておくのも手です。
特にアドセンスの代わりになる最有力候補は次の3つ
この3つは審査がゆるく、アドセンス程でないけれどクリック単価も高め
アドセンスの完全な代わりにはならないものの、
アカウント停止を受けても、被害を最小限食い止めることが可能です。
あとそれから・・・
ブログにアフィリエイトを導入するのもリスク回避策の1つ
多分、楽天アフィリエイトなどで既にやってる人も多いことでしょう。
でも、色々な ASP に登録しておけば収益化の選択肢がもっと増やせます。
しかも選択肢が増えるだけではなく・・・
- ボーナス的な報酬があるASP
- 税金分プラスで報酬が貰えるASP
・・・などなど、お得な報酬制度があるASPに登録しておけば、ブログ収益化がもっともっと楽しくなること間違いなしです。
ちなみに、 そういう個人ブロガーにお得なASP一覧 は次記事でまとめた通り
お得な報酬制度があって個人ブロガーに優しいASPだけを特集しました。
何度も言うように「アドセンス一本だけに頼る」・・・これは超高リスクです。
そのリスクヘッジのためにも、できるだけ多くのASPに登録しておきましょう。
まとめ
以上、アドセンスアカウントを守るための対策についてでした。
紹介した対策一覧をリストでまとめると次の通りです。
- 規約違反する配置で広告掲載しない
- アドセンス狩り対策をしておく(念のため)
- 規約違反になる記事を書かない
- 規約違反になるコメントを承認しない
- アドセンス以外の手段も用意しておく
この中でも配置と記事内容については要注意ですね。
アカウント停止を受けないような健全なブログ運営を目指していきましょう。
The post アドセンスアカウント停止を防ぐために”絶対”すべき5つの対策 first appeared on Fukuro Press.
]]>The post 【2019年最新】アドセンス口座登録手順を一から十まで全て解説 first appeared on Fukuro Press.
]]>
アドセンスに合格した方、おめでとうございます!
まずは「合格できた自分すごい!」とあなた自身と自分のブログを褒めてあげましょう。これだけ厳しい審査基準の中で合格できたのは誇れることだと思います。
ただし、「早速ブログに広告を貼ってみよう」と思うのは少し待ってください。実は広告掲載する前にすべきことがあります。
それはアドセンスに銀行口座登録しておく、ということ
この口座登録、初心者の方は迷ったり失敗しているケースも多いです。そこでこの登録手順についてなるべく分かりやすくまとめました。
登録は正しい方法でやれば3日もかからないので、パパッと済ませてしまいましょう。
では早速その手順について紹介していきます。
まずはアドセンス用銀行口座を用意しよう
当然ですがアドセンス報酬を受け取るには銀行口座が必要です。
その受け取りする口座は他の収入・支払とはなるべく分けた方がいいですね。ごっちゃにすると後で管理が大変になってしまいます。
なのでまずはアドセンス用(ブログ収入用)の銀行口座を用意しましょう。
ただし複数銀行に登録するのは面倒で、使い分けするのは難しいです。
なので収入管理を楽にするならGMOあおぞらネット銀行を選ぶのがベスト
ここでは1つの銀行内で複数口座を使い分けできるという「つかいわけ口座」機能というのが利用できます。これが収入・支出を別々に管理するのに本当に便利です。
その使い方などは上記事でかなり詳しく解説したので興味のある方はご覧ください。
私自身、この使い分け口座で収入管理がかなり楽になりました。まだ「使ったことないよ」という方はGMOあおぞら銀行を開設すればその便利さが分かるはずです。
アドセンスへの口座登録手順は次の通り
では銀行口座が用意できたらアドセンス管理画面から登録してみましょう。
その手順は大まかにまとめると・・・
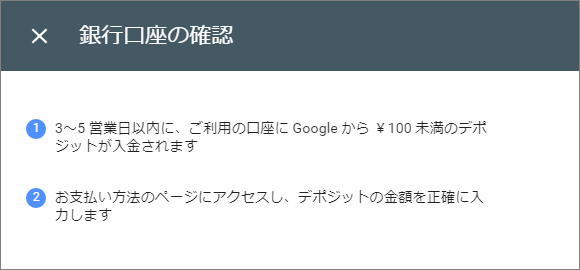
- 支払い受取り用の銀行口座情報を登録
- その口座に少量の支払い(デポジット)がされる
- その金額を管理画面から入力して登録完了
・・・という流れになっていて、スムーズにいけば2~3日ほどで終わります。
詳しい手順を画像つきで説明すると次の通りです。
1.支払受取り用の銀行口座を登録
まずは次URLからアドセンス管理画面にログイン(別タブで開きます)
https://www.google.com/adsense/login/ja/
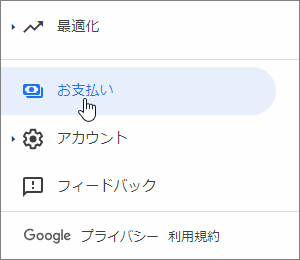
そして管理画面が開いたらメニューから「お支払い」という項目をクリック
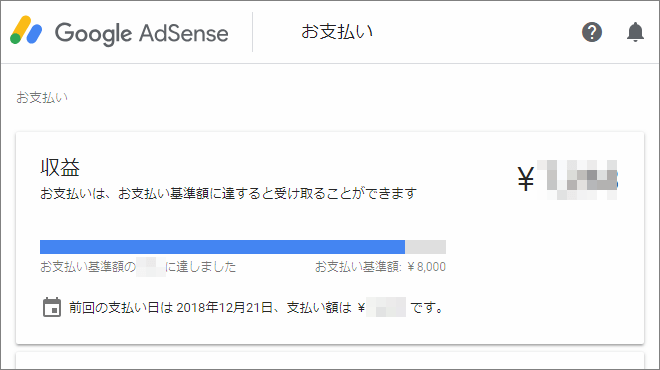
そうすると次のような支払管理の画面が表示されたはずです。
(ちなみに上の青いバーは現在までに溜まった報酬額を表したもの。1ヵ月ごとに更新され、8,000円を超えるとその月の翌月末日に支払いが行われます。)
この画面内で「お受け取り方法」を見つけ出し、「お支払方法の管理」ボタンをクリックしてください。
そうすると次の画面に現在登録されている銀行口座一覧が表示されます。もちろん現時点では1つも登録済み口座はないはずです。
なのでこの画面内の「お支払い方法を追加」ボタンをクリック
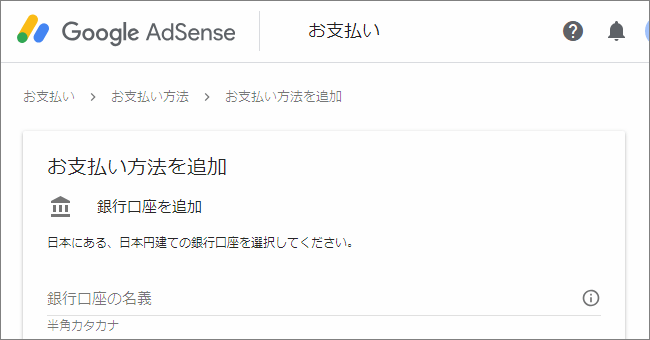
そうすると次のような「お支払い方法を追加」画面が現れます。
口座登録には口座名義人、口座種類や口座番号などを指示に従って入力していけば問題ありません。
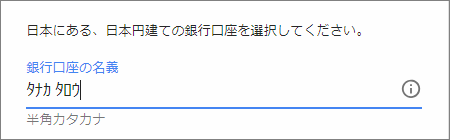
ただし銀行口座の名義を入力するときは要注意
例えば名義人が「田中太郎」だったら次画像のように入力する必要があります。
上の例のように半角カタカナで入力し、名前と苗字の間は半角スペースで開けるようにしてください。必ず銀行のキャッシュカードなどに書かれている名義と一致させないとダメです。
始めて口座登録する方はこの点に気を付けた方がいいですね。
あとは銀行口座の情報(銀行コード、支店番号、口座番号)を入力していきます。
こちらは数字なので打ち間違えがないよう気を付けてください。入力し終わったらキャッシュカードと相違がないか確認しておくと安全です。
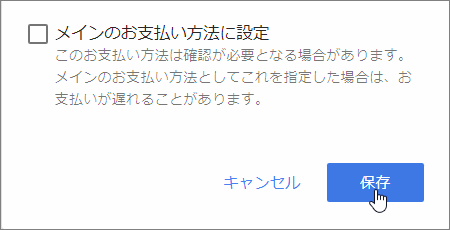
以上の入力が終わったらフォーム下の「保存」ボタンをクリック
「メインのお支払い方法に設定」というチェックボックスは特にチェックを入れる必要はありません。
ちなみに上の手順を全て完了すると次のようなダイアログが現れます。
このダイアログの通り、数日以内にグーグルから少量の入金(デポジット)があるはずです。このデポジット額を入力して初めて口座登録完了になります。
この段階だと支払いはまだ受け取れません。
2.グーグルからのデポジット金額を入力する
デポジットが入金されるまでは数日位かかります。その間に焦っても仕方ないので、とりあえず少し待ちましょう。
そして数日待てばグーグルから振り込みがされるはずです。
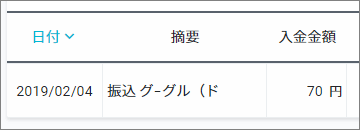
↓実際にGMOあおぞら銀行でデポジットが振り込まれたときの画像

上画像みたいに「グーグル(ド」という名義人から100円以内の振り込みがあるなら間違いなくデポジットです。
ちなみに私はこの記事用に別で口座登録したんですが、2019年02月02日に口座登録してデポジットがあったのが 2019年02月04日でした。
つまり入金確認にかかった時間は3日間です。この間はソワソワするかもですが、最低でも3日程度は待ちましょう。
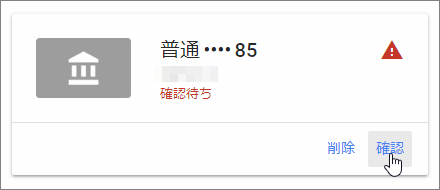
デポジットが確認できたら再度アドセンスを開き、「お支払い」管理画面から「お支払い方法の管理」ボタンをクリックしてください。
そうすると登録口座一覧が表示されます。
その中に次画像みたいな「確認待ち」状態の口座があるので「確認」ボタンをクリック
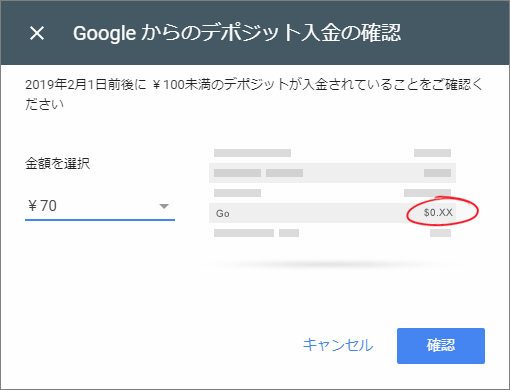
するとデポジット金額を入力するダイアログが出てきます。「金額を選択」から正確な入金額を選択しましょう。
そして金額に間違いがなければ「確認」ボタンをクリック
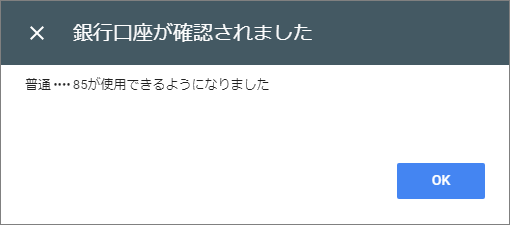
正しい金額なら次ダイアログが表示され、口座が支払い受取りに利用できるようになります。
以上で銀行口座登録は完了です。お疲れ様でした!
あとはアドセンス報酬が 8,000円 を超えたら、その月の翌月末日に登録口座に報酬が振り込まれます。
まとめ
ここまでまとめたようにアドセンスの口座登録はただ登録して終わりじゃありません。
グーグルから少量の入金(デポジット)があるので、それも忘れずに入力しないとダメです。この手順を忘れると支払いが受け取れないのでお忘れなく
以上、アドセンスに口座登録する手順についてでした。
The post 【2019年最新】アドセンス口座登録手順を一から十まで全て解説 first appeared on Fukuro Press.
]]>