The post トレンドブログが資産に?放置でアクセス急増の事例 first appeared on Fukuro Press.
]]>
トレンドブログは次のようにとらえがちです。
- 旬なキーワードを狙いバズるもの
- いかに最大瞬間風速を出せるかが勝負
- バズり終わったら落ちていくだけ
基本的には正しいと思います。
ですが私が運営してるトレンドブログだと、
アクセスが安定していて資産ブログの面もあります。
またアクセス急増など嬉しいイベントもありました。
そのことについて報告していきます。
あるトレンドブログを3万円で買収した
私はブロガーであり、自身でブログ運営してます。
ですが、その傍らでサイトM&Aも行っています。
▼ サイトM&Aとは何か
サイト売買、またはサイトM&Aとは、その名の通り、企業や個人が運営しているウェブサイトやウェブコンテンツを売買することです。ウェブコンテンツには、各種SNSのアカウントも含まれます。
サイト売買が一般的にビジネスとして成立し始め、サイト売買の仲介サービスが登場し出したのも2005年頃なので、まだまだ新しい業界ではありますが、ここ数年でウェブサイトの価値が事業的にも資産的にも高まっているにつれて、サイト売買業界も盛り上がりを見せています。
サイト・ブログを個人間で売買できる仕組みです。
↓ 代表的なサービスには以下のようなもの
ブロガーは「ブログは個人でコツコツ育て上げるもの」と考える人が多数派ですが、視点を変えると他人の育てたコンテンツを買収するのも戦略です。
そしてあるとき、1つのブログを買収しました。
このようなトレンドブログです。
- 月間平均で1~1.5万PV
- アドセンス合格済み
- 事件などのトレンド記事多め
- 公開記事総数は289記事
詳しい経緯などは次記事でもまとめました。
こんな良い買収案件には二度と出会えないかも。
それほど素晴らしいサイトM&A案件でした。
今は買収してから数ヶ月経過したばかりです。
記事更新なしで月1万PV稼いでくれてる
具体的なURLを出すと次のブログですね。
URL : https://kosuken.com/
公開記事が289記事もあります。
それだけあると数のパワーが働き、
放置しっぱなしでもある程度のPVが稼げます。
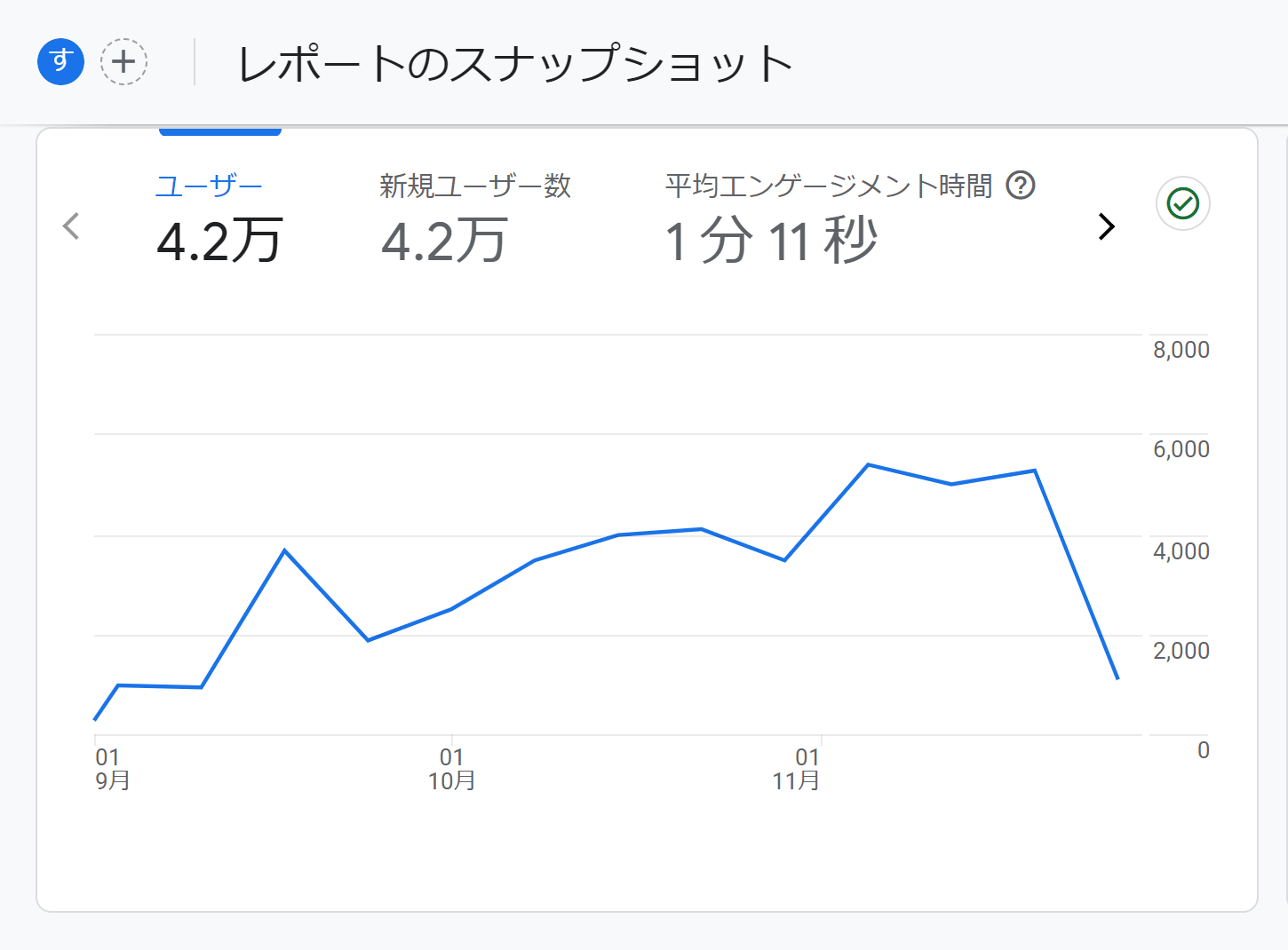
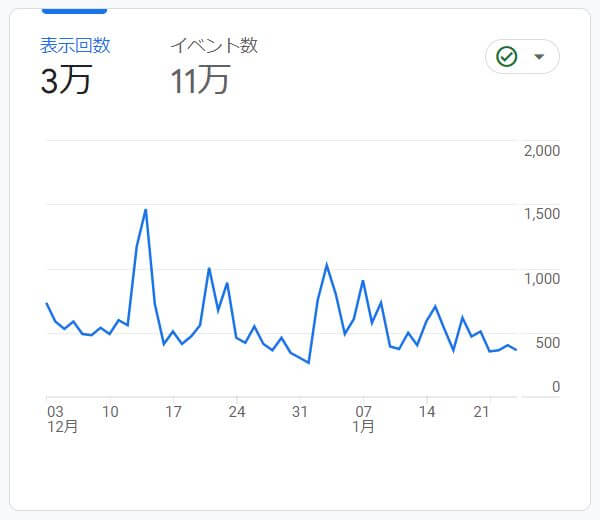
↓ 証拠として2023年12月~2024年1月のPV数
※ 信用できないならSimilarWebで調べてください。
月平均するとだいたい1.5万PVほどといったところ
それだけでもすごいけど、以下も一切してません。
- 新規記事の追加
- 既存記事のリライト
それなしで安定して1万PVを稼いでくれてます。
その要因として考えられるのは以下の点ですね。
- 過去の事故は時々検索される
- 悲惨な事件は記憶に残りやすい
- 誰かの悪行は誰かが覚えている
先ほど書いたように当トレンドブログは、過去に起きた事件・不祥事などをメインにしています。そういった事件・事故は人々の記憶に残りやすく、常にだれかが検索してるものです。
ググってみると トレンドブログ ≠ 資産ブログ と考える言説が多いですが、私はそうとは思いません。実際、私が買収したブログが反証になっています。
ある時10000PV/日とアクセス急増
そして面白いのはここからです。
ある時、1日で3000~1万PVのアクセスが発生しました。
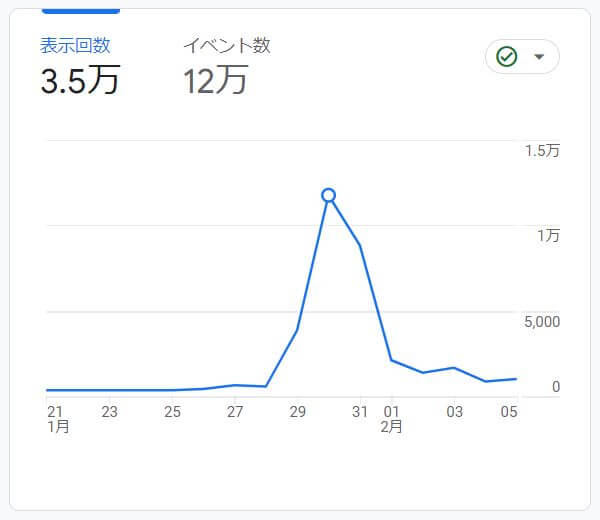
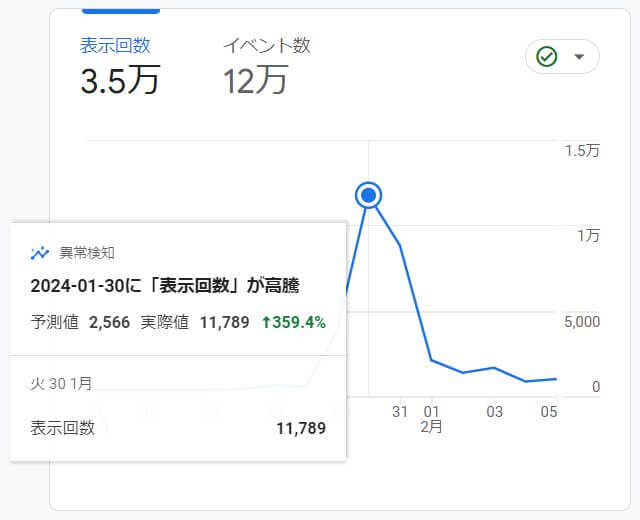
↓ その時のアナリティクスレポート
↓ 異常検知アラートも出ていた
たった1日で11789回のアクセス
最初はスパムかと思ったんですが、ほぼすべて検索流入・SNS流入だったので違うとわかります。さすがに異常なアクセス数だったので最初ビビりました。
~買収後の近況報告②~
ブログが面白いのは時々こういう異常値
(3000pv/日)が出ることですね。スパムかと思ったけど、全て検索流入でした。素直に喜んでいいかはまだ分からない… #ブログ仲間とつながりたい #ブログ初心者さんと繋がりたい
SiteKitのアクセス解析画面 pic.twitter.com/KqGk8k7O5p
— フク郎@Fukuro-Press(公式) (@fukuro_press) January 30, 2024
原因をさぐると衝撃の事実が判明します。
ある漫画家の自〇が原因だった
※ 不愉快な内容が含まれています。
※ 気分を害したくない方は飛ばしてください
その時読まれていた記事がこちらです。
https://kosuken.com/kawajidamu-tobiori/
川治ダムにおいて飛び降り自〇が発生したという記事です。その記事は2022年10月3日に公開されたもので、悲惨な事件ではあるものの大量アクセスの理由が分かりませんでした。
そこでTwitterで記事URLを検索したんです。
するとバズった原因が発覚します。
↓ どうやらこのツイートが発端らしい
名所かわかりませんが かつて、こちらのダムで飛び込み自○した方を 見つけてしまった・・ まだ22歳のkotaさん。 「注意欠陥多動性障害」を苦にして? バイクで日本一周したあと ここが旅の終点に。 胸が苦しくなって、涙ぐんでしまった。 つらくなるから、気をつけてね。
引用元 : https://twitter.com/zqpCL4gDknmK1wE/status/1752276691186241938
ことの経緯をまとめると、ある漫画家の方が日テレで脚本をめぐりトラブルに ⇒ それを苦にして川治ダムにて自〇 ⇒ 同じ場所で自〇が起きた上記記事がバズる、という原因だったみたいです。
本当に不謹慎なことかもしれませんが、人間は悲惨なことや怒りを誘発させるものを無意識に求めています。それが今回のバズりにつながったのでしょう。
こう書くと「お前は頭がおかしいのか」と言われそうですが、大手メディア・マスコミだってやってます。しかも狙って記事を書いたわけでもなく、自然と拡散された中で起きた現象です。
こういうアクセス急増事例もあります。
トレンドブログが意外な資産になるかも
トレンドブログは基本的に資産になりません。
でも次のトレンドネタは例外かも
- 過去の記憶に残る事件や事故
- 芸能人とか一般人の不祥事
事故・事件・不祥事はだれかが覚えています。
それが思い出されるたびにアクセスにつながる。
トレンドブログの資産性はそこにあるかも
The post トレンドブログが資産に?放置でアクセス急増の事例 first appeared on Fukuro Press.
]]>The post ブログ内リンクを別タブで開くべきでない3つの現実的な理由 first appeared on Fukuro Press.
]]>
リンクを別タブで開きがちな人へ…
それは過去の自分にも当てはまることです。
- あらゆるリンクを別タブで開く
- リンクに target="_blank" をつけがち
- それで問題ないと深く考えずに放置
こういった考えは問題を引き起こします。
リンクを別タブで開のがダメダメな理由、
それを私なりの解釈・考えで解説します。
別タブで開くにはtarget="_blank"を付けるだけ
あなたが見ているページはHTMLで作られてます。
そしてリンクを別タブで開くとき、
このようなHTMLタグを使うことが多いですよね。
<a href="https://fukuro-press.com" target="_blank">クリックすると別タブで開きます</a>実際に別タブで開くリンクを用意しました。
ちょっとクリックしてみてください。
どうですか? どう思いましたか?
その感想も、次で説明する内容に関わってきます。
理由1.別タブ target="_blank" には脆弱性がある

これは本当に現実的な理由です。
「別タブで開くこと自体に脆弱性があるから」
※ 脆弱性 = セキュリティ的にヤバいこと
読み手を思って別タブで開いたのに、、、
その親切心が仇になってしまうということです。
↓ 具体的には次のような脆弱性がある(引用)
target=”_blank”を利用してリンクをすると、自サイトのタブとは別の新規タブが開いてリンク先が表示されます。その際リンク先のサイトに悪意あるJavaScriptのコードが記述されていると、リンク元のサイト(つまり自サイト)のURLなどを不正に書き換えられてしまう可能性があります。
悪意ある第三者にURLを書き換えられた結果として何が起こるかというと、
別タブで開いたリンク先を閲覧し終わったユーザーが自サイトに戻ってくる
その時にはすでに自サイトとは別の、偽サイトなどに誘導されている
ユーザーは不正なページ上でID・パスワードの入力をさせられたり、個人情報を盗まれるなどの被害に遭うといった犯罪に至る可能性があります。
引用元 : https://webdesign-progress-diary.com/coding-design/html/target_blank-vulnerability/#toc1
つまりは犯罪の踏み台にされるってことです。
技術的な説明はしませんが、あなたのブログに悪意あるサイトを target="_blank" を付けて張り付けたとします。(あなたは悪意あるサイトだと気づいていない)
その悪サイトを読者が閉じてブログに戻ってきたとき、元のブログそっくりのサイトに書き換わって読者を騙すために利用されるってことです。
そうなったら最悪ですよね?
それが別タブで開くべきでない1つ目の理由
理由2.アドセンス収益に影響。全画面広告が出ない
2つめはもっと現実的でブロガー的な理由です。
「アドセンス収益に若干影響があるから」
アドセンスには全画面広告というのがあります。
↓ ページ遷移時に表示されるこういうの

※ 規約が分からないので一部モザイク
アドセンスの自動広告で全画面広告をオンにしておくと、ページ遷移時にバーーンと表示されます。スマホ・PCに関係なく表示可能。
ちなみに全画面広告は賛否が分かれてます。
↓ 賛否あるけど設置する価値アリかも
| Google AdSenseのモバイル全画面広告のパフォーマンスを調査しました。収益や表示条件などまとめています。さらに設置方法も解説しています。 AdSenseの全画面広告はうざい?パフォーマンスを調査|設置方法付き! - HAYATO Blog |
このブログでも書いてあるようにSEO上の影響はないし、アクティブビュー視認可能率も高いという。もし毛嫌いしてるなら検討の価値があるはずです!
ところが別タブでリンクを開く設定にしてると……
- リンククリック時に全画面広告が表示されない
- ブログカードクリック時にも表示されない
- 機会損失のせいで収益を逃してるかもしれない
これが別タブでひらく現実的なデメリットです。
なるべく同じタブで開いた方がいいと考えられます。
理由3.いちいち別タブが開くのは読者的にウザい
純粋にウザいです。
- 余計なタブを増やしたくない
- タブが増えるとメモリ消費も多くなる
- 心理的にも少しイラつかせるかも
読者側にもほぼメリットはないですね。
さっきの脆弱性の話もそうですが……
むしろデメリット・実害が多いなと感じます。
別タブで開くことが必要な場面はほとんどない

実際のところ、別タブはほぼ必要ありません。
- 内部リンクで別タブで開く
⇒ このケースはひたすら迷惑なだけ。読者は元のページに戻るために別タブを閉じるという余計なアクションをさせられてしまう - 外部リンクを別タブで開く
⇒ 場合によっては有用なケースもある。例えばリンク元ページと遷移先ページを交互に見てもらいたい場合だなど。それ以外は別タブのメリットなし
もちろん別タブが必要な場面もわずかにあります。
その場合でも脆弱性対策などはしとくべきです。
↓ 脆弱性対策をしたリンクのHTML例
<a href="https://fukuro-press.com" target="_blank" rel="noopener noreferrer">別タブで開きます</a>このように rel="noopener noreferrer" を付与するだけ
手打ちでリンク作成するなら、この書き方がベターです。
ベストなのは別タブで開かないことですね。
もし別タブで開くリンクなら分かりやすくしよう
最後にデザイン的なアドバイス
どうしても別タブでリンクを開きたいなら……
なるべく分かりやすい表示にするべきです。
↓ 参考 : 外部リンクにアイコン表示する手順(WP)
上記記事はWordPressのカスタマイズ例です。そこで解説したように、別タブで開く外部リンクには矢印アイコンを表示すると分かりやすいです。
こういった工夫をすると親切になります。
ブログ読者に不快感を与えません。
The post ブログ内リンクを別タブで開くべきでない3つの現実的な理由 first appeared on Fukuro Press.
]]>The post ブログでの引用は慎重に!著作権トラブルを防ぐ対策 first appeared on Fukuro Press.
]]>
ブログ・サイトで記事を書くとき・・・
- Web上の文章の引用だったり、
- 書籍とか本の一部を引用したり、
- 画像・漫画の一部を引用したり、
- 歌詞の一部を引用したりとか、
こういった引用には注意です!!
もしやり方を間違えると・・・
著作権侵害で訴えられることもあるので。
そこでブログ運営で絶対覚えるべき、
ブログ内で引用するときの対策をまとめました。
面倒な著作権トラブルを避けたい人、
あるいは安全にブログサイト運営したい人向け。
引用は blockquoteタグ を使えば簡単だが…
まず引用の基本的なやり方についてです。
※ 知ってる人は飛ばしてOK
これは blockquote タグを使って引用できます。
たとえば夏目漱石の「吾輩は猫である」を引用する場合・・・
こんな風に blockquote で本文と引用元を書く使い方です。
↓ 書籍引用のHTML例
<blockquote>
吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
引用元 : 夏目漱石「吾輩は猫である」
</blockquote>もし引用元がネット上にないなら、
こういう風に引用元は作者名・タイトルのみでOKです。
それからネット上の著作物を引用する場合・・・
やはり引用元URLを書くのがルールですね。
↓ 当ブログのある記事の引用例
<blockquote>
ブログにはアクセス数が下がりやすい時期が必ずあって、それも1年単位あるいは週単位で下がる時期というのが存在しています。
ブログ歴が長いとアクセスが下がりやすい時期は分かってくるものですが、ブログ更新を始めて間もないと把握するのは難しいですよね。
引用元 : Fukuro-Press <a href="https://fukuro-press.com/dont-worry-about-access-decrease/">https://fukuro-press.com/dont-worry-about-access-decrease/</a>
</blockquote>引用元を最後に書いておくのが必須。
ただしリンクする必要はなく、URLだけでもOKです。
まあ引用自体は簡単ですよね。blockquoteタグで囲むだけなので。
でも気を付けるべきは引用方法にあります。
著作権トラブルを防ぐ3つの引用ルール
では引用の正しいやり方について。
「絶対に何がなんでも守るべきこと」
それをNG例も踏まえながら解説していきます。
1.内容の水増しのために引用しないこと

そもそも引用とは、次の目的で使われるべきです。
- ブログ記事を補足するため
- 記事のはじめで問題提起するため
- 自分の主張の正しさを示すため
引用がメインになったら本末転倒です。
つまり 記事本文 >> 引用 となるべし
そして 記事本文 << 引用 はNG
難しい表現をするなら、
「記事本文が主(メイン)」
「引用は従(オマケ)」
ということですね。
間違っても次の目的で使うのはNGです。
- 引用をメインにした記事を書く
- 内容水増しのために引用する
必要性のない引用は違法になります。
下手したら訴訟案件なので注意してください。
2.本文と引用がはっきりと区別できること

お次はビジュアル的な決まりごと。
本文と引用は区別できるようにすべし。
はっきり「これは引用だ」と分からないとダメです。
例えば、こんなブログを見かけないですか?
- 引用元がまるっきり書かれていない
- 引用が本文に溶け込んでしまっている
- まる本文の一部のように引用されてる
こういうのも著作権的にはグレーゾーン。
引用だと分かりやすくするには、
引用(blockquote)のデザインを変えればOKです。
そのカスタマイズはまた別の記事で・・・
追記 : カスタマイズのやり方をまとめました。
WordPressメインですが、やり方は ↑こちらの記事 をどうぞ
基本はCSSコピペだけでできます。他ブログサービスでもOK
3.引用文章・画像などを修正しないこと

これは意外と見落とされがちなルール
たとえばネット上に "コラ画像" ってありますよね?
※ 漫画などを面白可笑しく加工した画像
実はアレ、違法なんです。
特に文章・画像を引用するなら・・・
その内容を変更するのはゼッタイNG!
もし著作者にバレないとしても、
そういった行為はとんでもなく危険です。
5ch・Twitterではおなじみのコラ画像。
違法なのでブログでは作らないようにしてください。
ただし一部加工が許されてる場合もあります。
代表的なのだと「ブラックジャックによろしく」という漫画
この漫画だけは許可なしで加工・商用利用可です。
ただし、以下の規約を守らないとダメみたいです。
- 作品タイトル、著作者名の表示
- 作者への事後報告(メールで)
規約があるので、そのルールは守るべきですね。
規約URL : http://mangaonweb.com/company/download/#kiyaku
「ブラよろ」は純粋なフリー素材ではないので。
+α.引用元はリアル・ネット問わず示すこと
これは忘れる人は少ないけど念のため
引用元の明示は絶対にすべきです。
そうしないと ブログの信頼性も落ちます。
↓ 引用対象ごとの引用元提示例
- Webサイトの場合
> サイトURL(サイト名も含めるとベスト) - 漫画、小説など書籍の場合
> 書籍の名前、作者名 - 歌詞の場合
> 作曲者名、作詞家名など
とにかく引用の出所さえ分かれば問題なし
過去に合った引用の訴訟トラブル例・・・
最後に・・・引用トラブル訴訟例をいくつか紹介します。
著作権トラブルは本当に怖いです。
ネットで情報発信するなら肝に銘じましょう。
「がん闘病記」医師ネット転載事件 :
事件内容 : ある患者が月刊誌に掲載していた がん闘病記事。その記事を医師が無断でクリニックHPに無断転載してしまった事件。最終的に41万6000円と平成21年4月25日から年5%の遅延利息を支払え、と判決が出た
漫画家佐藤秀峰事件 :
事件内容 : 「ブラックジャックによろしく」で有名な佐藤秀峰氏。その氏が描いた天皇の似顔絵が無断で画像投稿サイトにアップロードされた事件。最終的に50万円の損害賠償が命じられた。
引用は 少ない・見やすい・変えない が原則
最後の最後に。
細かいことを抜きにすると、
引用は次の3原則を守っておけば安全です。
- 少ない
引用は本文のオマケ程度にしておく。ましてや本文の水増しに使ったり、引用メインの記事を作るなんてNG。
- 見やすい
引用と本文の区切りがはっきり分かるようなデザインにすべし。あと当然ながら引用元の表示もしないとダメ
- 変えない
引用物には著作権があるので、作者の許可なしに改変しない。もし改変するなら改変OK あるいは 著作者の許可を取ること
これさえ守れれば、まずトラブルには巻き込まれません。
あとは自由です。
The post ブログでの引用は慎重に!著作権トラブルを防ぐ対策 first appeared on Fukuro Press.
]]>The post ブログで身バレしないための対策6つ+α【トラブルを防ぐ防衛術】 first appeared on Fukuro Press.
]]>
これからブログを始める人、
あるいは既にブログを始めている人へ
ブログ運営で こんな不安 を感じたことないですか?
- 身バレしないか不安で仕方ない
- 変なトラブルに巻き込まれたくない
- 個人情報を絶対に漏らしたくない
実を言うと自分自身もありました。
ブログに個人情報を載せてしまい 慌てて削除した、
・・・みたいな嫌~な経験をしたこともあります。(実話)
そんなドジな経験も踏まえ、
ここでは 最低限すべしブログの身バレ対策4つ+α を紹介!
これさえしておけば、まず身バレすることはありません。
身バレが危険な理由。しくじり体験談
まず身バレすると危険な理由について。
甘く見てる人もいますが、本当にアブナイです。
あとブログ運営を始めたばかりだと、
「個人情報を漏らすわけない、大丈夫」なんて思いがちです。
実際、自分も1つめのブログを始めた時はそうでした。
そんな不用心ブロガーだったとき、ヤバい事件に遭遇します。
なんとブログに 自分の名前と住所 を載せてしまったんです。
怖いですよね?こういうこと
だって 名前と住所 がばれたら、重いリスクが降りかかってきます。
- 自分の家に嫌がらせ(凸)がくるかもしれない
- 職場にブログ運営してるのがバレるかもしれない
- 友達にブロガーだとバレるかもしれない
- 自分の個人情報が悪用されるかもしれない
もうありとあらゆる可能性が、
頭の中をグルグルグルグルとよぎってきました。
まあ文章だったら すぐ気づけたんですけどね・・・
運悪く 【画像に 名前と住所 が写り込み】してたのが敗因でした。
そういう訳で、今は身バレ対策だけはしっかりしてます
身バレで変なトラブルに巻き込まれたくないので (・_・;)
実際にこのブログでもしていますが、
最低限しておくべきは次の5つの対策(+α)です。
対策1.記事公開前の画像チェック
これは個人的な意見。
身バレリスクの80% は画像が原因だと思ってます。
別に文章だったら、記事を読み直せばなんとかなります。
でも画像っていうのは見過ごされがちですね。
だから自分は記事公開をするまえ・・・
画像を念入りに、隅から隅まで確認するようにしてます。
- 名前や含まれてないかどうか
- 住所など居場所がバレる画像でないか
- アカウント情報が丸見えになっていないか
- 電話番号など写っていないか
↑ こういうのを要チェック
画像数によっては数分で終わるので、
必ずやっておけば身バレリスクを抑えられます。
対策2.画像のexif情報は必ず削除すること
画像の身バレ対策はまだまだあります。
もう1つは画像に exif情報 を残さないこと
スマホで画像撮影する人は必ず消しとかないとヤバいです。
まず exit情報について。
これは【JPEG画像で残るメタデータ】のことです。
メタデータなので、画像本体とは切り離されて保存されてます。
↓ ソコに記録される主なデータ(引用)
以下のようなデータが記録される。
- 撮影日時 -日付と秒までの時刻が付加される。
- 位置情報(ジオタグ) - GPS付きカメラや携帯電子機器の場合、GPSにより自動的に記録された緯度・経度・標高などが記録される。
- 撮影方向 -電子コンパス付きのカメラやスマートフォンで撮影した場合に写真を撮影した際のカメラの方角の情報が付加される。
スマホで何気なくパシャッと撮った画像
そこから 緯度経度 = 自分の居場所 がバレる訳です。
こんなのが公開されてるって何か怖いですよね?
なので画像投稿前に exif情報 を消しておくのが必須
Android・iPhoneユーザーなら、
次のアプリをインストールして使ってみてください。
↓ Photo exif editor(Androidアプリ)
↓ 写真のExif削除 Photo Secure (iPhoneアプリ)
またPCで作業することが多いなら、
オンラインからexif削除できるツールも便利です。
ツールURL : https://lab.syncer.jp/Tool/Exif-Remove/
とにかく画像には exif情報を残さないのが大事
対策3.画像に解読されやすいモザイクをかけない
画像関係の身バレリスクはまだあります。
たとえば画像に 個人情報 が写ってたらどうしますか?
多くの人はこうするはず。
- モザイクをかける
- マズい部分をぼかす
モザイクさえかけとけば大丈夫、と思いがちですね。
ですが!モザイクは必ずしも身バレ対策になりません。
なぜなら モザイク で身バレする可能性は0ではないです。
↓ たとえば次がモザイクがかかってない画像
真ん中の数字がバレたらマズい個人情報だとします。
そのとき、細かいモザイクをかけた画像 がコチラ
↓ サイズ5pxのモザイクをかけてみた
モザイクする意味がないくらい、
人間でも容易にモザイク解読できちゃいます。
だからモザイクを過信するのは危険ですね。
どうせモザイクをかけるなら、
次みたいに 何も推測できない荒さがグッド です。
↓ サイズ15pxのモザイクをかけてみた
あるいはモザイクをかけず、
マズい部分だけ切り取るほうが楽かもしれません。
対策4.ブログ専用のメールアドレスを用意する
ブログを始めるとき、
問い合わせとか連絡用にメールアドレスは必須です。
そのメルアドに個人用のを使うのも少し考えものです。
なぜなら個人用だと本名がバレるリスクがあるから。
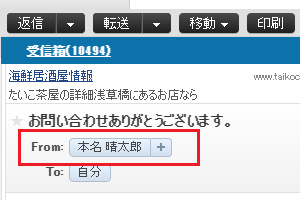
次みたいに差出人から本名がバレるかもしれません。
↓ 差出人から本名発覚
だからブログ運営を始めるなら、
そのブログ専用のメルアドを作ることをオススメします。
すぐに取得したいなら、やっぱり Gメール ですね。
↓ 大雑把なメルアド作成手順
- 名前とパスワードを入力
- メルアドで使うユーザー名を登録
- 生年月日と性別を入力&選択
- 専用のGメールアドレスGET
これからブログ運営を始めるなら、ココで作っておくと楽です。
対策5.プロフィールに名前・地名を書かない
あと身バレといえば・・・
プロフィールに何を書くかにも要注意
迂闊に個人特定につながること書いてはいけません。
悪いプロフィール例を出すなら、↓ こんな感じです。
名前 : ヒミツ
年齢 : 20代後半
性別 : 男性武蔵小杉に住んでる2児のパパ。
○○大学卒業後、都内のIT企業に就職。
今年3月からブログを始めました。
近くのスタバで 抹茶ティーラテ を飲むのが好きです。
このプロフィールだけで個人情報ダダ漏れ。
身バレも時間の問題かもしれません。
- 年齢は25歳~29歳
- 性別は男性
- ○○大学卒業生
- 家族構成は4人世帯
- 住んでる場所は武蔵小杉
- 家の近くにスタバがある
年齢と卒業大学だけでも 大雑把に絞り込みできますね。
あとは住んでる場所と世帯構成もあるし、
極めつけは「近くにスタバ」というヒントすら与えてます。
世の中には「実名顔出しでブログやれ!」みたいに言う人もいます。
いわゆるインフルエンサー的なのですが、
ああいう人のことは鵜呑みにしないよう気を付けてください。
個人情報がバレて困るのは自分自身なのをお忘れなく。(-_-)
対策6.WHOIS情報を公開代理
追記 : 2023/09/06
大事なことを忘れてました。
独自ドメインでブログ運営しているなら…
必ずWHOIS情報は公開代理してください!
↓ 忘れると個人情報がダダ洩れになる
- 本名と住所
- 電話番号
- メールアドレス
これが全世界に公開されます。
それを防げるのがwhois情報公開代理です。
詳しくは次の記事などを参考してください。
これは絶対にやっておくべきことですね。
対策+α.怨みを買う・誤解を与えることを書かない
最後は個人情報を隠すための対策ではありません。
そもそも身バレが危険なのは、次のリスクがあるからです。
- 個人情報を悪用される危険性
- 生活に実害が起こる危険性
- 変なトラブルに巻き込まれる危険性
このようなトラブルは “私怨” が多いと思います。
ブログはどんな人が見てるかなんてわかりません。
その中にはこういう人も当然います。
- 心ない誹謗中傷をしてしまう人
- 記事に対して過剰反応してしまう人
- すぐ感情的な行動をおこす人
こういう人も見ていると覚悟し、
なるべく怨み・誤解を与える記事を書かないことです。
それさえできれば、変なトラブルに巻き込まれないので・・・
ちなみに恨みを買うとどうなるか・・・
最近の事件だと hagex というブロガーが刺殺された事件 です。
↓ 福岡IT講師刺殺事件(Wikipedia)
事件の顛末が気になる方は、上記事を読んでみてください。
ネットで恨みを買う恐ろしさ。
それがリアリティを持って理解できるはずです。
ブログの身バレ対策まとめ
ここまでの身バレ対策を簡単にまとめ
- 1.記事公開前の画像チェック
- 2.画像のexif情報は必ず削除すること
- 3.画像に解読容易なモザイクをかけない
- 4.ブログ専用のメルアドを用意する
- 5.プロフィールに名前・地名を書かない
- 6.whois情報を公開代理する
- +α.怨みや誤解を与えることを書かない
自分自身がよくやってるのが、この5つの対策。
これだけやっておけば、まず身バレは起こりません。
The post ブログで身バレしないための対策6つ+α【トラブルを防ぐ防衛術】 first appeared on Fukuro Press.
]]>The post 動物アイコンを使うメリットを動物アイコンが解説するよ first appeared on Fukuro Press.
]]>
どうもこんにちは、フク郎(@fukuro_press)です。
このハンドルネームから分かるように、
私はこのブログ・Twitterのアバターに 動物アイコン(フクロウ) を使ってます。
あとこのブログに限らず、他運営ブログでも動物アイコンを使うこと多いです。
何で 動物アイコン を使ってるかというと、
顔出し&実名よりブログ・Twitter運営がしやすくなるから
とはいえネット上で情報発信するなら、
- 「顔出ししろ!」
- 「実名出せ!」
・・・なんて無責任なこという人もいます。
でも下手に顔出しするくらいなら、
動物アイコンを使う方が100倍運営しやすいし、余計なリスクも背負わずに済みます。
そこで 動物アイコンの自分自身が動物アイコンを使うメリット をまとめました。
使って分かった動物アイコンを使うメリット
では動物アイコンをブログ・SNSとかで使うメリットとは一体何なのか?
それは次の3つ
1.全人格的なブログ運営(SNS運営)をしなくて済むから
まず動物アイコンを使う最大の利点がコチラ
全人格なブログ運営・SNS運営をしなくて済むこと
例えば ブログ とか Twitter とか実名&顔出しでやってる人いますよね?
確かにそっちの方が信頼もできるし、人となりも分かりやすいです。
でも裏を返せば全人格的なブログ運営になりかねないリスクもあります。
つまり ブログ( or SNS ) = その人自身 という図式になるということ
- 誹謗中傷のコメント
- ブログとは無関係な人格攻撃
- 記事内容への心無い非難
↑世の中には、こういうことを平気でやる人がいるのも現実です。
そういうのを何のバリアも付けず、真正面から受け止めなくちゃならないんです。
図太い人なら平気かもですが、
他人の感情に敏感な人なら消耗しまくること間違いなしです。
むしろそれがブログ(SNS)を辞めてしまう原因にもなるかもしれません。
そういう全人格的なブログ運営をしないために動物アイコンが効果的
なんで人型アバターじゃないかというと、
「動物」だと完全に自分からかけ離れた存在が作れるから
自分が属する「人間」と違うアバターを作ることで、
- 客観的に情報発信しやすくなる
- 心無いコメントも真に受けにくくなる
↑こういうメリットがあるから動物アイコンが便利なんです。
あとムダなことに神経を使わずに済むので、
情報発信にだけ集中できるメリットもありますね。
2.色々なキャラを使い分けることができるから

そして動物アイコンを使う2つめのメリットがコレ
ブログごとに色々なキャラを使い分けできるから
さっき書いたみたいに、
全人格的なブログ運営してると、キャラの使い分けって難しいです。
むしろ顔出し&実名でやってるのに、
- ブログ●●だと超陽気で明るいキャラ
- ブログ◆◆だと悲観的で暗いキャラ
- ブログ▲▲だと非難的で毒舌なキャラ
↑こういうブログ運営してる人いたらどう思いますか?
「え、何この人?多重人格?」とか当然思われてしまいます。
その一方で・・・
動物アイコンだと複数ブログでいろんなキャラが作れて便利です。
例えば各動物とそれに合うキャラを即興に考えると次みたいな感じ
- うさぎ : 寂しがり屋でおとなしいキャラ
- クマ : 活動的で体育会系なキャラ
- 猫 : マイペース&自由気ままなキャラ
- フクロウ : 何でも知ってる知的なキャラ
今適当に考えた設定だけど、
動物に置き換えるとキャラ設定がしやすいように感じませんか?
キャラの性格とか考えたら、
あとは名前を付けてあげればブログ・SNS用のキャラの完成です。
例えば自分自身の場合・・・
このブログでは解説役が多いので、
知的な フクロウ をモチーフにしたキャラでやってます。
名前も何のひねりもない「フク郎」みたいな感じで・・・笑
こういう風に、動物アイコンは複数メディアの運営がしやすいメリットもあるんです。
3.身ばれのリスクを最小限にできる
最後は上2つと違って、少し現実的なメリット
それは身ばれのリスクを最小限に抑えられること
そもそもの話、
ネット上では誰からどういう感情を持たれてるかなんて分からないです。
- 憧れとか尊敬とかの正の感情?
- 嫉妬とか私怨とかの負の感情?
別に「正の感情」なら問題ありません。
でも問題なのは「負の感情」を刺激する情報発信してしまった時
もし相手の恨みを本気で買ってしまったなら、
自制心のない人間だったら何をされるか分かりません。
それこそ顔出し&実名で情報発信してるなら、
住所も特定しやすいので事件にまで発展する可能性も・・・
ちなみに、そういう事件って今までもありました。
記憶に新しいのだと、 hagex というブロガーさんが殺害された事件
↓事件の概要
このニュースは知ってる、聞いたことある人が多いはず
hagex氏も挑発的だったようで、
ある読者の一人から殺害事件に発展するまでの恨みを買っていたようです。
もちろん情報発信するなら、
読者を挑発したり、バカにするようなことは控えるべきです。
でもネット上ならどこで怨みとか妬みを買うか予測できません。
なので不必要なリスクを避けたいなら、実名&顔出しは極力避けるのが安全
もしこれから実名&顔出しで情報発信しようとしてる方は、
- 本当に顔出しが必要なのか、
- 実名までばらして問題ないのか、
- 情報発信に全責任が取れるのか、
↑このようなことをよ~く考えてみてください。
もちろん普通に活動してれば、怨みを買うことなんてまずありえません。
でも世の中には「まさかの事態」もあるので、
余計なリスクを取りたくないなら実名&顔出しは行わない方がいいです。
動物アイコンを使うメリットまとめ
動物アイコンを使うメリットをまとめると次の通り
- 全人格的なブログ&SNS運営しなくてすむ
- 各メディアごとにキャラを使い分けできる
- 身ばれなど余計なリスクを抑えられる
自分自身が感じてるメリットがこの3つですね。
もしあなたが「複数メディアで情報発信したい」、「安全&リスクなしで情報発信」と思ってるなら動物アイコンが一番ベストな選択肢です。
あとそれから・・・次で紹介する無料素材サイトを使うと、
- 無料でダウンロードできる、
- 著作権表示も不要、
- イラスト改変もOK
という風に好きにDLできて、好きにプロフ画像とかにも使えます。
無料で動物アイコンをDLできるオススメ素材サイト
個人的によく使ってるのは次の2つ(+α)の素材サイト
1.イラストAC
イラストAC は多くのクリエイターが属していて、動物アイコンも見つけやすいサイト
DL時に選べる画像形式は「PNG」「JPEG」「AI-EPS」の3つ
会員登録が必要なものの、
GoogleログインとかTwitterログインにも対応してて使いやすいです。
私のプロフ画像(フクロウ)もこの素材サイトからDLさせていただきました。
気になる方はイラストACに登録して、
「麦」さんというイラストレーター名で絞り込み検索してみてください。
2.イラストレイン
イラストレイン は手書き風の可愛らしいイラスト素材がDLできるサイト
画像形式は「PNG」にしか対応してないですが、透過も選べます。
「動物」カテゴリーもあるので、動物アイコン探しに役立つかもしれません。
手書きだけど温かみを感じるイラストが素敵です。
ちなみに動物アイコン以外のイラスト素材を探すなら・・
今紹介した2つが動物アイコンが見つけやすい素材サイト
ちなみに、素材探しに向いてるサイトは次記事で一覧でまとめました。
ブログ記事のアイキャッチ探しとかヘッダー画像作成にも役立つはずです。
もし興味のある方は↑の記事もご覧ください。
まとめ - 動物アイコンはかわいい
最後に1つ言い忘れてたので補足
「動物アイコンは可愛い」
猫とか犬とかウサギとか・・・
デフォルメされてなくても可愛いのが、もっと可愛くなるんです。
可愛いから印象にも残るし、読者にも好感を持ってもらいやすいです。
それも動物アイコンを使う隠れたメリットかもしれません。
The post 動物アイコンを使うメリットを動物アイコンが解説するよ first appeared on Fukuro Press.
]]>The post PNG画像の圧縮率を高める 3つの裏ワザ を一挙公開! first appeared on Fukuro Press.
]]>
↓PNG画像を使っていて、こう思ったことないですか?
- 「PNG画像の圧縮率をもっと高めたい」
- 「でも画質だけは下げたくない」
- 「あとサーバーにも負担をかけたくない」
ここでは PNG画像の画質を落とさず、なるべく圧縮率を高める方法 をまとめました。
本当にちょっとしたコツですが、
やるとやらないとでは大違いです。簡単にできるので是非お試しください!
1.まずはPNGの特性を理解しよう
まずはPNG画像の特性というか性質について
どういう特性があるか知っておけば、
PNGに向いてる画像とそうじゃないのが区別できるので解説します。
ものすご~く簡単に説明するなら、
PNG画像とは 次のような特長を持つ画像フォーマット のこと
↓IT用語辞典での説明(引用)
色のついた画素を縦横に敷き詰めたビットマップ形式の画像を無劣化で圧縮(可逆圧縮、ロスレス圧縮)することができ、図やイラストなどの画像に向いている。
引用元 : PNGとは - IT用語辞典
最大の特徴は 「無劣化で圧縮できる」 というところ
つまり圧縮しても劣化しないので、きれいに画像を保存するのに向いてる訳です。
ただし無劣化とは言うものの、保存できる色数を減らすことは可能です。
どういう意味かは次の説明参照
画像の色数はフルカラー(24ビットあるいは48ビット)および最大256色(8ビット)のインデックスカラー(フルカラーから選択)、最大65,536段階(16ビット)のグレースケールなどから選択できる。
引用元 : PNGとは - IT用語辞典
この説明みたいに、画像の色数を減らせば、
- フルカラー(約1677万色)
- 8ビットカラー(最大256色)
- 4ビットカラー(最大16色)
↑こういう風に色数を256色とか16色までに減らすことが可能
4ビット(16色)までいくと、さすがに色素が抜けたような画像になっちゃいます。
でも8ビット(256色)なら、フルカラーとほぼ大差ないクオリティーで保存可能です。
つまりPNGを圧縮する極意とは、
「なるべく使用色数が少ない画像を使うこと」
これに尽きるわけですね。
もちろん圧縮時にも色数は減らせるわけですが、
オリジナルの時点で使用色数が少ない方が圧縮率は高くなるんです。
2.PNG保存に向き・不向きな画像を見極める

使用色数が圧縮率・サイズに関わるというPNGの特性
これが超重要なので、画像を保存する時に覚えておきましょう。
そしてこの特性を踏まえると、
PNGに向いていない画像と向いている画像は次みたいに区別できます。
要注意!PNG保存に不向きなのはこういう画像・・・
まず PNG保存が向いてない画像 は次みたいなもの
- 使用色数がものすごく多い画像
- グラデーションがかかってる画像
- 背景がぼやけてるような画像
↑こういう画像はなるべくPNG保存は避けた方が無難です。
なぜならPNG(8ビット)で保存すると色が抜けてしまうから
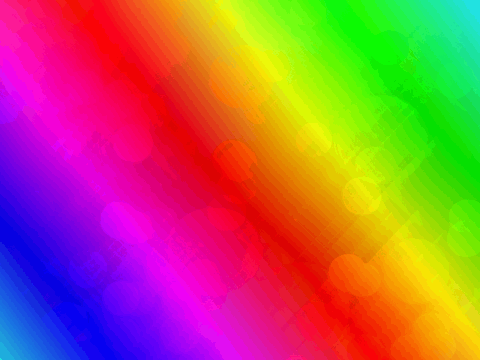
例えば 次の虹色のグラデーション画像 を見てください。
これを8ビットで保存すると、次みたいな画像になります。
この違い分かりますか?
よ~く見比べてみてください、
8ビットの方はグラデーションが飛び飛びになってるのが分かるはず
この現象(色抜け)は背景がぼやけてる画像でも同じです。
こういうのはPNG保存に向いてません。
多少の劣化が許せるなら JPEG を使うようにした方がいいです。
特に500ピクセル以上で色数が多い画像の場合、
PNGだとサイズがでかくなって、画質も落ちるので注意しましょう。
PNG保存が向いてるのはこういう画像!
そして逆に、 PNG保存に向いてる画像 は次のようなもの
- 使用色数ができるだけ少ない画像
- 複雑なエフェクトがかかってない画像
- シンプルで背景ぼかしがない画像
↑こういう画像なら PNG の特性を最大限生かせます。
つまり画像選びの時点で圧縮率を高められるかが決まる
こう断言しても過言じゃありません。
PNGが向いてる画像とPNG以外(JPEGおか)が向いてる画像・・・
少しでも圧縮率を高めたいなら、それを見極められるようになりましょう。
3.最大幅に合わせて画像をリサイズする

お次は画像サイズ(特に横幅)について
例えば画像を貼り付けるとき、
記事本文の横幅以上の画像を使ったりしてないですか?
それだと画像のサイズ(容量的な意味)がムダにでかくなってしまいます。
あとそういう画像を貼り付けると、次みたいな弊害もあるかも
- なぜか画像がぼやける(WordPressの場合)
- 無駄にサーバー容量を圧迫する、消費する
↑こういう実害が出てしまう・・・
なので必要以上に大きな画像は、
圧縮する前にリサイズしておくのが一番です。
リサイズツールについては自分の好きなものを使ってください。
インストールが面倒なら、
次みたいにWeb上だけでリサイズできるツールもあります。
iLoveIMG : https://www.iloveimg.com/ja/resize-image/resize-png
↑アップロードしたPNG画像をリサイズできるWebツール
あとWordPressユーザーの場合、
次記事で紹介した Resize Image After Upload プラグインもオススメ
アップロード画像が最大幅より大きい場合、
自動的にリサイズしてくれるという優れものです。
この後紹介する画像圧縮プラグインと組み合わせれば、作業がもっと楽になるはず
4.最後はTinyPNGで圧縮しよう!

最後は TinyPNG を使って画像を圧縮するだけです。
画像圧縮といえば超定番、おなじみのWebツールですよね。
↑みんな大好きTinyPNG
でも圧縮する前に・・・今まで紹介したことをもう一度おさらい
- 使用色数が少ない画像を選ぶ
- PNGに不向きな画像はJPEG保存
- 最大幅にリサイズしておく
↑圧縮する前にこれらの作業をお忘れなく
圧縮後に画像編集してしまうと、
せっかくの圧縮がムダになってしまうので気を付けてください。
あとWordPressユーザーの場合・・・
なんとプラグインから TinyPNG を利用することも可能です。
↓その名も Compress JPEG & PNG というプラグイン
TinyPNG開発元が作成したプラグインで、
他プラグインと比較してみても性能はピカイチです。
先ほどのリサイズプラグインと組み合わせれば、作業が楽になること間違いなし
是非WPユーザーの方は使ってみてください!
まとめ - PNG画像の圧縮率は圧縮前で決まる
圧縮自体は TinyPNG を使えば一発です。
でも圧縮率をもっと高めたいなら、
PNGに向いてる画像選びとかリサイズも重要な作業なんです。
以上、PNG画像の圧縮率を高める方法でした。
The post PNG画像の圧縮率を高める 3つの裏ワザ を一挙公開! first appeared on Fukuro Press.
]]>The post ブログは面白い記事なんて書く必要なし!それより大事なのは… first appeared on Fukuro Press.
]]>
Googleで「ブログ 面白い」で検索すると、こんなサジェストが・・・
- ブログ 面白い 書き出し
- ブログ 面白い書き方
- ブログ 面白い記事の書き方
- ブログ 面白いタイトル
確かに「面白さ」が大事なのは、ある程度は分かります。
でもそれを求めすぎてしまうと、
ブログの大事な大事な本質が見なくなるので要注意です。
そして結論から言えば、ブログに面白さなんて一切求められていない
ここでは ブログに面白さが必要ない理由&もっと本質的なこと について解説します。
確かに面白さが求められるブログもあるが・・
確かに "面白さ" が求められるブログもあるんです。
というか 面白さ そのものがブログの存在意義になってる、というのが正しいかも
例えば次のようなブログ、
- 面白い文章が売りのネタブログだったり、
- 日常の出来事を面白く伝えるブログだったり
- ウェットに富んだブログだったり、
↑こういうネタ系ブログだと確かに面白さが大事
私も面白い記事とか、ウェットに富んだジョークが書いてある記事は好きです。
それを意識してか分からないですが、
面白い文章の書き方とかタイトルに悩む人は多いんだと思います。
ですが・・・
ネタブログ運営者でもない限り、面白さなんてこれっぽちも求められてません。
普通のブログに面白い記事は求められてない

なんでこういえるのか・・・
それは自分が検索する立場になって、想像すれば分かるはずです。
例えばエアコンが超熱い8月の真夏日に壊れたとしましょう。
- 「ああ~熱い!一刻も早くエアコン直さないと、、、」
- 「そうだ、自分でエアコン直す方法ないか調べよう!」
あなたはGoogleで "エアコン 直し方" と検索します。(あくまで例えの話し)
そして検索で一番上に出てきたページを、ワラにもすがる思いで開きます。
そのページがウケを狙うような書き出し・内容だったらどう思いますか?
別にエアコンの直し方さえ分かればいいので、そんなこと気にもしないはず
↑普通のブログに面白さが必要ないっていうのは、こういうこと
あと運営者側と読者側にはこれだけ温度差があります。
- ブログ運営者 : ウケると思って書いてる
- ブログ読者 : 無視!一切どうでもいい
あくまで読者側が知りたいのは、問題の解決策とか方法
ネタ系ブログでもないなら、面白さなんて気にも留めないんです。
そういうブログ運営者は、
渾身のギャグを披露して回りがシーンとなる芸人みたいなものかも()
面白さよりもブログに求められるのはアレ

ではブログで 面白さ より大事なことって何なのか・・・
ズバリ一言でいうなら、
「価値ある記事を作れるかどうか」
この1点だけだと私は思っています。
そもそも先ほど書いたみたいに、読者が検索する理由は、
- 真剣に悩みを解決したいから
- トラブルの解決策を知り合いから
- 純粋に知りたいことがあるから
↑大体この3つの理由で検索することがほとんどなんです。
「面白い記事を読みたいから」という理由で検索する人はほとんどいません。
大事なのは読者に役立つ価値ある記事を書けるかどうかですね。
ではその価値ある記事とは一体何のか・・・
例えばGoogleは E-A-T という概念で、その定義をしようとしてます。
E-A-T は次の3つの頭文字をとったもの
- Expertise(専門性)
- Authoritativeness(権威性)
- TrustWorthiness(信頼性)
なんだかすごく難しそうなこと言ってます。
でもこれを分かりやすく噛み砕くなら、
- 専門性 : 内容が充実してる、
- 権威性 : 難解なことでも理解しやすい、
- 信頼性 : 嘘つきはダメ!
私はこういうことじゃないかな~と解釈してます。
例えば自分が検索する立場だったら、
知りたいことが詳しく分かりやすく理解できて嘘のない記事を読みたいと思いますよね?
E-A-TはやたらとSEO関連で聞くけど、
本来ならブログ運営者が率先して行うべきことです。
もしあなたが長くブログ運営してるのに、
- アクセス数が全く増えない、
- ほとんどの記事が読まれていない、
↑こういう悩みをかかえているなら、
読者にとって本当に価値ある記事なのか考え直した方がいいです。
詳しくは次記事で書いたので、心当たりのある方は要チェック
アクセスが全く増えないなら、
まずは価値ある記事作りに集中しないといけません。
面白さなんて 二の次、 三の次、 四の次 です。
というかネタ系ブロガーでもないなら、面白さを過剰に求めなくていいんです。
実際、このブログも読んでてクスッともしない内容がほんとどなので
自分のブログは面白くないから・・・なんて悩む必要は全然ありません。
ただし、面白さは必要ないけど読みやすさは必要!

ここまで書いたみたいに、ブログに面白さを求めるのは超ナンセンス!
ですが、面白さはいらないけど代わりに必要なものもあります。
それは記事の読みやすさ
多くの人に記事を読んでもらいたいなら、この読みやすさは超重要です。
例えば次のようなブログ記事、読者が読みたいと思いますか?
- 改行が全くされてない
- 行と行の間がキツキツで見にくい
- アイキャッチ画像も一切なし
よっぽど重要なことが書いてない限り、
読みにくい記事というのは残念ながらスルーされてしまうんです。
なので自分自身、なるべく読みやすい記事作りを心がけてます。
例えばこのブログで行ってるのが次のような対策
- 記事内にアイキャッチを程度に挟む
- 本文の行間設定を読みやすく調整
- 適度に太字や色文字で装飾する
この3つをするだけでも、記事の読みやすさって変わりますね、
もっと詳しく知りたい方は、次記事をご覧あれ
行間設定のやりかた、アイキャッチの選び方、文章とか単語の装飾の仕方、その他ちょっとしたテクニック・・・
読みやすい記事作りに必要なことほぼ全部を解説します。
特別な知識とか技術がなくてもできるので、ぜひお試しください。
まとめ
以上、「ブログに面白さは求められてない」という話でした。
読者に求められてない "面白さ" を追及するくらいなら、
- 読者に価値ある記事作り、
- ストレスなく読める記事作り
この2つをやる方がアクセス数が増えるし、成果も出やすいです。
The post ブログは面白い記事なんて書く必要なし!それより大事なのは… first appeared on Fukuro Press.
]]>The post 記事公開前にやっておくべき4つのToDoリスト first appeared on Fukuro Press.
]]>
ブログ記事を書いたら、すぐ公開したりしてませんか?
確かに公開しなきゃ誰にも見られないので、即公開する勇気も大事です。
でも世の中に出す前にある程度チェックしておくべきこともあります。
そうしないと "公開" した後に "後悔" するかも・・・
↑つまらないギャグ()だけど後悔するっていうのは本当。自分も過去にしくじって、何度も後悔したことがあります。
ということで、記事公開前にやるべきチェック項目をリスト化しました。
個人的によくやっていること中心に紹介していきます。
記事公開前にやるべき4つのこと
記事公開前にやるべきこと・・・それは次の通り
1.投稿ページのURLスラッグの変更
まず絶対やっておくべきがコレ
投稿ページの スラッグ を分かりやすい名前に変更しておくこと
「スラッグって何?」という方のために少し説明します。
例えばWordPressの場合・・・
作成&保存したページのデフォルトURLは次みたいになります。
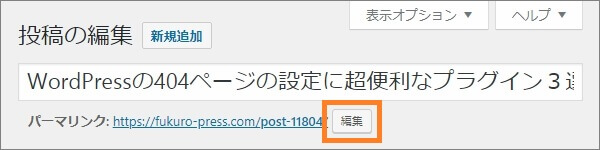
https://fukuro-press.com/post-11903/
上の例だと "post-11903" というのがスラッグと呼ばれるもの
これって人間にとって分かりにくい形ですよね?
実際、アナリティクスで "post-11903" みたいなのがあると、いちいち開いて確認しにいかないといけなくなります。
それだと不便なのでスラッグは分かりやすい名前にしようという訳です。
ちなみにWordPressの場合・・・
投稿ページのURL横にある「編集」ボタンを押せばカスタム可能
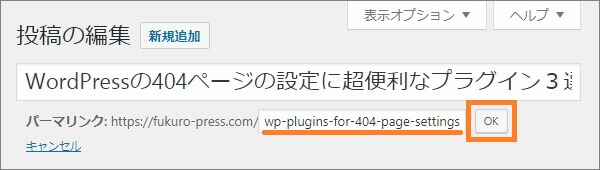
そうするとURL末尾が編集可能になるので、
半角英数字、ハイフン、アンダーバーのみ使った分かりやすい名前に変更しましょう。
これでURLスラッグの変更は完了です。
上画像みたいに "wp-plugins-for-404-page-settings" みたいな感じがベスト
別にスラッグには日本語も使えるんですが、
- Twitter上でURLが長くなる
- アナリティクスで確認しにくくなる
- その他未知のリスク・・・
などがあるので絶対にオススメしません。
スラッグを設定するときは必ず半角英数字&一部の記号だけ使うのが安全ですね。
2.Twitterカードのサムネイル更新
そしてやるべきこと2つ目がコレ
公開する記事のTwitterカードを更新しておくこと
- 記事をバズらせたい!
- 公開後すぐツイートしたい!
↑こういう人は絶対しておくべきです。
ではまず「Twitterカードってそもそも何なの?」という話から
これはURL付きでツイートしたときに表示されるカードのことです。
↓Twitterカードの表示例
このTwitterカードのサムネイル、公開から時間がたった記事なら正常に表示されます。
でも公開されたばかりだと、サムネイルが正しく反映されないこと多いです。
なので記事公開前にTwitterカードの更新をしておこう、という訳
ではカード更新のやり方ですが、
まず次URLにTwitterログイン状態でアクセスしてください。
URL : https://cards-dev.twitter.com/validator
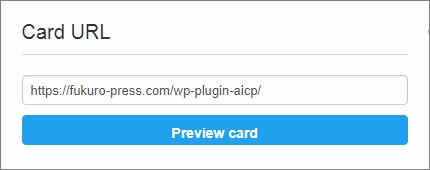
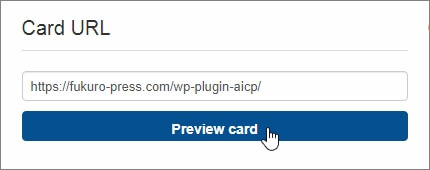
アクセスしたら「Card URL」のテキスト欄に公開予定のページURLを入力
そして「Preview card」ボタンをクリックするだけ
あとはしばらく待ってください。
少し待つと、右の「Card Preview」に更新後のプレビューが表示されるはず
これでTwitterカードの更新は完了!
公開後にツイートしたり、運よくバズったりしても、
「なんかサムネイルがおかしい・・」という事態を防ぐことができます。
少なくとも自分のツイアカで記事ツイートするなら、しておいて損はありません。
自分もシェアしたい記事がある場合、
Twitterカードの反映をしてからツイートするようにしてます。
3.タイトルとデスクリプションの設定
お次にやるべきはタイトルとデスクリプションの設定
これは記事公開後でもいいですが、できれば公開前にやっておくと楽です。
なぜこれが大事かというと、
検索エンジンの検索結果ページに表示されるため
まず 読者はタイトルを見て記事を読もうか判断 します。
そしてタイトルで判断できないなら、
その下のデスクリプションの内容で記事を読もうか決める わけです。
記事を読むか読まれないかに関わるので、この設定は疎かにしちゃいけません。
これらの役割について、もっと詳しく知りたい方は次記事をどうぞ
WordPressでのタイトル・デスクリプションの付け方も解説します。
あと無料ブログを使っている人でも、
投稿画面にタイトル&デスクリプションの設定項目くらいはあるはずです。
もし「今まで気にせず投稿してきた」という場合、
意識するだけで アクセス数・PV数アップ↑↑ が期待できるかもしれません。
4.誤字脱字の訂正、文章校正する
最後にやるべきは文章校正をすること
これは誤字脱字を直し、読みやすい文章にする大事な作業です。
例えば誤字脱字の代表例を挙げるなら次の通り・・・
- 誤変換
おかしな風に変換されている単語や文章
例 : ○ 感想 ⇒ × 完走 - 誤用
字は正しいけど言い回しが間違っている言葉や慣用句
例 : ○ 違和感を覚える ⇒ × 違和感を感じる - ら抜き言葉
その名の通り、助詞から「ら」が抜けてる言葉
例 : ○ 食べられる ⇒ × 食べれる - 二重否定
否定表現を二重で使ってる言葉、少しくどくなる
例 : ○ 聞く ⇒ × 聞かなくはない
・・・こんな感じ。挙げてけばキリがないですね。
こういう誤字脱字がないかどうか、
記事を公開する前によ~く読み直して確認しときましょう。
ちなみにWordPressの場合・・・
次記事で紹介したプラグインが文章校正におススメ
↓ Japanese Proofreading Preview というプラグイン
使うには Yahoo ID が必要なので、少し設定は面倒です。
でも誤字脱字をプレビュー画面で知らせてくれるので、文章校正が捗るはず
興味のある方はインストールして使ってみてください。
まとめ
ここまで紹介してきたように、
- 投稿ページのURLスラッグの変更
- Twitterカードのサムネイル更新
- タイトル&デスクリプションの設定
- 誤字脱字の訂正、文章校正
この4つが記事公開前にやっておくべきこと
中でも最優先でやるべきはスラッグの変更。これは公開後にやるとリスクがありすぎるので、絶対に記事公開前にしておくようにしましょう。
以上、記事公開前にやっておくべきチェックリストでした。
The post 記事公開前にやっておくべき4つのToDoリスト first appeared on Fukuro Press.
]]>The post 【ブロガー流】Twitter疲れを防ぐ対策&賢い使い方 first appeared on Fukuro Press.
]]>
ツイッタラーの皆さん、中でもブロガーも兼業してる方・・・
Twitter疲れで消耗しすぎてないですか?
自分も Twitter疲れの悩み っていうのは本当によく分かります。
Twitterは本来、自分の好きなことを好き勝手につぶやく場所のはず・・・なのにいつの間にか他人の目を気にしすぎて疲れることが多々ありました。
でもあることを意識するだけでTwitter疲れの悩みは解消できます。
私自身、ブロガーとしてツイートしてるので、
ここではブロガー流の疲れないTwitterの賢い使い方について紹介します。
Twitter疲れの原因はズバリこの2つ!
まず初めに「なんで人はTwitterで疲れるのか」という原因について
私自身がTwitter疲れの原因だと思うのは次の2つ
原因1.他人と比べて落ち込むから
Twitterって "とにかくスゴそうな人" が多くないですか?
なんて自分はちっぽけなんだと実感することが、自分自身よくあります。
例えばブロガーの場合でいうなら・・・
「ブログを始めて1ヵ月で100記事書きました!」
とか、
「ブログ開設5カ月で月10万PV達成しました!」
とか、
「ライバルが超多いキーワードで1位取れました!」
とか・・・
もう挙げてけばキリがないくらい、スゴイ人がいます。
でも、このスゴイ人たちは極一部の天才のはず
ブロガーでいうなら上位1%か、0.5%くらいの人たちですね。実際3か月でやめるブロガーの割合は9割くらいなので、大体そんな感じだと思います。
でもTwitterに馴染んでくると、こんな風に思いがち・・・
「自分って何の才能もないのかな、自信なくなる...」
「周りがスゴイ人だらけで息苦しい...」
「周りがスゴすぎて、やる気失くした...」
もちろん、Tiwtterを趣味でやってる人はこう思わないかもしれません。
でも創造的な活動(ブロガーとか絵描き、クリエイターとか)だったら、スゴイ人を見続けると気圧されること間違いなしです。
そして自分は才能がないんだと落ち込んでいきます。
落ち込んで落ち込んで落ち込んで・・・
そうやって勝手にTwitterで消耗していくんです。
本当ならその時間を創作活動に充てるのが合理的ですよね?
でもTwitterで他人と自分を比べてしまうと、それができなくなってしまいます。
原因2.ムダな時間とかエネルギーを使うから

そしてTwitterにハマると時間とかエネルギーも消耗しがち
例えばこんな経験ないですか?
- 気づいたら1時間以上Twitterを見てる
- 暇さえあれば、すぐにTwitterを開いてしまう
- ツイートへの反応が気になって仕方ない
こういう症状に当てはまる人は Twitter中毒一歩手前 です。
Twitter中毒は不治の病なので、一度かかると治せません。
そしてTwitter中毒になると失うのが、
時間とかエネルギーとかの人生で大事なモノたち
特に創作活動をしているなら、Twitterなんかにエネルギーを使うのは勿体ないです。
その時間とかエネルギーを使って、
- 少しでも記事書こうよ(ブログの場合)
- 少しでも絵を書こうよ(絵描きの場合)
- 少しでも曲作ろうよ(作曲の場合)
こういう風に自分だったら突っ込みたくなります。
Twitterって本当は1人でつぶやく場所で、決して消耗する場所ではないはず
そのことが分からないから、自分の目的を見失って無駄にエネルギーとか時間を消費してしまうんだと思います。
Twitter疲れを解消する"1番簡単"な方法

もしTwitterで消耗してるなら、一番簡単な解決策があります。
その解決策とは、
Twitterから離れてしばらく辞めてみること
別にTwitterなんかなくても生きていけるし、
どれだけ自分が時間をムダにしてたかがよく分かるはずです。
そしてTwitterを辞める代わりに 創作的な活動をしてみましょう。
例えば ブロガー の場合・・・
創作的な活動っていうのは記事を書くこと以外ありません。
それもできずにTwitterばかりしてるのは 現実逃避 です。
まずアクセス数を増やしたいなら記事を書くことしかないんです。
Twitterで「#ブログ仲間募集中」とか「#ブログ初心者」とかハッシュタグをつけて、仲間を募集するのは勝手です。
でも内輪で盛り上がってる限り、あなたのブログのアクセスは絶対増えません。
ブログ初心者の方がまずやるべきことはTwitterで仲間を集めることじゃなくて、とにかく読者の役に立つ記事を書くこと、たったそれだけなんです。
まあブロガーに限ったことじゃなくて、
創作的な活動をしてるなら誰にでも言える話かもしれないです。
とにかくTwitterなんかで消耗するのは時間がムダになるだけ
それならキッパリとTwitterを辞めてみてください。
自分がいかに間違った使い方をしてたかがよく分かると思うので
ブロガー流Twitterの賢い使い方
ここまで偉そうに言ってきた自分ですが、
かくいう私もTwitterで消耗することが多かったです。
でもある時からTwitterの使い方を少しだけ変えてみました。
そうするとTwitterが時間泥棒ではなく、
逆に自分に色々なものを与えてくれる存在になりました。
やっぱり何でも使い方次第ですね。
なので最後に、ブロガー流の賢いTwitterの使い方を紹介します。
賢い使い方1.自分が知らない情報を得るために使う
さっき書いたみたいにTwitterには スゴイ人 が沢山います。
スゴイ人達と自分を比べてしまうと、Twitter疲れの原因になるって話でした。
でも逆に言えば、
Twitterはそういうスゴイ人たちからタダで何かを学べるということ
これは利用しない手はないですよね。
なので1つめの賢い使い方は、
自分が知らない情報を収集するためにTwitterを見る、という使い方
自分より圧倒的にスゴイ人、あるいは一歩先をいってる人
そういう人から学べることって山ほどあります。
しかもスゴイ人ほど有益なツイートをしてることが多いので、フォローしておくと自分自身の成長につながること間違いなし
自分と比較するというクセさえなくせば、Twitterはいい情報収集の場所になるのです。
賢い使い方2.アウトプットのために使う

Twitterのもう1つの賢い使い方、
それは自分の創作物の発信とかアウトプットに利用すること
正直言うとTwitterは 見てる側 より 発信してる側 が楽しいです。
しかもツイート自体は手間がかからないので、
学んだことを他の人とすぐ共有できるのも利点
自分も気づいたことや学んだことはツイートすることが多いです。
あと特にブロガーの場合、
自分の書いた記事をシェアしてみるのがいいですね。
リアルタイムでコメントが貰えることもあるし、
リツイートされればアクセス数アップにもつながります。
ちなみにWordPressの場合・・・
次のプラグインを使うと記事公開時に自動ツイートとかもできます。
↑WP Twitter Auto Puslish っていうプラグイン
こういう風にブログと連携させるのも、Twitterの賢い使い方の1つです。
Twitterは情報発信側にはかなり便利
結局、Twitterでもなんでも使い方次第です。
包丁だって人を傷つける凶器にもなれば、美味しい料理を作る道具にもなります。
それと全く同じなんです。
- Twitterを時間泥棒として使うか、
- Twitterを有益なツールとして使うか、
それは全部あなた次第
できれば時間泥棒としてではなく、情報発信のためのツールとして使うのが賢明です。
The post 【ブロガー流】Twitter疲れを防ぐ対策&賢い使い方 first appeared on Fukuro Press.
]]>The post WordPressへのブログランキング埋め込み手順&アクセスの増やし方 first appeared on Fukuro Press.
]]>
「ブログを始めたけど、アクセスが増えない!」
「アクセスはあるけど、もっと増やしたい!」
そういう人にオススメなのが 人気ブログランキング に参加すること
ランキングからのアクセスが見込めるので、参加するだけでもアクセスの底上げが期待できます。(特に新ブログ立ち上げ時に大助かり)
ということで、WordPressにブログランキングを設置する手順をまとめました。
またランキング設置した後の、具体的なアクセス数の増やし方についても解説します。
WPへの人気ブログランキング登録&設置手順
1.まずは人気ブログランキングに登録しよう!
まずやるべきことはブログランキングへの登録&参加
ただ登録するだけとはいえ、アクセス数を効果的に増やすにはコツがあるので、それも合わせて手順を詳解していきます。
まず 人気ブログランキング新規登録 にアクセス(別タブで開きます)
アクセスすると次みたいなページが表示されたはず
ここではフォームに従って必要な情報を入力してけばいいだけです。
ただし、アクセスアップのためには少しだけ入力内容にも工夫が必要ですね。
その工夫も交えながら登録手順を説明すると次のような流れ
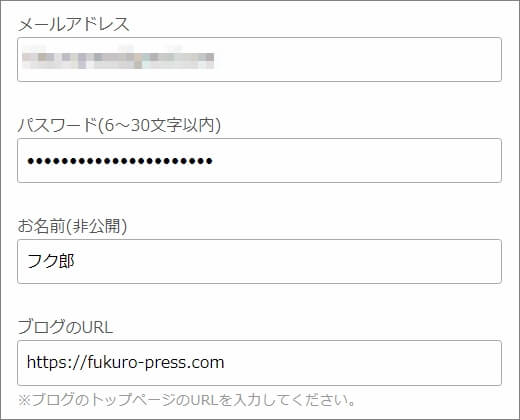
まずメルアド、パスワード、名前、ブログURLを入力
「お名前」は別に本名じゃなくても構いません。(ハンドルネームでもOK)
あとブログURLは絶対必要なので、間違えないように正確に入力しましょう。
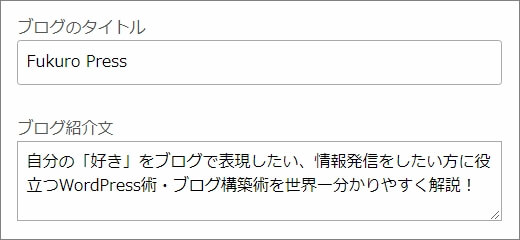
そうしたら次に「ブログのタイトル」と「ブログ紹介文」を入力
この時に注意すべきことは、
- ブログタイトルは30文字以内まで、
- ブログ紹介文は80文字以内まで、
という文字数制限があること
特に紹介文は 短いけれど魅力が伝わるような内容 にするのがベストです。ウソにならない範囲でクリックしたくなる紹介文とタイトルとつけましょう。
そうしたら次はブログの「カテゴリ」を選択
上画像みたいに最大5つまでカテゴリーが付けれるようになってます。
カテゴリーには 割り振り率 があって、最大で100%になるように調整しないといけません。
た・だ・し
このカテゴリーは2つまでに絞り込むのがアクセスアップのコツ
なぜならカテゴリーを複数つけると分散してしまい、ランキング的にもポイント(後述)的にも不利になるからです。
ちなみに私個人の場合・・・
カテゴリーの割り振り率は次みたいな感じで設定してます。
WordPressが70%、ブログノウハウが30%という比率
もしかしたらWordPress全振り(100%)でもいいかもですが、ブログ術とかも紹介してるので、こういう割り振り率に設定してます。
とりあえずカテゴリーは最大2つ、できるなら1つに絞り込みましょう。
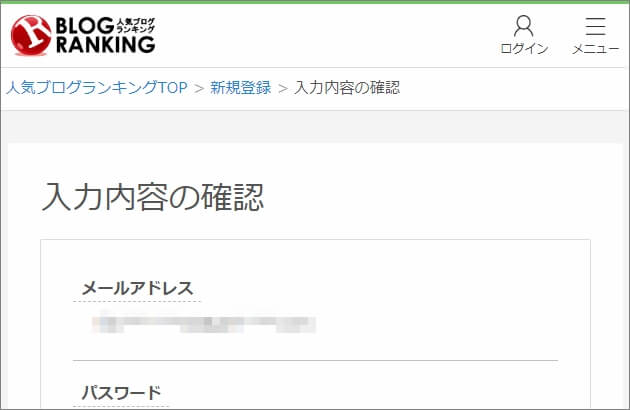
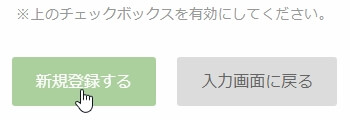
以上を入力したら、「入力内容の確認へ」ボタンをクリック
ここでは登録内容が確認できるので、
タイトルとか紹介文、割り振り率に問題がないか、よ~く確認しておいてください。
そして問題がなければ、「新規登録する」ボタンをクリック
これで登録は完了です!
2.ランキング用ブログパーツをコピーしよう
では次にブログ用のランキングパーツをコピーします。
これがないと、ランキングからの流入(アクセス)はほぼ見込めません。
設置手順について詳しく解説すると次の通り
まず登録したメルアドに次のようなメールが来てるはずです。
その中のログインURL(オレンジで囲った部分)をクリックして、ログインしてください。
いちいちメールを開くのは面倒なので、ブクマしておくといいかも
ログインしたら左にプロフィールが表示してある部分がありますよね?
その中の「リンクバナーを取得」と書かれたボタンを押します。
そうするとブログバナー・URLの取得画面が開いたはず
あとはここから自分のブログに設置したいリンク・バナーをコピーしてください。
選ぶのはバナーの方がベストです。画像があった方が目立つので
ただし、標準バナーは小っちゃくて目立ちにくいのが難点
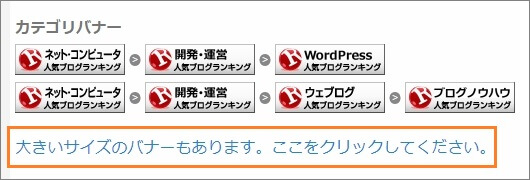
もっと大きなバナーが欲しい場合、
次画像のようなリンクをクリックしてみてください。
これをクリックすると大きなバナー一覧が表示されます。
サイドバーとかに設置するなら、こういう大き目のバナーがおススメです。
ちなみにバナーのタグをコピーしたいなら、そのバナーをクリックし、表示されるダイアログからタグコピーができます。
3.WordPressにブログパーツを設置しよう!
次にやるべきことはWordPressへのブログパーツの設置
別に設置する場所は記事下とかサイドバーとか...どこでもいいと思います。
でも記事下とかの大事な部分に設置するほど重要なものでもないです。
なぜなら記事下は重要なウィジェット(例えば関連コンテンツ)を置く場所なので、そういうとこに設置すると他の邪魔になっちゃいます。
なので他の邪魔にならない サイドバー に設置してみましょう。
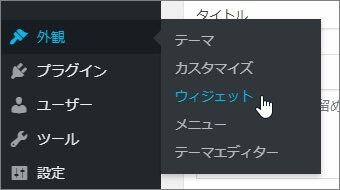
ではまず左のWPメニューから、
「外観」ー>「ウィジェット」をオープン
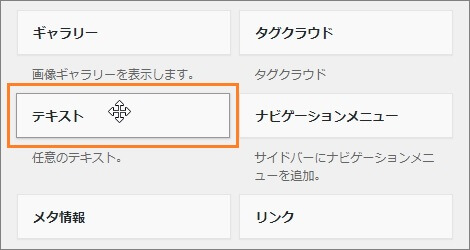
ウィジェット画面が開いたら、
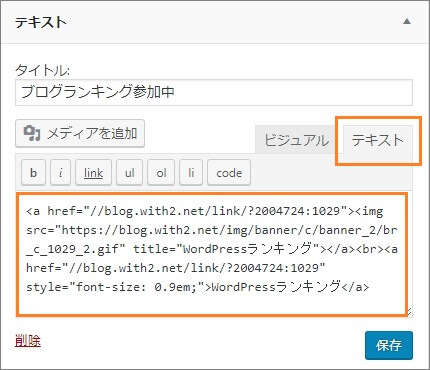
その中の「テキスト」ウィジェットをサイドバーにドラッグ&ドロップ
サイドバーにウィジェットを設置したら、
下画像みたいに「テキスト」タブを開き、コピーしたブログパーツを貼り付ければOKです。
あとは「保存」ボタンを押せば、サイドバーにブログパーツが表示されます。
例えば次がこのブログに設置してるブログランキングの例
ただランキングを貼るだけじゃなく、
上に一言添えておくとクリックされる確率は高まるかも
ちなみにこのウィジェットでは、次のHTMLを使ってます。
<div style="text-align: center; margin-bottom: 32px;">
<p style="margin-bottom: 0;">
クリックしていただけると
ブログ更新の励みになります
</p>
<p style="margin: 0 auto;">
【ここはブログパーツに置き換え】
</p>
</div>もしこれをカスタマイズする場合、【ここをブログパーツに置き換え】を自分のブログパーツタグに置き換えてください。
それだけで上画像みたいなブログランキングが設置できます。
ブログランキングの週間INと週間OUTとは?
ブログランキングを上手く活用すればアクセスアップに結構役立ちます。
でもその活用法を紹介する前に・・・
"週間IN" と "週間OUT" という重要な用語があるので、少し解説します。
「もう知ってるよ」という人はここは読み飛ばしてください。
週間INについて
ブログランキングのマイページを見てみると、
次みたいに 週間IN という項目が見つかるはず
これはどういう意味かを一言で表すなら・・・
「自分のブログからブログランキングにアクセスしてきた人数」
を表すポイントのこと
ただし10ポイント1人換算なので、
100ポイントなら10人がランキングにアクセスしてくれた、という意味になる訳です。
このポイントは自分自身で増やすことも可能です。(やり方は後で紹介)
週間OUTについて
週間INと真逆なのが、次の 週間OUT という項目
この週間OUTを一言で言い表すなら、
「ランキングから登録ブログにアクセスした人数」
を表すポイントのこと
これも10ポイント1人換算なので、
100ポイントなら10人がランキングからブログに訪問してくれたと分かります。
月間INについて
これについては説明するまでもないかも
文字通り、週間INポイントの月間バージョンというだけです。
アクセスアップするための2つの方法
さて今紹介した 週間IN と 週間OUT という2つのポイント
このポイントがブログランキング内での順位を決めてます。
そしてこの2つの内、
週間INは自分でポイントをためることも可能です。
その具体的なやり方を2つ紹介すると次の通り
方法1.1日1回ルーレットを回そう
ブログランキングには週間INがもらえるルーレットがあります。
それを1日1回回すのが1つめのアクセスアップのコツ
やり方はまず登録ブログの マイページ にアクセス
そして画面左から次みたいなルーレットを探してください。
画像をクリックすると、ルーレットが始まります。
そしてもう1度、ルーレットをクリックすれば週間INゲットです。
調子のいい日だと30PTくらい当たることもあるので、それはお楽しみ
外れとかは一切ないので、
1日の終わりのご褒美的な感じで回すと楽しいかもしれないです。
方法2.自分でランキングバナーをクリック
実はさっき設置したブログランキング、
あれは自分でクリックしてもポイントが入るんです。
なので少しでもランキング順位を上げたいなら、
1日1回はランキングをクリックするのがアクセスアップのコツ
コツコツ自己クリックしていけば、バカにならないポイントが貯まります。
ただし、アドセンスとかは自己クリック禁止です!
他サービスでは絶対やってはいけません。
参考記事 : アドセンス停止を防ぐために”絶対”すべき5つの対策
でもブログランキングなら許可されてるので問題ないですね。
アクセス数を上げたいなら、1日1回クリックするのが得策です。
ブログランキングはアクセス底上げに効果抜群
自分もいくつかのブログでランキングに参加してます。
効果は 劇的にアクセスは増やせないけど、底上げ効果はあるかな 、といった感じ
あとアクセスが少ないブログ初期の支えにもなるので、お世話になってます。
もし「アクセスを少しでも増やしたい、底上げしたい」という方はブログランキングを設置してみてください、おススメです。
The post WordPressへのブログランキング埋め込み手順&アクセスの増やし方 first appeared on Fukuro Press.
]]>