The post WordPressをAMP化させるプラグインの導入手順を解説 first appeared on Fukuro Press.
]]>
Googleはモバイルでの表示速度をページの評価基準に含めると公表しています。
昔は評価基準はコンテンツの質などが主に評価されていましたが、これからはユーザー数の多いスマホにとって快適なページであることも評価の対象になっていくでしょう。
ただモバイルでの表示速度が大事と言われても全て自分で設定を行っていくのは気の遠くなるような話ですよね・・・
そこで簡単にモバイル高速化のために考えられたWebページの規格が「AMP」です。
これはGoogleなどが開発したWebページの規格のことでWordPressなら「AMP for WP」プラグインを使うことでとても簡単にAMP化させることが可能です。
やり方はとても簡単なので、ここではそのプラグインを使ってサイトやブログを完全にAMP対応させる方法について紹介します。
AMPとは?
まずAMPとは「Accelerated Mobile Pages」の略でモバイルでの高速表示に対応した規格のことです。
「AMP?何それ聞いたことない・・・」という人でも実はスマホで情報を検索したことがあるならほぼ間違いなくAMP対応のページを見たことがあるはずです。
例えばスマホで「天気」などと検索したとき、次の画像のように右上に雷マークが表示されたページを見たことはありませんか?
これがAMP化されたページです。
そしてこのページを開いてみると次の画像のように装飾が極限まで省かれたとてもシンプルなページが表示されます。
このようにAMPというのは既にモバイルでよく見かけるページになっています。
そしてこのようなページを見かけたら表示速度に注目してみてください。
恐らく初回読み込み時でも驚くくらい早く表示されるはずです。遅くても1~2秒、早ければ一瞬で表示されると思います。
ではなぜこれだけ速く表示できるかというと次のような仕組みで極限までページの読み込み速度を最適化しているからです。
- 独自HTMLの使用
一部のタグが使えないなどの制約を加えた「AMP HTML」という独自のHTML規格が使用されています。
- 使用可能なCSSの制限
パフォーマンスを向上させるために負荷がかかるようなアニメーションなどのCSSも制限されています。
- JavaScriptは原則使用禁止
スクリプトはAMPで定められたもの以外は基本的に実行禁止です。
- 外部スクリプトの読み込みも禁止
JavaScriptコードは基本的にページ内に書かれていなくてはならず、外部ファイルから読み込むといったこともできません。
- Googleにページがキャッシュされる
AMP化されたページは「Google AMP Cache」という仕組みでGoogleの所有しているサーバーに自動的にキャッシュされます。
表示の妨げになるCSS・JavaScriptを厳しく制限して極限まで表示速度を速くする・・・これがAMPが高速に表示される仕組みです。
そしてAMP化されたページは先ほど画像で表示したようにGoogleの検索結果ページに画像つきで表示されます。
SEO的に評価されているわけではないですが、AMP化したページを画像つきでトップに一覧表示するほどGoogleはAMPに力を入れてるということです。
AMP化のデメリットも知っておこう
ここではAMP化するために「AMP for WP」というプラグインを使います。
それを使えば誰でも簡単にWordPressをAMPにすることができるのですが、導入する前に一度自分のブログで本当にAMP化する必要があるのかどうか考えてください。
なぜならAMP化には次のようなデメリットもあるからです。
- テーマが使用不可になる
- プラグインも使用不可に
- 掲載できる広告が大幅に制限される
テーマやプラグインもほとんどが使用できない状態になる上にブログを収益化にはAdsenseやAMP対応している広告しか利用できなくなります。
より詳しいメリットとデメリットについては次の記事でまとめてあります。
この記事で紹介したデメリットより導入するメリットの方が大きいと判断した場合だけAMP化することをおすすめします。
AMP for WPの導入
では「AMP for WP」をインストール・有効化してページをAMP化させる方法をここからは紹介していきます。
その手順は次の通り
まずメニューから「プラグイン」ー>「新規追加」を開いてください。
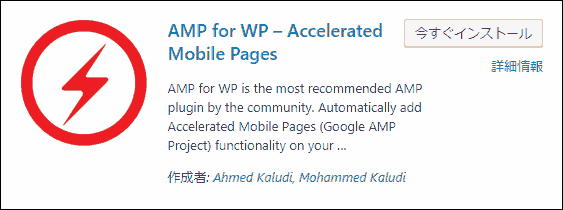
新規追加画面を開いたらプラグインの検索欄に「amp for wp」というキーワードを入力すると検索結果の一番上に次のようなプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしましょう。
またこのプラグインは次のページから直接ダウンロードも可能です。
https://ja.wordpress.org/plugins/accelerated-mobile-pages/
インストールが完了したら「今すぐインストール」ボタンが「有効化」ボタンに変わるので必ずそれを押して有効化しておきましょう。
これだけでモバイルで表示したときのページがAMP化されます。
ただし、AMP化されたページをPCから確認するには少し特殊な方法が必要です。
例えばChromeを使っているなら次の記事で紹介したように開発者ツールを使えばモバイルでの表示方法も確認できます。
ですが実際にAMP化したページを開いてみると普通のページが表示されてしまいます。
ではそうすればPCでAMPを確認できるかというと確認したいページのURLに次のように「amp」をつけてアクセスしてください。
https://xxx.com/?post=1234/amp
そうすると次の画像のようにPCでもAMP化されたページを確認可能です。
こういう風に、PCでAMP化されたページを見るときは必ず「amp」をつけてからアクセスするようにしましょう。
AMP for WPで最初にしておくべき設定
「AMP for WP」は一発でAMP化できて便利ですが、テーマやプラグインはほぼすべて使えなくなるのでデザインや機能が大幅に削除されます。
そこでAMP化前の状態に少しでも近づけるために最低限次のことはやっておいた方がいいかもしれません。
- モバイルメニューの表示設定
- ヘッダー・メニューの設定
- 記事最初のアイキャッチの設定
- プロフィールを追加
- アナリティクスのトラッキングコードの設定
これらの設定手順について順に紹介していきます。
モバイルメニューの表示設定
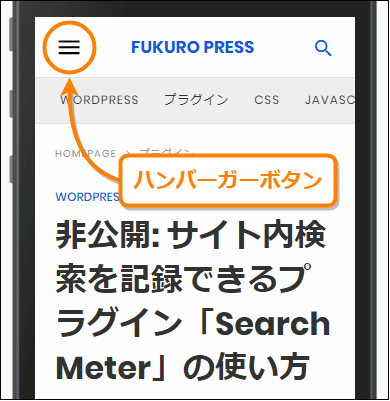
まずはハンバーガーボタンをタッチしたときに表示されるモバイルメニューの設定をします。
ハンバーガーメニューとはモバイルページのヘッダー部分に表示される「三」マークのようなボタンのことで、ハンバーガーにも似ているためそう呼ばれています。
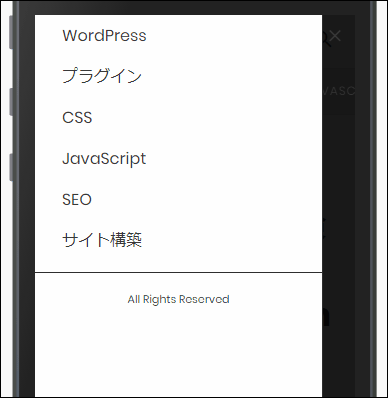
そしてこのボタンをタッチすると次のように左にサイドバーのようなものが表示されます。
しかし初期状態ではこの画像のようにカテゴリなどのメニューは表示されません。
ではここにメニューを表示してみましょう。
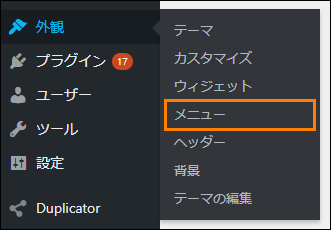
やり方は簡単でまずWordPressメニューから「外観」ー>「メニュー」を選んで開きます。
開いたら次の画像のように「メニュー設定」の中にある「AMP Menu」にチェックを入れて設定を保存しましょう。
この設定を有効にすると次のようにハンバーガーボタンを開いたときにカテゴリなどが含まれたメニューが表示されるようになります。
記事内のアイキャッチの設定
「AMP for WP」は便利なプラグインですが、少しおせっかいな機能も付いています。
それは次みたいに、記事の最初にアイキャッチ画像がでかでかと表示されること
人によってはこの機能も便利かもしですが「記事内ではアイキャッチは別に設定したい」、という場合はこの機能は無効にすることをおすすめします。
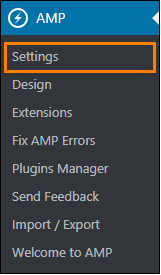
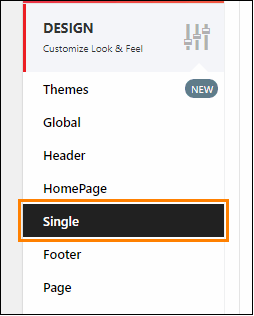
その方法ですがまずメニューから「AMP」ー>「Settings」をクリックして開きます。
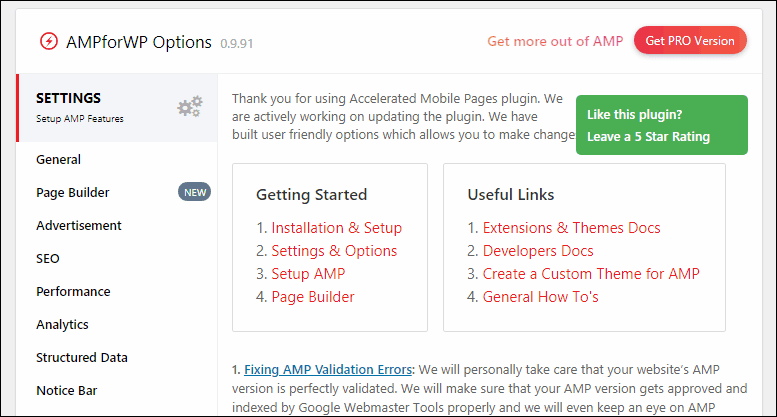
この画面で左のメニューから「DESIGN」ー>「Single」と書かれた項目を開きましょう。
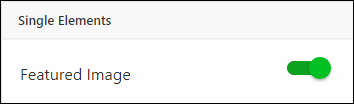
その設定ページが開いたらその中に「Single Elements」ー>「Featured Image」がオンになっていると思います。
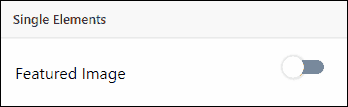
これを次のようにオフに変更しましょう。
あとは設定を保存すれば、勝手に挿入されるアイキャッチは表示されなくなります。
もし記事内で独自にアイキャッチ画像を設定しているならアイキャッチ画像の自動設定は無効にしておいたほうがいいと思います。
プロフィールの表示
サイトやブログ内ではプロフィールを表示することが多いと思います。
例えば次の記事で紹介したようにウィジェットを使ってサイドバーなどに自己紹介を載せている場合もあるかもしれません。
ところがAMP化するとウィジェットが使えなくなるのでプロフィールも表示されなくなってしまいます。
ですがこのプロフィールはウィジェットを使わなくても次の手順で表示できるので安心してください。
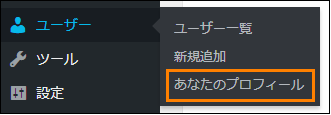
まずメニューから「ユーザー」ー>「あなたのプロフィール」を開きましょう。
開いたら設定画面の中に「プロフィール情報」の横に入力エリアがあるのでそこに簡単な自己紹介を記入しましょう。
上の画像のようにプロフィールにはタグも使用できるのでTwitterへのリンクなども表示可能です。
設定を保存したら適当なページを開いてみてください。
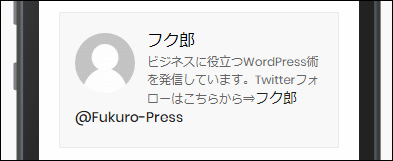
次のように記事の最後にプロフィールが表示されるようになったはずです。
ちなみにこのプロフィールの横に表示されている画像はWordPressからは変更できません。
変更するには次の記事で紹介したようにGavatarというサービスを使ってアバター画像を設定する必要があります。
設定はそんなに難しくはないので、もしアバター画像を設定していないならこの機会に設定しておくといいかもしれませんね。
アナリティクスの設定
もしアナリティクスでアクセス分析をしているならトラッキングコードの再設定も必要になります。
では再設定を行うためにまずメニューから「AMP」ー>「Settings」をクリックして開きましょう。
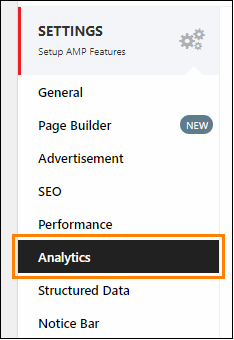
そして設定画面左のメニューから「SETTINGS」ー>「Analytics」を開いてください。
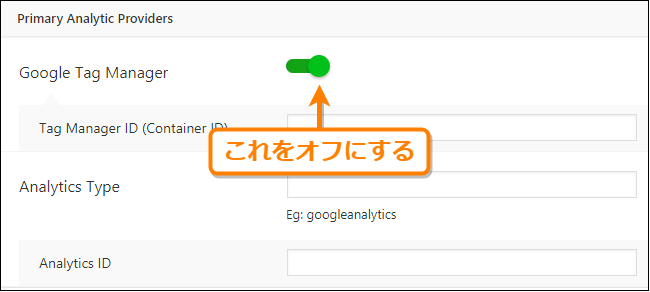
このメニューを開くと「Google Tag Manager」という項目がオンになっているので、まずはそれをオフにします。
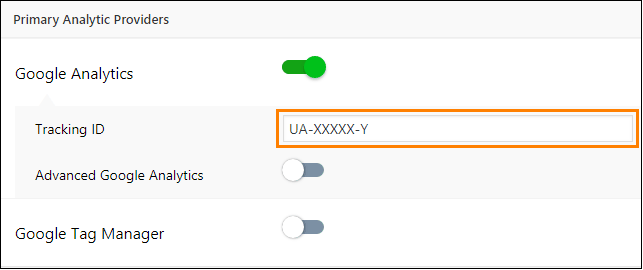
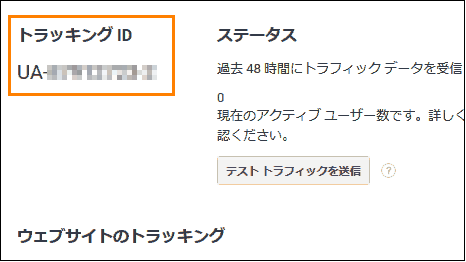
オフにすると次のように「Google Analytics」という項目が現れるので下の画像のオレンジ色の枠で囲ったテキスト欄にアナリティクスで使っているトラッキングIDを入力しましょう。
もし「このトラッキングIDが分からない!」、というなら次の方法で調べるられます。
その調べ方ですが、まず Googleアナリティクス にログイン
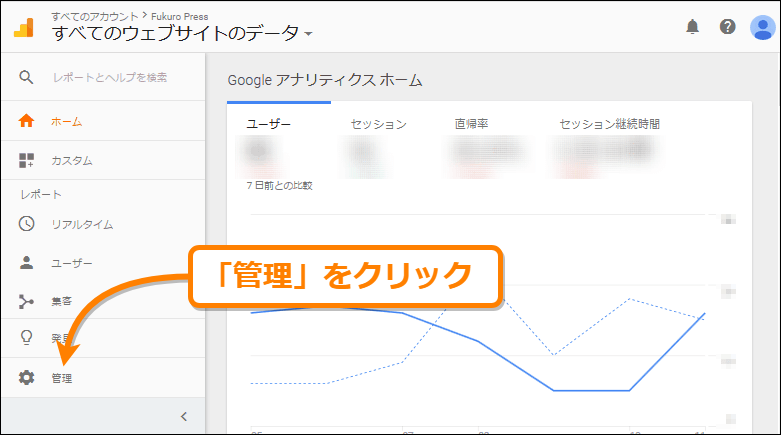
そして、次画像で示した「管理」という項目を左のメニューから開きましょう。
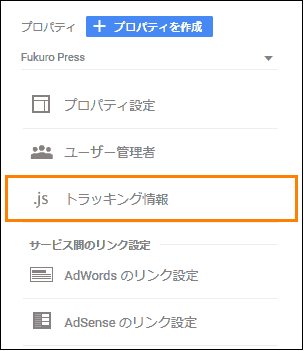
管理画面を開いたら「プロパティ」から「トラッキング情報」をクリックして展開してください。
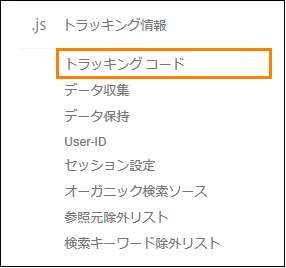
すると次のようにメニューが展開されるので、その中から「トラッキングコード」をクリックして開きます。
開くと次の画像のように「トラッキング ID」の下に「UA-XXXXX-X」という形式でIDが表示されています。
このIDをコピーし、先ほどの設定画面で入力すればアナリティクスの設定は完了です。
まとめ
ここまでWordPressをAMP化させる方法について紹介しましたが、プラグインを使えば専門的な知識が無くても誰でも対応させることが可能です。
ただしAMP化することでテーマやプラグインは全て使えなくなる点には注意が必要です。本当にがAMP化が必要かどうかを考えてからプラグインを導入するようにしましょう。
以上、 AMP for WP を使ってWordPressをAMP対応させる方法についてでした。
The post WordPressをAMP化させるプラグインの導入手順を解説 first appeared on Fukuro Press.
]]>The post WordPressは本当にAMP化するべき?知っておきべきメリット・デメリット first appeared on Fukuro Press.
]]>
Googleはモバイルでの表示速度を評価基準に含めると公表しています、
なので少しでもモバイルファーストにするためにサイトやブログをAMP化をしようと考えている人も多いかもしれませんね。
特にWordPressを使っているならプラグインを使うだけで簡単にAMP化ができてしまいます。
ただそうする前に本当に自分のサイトをAMP化していいのか考えておいた方がよいでしょう。
プラス面だけではなく当然マイナス面もあるので、ここではこれからWordPressでAMP化を考えている人向けに知っておくべきメリット・デメリットを紹介します。
AMPとは?
AMP(Accerated Mobile Page)とはスマホなどで高速表示するために最適化されたWebページの規格のことです。
そして既にニュースなどの情報関連のサイトはAMP化されていることが多いです。
実際スマホでニュース記事を開いてみると次のようなすごくシンプルなデザインの記事を見かけることはありませんか?これがAMP化されたページです。
そしてこのようなページを開いてみると分かりますがAMP化されたページは速度が驚くほど速く、ほぼ一瞬で表示されます。
ではなぜそれだけ速く表示できるかというと次のような制限を加えることで極限まで読み込み速度を最適化しているからです。
- AMP HTMLという独自のHTML規格を使用
- 使用できるCSSプロパティを制限
- JavaScriptは基本的に使用禁止
- 外部からスクリプトファイルの読み込みも禁止
また、これらの制限に加え「Google AMP Cache」というGoogle専用サーバーにページをキャッシュしているのも表示が速い理由の1つです。
そして遅い遅いと言われているWordPressでもAMP化すればスマホでの表示は信じられないほど早くなります。
しかもWordPressならAMP対応用のプラグインが使えるのでただインストールして有効化するだけで今すぐにでもサイトやブログをAMP化させることが可能です。
AMPのメリット・デメリット
WordPressならプラグイン導入で簡単にAMP化できる・・・こう聞くとすぐにでも導入したくなります。ですがその前に本当に自分のブログやサイトで必要なのかを考えましょう。
導入した後にやっぱりAMP化しなければよかった、と後悔しないようにまずAMPにどのような利点と欠点があるのか知っておく必要があります。
そこで次にAMP化のメリットとデメリットをそれぞれ紹介していきます。
メリット
ではまずAMP化するメリットの方から見ていきましょう。
そのメリットとは次の3つ
- 表示速度が速くなる
- 検索結果で表示されやすくなる
- Adsense広告を掲載できる
この3つについて順に詳しく紹介していきます。
1. 表示速度が超高速になる
AMP化の一番のメリットはこれですよね。
ページ読み込みの障害になるもの、例えば・・・
- 負荷をかけるCSSアニメーション
- jQueryのスクリプト
・・・などが全てなくなる訳なので当然表示速度は高速になります。
しかもAMPというのは初めから全て専用のページを再構成することなのでWordPressを使っていたとしても表示速度は期待通り高速になります。
自分で何か調整などする必要がなく、AMPの仕様にさえ従っていればどんなページでも高速化出来るというのもメリットなのです。
2. 検索結果で表示されやすくなる
Googleは最近モバイルファーストを前面に押し出しているのでAMP化するだけで検索順位で少しだけその恩恵を受けられるかもしれません。(もちろん内容が一番大事ですが...)
そしてそれに加えてAMP対応しているページというのはスマホの検索結果で画像つきで表示されます。
例えばGoogleで「天気」などと調べた場合、次のように右側に雷のようなマークがついた記事を見たことはありませんか?
AMP化されていると右上にはこのように雷マークが表示され、検索キーワードと関連するページが目立つ画像つきで表示されます。
検索順位で少し有利になる上に目立って表示される・・・このようにSEO的な効果があるのがAMPの特長でもあります。
3. Adsense広告も掲載できる
AMPではHTMLタグは制限されスクリプトは原則禁止です。
なので広告を表示して収入を得たい場合、掲載することができる広告は限られてきます。
ただしGoogleが中心になって開発しているだけあってAdsenseは完全にAMPに対応しているので専用コードを取得すれば掲載可能です。
また普通のバナー広告だけでなく自動広告なども設定可能なので、Adsenseのみでサイトやブログを収益化しようとしているなら困ることはありません。
しかもWordPressならプラグインを使ってAMP化できるので手動で全てのページに広告コードを貼り付ける必要はないので設定も楽です。
デメリット
ここまでAMPのメリットを紹介してきたので次はデメリットを見ていきましょう。
そのデメリットとして考えられるのは次の3つ
- テーマが使用不可になる
- プラグインも使用不可に
- 掲載できる広告が大幅に制限される
今度はこの3つのについて順に紹介していきます。
1. テーマが使用不可
WordPressを使う目的の1つがテーマで、これがあるからこそオリジナリティがあってデザイン的にもきれいなサイトを誰でも作成できます。
しかしAMP化してしまうとテーマは一切使えなくなり、全てプラグインで決められたデザインに変更されます。
そしてテーマが使えなくなると困るのは次のような点です。
- サイトにオリジナリティがなくなる
- ウィジェットも使えなくなる
- 全て一からデザインを再現する必要がある
デザインは全てAMP対応プラグインが定めたデザインで統一されるので、もしデザインにこだわりがあるならテーマが使えないのは厳しい条件かもしれませんね。
またウィジェットも設置できないので機能面でも大きな制限がかかってしまいます。
2. プラグインも使用不可
さらにテーマが使えない上にプラグインも使用不可です。
そのためもしプラグインを使っているなら次のような機能は全て使えなくなります。
- 関連記事の表示
- 新着記事の表示
- 記事内での目次の表示
- Twitterなどのシェアボタンの設置
- 問い合わせフォームの設置
- 画像の遅延読み込みや拡大表示
などなど・・・
これだけの機能が制限されるとプラグインを多用しているサイトやブログをAMP化するのはかなり難しくなりそうですね。
もしどうしてもWordPressをAMP化したいならテーマやプラグインが使えないのでデザイン面や機能面が犠牲になることは避けられません。
3. 掲載できる広告が大幅に制限される
メリットの所でも少しだけ書きましたが、AMPでは使用できるHTMLがかなり制限されています。
そして広告を使ってサイトを収益化するときに問題になるのがAMPではimgタグは使えない、ということです。
imgタグを使えないならどうやって画像を表示するかというと次の公式リファレンスで書かれているようにamp-imgタグという代わりのタグが使用されます。
つまり大抵のASPでは広告コードの書き換えは許されていないので画像つきのバナー広告などはまず表示ができなくなるということです。
なら画像じゃなくてテキスト広告を使えばいいんだ!、と思っても実はそれも問題があります。
なぜなら大抵のASPではテキストだけの広告だとしてもインプレッションなどを計測するために次のようなimgタグが含まれているからです。
<img src="http://xxx.net/xx?id=xxxxx" width="1" height="1" border="0" alt="" />
このようなimgタグが含まれていると正しいAMPページとしては認識されなってしまう、というのが問題なのでimgタグは削除する必要があります。
と言っても既に掲載してある広告のコードを書き換えるのは手間がかかり、ASPによってはコードの書き換えを禁止している所もあるので一筋縄でいきません。
ここまでまとめるとAMPでの広告掲載は次のように制限があります。
- バナー広告はimgタグが含まれていて表示できない
- テキスト広告でも正しい計測ができなくなる
AMP対応しているASPもありますが、やはり未対応の方が圧倒的に多いのでアフィリエイトサイトを運営しているならこれも厳しい条件となってしまいます。
本当にAMP化すべき?
ではここまで紹介したメリットとデメリットをもう一度簡単におさらいしましょう。
まずAMP化するメリットは次の通り
- 表示速度が速くなる
- 検索結果で表示されやすくなる
- Adsense広告を掲載できる
そして次に紹介したAMP化するデメリットは次の通り
- テーマ(+ウィジェット)が使用不可になる
- プラグインも使用不可
- 掲載できる広告が大幅に制限される
このメリットとデメリットを天秤にかけた時、どちらがいいのかはWordPressの運営の仕方によって変わると思います。
ではAMP化してメリットがあるのはどのような場合か考えてみると次のようなケースです。
- サイトのデザインや機能にこだわらない
- とにかく記事を見てさえもらえればOK
- Adsenseのみで収益化している
ーーデザインや機能が最低限で収益化手段が少なくても多くの人に記事が読まれればいい
こういう方針でWordPressを運営しているならAMP化の恩恵は十分受けられると思います。
その一方でAMP化のメリットよりデメリットの方が大きくなってしまうのは次のような場合です。
- とにかくデザインにこだわりたい
- プラグインでしか実現できないことをしたい
- テーマやプラグインが使えないと困る
- 収益化の手段を多く持ちたい
ーーデザインや機能を重視していて収益化の手段もたくさんあった方がいい・・・
こういう場合はあまりメリットは受けられず、むしろデメリットの方が大きく感じるかもしれません。
また会員サイトや掲示板などブログとは違う特殊なサイトを作りたいなら自力で実現するのはほぼ不可能なのでテーマやプラグインなどの力を借りる必要があります。
このようにAMP化でメリットを感じるかデメリットを感じるかはWordPressの運営方針や形態によって違うので必ず導入しておけばいいという訳ではないのです。
安易にAMP化して後で後悔した・・・、とならないように本当に自分のWordPressをAMP化するべきなのかよく考えてから導入するようにしましょう。
ちなみにAMP化対応自体は次の記事で紹介したように「AMP for WP」プラグインを使えば誰でも簡単に設定できます。
ただし何度も言いますがデメリットよりメリットの方が大きいかどうか良く考えてから導入するようにしてください。安易に流行に流されるのが一番危険です。
AMP化せずに高速表示させる方法
AMP化のメリットよりデメリットの方が大きいと感じるならAMP以外の方法でもWordPressは十分高速化できます。
その具体的な方法とは主に次の6つ
もしWordPressが遅いと感じることが多いならまずこれらの設定をしてみましょう。
その詳しいやり方や設定方法については次の記事でまとめたのでそちらをどうぞ
この記事で紹介したテクニックを試すだけでも大分表示速度は改善すると思うので是非試してみてください。
まとめ
AMP、AMPとしきりに騒がれていると導入して当然なんじゃないか、と思いがちです。
でもAMP化にはメリットがある反面デメリットもあります。それを大きく感じるかは人それぞれなので本当にWordPressをAMP化していいか慎重に考えてから導入するべきです。
そしてGoogleがモバイルファーストを評価すると言っても、評価基準の1つにすぎません。大事なのは読者に良質な記事を届けることだと忘れないようにしましょう。
以上、WordPressのAMP化のメリット・デメリットについてでした。
The post WordPressは本当にAMP化するべき?知っておきべきメリット・デメリット first appeared on Fukuro Press.
]]>