The post WordPress表示速度のPC・スマホ別 測定方法&改善策【2024年最新】 first appeared on Fukuro Press.
]]>
自分のWordPressサイトがどれくらい速い(あるいは遅い)のか・・・
気になりますよね?
でも「表示されるまでに●秒かかった」とか自分で測定するのは手間がかかって非効率だし、客観的じゃありません。
そこでWordPress表示速度をPC・スマホ別々で客観的に測定する方法を紹介します。
また測定の結果、遅いサイト・ブログだと判明した場合の対策もまとめました。時間も手間もかからず、すぐできることばかりなので是非お試しください!
WordPress表示速度のPC・スマホ別測定方法
表示速度の測定はPCとスマホ(タブレット)で違うツールを使います。
それぞれのやり方は次の通りです。
PC(パソコン)の表示速度測定
まずパソコン(PC)での表示速度の測り方について
これには PageSpeed Insights というグーグルが開発した便利なツールを使います。
ページ表示速度を0~100でスコア化してもらえ、その上「ここは改善した方がいいよ」という提案までしてくれる優れものです。
その使い方を簡単に説明すると次の手順
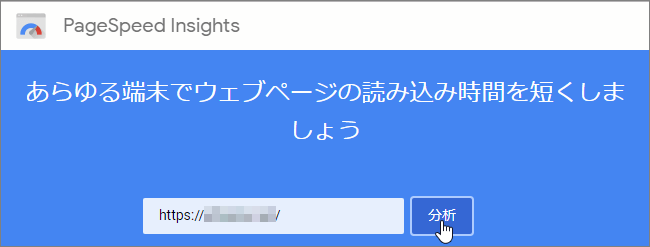
まず PageSpeed Insight にアクセス(別タブで開きます)
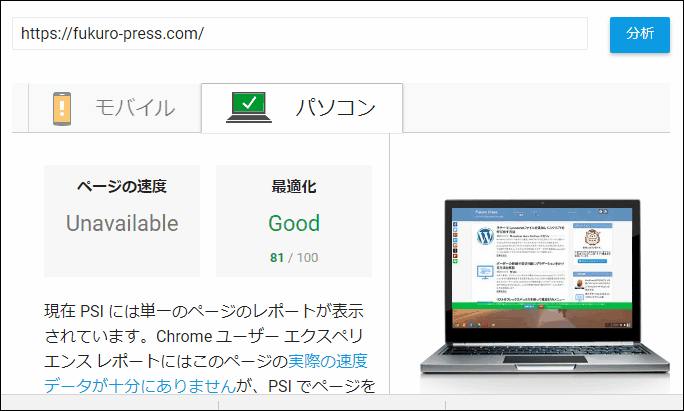
アクセスしたら調べたいサイトのURLを入力し、「分析」ボタンをクリック
この時ドメイン名(例えば fukuro-press.com )ではなく、http(s)付きのURL(例えば https://fukuro-press.com )で入力する方が正確な結果が出ます。
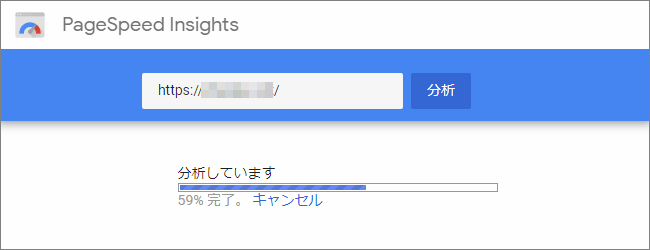
そうすると計測が始まるのでしばらく待ちましょう。
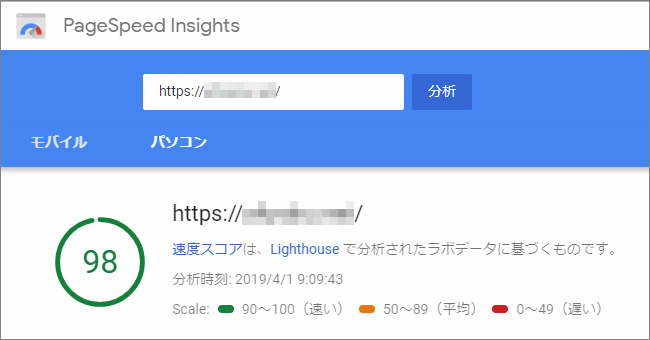
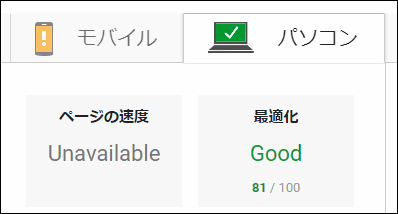
計測が終わると次画像みたいにスコアが表示されます。
最初は「モバイル」のタブが開かれてるので、「パソコン」のタブに切り替えてください。
そうすると 0~100 のスコアでPCの表示速度が分かります。上画像にもあるように 90~100 だと超優秀、 50~89 で平均、 0~49 だと要改善といった感じですね。
もしスコアが 0~89 の範囲なら「改善できる項目」を探してみてください。
上のように「どの項目を改善すれば何秒短縮できるか」が一目で分かります。
この改善できる項目の意味とか具体的な改善策については次記事で解説しました。
分かりにくい項目もあるので PageSpeed Insight を使うのは初めて、という方は上の記事も覧ください。
以上がPCでの表示速度の計測方法
ただし注意点が1つあるとすると、モバイルの表示速度を測るのにこのツールはあまり役に立たないということ
モバイル(スマホ)の場合は次で紹介するツールを使う方が確実です。
モバイル(スマホ)の表示速度測定
では次にモバイル(スマホ・タブレット)の表示速度計測方法について
これには Test My Site という、これまたグーグルが開発したツールを使います。スマホの3G回線を再現し、その中で自分のブログがどれだけ速いかを可視化できるツールです。
それを使って速度計測をする手順は次の通り
まず Test My Site にアクセス(別タブで開きます)
アクセスしたら画面内のURL入力欄に調べたいWordPressサイトのURLを入力し、エンターを押すか矢印ボタンをクリック
↓こちらもhttp(s)から始まるURLを入力するのがベスト!

すると次画面が出てきて計測がスタートします。
これは Page Speed Insights と違って結構長いです・・・最低でも1分程度かかるので気長に待ちましょう。
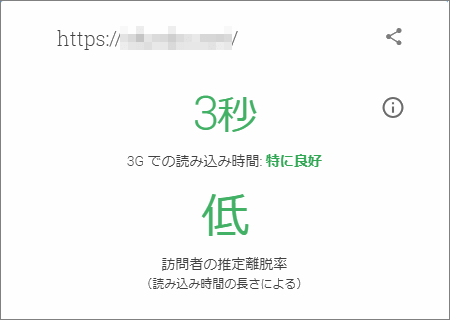
そして1分ほど経つと計測結果が表示されます。
上画像みたいに3G回線の読み込み時間と訪問者の離脱率が表示されます。
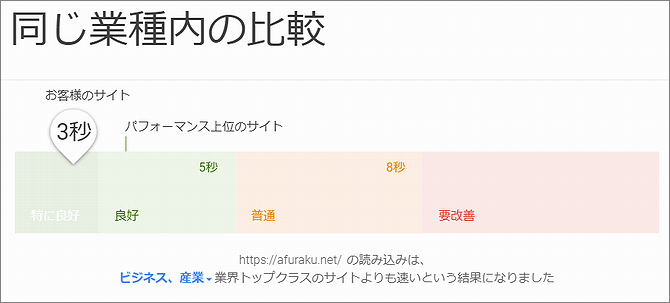
また「同じ業種内の比較」からは他の同じジャンルのサイト・ブログとの比較も見ることが可能です。
ランクには4段階あって「特に良好」、「良好」、「普通」、「要改善」の4つ
「特に良好」、「良好」ならサイトを訪れた人にとって快適なサイト、
「普通」、「要改善」なら読者をイライラさせるサイトかもしれない、ってことです。
なるべくなら「特に良好」、「良好」を目指したいですね。
追記(2020/01/20)
現在は「同じ業種内の比較」はできなくなりました。
比較サイトURLを "1つずつ入力" する方式になってます。
少し不便になってしまったのが少し残念。
以上がスマホでの表示速度を計測する方法
こういうツールで計測すれば自分のサイト・ブログの立ち位置が大体わかってきます。
WordPress表示速度を改善する対策まとめ
紹介したツールで計測した結果、表示速度が速いなら特に問題ありません。
でも逆に遅いと測定されてしまった場合・・・ある程度の対策が必要です。
なので次に表示速度を改善するための対策について紹介します。特に表示速度を劇的に改善するのに効果があってオススメなのは次の3つ
1.高スペックなサーバーへの乗り換え
低スペックなサーバーはWordPress運営するのに向いていません。
特に最悪なのが無料サーバーを使っている場合
「無料で使えるし、なんかお得」と思ってしまいがちですが、無料で使えるものは必ずどこかにシワ寄せが生じます。
自分の経験から言うと無料サーバーでWordPressを動かすとかなり重いです。その時点でサイト・ブログ運営にかなりハンディキャップを背負うことになります。
あとサポート面とか運営面でもかなり不安があって、自分自身もヒヤッとするような経験をしたこともありました。(詳しくは次記事参照)
上の体験をしてから私は絶対に無料サーバーは使わないことに決めてます。「ただより高いものはない」という格言があるように無料は後で高くつくことを学んだので・・・
なので今からブログを始める or 乗り換えたい方は昔の私みたいにならないよう、
有料サーバーを使うと安心&安全にブログ運営ができるはずです。
ちなみに手ごろな価格で始めるなら さくらのレンタルサーバ![]() または ロリポップ!
または ロリポップ!![]() 、
、
さらに速度を求めるなら エックスサーバー![]() 、または wpXレンタルサーバー
、または wpXレンタルサーバー![]() が最適ですね。
が最適ですね。
そこは自分が運営したいブログの規模とか用途に応じて選ぶようにしてください。
ちなみに私自身は さくら と ロリポップ が使いやすいので愛用してます。
2.サーバーでgzip圧縮を有効にする
お次は サーバー側でgzip圧縮を有効にする という対策
例えばブログページを表示する場合、何もしないとサーバー側からブラウザ側に必要なファイルをそのまま全部転送しないといけません。
これだと無駄が多いので、サーバー側であらかじめデータ圧縮しておこうという対策です。
そうすれば転送量も減るしページ表示速度も速くなるし、本当にいいこと尽くめです。
その詳しい設定方法は次記事で解説したので是非お試しを
特別な知識が無くてもコピペすれば3分くらいで簡単にできます。これをしておくだけでも表示速度に大分差が出るので設定してない方は是非しておきましょう。
3.ブラウザのキャッシュ有効期限を延ばす
3つめは ブラウザのキャッシュ有効期限を延ばす という対策
例えばブラウザ側でサーバーから毎回毎回ファイルをダウンロードすると時間もかかるし無駄が多いですよね?
そこでブラウザではキャッシュ(cache)を利用し、必要なファイルをブラウザ側で保管してます。そうすれば無駄な読み込みがなくなって表示速度が速くなるという訳です。
でもこのキャッシュ・・・デフォルトだと保存期限がとっても短いです。大体1日~3日程度ですぐに消去されてしまいます。
なので表示速度を速めるにはこのキャッシュ保存期限をなるべく長くした方がいいです。
その詳しい設定方法は次記事で紹介したので是非ご覧ください
gzip圧縮同様、やるとやらないとでは表示速度に雲泥の差が出ます。コピペでできるので設定してない方は是非お試しを
その他の対策
他にも表示速度を上げる対策は色々あります。
でも全部紹介するとキリがないので、必要な対策一覧を次記事でまとめました。
全て試せば大分表示速度が改善するはずなので、「表示速度が遅すぎる・・・」とお悩みの方に役立つはずです。
まとめ
以上、WordPressの表示速度を客観的に計測する方法についてでした。
主観で判断するより正確に計測できるので便利です。
そして計測して問題が見つかったら、それを改善していくこともお忘れなく。地道に改善していけば読者にとって快適なサイト・ブログになります。
The post WordPress表示速度のPC・スマホ別 測定方法&改善策【2024年最新】 first appeared on Fukuro Press.
]]>The post PageSpeed Insightsの使い方 – WordPressのスコアを上げるには? first appeared on Fukuro Press.
]]>
サイトの表示速度は記事が読まれるかの重要な指標。
遅すぎれば直帰率が上がったりPVが下がるなどマイナスになります。
なので表示速度を遅いなら何が原因になっているか調べて改善していくのが重要です。
そこで役立つのが「PageSpeed Insights」というツール。
ここでは初心者向けに、これを使った速度計測や原因究明のやり方 を紹介!
またWordPressでのスコアを上げる方法もあわせて紹介します。
PageSpeed Insghtsの使い方
では早速PageSpeed Insightsを使ってページの表示速度速度を調べてみましょう。
その手順は次の通りです。
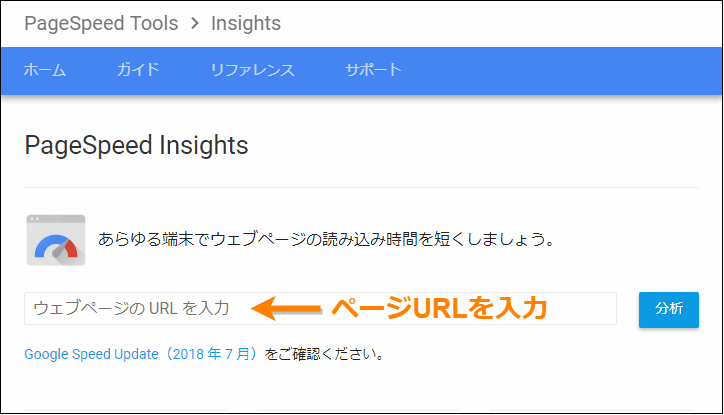
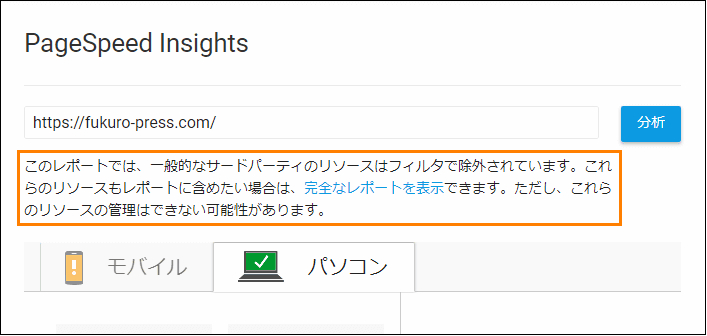
まずPageSpeed Insightsにアクセスすると次のようなページが表示されるので、「ウェブページのURLを入力」と書かれたテキスト欄に表示速度を調べたいページのURLを入力します。
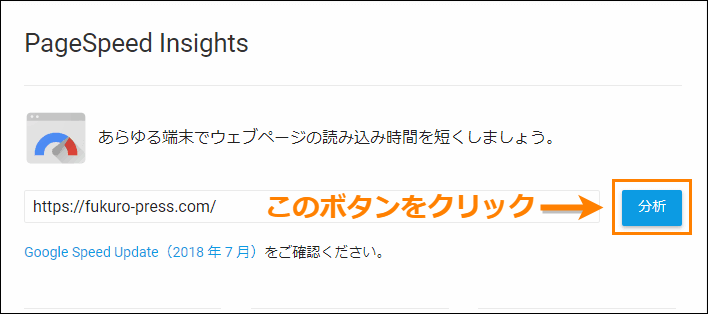
ページURLを入力したら右にある「分析」ボタンを押します。
しばらくすると次のように解析がスタートするのでしばらく待ちましょう。
しばらく待つと解析が完了して結果がスコア化して表示されます。
スコアは0~100の範囲で「パソコン」タブをクリックすると次のようにPCでの表示速度スコアが、
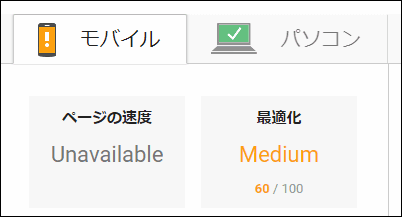
「モバイル」タブをクリックするとモバイル(スマホやタブレット)でのスコアが表示されます。
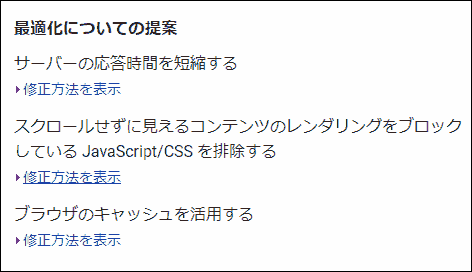
またこのツールが素晴らしいのはただスコアを表示するだけでなく、次画像のように「最適化についての提案」まで教えてくれるところです。
最適化の提案の見方や具体的な改善方法については後ほど説明していきます。
外部リソースの無効化
このようにPageSpeed Insightsは表示速度を視覚化するのに便利なツール。
でも1つ問題点があります。
それは外部リソースのせいで純粋なページスピードが求められないこと
外部リソースというのは自分のサーバー外で読み込むファイルで・・・
- 他サービスのCSSやJS
- GoogleAnalyticsなどのコード
- 外部サイトの画像ファイル
・・・などのことを指します。
これらは自分の管理の外にあるので、圧縮や最適化などができません。
そして外部リソースを改善する対策をいくら表示されても対策は不可能なので、
正しい速度を知るには、これら外部リソースは除外した方がグッド 。
。
ではどうやって外部リソースを除外するかというと、
次のように「?filter_third_party_resources=true」をつけてアクセスするだけ。
https://developers.google.com/speed/pagespeed/insights/?filter_third_party_resources=true
実際にこのURLから解析を行うと、サードパーティーのリソースが除外されているというメッセージが表示され、外部リソースはスコアに含まれないようになります。
もし「自分のサイトパフォーマンスを正確に知りたい」という場合は、このオプションを試してみてください。
スコア最適化案の意味&改善方法
PageSpeed Insightsではスコアを改善するために色々な提案が表示されます。
その中でも特に表示速度に影響を与えるので改善した方がいいのは次の5つの提案です。
これら提案の意味と改善のやり方は次の通り。
サーバーの応答時間を短縮する
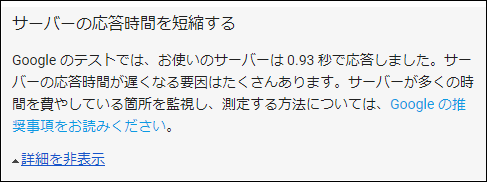
もし最適化案に次のようなメッセージが表示される場合、
サーバーからデータが送られるまでの時間(応答時間)が長すぎるということです。
このメッセージは応答時間が200ミリ秒(0.2秒)以上の場合に表示され、サーバーのスペックが低いことなどが原因として考えられます。
しかしサーバーのスペックというのはあらかじめ決まっていることなので、この最適化案をサイト側で解決するのは不可能です。
なのでもしサーバーの応答時間を少しでも短くしたいならスペックの高いサーバーを借りるか乗り換えるしか解決方法はないと思います。
レンタルサーバーは探せば色々なありますが、
特にWordPressの高速化に適しているのは次の2つです。
またスペックを高くしたいなら最低限無料のレンタルサーバーは借りないようにしましょう。
無料というのはあらゆる点で機能が制限されるのでおススメできません。
費用がかかっても安定・高速で長く続くサイト運営をしたいなら、
有料のレンタルサーバーを借りるのが賢い選択だと思います。
ブラウザのキャッシュを活用する
ブラウザでは一度サーバーからダウンロードしたファイルを次回アクセス時にすぐに読み込めるように保存しています。
このファイルのことを「キャッシュ(cache)」といい、サイトの高速表示には欠かせません。
しかしこのキャッシュファイルの有効期限が1日や3日など短く設定されている場合、次のような最適化案が表示されます。
この最適化案の解決方法は簡単で、
ブラウザ側でキャッシュ有効期限を1週間・1カ月と長くすればいいだけです。
その具体的な方法、知りたいですよね?
↓ 詳しくはコチラをどうぞ
少しの設定でも、表示速度に与える効果はバツグンです。
サーバーでのデータ圧縮を有効にする
ブラウザでページ表示するには、
サーバーから必要なファイルをダウンロードしなくてはなりません。
でもファイルの読み込みというのは時間がかかります。
そのサイズを圧縮すること がページ表示速度の改善につながります。
その圧縮が有効になっていない場合、表示されるのが次の改善案
この改善案に表示されている通り、
サーバー側でgzipなどの圧縮配信するようにする と表示速度アップが期待できます。
↓ 具体的な手順は次で書いた通り
キャッシュと同じく、圧縮設定もしておかないと激遅になります。
でも設定自体は難しくないので、面倒くさがらずやっておきましょう。
レンダリングをブロックするスクリプト
もし多くのCSSやJSファイルを読み込んでいる場合・・・
次のような最適化案が表示されることもあります。
この説明だと分かりにくいと思うので、どういう意味なのか少し解説します。
まずWordPressや普通のサイトもそうですが、
デザインを整えるのに 多くのCSSやJS(JavaScript)ファイルの読み込みが必要 です。
特にWordPressだと、次のファイルが大量に読み込まれるので遅くなりがち。
- WordPress本体で読み込まれるCSS・JSファイル
- テーマやプラグインで使われるCSS・JSファイル
ですが表示速度が遅くなるのはCSSやJSのサイズが大きいからでなく、読み込む位置に問題があるからです。
WordPressではCSSやスクリプトはヘッダー部分(headタグの間)で読み込まれます。
そのため読み込みが終わるまではページ表示が妨げられ、結果的に表示速度が遅くなってしまう、ということです。
解決策を知りたい方はコチラの記事をどうぞ
まあWordPressでしか使えない方法ですが・・・
あと少しだけ専門的なこをしないといけないので、敷居も高いです。
でも少しでも表示速度を求める人は挑戦してみてください。
画像に適切なフォーマットと圧縮を選ぶ
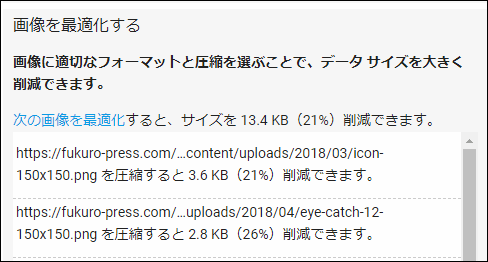
ページで読み込まれる画像が全く無圧縮で読み込みの負担になっている場合に表示されるのが次のような最適化案
また最適化案の下に画像を圧縮することで何キロバイト圧縮できるかということも併せて確認できます。
この改善案は単に画像を圧縮してサイズを減らすだけで解決できます。
ちなみにWordPressなら画像圧縮用のプラグインも使い放題です。
▼ 主要な圧縮系プラグインの性能比較
アップロードした後またはする前の画像でも圧縮できるので、
こういうプラグインを活用していきましょう。
あと ディスク使用量も節約できる ので、まさに一石二鳥ですね。
まとめ
PageSpeed Insghtsは表示速度改善に超便利なツールです。
特にWordPressは表示速度が遅くなりがちなので、
こういうツールを活用すれば改善策が立てやすくなりますね。
以上、PageSpeed Insightsの使い方とスコアを上げる方法でした。
The post PageSpeed Insightsの使い方 – WordPressのスコアを上げるには? first appeared on Fukuro Press.
]]>