The post WordPressでの内部リンク対策に有効な5つのプラグイン first appeared on Fukuro Press.
]]>
いいブログを育てるには記事の質や量だけを意識するのではなく記事通しのつながりを持たせる、つまり内部リンクを充実させることも大事です。
もし内部リンクが全くないブログのパワーが1だとすると内部リンクを適切に貼るだけでそのパワーは10にも100にもなります。
なのでもし内部リンクが少ないなら充実させてブログを訪れた読者にもっと多くの記事を読んでもらえるようにしましょう。特にWordPressならプラグインを使えば対策も簡単です。
ここでは内部リンクを充実・強化できるプラグインを5つまとめました。
内部リンクの重要性
内部リンクが重要・・・と言われるのにはちゃんと理由があります。
それは記事同士の関連を持たせることで多くの人に記事を見てもらいやすくなるからです。
関連性を持たせて何か行動を起こしてもらう、という戦略は実は日常生活でもよく見かけるはずです。
例えばスーパーマーケットでは買ってもらいやすくするために商品の陳列に次のような工夫をしていることを見たことがありませんか?
- カレールーの横にじゃがいも・にんじん
- パスタの横にはソース・粉チーズ・タバスコ
- 「お惣菜」などで商品をひとくくりにする
・・・などなど
このように個別の商品を売るのでなく商品同士に関連性を持たせればついでで買ってもらえる可能性が高まります。
これと同じことをブログで実践しているのが内部リンクなのです。
ただ記事にアクセスして読んでもらうだけだとそこで終わりですが内部リンクがあれば関連性が高いほど他の記事もついでに読んでもらえるのです。
また内部リンクにはこれだけでなく次のような効果・役割もあります。
- 内部SEO効果
- 直帰率の低下やPVの底上げ
- 読者を特定の記事へ誘導する
これだけの効果があるとたかが内部リンクとは侮れないですよね。
内部リンクを充実・強化できるプラグイン5選
内部リンク対策としてオススメなのは次の5つのプラグイン
- Pz-LinkCard(ブログカード作成)
- Related Posts(関連記事の表示)
- Recent Posts With Thumbnails(新着記事表示)
- WordPress Popular Posts(人気記事の表示)
- All in One SEO(サイトマップの作成・送信)
この5つについて順に詳しく紹介していきます。
1.Pz-LinkCard(ブログカード作成)
もしある記事内で関連記事を紹介したいなら本文にその記事を埋め込みましょう。
本文内に自然な形で内部リンクを張っておけば、それだけで他記事が読まれる可能性を高めることができます。
例えばあなたが「インスタグラムの始め方」という題材で記事を書いたとします。
その場合の自然な形での内部リンクの埋め込み方は次のようなものです。
- 記事の最初での埋め込み例
⇒ メリットやデメリットを説明した記事
⇒ 他のSNSと比較した記事 - 記事の途中での埋め込み例
⇒ 具体的な操作方法への記事
- 記事の最後での埋め込み例
⇒ フォロワーを増やすためのテクニックをまとめた記事
⇒ ビジネスに活用する方法を書いた記事
などなど・・・
記事本文の合間合間に自然な形で関連する記事を埋め込んでおけば他の記事が読まれる確率がかなり高くなります。
ただしあくまでも「自然な形」であることが重要なので読者目線に立ってどのような記事を紹介すればついでに読んでもらえるかを考えて配置しましょう。
WordPressの場合は Pz-LinkCard というプラグインを使うとはてなブログのようなブログカードを表示することができます。
ちなみにこのプラグインの使い方は次記事で紹介したのでそちらもご覧ください。
参考記事 : WordPress内にきれいなブログカードを設置!Pz-LinkCardの使い方
2.Related Posts(関連記事の表示)
ある記事の最後にカテゴリーやタグが一致している関連記事を表示すると読まれる可能性が高いです。でもそれを自力でやろうとすると労力がかかりますよね。
そういう時に便利なのが Related Posts というプラグイン
このプラグインを使うと次のように記事本文の最後にカテゴリーやタグなどから判断した適切な関連記事が表示されます。
自分で関連記事を選ぶ必要がないのでとても楽です。
詳しい導入手順や使い方については次の記事で紹介してあるのでそちらをどうぞ
デザインや表示方法なども好きなように決められて自由度が高いので関連記事の表示におすすめのプラグインです。
ちなみにアドセンスには関連コンテンツという広告と関連記事を一緒に表示できるものもあります。PVや直帰率にいい影響を与えるので、それを使うのも1つの手ですね。
ただし一定数のアクセスとか記事数があるブログでしか使えません。
どういう基準でアドセンスの関連コンテンツが解放されるか知りたい方は次記事をどうぞ
自分の経験から言うと、ブログをコツコツ継続できる人なら関連コンテンツ解放は難しくないと思います。関連コンテンツを使いたい方は解放を目指してみましょう。
3.Recent Posts With Thumbnails(新着記事表示)
内部リンクを充実させるなら新着記事の表示も効果があります。
公開したばかりの記事というのはインデックスされるまで時間がかかりがちですが、自分のブログ内で表示しておけばすぐに見てもらうことができるのが利点です。
この新着記事の表示はWordPressではウィジェットから「人気記事の投稿」を選んでサイドバーに設置することで表示可能です。
ただし標準機能だと文字だけの表示なので少し寂しい見た目になってしまいます。
なので次の画像のようにアイキャッチ付きで新着記事を表示できる Recent Posts With Thumbnails プラグインを使うのがオススメ
このプラグインの詳しい導入手順については次の記事で解説してあるので新着記事の表示に使ってみてください。
4.Popular Posts(人気記事の表示)
ブログ内に今人気の記事を表示することも他記事への興味を持ってもらうのに効果的です。
この人気記事の表示におすすめしたいのは Popular Posts というプラグイン
導入すれば次画像みたいにウィジェットを使って人気記事が表示できます。
ちなみにこの画像にはないですがページビューやコメント数なども表示可能です。
この Popular Posts の導入や設定方法については次の記事で詳しく紹介しました。
まだ導入していない方はこちらの記事も是非ご覧ください。
5.All in One SEO(サイトマップの作成・送信)
検索エンジンはクローラーというプログラムを使ってブログ内を巡回してページ情報を集め、それを元に検索結果にページを表示(インデックス)しています。
このクローラーに対して情報を伝えるために使われるのがサイトマップと呼ばれるものです。
このサイトマップを設置しておくことで次のような効果が期待できます。
- インデックス漏れが少なくなる
出来たばかりのブログだとクロール対象外になってインデックスされないページが多くなりがち。そこでサイトマップを使うことでインデックス漏れを防げる
- ページ情報を正しく伝えられる
各ページの最終更新日時や更新頻度、他のページとの相対的な重要度を検索エンジンに伝える効果もあり
サイトマップにはそれぞれのページ情報が記載されたリストのようなものでインデックス漏れを防いだりページの詳しい情報を伝えるのに役立ちます。
All in One SEO にはこのサイトマップを自動作成して送信まで行ってくれる機能が付いています。詳しい設定手順は次記事で解説したのでご覧ください。
これも内部リンク対策として設定しておくことをおすすめします。
まとめ
以上内部リンクの充実・強化に役立つプラグインについてでした。
記事の質や量だけでブログをパワーアップさせようとすると大変ですが、内部リンク対策なら今ある記事にほんの少し手を加えるだけでブログパワーが高まります。
やるとやらないとでは大違いなので内部リンク対策は必ずしておきましょう。
The post WordPressでの内部リンク対策に有効な5つのプラグイン first appeared on Fukuro Press.
]]>The post wwwのありなしをWordPressで統一する方法【URL正規化】 first appeared on Fukuro Press.
]]>ブログにアクセスが来たとき・・・
- ページURLに wwwがある状態
- ページURLに wwwがない状態
この両方が存在していると、重複ページが2つあるとみなされてしまいます。
そうなるとSEO的にあまりよくないので、
「URLの正規化」のために アリナシ統一した方がいいです。(というか必須)
この統一方法は検索すればいくらでもやり方が出てきますが、
WordPressだと 上手くいかないケースもあるかもしれません。
そこで WordPressでURLのwwwのありなしの統一方法 をまとめました!
"wwwありなしを統一してない" ってどんな状態?
ここは知っている人は飛ばしてOK。
ここでいう www というのは、次みたいにドメイン名の前につく文字列のことです。
https://www.fukuro-press.com
この例のようにドメイン名( 例 : fukuro-press.com )の前についているもの。
ホスト名と呼ばれ、一般的には「www」がよく使われていますね。
つまり "wwwありなしが統一されてない" とは、
この www の「ある状態」と「ない状態」の2つを指しているんです。
https://www.fukuro-press.com/ https://fukuro-press.com/
2つはどちらも同じページを表していて、
どちらのURLからでも同じ場所にアクセスすることができてしまいます。
このように異なるURLから同じページにアクセスできてしまう・・・
この状態が「wwwのありなしが統一されていない」ってことです。
ありなしが統一されてない3つのデメリット
ではwwwありなしが統一されてないのは何が問題なのか、という話
別に「アクセスできるなら別にいいじゃん!」と思ってる人も多いです。
でも、その理由はちゃんとあって次の3つ。
- ページの評価が分散して評価が下がるため
- 外部からもらった被リンク効果が薄まる
- 重複コンテンツとみなされることがある
ではこの3つの理由について次で詳しく説明していきます。
× ページの評価が分散するため
1つめはページ評価が分散して悪影響があるから。
なぜ評価が分散するかというと、GoogleはページをURLで判別してるからです。
例えば同じページで次の2つのURLがあるとしましょう。
https://www.example.com/example-page/ https://example.com/example-page/
この2つはページを開いて見れば全く同じ内容だと分かりますが、
Googleは「URLが違うからこれは全く別のページに違いない!」と判断します。
人間が見れば同じページだと分かっても、検索エンジンが判断ができると限りません。
つまりURLが統一されていないと、
「同じページが2つある = 重複ページがある」とみなされ評価が分散するわけです。
どれだけ面白くて有益な記事でも、半分の評価しかもらえません。
× 外部からもらった被リンク効果が薄れるから
外部からの被リンクがSEO的な効果を持つと聞いたことはありませんか?
www統一してないと、その被リンク効果が薄れます。
実際このブログも他ブログから被リンクをいただいてますが、
たしかに被リンクはアクセス数を底上げしたり、SEOに効果があります。
実際に、ブログが被リンクを受けた場合を考えてみてください。
もしその時、wwwのありとなしの両方で被リンクをもらっていたら?
先ほど書いたように検索エンジンはURLでページを判断するので、
異なるページが被リンクを受けていると判断して被リンク効果が薄まる訳です。
つまりURLが統一されていないと、
被リンクを受けてもSEO的に評価が分散してしまうというデメリットもあるのです。
ただしwwwありなしの両方で被リンクを受けていたとしても、
URLをリダイレクトで統一すれば正しく評価されるようになります。
このリダイレクト設定は、記事の最後で紹介するので最後までお読みください。
× 重複コンテンツとみなされる恐れがあるから
最後はGoogleから重複コンテンツとみなされる恐れがあるから。
別に悪意が無くても、Googleにはそう思われてしまいます。
たとえ事情があったとして、Googleはそんなこと気にしてないです。
そして重複コンテンツがあまりにも多いと、次のような問題も起こります。
- 狙ったページで上位表示しにくくなる
Googleは重複ページを嫌っていて検索結果で省略されてしまうため
- クローラーが効率よく巡回できなくなる
検索エンジンのクローラーは重複コンテンツは優先度が低いものとみなすので検索結果に表示されない恐れあり
悪意を持って重複コンテンツを作ったわけではないのに、
URLの統一をしていないばっかりにこのような不利益を被ってしまいます。
こうならないためにもURLのwwwありなしの統一は必要なのです。
wwwありなしを統一してURLを正規化するには
それではURLを正規化する方法について紹介します。
その手順は次の通り
- ルートディレクトリの .htaccess を開く
- そこにwwwありなしを統一する設定を記述
- 設定が上手くできたかブラウザで確認
この3つの設定手順について順番に説明していきます。
1. ルートディレクトリの .htaccess を開く
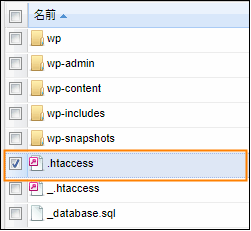
まずは自分のブログやサイトのサーバーの一番上のフォルダ(ルートディレクトリ)にある「.htaccess」という名前のファイルを開きましょう。
FTPソフトやレンタルサーバーのファイルマネージャーを使って一番上のフォルダにアクセスすれば次の画像のように目的のファイルが見つかるはずです。
ただし .htaccess は一番上のフォルダ以外の場所にもあるのでそれ以外のファイルを開かないよう注意です。
そして編集する前は必ず .htaccess のバックアップを必ず取ってください。
このファイルはブログのアクセス設定が書かれたとても重要なファイルなので間違った記述をすると最悪ブログが開けなくなる恐れがあります。
そのような場合にすぐに復旧できるように名前の前にアンダーバー(_)をつけて「_.htaccess」のような .htacess のコピーファイルを作っておきましょう。
2. wwwありなしの設定を記述
では次に .htaccess 内に設定を記述してwwwありなしを統一してみましょう。
URLを統一する方法は次の2通り
- wwwなしでURLを統一
- wwwありでURLを統一
これはどちらの方がSEO的に有利とかそういうことは一切ありません。
もし今までwwwなし(あるいはその逆)の方を日常的に使ってきたならそちらの方に統一すれば問題ないです。
ではこの2つのやり方をそれぞれ紹介していきます。
wwwなしでURLを統一
wwwなしで統一する場合の .htaccess への記述する内容は次の通りです。
# wwwなしに統一
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTP_HOST} ^www\.(.*)$
RewriteRule ^(.*)$ https://%1/$1 [R=301,L]
</IfModule>この内容はドメイン名に合わせて変更などする必要は一切ありません。
そのままコピペでOKです。
ただし1つ注意点として・・・
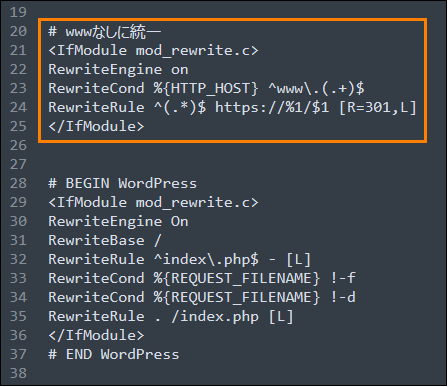
必ず次のWordPressリダイレクト設定が書かれている場所の上に追加してください。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPressWordPressを使っているなら「# BEGIN WordPress」~「# END WordPress」までの箇所が必ずあると思います。必ずこの上に追加してください。
つまり次の画像のようにすればいいということです。(オレンジ色の枠で囲った部分が追加した記述)
もしWordPress設定より下の方に記述してしまうと正しくリダイレクトされないので注意しましょう。
wwwありでURLを統一
wwwありで統一したい場合は .htaccess に次のような内容を追加します。
# wwwありに統一
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTP_HOST} !^www\.
RewriteRule ^(.*)$ https://www.%{HTTP_HOST}/$1 [R=301,L]
</IfModule>この内容をこのままコピペして貼り付ければOKです。
ただしこちらもwwwなし設定と同じように必ずWordPress設定(「# BEGIN WordPress」~「# END WordPress」までの部分)の上に記述するようにしてください。
それより下に記述してしまうことがないように注意しましょう。
3. URLが統一されたかどうか確認する
では最後にURLが統一されたかどうかブラウザのアドレスバーから確認してみましょう。
確認の仕方は次の通り
もしwwwなしの方で統一する設定にしたならまずアドレスバーにwww付きのページへのURLを入力します。(ここではトップページ)
そしてそのページにアクセスしてみてURLが次のようにwwwなしになれば成功です。
もしwwwありに統一したならこの方法と逆のことを試してみてください。
統一した方にリダイレクトされればURLの正規化は上手くいっています。
まとめ
wwwありなしは .htaccess に数行のリダイレクトの記述を追加すればいいだけなので設定自体はそれほど難しくありません。
ただしWordPressを使っている場合は独自の記述があるので、WordPress設定より必ず上にリダイレクト設定の記述を書くようにしましょう。
また .htaccess は大事なファイルなのでバックアップを取ることも忘れないでくださいね。
以上、WordPressでURLのwwwありなしの統一をする方法を紹介しました。
The post wwwのありなしをWordPressで統一する方法【URL正規化】 first appeared on Fukuro Press.
]]>