The post 目立つフォローボタンをWordPressに設置!SMBToolbarの使い方 first appeared on Fukuro Press.
]]>
- ブログ内に目立つフォローボタンを設置したい
- お洒落なフォローボタンでフォロワーを増やしたい
こう思ったことないですか?
そんな時におススメなのが Social Media Follow Buttons Bar ( SMBToolbar )
・・・というやたらと長い名前のプラグイン
これを使うとオシャレで目立つフォローボタンを記事内に自動設置できます。
TwitterやFacebookやGoogle+はもちろん、マイナーなSNSにも対応済みです。
本当に便利なので、SMBToolbarからフォローボタンを自動・手動設置する手順について詳しく解説していきます。
Social Media Follow Buttons Barの導入手順
このプラグインを使うと例えば次のようなフォローボタンが記事の最後に表示されます
大き目のボタンなので目立ちやすいのが特長。ではこういうボタンを表示するためにプラグインの導入・設定をしていきましょう。
1. プラグインのインストール
まずメニューから「プラグイン」ー>「新規追加」を開き、新規追加画面が開いたらプラグイン検索欄に「Social Media Follow Buttons Bar」と入力
しばらくすると検索結果の一番上に次のプラグインが表示されるので「今すぐインストール」ボタンを押してください。
ちなみに手動インストールする場合は次ページからzipでのダウンロードも可
https://ja.wordpress.org/plugins/social-media-buttons-toolbar/
インストールが完了すると「今すぐインストール」ボタンが「有効化」ボタンに変わるので、
それもクリックして有効化するのもお忘れなく。
有効化が終わったら次にフォローボタンの設定をしていきます。
2. SNSフォローボタンの表示設定
フォローボタンの設定画面はメニューから「設定」ー>「Social Media Follow Buttons」をクリックして開くことが可能
画面が開いたら次の手順でフォローボタンの追加やオプション設定をしていきましょう。
フォローボタンの追加
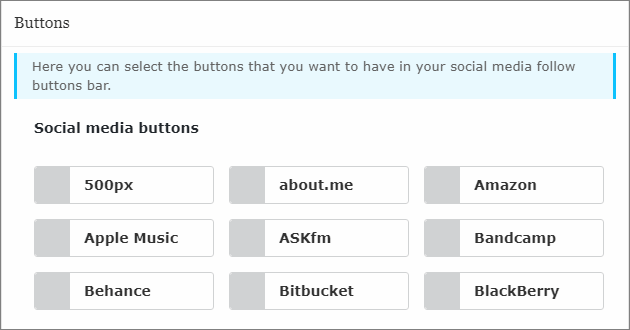
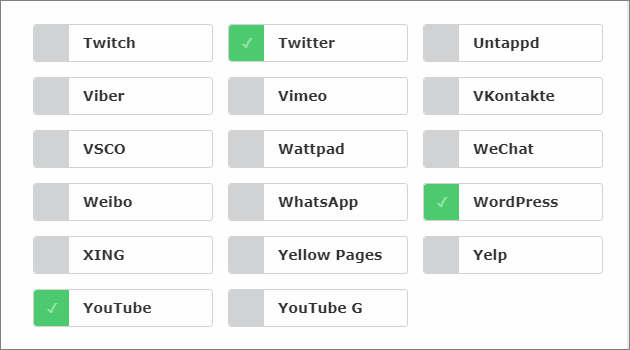
設定画面を開いたら次のように各SNSのボタンがずらずらと表示されている設定項目が真っ先に目に入るはずです。
フォローボタンを追加するにはそのSNSの名前にチェックを入れましょう。
TwitterやFacebok、Youtube、Google+などはもちろん、
あまり日本では名前を聞かないマイナーSNSにも対応しているようです。
とりあえず自分が持ってるSNSアカウントは、片っ端からチェックしていきましょう。
フォローボタンのプロフページ設定
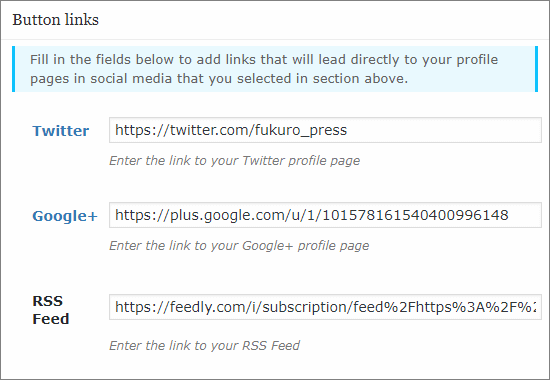
フォローボタンが追加されたら、
「Button links」の下に自分のSNSアカウントのURLを入力してください。
ここに入力したURL、これが各フォローボタンを押したときの飛び先URLになります。
各種オプションの設定
フォローボタンのリンクURLを入力し終わったら、
画面下の「Display options」から表示の仕方やデザインなどが変更可能です。
特に設定しておいた方がいいオプションは次の通り
まず全投稿ページでフォローボタンを表示するには、
下画像みたいに「Show on Posts」の状態を「Yes」に変更
この設定をしないと、フォローボタン自体表示されないので必ず有効に。
もしフォローボタンクリック時に別タブで開きたいなら、
次みたいに「Open in New Tab」の状態も「Yes」に切り替え
もし別タブで開かない場合、そのまま離脱されてしまいます。
別タブで開く設定は有効にしておくといいですね。
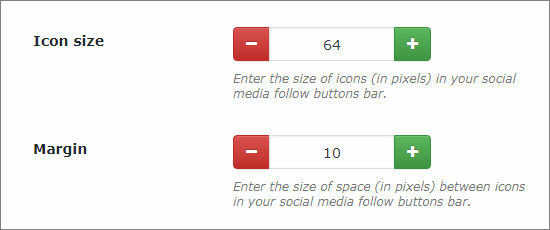
そうしたら次にボタンのサイズや上下左右マージン(余白)を各オプションから調整
ここはブログデザインや好みに合わせて好きなように変更してください。
そして最後にフォローボタンの上に表示される説明文を「Caption」のテキスト欄に入力
ここは「フォローする」と入力しておけば、フォローボタンと分かりやすくなるはずです。
以上が終わったら「Live Preview」を押してプレビュー確認し、
問題なければ「Save changes」ボタンを押して設定を保存しておきます。
以上でフォローボタンの設定は完了です。
3. フォローボタンが表示されるか確認しよう
最後にフォローボタンが記事の終わりに表示されるか確認しましょう。
次のように適当なページを開き、記事最後にフォローボタン表示されてればOKです。
記事最後に他ウィジェット表示していても、優先して本文下に表示されます。
以上がSMBToolbarを使ったフォローボタンの設置手順
デザインがきれいなだけはなく、
一度設定すれば記事最後に自動的にフォローボタンできて地味に便利です。
手動でフォローボタンを設置するには・・・
このプラグインは手動でのフォローボタン設置にも対応しています。
↓ フォローボタン表示できる場所の例
- サイドバーのウィジェット内
- 記事内などの好きな場所
これらの場所へ設置する方法は次の通り
サイドバーへのフォローボタン設置
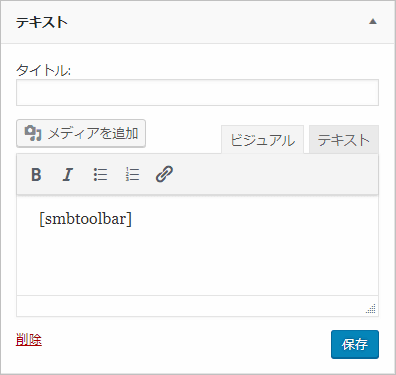
サイドバーに設置する場合、ウィジェット画面からテキストウィジェットを探してください。
そしてフォローボタンを設置したい場所にドロップしたら、次のように本文に [[smbtoolbar]] と入力
これでサイドバーに次のようなフォローボタンが表示されます。
PCからのアクセスが多いなら、
サイドバーにも設置しておくと、フォロー人数が増えるかもしれません。
任意の場所にフォローボタン設置
もし記事内の途中でフォローボタンを表示したい場合・・・
その記事の編集画面で挿入したい場所に次のショートコードを書くだけです。
[[smbtoolbar]]
あるいは自分でテーマファイルを編集していて、
任意の場所にフォローボタン設置したいなら、次のPHPコードを呼び出せばOK
<?php echo do_shortcode("[[smbtoolbar]]"); ?>もしカスタムテンプレート(詳しくはこちらの記事を参照)を作ってフォローボタンを表示する場合、こちらの方法を使うのが確実です。
ボタン系プラグインなら次もオススメ!
ここまで紹介した SMBToolbar 以外にもボタン設置に役立つプラグインは色々あります。
特に個人的に使って便利だったボタン系プラグインは次の3つ
詳しい使い方とか使い心地については各記事をご覧ください。
こういうプラグインも作業を楽にするのに役立つはずです。
まとめ
以上、フォローボタンを設置できる SMBToolbar の紹介でした。
目立つフォローボタンを作るのに役立つこと間違いないです
フォロワーを増やしたいという方は導入してみてください。
ちなみにこの記事にもフォローボタン設置してあるので、
よければフォローお願いします。m(_ _)m
[smbtoolbar]
The post 目立つフォローボタンをWordPressに設置!SMBToolbarの使い方 first appeared on Fukuro Press.
]]>The post simplicityでSNSボタンの種類や位置を自在にカスタマイズする方法 first appeared on Fukuro Press.
]]>WordPressテーマのsimplicityにはSNSボタン表示機能がついてます。
Twitter、Facebook、ハテブ、etc...などのSNSの拡散力は無視できないし、シェアされることで記事がバズることもあります。
なので標準でSNSボタン表示できるsimplicityはブロガーに強力なテーマです。
でもSNSボタンをカスタマイズできないのが欠点
自由な場所に表示したり、あるSNSボタンだけ非表示にすることはできません。
そこで simplicityのSNSボタンを自由にカスタマイズする方法 を解説!
simplicityのSNSボタンはカスタマイズしにくい
simplicityでSNSボタンをカスタマイズするには、
「外観」ー>「カスタマイズ」と進み、カスタマイズ画面で「SNS」を選びます。
カスタマイズできるのは次のような項目。
- シェアボタンの表示・非表示
- シェア数の表示
- ボタンのタイプ
- シェアボタンの表示位置(タイトル下か本文下のみ)
- 表示するシェアボタンの種類
- その他いろいろ・・・
これだけ設定できれば十分というような気もしますが、結構制約もあります。
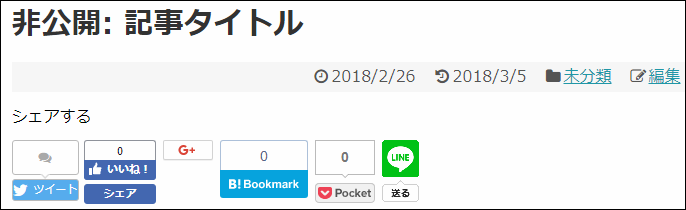
例えばシェアボタンをタイトル下に表示した場合、次のようなボタンが表示されます。
これでも悪くはないですが好きなデザインは選べず、
本文下に表示されるような 大きめのボタン にすることもできません。
あとタイトル下では "ツイートボタンを隠したいな" と思って、
からチェックを外すと、本文下のツイートボタンまで非表示になってしまいます。
このように標準だと表示できる位置はタイトル上と本文下の2か所のみ。
あるボタンを非表示にすると、2か所ともボタン非表示になってしまいます。
そこで位置・種類をカスタマイズするにはPHPから操作する必要があります。
といっても難しいコードではなく、
プラグインを使えば危険なことせず、安全にボタンのカスタマイズができます。
次はその方法について解説していきます。
SNSボタンのカスタマイズに必要なもの
まずSNSボタンをPHPからカスタマイズするには・・・
ウィジェット内にPHPを書ける PHP Code Widget プラグインをインストール。
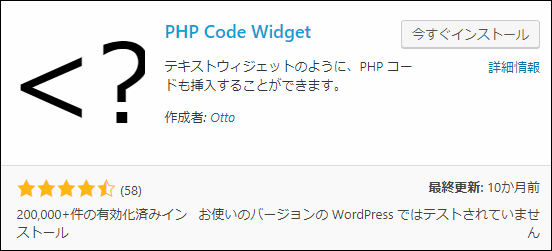
「プラグイン」ー>「新規追加」からプラグイン名で検索すると次のように出てきます。
ちなみに直ダウンロードして使うなら、次URLからダウンロードも可。
https://ja.wordpress.org/plugins/php-code-widget/
インストールして有効化すると「外観」ー>「ウィジェット」に「PHPコード」というウィジェットが表示されるので、それを表示したい位置にドラッグ&ドロップできます。
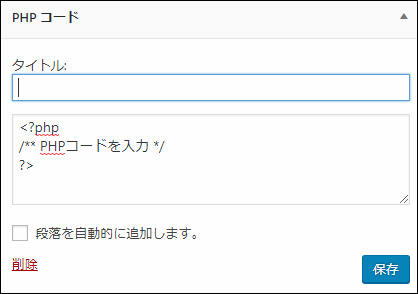
以下の画像はPHPコードの設置例です。
タイトル欄の下にPHPコードを書き、
「保存」を押すとPHPコードを埋め込んだ領域でそのPHPが実行されます。
PHPファイルを直接編集してる訳ではないので、
エラーが起きてもブログ全体が壊れることは無いので安全です。
以下の方法では、SNSボタンをカスタマイズするのにこのプラグインを使います。
SNSボタンのカスタマイズ
前置きが長くなりましたが、次がSNSボタンのカスタマイズ方法です。
位置のカスタマイズ方法から最初に見てください。
1.ボタン位置のカスタマイズ
まずSNSボタンがどのように設置されているかという事ですが、
次のようにget_template_part関数からSNSボタンのテンプレートを呼び出してます。
<?php
get_template_part('template');
?>このように書くとtemplate.phpというPHPファイルの内容が出力されます。
なのでSNSボタンを出力したいなら simplicity のテーマフォルダの中からSNSボタンの出力をしているテンプレートファイルを呼び出し、そのファイル名をget_template_partに渡せばいいという事です。
simplicity2のテンプレートフォルダは以下のURL
URL : [WPインストールディレクトリ]/wp_content/themes/simplicity2
ここには、SNSボタン出力する3つのテンプレートが存在します。
- sns-buttons.php
- sns-buttons-default.php
- sns-buttons-ballooon.php
このいずれかを get_template_part関数 に渡せばSNSボタン表示されます。
例えばウィジェット画面で「投稿本文上」にPHPコードウィジェットを設置し、
次のようなPHPコードを書きます。
<?php
get_template_part('sns-buttons');
?>
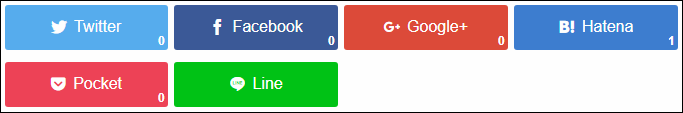
そして保存すると記事タイトル下に次のようにSNSボタンが設置されます。
標準のカスタマイズ画面のような平たいボタンではなく、大きめのアイコンになりました。
またget_template_partに 'sns-buttons-balloon' を渡すと、
次のような バルーンボタン が表示されます。
ここではタイトル下に表示していますが、
PHPコードウィジェットが置けるなら、どこにでもSNSボタンを設置可能です。
2.表示するSNS種類のカスタマイズ
標準でもどのボタンを表示するかはカスタマイズできますが、
あるボタンを非表示にすると、全て場所でそのボタンが非表示になってしまいます。
それぞれのSNSボタンの表示・非表示は、
simplicityで定義されている次のようなPHP変数で切り替えされています。
| 変数名 | SNSの種類 |
|---|---|
| twitter_btn_visible | |
| facebook_btn_visible | |
| google_plus_btn_visible | Google+ |
| hatena_btn_visible | ハテブ |
| pocket_btn_visible | |
| line_btn_visible | LINE |
これらの変数がtrueの時に表示され、failseの時に非表示になります。
例えば ツイートボタン と GooglePlusボタン を非表示にしたい場合・・・
PHPコードに次のように書きます。
<?php
/** ツイートボタンを非表示 */
set_theme_mod( 'twitter_btn_visible', false );
/** GooglePlusボタンを非表示 */
set_theme_mod( 'google_plus_btn_visible', false );
get_template_part('sns-buttons');
/** 設定を元に戻す */
set_theme_mod( 'twitter_btn_visible', true );
set_theme_mod( 'google_plus_btn_visible', true );
?>テーマで定義されている変数を変更するには set_theme_mod関数 を使い、
この関数の1つめの引数に 変数名 、2つめに 値 を渡します。
この例ではtwitter_btn_visible変数とgoogle_plus_btn_visible変数にそれぞれfalse(偽)の値を渡しています。( = ボタン非表示 )
このPHPコードを保存すると、
次のようにツイートボタンとGooglePlusボタン以外が表示されるようになります。
カスタマイズ画面でボタン非表示にする場合と違い、
記事タイトル下にあるSNSボタンだけカスタマイズ可能ということです。
3.SNSボタン上のメッセージ変更
SNSボタンの上に「シェアする」が表示されますが、これもカスタマイズ可能。
このメッセージを表示しているのが share_message_label という変数です。
これを次のように set_theme_mod関数 で変えるだけで任意のメッセージになります。
<?php
set_theme_mod('share_message_label', "この記事をシェア!");
get_template_part('sns-buttons');
/** メッセージを元に戻す */
set_theme_mod('share_message_label', "シェアする");
?>
このPHPコードを保存すると・・・
上画像のように「この記事をシェア!」というメッセージが表示されるようになります。
SNSボタンのメッセージを一工夫すれば、シェア率アップにつながるかも。
まとめ
simplicityは初めからSNSシェアボタンがついてて便利です。
でも位置やデザインまで細かく設定できないのが不便ですね。
SNSボタンを自由にカスタマイズしたい場合、今解説した方法をお試しあれ。
The post simplicityでSNSボタンの種類や位置を自在にカスタマイズする方法 first appeared on Fukuro Press.
]]>The post simplicityのSNSボタンのデザインを記事下とタイトル上で変える方法 first appeared on Fukuro Press.
]]>WordPressのテーマの1つであるsimplicityでは標準でツイートボタンやFacebookのシェアボタン、はてなブックマークやPocketなどのSNSボタンが搭載されています。
SNSボタンでの記事の拡散力というのはとても強力なので標準でこういう機能がついているのはブロガーにとってはありがたいです。
ただ便利なのは便利ですが細かいカスタマイズをsimplicityのカスタマイズ画面でやろうとするとできないこともあります。
例えばタイトル下では小さ目のSNSボタンを表示して、記事下では大き目のSNSボタンを表示しようと思っても管理画面にはそのような設定はできません。
そこでここでは表示する場所でSNSボタンのデザインを変える方法を解説します。
SNSボタンはカスタマイズしにくい
simplicityでは「外観」ー>「カスタマイズ」から「SNS」を選ぶとSNSボタンのカスタマイズができます。
このカスタマイズ画面で設定できることは次のような項目です。
- ボタンのスタイル
- シェアボタンの表示位置(タイトル下か記事本文上のみ)
- 表示するSNSボタンの種類
- その他いろいろ...
色々設定できますが、それでも細かい処理をしようとすると限界があります。
例えばスマホなどでは画面幅と高さがとても狭いです。そのためあまりスペースの取らないアイコンタイプのボタンが使われます。しかし記事下には目立つ大きめのボタンを設置しようとしても管理画面ではそのような高度な設定はありません。
場所によってSNSボタンを切り替えたい場合はPHPから操作する必要があります。
と言ってもそんなに難しいことではなく記事内でPHPを使えるプラグインを使えば安全に記述できます。
SNSボタンのカスタマイズに必要なプラグイン
SNSボタンをカスタマイズするにはPHPを扱う必要があります。しかし直接テーマのPHPを編集してエラーなどが出るとサイト全体に影響が及ぶことがあります。
そこでここではウィジェット内で局所的にPHPが扱える「PHP Code Widget」というプラグインを使用します。
このプラグインは「プラグイン」ー>「新規追加」をクリックしてプラグイン名で検索すると検索結果に出てきます。
次のURLからダウンロードして使う事もできます。
https://ja.wordpress.org/plugins/php-code-widget/
インストールして有効化すると「外観」ー>「ウィジェット」に進むと「PHPコード」というウィジェットが追加されます。
これをPHPコードを表示したい領域にドラッグ&ドロップします。以下はその設置例です。
PHPコードを書いて「保存」ボタンを押すと設置した場所でPHPコードが実行されます。
ここではこのプラグインを使って特定の場所のSNSボタンをカスタマイズします。
タイトル上と記事下でSNSボタンを変える
まずタイトル下と記事下の両方にSNSボタンを設置している場合、デザインを変えたい方のSNSボタンを非表示にしてください。ここではタイトル下のSNSボタンをカスマイズするものとします。
そして「外観」ー>「ウィジェット」と進んで「投稿本文上」の領域にPHPコードを設置します。その中にSNSボタンを出力するコードを書いていきます。
WordPressではあるテンプレートを出力するのにget_template_part関数を使用します。
<?php
get_template_part('template');
?>上のコード例では現在使用しているテーマフォルダ内にあるtemplate.phpというPHPファイルが出力されます。
このget_template_partにSNSボタンを出力しているテンプレートを渡せばいいということです。例えば標準のSNSボタンを出力するには次のようなコードを記述します。
<?php
get_template_part('sns-buttons-default');
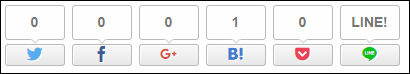
?>これを書いて保存するとタイトル下に次のようなSNSボタンが表示されます。
SNSボタンのデザインを変えるにはget_template_part関数に渡すテンプレート名を変えます。simplicityで用意されているSNSボタンのテンプレート名とデザインは次の通りです。
- sns-buttons-default
- sns-buttons-viral
- sns-buttons-balloon
- sns-buttons-icon
- sns-buttons
各端末に最適なSNSボタンを表示。PCではsns-buttons-balloon、スマホではsns-buttons-iconが表示される
このテンプレートの中からタイトル上で表示したいものをget_template_part関数に渡せばそのデザインで表示されます。
もしさらにPCとスマホでも振り分けたい場合はsns-buttonsを使う以外にwp_is_mobile関数を使って次のように振り分けることも可能です。
if(!wp_is_mobile()){
/** PCの場合 */
get_template_part('PCのテンプレート');
}else{
/** スマホの場合 */
get_template_part('スマホのテンプレート');
}wp_is_mobile関数はページを表示している端末がスマホまたはタブレットの場合にtrue、そうでないPCの場合はfalseを返してきます。
上のコードのように分岐させれば端末ごとに好きなSNSボタンを表示することも可能です。
以上タイトル下と記事本文下で別々のデザインのSNSボタンを表示する方法について解説しました。
The post simplicityのSNSボタンのデザインを記事下とタイトル上で変える方法 first appeared on Fukuro Press.
]]>