The post CSSやjQueryを特定ページでだけ読み込ませる方法 first appeared on Fukuro Press.
]]>
WordPressはテーマやプラグインが使えるので自分でCSSを書いてデザインを追加したりjQuery(JavaScript)で独自の機能を追加したり、ということは少ないと思います。
それでもテーマやプラグインでカバーできない部分はオリジナルのコードやスクリプトを書かなければ実現できないことも当然あります。
そして全てのページではなく、特定のページでだけ動作させたいCSSやスクリプトもあるかもしれません。
そこでここでは特定のページでだけオリジナルのCSSやjQueryコードを読み込ませる方法について紹介します。
そのやり方とは・・・
ではどうやって特定のページでだけ特定のCSSやスクリプトを読み込ませるかというと「カスタムフィールド」を使います。
これは記事のタイトルと本文以外の情報をページに埋め込むためのWordPress独自の機能のことです。
この機能を使って埋め込めるのは情報の例をいくつか挙げるとすると・・・
- 検索エンジン上での記事タイトルやデスクリプション
- 独自のCSSやJavaScriptコード
- 商品やサービスに対する評価
- 画像、日付、位置情報、その他色々
などなど・・・
これらの情報を記事とは切り離して埋め込むことで後から編集もしやすくなり、情報を利用しやすくなりますよね。
そしてここでやることはカスタムフィールドを使って編集画面上で独自のCSSやスクリプトの埋め込みのオン・オフを切り替えできるようにすることです。
といっても自力でカスタムフィールドを扱うのは知識が必要な上に手順も面倒なので、「Advanced Custom Fields」というプラグインの力を借りましょう。
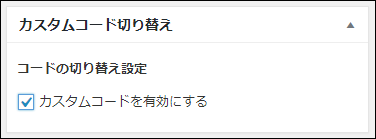
このプラグインを使えば次の画像のように独自の設定を用意し、チェックボックスがチェックされているときだけCSSやjQurtyなどのコードを読み込む、といったことが可能になります。
しかも編集画面にオリジナルのフィールドを簡単に作成できるので、特別な知識は必要ありません。
設定手順
それでは独自CSS・JSの埋め込みを行う設定を編集画面に作ってみましょう。
その手順は次の通りです。
- Advanced Custom Fieldsの導入
- カスタムフィールドの作成
- 各ページでのCSS・スクリプトの出力を制御
この3つの手順について順に解説します。
Advanced Custom Fieldsの導入
最初に「Advanced Custom Fields」をWordPressに導入します。
これは誰でもカスタムフィールドを簡単に扱えるように作られたプラグインで編集画面に次のようなフィールドを作成することが可能です。
- テキストエリア
- 数値入力
- セレクトボックス
- チェックボックス
- ラジオボタン
- その他色々・・・
操作方法も難しくなく標準機能だと扱いの難しいカスタムフィールドを簡単に作成することができるのでおすすめです。
このプラグインの導入から基本的な使い方については次の記事でまとめてあるので、インストール・有効化して使える状態にしておきましょう。
カスタムフィールドの作成
プラグインをインストール・有効化したら次に投稿ページの編集画面にCSS・jQueryなどのカスタムコードの埋め込みをオン・オフできるフィールドを作成します。
ではまずWordPressメニューから「カスタムフィールド」と書かれた項目を開いてください。
開いたら新しいフィールドグループを作成するために「新規追加」ボタンを押しましょう。
新規追加画面が開いたらまず上の方に「ここにタイトルを入力」と表示されたテキスト欄があるのでフィールドグループのタイトルを入力します。
タイトルは分かりやすければ何でもいいですが、ここでは「カスタムコードの切り替え」という名前をつけておきます。
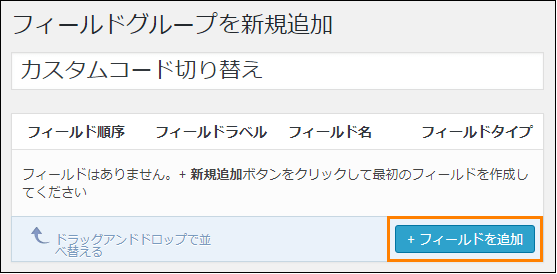
タイトルを入力したら編集画面に表示するフィールドを追加するために「フィールドを追加」ボタンを押してください。
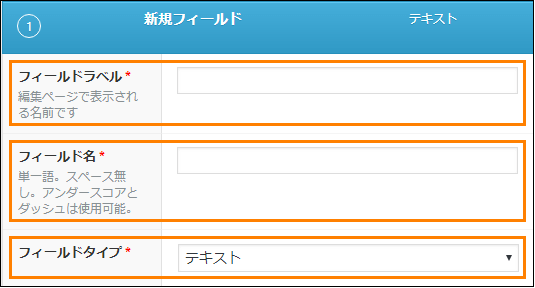
このボタンを押すとフィールドの設定項目がずらずらと出てきますが、絶対に入力しなくてはならないのは次のオレンジで囲った3つの項目です。
ここではこの3つの項目に次のような内容を入力・選択します。
- フィールドラベル
編集ページに表示される名前。ここでは分かりやすいように「コードの切り替え設定」と入力
- フィールド名
フィールドの値を取得するために必要な名前。ここでは「enable_custom_code」と入力
- フィールドタイプ
編集画面に表示されるフィールドの種類。ここでは「真/偽」を選択
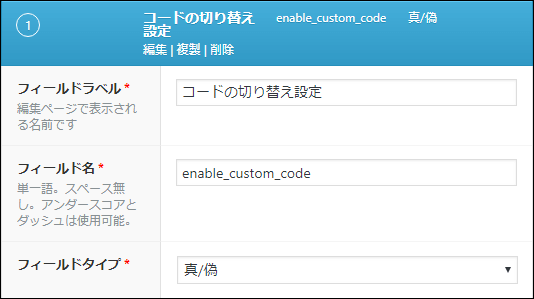
つまり次の画像のように設定すればOKです。
フィールドタイプには「真/偽」を選んでいるので、チェックボックスがフィールドとして表示されます。
ではこの3つを設定し終わったら次は下の方に進み、「メッセージ」の横にあるテキスト欄にチェックボックスの右側に表示したいメッセージを入力しましょう。
ここでは「カスタムコードを有効にする」というメッセージに設定しておきます。
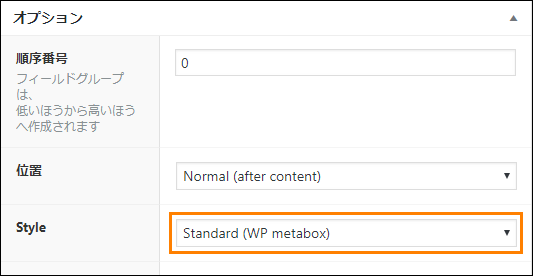
この設定が済んだらさらに下の方に進み、「オプション」ー>「Style」からフィールドのスタイルを選びます。
ここでは標準的なフィールドとデザインを合わせるために次の画像のように「Standard (WP metabox)」を選んでおけばOKです。
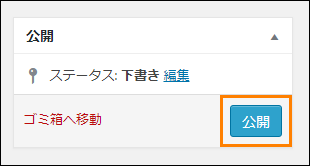
最後に「公開」ボタンを押してカスタムフィールドを公開しましょう。
以上でカスタムフィールドの作成は完了です。
各ページでのCSS・スクリプトの出力を制御
ここまでで作成したカスタムフィールドは投稿ページの編集画面で次のように表示されるようになります。
このようにそれらしく表示されるもののこの段階では単にチェックボックス付きの設定項目がが編集画面上に追加されただけです。
次はこのフィールド内のチェックボックスのON・OFFに応じてカスタムCSSやJSコードを書くページで切り替えできるように設定していきます。
では今使っているテーマに切り替え用のPHPコードを追加する必要があるので、まずは「functions.php」というファイルを開きましょう。
もしWordPress内でこのファイルを編集するならメニューから「外観」ー>「テーマの編集」を開くことで直接funtions.phpが編集可能です。
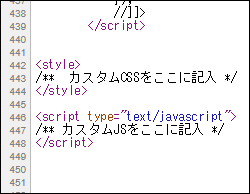
functions.phpを開いたらファイルの最後に次のような内容を追加します。
/** カスタムコードが有効になっているページでだけコードを出力 */
function my_custom_code(){
if(get_field('enable_custom_code')){
echo <<<EOM
<style>
/** カスタムCSSをここに記入 */
</style>
<script type="text/javascript">
/** カスタムJSをここに記入 */
</script>
EOM;
}
}
add_filter('wp_footer', 'my_custom_code');このPHPコード中の「/** カスタムCSSをここに記入 */」という部分にカスタムCSSを、「/** カスタムJSをここに記入 */」という部分にカスタムJSコードを挿入してください。
この内容を追加してfunctions.phpを保存すれば各ページでカスタムコードの出力の制御が可能になります。
カスタムフィールドが機能するかどうかの確認
最後に、ここまでで作成したカスタムフィールドが正常に正常に機能するかを確認します。
確かめ方は簡単で適当な投稿ページの編集画面を開き、先ほど追加したカスタムフィールドのチェックボックスにチェックを入れるだけです。
チェックを入れて投稿を保存したらページのソースを開いてみてください。ちなみにChromeなら「Ctrl + U」キーを同時押しすることで開けます。
コードに間違いがなく、カスタムフィールドが正常に機能しているなら次のようにカスタムコードが埋め込まれているはずです。
以上が特定ページでカスタムコードを切り替える手順です。
自分でコードを追加しなくてはならない部分はあるものの、プラグインを使えば簡単にカスタムフィールドが作れて最初からコードを書かかなくて済むのでこれが一番楽な方法だと思います。
まとめ
特定のページでだけ特定のCSSやJSコードを埋め込みたいならここで紹介した方法がおすすめです。
一部のページでしか使われていないコードを全てのページで読み込むのはパフォーマンス的には良くないので表示速度を犠牲にしたくないならこの方法を試してみてください。
以上ここでは編集画面にカスタムフィールドで設定を作り、特定のページでだけオリジナルのコードを読み込ませる方法について紹介しました。
The post CSSやjQueryを特定ページでだけ読み込ませる方法 first appeared on Fukuro Press.
]]>The post WordPressでjQueryが動かないときに確認したい4つのポイント first appeared on Fukuro Press.
]]>
jQueryはウェブブラウザ用のjavascriptを簡単に記述できるようにするために使われるライブラリで、要素の操作が数行のコードで書けるのでWeb開発には欠かせないものになっています。
そしてWordPressでもあらゆる箇所でjQueryが使われていますが、これを使ってオリジナルのスクリプトを書きたいと思った場合はいくつか注意点を守らないとスクリプト自体が動作しません。
そこでここではjQueryが動かないときに特にありがちで気をつけなくてはならない4つの注意点について紹介します。
jQueryが動かないときに確認すべきこと
WordPressでオリジナルのjQueryコードを書いたけど動かないというときはまず次の4つの点を確認した方がいいです。
- 編集画面に直接スクリプトを書いていないか
- 正しいタイミングで呼び出しているか
- 関数呼び出しに「$」記号を使っていないか
- 子テーマから呼び出す場合、スクリプトファイルを呼び出す処理をしているか
この4つの確認点と動かすための解決策を順に紹介していきます。
編集画面にスクリプトを書いていないか
ありがちなのは記事の編集画面のエディタ内に直接スクリプトを書いてしまうことです。
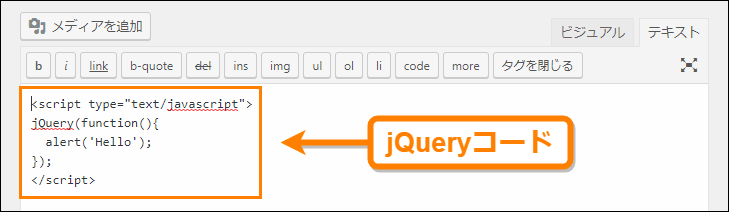
例えば次のように編集画面で「テキスト」タブを開いてテキストエディタ内にjQueryコードを書いたとします。
テキストエディタを開いたままの状態で記事を保存すればスクリプトは問題なく動きます。
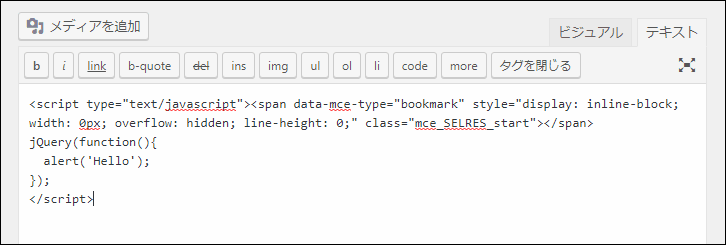
しかしテキストエディタからビジュアルエディタを開き、そのあともう一度テキストエディタを開くと次のように自動補完が働いて余計なタグが挿入されるため正常に動かなくなります。
このようなミスを防ぐためには編集画面に直接書かず、個別記事内でスクリプトを記述できる「Script n Styles」というプラグインを導入するといいです。このプラグインの導入と使い方については次の記事で解説してあります。
このプラグインを使えば編集画面にスクリプトの入力欄が現れ、そこに入力したスクリプトが記事内のheadタグの終わりかbodyタグの終わりの直前に埋め込まれます。
正しいタイミングで呼び出しているか
jQueryで要素の書き換えなどを行う場合は正しいタイミングで呼び出さなければ期待した動作になりません。
例えばある要素を書き換えたい場合、次のようにその要素の前に直接それを書き換えるようなスクリプトを書くとブラウザで要素が読み込まれる前に実行されてしまいます。
<script type="text/javascript">
jQuery('#example').html('jQueryで書き換え');
</script>
<div id="example">書き換えられる要素</div>
なので期待通りに動かしたいならスクリプトをbody要素の終了直前に書くか、次のように全てのHTML文章が全て読み込まれスクリプトからアクセスできるようになってから要素の操作を実行する必要があります。
<script type="text/javascript">
jQuery(function(){
jQuery('#example').html('jQueryで書き換え');
});
</script>
<div id="example">書き換えられる要素</div>このように書いておけばどこにスクリプトを書いたとしても要素の操作が問題なくできます。
関数呼び出しに$を使っていないか
jQueryでは関数を呼び出したり、要素にアクセスするのに次のように$記号が使われています。
$(function(){
$('btn_alert').on('click', function(){
alert('Button is clicked.');
});
});
この$記号は「jQuery」を省略したものですが、WordPressの編集画面やテーマのスクリプトファイル内では$記号を使って省略することはできません。
次のように全て「jQuery」に置き換える必要があります。
jQuery(function(){
jQuery('btn_alert').on('click', function(){
alert('Button is clicked.');
});
});$記号で関数呼び出ししてしまうというのはWordPressでjQueryを使うときに特にありがちなミスなので動かないときは真っ先に$記号を使っていないか疑った方がいいと思います。
子テーマで呼び出す時ファイルが読み込まれているか
これは子テーマなどを作ってその中で独自のスクリプトファイルを作成した場合に確認しなくてはならないことです。
子テーマで独自のスクリプトを実行するために子テーマのフォルダ内にjavascriptファイルを作成してもそれをfunctions.phpで呼び出す処理をしなければ実行されません。
独自スクリプトを子テーマで読み込む方法については次の記事で解説してあります。
子テーマで独自の機能をスクリプトを使って実装したいという場合はスクリプトファイルを読み込むという処理を忘れないようにしましょう。
まとめ
ここではスクリプトの動かないときに確認したいポイントとして次の4つを紹介しました。
- 編集画面に直接スクリプトを書いていないか
- 正しいタイミングで呼び出しているか
- 関数呼び出しに「$」記号を使っていないか
- 子テーマから呼び出す場合、スクリプトファイルが呼び出す処理をしているか
構文エラーがないにも関わらずスクリプトが動かなくて困った時はまずこの4点を確認してなぜ動かないかの原因を探して修正してください。
以上、WordPressでjQueryが動かないときの4つの確認ポイントについてでした。
The post WordPressでjQueryが動かないときに確認したい4つのポイント first appeared on Fukuro Press.
]]>The post 子テーマにjavascriptファイルを追加してスクリプトを呼び出す方法 first appeared on Fukuro Press.
]]>

WordPressではテーマを使うことでサイトのデザインを変えたり、独自の機能を付け加えることができます。
ただしテーマのテンプレートやCSSをさらに改造して独自のスタイルや機能をつける場合、「子テーマ」という親となるテーマから派生したものが使われます。
この子テーマではテンプレートなどは親からコピーするだけで動せるものの、javascriptファイルは子テーマフォルダ内に置いただけでは実行できません。
そこでここでは子テーマ内で独自のスクリプトを呼び出す方法についてまとめました。
子テーマとは
冒頭に書いたように子テーマとは親テーマから派生させて自分好みのスタイルやテンプレートを追加できるようにしたテーマのことです。
なぜわざわざ子テーマを使うかというと親テーマを直接編集すると次のようなデメリットがあるからです。
- テーマのアップデートがあると上書きされる
- テーマがアップデートされると今までの変更も全て消される
WordPressで配布されているテーマの場合、テーマのアップデートをWordPressを感知して自動的に更新されてしまい、今までのカスタマイズが全て消されてしまいます。
それを防ぐために親テーマと分離させたいファイルを別のフォルダに移すために子テーマが使われます。
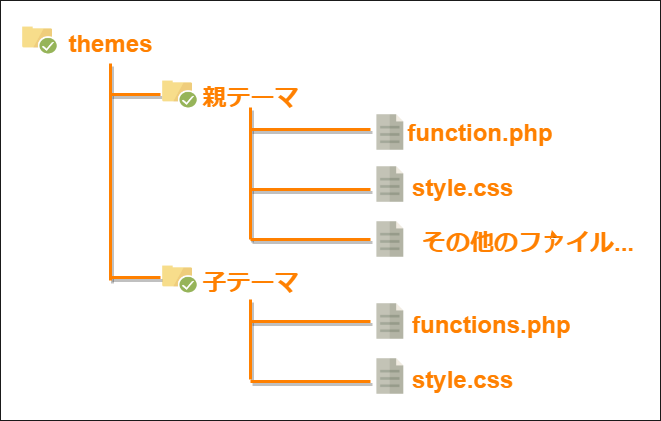
親テーマと子テーマはWordPressをインストールしたフォルダ内にある「themes」フォルダの中に次のような関係で作られます。
この図のようにWordPressで子テーマを作るのに子テーマフォルダ内に最低限必要なのは「functions.php」と「style.css」の2つで、これだけあれば子テーマとして認識されます。
子テーマの作成にはFTPでサーバーに接続して手作業でフォルダやファイルを作る方法もありますが、「Child Theme Configurator」プラグインを使うと楽に作れます。このプラグインを使って子テーマを作成する方法については次の記事で解説してあります。
子テーマでテンプレートをカスタマイズするにはただ単にテンプレートを書かれたPHPファイルをコピーするだけですが、javascriptなどのスクリプトファイルはただファイルを作成するだけでは子テーマ内では呼び出すことができません。
そこでここでは子テーマ内でスクリプトを呼び出す手順を解説します。
子テーマでスクリプトを呼び出す手順
子テーマでjavascriptファイルを作成してスクリプトを実行する手順は次の通りです。
1.ファイルマネージャーのインストール
まず最初にWordPress内でファイル操作が行える「WP File Manager」というプラグインをインストールして有効化します。
参考記事 : FTP不要のファイル操作ができる File Manager の使い方
まずメニューから「プラグイン」ー>「新規追加」をオープン
そして新規追加画面の検索欄で「file manager」というキーワードを入力
しばらくすると検索結果に次のプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしてください。
ちなみに手動インストールする場合は次ページからzipでのダウンロードも可
https://ja.wordpress.org/plugins/wp-file-manager/
インストールしたら「有効化」ボタンを押して有効化するのも忘れないでください。
2.子テーマにJavaScriptファイルを追加
次にファイルマネージャーを使ってスクリプトファイルを追加します。
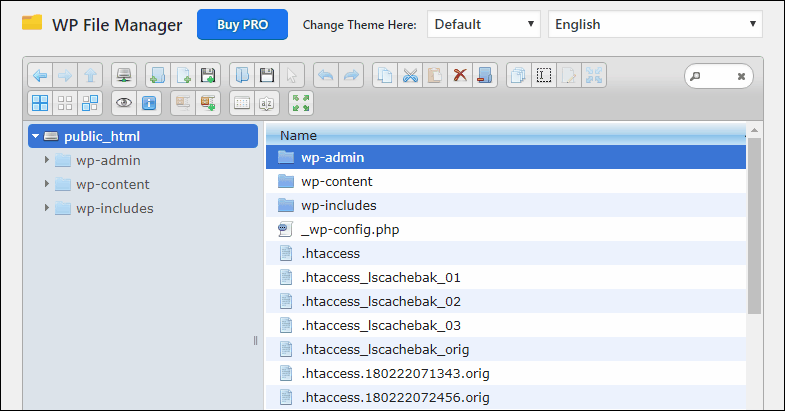
手順ですがまずWordPressのメニューから「WP File Manager」を開きます。
開くと次のようなファイルマネージャーが開きます。
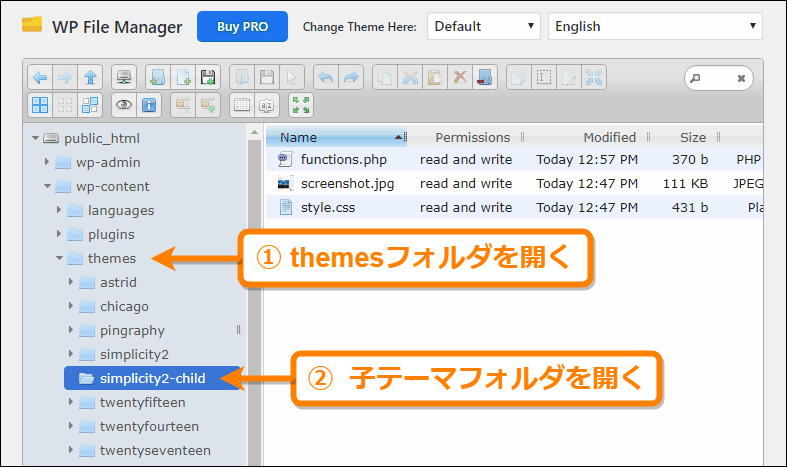
そして左のファイルエクスプローラーから「wp-content」ー>「themes」フォルダを開き(①)、子テーマのフォルダを開いてください(②)。例えば「simplicity」というテーマの子テーマとして「simplicity-child」を作ったならその名前のフォルダを開きます。
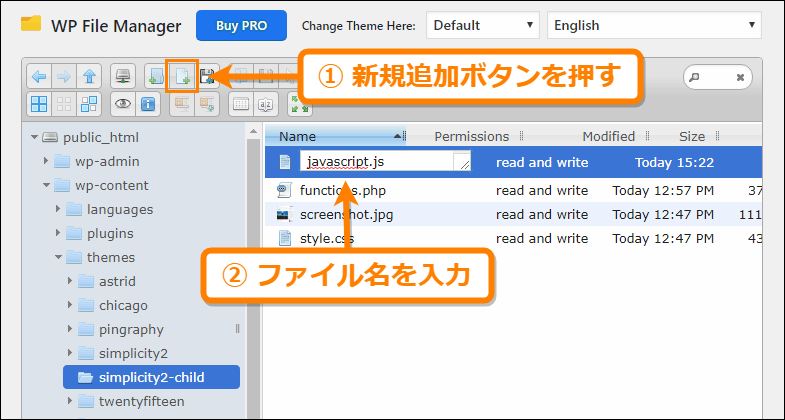
子テーマフォルダを開いたら上のツールボタンから新規追加ボタンを押し(①)、ファイル名に「javascript.js」などの名前をつけてスクリプトファイルを作成(②)してください。
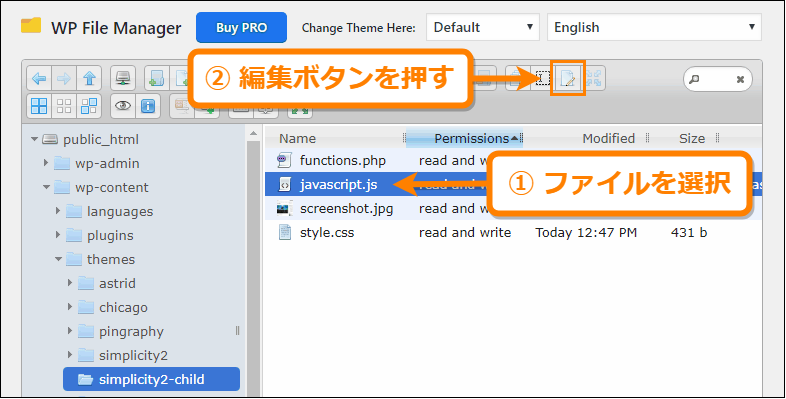
スクリプトファイルを編集するにはファイルを選択した状態で上のツールボタンから編集ボタンを押してください。
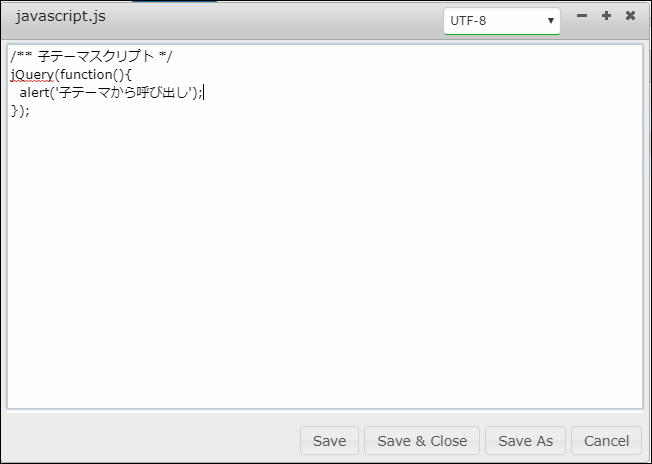
するとファイルエディターが開くのでそこに実行したいスクリプトを入力してください。
3.スクリプトをfunctions.phpから呼び出し
javascriptファイルを作成しただけではスクリプトは実行されないので、functions.phpにスクリプトを呼び出す処理を追加します。
手順ですがまずファイルマネージャーの子テーマフォルダの中にある「functions.php」を開いて次のコードを追加してください。
function link_scripts(){
wp_enqueue_script('jquery', dirname(__FILE__).'/javascript.js', array(), false, true);
}
add_action('wp_enqueue_script', 'link_scripts');
こうすることで適切なタイミングでスクリプトファイルがページの中でリンクされます。
ここでは「javascript.js」というスクリプトファイル名にしましたが、PHPコードで呼び出すファイル名を変えればどんな名前でも構いません。また親テーマにも「javascript.js」という名前のファイルがあっても子テーマのそれとは違うものだと認識されます。
以上が子テーマでスクリプトファイルを追加して読み込む手順です。
まとめ
このように子テーマではスクリプトファイルをただ作成するだけでは実行されず、functions.phpに読み込む処理を追加する必要があります。
スクリプトを作って独自機能を付け加えるときはこの手順を忘れないようにしましょう。
以上子テーマにjavascriptファイルを追加する方法についてでした。
The post 子テーマにjavascriptファイルを追加してスクリプトを呼び出す方法 first appeared on Fukuro Press.
]]>The post jQueryでページ内リンクをクリック時にスクロールさせる方法 first appeared on Fukuro Press.
]]>同じページ内で特定の場所にジャンプさせたい場合はページ内リンクを使います。
通常ならリンク先に一瞬で移動しますが、jQueryを使うと下から上あるいは上から下にスムーススクロールしながらリンク先に移動させることも可能です。
ここではjQueryを使ってそのようなページ内リンクをスムーススクロールさせる方法を解説します。
ページ内リンクのやり方
まずページ内リンクの置き方ですがまずジャンプしたい要素のタグ内にid属性でidを割り振ります。
<p id="jump">ジャンプ先の要素</p>上の例では「jump」というのがidです。
そして次のようにページ内リンクを設置するとそのリンクをクリックしたときにidが割り振られている要素にジャンプします。
<a href="#jump">ジャンプする</a>idの前に#をつけることでページ内リンクだとブラウザに知らせることができます。
これがページ内リンクですが、ブラウザの標準機能だと一瞬でリンク先まで飛んでしまいます。それでも動きが無くて面白くないのでjQueryを使ってスムーススクロールを実装します。
スムーススクロールの実装
jQueryを使うと簡単にページ内リンクのスムーススクロールが実装できます。
次のコードが実装例です。
HTML文章
<a href="#1" onclick='_scrollTo("#1")'>#1にジャンプ</a><br/>
<a href="#2">#2にジャンプ</a><br/>
<a href="#3">#3にジャンプ</a><br/>
<br><br>
<br><br>
<br><br>
<p id="1">ジャンプ先1</p>
<br><br>
<br><br>
<p id="2">ジャンプ先2</p>
<br><br>
<br><br>
<p id="3">ジャンプ先3</p>Javascriptコード
$(function(){
$('a[href^="#"]').click(function(){
var speed = 1000;
var href= $(this).attr("href");
var target = $(href == "#" || href == "" ? 'html' : href);
$("html, body").animate(
{scrollTop: target.offset().top}, speed, "swing");
return false;
});
});
このコードではページ内リンクしている全てのリンクがクリックされたときにスクロールするように設定しています。
スクリプト内の「speed」にはスクロールするミリ秒を渡し100を渡すと0.1秒、1000を渡すと1秒でスクロールします。この値が大きければ大きいほどゆっくりとしたスクロールになります。
ブラウザ上では次のような動作になります。
See the Pen yKyzVZ by kaz1503 (@kaz1503) on CodePen.dark
WordPressでスムーススクロールを使うには...
WordPressでページ内リンクのスクロール処理を実装しようとした場合、直接個別のページにスクリプトを書くより関数化したほうが手間が省けます。
そこでプラグインを使ってスクロール処理を関数化します。
必要なプラグインは「Simple Custom CSS and JS」というプラグインです。まず「プラグイン」->「新規追加」と進みプラグイン名で検索すると次のように検索結果に表示されます。
以下のURLからダウンロードして使うこともできます。
https://ja.wordpress.org/plugins/custom-css-js/
インストールして有効化するとメニューにプラグインの項目が追加されるので、「Custom CSS & JS」ー>「Add Custom JS」と進むと次のようなスクリプト入力画面が出てきます。
スクリプトのタイトルを入力したら、その下にあるスクリプト記入欄に次のようなコードをスクリプトの最後に追加してください。
function _scrollTo(href, speed)
{
var target = jQuery(href == "#" || href == "" ? 'html' : href);
jQuery("html, body").animate(
{scrollTop: target.offset().top}, speed, "swing");
return false;
}_scrollToという関数を定義しました。ただしWordPressでは「jQuery」の省略記号として$記号は使えないので注意してください。
これを書いてオプションを何も変更せず「公開」を押すと全てのページのヘッダー部分にこのスクリプトが挿入されます。
この関数の使い方ですが、たとえばidが「sccroll_to_here」という次のような要素があるとします。
<p id="scroll_to_here">ここまでスクロール</p>
この要素までスムーススクロールするようなページ内リンクを作るには次のように書きます。
<a href="#scroll_to_here" onclick='_scrollTo("#scroll_to_here", 500)'>ジャンプする</a>onclick属性からリンクがクリックされたときに_scrollTo関数を呼び出しています。_scrollTo関数の1つめの引数にはリンクタグのhref要素の値、2つめの引数にはスクロール速度(ミリ秒)を渡します。
これで目的の場所までスムーススクロールされます。引数などについては好きなようにカスタマイズしてください。
その他のリンクのカスタマイズ術も紹介
今紹介したテクニックの他にも・・・
次みたいな リンク関連のカスタマイズ術 もいろいろ紹介してます。
基本CSSコピペでできるので是非お試しください!
ほんの少しの工夫をするだけでも、クリック率をかなり上げることができますよ。
以上、jQueryを使ったリンクをスムーススクロールさせる方法の解説でした。
The post jQueryでページ内リンクをクリック時にスクロールさせる方法 first appeared on Fukuro Press.
]]>The post jQueryのAutoCompleteを使って自動補完される検索ボックスを作る方法 first appeared on Fukuro Press.
]]>
Google検索のように何か入力されたときに検索ボックスの下にサジェストを一覧表示したい場合に便利なのがjQueryの「AutoCompelte」というウィジェットです。
ウィジェットと言っても形のあるものではなく、既存の検索ボックスなどにGoogleのような自動補完機能を付け加えるためのものです。また実装するためのコードもそれほど複雑ではありません。
そこでここではそのAutoCompleteを使って検索ボックスに自動補完機能をつける方法について解説します。
AutoCompleteの導入手順
jQueryのAutoCompleteを使って検索ボックスに自動補完をつける手順は次の通りです。
検索ボックスのid確認
まず自動補完を実装したい検索ボックスに割り振られているidを確認してください。
例えば次のようにinputタグで作った検索ボックスの場合、検索ボックスのidは「autocomplete_search」になります。
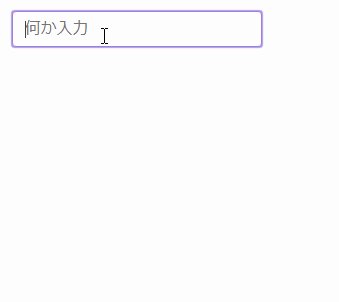
<input id="autocomplete_search" type="search" placeholder="何か入力" size="100" maxlengh="50" />
このidがjQueryから検索ボックスに自動補完機能を実装する場合に必要なので必ず初めに確認しておきましょう。
必要なファイルのリンク
AutoCompleteを使うにはjQueryのスクリプトとcssファイルを次のような形で読み込む必要があります。
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/themes/ui-lightness/jquery-ui.css"/>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1/jquery-ui.min.js"></script>
この2つをページのヘッダー(<head>と</head>の間)に書くことでjQuery UIに含まれるAutoCompleteが使えるようになります。
自動補完の実装
検索ボックスに自動補完機能を実装するのに必要なのは次のようなコードです。
まずスクリプト内で自動補完対象にしたいデータリストを作成します。
var dataList = [
'accept',
'accrue',
'acquire',
'act',
'add',
'admit',
'administer',
'affect',
'afford',
'agree',
];
そして次に検索ボックスに対して次のようなautocomplete関数を呼び出します。
jQuery('#autocomplete_search').autocomplete({
source: dataList,
autoFocus: true,
delay: 700
});このautocomplete関数に指定可能なのは次の4つのオプションです。
- source
自動補完で利用されるデータ配列
- autoFocus
候補リストで自動的に先頭の項目にフォーカスするか。デフォルト値は「false」
- delay
検索ボックスでキー入力してから自動補完が働くまでの遅延時間(ミリ秒)。デフォルト値は「300」
- minLnegth
自動補完機能が働く最小文字数。デフォルト値は「1」
- position
候補リストの位置。
全体のコードは次のようになっています。
<script type="text/javascript">
var dataList = [
'accept',
'accrue',
'acquire',
'act',
'add',
'admit',
'administer',
'affect',
'afford',
'agree',
];
jQuery(function(){
jQuery('#autocomplete_search').autocomplete({
source: dataList,
autoFocus: true,
delay: 300,
minLength: 1
});
});
</script>
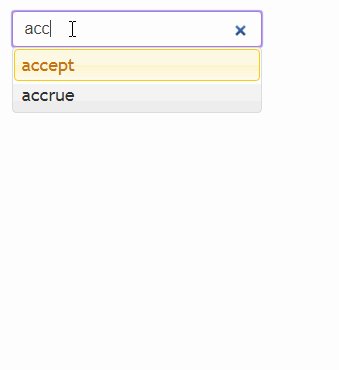
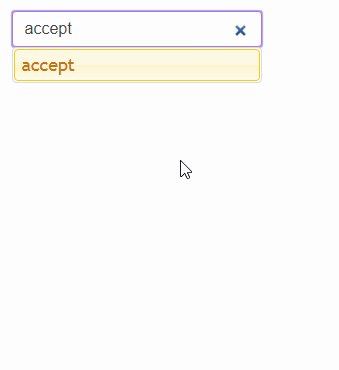
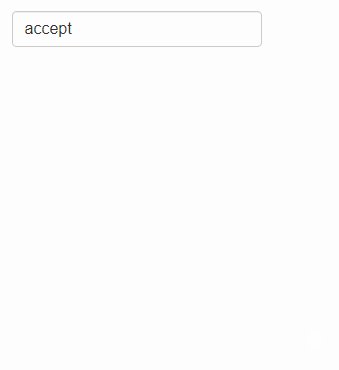
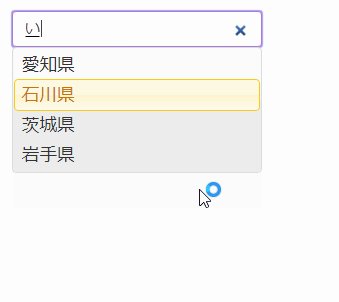
たったこれだけのコードですが実際に動かしてみると次のようにキー入力しただけでGoogle検索のようにサジェスト一覧が検索ボックスの下に表示されるようになります。
以上がAutoCompleteの基本的な使い方です。
日本語入力にも対応させる
AutoCompleteでは日本語も検索対象に含めることができますが1つ問題があります。
それは例えば次のような漢字を含むデータリストを作った場合です。
var dataList = [
'愛知県',
'青森県',
'秋田県',
'石川県',
'茨城県',
'岩手県'
];
このように漢字を含むデータリストの場合は次のように「あ」などのひらがなを打っても候補リストは表示されません。
そこでひらがな入力時にも候補が表示されるようにするにはコードを次のように少し工夫する必要があります。
コード例
ではどのようにひらがな対応させるかというとまず次のような漢字とその読み方を1対1に対応させたデータ配列を作ります。
var dataList = [
['愛知県', 'あいちけん'],
['青森県', 'あおもりけん'],
['秋田県', 'あきたけん'],
['石川県', 'いしかわけん'],
['茨城県', 'いばらきけん'],
['岩手県', 'いわてけん']
];
そして検索ボックスに対して次のようにautocomplete関数を呼び出します。
jQuery('#autocomplete_search').autocomplete({
source: function(request, response){
var suggests = [];
var regexp = new RegExp('(' + request.term + ')');
jQuery.each(dataList, function(i, values){
if(values[0].match(regexp) || values[1].match(regexp)){
suggests.push(values[0]);
}
});
response(suggests);
},
autoFocus: true,
delay: 300
});
検索候補のカスタマイズをするためにsourceプロパティに関数を渡しています。
ただし関数を渡す場合は次のような2つの条件を守る必要があります。
- 渡す関数では「request」と「response」の2つの引数をとること
- 候補リストは「response」オブジェクトから返すこと
入力された文字列は「request.term」から取得できるので入力語に当てはまるものを漢字とひらがなのデータ配列から探し、そのうちの漢字だけを検索候補として表示するようにしています。
全体のコードは次のようになります。
<script type="text/javascript">
var dataList = [
['愛知県', 'あいちけん'],
['青森県', 'あおもりけん'],
['秋田県', 'あきたけん'],
['石川県', 'いしかわけん'],
['茨城県', 'いばらきけん'],
['岩手県', 'いわてけん']
];
jQuery(function(){
jQuery('#autocomplete_search').autocomplete({
source: function(request, response){
var suggests = [];
var regexp = new RegExp('(' + request.term + ')');
jQuery.each(dataList, function(i, values){
if(values[0].match(regexp) || values[1].match(regexp)){
suggests.push(values[0]);
}
});
response(suggests);
},
autoFocus: true,
delay: 300,
minLength: 1
});
});
</script>
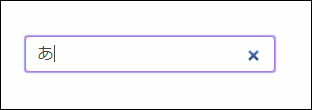
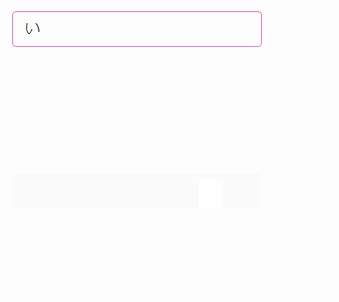
実際にこのコードを動かしてみると次のようにひらがなを打ってもその文字から始まる候補が表示されるようになりました。
漢字に対応させるのは難しく感じますが漢字とひらがなの1対1の対応リストを作り、autocomplete関数のsourceプロパティで入力されたひらがなに当てはまる漢字をフィルタリングして候補リストに表示すればそれほど複雑ではありません。
まとめ
検索ボックスに自動補完機能をつけるのは難しそうに感じますが、jQueryのAutoCompleteウィジェットを使えばわずか数十行のコードで簡単に実装できます。
またコードを少しだけ工夫すればひらがなを入力したときに漢字の候補リストを表示することも可能です。
以上ここではjQueryのAutoCompleteを使って検索ボックスに自動補完機能をつける方法について解説しました。
The post jQueryのAutoCompleteを使って自動補完される検索ボックスを作る方法 first appeared on Fukuro Press.
]]>The post クリック時にガタガタ揺れるボタンの作り方【jQuery+CSS】 first appeared on Fukuro Press.
]]>インタラクティブなサイトやWebサービスだとユーザーの入力した内容に誤りがあるときなどにボタンをガタガタ揺らすという演出をしているところがあります。
細かい演出ですが、ただエラーメッセージを出すよりもユーザーに対してエラーを伝えやすくなります。
ここではそのようなボタンをガタガタさせる演出をCSSのアニメーションプロパティとjQueryを実装する方法を解説します。
ガタガタするアニメーションの作り方
上下左右にガタガタ動くようなアニメーションを要素で実行するにはCSS3で追加されたanimation関係のプロパティを使います。
例えば次のようなボタン要素があるとします。
<button id="btn" class="shake_btn">ボタン</button>
このボタンに対してガタガタ動くようなアニメーションを作るには次のCSSを適用します。
.shake_btn
{
animation-name: shake;
animation-duration: 0.2s;
animation-iteration-count: infinite;
background-color: rgba(255, 0, 0, 0.7);
border-radius: 6px;
width: 150px;
font-weight: bold;
}
@keyframes shake
{
from{
transform: translateX(-5px);
}
50%{
transform: translateX(10px);
}
to{
transform: translateX(-5px);
}
}
このCSSを適用したボタンには次のように左右にガタガタ震えるアニメーションが付きます。
まずこのCSS内でアニメーションを作っているのは@keyframesでfromブロックの中で開始時の要素のCSS、toブロックの中で終了時の要素のCSSを定義しています。fromとtoブロックの間には0%~100%の範囲でいくらでもブロックを追加できます。
またこの例ではtransformプロパティで移動関数を渡すことで要素を移動させています。移動関数には左右に移動させるtranslateX関数と上下に移動させるtranslateY関数があります。例えば左に5px、上に10px動かしたい場合はtransformプロパティに次の関数を渡します。
transform: translateX(-5px) translateY(10px);
そして@keyframesで定義したアニメーションを要素に適用しているのが次の部分です。
animation-name: shake;
animation-duration: 0.2s;
animation-iteration-count: infinite;各アニメーションプロパティは次のような役割を持ちます。
- animation-name
要素で実行したい@keyframesで定義したアニメーション名を渡す
- animation-duration
1回当たりのアニメーションの実行時間。0.2sは0.2秒を表す
- animation-iteration-count
アニメーションを何回実行するかの回数を渡す。「infinite」を渡すとループする
この例ではshakeというアニメを1回当たり0.2秒で無制限に再生するという動作になります。
またアニメーションプロパティはブラウザのバージョンによっては対応していないものもあるので各プロパティの前に「-moz-」や「-webkit-」や「-o-」などのベンダープレフィックス(接頭辞)をつけておいた方が無難です。
-webkit-animation-name: shake;
-moz-animation-name: shake;
animation-name: shake;クリック時にアニメーションさせる
アニメーションするだけならCSSだけでできますが、クリック時にアニメーションを実行するにはjQueryなどのスクリプトを使う必要があります。次はその方法を解説します。
まず先ほどと同じくボタン要素を用意します。
<button id="btn" class="shake_btn" >ボタン</button>
そして次のようにCSSを定義します。
.shake_btn
{
background-color: rgba(255, 0, 0, 0.7);
border-radius: 6px;
width: 150px;
font-weight: bold;
}
@keyframes shake
{
from{
transform: translateX(-5px) translateY(0px);
}
20%{
transform: translateX(5px) translateY(0px);
}
40%{
transform: translateX(-10px) translateY(-3px);
}
60%{
transform: translateX(10px) translateY(0px);
}
80%{
transform: translateX(-10px) translateY(0px);
}
to{
transform: translateX(-5px) translateY(0px);
}
}このCSS内ではボタン要素に対してアニメーションは適用していません。
代わりに次のようにスクリプト内でボタンがクリックされるたびにcss関数を使ってアニメーションプロパティを設定します。
$(function(){
$("#btn").on("click", function(){
/** アニメーションプロパティを設定 */
$(this).css("animation", "shake 0.3s");
/** ボタン要素をコピーして古いものと置き換え */
var copied = $(this).clone(true);
$(this).before(copied);
$("." + $(this).attr("class") + ":last").remove();
});
});細かい説明はしませんがanimationプロパティの設定は一度アニメーションが実行された後の要素には無効なので、clone関数でボタンのコピーを作りクリックでアニメーションするたびに新しいボタン要素に置き換えています。
このように作った要素はブラウザ上では次のような動作をします。ボタンをクリックすると上下左右にガタガタ震えます。
See the Pen NYqYQP by kaz1503 (@kaz1503) on CodePen.dark
以上ガタガタするアニメーションをボタンにつける方法について解説しました。
The post クリック時にガタガタ揺れるボタンの作り方【jQuery+CSS】 first appeared on Fukuro Press.
]]>The post jQueryで画像のフェードインとスライドダウンを同時に行う方法 first appeared on Fukuro Press.
]]>インタラクティブなサイトだとユーザーが何か操作すると文章や画像などがアニメーションしながら表示される演出をしているところがあります。
そのような演出をするにはjQueryで要素に対してアニメーション関数を実行するとフェードインやスライドダウンの効果をつけることができます。
ただ複数の効果をつけようとした場合は少し工夫が必要です。ここでは画像などの要素の表示時にフェードインとスライドダウンの両方のアニメーション効果をつける方法について解説します。
jQueryでアニメーション効果をつける方法
jQueryで要素をアニメーションさせながら表示するには非表示(display:none)の要素に対してアニメーションさせる関数を呼び出します。
例えばボタンを押したら画像がフェードインして表示する場合を考えてみます。必要なのが次のような画像要素と画像を表示するためのボタン要素です。
<div id="image" style="display: none;">
<img class="alignnone size-medium wp-image-226" src="./wordpress.png" />
</div>
<button id="show_btn">画像を表示</button>画像の含まれているdiv要素は「display:none」で非表示にしてあります。
そしてボタンを押したらフェードインで表示するようなスクリプトは次の通りです。
jQuery(function(){
jQuery("#show_btn").on("click", function(){
jQuery("#image").fadeIn(500);
});
});
fadeIn関数は要素をフェードイン表示させる関数で次のような構文を持ちます。
fadeIn([ミリ秒], [コールバック関数])第一引数でフェードインにかかる時間(ミリ秒)を指定し、ここでは省略していますが第二引数でアニメーション終了時に実行される関数を渡します。
上のスクリプトを実行するとボタンを押したときに画像がフェードインして表示されます。実際にどのように表示されるかは下のボタンを押してみてください。
また要素を上から下にスライドして表示するにはslideDownという関数を使います。構文は次の通りです。
slideDown([ミリ秒], [コールバック関数])fadeInと同じくスライドにかかる時間(ミリ秒)と終了時に実行する関数を渡すだけです。
実際にスライドダウンがどのように動くかは下のボタンを押して確かめてください。
2つの効果を同時につけた場合の問題
フェードインとスライドダウンの効果を同時につけようとすると問題があります。それは同時に2つの効果をつけられないということです。
例えば2つの効果をつけようと次のようなスクリプトを書いたとします。
jQuery(function(){
jQuery("#btn").on("click", function(){
jQuery("#image").fadeIn(500).slideDown(500);
});
});
このように書けばフェードインしながらスライドダウンしてくるのではと期待してしまいますが、実際はそうはなりません。
どのように動作するかは下のボタンを押してみてください。
スライドダウンの効果しかついていないと思います。
これはfadeInを実行したすぐ後にslideDownを実行しているので効果が上書きされるからです。この方法では同時に2つの効果をつけることはできません。
animate関数を使えばいい
そこで解決策としてfadeIn関数をanimate関数に置き換えます。
animate関数は独自のアニメーションを作るための関数でCSSプロパティを時間に沿って変化させることができ、次のような構文を持ちます。
animate([CSSプロパティ], [オプション])
例えば3秒かけて要素の幅を200px、高さを100pxにするアニメーションをかけたいなら次のスクリプトを書きます。
$("div.box").animate({
width: "200px",
height: "100px"
}, {duration: 3000});1つめの引数には「CSSプロパティ名: 値」のような形式でプロパティと値を複数指定でき、2つめの引数でアニメーション時間などのオプションを指定します。
この時要素にアニメ効果を複数つけたい場合は2つめのオプションで「queue」に対してfalseを指定します。
これを使って要素にフェードイン効果とスライドダウン効果を同時につけます。
まず今まで通り次のように表示する要素とボタンを次のように定義します。
<div id="image" style="display: none; opacity: 0;">
<img src="./wordpress.png" />
</div>
<button id="show_btn" class="_btn">画像を表示</button>表示する要素に対して「opacity: 0」で透過度を0にしていることに注意してください。
そして次のようなスクリプトを書きます。
jQuery("#show_btn").on("click", function(){
jQuery("#image")
.slideDown(500).animate(
{ opacity: 1 },
{ queue: false, duration: 500 }
);
});
スライドダウンすると同時にanimate関数内で500ミリ秒かけてopacityプロパティを1(完全不透明)にすることでフェードイン効果をつけています。
実際にどのように表示されるかは下のボタンを押してください。
少しわかりにくいかもしれませんが、要素が透明から不透明になりながらスライドダウンして表示されているのが分かると思います。
まとめ
以上、フェードイン&スライドダウンの2つのアニメ効果をつける方法でした。
これ以外の効果をつけたい場合もこの方法が使えます。
The post jQueryで画像のフェードインとスライドダウンを同時に行う方法 first appeared on Fukuro Press.
]]>The post CSSやjQueryで要素をアニメーションさせて表示する2つの方法 first appeared on Fukuro Press.
]]>要素をアニメーションさせるには2つの方法があります。
1つめはjQueryのアニメーション関数を使う方法で2つめはCSSのみで要素にアニメーションプロパティを指定する方法です。
どちらでもアニメーションができますが、できることが若干異なります。
ここではその違いも踏まえてこの2つの方法で要素をアニメーションさせる方法について解説します。
jQueryのみでアニメーション
まず1つめはjQueryだけで要素をアニメ表示する方法です。
要素に対してアニメーションをかける関数はいくつかありますが、ここではfadeIn関数を使います。構文は次の通りです。
fadeIn([ミリ秒], [コールバック関数])1つめの引数にアニメーション時間(ミリ秒)、2つめにはアニメーション終了時に実行する関数を渡します。2つめに関しては省略可能です。
ではこれを使って要素をアニメ表示する例を紹介します。ここでは表示する要素とクリックすると要素を表示するボタンを次のように定義します。
<div id="image_box">
<img src="./wordpress.png" />
</div>
<button id="fadein_btn">画像を表示</button>表示する要素は画像要素が入った「image_box」というidが割り振られた要素です。
そしてボタンを押すと要素を表示するスクリプトは次の通りです。
jQuery("#fadein_btn").on("click", function(){
jQuery("#image_box").fadeIn(1000);
});
これで要素が1秒間フェードインしながら表示されます。実際にどのように動作するかは下のボタンを押して確かめてください。
この方法を使う利点は要素に対してアニメーション関数を実行するだけなので簡単なことです。
ただ細かい操作をしようとすると複雑なコードを書かなければならないのでフェードアウトなどの単純な処理をするときはこの方法が役立つと思います。
CSS+jQueryでアニメーション
次はCSSとjQueryを組み合わせて要素をアニメ表示する方法を紹介します。
CSSで要素をアニメーションするには次のようなanimation関係のプロパティを要素に指定します。
- animation-name
要素で実行したアニメーション名を渡す
- animation-duration
アニメーション1回当たりの実行時間。「2s」のように秒単位(s)をつけた値を渡す
- animation-delay
アニメーションの遅延時間。「2s」を指定すると2秒後にアニメーションが開始する
- animation-iteration-count
アニメーションの繰り返し回数。「inifinite」を指定すると無限ループする
他にもanimation関係のプロパティはありますが、基本的にはこれらのプロパティがよく使われます。
そしてanimation-nameプロパティに渡すアニメーションは@keyframesという@規則内で定義されます。
例えば要素の幅が100pxから200pxまで変形するようなアニメーションをさせたい場合は次のように@keyframesでアニメーションを作れます。
@keyframes anime
{
from{
width: 100px;
}
to{
width: 200px;
}
}fromブロックにアニメ開始時の要素のCSS、toブロックにアニメ終了時の要素のCSSを書きます。fromとtoの間には0%~100%の範囲でいくらでもブロックを作れます。
そして要素にこのアニメーションを適用するには次のようにanimation-nameプロパティに対してアニメ名を渡します。
.box{
animation-name: anime;
animation-duration: 3s;
}
ではこれを使って要素を表示する例を紹介します。
まず次のように表示する要素とクリックすると要素を表示するボタンを定義します。
<div id="image_box">
<img src="./wordpress.png" />
</div>
<button id="fadein_btn">画像を表示</button>上の例では画像要素の入ったdiv要素を表示するものとします。
そしてCSSで次のようなアニメーションを定義します。
@keyframes fadein
{
from{
opacity: 0;
}
to{
opacity: 1;
}
}透過度が0(透明)から1(完全不透明)に変化するようなアニメーションです。
そしてボタンがクリックされたときに要素を表示するために次のスクリプトを書きます。
jQuery("#fadein_btn").on("click", function(){
jQuery("#image_box")
.css("display","block")
.css("animation-name", "fadein")
.css("animation-duration", "3s");
});このスクリプトではcss関数を使ってボタンクリック時にCSSプロパティを設定しています。つまりボタンクリック時に要素に次のCSSを適用するのと同じです。
animation-name: fadein;
animation-duration: 1s;
display: block;
これでjQueryでfadeIn関数を使った場合と同じように要素がフェードインしながら表示されます。実際にどう表示されるかは下のボタンを押して確かめてください。
この方法の利点はCSSが使えるので複雑なアニメーション効果をつけたい場合でも複雑なコードを書かなくて済むという事です。
例えば次のようなアニメーションを定義すれば要素をフェードイン&回転しながら表示といった複雑なアニメ効果もつけることが可能です。
@keyframes fadein
{
from{
opacity: 0;
transform: rotateX(180deg);
}
to{
opacity: 1;
transform: rotateX(360deg);
}
}transformプロパティにrotateX関数を渡すことでX軸方向に180度画像を回転させています。
実際にどう表示されるかは下のボタンをクリックしてください。
以上jQueryのみとCSSとjQueryを組み合わせて要素をアニメ表示する2つの方法について紹介しました。簡単なアニメ表示ならjQueryのみ、複雑なアニメ表示ならCSSも利用といった感じで使い分けるといいと思います。
The post CSSやjQueryで要素をアニメーションさせて表示する2つの方法 first appeared on Fukuro Press.
]]>The post jQueryで要素を移動・回転・拡大・傾斜アニメーションさせる方法 first appeared on Fukuro Press.
]]>jQueryではanimate関数を使うとCSSプロパティを変化させて要素をフェードインさせたりなどのアニメ効果をつけることができます。
しかしこの関数に要素の回転・移動・拡大・傾斜などを行うtransformプロパティを指定することはできないのでそのようなアニメ効果をつけたい場合は別の方法を考えなくてはなりません。
ここでは要素に対して移動・回転・拡大・傾斜アニメーションをつける方法について解説します。
transformプロパティはanimate関数で使えない
transformプロパティは要素を移動・回転・拡大・傾斜の4つの方法で変形させるプロパティのことです。
このプロパティに渡せるのは次の4つの関数です。
- translate(移動関数)
- rotate(回転関数)
- scale(拡大関数)
- skew(傾斜関数)
例えばX軸方向に100px、Y軸方向に50px、2倍の大きさに拡大したいなら次のようにtransformプロパティに関数を渡します。
transform: translateX(100px) translateY(50px) scale(2);関数はスペースで区切ることで複数渡せます。
要素を簡単に変形できて便利ですが、このtranformプロパティはjQueryのanimate関数の中では使えません。
例えば次のような書き方は不可です。
$(".box").animate(
{transform: "translateX(100px) translateY(50px) scale(2)"},
{duration: 3000}
);
animate関数ではtransformプロパティを使えないので注意が必要です。
transitionプロパティを使う
animate関数は使えないので代わりにアニメさせたい要素に対してtransitionプロパティを指定する方法を使います。
transitionプロパティは要素のCSSプロパティの時間変化を指定するためのプロパティで、次のように変化させたいCSSプロパティと時間をまとめて指定できます。
#box{
transition: width 3s;
}このプロパティを指定した時点ではwidthに変化はありません。
次のようにホバーされたときに呼び出されるhover疑似クラス内などでwidthプロパティが指定されると3秒かけてその大きさまでアニメーションつきで変化します。
#box:hover
{
width: 200px;
}実際にどのように動くかは下の要素にマウスをホバー(スマホの場合は要素を長押し)してみてください。
このtransitionプロパティを使って要素のtransformプロパティを変化させてアニメーションさせます。
やり方ですがまず次のようなアニメさせる要素とボタン要素の2つを用意します。
<div id="box"></div>
<button id="show_btn"></button>そしてアニメ表示させる要素に次のCSSを適用します。初期状態では「transform: scale(0)」と指定することで要素の大きさを0にしています。
#box
{
transform: scale(0);
transition: transform 3s;
background-color: rgba(0, 255, 255, 0.5);
width: 200px;
height: 100px;
}次がボタンがクリックされたときにtransformプロパティをcss関数で書き換えるスクリプトを書きます。
$(function(){
$("#show_btn").on("click", function(){
$("#box").css({transform: "scale(1)"});
});
});
このようなコードを書くとボタンがクリックされたときに徐々に拡大しながら要素が表示されます。実際にどのような動きをするかは次のボタンをクリックしてみてください。
このようにtransitionプロパティをうまく使えばanimate関数を使わず要素に変形アニメーションを適用できます。
変形アニメーションの種類
最後にtransformプロパティで移動・回転・拡大・傾斜の4種類のアニメ効果のつけ方と例を紹介します。
移動(translate)
要素の移動にはtranslate関数を使います。アニメーションのコード例は次の通りです。
CSSコード
#box{
transform: translateX(200px);
transition: transform 2s;
}スクリプト
$("start_btn").on("click", function(){
$("#box").css( { transform: translateX(0) } );
});
下のボタンを押すと水色の要素が右から左に移動します。
回転(rotate)
回転にはrotate関数を使い、関数に渡す値には「deg」という角度を表す単位をつけます。
次がアニメーションのコード例です。
CSSコード
#box{
transform: rotate(360deg);
transition: transform 2s;
}スクリプト
$("start_btn").on("click", function(){
$("#box").css( { transform: "rotate(0deg)" } );
});
下のボタンを押すと要素が回転します。
拡大・縮小
要素の拡大・縮小にはscale関数を使います。以下がコード例です。
CSSコード
#box{
transform: scale(0);
transition: transform 2s;
}スクリプト
$("start_btn").on("click", function(){
$("#box").css( { transform: "scale(1)" } );
});
下のボタンを押すと水色の要素が徐々に拡大されながら表示されます。
傾斜(skew)
要素を傾けて表示するにはskew関数を使います。関数に渡し値にはscale関数と同じく「deg」という単位をつけるのを忘れないでください。
以下がコード例です。
CSSコード
#box{
transform: skew(0deg, 0deg);
transition: transform 2s;
}スクリプト
$("start_btn").on("click", function(){
$("#box").css( { transform: "skew(20deg, 5deg)" } );
});下のボタンを押すとX軸方向に20度、Y軸方向に5度だけ要素が傾きます。
以上jQueryでtransformプロパティをアニメーションさせる方法について解説しました。
The post jQueryで要素を移動・回転・拡大・傾斜アニメーションさせる方法 first appeared on Fukuro Press.
]]>The post jQueryでanimate関数を使わずtransformプロパティをアニメーションさせる方法 first appeared on Fukuro Press.
]]>jQueryで要素のアニメーションをするにはanimate関数が使われます。
しかしCSSで要素の移動・回転・拡大・傾斜を行うtransformプロパティを指定することはできません。
そこでtransitonプロパティを使ってanimate関数を使わずに要素をアニメーションさせる方法について紹介します。
animate関数にtransformプロパティは渡せない
jQueryのanimate関数は時間に沿ってCSSプロパティを変化させて要素をアニメーションさせるための関数です。
animate関数には次のように2つの引数を渡します。
$("セレクタ").animate({CSSプロパティ}, {オプション})CSSプロパティには「プロパティ名: 値」の形式でアニメーション終了時のCSSプロパティを指定し、2つめのオプションには再生時間を指定できます。
例えば要素のwidthを200px、heightを100pxに5秒間かけて変化させたいなら次のように書きます。durationには再生時間をミリ秒で渡します。
$(".box").animate(
{width: 200px, height: 100px},
{duration: 3000}
);
ただしこのanimate関数にはtransformプロパティを渡すことはできません。
例えば以下の例は3秒間かけて透過度を1から0.5、transformプロパティにrotateY関数を渡して要素を回転させようとしたスクリプトです。
jQuery(".box").css({transform: "rotate(360deg)"});
jQuery(".box").animate(
{ transform: "rotate(0deg)", opacity: 0.5 },
{duration: 3000}
);こう書いた場合透過度(opacity)だけが変化し、要素は回転しません。
animate関数で複雑なアニメーションをするのにtransformプロパティを渡すのをやってしまいがちですが、こう書いても期待通りのアニメーションはしないので注意してください。
transformプロパティをアニメーションさせるには
そこでanimate関数の代わりにアニメーションさせる要素に対してtransitionプロパティを指定します。
まず次のようにアニメーションさせる要素とクリックしたらアニメを開始するボタンを定義します。
<div id="box"></div>
<button id="start_btn">アニメ表示</button>
そしてこの要素に対して次のようなCSSを指定します。
#box {
transform: rotate(360deg);
transition: transform 1s;
background-color: rgba(0, 255, 255, 0.5);
width: 200px;
height: 100px;
}transitionプロパティにはtransformプロパティが変化したら1.0秒かけて変化するように指定してあります。
そしてボタンがクリックされたときにスクリプト側でcss関数を使い、次のようにtransformプロパティを変化させます。
jQuery(function(){
jQuery("#start_btn").on("click", function(){
jQuery("#box").css({transform: 'rotate(0deg)'});
});
});
実際にどのように動くかは下のボタンを押して確かめてください。
「スタート」ボタンを押すと右に一回転して元に戻ります。もう一度アニメを見る場合はページをリロードしてください。
以上、jQueryでtransformプロパティをアニメーションさせる方法について解説しました。
The post jQueryでanimate関数を使わずtransformプロパティをアニメーションさせる方法 first appeared on Fukuro Press.
]]>