The post WPテーマ “ハミングバード” の吹き出しでキャラに喋らせる方法 first appeared on Fukuro Press.
]]>
ブログ向けWordPressテーマの ハミングバード
これを使うとキャラ画像の横に吹き出し表示して喋らせることができます。
画像とセリフさえ用意すれば、ショートコードで楽々挿入可能
とはいえ、初めて使う人の中には「どうやって台詞を喋らせればいいかさっぱり・・・」という方も多いかもしれません。
そこでハミングバードで吹き出しを使ってキャラに喋らせる手順をまとめました。
また特定キャラの吹き出しをワンクリックで挿入する方法も最後に紹介します。
キャラに吹き出しをつけて喋らせる基本手順
吹き出し表示するには次の手順を順番に行っていくだけです。
1.まずキャラ画像を用意しよう
まずやるべきことは喋らせたいキャラ画像の用意
なので最初に画像素材サイトからお気に入りのキャラ画像を探してDLしておきましょう。
ちなみに・・・
キャラ探しする場合は次の素材サイトで探すのがオススメ
個人的によく使っているのはイラストAC
ここは所属イラストレーターが多いので、高クオリティの素材が見つかりやすいです。
た・だ・し、もしあなたが
「ありふれた素材じゃなくて、完全オリジナルなキャラ画像を使いたい・・・」
こう思っているならイラストを外注してみるのも手ですね。
イラスト外注は次サービスに登録すれば依頼可能です。
特に ココナラ の場合、 千円からでもイラスト依頼できる のが利点
また出品者と直接相談すれば、笑い顔や驚き顔などの差分付きキャラ画像も作成可能です。
どういうサービスが出品されているかは、
実際に登録して 【 似顔絵・イラスト・漫画カテゴリ![]() 】から探してみてください。
】から探してみてください。
世界に1つだけしかないキャラ画像が作れます。
2.作成・DLしたキャラ画像をアップロードしよう
そうしたら次にキャラ画像をWordPressにアップロードします。
この時、アップしたキャラ画像のURLをコピーするのを忘れないでください。
その手順は知ってる方も多いかもですが、次の通り
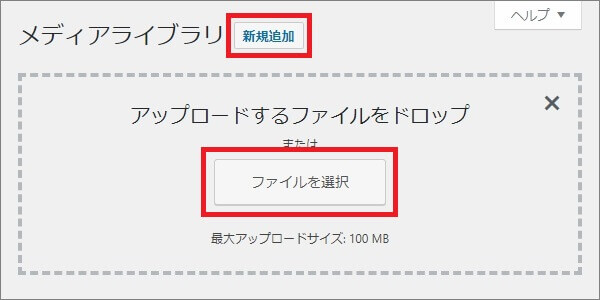
まずメニューから「メディア」ー>「新規追加」をクリック
クリックすると画像一覧が表示されたはず
そうしたら画面上の「新規追加」ボタンを押し、さらに「ファイルを選択」ボタンを押してファイル選択ダイアログからキャラ画像をアップロードします。
この時アップロードするキャラ画像のサイズはあまり大きすぎない方がいいです。
大きすぎると表示速度的にもマイナスなので、
50ピクセル~100ピクセルの範囲でキャラ画像をリサイズしておきましょう。
あとハミングバードではキャラ画像の周りが丸く縁どられるので、余白必須です。
もし余白が全くないなら、白色で適当な余白を作っておいてください。
| WEBブラウザ上で動作する無料の画像編集ツール。画像の拡大・縮小や切り抜き、回転などの処理をすることができます。 オンライン イメージ エディター | PEKO STEP - PEKO STEP |
↑余白作成ならオンラインで画像編集できるツールを使うのが楽
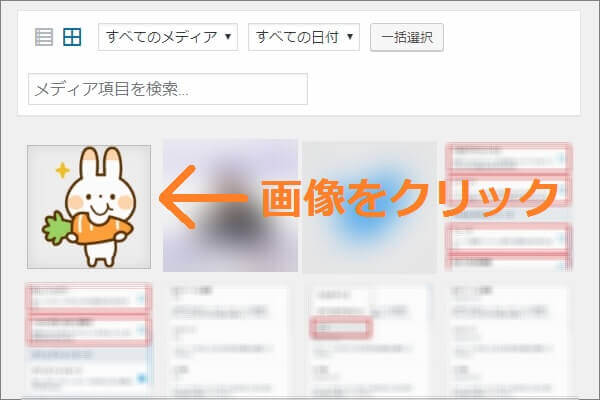
ではキャラ画像がアップできたら、画像一覧からその画像をクリック
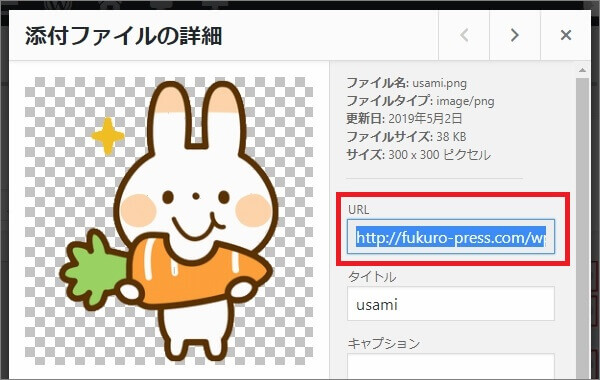
画像詳細のダイアログが表示されたと思います。
その中で下画像の赤枠で囲った
「URL」内の画像URLをコピーしておくか、どこかにメモしておきましょう。
画像URLが分からないとキャラに吹き出し表示できないので、URLのチェックをお忘れなく!
これでハミングバードで吹き出し表示する準備はほぼ完了です。
3.吹き出し表示するショートコードを作ろう
では最後にショートコードを使ってキャラに吹き出し表示してみましょう。
ただしショートコード直書きは超大変なので、
投稿画面からワンクリックで挿入できるように設定しておくと便利です。
その設定手順は次記事で解説したので要チェック
まずはこの手順を試すのが先です。設定自体は数分もかからないのでお試しあれ
上の手順通りにすれば、投稿画面からハミングバード専用のショートコードが挿入できるようになったはず
登録したショートコードの中には吹き出しも含まれてます。
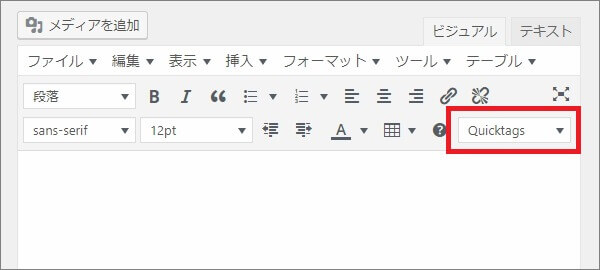
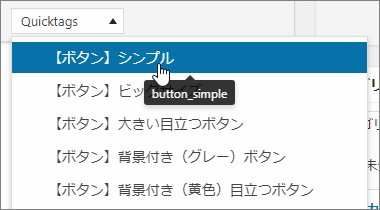
なので、キャラに吹き出し表示するためにツールバーから「Quicktags」をクリック
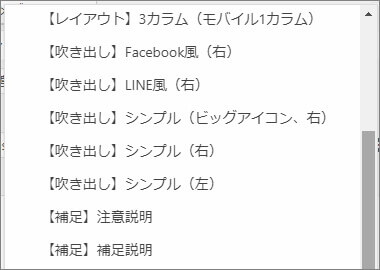
それを押したら一覧が出てきますが、その中で 【吹き出し】 と最初についてるのがキャラにセリフを喋らせる用のショートコードです
上画像みたいに Facebook風 とか LINE風 とか色々な種類が選べます。
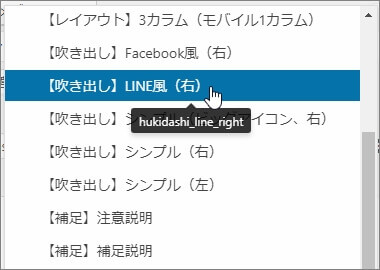
今回はオーソドックスな 【吹き出し】LINE風(右) を選んでみましょう。
投稿本文内に次みたいなショートコードが挿入されましたよね?
[voice icon="アイコンURL" name="名前" type="r line"][/voice]
このショートコードで赤色マーキングした部分に注目
「アイコンURL」を先ほどコピーしたキャラ画像URL、「名前」を好きなキャラ名に置き換えてください。
例えば次がオリジナルキャラにセリフを喋らせる書き方の例
[voice icon="https://example.com/wp-content/uploads/2019/05/usami.png" name="宇佐美" type="r line"]むしゃむしゃポリポリ、ニンジンうめ~~[/voice]
こういう風に書いて投稿を保存すると、実際にキャラが台詞を喋ってくれます。
初期状態だと吹き出しが左、キャラ画像が右に表示されます。
もし吹き出しとキャラの位置を逆にしたいなら、
type="r line" の部分を次みたいに type="l line" に置き換えればOK
[voice icon="アイコンURL" name="名前" type="l line"][/voice]
キャラを右(right)に置くなら r 、
キャラを左(left)に置くなら l にする、
こういう感じで覚えると分かりやすいです。
もしキャラ同士で会話させるなら、このテクニック必須なので必ず覚えておきましょう。
以上がハミングバードで吹き出しを表示させる方法
ここではLINE風吹き出しを例に出しましたが、他の吹き出しでも設定方法は全く同じです。
個人的にはシンプルな吹き出しより Facebook風 or LINE風 の吹き出しを使った方が、キャラのセリフを目立たせるのに効果的かな、と思います。
そこは各人の好みで使い分けてください。
特定キャラの吹き出しを一発で挿入するには
今紹介した吹き出し表示する方法、これには少し面倒なところがあります。
それはいちいち画像URLと名前を設定しないといけないこと
キャラに喋らせるたびに手動入力するのも面倒だし、一発でショートコードから挿入で来たら便利ですよね。
なので最後に特定キャラの吹き出しをワンクリックで挿入する方法も紹介します。
では手始めに AddQuicktag プラグインの設定画面を開きましょう。
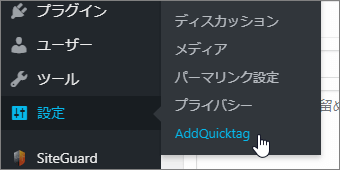
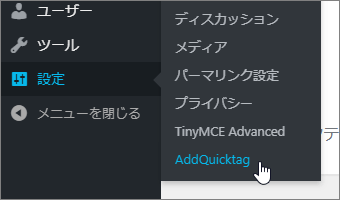
開き方はメニューから「設定」ー>「AddQuicktag」をクリックすればOK
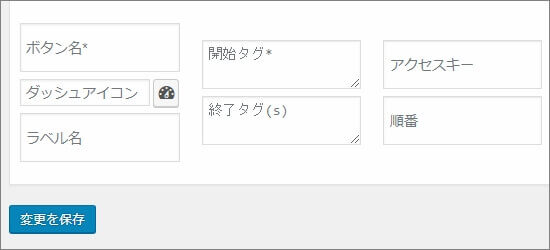
そうしたら何も入力されていない空のクイックタグを探してください。
そこに特定キャラ用の吹き出しショートコードを追加していきます。
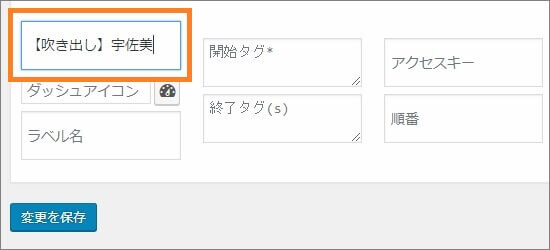
ではまず「ボタン名*」のところに任意のクイックタグ名を入力
ここの名前は分かりやすいなら何でもいいです。
ただし、ボタン名の最初は 【吹き出し】 で統一し、その後にキャラ名や表情名(笑顔、驚き、悲しみなど...)を付けておくと分かりやすいかも
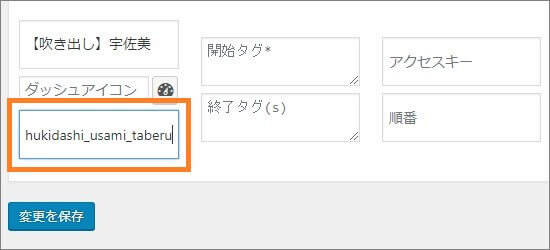
そして次に「ラベル名」に半角英数字でボタンの識別名を入力
ここは "hukidashi_usami_taberu" みたいに半角文字だけ使って日本語は使わないように気を付けましょう。
なるべく「吹き出しだということ」と「キャラ名と表情名」が分かるラベル名にするのがベストですね。
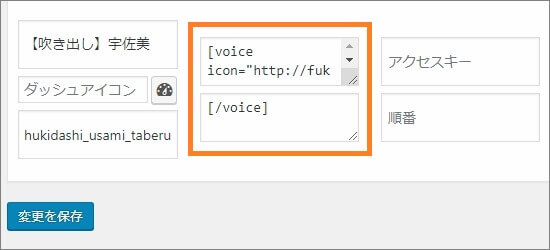
そして最後は「開始タグ*」と「終了タグ(s)」にショートコードを入力すればOK
この時の注意点として、
開始タグには [/voice] を入力せず、終了タグに [/voice] を含めるようにしてください。
例えば先ほど例として挙げた次のようなショートコードで考えてみます。
[voice icon="アイコンURL" name="名前" type="r line"][/voice]
この例でいえば、開始タグに含めるのは [voice icon="アイコンURL" name="名前" type="r line"] まで、終了タグに含めるのは [/voice] のみということ
この設定を間違えるとショートコードが機能しないので要注意です!
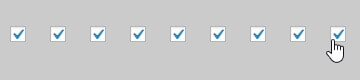
そうしたら最後に右側に表示されてるチェックボックスを全部チェック
チェックしておかないと投稿画面からショートコード挿入できないので、必ず全部をオンにしておきましょう。
後は「変更を保存」ボタンを押せば専用キャラの吹き出し完成
笑顔とか悲しみとか驚きとか表情ごとのショートコードを作っておけば、吹き出しの編集作業も楽になります。
ハミングバード活用術の関連記事
今紹介したキャラを喋らせる方法みたいに、
このブログではハミングバードの活用術を色々紹介してます。
↓現在公開中のハミングバード活用術はコチラ
記事内容を分かりやすくしたり、目立たせるのに役立つはずです。
特別な知識とかも必要ありません。基本丸々コピペでできるので、是非お試しあれ!
まとめ
以上、ハミングバードの【吹き出し】でキャラに喋らせる方法でした。
ちょっとした工夫をすれば記事がもっと読みやすくなること間違いなしです。ハミングバードを使っている方はこういう機能もフル活用していきましょう!
The post WPテーマ “ハミングバード” の吹き出しでキャラに喋らせる方法 first appeared on Fukuro Press.
]]>The post WPテーマ “ハミングバード” でショートコードを楽々挿入する方法 first appeared on Fukuro Press.
]]>
ブロガー向けWPテーマで有名な ハミングバード 、
これを使うとアニメ効果のあるブログが簡単に作れて便利です。
でも1つ不便なのが ショートコードの挿入が難しい という所
そのため公式サイトでも AddQuicktagというプラグインを使い、楽に挿入できる方法というのが公開されています。
ただ、その説明はWordPress初心者の方には少し分かりにくいかもしれません。
そこでハミングバードのショートコードを AddQuicktag から追加する方法について、WP初心者でも分かりやすいようにまとめました。3分ほどでできるので是非お試しあれ
ショートコードを追加する手順
その手順は箇条書きすると・・・
- 公式からインポートファイルをダウンロード
- AddQuicktagのインストール
- AddQuicktagにショートコードを追加
・・・こういう手順になってます。その具体的なやり方は次の通り
1.公式からインポートファイルのダウンロード
まずはハミングバード公式の次ページにアクセス(別タブで開きます)
https://open-cage.com/purchase-flow/addquicktag-samplefile/
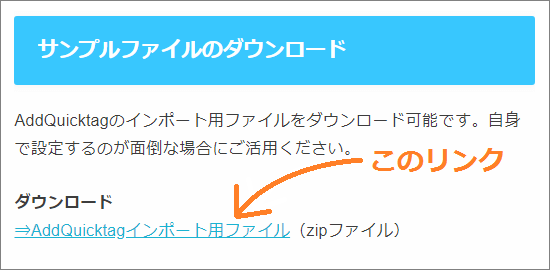
アクセスしたら「サンプルファイルのダウンロード」を探してください。
そして「AddQuicktag用インポートファイル」というリンクをクリックし、ショートコード追加に必要なファイルをダウンロード(下画像参照)
リンクをクリックすると "addquicktag.-07-08-2015.json_.zip" というzipファイルがダウンロードされたはずです。(名前は若干違うかも)
そうしたらそれを適当な場所で解凍してください。
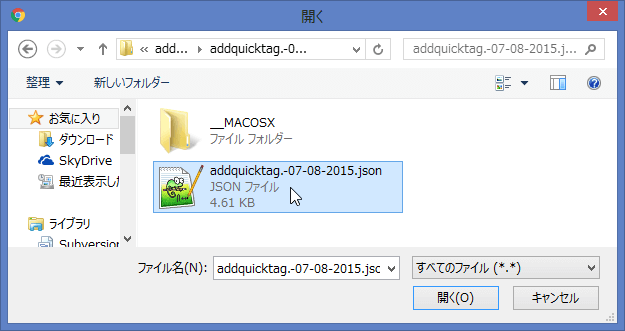
解凍したフォルダの中を見ると "addquicktag.-07-08-2015.json" というファイルと "__MACOSX" というフォルダがありますよね?
この内、 "addquicktag.-07-08-2015.json" がこの後の設定で必要になるので、自分の分かる場所に保管しておいてください。
2.AddQuicktagプラグインのインストール
それでは次に AddQuicktag プラグインをインストールしていきます。
その手順は次の通りです。
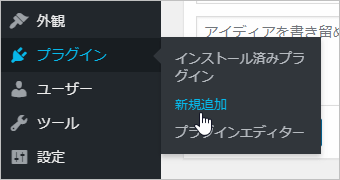
まずWordPress左メニューから「プラグイン」ー>「新規追加」をクリック
そうするとプラグイン検索画面が出てくるので、検索欄に "AddQuicktag" と打ってみてください。(空白とか入れないように注意)
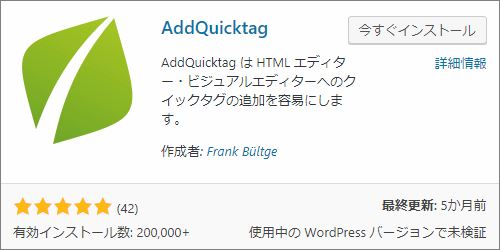
そうすると次のプラグインが出てくるので、「今すぐインストール」ボタンを押せばOK
しばらくすると「今すぐインストール」が「有効化」ボタンに変わるので、そのボタンを押して有効化するのもお忘れなく
ちなみに・・・
このプラグインは次記事で紹介したように、クイックタグを追加するためのものです。
クイックタグが何なのか、どういう使い方ができるか知りたい方は上記事もご覧ください。
その説明はここでは省略するとして、これでハミングバードのショートコードを追加する準備が整いました。
3.AddQuicktagにショートコードを追加する
最後にやることは今ダウンロードしたファイルを AddQuicktag にインポートする作業(設定を一括追加すること)です。
そのやり方は次の手順
まずメニューから「設定」ー>「AddQuicktag」をクリック
そうすると AddQuicktag の編集画面が表示されたはずです。
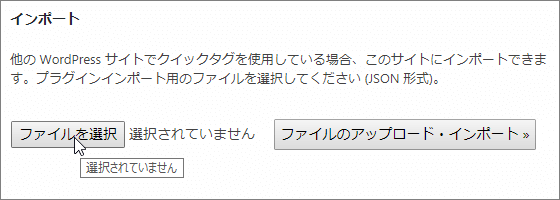
その画面の下にスクロールして「インポート」という設定エリアを探しましょう。
見つかったら下画像みたいに「ファイルを選択」ボタンをクリック
ファイル選択ダイアログが出てくるので、先ほどダウンロードした
"addquicktag.-07-08-2015.json" という名前のファイルを開いてください。
ファイルを開いたら「ファイルをアップロード・インポート」ボタンをクリック
これでインポート作業はすべて完了
あとは投稿画面から色々なショートコードが追加できるようになります。
投稿画面からショートコードを挿入する方法
今追加したショートコードは投稿画面から次の手順で挿入できます。
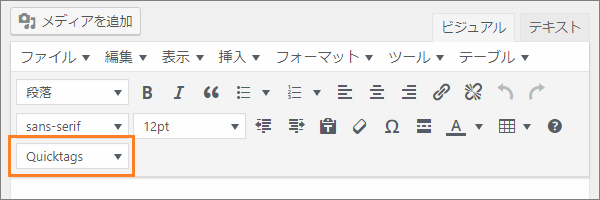
まず投稿画面のツールメニューから「Quicktags」と表示されたセレクトボックスを探してみましょう。次画像のオレンジ色で囲ったのがそれです。
そしてそれを押すと登録済みショートコード一覧が出てくるので、後は好きなものをクリックして挿入するだけ
例えば "【ボタン】シンプル" を押した場合、次のようなショートコードが挿入されます。
[btn class="simple"][/btn]もしリンクボタンを作るなら [btn class="simple"] と [/btn] の間にテキストリンクを追加すれば立派なボタンになります。
ボタン以外にも吹き出しとか補足説明ボックスとか色々使用可能・・・これだけでもハミングバードを使う価値はありますね。
ちなみに利用できるショートコード一覧は次の公式ページをチェック
| ショートコードの利用が可能です!実際の見え方が多少異なる場合がございますので、実際の表示はデモサイトのショートコードのページにてご確認ください。 もくじ記事中に関連記事のリンクを画像つきで表示2カラム表示3カラム表示補足... ショートコードの使い方 | OPENCAGE - OPENCAGE |
ただし、今回 AddQuicktag で追加したものは上の全部に対応している訳ではなく、よく使う代表的なショートコードだけです。
なので、もしブログカードなどを貼りたい場合・・・上で紹介されてるショートコードを直書きするか、 Pz-LinkCard などのプラグインを使用するのが良いと思います。
まとめ
以上、ハミングバードでショートコードを楽に使う方法についてでした。
いちいちショートコード直書きは面倒すぎるので、ここで紹介した AddQuicktag を使う方法が最適です。
The post WPテーマ “ハミングバード” でショートコードを楽々挿入する方法 first appeared on Fukuro Press.
]]>The post WordPressのショートコードって何?そのメリットと作り方 first appeared on Fukuro Press.
]]>WordPressで同じような文章とかHTMLタグを使いまわしたいことってありますよね?
そんな時、その文章をいちいち打ち直していては手間と時間がかかりすぎてしまいます。
そこで時短と手間を減らすのに役立つのがショートコードと呼ばれる機能で、これを使うと短いコードを書くだけでその文章やタグを置き換えることが可能です。
ここではそのショートコードを使うメリットや作り方を詳しく分かりやすく解説していきます。
ショートコードとは?そのメリット
冒頭でも書いたようにショートコードとはある文章やタグなどを短い形式のコードで置き換えできる、というWordPress独自の機能です。
次のように [ と ] で囲まれた形がショートコードの基本形になっています。
[example]
上の例でいえば「example」というのがショートコードの名前です。
そしてWordPressの編集画面でこのショートコードを書くことでそれに対応した内容に置き換えることができるという訳です。
この機能を使って置き換えできる内容の例をいくつか挙げるとすると・・・
- 冒頭のあいさつなどの定型文
- クラス名が付いたタグ
- cssなどのスタイルシート
- javascriptなどのスクリプト
・・・などなど
文章とかタグとかcssとかを短いコードで簡単に投稿内に挿入できる・・・これがショートコードを使うメリットですね。
ただしこのショートコードの追加にはPHPなどのプログラミング知識が必要になります。
なので全て自力でショートコードを作ろうとするとかなり大変なので、面倒なことをしたくない人は次の記事で紹介したプラグインを使うのがおすすめです。
簡単な操作でショートコードの作成から挿入までできるので是非使ってみてください。
そしてここから以降は全て自力でショートコードを作りたい人向けの内容なのでPHPの予備知識がある上級者向けになります。
テーマ内のファイルなどを編集することがあるのでブログの構成を壊さないために必ずバックアップを取ってから慎重に作業してください。
もしそのリスクを取りたくない場合は先ほど紹介したプラグインを使いましょう。
ショートコードの基本の作り方
ではPHPを使ってショートコードを作成・挿入する手順について解説します。
その手順は大まかに書けば次の通り
- add_shortcode関数でショートコード作成
- 編集画面からショートコードを追加
この2つの手順だけです。
ただし何度もしつこく言いますが、PHPファイルの編集をするのでファイルのバックアップを取って慎重に作業してください。
では詳しいやり方について次で説明していきます。
add_shortcode関数でショートコード作成
WordPressではショートコードを登録するために add_shortcode 関数が用意されています。
なのでまずはPHP内で add_shortcode 関数を使ってショートコードを登録するコードを追加しましょう。
コードを追加する場所は現在使用中のテーマの「functions.php」というファイル内です。
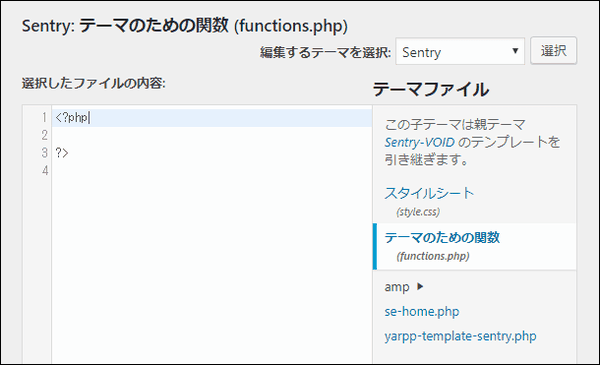
もしWordPress内でfunctions.phpを編集するならメニューから「外観」ー>「テーマの編集」を開いて、そこからfunction.phpの編集が可能です。
上の画像のように「テーマファイル」の中から functions.php を開けばエディタが表示されて編集が可能になります。
では functions.php にショートコードを追加しますが、ここでは例として定型文を登録してみましょう。
例えば次のようなPHPコードを書けば特定のページへの誘導文を登録できます。
function my_profile_link( $atts ){
return '<a href="xxx">私のプロフィールはこちら</a>';
}
add_shortcode('profile', 'my_profile_link');これだけで [profile] というショートコードが編集画面で有効になります。
では簡単にコードの解説をしましょう。
まず add_shortcode 関数ですが次のようにして使います。
add_shortcode('ショートコード名', '文章やタグなどを出力する関数名');あるショートコード名に対してそれを文章やタグなどに置き換える関数名を登録するだけです。
そして add_shortcode から登録される関数は公式リファレンスによると次の3つの引数を持つことができます。
- $atts
属性の連想配列
- $content
ショートコードで囲まれたテキスト
- $tag
ショートコードのタグ
これらの引数は必ず持つ必要はなく、不要なら省略することも可能です。
ただの定型文とかを出力するだけならあまり使うことはないですが、タグで囲むとかの処理だと必要になることもあるのでその例はまたあとで紹介します。
以上が add_shortcode 関数を使ったショートコードの登録の仕方です。
ショートコードの置き換え内容はエディタで自動補完とかされないので特定のページでだけcssとかスクリプトを読み込むのにも役立ちそうですね。
投稿画面でショートコードの追加
では今作ったショートコードを投稿の編集画面から追加してみましょう。
追加すると言っても次のように登録したショートコード名を角括弧( '[' と ']' ) で囲むだけです。
[profile]ちなみにテキストエディタでもビジュアルエディタのどちらから挿入してもかまいません。
ただし角括弧とショートコード名の間には余計なスペースは入れないでください。そうすると正しく置き換えされないので注意が必要です。
そして投稿を保存すれば今挿入したショートコードが置き換えたい内容に変わります。
しかも編集画面上では置き換えらされないので、あとからいくらでもショートコードの内容を変更することも可能です。
以上がショートコードの基本的な作り方と使い方です。
もしプラグインに頼らず自作する必要があるならここまでの手順で簡単に追加できます。
ショートコードの応用例
ここまでで紹介したのはショートコードの基本的な作り方です。
次は少しだけ応用的な次のような作り方について説明していきます。
- 文章をショートコードで囲む
- ショートコードにオプションをつける
ではこの2つをコード例とともに見ていきましょう。
文章をショートコードで囲む
ショートコードはHTMLタグのように文章を囲んで装飾するような使い方もできます。
例えば次が文章を強調表示&下線を引くためのショートコードのPHPコード例
function my_bold_underline( $atts, $content = null ){
return '<strong><u>' . $content . '</u></strong>';
}
add_shortcode( 'bold_under', 'my_bold_underline' );先ほど書いたように $content はショートコードで囲まれた文章なのでそれにタグを付けたものを返すことでタグで装飾できます。
そしてこれを使って文章を装飾するには投稿の編集画面で次のように文章を囲むだけです。
[bold_under]太字&下線にしたいテキスト[/bold_under]まず装飾したい文章の前にショートコードを置き、最後の方には [/bold_under] のようにショートコードを閉じたものを置きます。
するとその文章は実際公開されるページ上で次のようなタグに置き換えられて表示されます。
<strong><u>太字&下線にしたいテキスト</u></strong>
ここまでの例のようにショートコードはただ単に文章を置き換えるだけでなく、タグそのものとしても使用可能です。
もしタグが長すぎて全て手打ちしたくないという場合はこの方法が役に立ちそうですね。
ショートコードにオプションを付ける
ショートコードには出力する内容を変更するためのオプションを付けることもできます。
例えば名前を含めた自己紹介をするショートコードを [intro] という名前で作るとします。
その時、名前の部分だけ置き換えるオプションを作れれば便利ですよね。
ではどうすればいいかというと次のコード例のように $atts からオプションの値を受け取ればいいのです。
function my_intro_message( $atts ){
$a = shortcode_atts( array(
'name' => '名無し'
), $atts );
return 'こんにちは、' . $a['name'] . 'です!';
}
add_shortcode( 'intro', 'my_intro_message' );ここでは「name」という名前のオプションを受け取って自己紹介文に含めています。
先ほど紹介したように1番目の引数の $atts にはショートコードからのオプション配列が入っていると書きました。
これをそのまま使ってもいいですが、オプションが指定されていない場合を考慮して shortcode_atts 関数でデフォルト値を設定しています。
こうすれば name というオプションに自分の名前を指定することができるようになります。
[intro name="フク郎"]
そして実際にページ上に表示されるメッセージは次の通り
こんにちは、フク郎です!
これは本当に簡単な例ですが、オプションを使えばショートコードでできることの幅がさらに広がると思います。
まとめ
ショートコードは投稿内で自分で好きな位置に定型化した文章を置いたり、複雑なHTMLタグをササッと挿入するのにとても便利です。
ここまでで紹介したように自分でPHPコードを書いて作成することもできますが、下手に構いたくないという人は Post Snippets などのプラグインを使うのがおすすめです。
以上、ショートコードを使うメリットや実際の作り方についてでした。
The post WordPressのショートコードって何?そのメリットと作り方 first appeared on Fukuro Press.
]]>The post 文章・コードを再利用できる「Post Snippets」の使い方や応用例を解説! first appeared on Fukuro Press.
]]>
Post Snippetsはブログにスニペット(文章やコードを再利用できるようにしたもの)を挿入できるWordPressのプラグインです。
しかも、文章だけでなくHTML・CSS・JavaScript・PHPなどのコードを再利用できるので記事作成の効率を上げることもできます。
そこでここではPost Snippetsの導入・使い方と実用的な使用例を解説します。
Post Snippetsの基本的な使い方
このプラグインはショートコード(スニペット)を記事内に挿入できるプラグインです。
これはWordPress独自の機能で、次の記事でそのメリットや使い方について説明しました。
ショートコードは自力で作成するのは大変ですが、Post Snipeetsを使えば特別な知識が無くても誰でも扱えるようになります。
そして、このプラグインが特に便利なのは次のような点
- 文章・HTMLなどを再利用できる
- 定型文を登録して使い回せる
- CSSやスクリプトのコードを再利用できる
このようにブログ編集やブログ構築が便利で楽になります。
では早速その使い方について次で見ていきましょう。
まず Post Snippets をインストールするにはメニューから「プラグイン」ー>「新規追加」を選んで開いてください。
そうしたら新規追加画面で「post snippets」をプラグイン検索欄に入力して検索。
しばらくすると検索結果の一番上に次のようなプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしてください。
ちなみにこのプラグインは以下のページからも直にダウンロードして使うことも可能
https://ja.wordpress.org/plugins/post-snippets/
プラグインのインストールが完了したら「今すぐインストール」ボタンが「有効化」ボタンに変わるので必ずそれを押してプラグインを有効化して使用できる状態にしておきましょう。
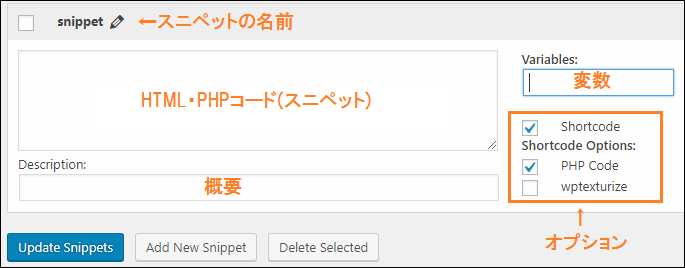
有効化したらメニューから「設定」ー>「Post Snippets」と進むとスニペットの作成画面が表示されます。その画面で「Add New Snippet」ボタンをクリックすると次のように新しいスニペットが追加されます。
上の画像でオレンジ色で示してある各項目は次のような役割を持ちます。
- スニペットの名前
スニペットを識別するための名前。日本語名を使うと「%e3%81%82%」のようにエンコードされるので基本半角英数字で名前をつけた方が良い。
- HTML・PHPコード(スニペット)
スニペットのコードを書く場所。HTML・CSS・JavaScriptが書ける。PHPオプションにチェックをつけるとPHPも入力可能。PHPを有効化しない場合はHTMLとして扱われる
- 概要
スニペットの概要・説明
- 変数
PHPオプションを有効にしている場合に使われる変数(後述)
- オプション
ショートコード化するかPHPが使えるかなどを設定するオプション(後述)
これら項目を入力して下の方にある「Update Snippets」ボタンを押すとスニペットが作成されます。
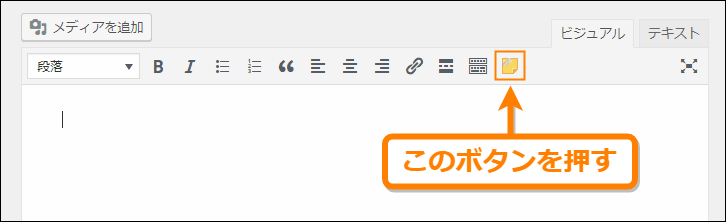
作成したスニペットは記事の編集画面の「Post Snippets」ボタンまたは下の画像のようにビジュアルエディターのスニペットボタン(![]() ←このようなアイコン)をクリックするとスニペット一覧が出てきてそこから挿入できます。
←このようなアイコン)をクリックするとスニペット一覧が出てきてそこから挿入できます。
何のオプションもつけずにスニペットを作成するとHTMLコード(CSS・JavaScriptも含められる)がそのまま記事に挿入されます。
基本的な使い方はこれだけです。
スニペットのカスタマイズ方法
Post Snippetsはオプションなどを使うことでショートコード化したりPHPや変数などが使えます。次はそのカスタマイズ方法を紹介します。
ショートコード化するには
ショートコードとは次のように "[" と "]" で囲まれたコードのことです。
[snippet]記事の編集画面ではこのままで表示されますが、投稿された記事ではショートコードの中身が展開されます。
ショートコード化しない場合スニペットの内容が編集画面でそのまま展開されます。
しかしスニペットにCSSやJavaScriptを書いた場合は問題があります。なぜなら次のように改行前にbrタグが入ってしまうからです。

これを回避するためにショートコード化は絶対しておいた方が良いです。
Post Snippetsでスニペットをショートコード化するにはオプションの「Shortcode」にチェックを入れればショートコード化されます。
PHPを使うには
Post Snippetsではスニペット内にPHPを使うこともできます。
PHPを使うには「Shortcode Options」の下にある「PHP Code」にチェックを入れるとすぐに使えるようになります。
ただしこのプラグイン内でPHPを書く場合は開始タグ(<?PHP)と終了タグ(?>)を書く必要はありません。開始タグと終了タグとは次のようにPHPの初めと終わりに書かれるタグのことです。
<?php
echo <<<EOM
<div class="box">BOX</div>
EOM;
?>普通のPHPならこれが正しいのですが、Post Snippetsの場合は次のようにそのままコードを書くだけでPHPが動きます。
echo <<<EOM
<div class="box">BOX</div>
EOM;逆に開始タグや終了タグを書くとエラーの原因になるので注意してください。
スニペットに変数を渡すには
記事によってはスニペットの内容を変えたいという場合はスニペットに変数を渡してその値に応じて処理を変えるという事も可能です。
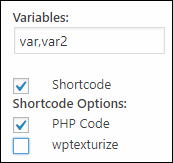
そのためには次のようにオプションの「PHP Code」を有効化したうえで「Variables」に変数名を入力します。

変数名はコンマ(,)で区切ることで複数宣言できます。そしてスニペット内で変数の値を参照するには
{変数名}のように変数名を "{" と "}" で囲みます。普通のPHPコードと違って変数の前に$は不要です。
例としては次のようにスニペットに渡された2つの変数を足し算してその結果を表示するなどの使い方ができます。
echo '{var} + {var2} = ' . ({var} + {var2});このスニペットを記事に挿入して記事を見ると
100 + 200 = 300のように表示されます。動作は普通のPHP変数と同じです。
Post Snippetsの応用例
次はPost Snippetsを応用するとこんなことも出来るよという応用例です。
広告タグの切り替え
記事内に広告を挿入するときただタグを貼り付けるだけでなく次のようなスニペットを作ると広告をランダムに切り替えできます。(オプションで「Shortcode」、「PHP Code」にチェック)
$num = rand(0, 1);
switch($num){
case 0:
echo <<<EOM
/** 広告タグで置き換え */
EOM;
break;
case 1:
echo <<<EOM
/** 広告タグで置き換え */
EOM;
break;
}rand関数で0~1までの乱数を発生させ、その値に応じて表示する広告を変えています。この例では2つの広告を切り替えていますが、乱数を変えればいくらでも広告を切り替えできます。
時間帯で挨拶を変える
WordPressの編集画面では直接PHPやJavaScriptを使うことができません。
しかしPost Snippetsならショートコードを通してPHPなどのスクリプトが使えるので冒頭のあいさつなどを時間帯で変えることができます。例えば次がPHPを使ったスニペット例です。(「Shortcode」、「PHP Code」にチェック)
date_default_timezone_set('Asia/Tokyo');
$time = intval(date('H'));
if(6 <= $time && $time < 12){ $message = "おはようございます";}
else if(12 <= $time && $time <18){ $message = "こんにちは";}
else{ $message = "こんばんは";}
echo $message;時間帯によって挨拶を変えるような面白い仕掛けもPost Snippetsなら作ることができます。
以上Post Snippetsの使い方と応用例について紹介しました。ブログ開発が捗ると思うのでおススメです。
The post 文章・コードを再利用できる「Post Snippets」の使い方や応用例を解説! first appeared on Fukuro Press.
]]>The post CodePenのソースをWordPressプラグインを使って貼り付ける方法 first appeared on Fukuro Press.
]]>WordPressでソースコードを共有したい場合はCodePenがよく使われます。ソースコードが見やすく実例も載せられるので便利です。
特にソースの解説が多いようなブログだと実例を一緒に乗せられるので重宝します。
そこでここではCodePenのソースをプラグインを使って貼り付けする方法を解説します。
CodePenとは
CodePenとはWeb開発で利用するHTML・CSS・JavaScriptのソースコード共有ができるサービスです。しかしただソースを共有するのではなく次のような特徴があります。
- ブラウザ上で編集可能
- ソースを編集するとリアルタイムで実行結果が分かる
- 他人の作品を見て学習できる
一部のサービス(ソースを共有しないプライベートモードなど)は有料ですが基本的には全て無料で使うことができます。
ソースコードだけでなくどのように動くかが伝えられるのでブログなどで他の人にソースを説明しやすくなります。
CodePenの登録
WordPressでCodePenのソースを表示する前にCodePenにアカウント登録します。プラグインでコードを貼り付けるときに表示色などをカスタマイズするのに必要です。
ではまずCodePenの登録ページで名前・ユーザー名・メールアドレス・パスワードを入力します。ユーザー名はもう既に登録に使われているものは使えません。
登録してしばらくするとメールアドレスに次のようなメールが届きます。

メールに挿入されているリンクボタンを押すことでメールアドレスが検証され、正式に登録が完了します。
WordPressプラグインのインストール
WordPressにはCodePenのコードを貼り付けできるプラグインがあります。
プラグイン名は「CodePen Embedded Pens Shortcode」という名前です。「CodePen」と検索すれば出てくると思います。

直接インストールする場合は次のURLからダウンロード出来ます。
CodePen Embedded Pens Shortcode
インストールして有効化したら「設定」ー>「CodePen Embets」から設定画面が開けます。

テーマを設定する画面ですが無料版だとテーマは1つしか作れないので空欄でかまいません。
WordPressへのコードの貼り付け
コードは直接WordPressで編集して貼り付けすることはできません。CodePenから貼り付けるコードへのリンクを取得します。
まずはCodePenで貼り付けるペン(コードの集まり)を作成します。ペンは上部メニューの「Create」から「New Pen」を選んでクリックすると作成できます。

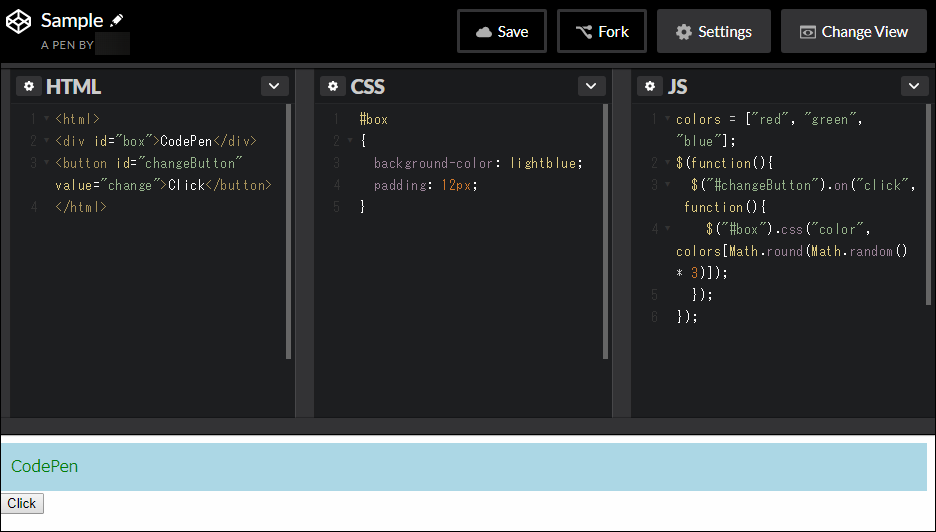
ペンには次のようにHTML・CSS・JavaScriptを記述するスペースがあります。そしてコードを入力すると下にどのように出力されるかの結果が表示されます。
このコードをWordPressに貼り付けるには一番下にあるEmbedと書かれたボタン( ![]() )を押すと「Embed This Pen」というダイアログが出てくるので一番下までスクロールします。
)を押すと「Embed This Pen」というダイアログが出てくるので一番下までスクロールします。
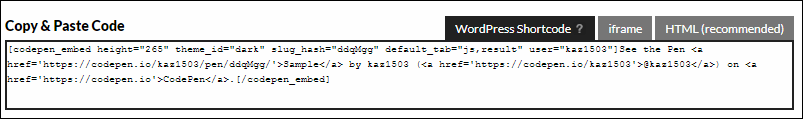
「WordPress Shortcode」を選ぶとWordPress編集画面でショートコードとして貼り付けできます。
貼り付けると以下のようにHTML・CSS・JavaScriptのコードとともにブラウザでどのようにコードが実行されるか表示されます。自分の書いたコードがどのように動くのか直感的に理解してもらえるのでとても便利です。
See the Pen Sample on CodePen.dark
ただ無料版ではソースと実行結果の表示しかできません。
リアルタイム編集機能を利用するにはプロ版を購入する必要があります。
CodePenのテーマのカスタマイズ
CodePenのテーマはカスタマイズすることができます。(ただし無料版ではテーマは1つのみ)
テーマのカスタマイズは自分のアイコンをクリックして、その中の「Embed Theme Builder」を開くと編集が可能です。
ハイライトの仕方やボーダーの色、タブの背景色やリンク色などが設定できます。ただし一部の設定(カスタムCSSなど)はプロ版でないと利用できません。
以上CodePenをWordPressに貼り付ける方法について解説しました。
The post CodePenのソースをWordPressプラグインを使って貼り付ける方法 first appeared on Fukuro Press.
]]>