The post WordPressのしつこいスパムに効果的な4つの対策・プラグイン first appeared on Fukuro Press.
]]>
しつこく送られてくる迷惑メールやスパムコメント・・・
いくら削除してもキリがないし、無意味なスパムに対して時間とか手間をかけるのはそれだけで消耗してしまいますよね。
そこでここではWordPressでスパムを未然に防ぐために有効な対策やプラグインについていくつか紹介していきます。
導入さえしておけば自動的にスパムをブロックできるので、無意味なメールやコメントに悩んでいるなら必ず効果があるはずです。
WordPressのスパム対策の必要性
スパムというのは元々不特定多数に送られてくる迷惑メールのことを指していました。
しかし最近ではネット上での迷惑行為全般のことをスパムと呼んでいます。
WordPressの場合は次の2つの経路がスパムの温床です。
- コメントフォーム
- 問い合わせフォーム
どちらも対策していなければメールやコメントをいくらでも送信できてしまうので、スパマー(スパムを送る人)にとっても格好の的です。
そしてこういうスパムが厄介なのは次のような点
- 際限なく送られてくる
スパムはロボットを使って機械的に送られてくるので、放置しておくといつまでもスパムが届き続けてしまう
- 手動で削除が大変
自分で迷惑メール・コメントかどうか判断して削除していると手間と時間がかかりすぎて労力の無駄
- ディスク容量の圧迫
コメントやメールは1つ1つのサイズは小さいが、大量に送られるとサーバーのディスク容量を圧迫する原因になることも・・・
こういう風に無駄な労力と時間がかかったり、ディスク容量が圧迫されたりという実害があるから厄介なんですよね・・・
なのでなるべく実害を減らすために絶対に対策はしておいた方がいいです。
次でも紹介しますが、プラグインなどを使えば簡単に導入できて自動的にスパムをブロック&削除できます。
スパムに効果的な4つの対策
その対策やプラグインというのが次の4つ
- Akismetプラグインの導入
- Disable Commentプラグインの導入
- 問い合わせフォームにreCAPTCH設置
- 特定の人や国に対してアクセス制限
ではこれらの対策やプラグインについて順番に見ていきましょう。
1.Akismetプラグインの導入
AkismetはWordPressでコメントや問い合わせフォームを設置しているなら絶対入れておいた方がいい必須プラグインです。
このAkismetの機能や特長は次の通り
- スパムのパターン(傾向)を自動学習
- スパムに当てはまるものは自動で判別・削除
- 一度設定しておけば後は何もする必要なし!
自動でスパムパターンを学習して判別・削除までしてくれるので、迷惑コメントやメールを手動で削除するという手間がなくなります。
ただ自動でスパムかどうか判定・削除と聞くと
「大事なコメントやメールまでスパムと認識されないか心配・・・」
と思う人もいるかもしれません。
しかしAkismetの始まりは2005年と古く、認識精度も高まってきているので普通のコメントがスパムと認識されることは少ないはずです。
またスパムフォルダー機能を使えば15日間だけスパムと判定されたコメントが保存されるので自分の目視でスパムかどうかの判断もできます。
なので認識精度もよく自分でも確認できるのでそれほど気にする問題ではありません。
Akismetの詳しい導入手順については次の記事でまとめたのでそちらをどうぞ
これ1つだけでも導入しておくとWordPress運営がとても楽になります。
2.Disable Comments プラグインの導入
「WordPressにコメント欄を設置したくないな・・・」
「自分のブログやサイトではコメント欄は必要ない」
そういう人におすすめなのがDisable Commentsプラグインです。
このプラグインを使えばWordPress内の全ての場所でコメント欄を非表示にできます。
設定方法も簡単で次のようにプラグインページから非表示にしたい投稿タイプを選ぶだけ
コメント欄が不要な人にとってはとても便利なプラグインです。
Disable Comments の詳しい導入手順については次のページでまとめました。
もしコメント機能が一切必要ないなら、これを使ってコメント欄自体を非表示にするのがスパムコメント対策として有効です。
3.問い合わせフォームにreCAPTCH設置
WordPressに問い合わせフォームを設置する時、恐らく多くの人は Contact Form 7 を使っていることとと思います。
その問い合わせフォームでスパムを防止するのに効果的なのがreCAPTCHAの設置です。
reCAPTCHAというのは次のようなチェックボックスのこと
「私はロボットではありません」の横にあるチェックボタンを押すときの微妙な動きで人間かロボットかどうかを判断できます。
なのでreCAPTCHAを使えばロボットによる機械的なスパムはブロックすることができるという訳です。
Contact Form 7 でこのreCAPTCHAを設置する手順については次で詳しくまとめたのでそちらをご覧ください。
少し設定が必要ですが、ほんの数分もあれば簡単に設置できるので是非お試しを!
4.特定の国や人にアクセス制限をかける
もしスパムの送り主のIPが判明していたり、特定の国からスパムが大量に送られてくるならその特定の人や国に対してアクセス制限をかけることもできます。
ただこれは少し技術的なテクニックなので知識のある人にしかおすすめできません。
その方法とは .htaccess というサーバーの設定ファイルに特定の国や個人のIPをまとめてアクセス拒否する記述を書くことです。
例えば .htaccess に次のような内容を記述することで特定IPの締め出しが可能
order allow,deny
allow from all
deny from 80.249.233.129
deny from 185.126.201.54
deny from 103.250.249.148上の例だと「80.249.233.129」、「185.126.201.54」、「103.250.249.148」という3つのIPアドレスをアクセス拒否しています。
より詳しいやり方については次の記事でまとめたので興味のある方はそちらをどうぞ
ただしプラグインを使うのと比べればやり方も複雑なのである程度自分で設定できる人向けの内容です。
まとめ
ここまでで紹介したスパム対策をもう一度まとめると次の通り
- Akismetプラグインの導入
- Disable Commentプラグインの導入
- 問い合わせフォームにreCAPTCH設置
- 特定の人や国に対してアクセス制限
スパム対策に一番効果的なのはAkismetプラグインの導入だと思います。
なのでこれからブログを始めるあるいはスパムに無駄に労力を消耗しているなら Akismet だけは設定しておくと大分ブログ運営が楽になるはずです。
以上WordPressでできるスパム対策の紹介でした。
The post WordPressのしつこいスパムに効果的な4つの対策・プラグイン first appeared on Fukuro Press.
]]>The post Contact From 7 で複数ファイルのアップロードに対応する方法 first appeared on Fukuro Press.
]]>
WordPressではプラグインが使えるので問い合わせフォームも簡単に作成できます。
問い合わせフォーム系のプラグインで一番使いやすく高機能なのは「Contact From 7」というプラグインで次の記事でも導入や使い方について紹介しました
簡単に問い合わせフォームが作成できるので人気がありますが1つ問題があります。
それは複数のファイルを一度にアップロードできないということ
そこでここでは「Multifile Upload Field for Contact Form 7」プラグインを使って複数ファイルのアップロードに対応させる方法について解説します。
Contact From 7は複数ファイルに対応していない
「Contact From 7」にはファイルのアップロードのために「ファイルの選択」ボタンが用意されています。
しかし標準機能で複数ファイルのアップロードに対応しようとすると次のように複数の選択ボタンを作らなくてはなりません。
これは次のような点で不便です。
- ファイル数が多いとその分だけ選択ボタン作成が必要
- ユーザーもいちいちダイアログを選んで選択しなくてはならない
アップロードするファイルを区別しなければならない場合は個別に選択ボタンを作る必要がありますが、単純に複数ファイルを受け取りたいときは一度にまとめてアップロードできた方が管理側にもユーザー側にも便利です。
複数ファイル選択可能になるプラグインの導入
そこで「Multifile Upload Field for Contact Form 7」というプラグインを使って複数ファイルの選択に対応させます。
メニューから「プラグイン」ー>「新規追加」と進んでプラグイン名で検索すると検索結果に次のように出てくるのでインストールします。
以下のURLから直接ダウンロードして使うことも可能です。
https://ja.wordpress.org/plugins/multifile-upload-field-for-contact-form-7/
インストールしたら「有効化」ボタンを押して有効化しましょう。
これで「Contact Form 7」で複数ファイルのアップロードに対応できます。
複数ファイルアップロードの手順
プラグインを有効化したら「お問い合わせ」から問い合わせフォームの編集画面を開いてください。
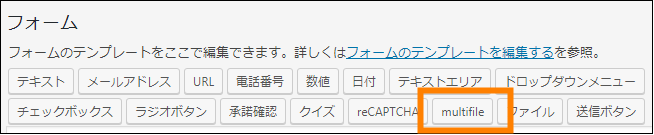
そして「フォーム」の中から次のような「multifile」というボタンを探してください。下の画像のオレンジ色の枠で囲ったボタンがそうです。

このボタンをクリックすると次のようなタグ挿入ダイアログが現れます。
ここでは次のようなオプションを指定できます。
- 名前
フォームタグの名前です。分かりやすい名前をつけてください。
- ファイルサイズの上限 (バイト)
ファイルの最大サイズをバイトで指定します。ただしキロバイトなら「kb」、メガバイトなら「m」など単位付きで指定することも可能です。
- 受け入れ可能なファイル形式
アップロード可能なファイルの拡張子をコンマ区切りで指定します。例えば画像ファイルのアップロードしか許可しない場合は「png, jpeg, gif」のように記入します。
- Accept input attribute
inputタグで受け入れ可能な属性です。特に指定する必要はありません。
- Add accept wildcard /*
ワイルドカードも使えるようですが、ここも特に指定する必要はないです。
これらのオプションを入力して「タグを挿入」を押すと次のようなファイル選択ボタンのショートコードが挿入されます。
[multifile image-files limit:1mb filetypes:png|jpeg|gif]これでフォームに複数ファイルの選択ボタンが設置されます。
ただしこの段階ではフォーム送信者からの添付ファイルをメールで受け取ることはできません。「メール」タブを開いて「ファイル添付」の入力欄に今設置したフォームタグの名前を入力してください。
実際にフォームを設置したページを見てみると次のようなファイル選択ボタンが表示されます。
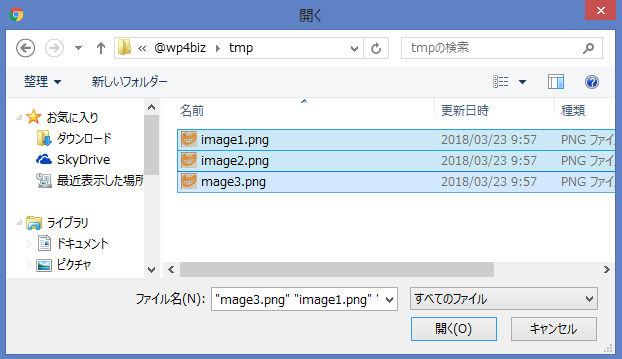
このボタンを押すと次のようにダイアログ上でファイルをドラッグ操作で複数指定可能です。
そして「開く」を押すと「3ファイル」と選択したファイル数が表示され、ドラッグ選択したファイルが全て選択されたことが確認できます。
そしてフォーム送信者が複数ファイルを選択して「送信」を押すとZip形式でまとめて複数ファイルがメールに添付されます。
以上、 Contact Form 7 に複数ファイルの選択機能をつける手順についてでした。
ちょっとしたことですがファイル複数選択に対応しているとフォームの使いやすさが上がると思います。
The post Contact From 7 で複数ファイルのアップロードに対応する方法 first appeared on Fukuro Press.
]]>The post Contact Form 7 で問い合わせメールに自動返信する方法 first appeared on Fukuro Press.
]]>
WordPressではプラグインを導入することで簡単に本格的な問い合わせフォームを作成することができます。
問い合わせフォーム系のプラグインの中でも高機能で使いやすいのは「Contact Form 7」というプラグインで、次の記事でも導入手順や使い方について紹介しました。
あらかじめテキスト欄やチェックボックスやドロップダウンメニューなどのフォームタグが用意されているので難しいことをすることなく簡単にフォームを作成できます。
しかもそれだけでなくこのプラグインを使うと、問い合わせフォームからの送信に対して自動返信させることもできます。自動返信でメールの控えとか送れれば便利ですよね。
そこで、フォームから送信されたときに自動で返信メールを送る方法 を解説します。
Contact Form7 での自動返信の設定方法
Contact Form 7では自動返信を 次の手順で設定 できます。
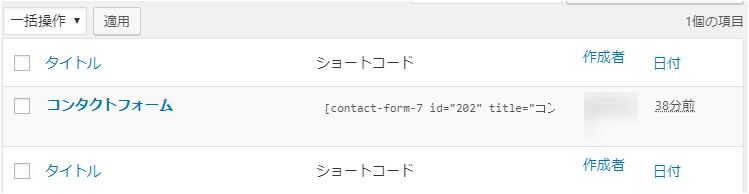
まずメニューから「お問い合わせ」から「コンタクトフォーム」を選びその中から自動返信設定をしたいフォームを選んでください。
問い合わせフォームの編集画面が開きますが、その中で次のように「メール」タブを選択してください。

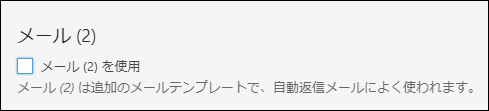
メールタブを開いたら一番下までスクロールすると「メール(2)」という項目があります。
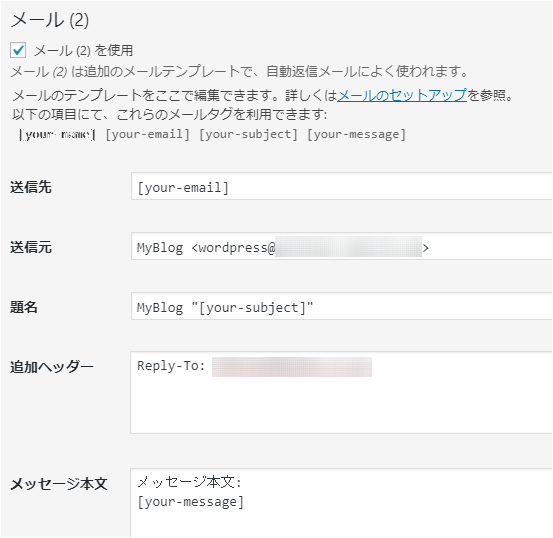
この項目の下にある「メール(2)を使用」にチェックをつけると次のような自動返信の設定を行うメールテンプレートが出てきます。
ここでは自動返信に必要な次の5つの項目を設定します。
- 送信先
- 送信元
- 題名
- 追加ヘッダー
- メッセージ本文
この5つの設定の仕方については以下を見てください。
送信先メールアドレスの設定
送信先は 自動返信を送る先のメールアドレス を設定します。
↓ こちらの設定項目
あらかじめテンプレートで用意された [your-email] などをそのまま使えばいいです。
送信元メールアドレスの設定
送信元とは 自動返信する側のメールアドレスです。
↓ こちらの項目
デフォルトだと ブログ名 <wordpress@ドメイン名> のような形式になっているので、
ここは問い合わせフォームからの送信を受け取るメールアドレスを入力してください。
題名(タイトル)の設定
その名の通り、自動返信したメールの題名です。
一目で自動返信だと分かる題名をつけた方が良いと思います。
例えば 上のように【自動返信】をつけ、その後に題名を書くと分かりやすいです。
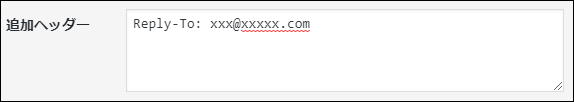
追加ヘッダーの設定
これは主に、自動返信に返信された場合の送り先アドレス に使います。
もし自動返信への返信には別のアドレスを使用したいなら、そのアドレスを入力、
自動返信元と同じアドレスを使うなら空欄でいいです。
↑ 追加ヘッダーの設定例
例えば xxx@xxxxx.com というメルアドを返信用にしたいなら、
上画像のように「Reply-To:」の後にそのアドレスを入力してください。
メッセージ本文の設定
自動返信メールの本文です。
自動で生成されるテンプレートを使ってフォームを作った場合、自動返信には次のタグを使って相手の名前やメールの題名や本文に置き換えることができます。
- [your-name]
フォームで入力された送信者の名前
- [your-email]
フォームに入力されたメールアドレス
- [your-subject]
フォームで入力された題名
- [your-message]
フォームで入力されたメッセージ本文
これらのタグを使うと「メッセージ本文」でメールの控えを自動返信することができます。
次がそのテンプレート例です。
お問い合わせありがとうございます!
以下の内容でお問い合わせを受け付けました。
━━━━━━━━━━━━━━━━━━━━━━━
●名前 : [your-name]
●題名 : [your-subject]
●お問い合わせ内容 :
[your-message]
━━━━━━━━━━━━━━━━━━━━━━━この5つの項目を入力して「保存」を押すと、
フォームから送信があった時に自動返信されるようになります。
フォームから自動送信をテストしてみよう
自動返信の設定をしたら自分でフォームに入力して送信し、自動返信が返ってくるかテスト送信して確認しましょう。
また自動返信メッセージもタグ( 例えば [your-name] など...)の要注意!
正しく表示されないのでその確認も忘れずにしておきましょう。
まとめ
以上「Contact Form 7」で自動返信メールを送る方法の解説でした。
とても簡単に自動返信が送れるので、問い合わせ控えや感謝メールを送るのに便利です。
The post Contact Form 7 で問い合わせメールに自動返信する方法 first appeared on Fukuro Press.
]]>The post Contact Form 7 でWordPressに問い合わせフォームを簡単設置!その使い方 first appeared on Fukuro Press.
]]>
WordPressではプラグインがあるので問い合わせフォームも簡単に設置できます。
問い合わせフォーム系のプラグインで最もよく使われているのは「Contact form 7」というプラグインです。簡単操作で問い合わせフォームが作れます。
ここではこのプラグインの導入から使い方まで紹介します。
Contact From 7の導入
メニューから「プラグイン」ー>「新規追加」と進み、プラグイン名で検索すると検索結果に次のようにプラグインが出てくるのでインストールしてください。
以下のプラグインページから直接ダウンロードして使うことも可能です。
https://ja.wordpress.org/plugins/contact-form-7/
インストールして有効化すると問い合わせフォームを作成できるようになります。
問い合わせフォームの作成
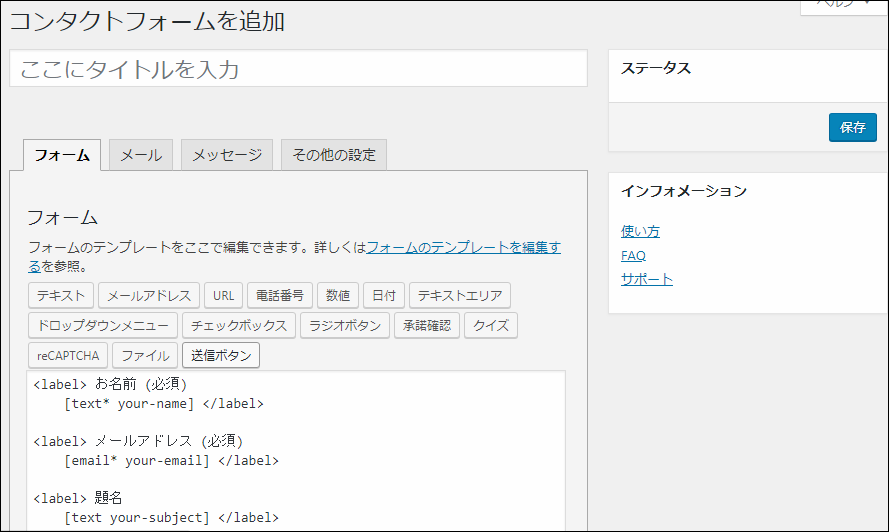
問い合わせフォームを作成するにはメニューから「お問い合わせ」ー>「新規追加」と進むと次のようなフォーム作成画面が出てきます。
まずフォームを識別するために「ここにタイトルを入力」という欄に分かりやすい名前でフォームの名前を入力してください。
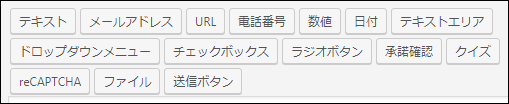
そして「フォーム」タブから以下のようなボタンを使ってフォームのタグ(部品)を追加することができます。
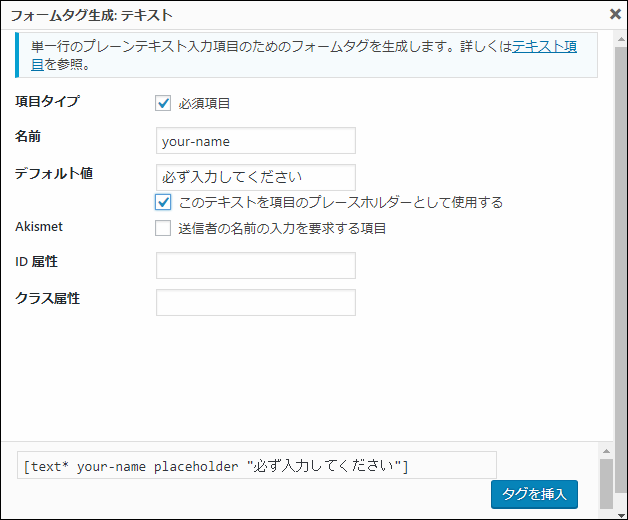
例えば1行だけのテキスト入力欄を挿入するには「テキスト」というボタンを押すと次のよういテキストタグの挿入画面が出てきます。
この画面で各設定項目は次のような意味を持ちます。
- 項目タイプ
「必須項目」にチェックを入れるとフォーム内で必ず入力しなければならない項目になります。テキストタグだけでなくほとんどのタグにこのオプションがあります。
- 名前
タグを識別するための名前です。
- デフォルト値
テキスト欄などに初めから入力されている値のことです。下にある「このテキストを項目のプレースホルダーとして使用する」にチェックを入れるとテキスト欄に入力はされず、ヒントテキストが表示されます。
- Akismet
スパムメール対策用の項目です。Akismetプラグインを有効にしている場合、個の項目にチェックを入れるとAkismetが自動的にスパムかどうか判定してくれます。
- ID属性
フォームに挿入されるタグのid属性です。
- クラス属性
フォームに挿入されるタグのクラス(class)属性です。
以上のような項目を設定し、「タグを挿入」ボタンを押すと次のようにタグのショートコードがフォームの編集画面に挿入されます。
[text* your-name placeholder "必ず入力してください"]
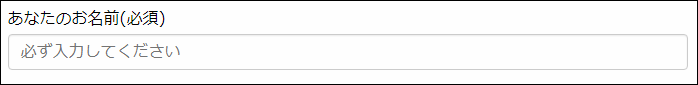
しかしこれだけだとただテキスト欄が表示されるだけでフォームに記入する人は何を書けばいいか分からないので、次のようにlabelタグで囲み、その中に項目の説明を書きます。
<label> あなたのお名前(必須)
[text* your-name placeholder "必ず入力してください"]</label>
こうすることで次のようにテキストタグが表示されるのでフォームで項目に何を記入すればいいのか分かりやすくなります。
フォームに設置するタグによって操作は違いますが大体このような手順でフォームを作っていってください。
そしてフォームを送信するには必ず送信ボタンが必要なのでもし「submit」というタグがなければ必ず次のようにフォームの最後に次のようなタグを設置するのを忘れないようにしましょう。
[submit "送信"]"送信"の部分は好きなテキストに置き換え可能です。
そしてある程度完成したら「保存」ボタンを押してフォームを保存してください。これでフォームの作成は完了です。
テキストタグ以外のタグの設置方法
フォームにはテキスト入力欄以外にラジオボタンやチェックボックスやファイル選択ボタンなども設置できます。次にこれらのタグの設置方法について紹介します。
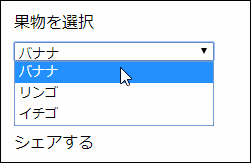
ドロップダウンメニュー
ドロップダウンメニューとはクリックすると次のように項目が下の方に複数表示されるタイプのメニューです。
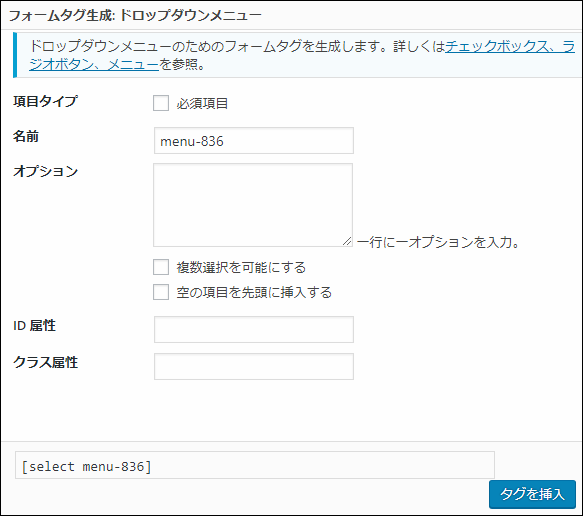
フォーム編集画面から「ドロップダウンメニュー」ボタンを押すと次のような挿入ダイアログが出てきます。
メニューに項目を追加するには「オプション」項目右にあるテキストエリアに1行につき1つずつ項目を記入していきます。例えば「バナナ」「リンゴ」「イチゴ」という3つの項目を記入したいなら次のようにテキストエリアに記入します。
バナナ
リンゴ
イチゴ必ず改行が必要です。
チェックボックス
チェックボックスは次のように複数の項目が選択できるボックスのことです。
フォーム編集画面から「チェックボックス」ボタンを押すと挿入ダイアログが出てきて複数選択可能なチェックボックスを挿入できます。
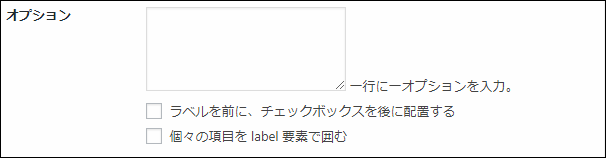
挿入ダイアログで重要なのは次のようなオプションの設定をする項目です。
オプション右のテキストエリアにドロップダウンメニューと同様に1行につき1つの項目を入力していってください。
さらにテキストエリアの下で次のようなオプションを指定可能です。
- 「ラベルを前に、チェックボックスを後に配置する」
この設定を有効にするとチェックを入れるとチェックボックス(
 ←この部分のこと)が項目のテキストの後に表示されます。
←この部分のこと)が項目のテキストの後に表示されます。 - 」
この設定を有効にするとチェックボックスだけでなくその後のテキストをクリックしてもチェックを入れたり外したりできます。
- 「チェックボックスを排他化する」
この設定を有効にすると複数の内1つのチェックボックスしか選択できないように設定できます。
利便性を高めるために 」には必ずチェックを入れておいた方が良いです。
ラジオボタン
ラジオボタンは次のように複数あるうちの1つだけを排他的に選択できるボタンのことです。
作り方はチェックボックスとほとんど同じでフォーム編集画面の「ラジオボタン」をクリックして「オプション」から項目を一行ずつ入力していってください。
ただしラジオボタンは初めから排他的なので「チェックボックスを排他化する」というオプションはありません。
ファイルアップロードボタン
ファイルをメールに添付してほしいときはフォームに次のようなファイルのアップロードボタンを設置しユーザーからファイルを選択してもらいます。
このボタンの作り方ですが、フォーム編集画面で「ファイル」をクリックするとタグ挿入画面が出てきます。
この挿入ダイアログの各項目で次のような設定ができます。
- ファイルサイズの上限(バイト)
ここにアップロードできるファイルの最大サイズを指定してください。単位はバイトですがキロバイトなら「kb」、メガバイトなら「mb」など単位をつけて指定することも可能です。
- 受け入れ可能なファイル形式
アップロードできるファイルの拡張子をコンマ区切りで指定します。例えば画像ファイルを受け付けたいなら「png, jpeg, gif」のように画像の拡張子を指定してください。
アップロードしてほしいファイルに合わせてこの2つのオプションを設定してください。
reCAPTCHA
問い合わせフォームで次のようなチェックボックスを見たことがありませんか?
これは reCAPTCHA と言ってロボットによるスパムメールなどを防止するためのフォーム部品です。
Contact From 7 にもこのフォーム部品を設置する機能があって「reCAPTCHA」ボタンから挿入することができます。
ただしただ設置するだけでは機能しません。
reCAPCTHAを有効にするには次の手順が必要です。
- reCAPTCHAの管理画面にブログを登録
- Contact Form 7 でサイトキーと秘密鍵を登録
- フォーム内にreCAPTCHAを設置
上の手順の詳しいやり方については次の記事でまとめたのでそちらをどうぞ
設定もそれほど難しくなくすぐにできるので是非試してみてください。
ロボットにより機械的に送られてくるスパムメールに効果があること間違いなしです。
フォームの設置
フォームがある程度完成したら次の手順で投稿ページにフォームを貼り付けることができます。
まずメニューから「お問い合わせ」ー>「コンタクトフォーム」と進んでフォームの一覧画面を開いてください。
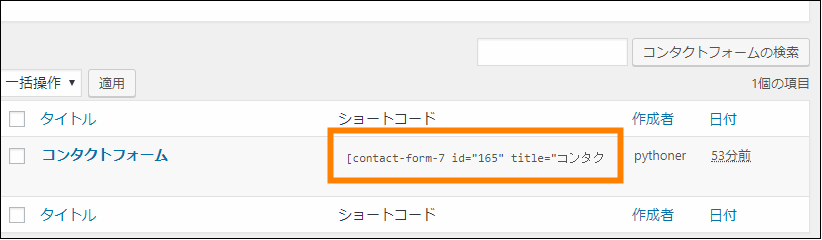
その中で設置したいフォームのショートコードをコピーしてください。次の画像のオレンジ色の枠で囲った部分です。
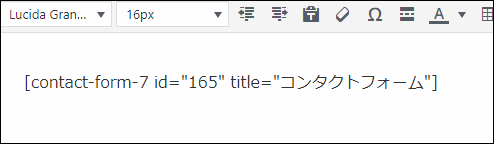
そしてフォームを設置したい投稿ページの編集画面を開き、フォームを表示したい場所に次のようにコピーしたショートコードを貼り付けてください。
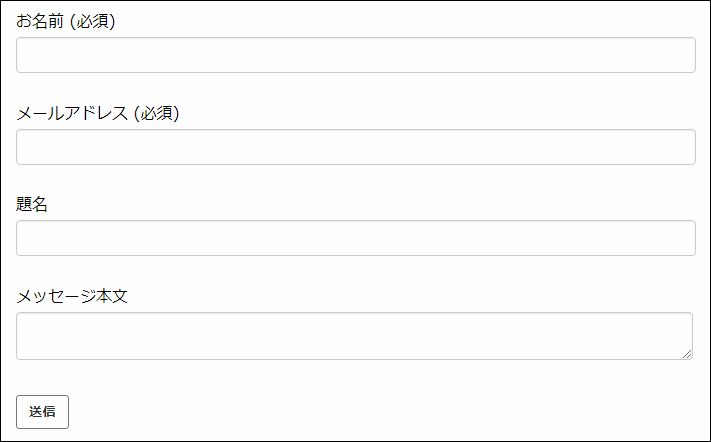
そして記事を保存すると次の画像のように記事内にフォームが設置されます。
名前やメールアドレスを入力して「送信」ボタンを押すとWordPressに登録してあるメールアドレス宛にフォームから送信した内容が届きます。
上の例はあらかじめ用意されているテンプレートから作ったものですが、使い方によってはチェックボックスやラジオボタンやファイル選択ボタンなどを設置することも可能です。
まとめ
ここでは基本的な「Contact Form 7」の使い方について紹介しましたが、使い方によっては次の記事のように問い合わせに自動返信させることもできます。
また標準機能では複数ファイルのアップロードはできませんが、次の記事で紹介したように拡張プラグインを使うと複数ファイルに対応させることも可能です。
以上ここでは「Contact Form 7」を使って問い合わせフォームを作成する方法について解説しました。
The post Contact Form 7 でWordPressに問い合わせフォームを簡単設置!その使い方 first appeared on Fukuro Press.
]]>